Using appParam to Pass Parameter Information
During the dashboard creation process, parameters are used to control the display of dashboard content. In embedded scenarios, parameter information can be appended to the URL via appParam. The system will forward the parameter information in appParam to the final executed SQL code when previewing, allowing you to view dashboard data information under different parameter values.
appParam is an array that can contain multiple items, each item being an object representing a parameter information, consisting of 3 key-value pairs. Parameters can be specified by either id or name, so the appParam object supports two forms: {"appId":1,"id":1,"value":"parameter value"} or {"appId":1,"name":"parameter name","value":"parameter value"}.
Each key-value pair represents the following:
appIdis the ID of the dataset or application where the parameter is created.idis theidof the parameter, which can be obtained via network request messages.nameis the parameter name.valueis the parameter value, which should be of the same type as the parameter.
The embedded URL and appParam are concatenated in the format: embedded url?appParam=[{"appId":1,"name":"parameter name","value":"parameter value"}]
Note
The format is {url}?appParam={appParam}, note that the value of the appParam parameter needs to be JSON.stringify and URL encoded before being passed, the appParam= character itself does not need to be encoded. You can use the URL Encoding Tool below to conveniently generate the URL-encoded appParam parameter value and complete the URL.
Tip
appParam Usage Instructions
- In appParam, you can use either the parameter id or the parameter name to determine the parameter, choose one of them.
- The appId in appParam refers to the application ID when the parameter was created, not the application ID where the parameter is used. For example, if the parameter is created in dataset A (appId is 3) in the data mart and used in application A (appId is 5) in application creation, then the appId to be input in appParam is 3.
- The appId and parameter id (or parameter name) together determine the parameter. If appId is omitted, the result may be incorrect.
- Multiple parameters can be passed in appParam.
URL Encoding
Result(Click to Copy)
https://preview.hengshi.com/share/app/S23C1AA81F984C9822B354838730D3AF2/dashboard/1?appParam=%5B%7B%22name%22%3A%22prime_genre%22%2C%22value%22%3A%22%E5%89%A7%E6%83%85%22%7D%5D
appParam Example
There are many ways to control the display of Dashboard content using parameters, as described in the Parameter Usage Scenarios. Below is an example of using parameters in the Dataset Chart Creation Process to demonstrate how to pass parameters through appParam in an embedded scenario.
As shown in the figure, in the process of displaying hospital visit information, the clinic and attending doctor information are controlled by the department parameter. When the department parameter is changed, the chart information will change accordingly.

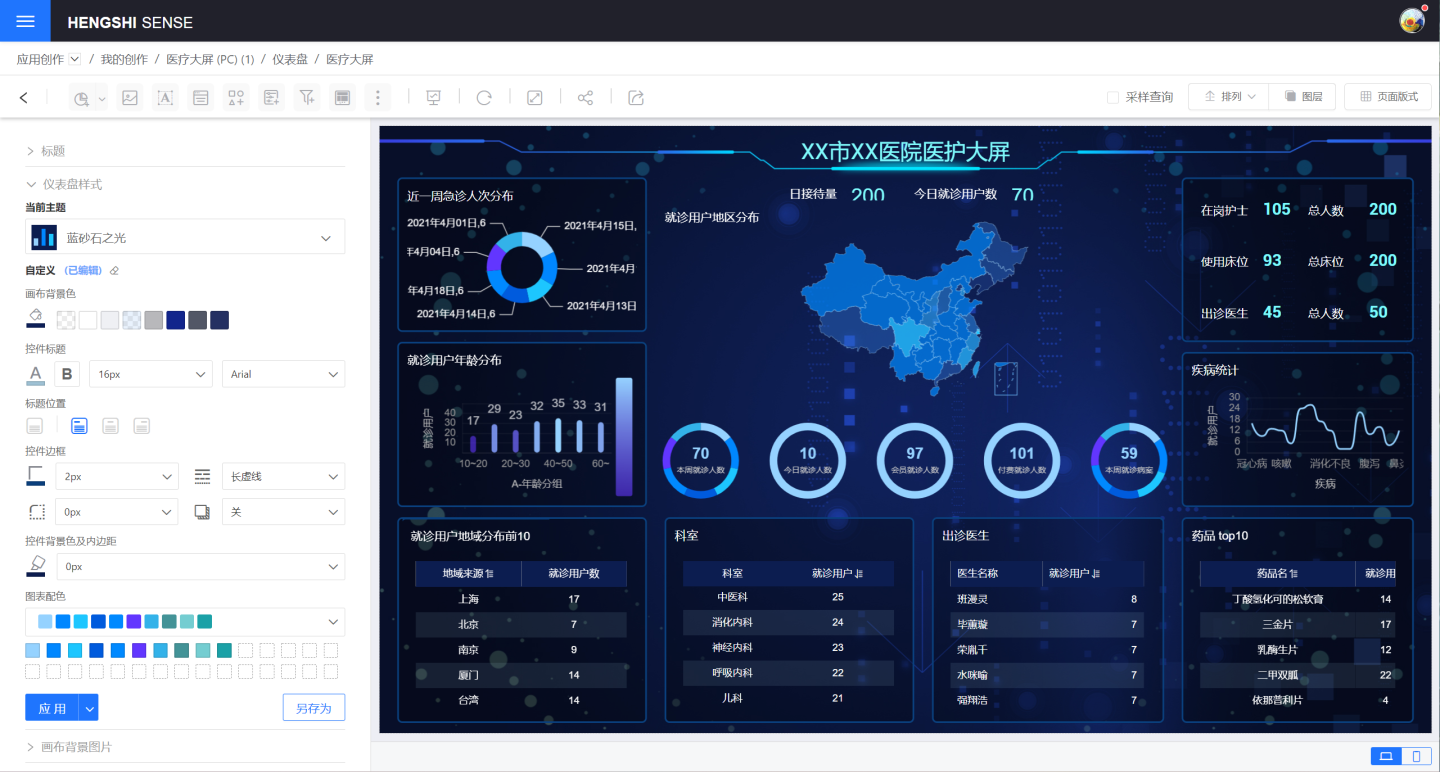
