Dashboard Chart
Gauge Chart Control is a common data chart that can be seen on various devices. The most common examples include various gauge charts on car dashboard panels, gauge charts on heat meters, water meters, and so on.
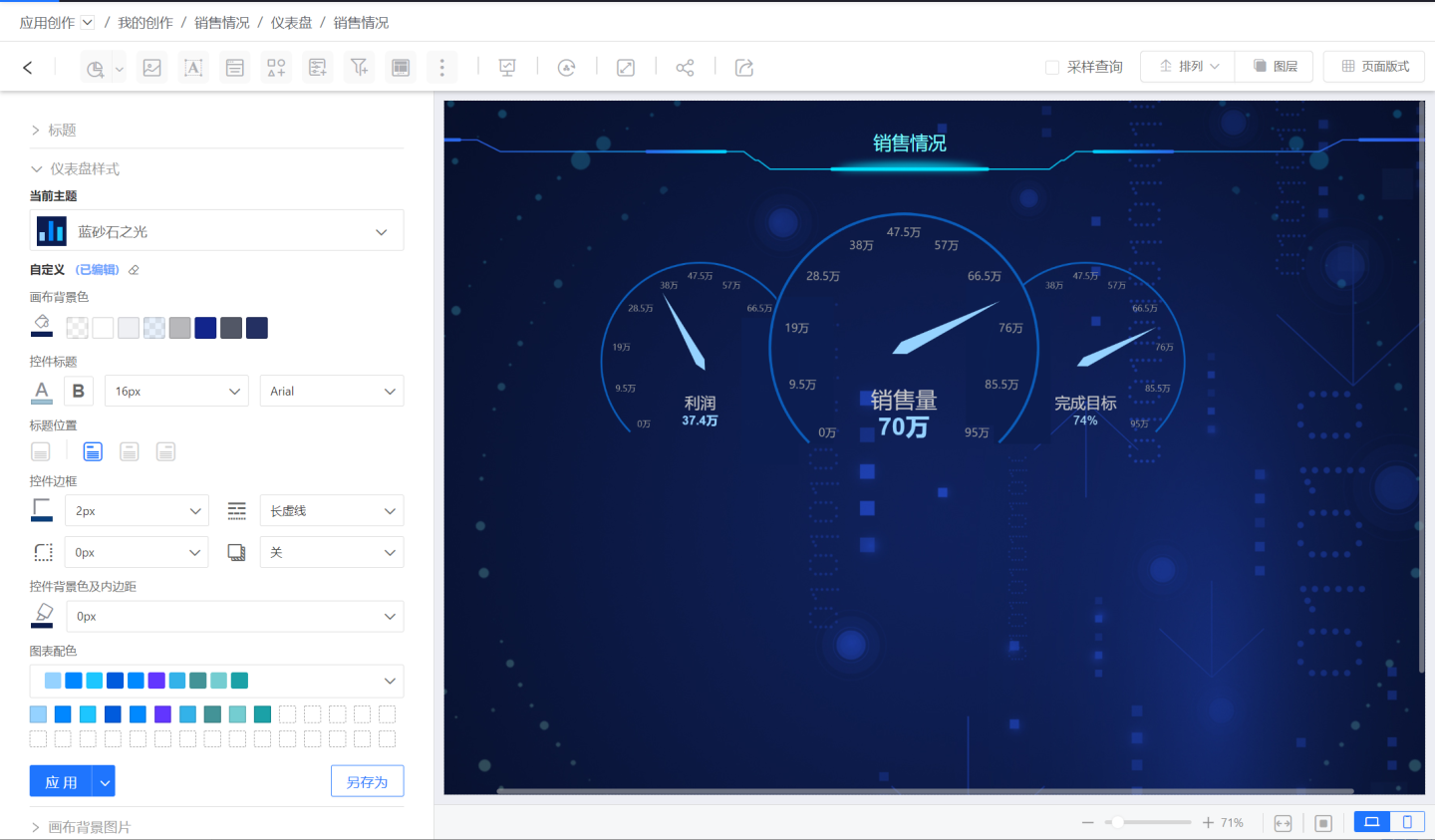
Dashboard charts are commonly used to display project progress completion status, proportion, etc. As shown below, a dashboard is used to showcase the annual sales target completion status.

Dashboard Creation
Below is an introduction to the process of building a dashboard, covering three parts: dashboard configuration, style settings, and chart interactions.
Configure Dashboard Chart
Follow the steps below to configure the dashboard chart.
