Dashboard
The dashboard is the final form of data analysis, the ultimate presentation of data analysis.

An app consists of one or more dashboards, with business associations between multiple dashboards.

Dashboard Editing
Chart List
After opening the dashboard, you will see all the charts in this dashboard.

Adjust Chart Layout
Move the mouse to drag the chart to adjust its position, and drag the lower right corner of the chart to modify its size.
Top-Left Menu
The menu in the top-left corner of the dashboard is as follows:
![]()
These are:
- New Chart
- Add Filter
- Play Slideshow
- Refresh
- Full Screen
- Embed
- Export Dashboard
Create Chart
Click the Create Chart button to add a chart to the dashboard. There are two ways to create a chart: Create New Chart and Import Chart.
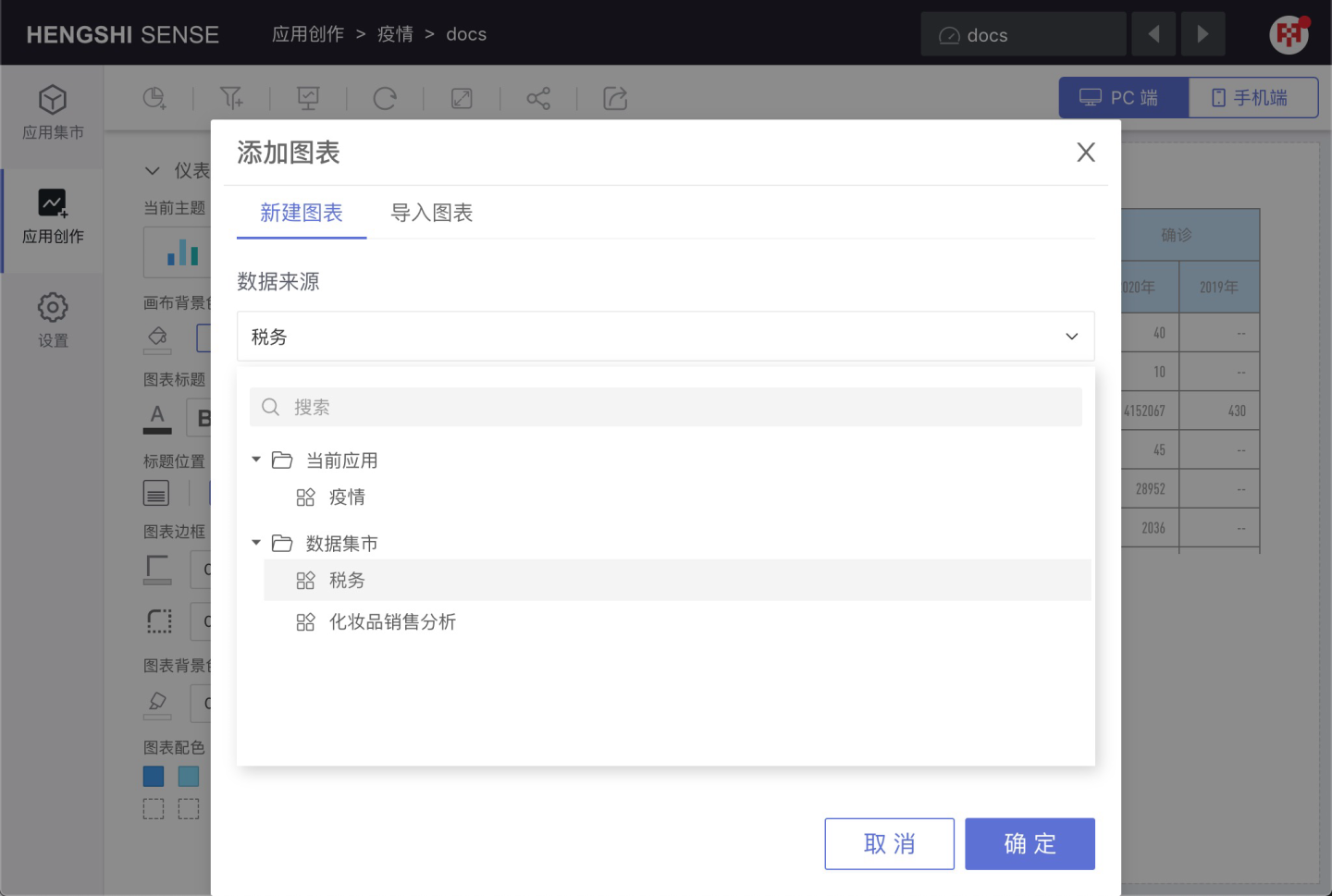
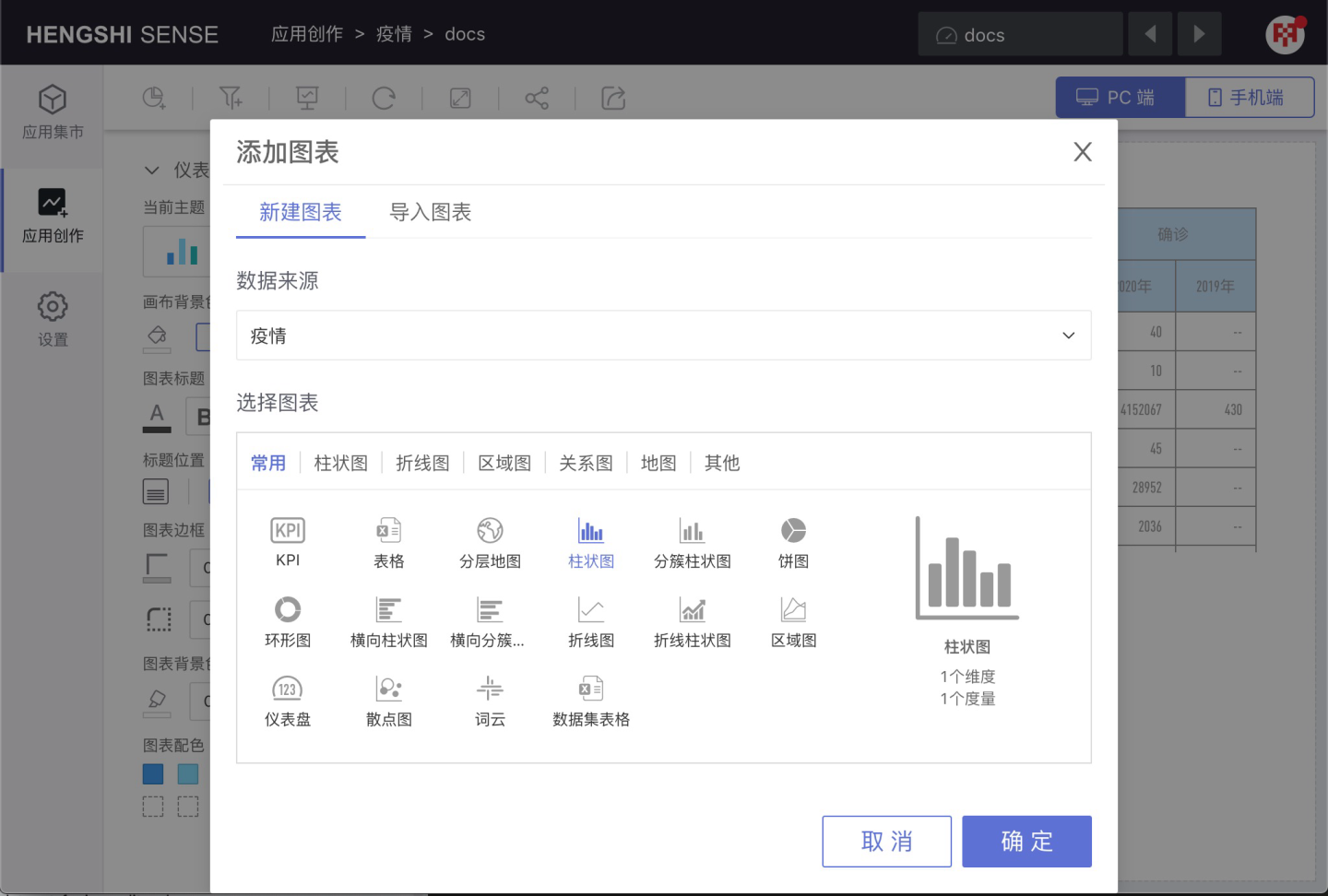
Create New Chart
When creating a new chart, select the data source from the
Data Sourcedropdown list, where you can choose data packages from the data mart.Then, select the chart type you need to create, and click OK.


