仪表图
仪表图控件是一种常见的数据图表,在各种设备上都能看到仪表图的样子,最常见如汽车显示面板的各种仪表图,热力表的各种仪表图,水表等。
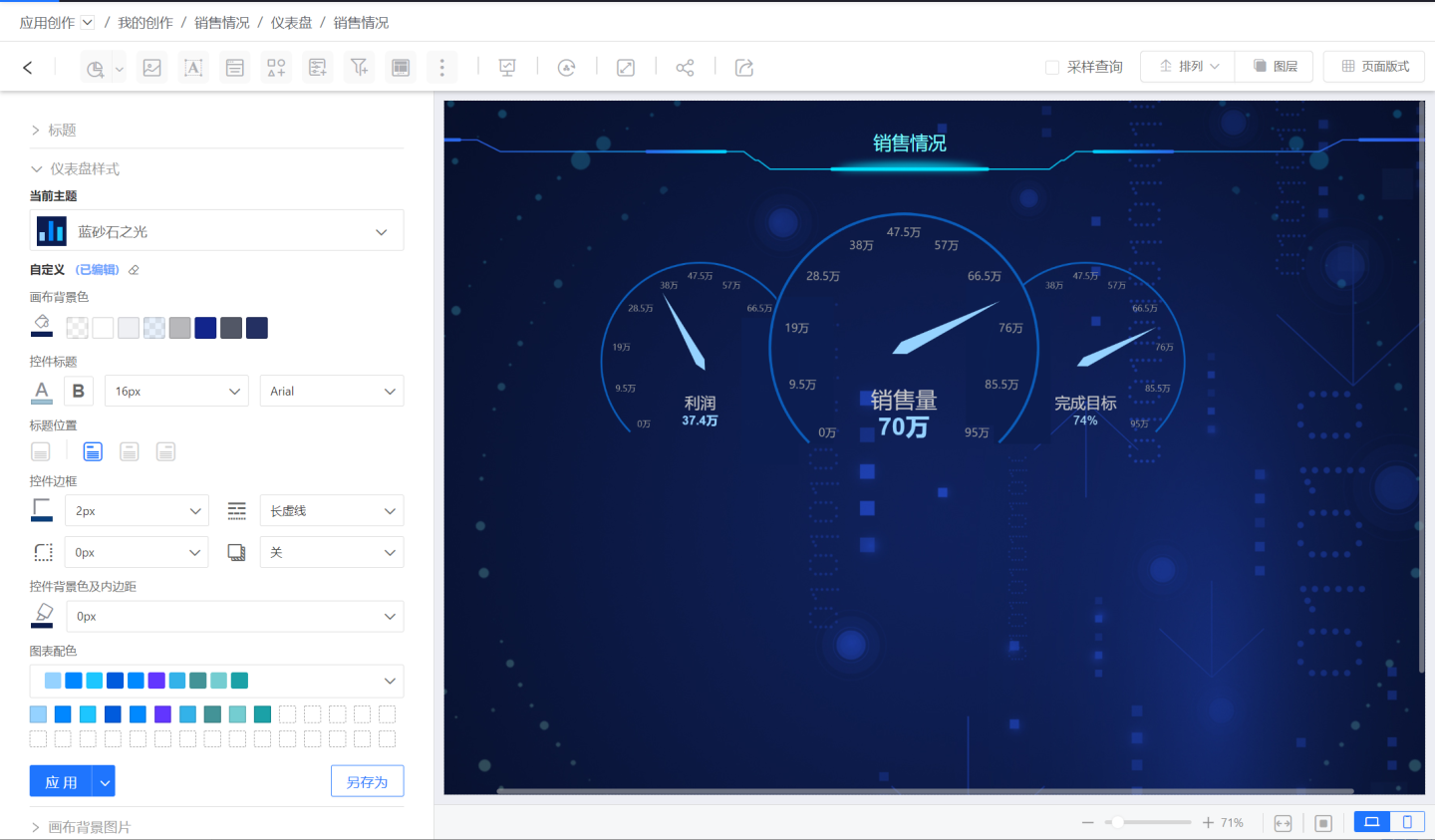
仪表图常用于展示项目进度完成情况、占比情况等。如下图使用仪表盘展示年度销售目标完成情况。

仪表图制作
下面介绍仪表图搭建过程,从仪表图配置、样式设置、图表内交互三部分进行介绍。
配置仪表图
按下面的步骤配置仪表图。