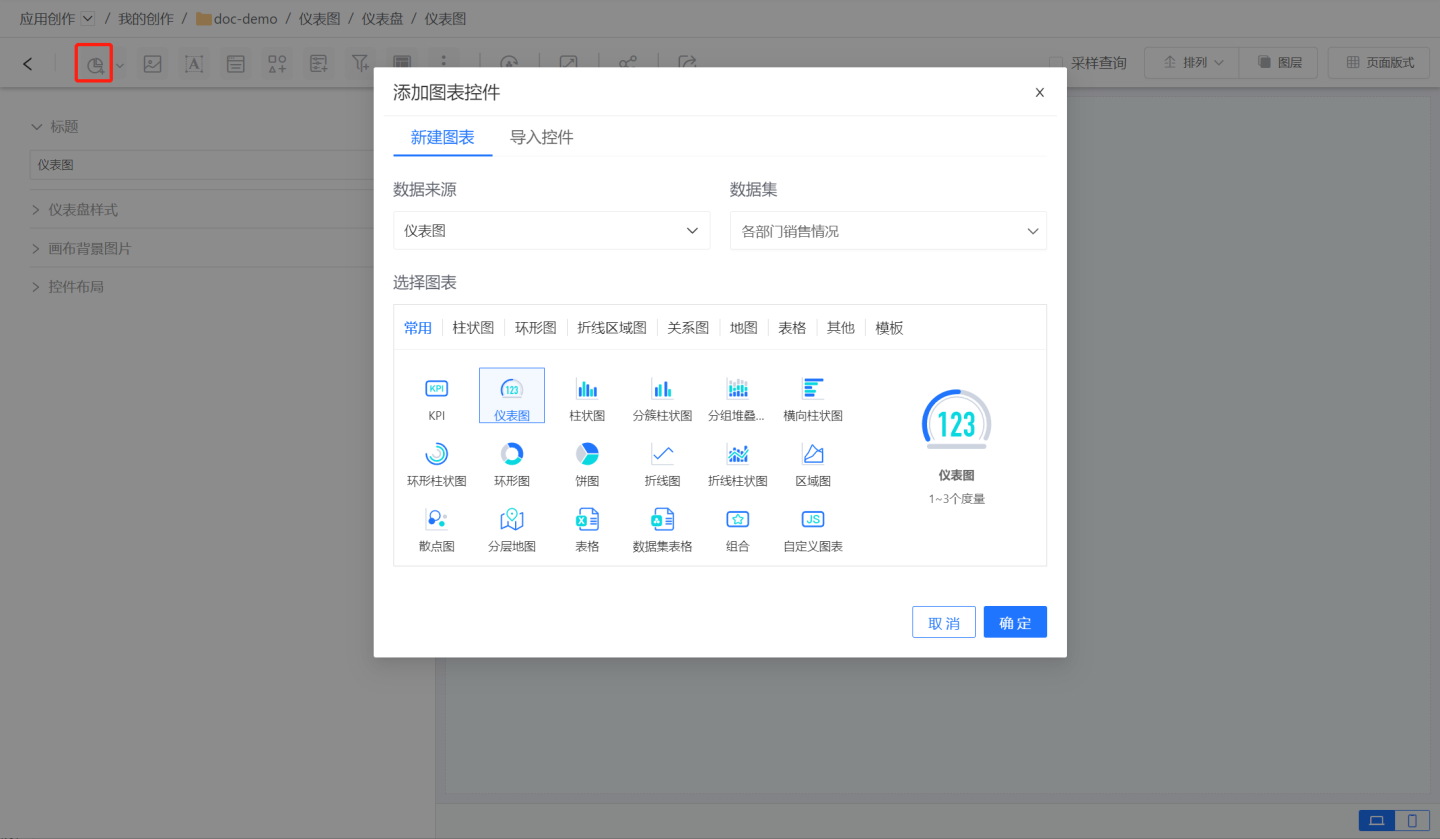
Create a new instrument diagram. Click the add chart control button, select the instrument diagram, and configure the dataset used by the instrument diagram.