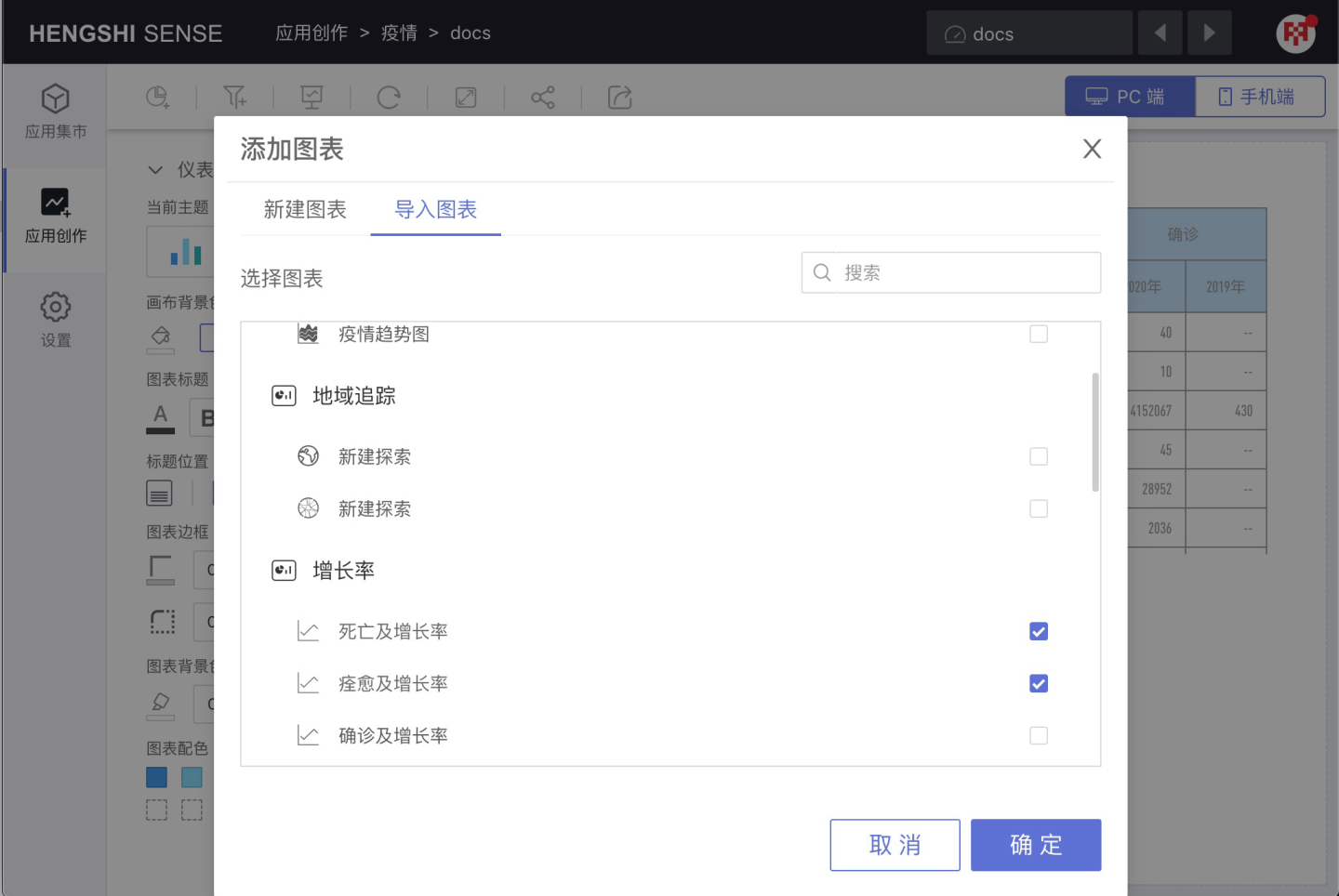
Import Chart
When switching the chart creation method to import chart, the window lists all dashboards and charts under them in the app. After checking the charts to be imported, click OK, and the chart will be successfully imported. If there are too many charts in the current app, you can use the search function. The search supports searching by dashboard and chart names.