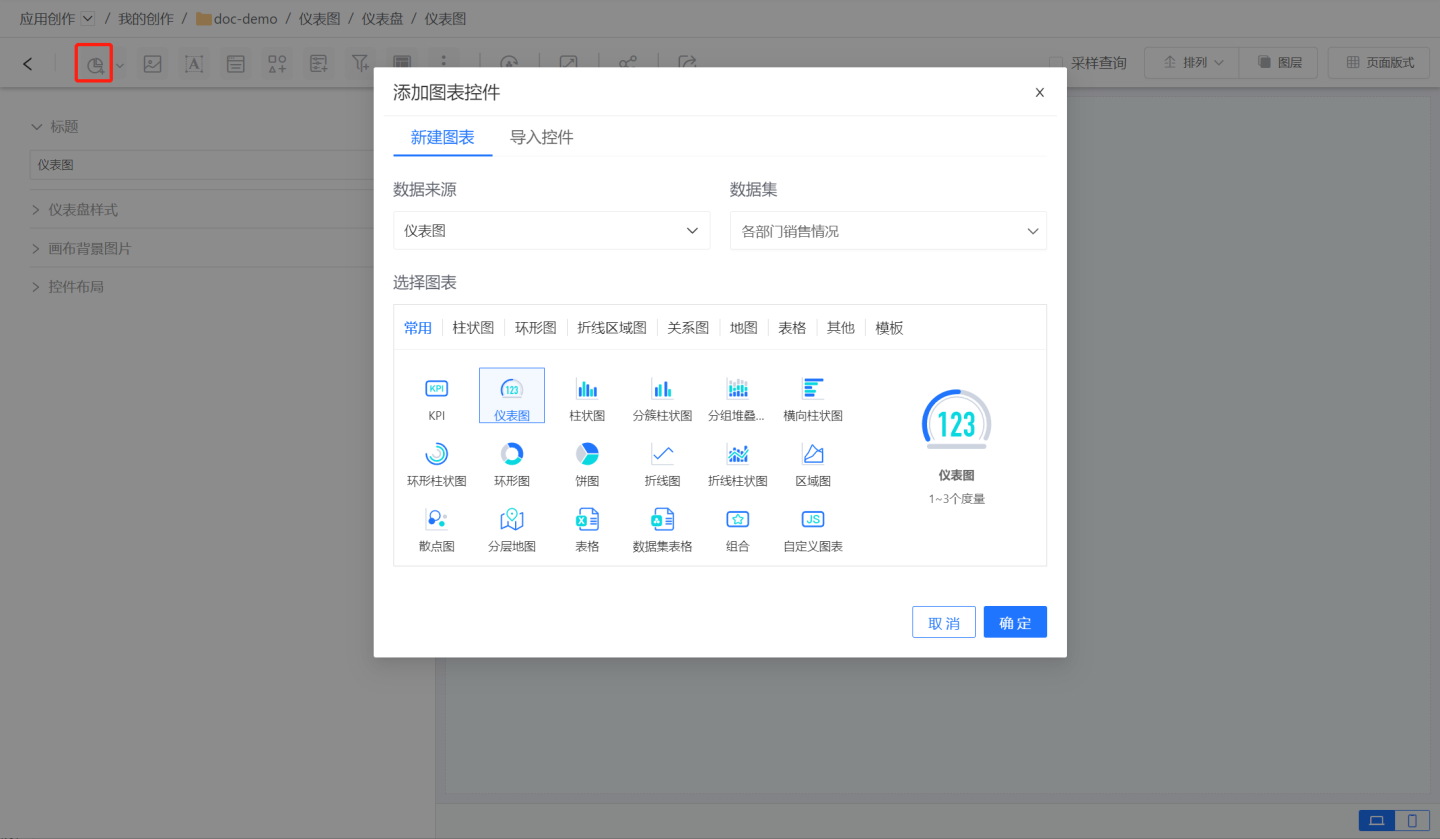
新建仪表图。点击添加图表控件按钮,选择仪表图并配置仪表图使用的数据集。

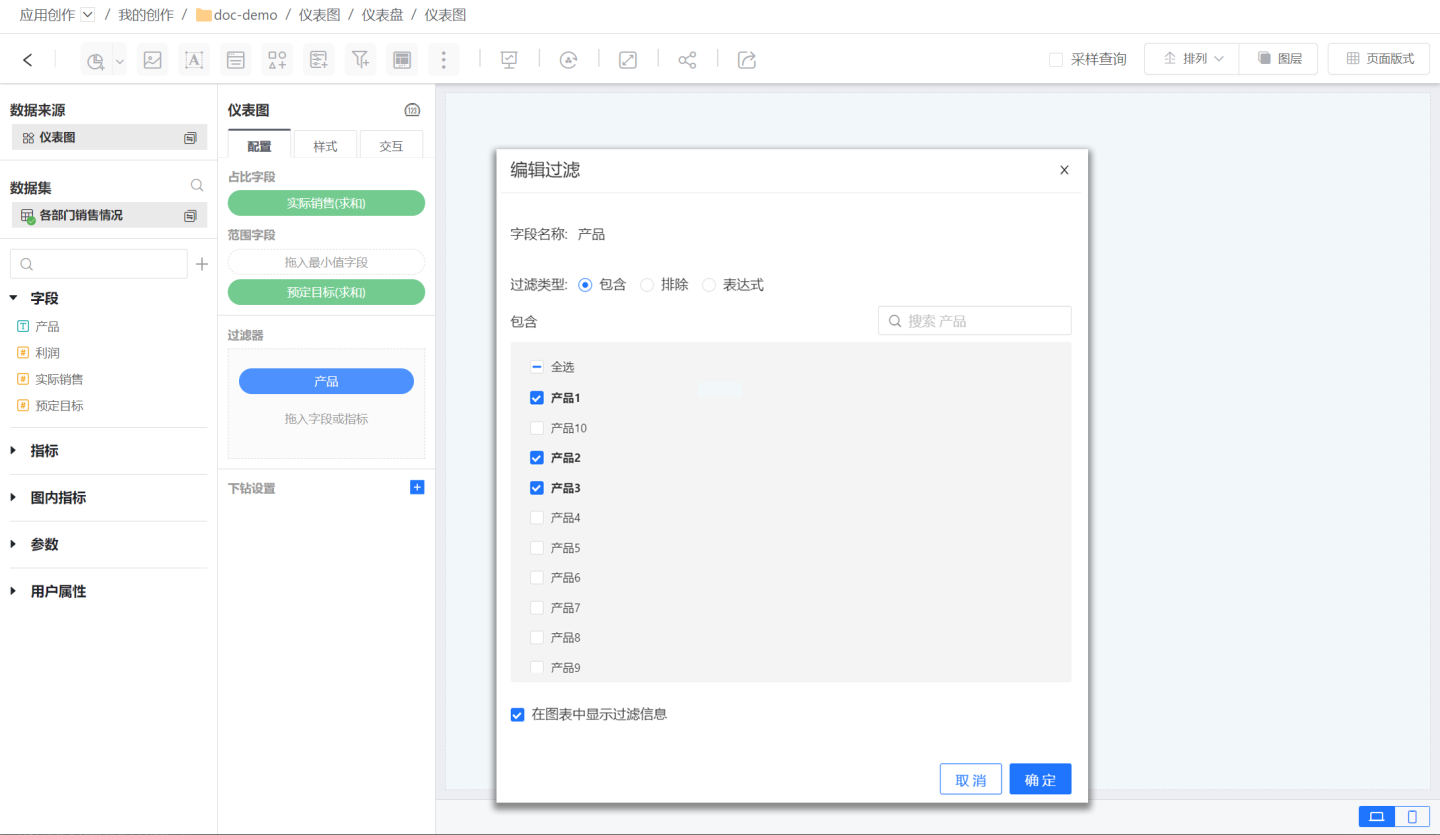
进入仪表图配置页面,配置仪表盘的占比字段和范围字段。 占比字段是当前进度情况,范围字段是仪表图的最小值和最大值。最小值默认为0,可以不输入。 示例中是销售目标进度完成情况,占比字段是销售额,范围字段是预期销售目标。

