Hierarchical Map
Layered maps, as the name suggests, divide geographic information into multiple layers for display, with each layer having a complete meaning. These layers are then combined to form a map chart, providing a comprehensive presentation and analysis of geographic-related information.
Layered maps support layers such as Area Map, Heat Map, Scatter Map, Fly Line Map, Trajectory Map, and Label Map. They can be composed of a single layer or multiple layers superimposed. Below is a detailed introduction to the usage scenarios, configuration information, and style information of each layer. For the process of creating layered maps, please refer to Layered Map Creation Process.
Area Chart
Area charts fill the geographic regions on the map and display the data information of the regions. For example, when users want to view the sales volume of different regions, they can use area charts to present it.
The following configuration requirements must be met when creating a regional chart.
- Basic Configuration Requirements The Area Map requires one dimension field, one measure field, and several information fields.
- The dimension must be a geographic role field, so first convert the field to a Geographic Role.
- The measure is the relevant business information displayed on the map.
- Information fields will not be displayed on the map but will be shown in the tooltip.
- Styles The Area Map supports settings for color, opacity, background color, labels, and tooltips.
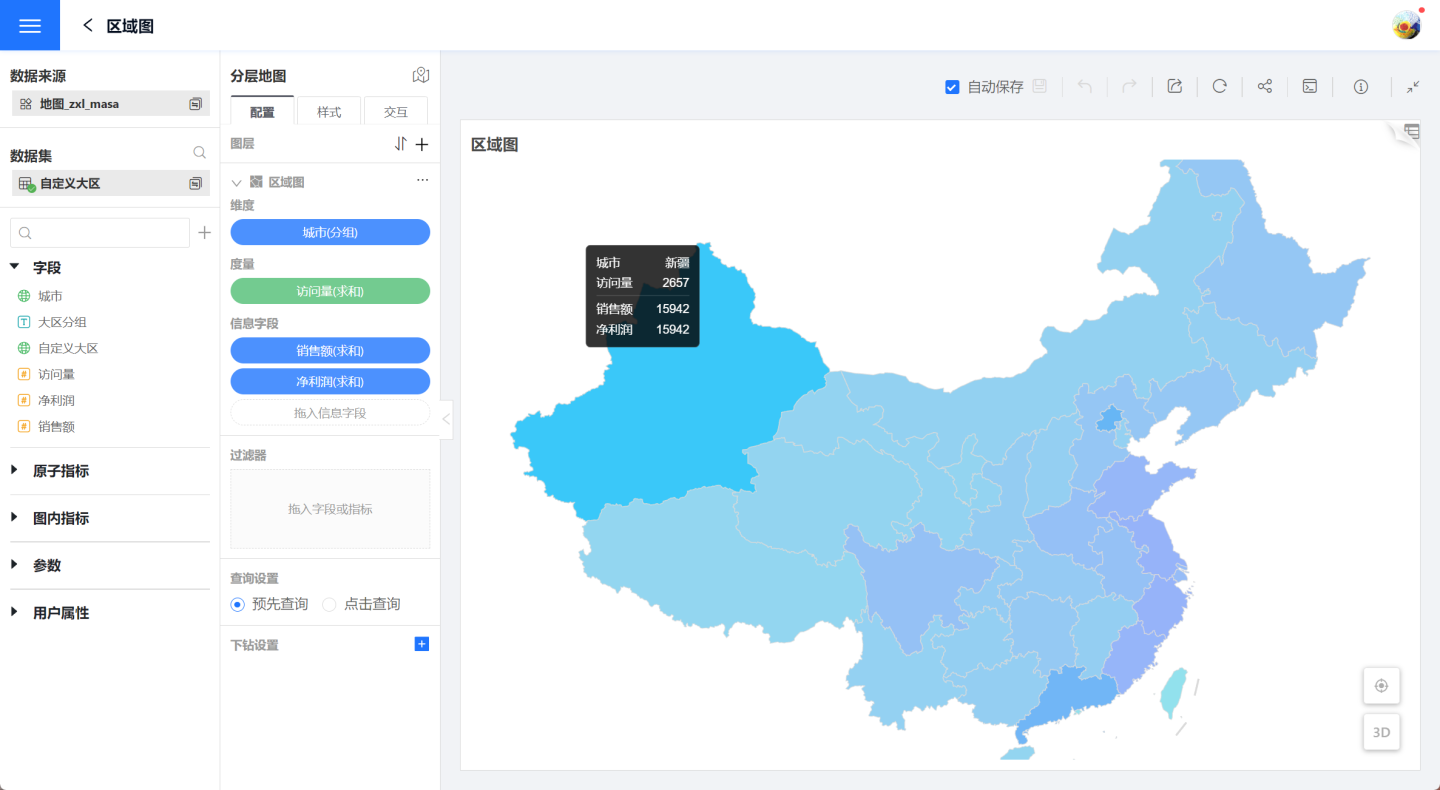
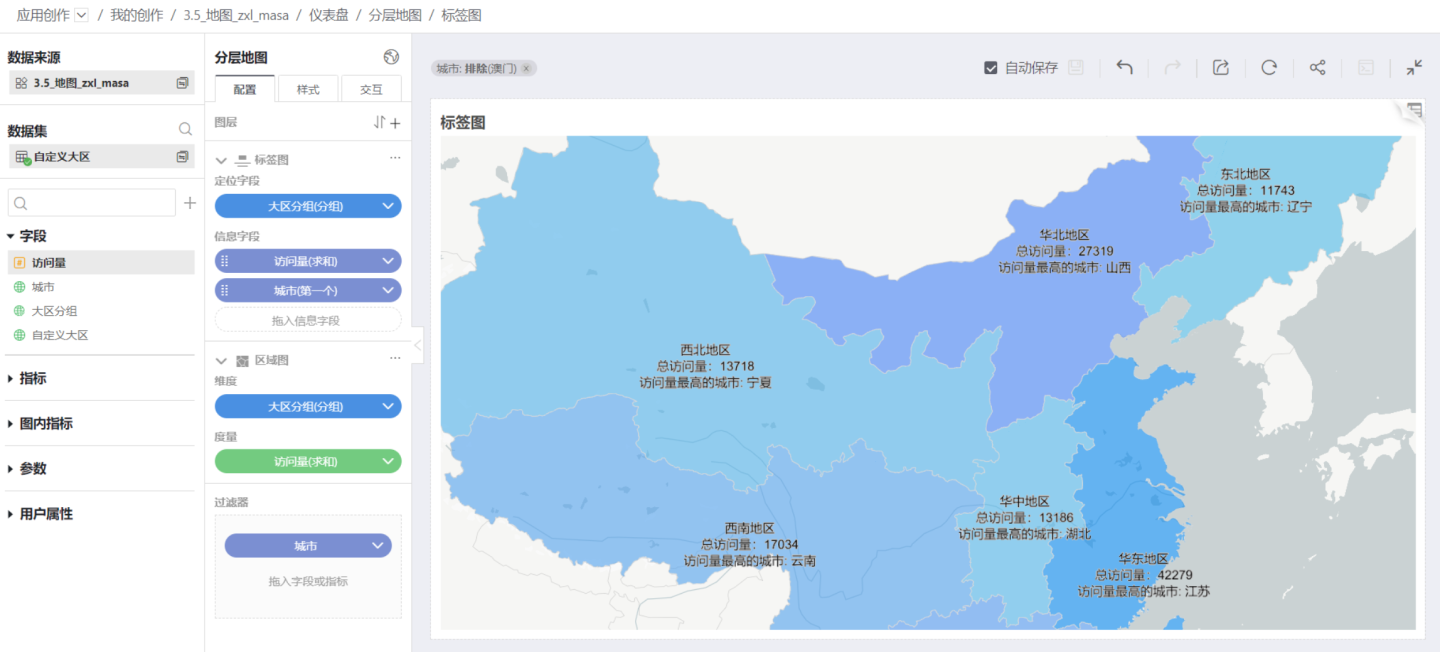
The following image is an example of a region map, showcasing sales across various regions nationwide. 