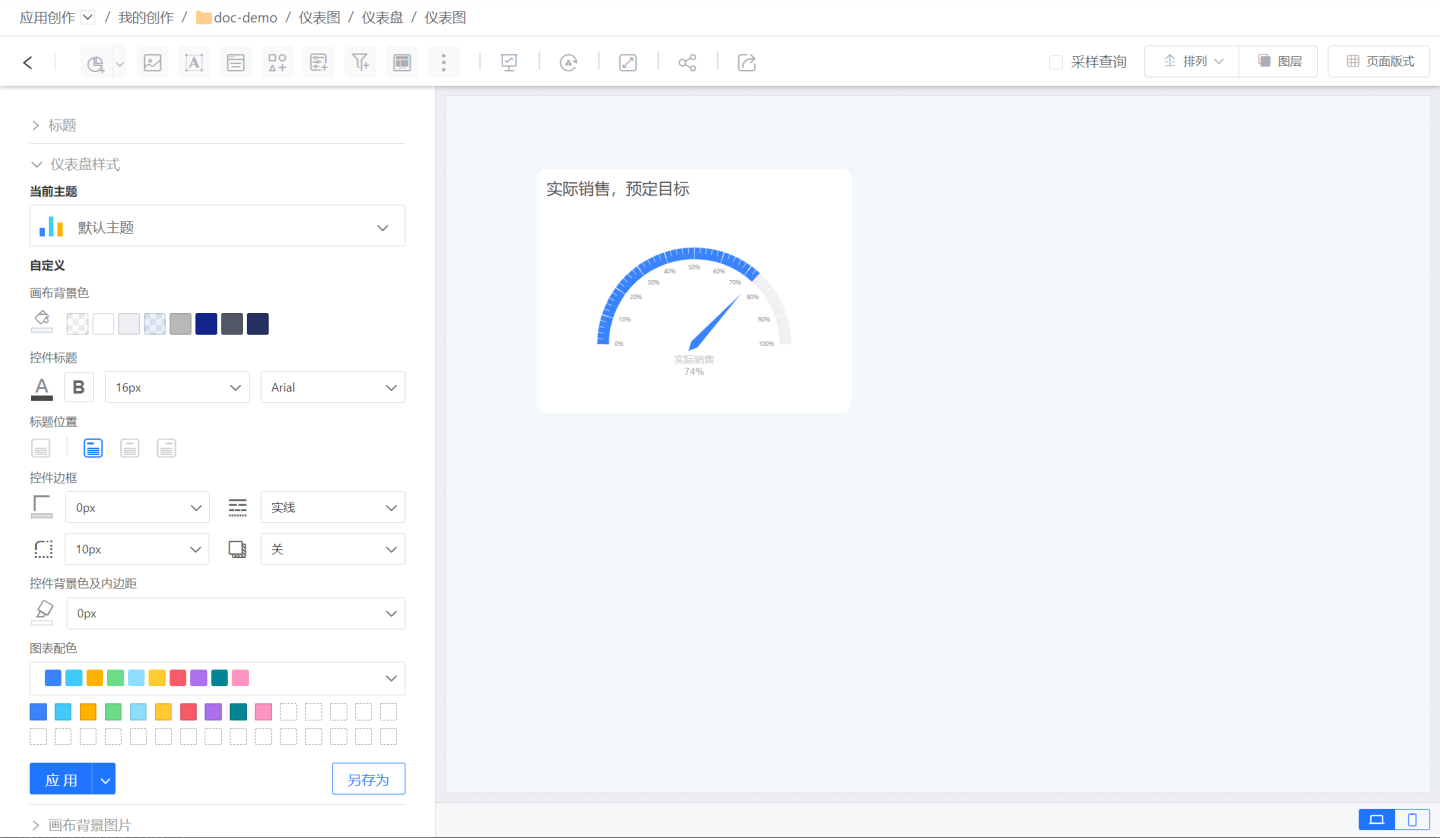
Enter the instrument diagram configuration page to configure the proportion field and range field of the dashboard. The proportion field represents the current progress, and the range field represents the minimum and maximum values of the instrument diagram. The minimum value defaults to 0 and can be left blank. In the example, it is the sales target progress completion status, where the proportion field is sales volume, and the range field is the expected sales target.

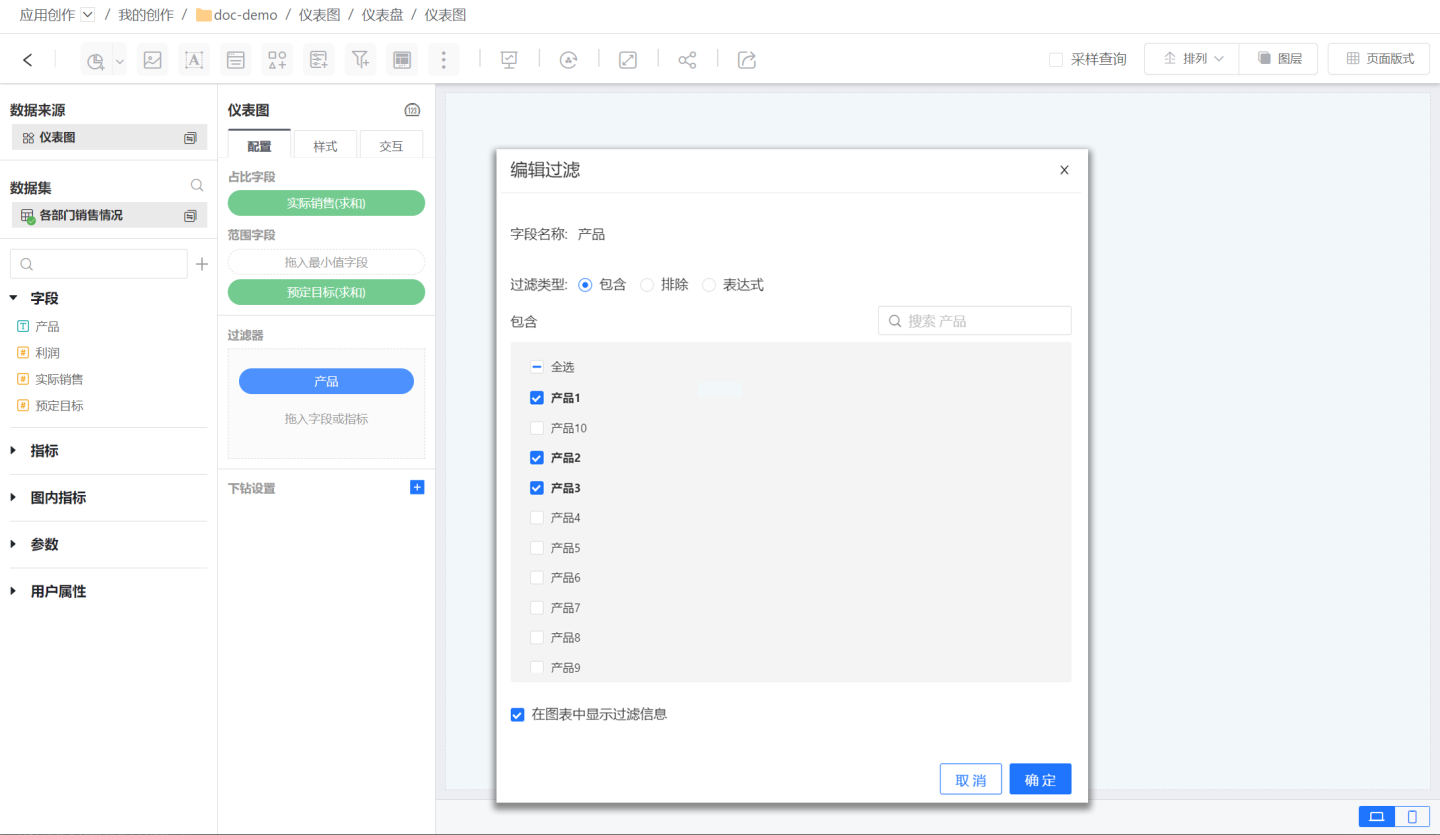