添加图内过滤器,对仪表图的数据进行过滤。如图所示使用过滤器仅展示3个产品的相关数据。

上述三步完成了仪表图数据配置过程,接下来进行仪表图样式设置。
设置仪表图样式
仪表图样式设置包括标题、图表样式、图表内容、指针、中心指标、刻度和内边距。
标题
仪表图标题可以进行以下设置:
- 显示或隐藏标题。
- 自定义标题。
- 设置标题颜色和字体大小。
- 设置标题位置。
图表样式
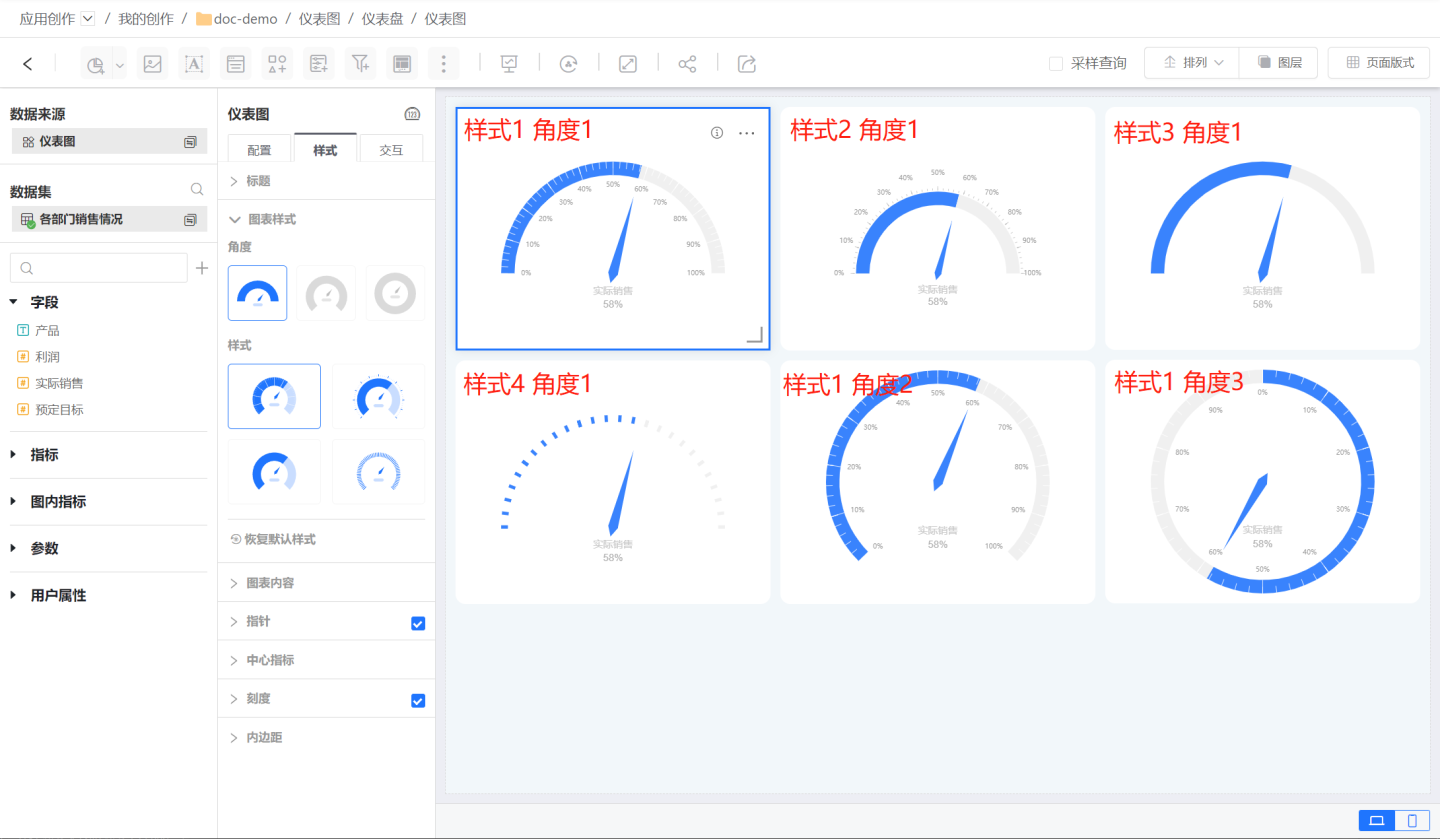