Heat Map
When displaying trends in visual datasets on a map, you can use a heat map to showcase them. Such as population density, popular tourist attractions during holidays, cities where employees frequently travel to, etc.
The following configuration requirements must be met when creating a heat map.
- Basic Configuration Requirements A heat map requires the configuration of one dimension and one measure. The dimension supports two positioning modes: geographic mode and latitude/longitude mode. When using the geographic mode, the field needs to be converted using the Geographic Role.
- Style Settings In the style settings, you can configure the layer color, opacity, and radius range.
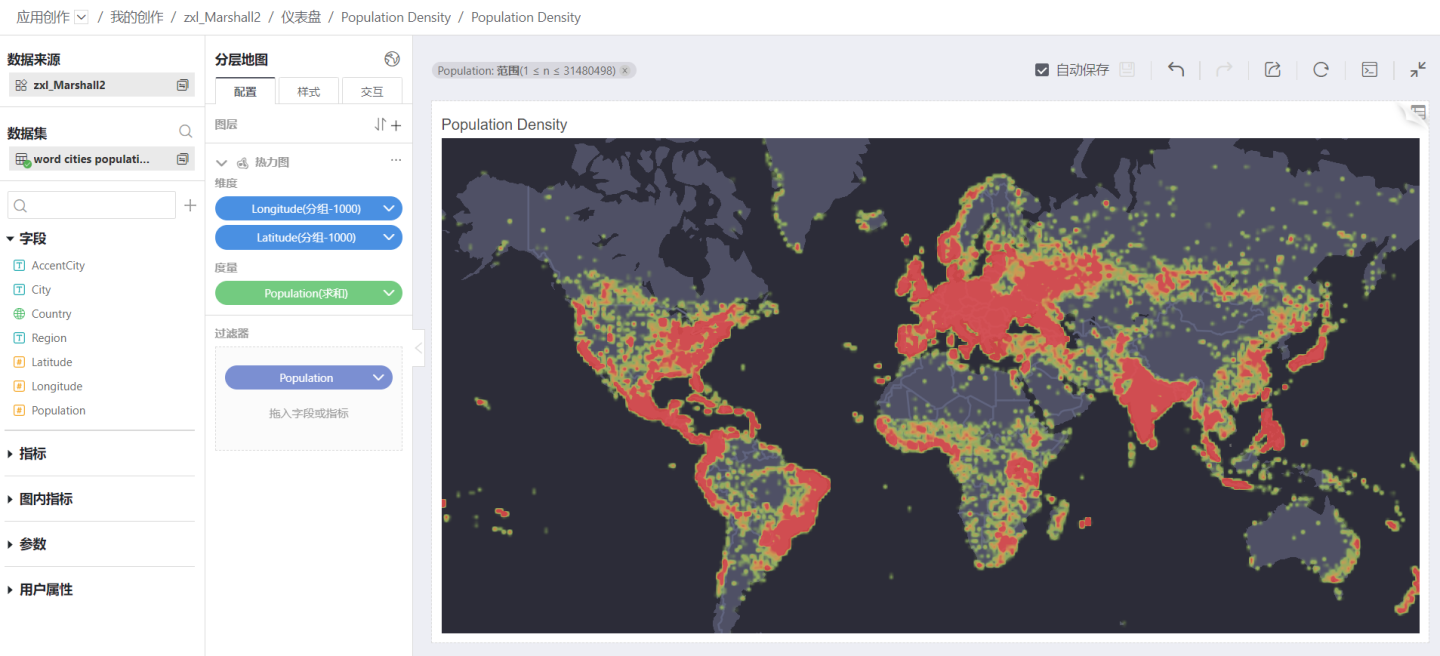
The following image is an example of a heatmap, showcasing the population density worldwide.

Scatter Plot
Scatter plots are used to describe the distribution of things in geographic regions, such as the distribution of coal mines nationwide, the distribution of animals nationwide, and the distribution of freshwater.
When creating a scatter plot, the following configuration requirements must be met.
- Basic Configuration Requirements A scatter plot requires configuring one dimension field, one measure field, and several information fields.
- The dimension supports two positioning modes: geographic mode and latitude/longitude mode. When using geographic mode, the field needs to be converted using the Geographic Role.
- The measure represents the business information displayed on the map.
- Information fields will not be displayed on the map but will be shown in the tooltip.
- Style Settings In the style settings, you can configure the layer color, opacity, radius range, and tooltip information.
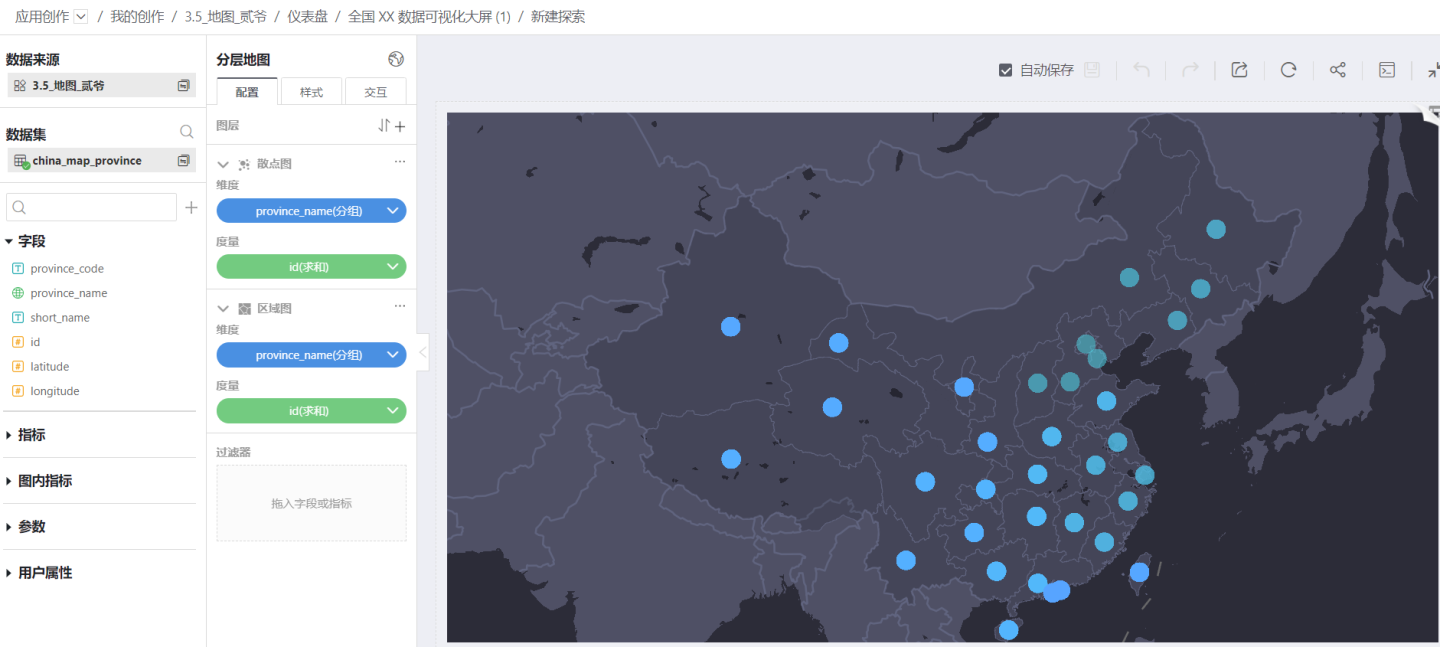
Below is an example of a scatter plot, which illustrates the distribution of rainfall monitoring stations across the country.

Fly Line Chart
Fly Line Chart is used to describe the route from the starting point to the destination, such as airline routes, cargo transportation routes, police dispatch routes, etc., which can all be represented by a Fly Line Chart.
When creating a flight line chart, the following configuration requirements must be met.