Add an in-chart filter to filter the data of the instrument diagram. As shown in the figure, use the filter to display only the relevant data of 3 products.

The above three steps complete the configuration process for the dashboard chart, next, we will proceed with the style settings for the dashboard chart.
Set Dashboard Style
Dashboard Chart Style Settings include Title, Chart Style, Chart Content, Pointer, Center Indicator, Scale, and Padding.
Title
The title of the dashboard chart can be set as follows:
- Show or hide the title.
- Customize the title.
- Set the title color and font size.
- Set the title position.
Chart Style
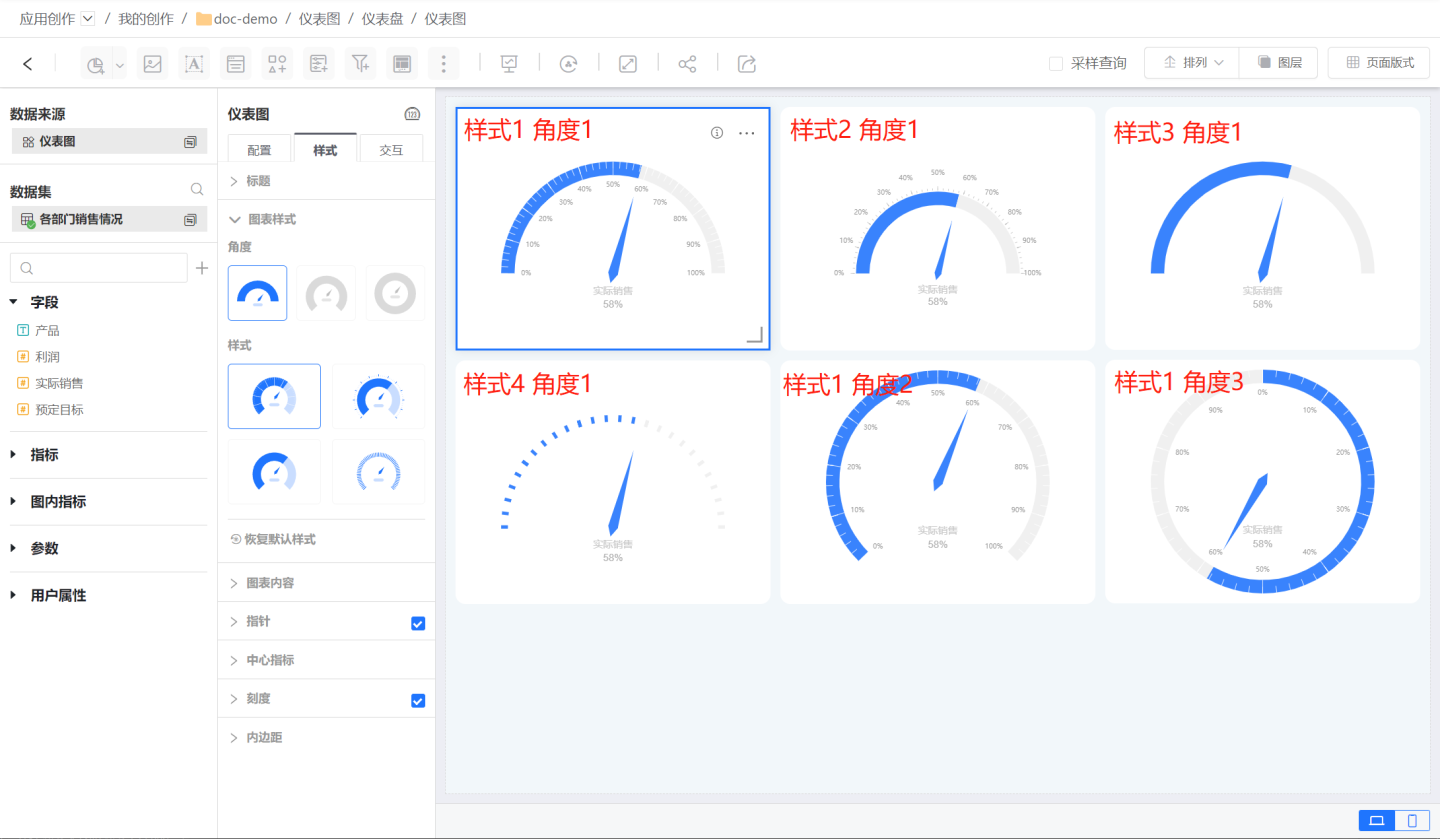
Instrument diagrams support four styles, each with three angles that can be set. By default, 12 styles of instrument diagrams are supported. 
Tip
The default style includes settings for chart content, pointer, center indicator, and scale. When restoring to the default style, all the above settings will be restored to the system default state.
Chart Content
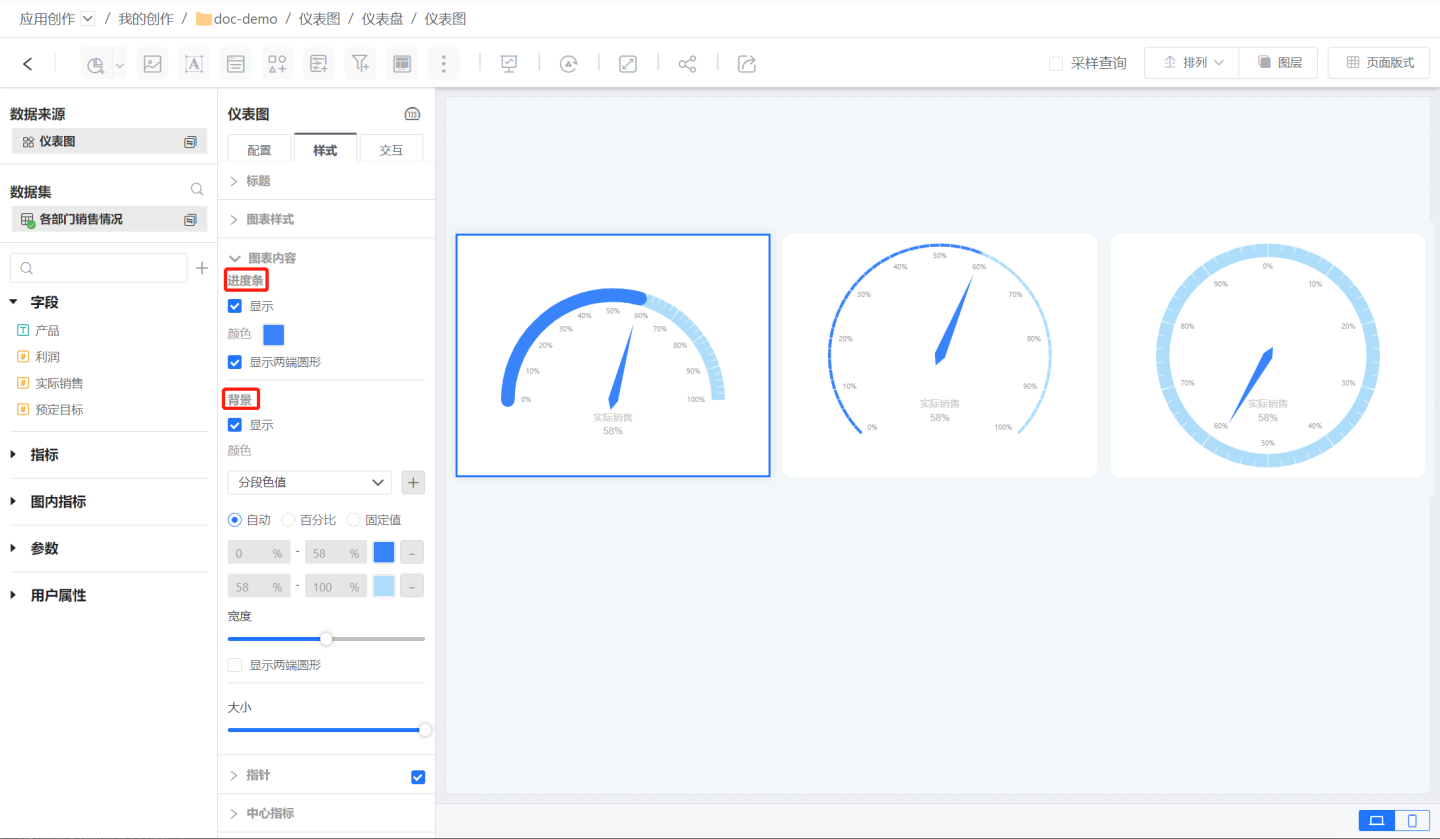
Chart content includes progress bars, backgrounds, and gauge sizes.