仪表图支持四种样式,每种样式有三种角度可以设置,默认支持12种仪表图样式。 
提示
默认样式包含了图表内容、指针、中心指标和刻度的设置。恢复默认样式时,会将上述设置都恢复到系统默认状态。
图表内容
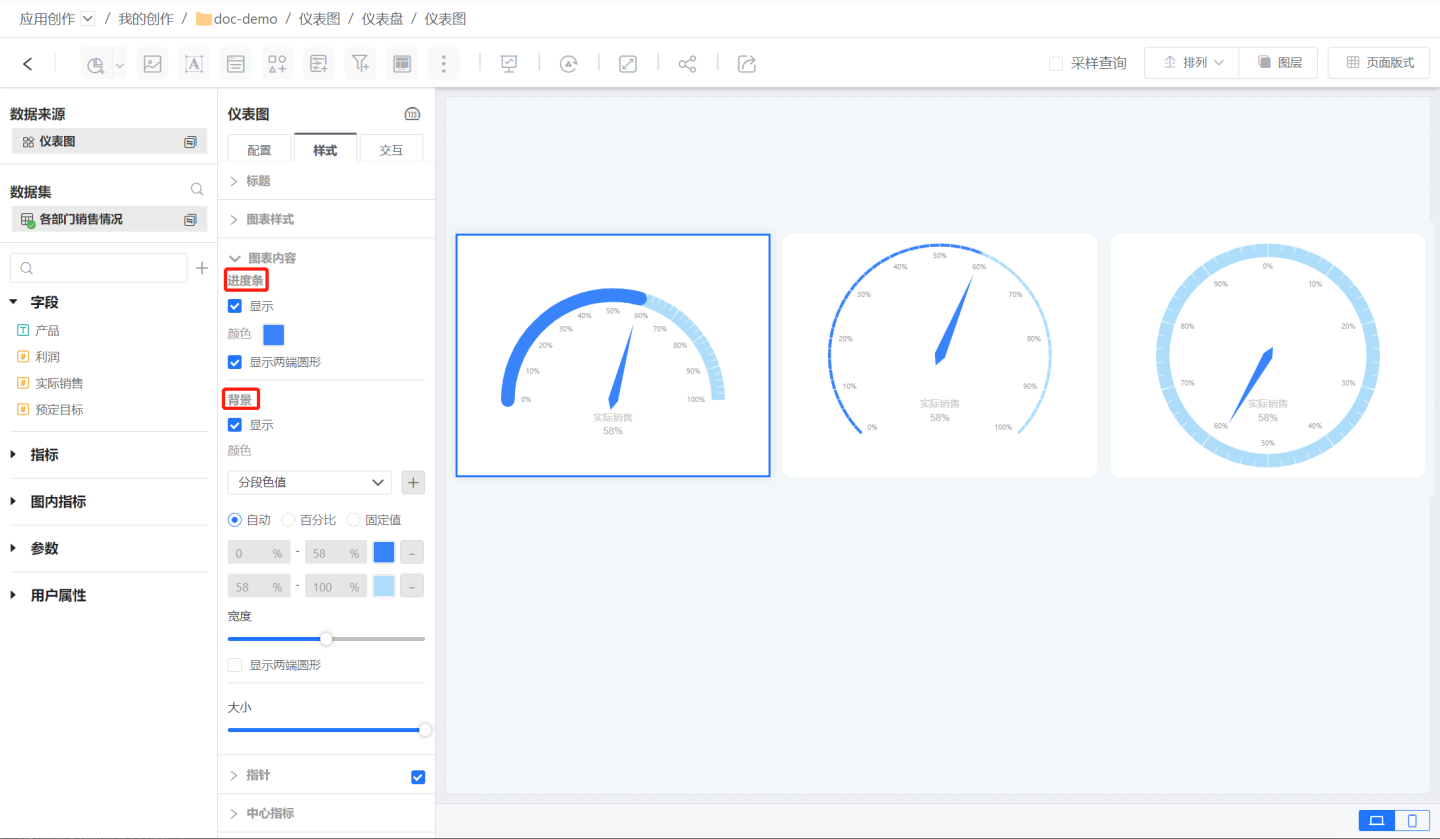
图表内容包括进度条、背景和仪表图大小。
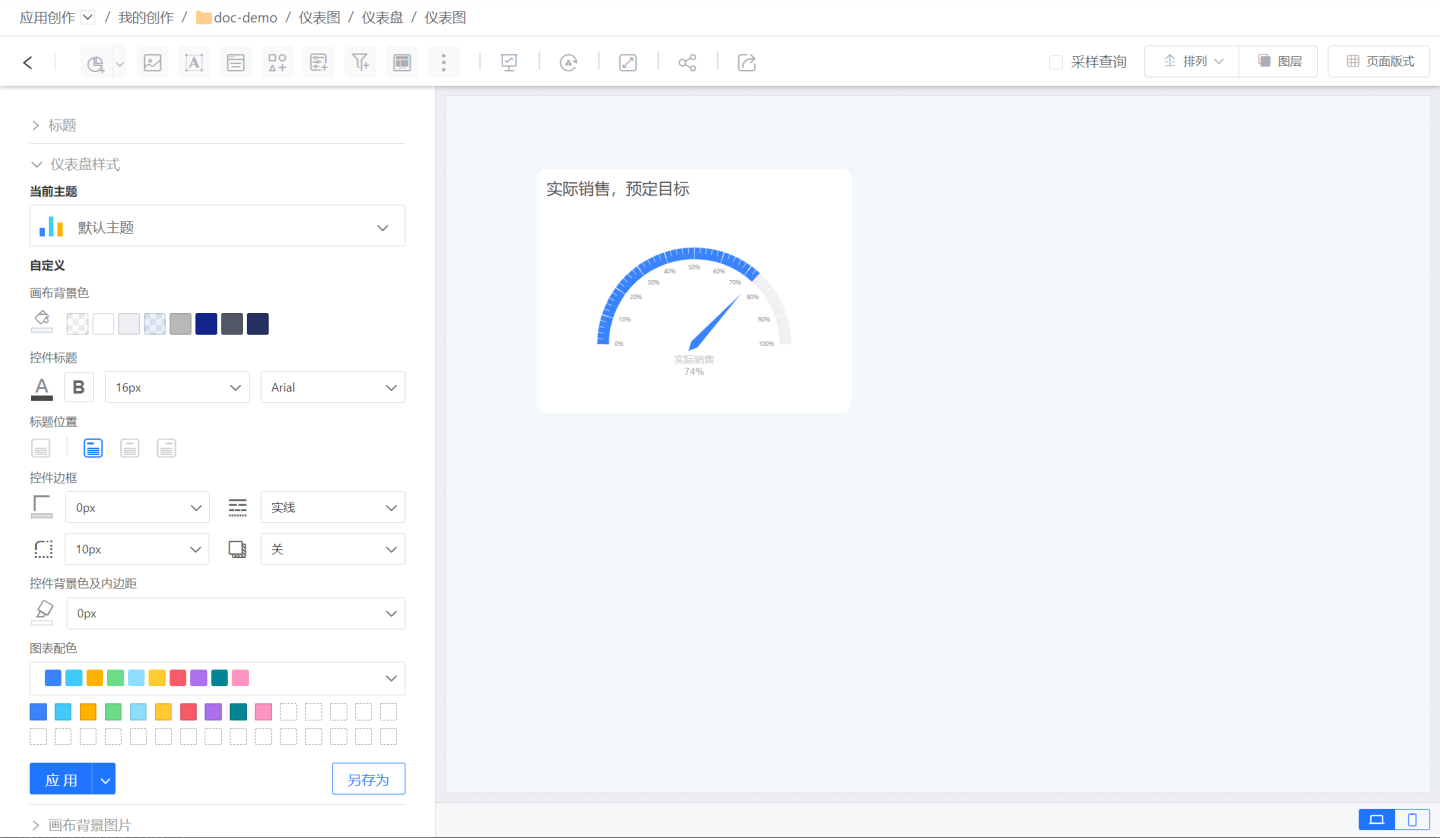
进度条 仪表图使用进度条表示当前进度,如示例中左侧图表所示,进度条会覆盖刻度值。