- Basic Configuration Requirements The flight line chart requires the configuration of two dimension information. One is the geographic information of the starting point, and the other is the geographic information of the ending point. Dimension information supports two positioning modes: geographic mode and latitude/longitude mode. When using the geographic mode, the fields need to be converted using the Geographic Role.
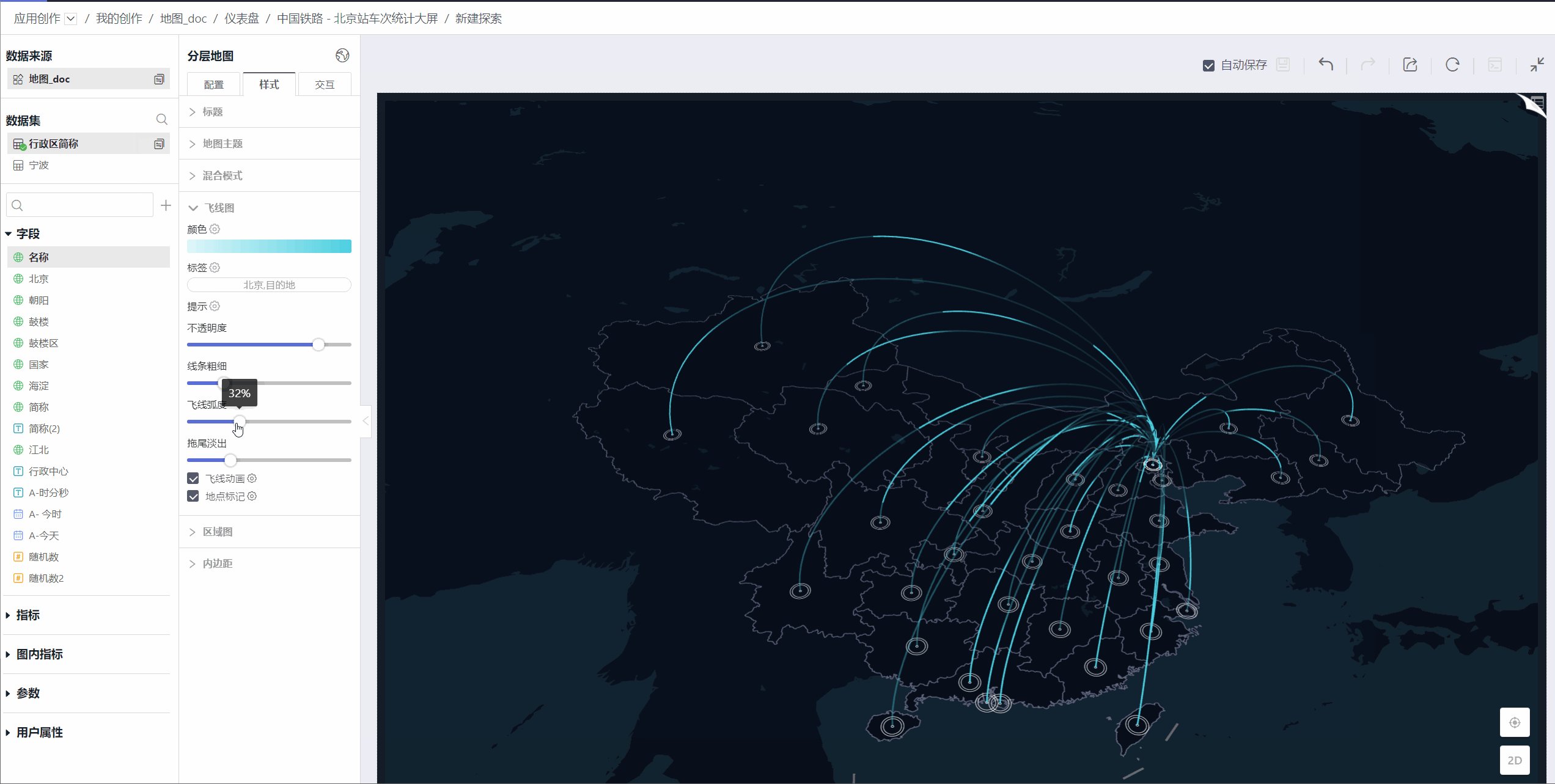
