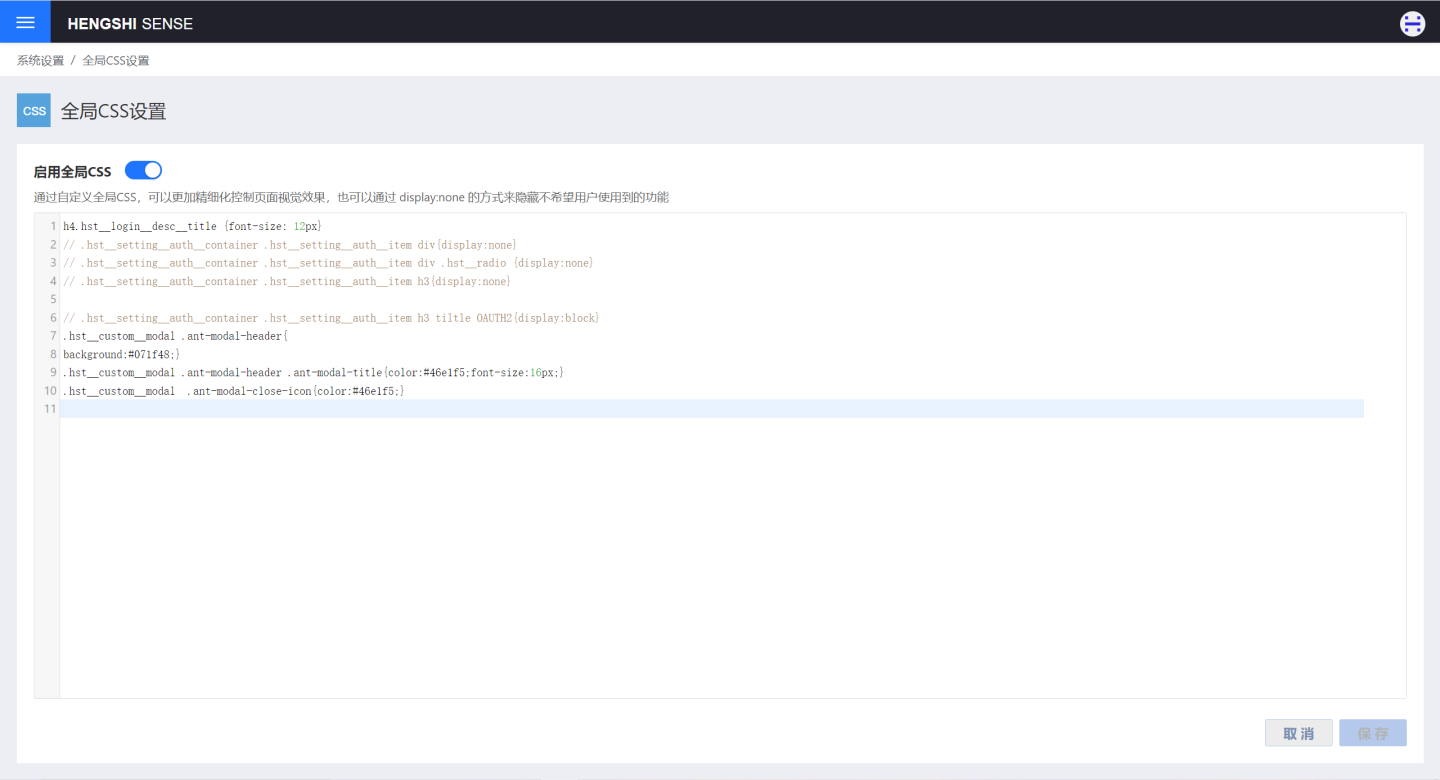
Global CSS Settings
Hengshi System provides global CSS functionality. By customizing global CSS, you can more precisely control the visual appearance of the page. For example, you can use the display:none CSS rule to hide features that do not need to be displayed.

Usage Scenarios
Global CSS can control the page appearance and is commonly used in the following scenarios.