Progress Bar The gauge chart uses a progress bar to indicate the current progress, as shown in the left chart in the example, the progress bar will cover the scale values.
Background The gauge chart background settings include background color and background width.
- The background color can be set uniformly or segmented. The left and middle charts in the example use segmented settings, while the right one uses a uniform color value.
- Background Width The background width refers to the display width of the gauge chart. The background width of the left and right charts in the example is larger than that of the middle chart.
Gauge Chart Size The gauge chart size refers to the radius size of the circular gauge chart. The three gauge charts in the example are of the same size.

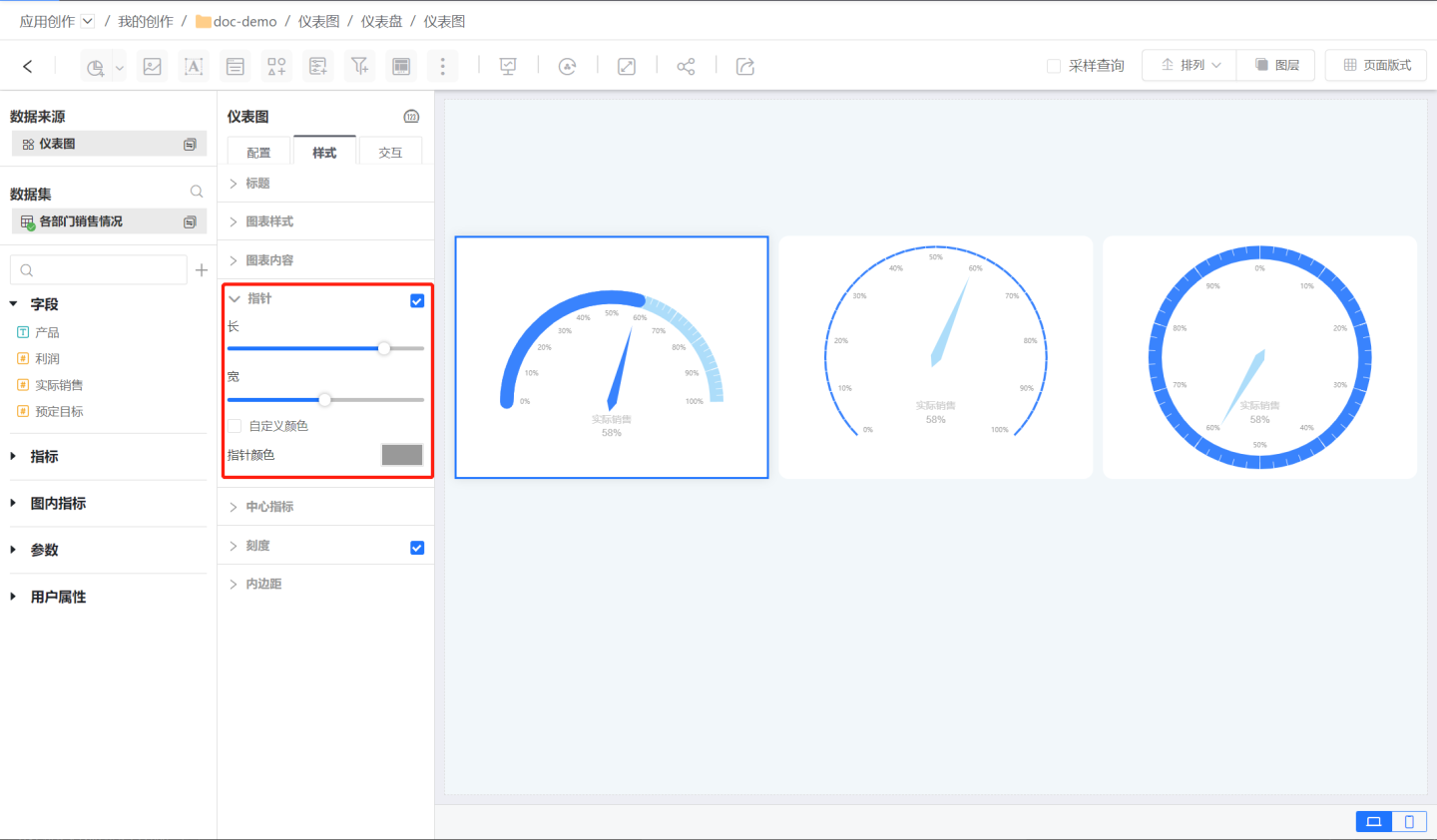
Pointer
The pointer of the instrument chart can be set with length, width, and color. In the example, the chart on the left uses the default pointer mode, while the charts in the middle and on the right use custom pointers. The instrument chart can also be set not to display the pointer. 