- Style Settings The flight line chart can set colors, labels, tooltips, the thickness and curvature of the flight lines, and also supports animations and location markers, enhancing the display effect of the flight line chart.
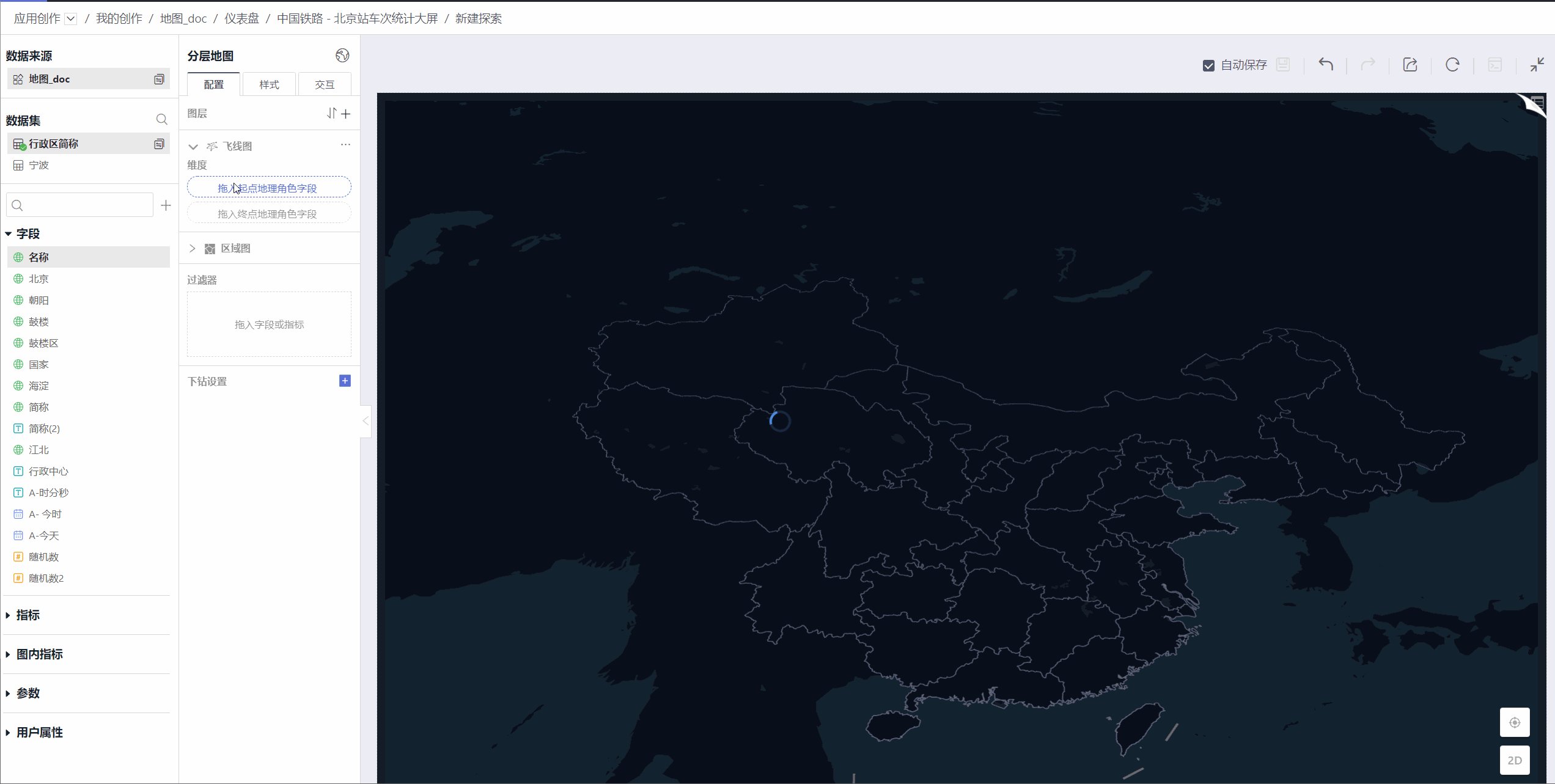
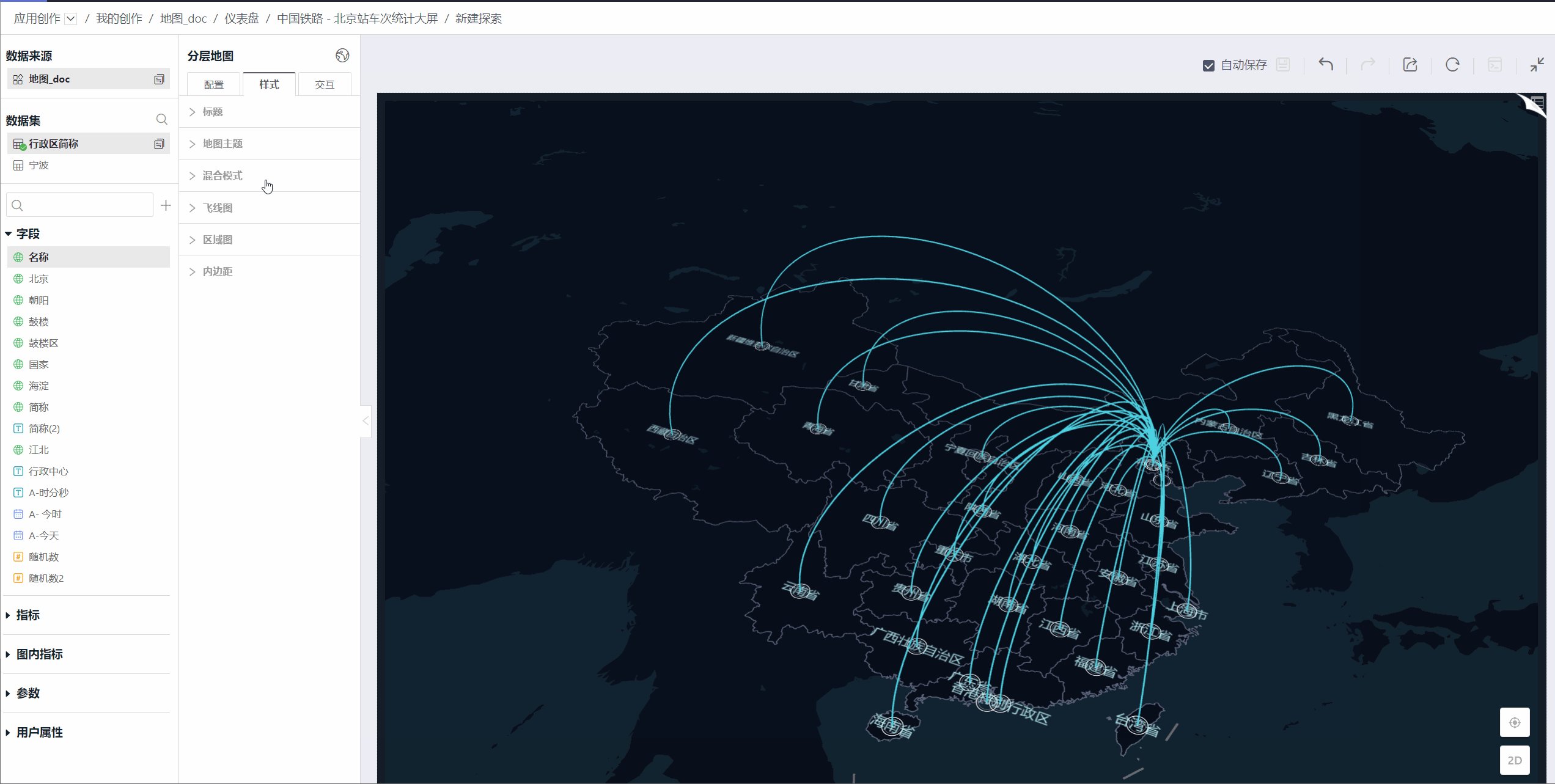
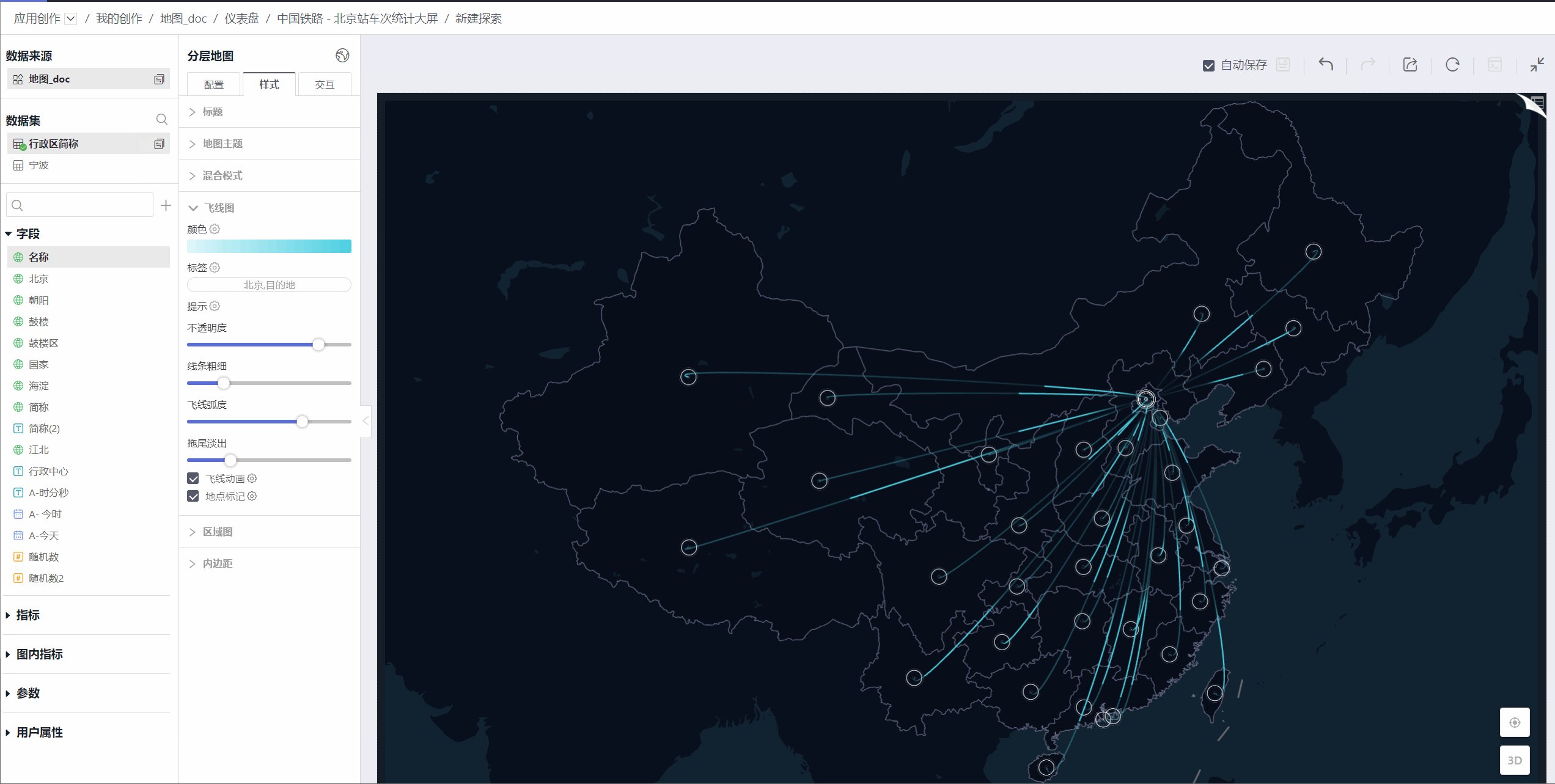
The following is an example of a flight line chart, showing the train routes from Beijing to various cities. The example uses effects such as animation, location markers, and 3D display. 