背景 仪表图背景设置包括背景颜色, 背景宽度。
- 背景颜色可设置统一色值和分段设置。 示例中左侧、中间的图表使用分段设置,右侧使用统一色值。
- 背景宽度 背景宽度指仪表图展示宽度。示例中左侧、右侧图表的背景宽度比中间图表的背景宽度大。
仪表图大小 仪表图大小指仪表图圆形的半径大小。示例中三个仪表图大小是一样的。

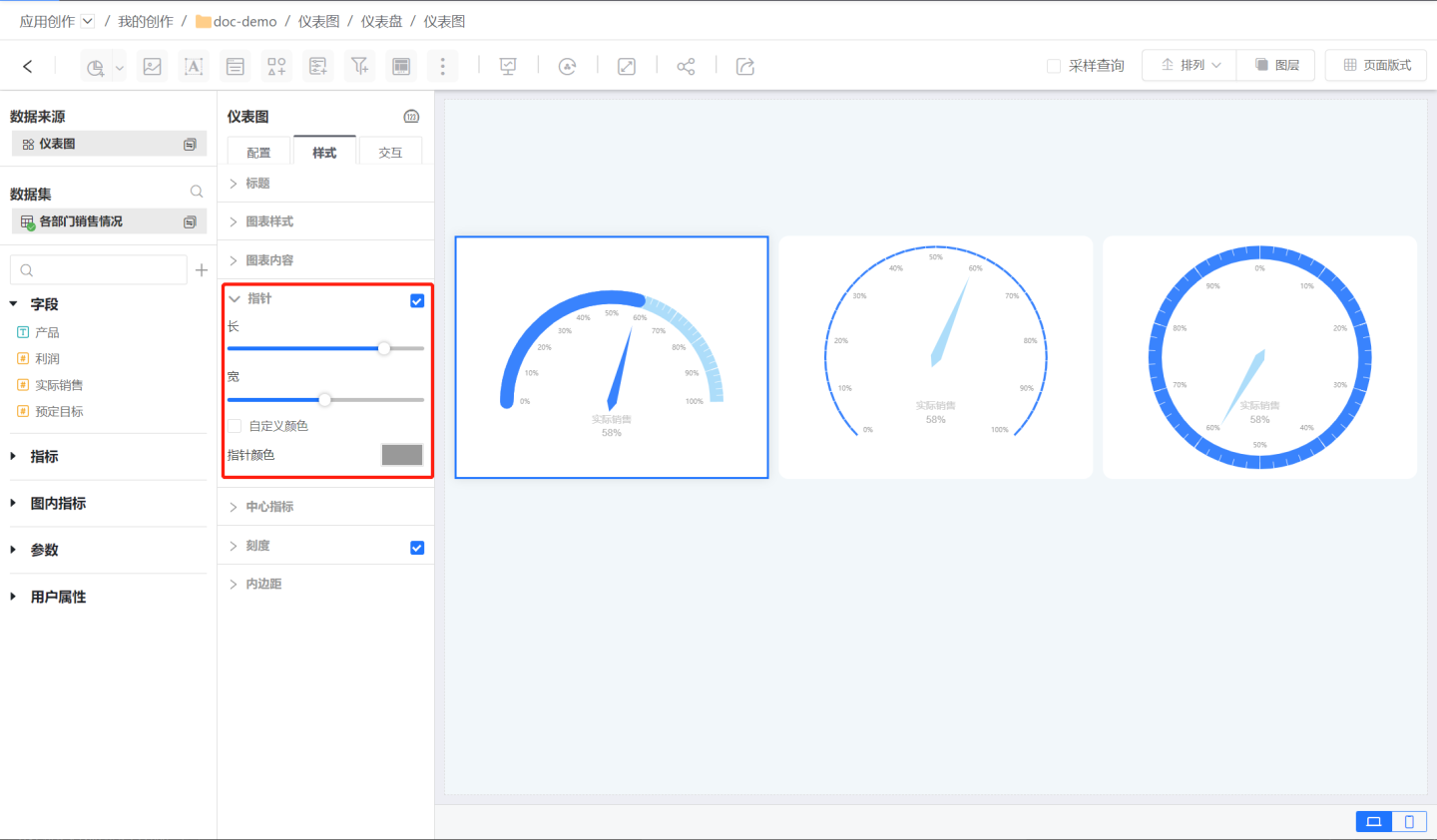
指针