Scenario 1: Controlling Page Visual Display Effects
Use global CSS to control the visual display effects of the page. For example, you can add borders to menu items, modify menu fonts and backgrounds, etc., through global CSS. In the example, the background and text of the menu are modified. The modifications only take effect in the application creation module and do not affect other modules.

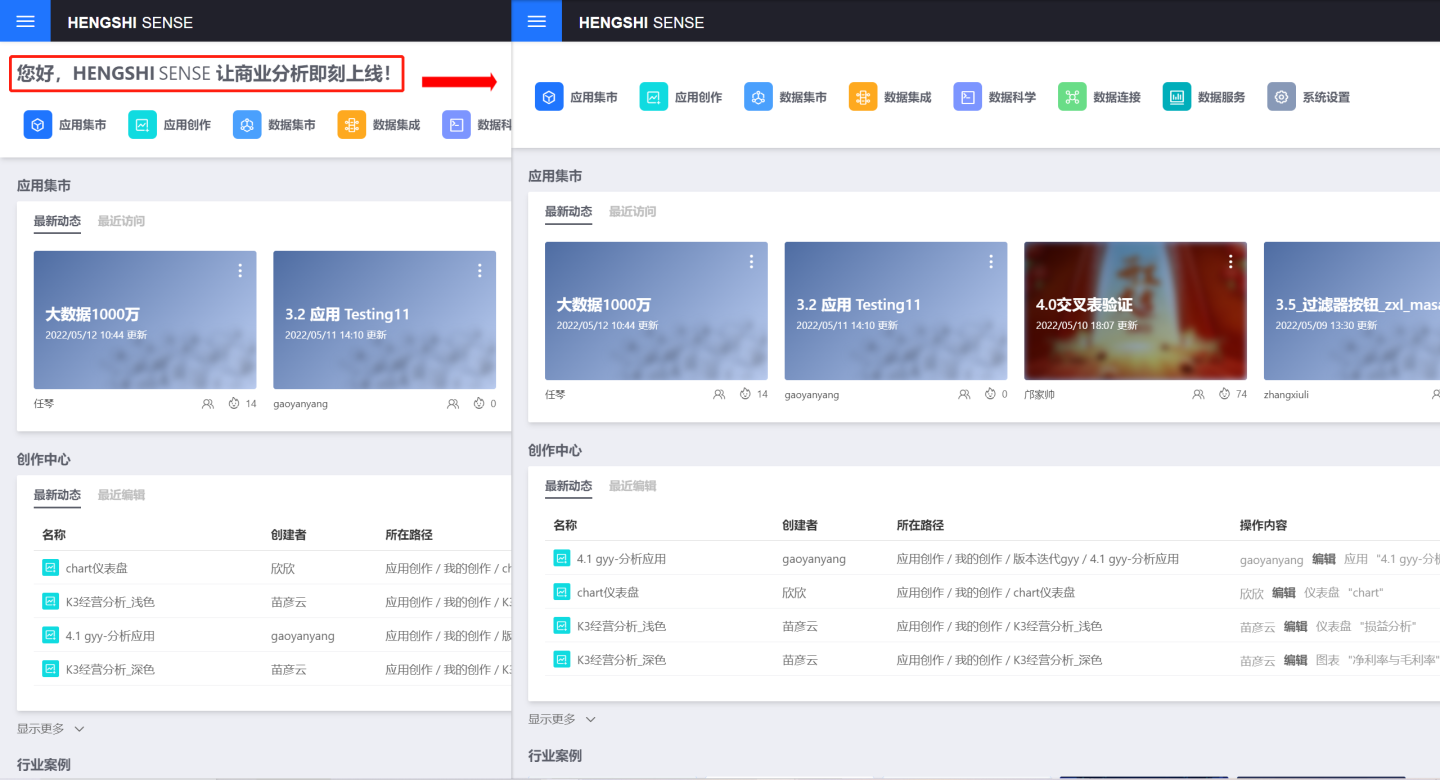
Scenario 2: Hiding Page Display Content
Use global CSS to hide page display content, such as hiding displayed text via CSS. In the example, some text on the homepage is hidden.