Trajectory Chart
Trajectory charts are used to display the path of an object's movement. Unlike fly-line charts, trajectory charts show every point in the movement process, providing a detailed description of the motion. Examples include the trajectory of Typhoon In-fa after it made landfall, the stations a train passes through, the route of a city bus, and the migration path of migratory birds. These scenarios can all be visualized using trajectory charts.
The following configuration requirements must be met when creating a trajectory map.
- Basic Configuration Requirements The trajectory chart requires the configuration of three dimension information: trajectory identification field, trajectory order field, and geographic role field.
- Trajectory Identification Field: The identification field of the trajectory, with the same identifier for the same trajectory.
- Trajectory Order Field: The order in which positions appear on the trajectory.
- Geographic Role Field: The geographic location on the trajectory. It supports two positioning modes: geographic mode and latitude/longitude mode. When using the geographic mode, the field needs to be converted into a Geographic Role.
- Style Settings In the trajectory chart style, you can set the layer color, opacity, and also set the trajectory line trail fade and animation effects.
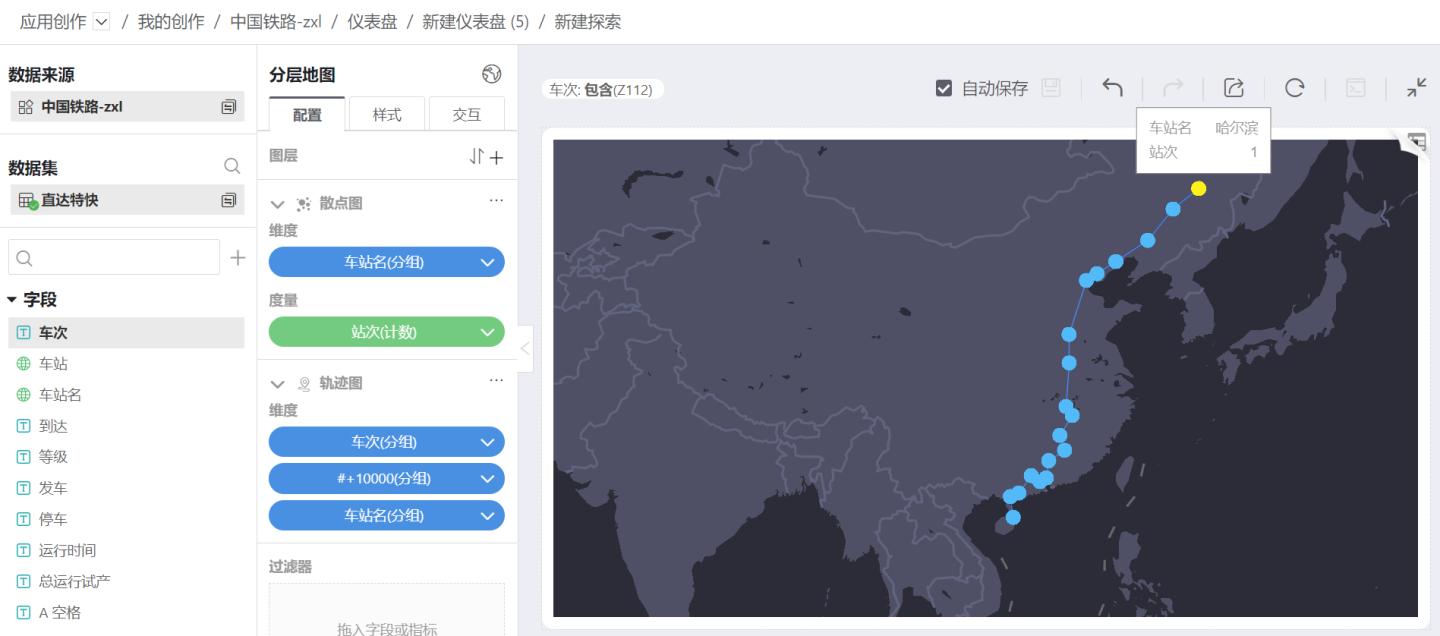
Below is an example of a trajectory map, which demonstrates the driving trajectory of train Z112. 
Label Chart
The purpose of the label chart is to annotate information on a layer, typically serving as an auxiliary information display for other layers.
When creating a tag chart, the following configuration requirements must be met.
- Basic Configuration Requirements The Label Map requires the configuration of a positioning field and an information field. The positioning field is geographic information, and the field information is the information to be displayed. The positioning field supports two positioning modes: geographic mode and latitude/longitude mode. When using geographic mode, the field needs to be converted using the Geographic Role.
- Style Settings In the Label Map style settings, you can set the label display fields, allowing partial or full display.
The image below is an example of a label chart, which is created by adding the display effect of a label chart on the basis of an area chart example. 
Polygon Area Chart
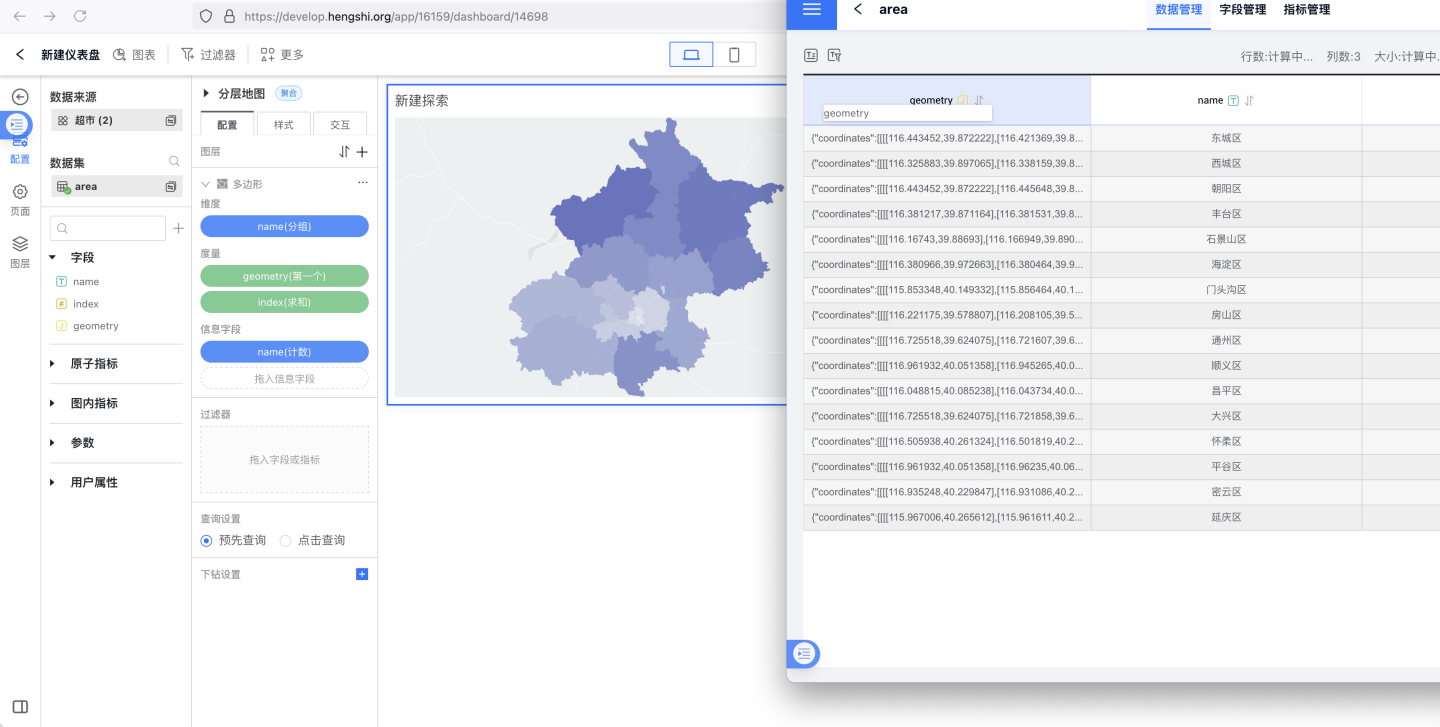
GeoJSON is a commonly used standard for storing geographic location information, allowing for the consistent storage of concepts such as points, lines, polygons, and combined polygons within geographic locations. In the HENGSHI SENSE 5.2 feature update, we have introduced the ability to read and load geographic location information from PostGIS, converting it into the standard GeoJSON format, and added a new polygon layer to the map. With this new layer, users can flexibly define their own geographic fences without being limited to standard maps.