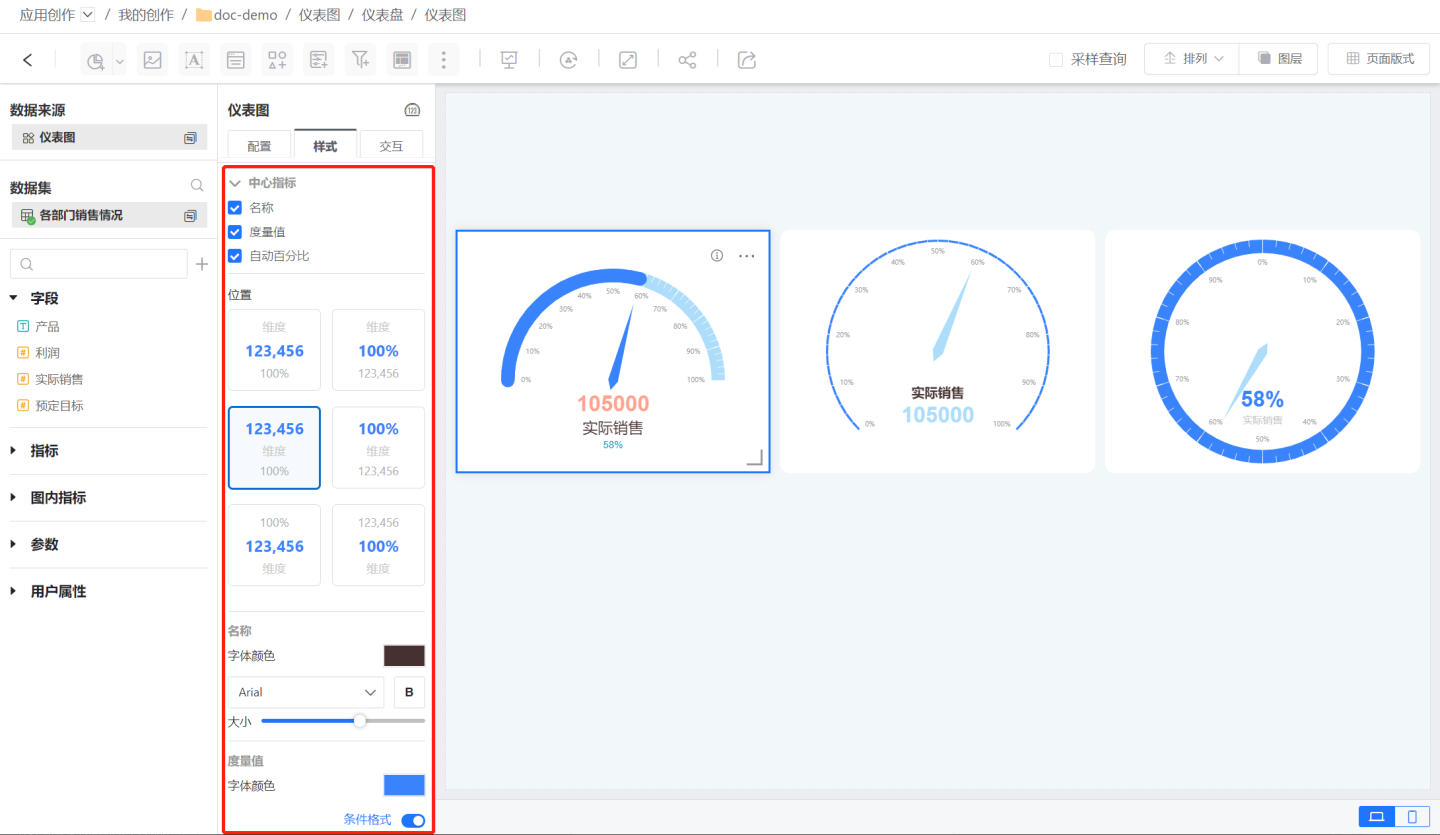
Central Indicator
Central indicators include name, measure, and automatic percentage. Their position and color can be set.
- Position: Refers to the relative vertical position of the name, measure, and automatic percentage.
- Color and Size: Allows separate settings for the color and size of the name, measure, and automatic percentage.