Add Filter
![]()
Click the Add Filter button, and the system will create a new filter in the dashboard layout. See Dashboard Filter for details.
Play Slideshow
Click the Play Slideshow button to enter the chart playback interface. 
The menu in the lower right corner during slideshow playback is as follows:
- Previous
- Play/Pause
- Next
- Close Slideshow
Tip
Tables that have been rolled up/drilled down and then played in a slideshow will display the data after the roll-up/drill-down. During the slideshow, it is not allowed to change the roll-up/drill-down state in the dashboard.
Refresh

The refresh function is used to clear the cache and recalculate chart data.
The difference from the browser's built-in refresh button is:
- For various appearance elements of the dashboard, such as titles, layouts, etc., if two people are adjusting the same dashboard simultaneously, using the browser's built-in refresh will immediately apply the other person's modifications to the appearance to the current interface, while the dashboard's own refresh function will not apply these modifications.
- In terms of data, because the HENGSHI SENSE system caches the results of chart data, refreshing the browser does not necessarily update the data, while the dashboard's own refresh function is specifically used to update the chart data. Using the dashboard refresh will resubmit the query request to the data source and reload the latest data.
Full Screen
![]()
Display the entire dashboard in full screen to achieve preview effects.
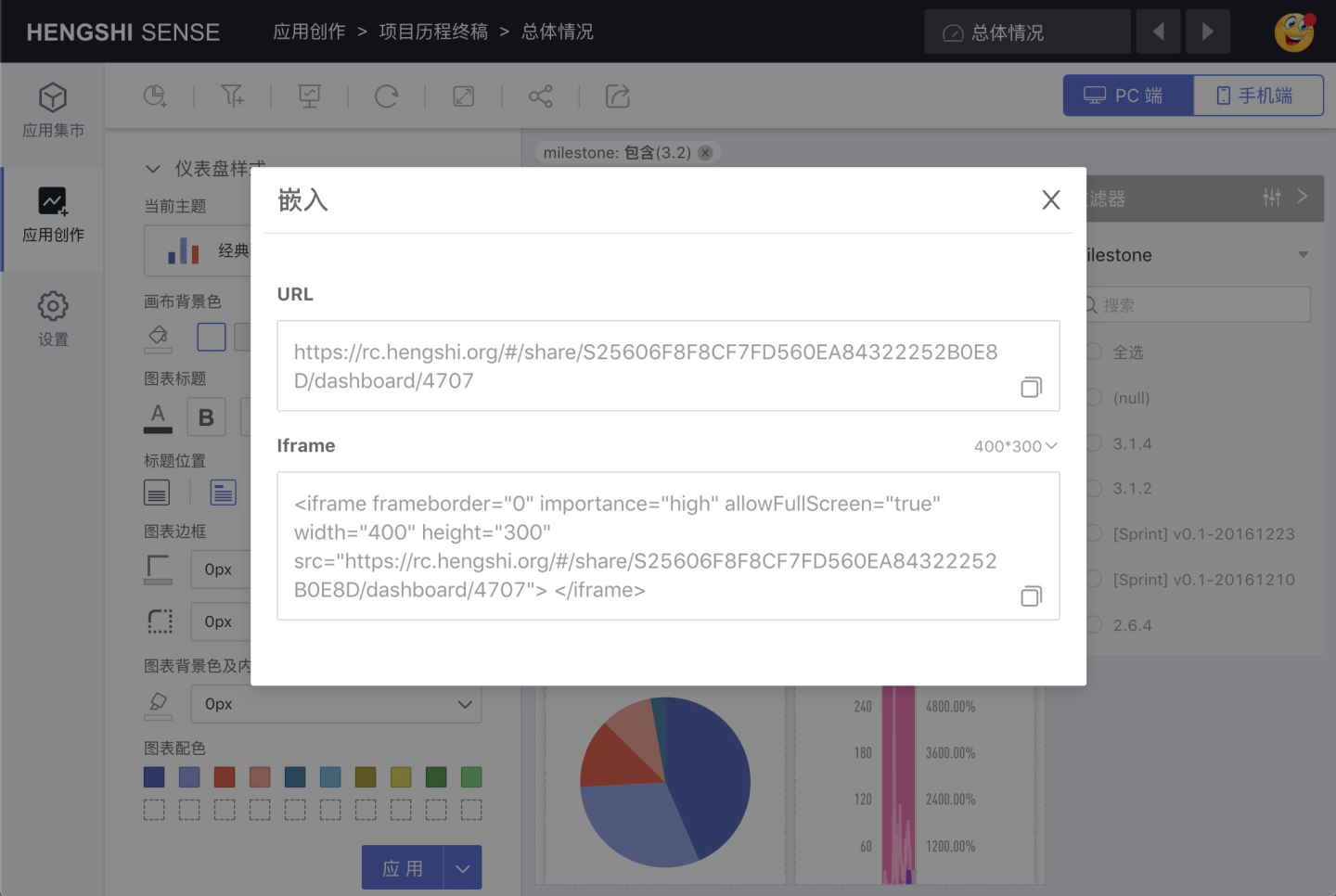
Embed
![]()
Click Embed, you can choose Embed this App or Embed this Dashboard.