3D Map Display
3D Perspective Dragging Effect on Maps
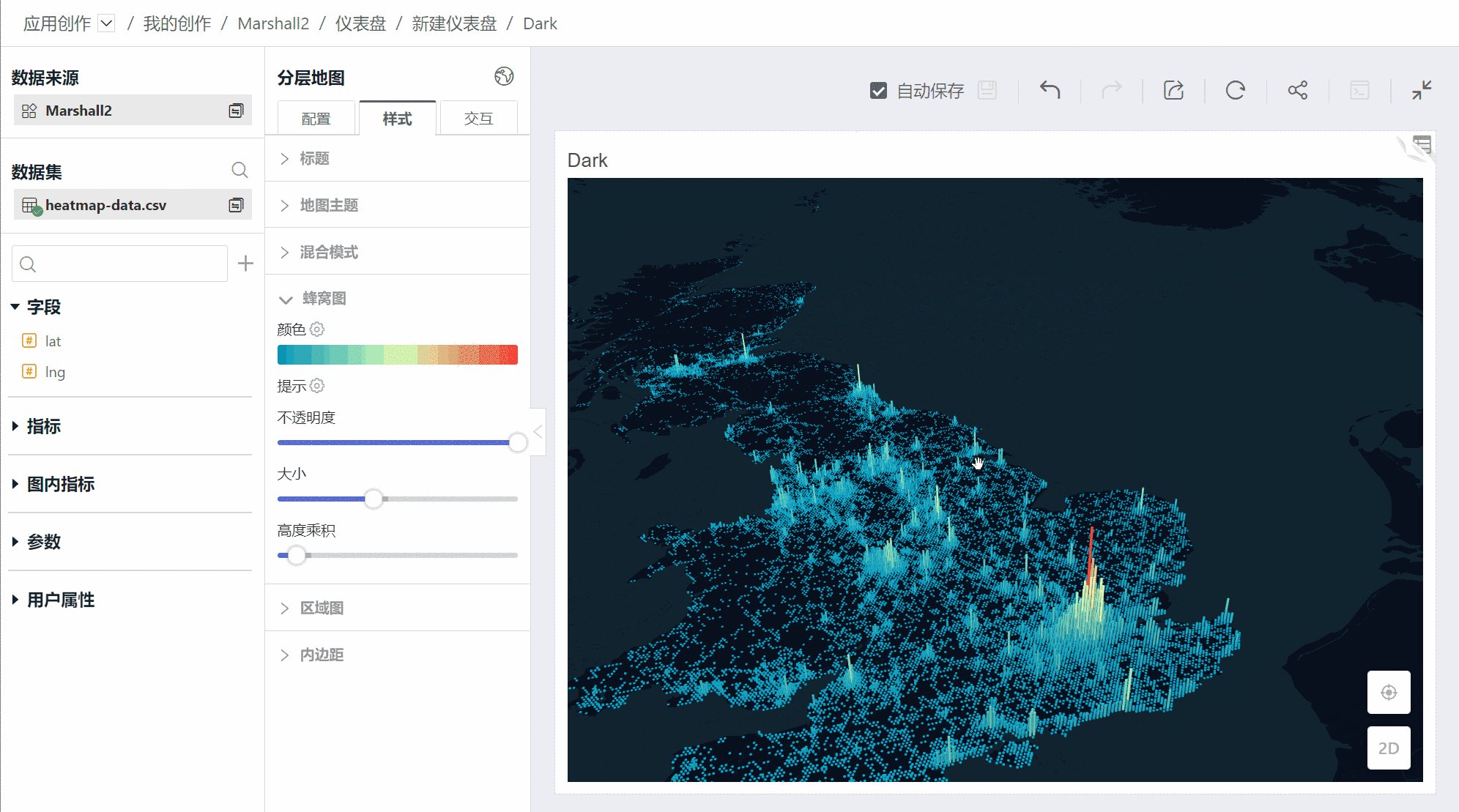
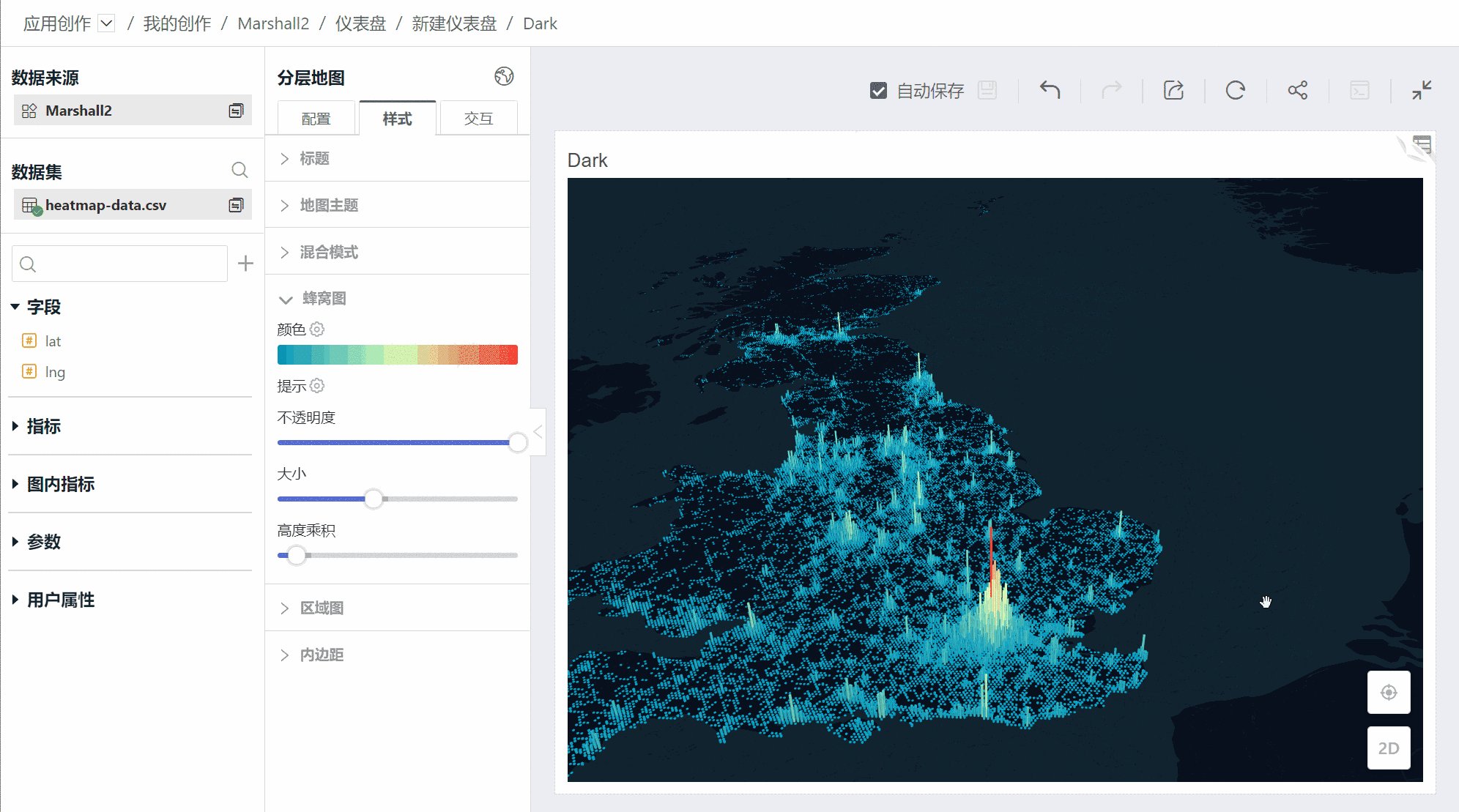
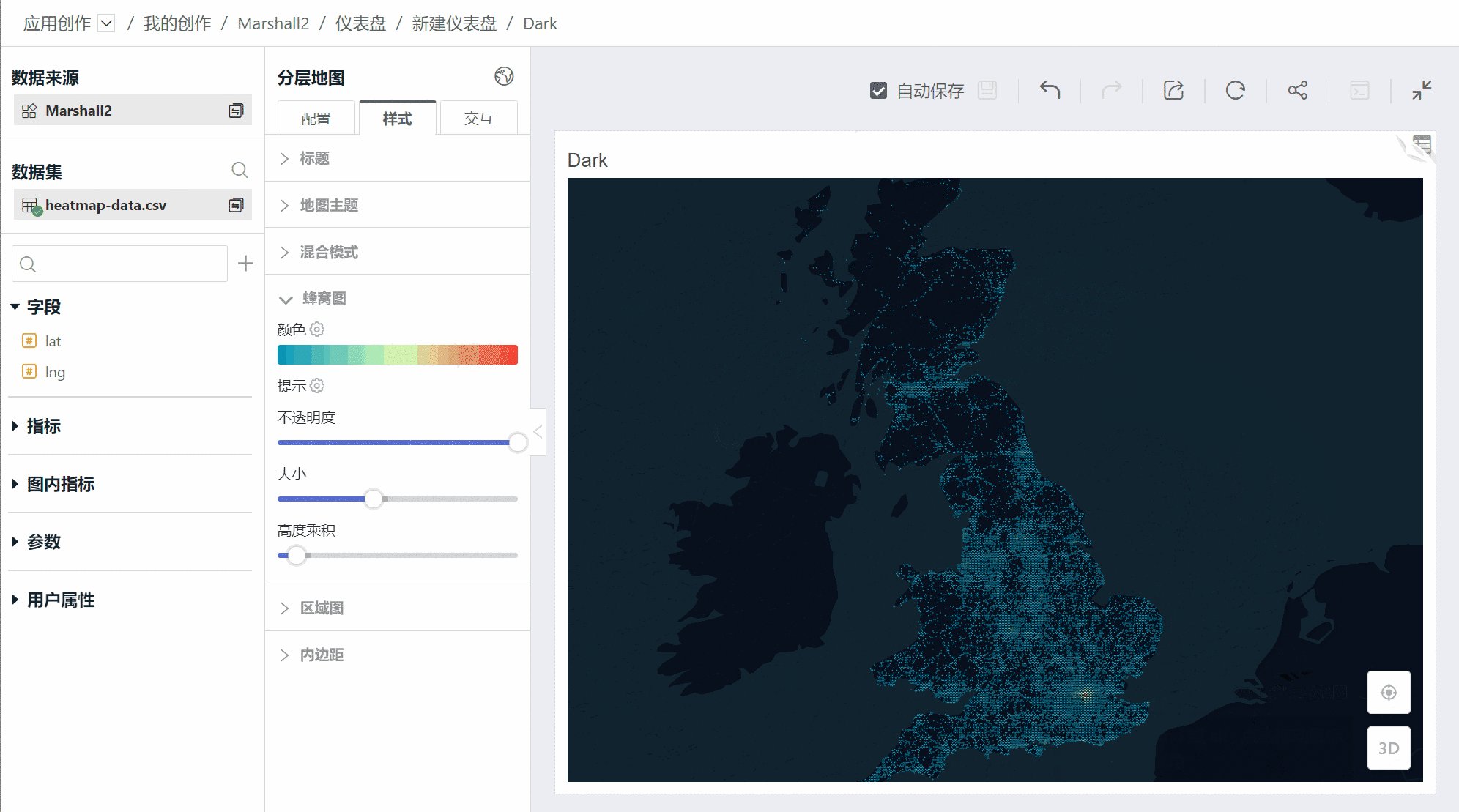
Layered maps support 3D visual effects, allowing for arbitrary adjustment of the 3D display perspective. During the adjustment process, a one-click restore to the default positioning view is supported.

Maps can be freely toggled between 2D and 3D views.