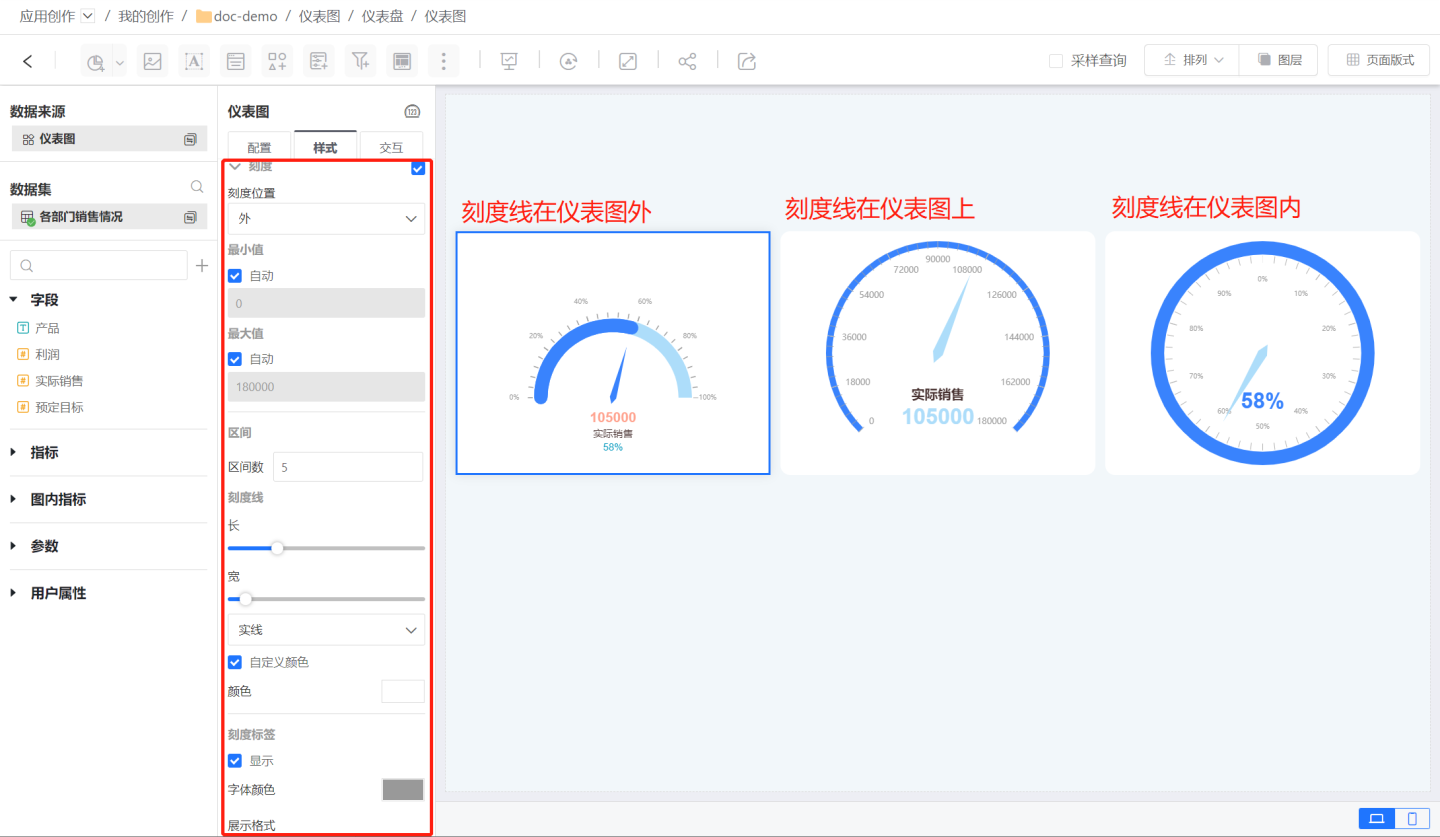
Scale
Scales support setting the scale position, minimum and maximum values, interval, the length, width, line type, and color of the interval scale lines, scale label display, within-interval scales, the length, width, line type, and color of the within-interval scale lines.
- The scale position includes outside, top, and inside. As shown in the figure.
- The minimum and maximum values of the scale can be automatically obtained from fields and also support manual modification.
- The scale interval refers to the number of intervals divided between the maximum and minimum values of the dashboard. The length, width, line type, and color of the scale lines in the intervals can be set.
- The scale labels refer to the scale values displayed in each interval, which can display numerical values or percentages, and the color and size of the label values can be set.
- The scale within the interval identifies the scale lines within each interval, subdividing each interval. The length, width, line type, and color of the scale lines within the interval can be set.

Chart Interaction
You can set the number of interactions within the chart, automatic refresh, time roaming, and click interaction behavior in the chart.
Dashboard Chart Control Settings
Dashboard charts can be customized in the control settings, for detailed settings see Control Appearance.
Dashboard charts support the following interactive operations:
- Linkage
- Drill Down
- Linkage + Drill Down
- Jump
- Execute JS Code
- No Response
- Jump
For instructions and settings on interactive operations, please click here.