Export Dashboard

Exporting a dashboard supports two formats: PNG and PDF.
- The PNG function will generate a PNG image of all charts in the current dashboard layout and download it to your local machine.
- PDF is similar to the PNG function, except for the file format.
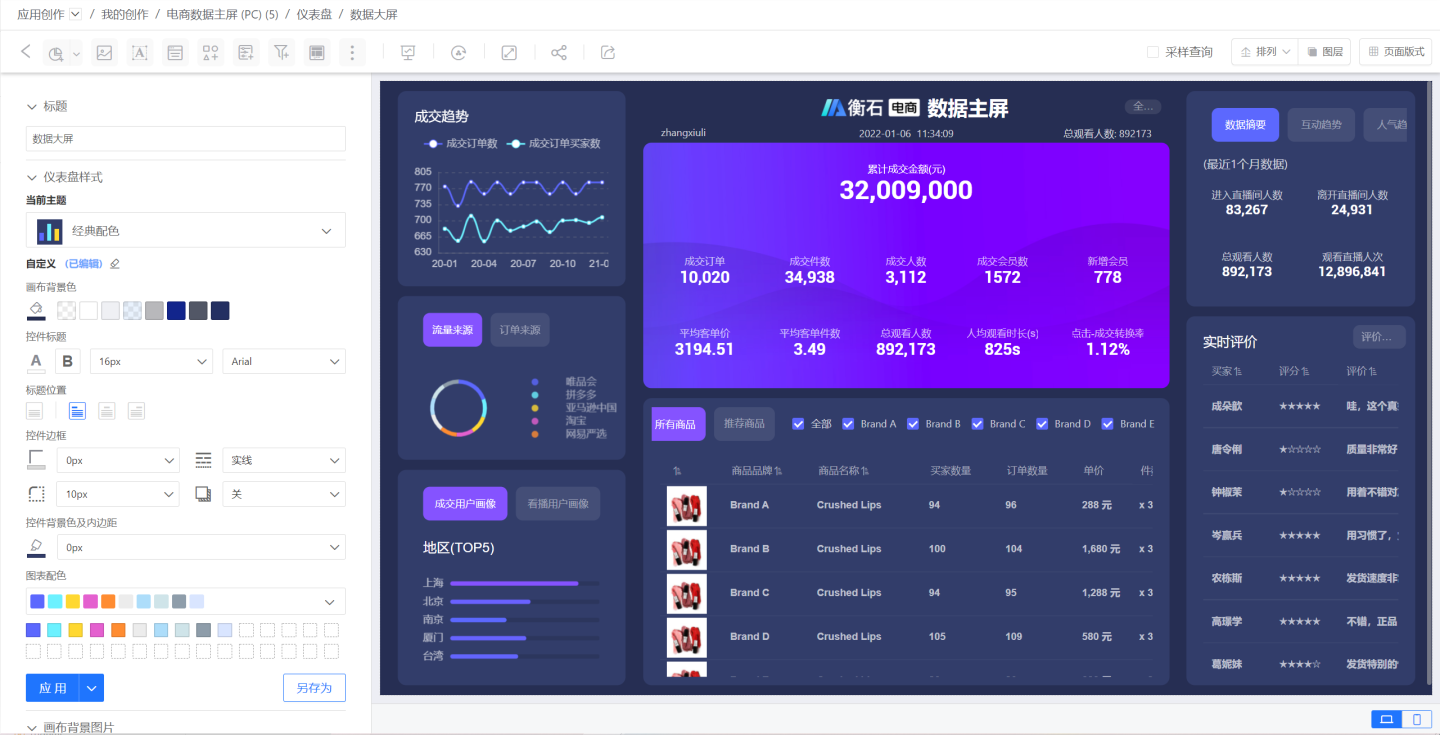