Layer Map Style 3D Property Configuration
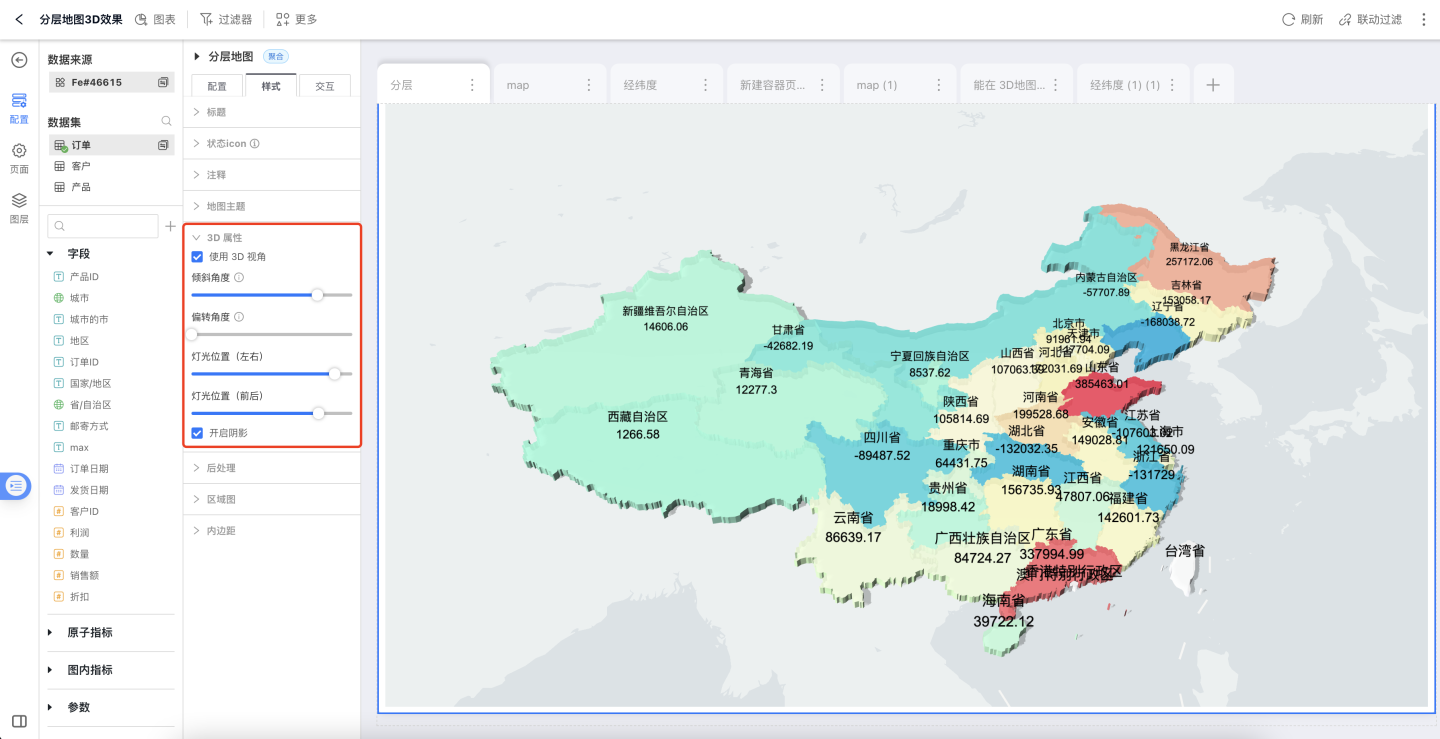
In the hierarchical map style configuration, a 3D attribute setting panel has been added. The configuration path is: Hierarchical Map > Style > 3D Attributes. You can set the horizontal and vertical angles of the 3D perspective (the vertical direction supports 0-60 degrees, and the horizontal direction supports rotation from -180 to 180 degrees). 