The URL address of the Dashboard is https://develop.hengshi.org/app/127572/dashboard/93, and the content displayed is as follows:

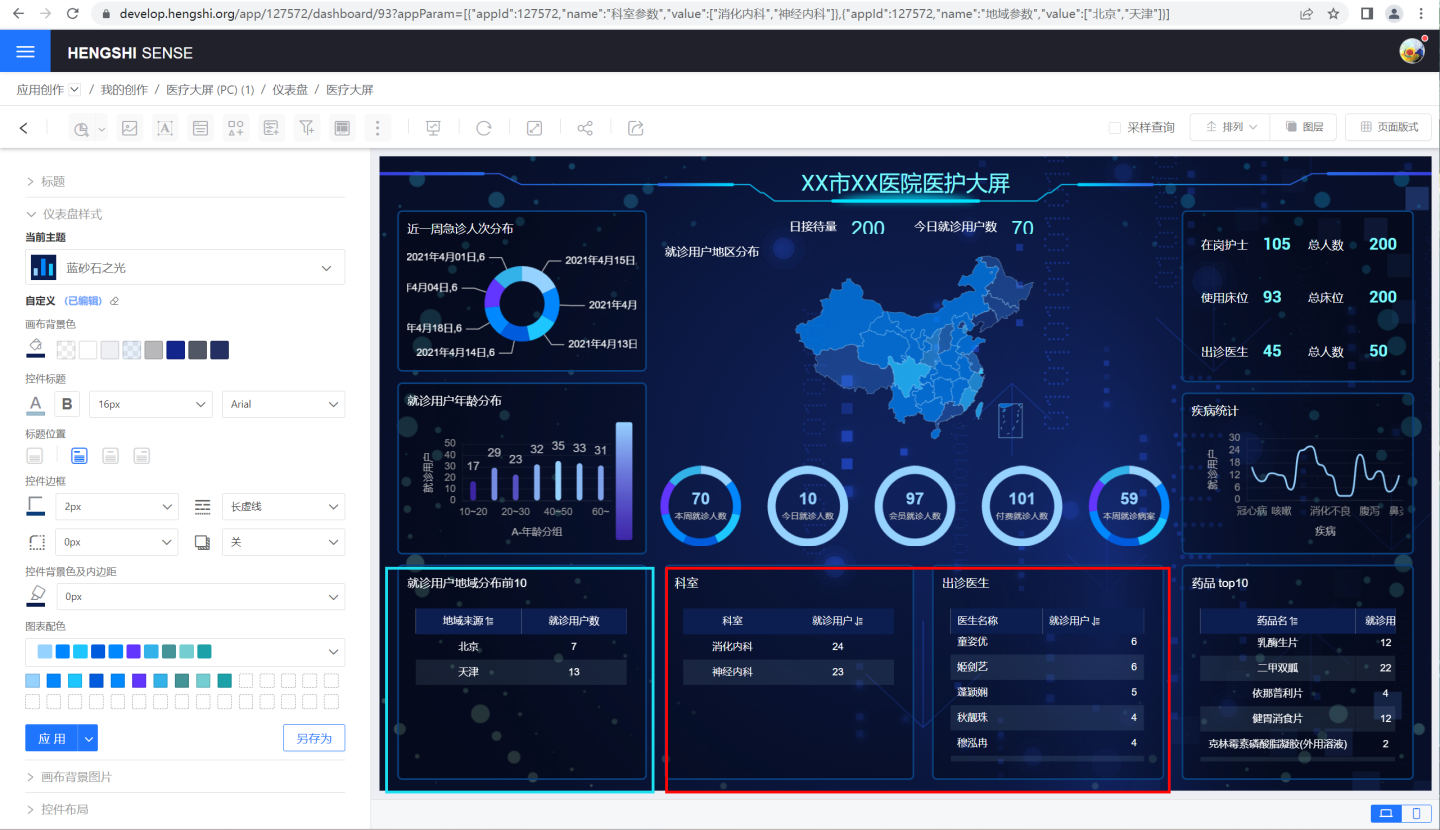
Using appParam to pass the department parameter, only the information for the departments of Gastroenterology and Neurology is displayed. The JSON result is [{"appId":127572,"name":"科室参数","value":["消化内科","神经内科"]}], and the appParam is appended to the URL as https://develop.hengshi.org/app/127572/dashboard/93?appParam=%5B%7B%22appId%22%3A127572%2C%22name%22%3A%22%E7%A7%91%E5%AE%A4%E5%8F%82%E6%95%B0%22%2C%22value%22%3A%5B%22%E6%B6%88%E5%8C%96%E5%86%85%E7%A7%91%22%2C%22%E7%A5%9E%E7%BB%8F%E5%86%85%E7%A7%91%22%5D%7D%5D, and the Dashboard displays as follows.

When appParam contains multiple parameters, such as controlling department-related information through the department parameter and controlling regional-related information of visiting users through the regional parameter. The JSON result is [{"appId":127572,"name":"科室参数","value":["消化内科","神经内科"]},{"appId":127572,"name":"地域参数","value":["北京","天津"]}], and the URL after concatenation is https://develop.hengshi.org/app/127572/dashboard/93?appParam=%5B%7B%22appId%22%3A127572%2C%22name%22%3A%22%E7%A7%91%E5%AE%A4%E5%8F%82%E6%95%B0%22%2C%22value%22%3A%5B%22%E6%B6%88%E5%8C%96%E5%86%85%E7%A7%91%22%2C%22%E7%A5%9E%E7%BB%8F%E5%86%85%E7%A7%91%22%5D%7D%2C%7B%22appId%22%3A127572%2C%22name%22%3A%22%E5%9C%B0%E5%9F%9F%E5%8F%82%E6%95%B0%22%2C%22value%22%3A%5B%22%E5%8C%97%E4%BA%AC%22%2C%22%E5%A4%A9%E6%B4%A5%22%5D%7D%5D, and the Dashboard displays as follows.