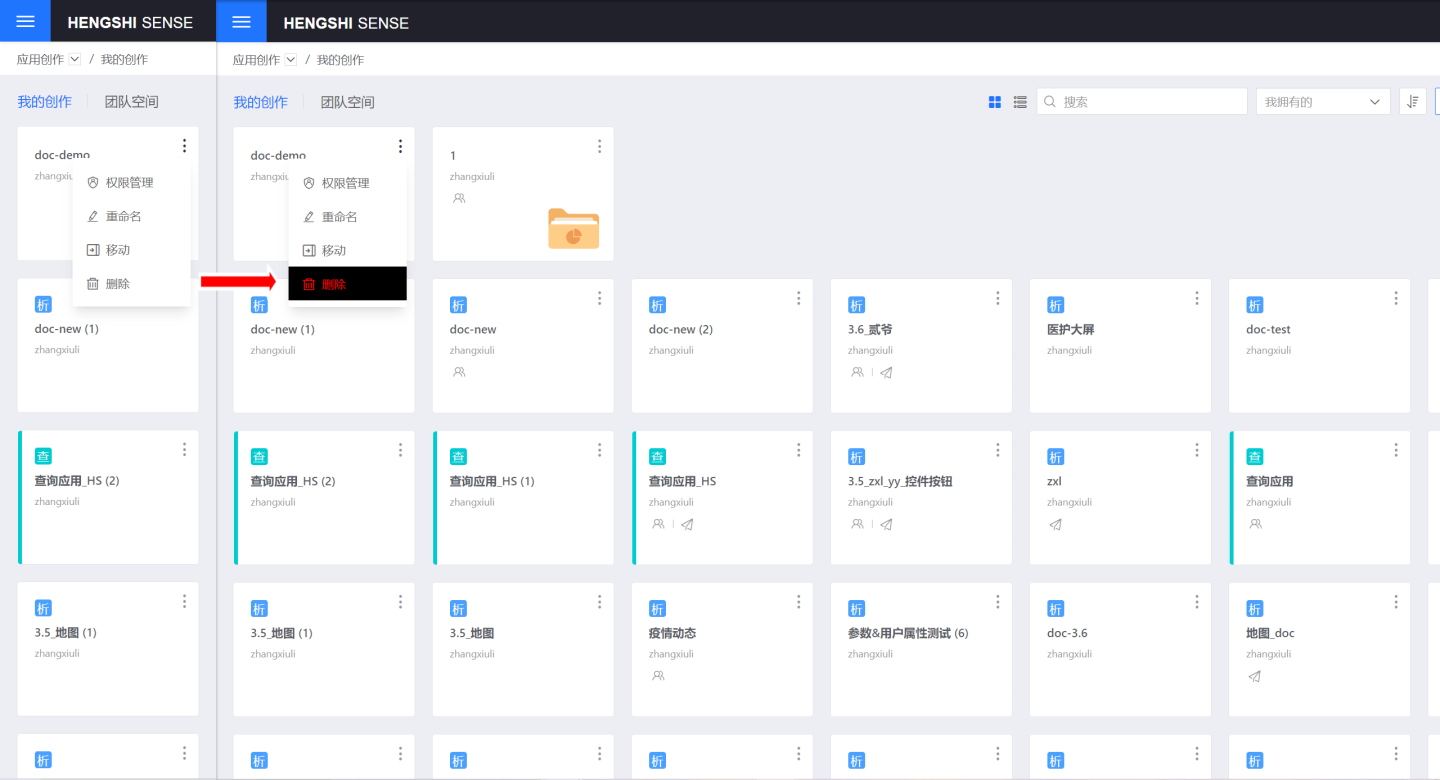
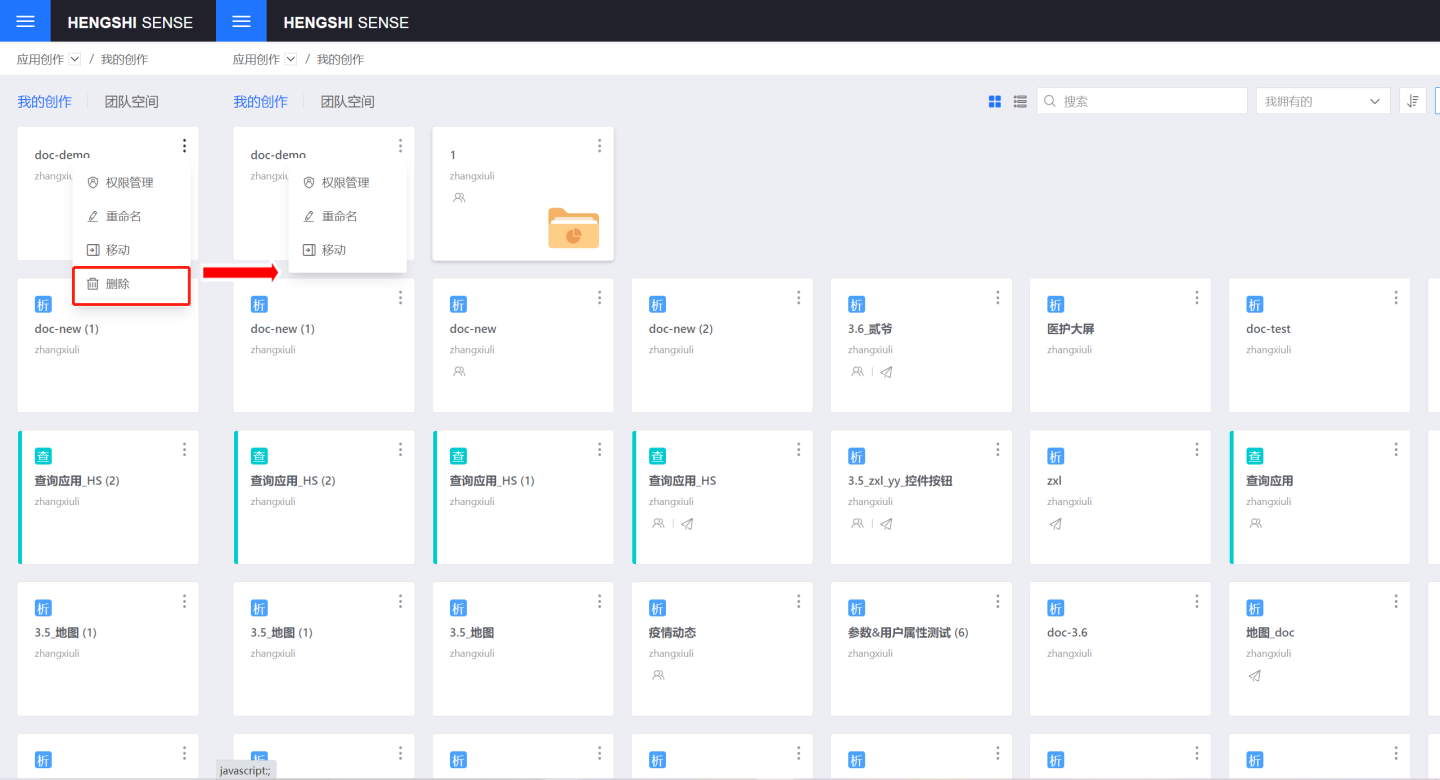
Scenario 3: Hiding Function Buttons
You can also hide function buttons through CSS settings. In the example, the delete button in the application creation menu is hidden, and it does not hide the delete buttons in other modules.

Recovering from Out-of-Control CSS Code
The ability to customize CSS code is very powerful, but it also comes with risks. If you make a mistake in your custom CSS code or for other CSS-related reasons, it is likely to cause the system to be inaccessible.
To address this, we provide the ability to recover from out-of-control CSS code using URL parameters. You can visit https://{host}/setting/global-css?no-global-css=true to disable the CSS code and access the configuration page, thereby restoring access to the system.