仪表图的指针可以设置长、宽和颜色。 示例中左侧图表使用默认指针模式,中间和右侧的图表使用了自定义指针。 仪图表也可以不显示指针。 
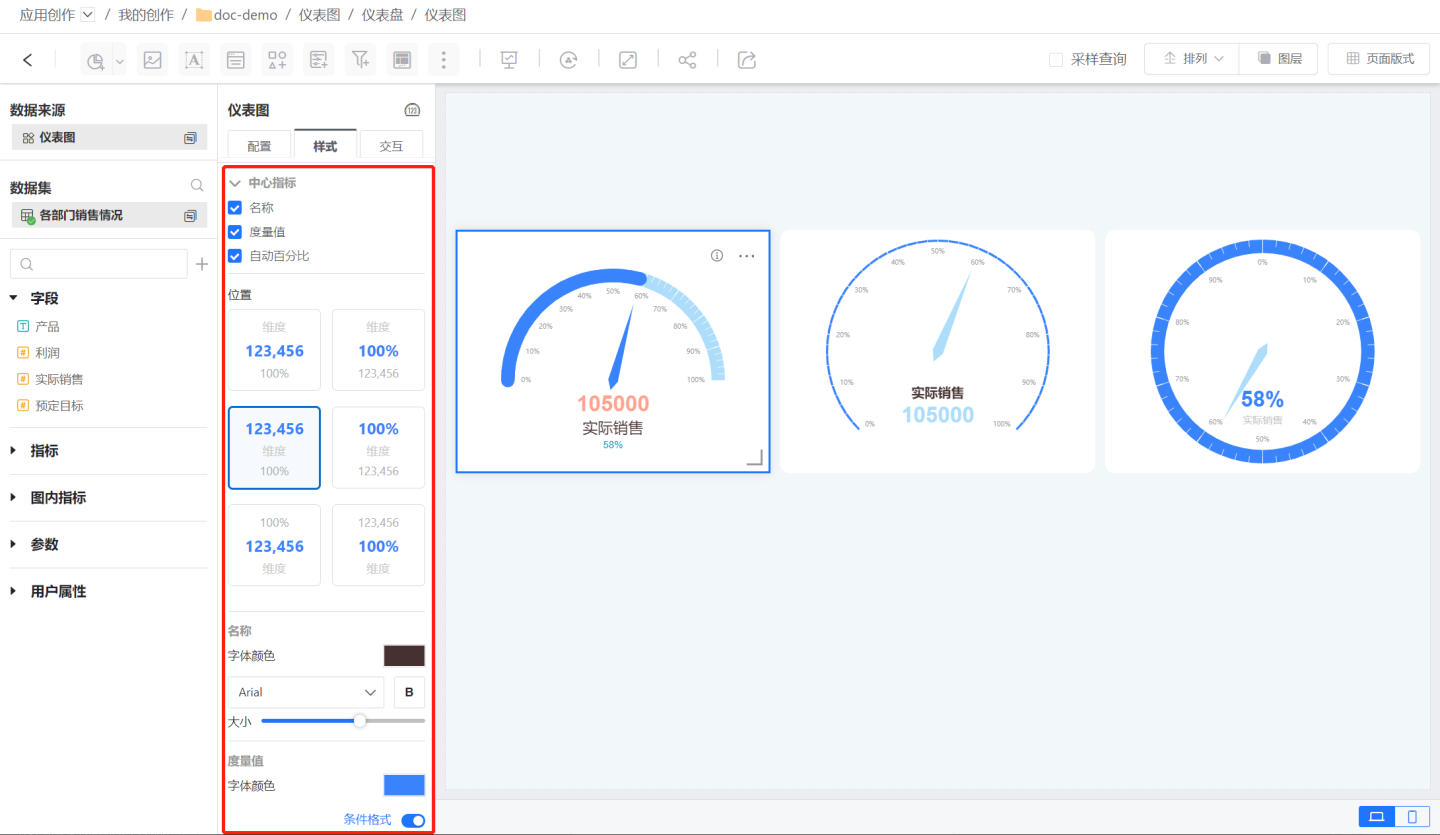
中心指标
中心指标包括名称、度量、自动百分比。 可以设置它们的位置及颜色。
- 位置: 指名称、度量、自动百分比的上下相对位置。
- 颜色和大小:可分别对名称、度量、自动百分比的颜色和大小进行设置。

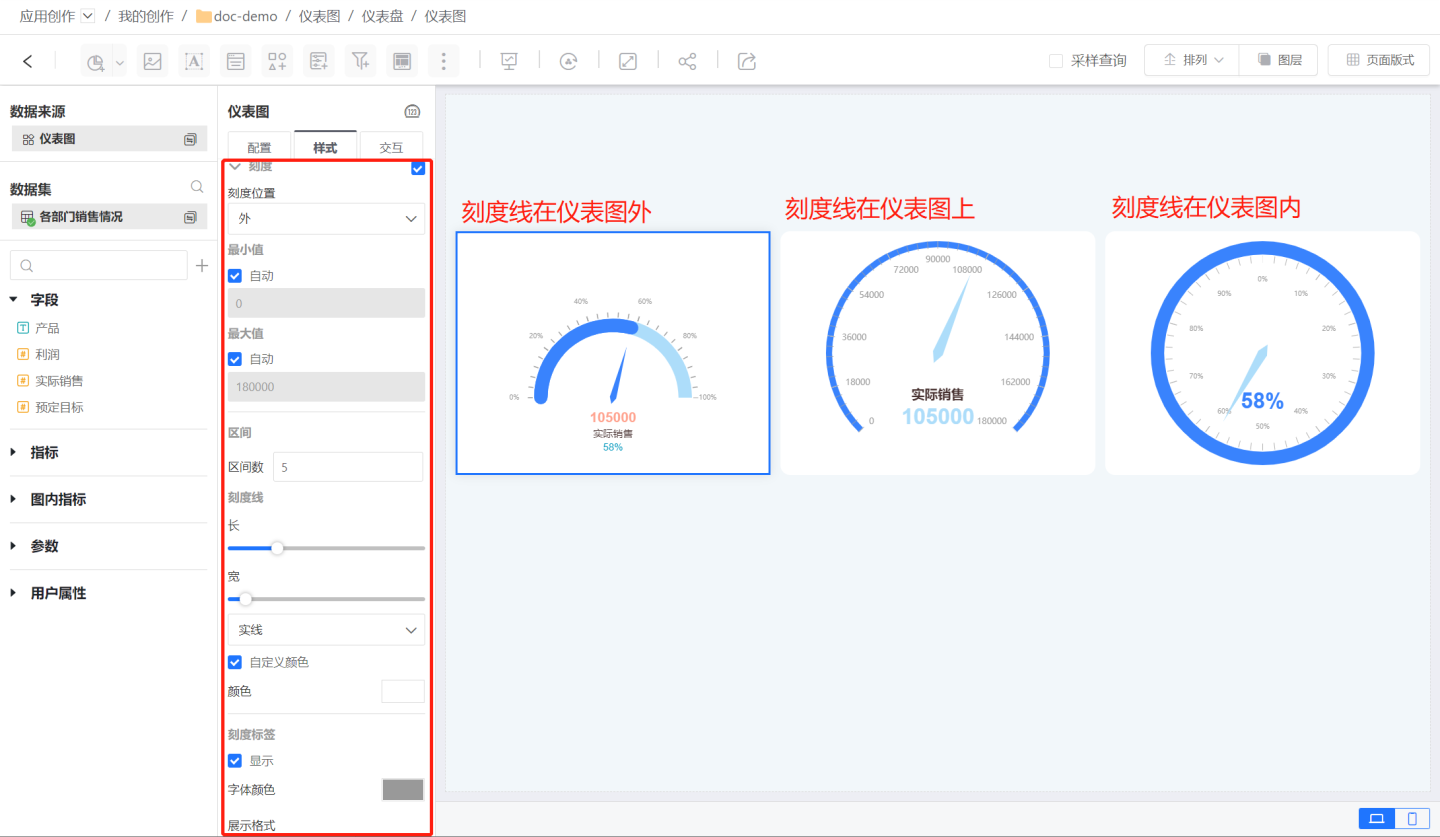
刻度
刻度支持设置刻度位置,刻度最小值、最大值,刻度区间、区间的刻度线的长宽、线型和颜色,刻度标签展示,区间内刻度、区间内刻度线的长宽、线型和颜色。
- 刻度位置包括外、上、内。 如图所示。
- 刻度最小值、最大值可通过字段自动获取,也支持手动修改。
- 刻度区间指仪表盘最大值与最小值之间分成区间数。 可设置区间的刻度线的长宽、线型和颜色。
- 刻度标签指每个区间显示的刻度值,可以显示数值,也可以显示百分比,可设置标签值的颜色和大小。
- 区间内的刻度是在每个区间内标识刻度线,对每个区间进行细分。 可设置区间内刻度线的长宽、线型、颜色。

图表内交互
在图表内交互可设置交互条数,自动刷新,时间漫游和图表中点击交互行为。
仪表图控件设置
仪表图可以在控件设置中进行外观设置,详细设置内容参见控件外观。
仪表图支持以下交互操作:
- 联动
- 下钻
- 联动+下钻
- 跳转
- 执行 JS 代码
- 不响应
- 跳转
交互操作相关说明及设置方法请点击链接查看。