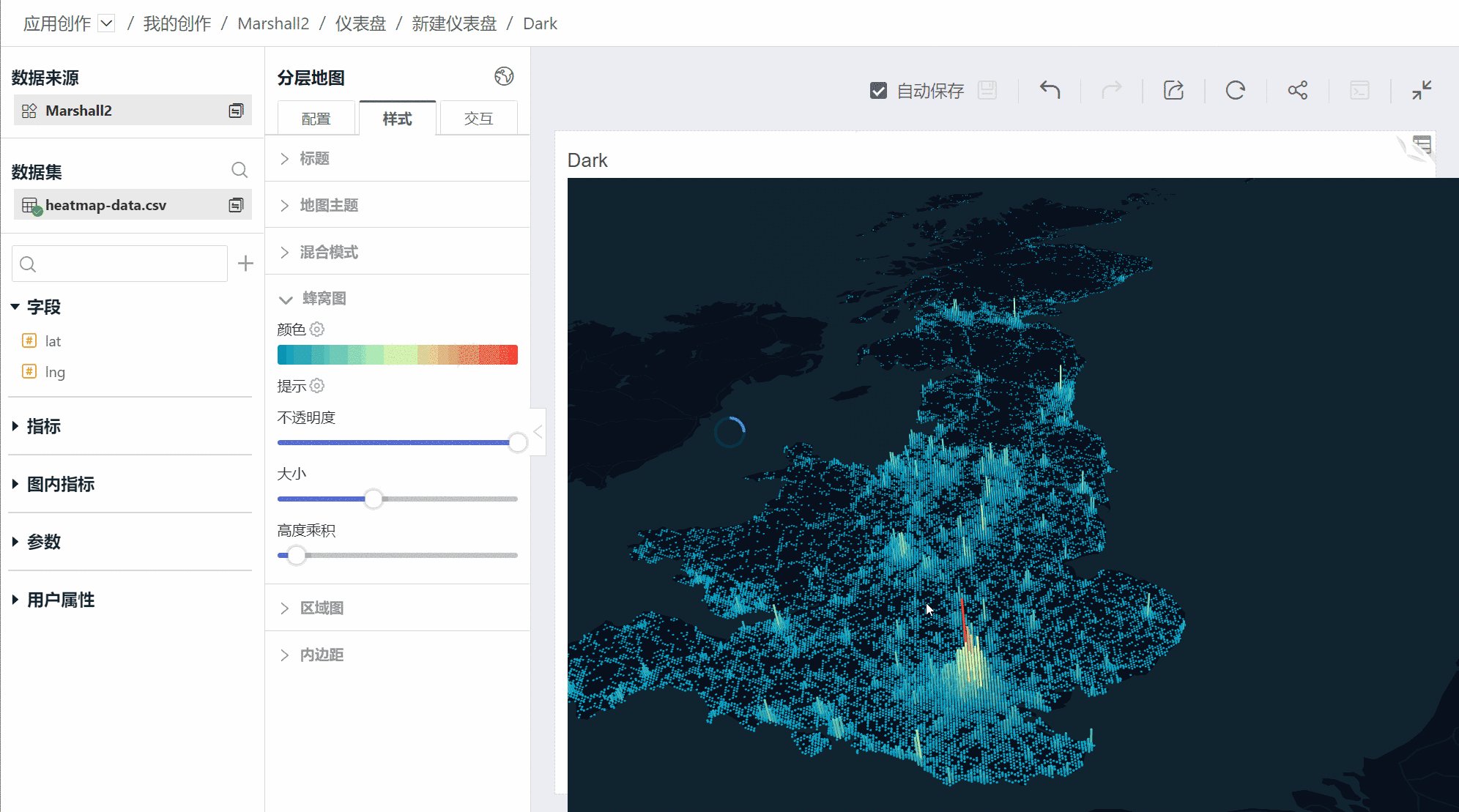
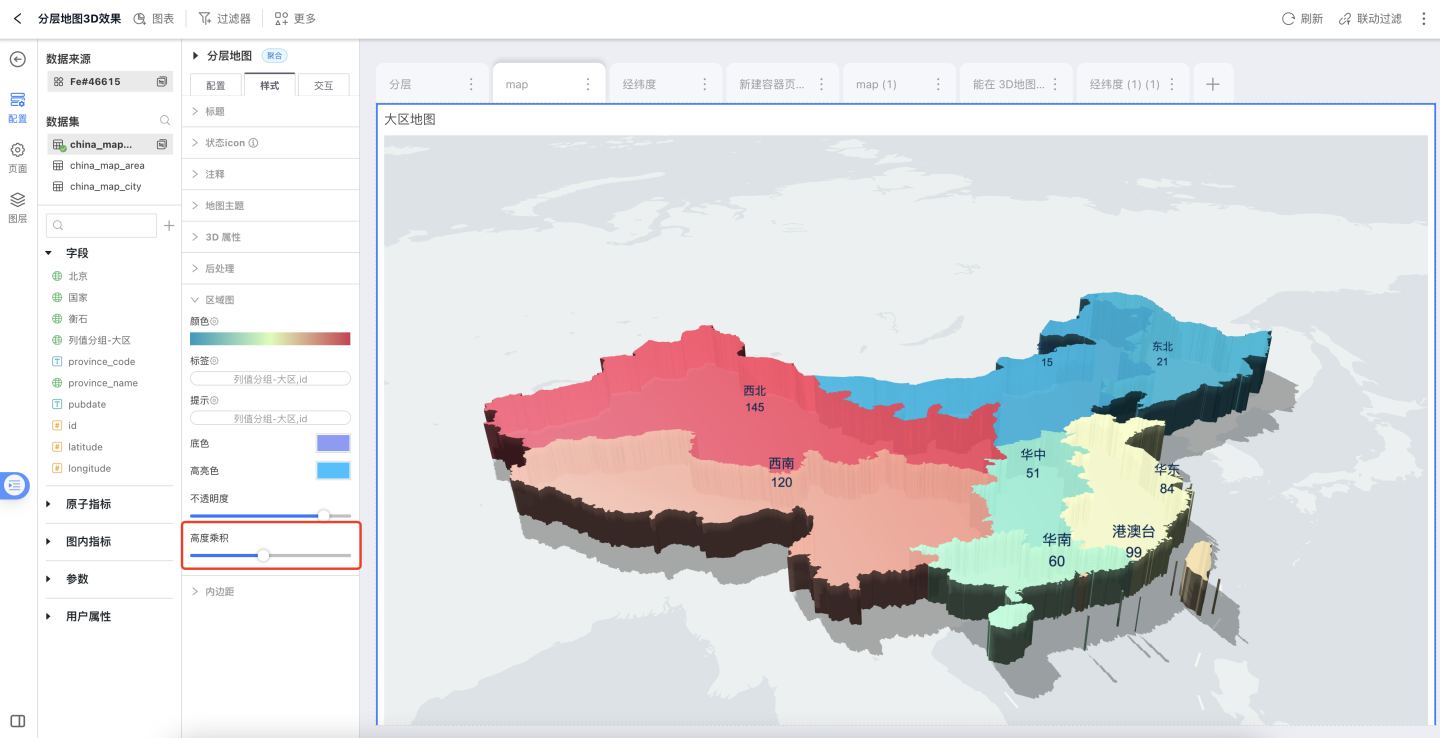
Add 3D map height settings on the area chart layer, configuration path: Layered Map > Style > Area Chart > Height Multiplier. 
Tip
The 3D Area Chart supports the display of scatter plots, aggregate plots, and label plots. Other layers such as heat maps, hexagon maps, grid maps, fly line maps, and trajectory maps are not currently supported on the 3D Area Chart.