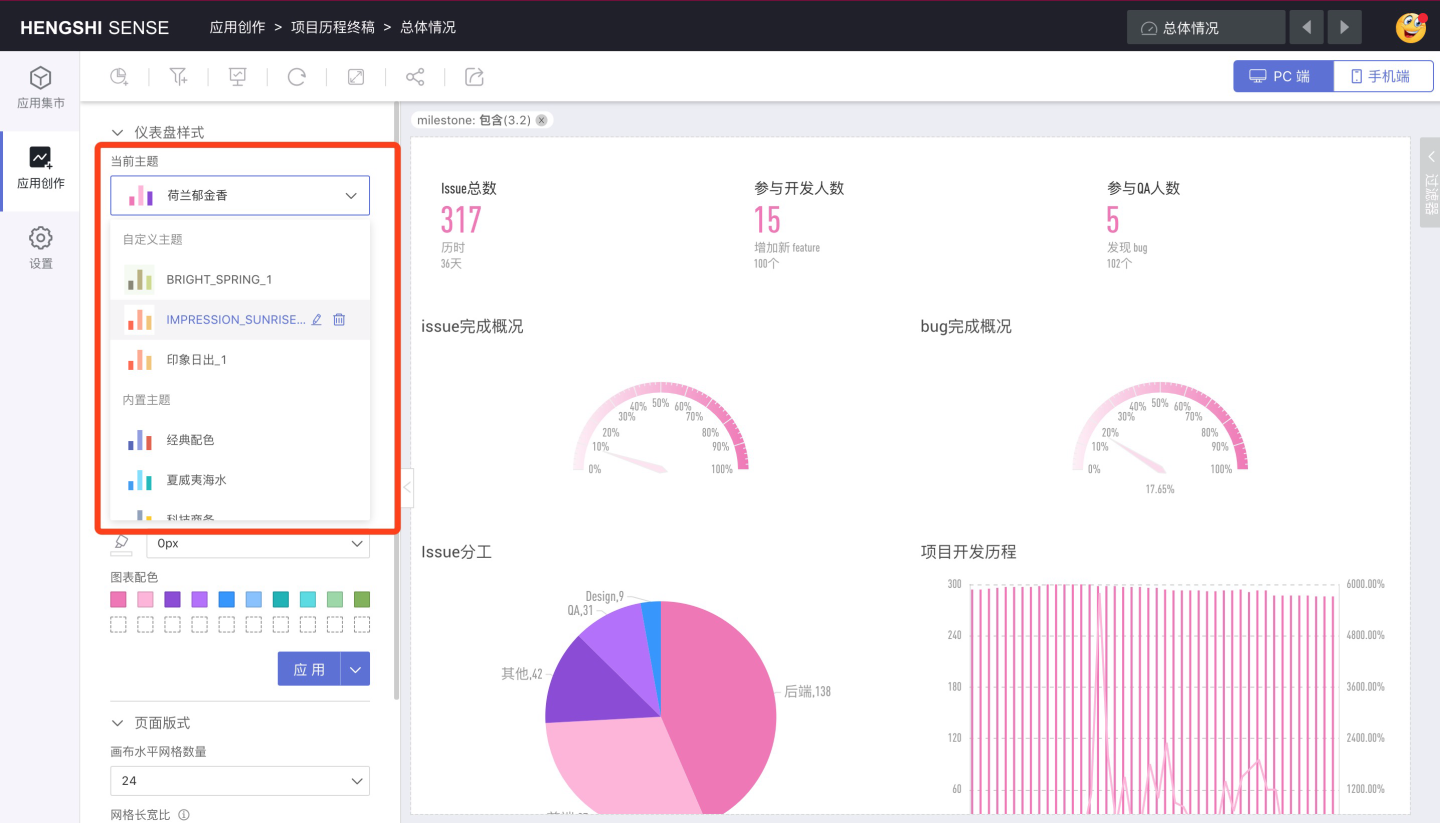
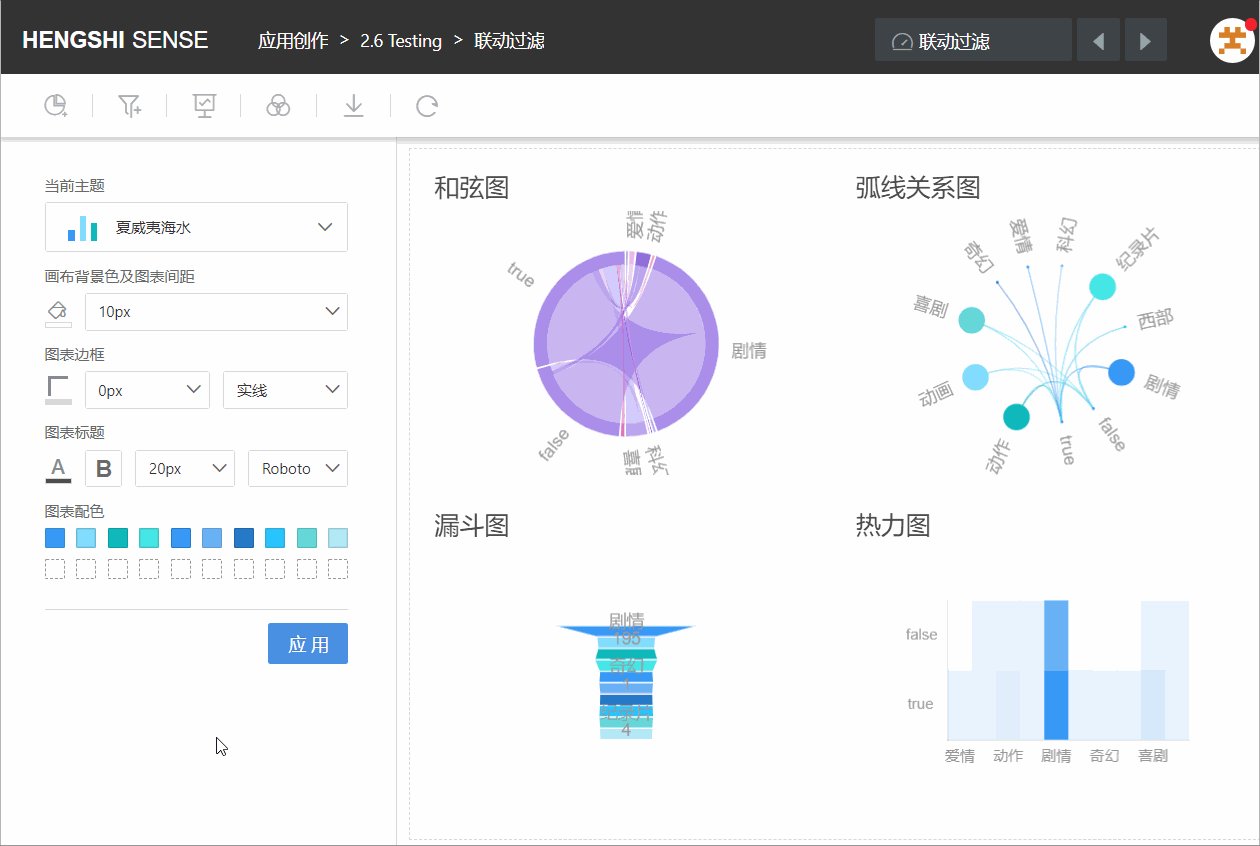
Theme
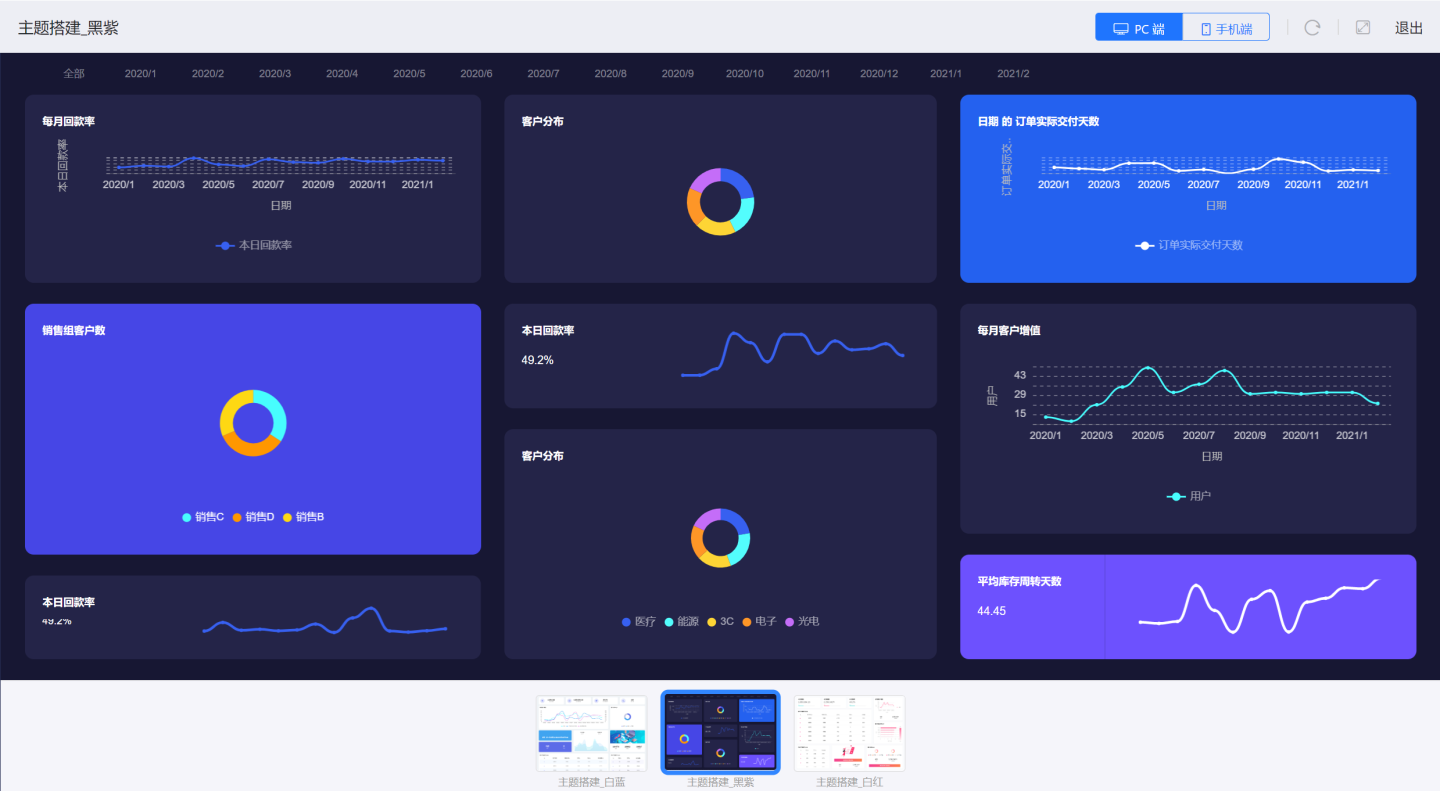
Click the dropdown list under Current Theme to see all themes, including Custom Themes and Built-in Themes.

Current Theme
The Current Theme represents the theme currently used by the dashboard.
When a new dashboard is created, the current theme defaults to Classic Color Scheme.
When an old dashboard is opened, the current theme defaults to: "No Theme Set".
Built-in Themes
Built-in themes include: Classic Color Scheme, Hawaiian Seawater, Tech Business, Dutch Tulips, Monet's Lotus Pond, Impression Sunrise, Bright Spring, Mysterious Starry Sky, Blue Sandstone, Evening Breeze at Dusk, Van Gogh's Night Sky, etc.
Custom Themes
After users have made various style settings for the dashboard content, they can save the current settings. The saved theme is a custom theme.
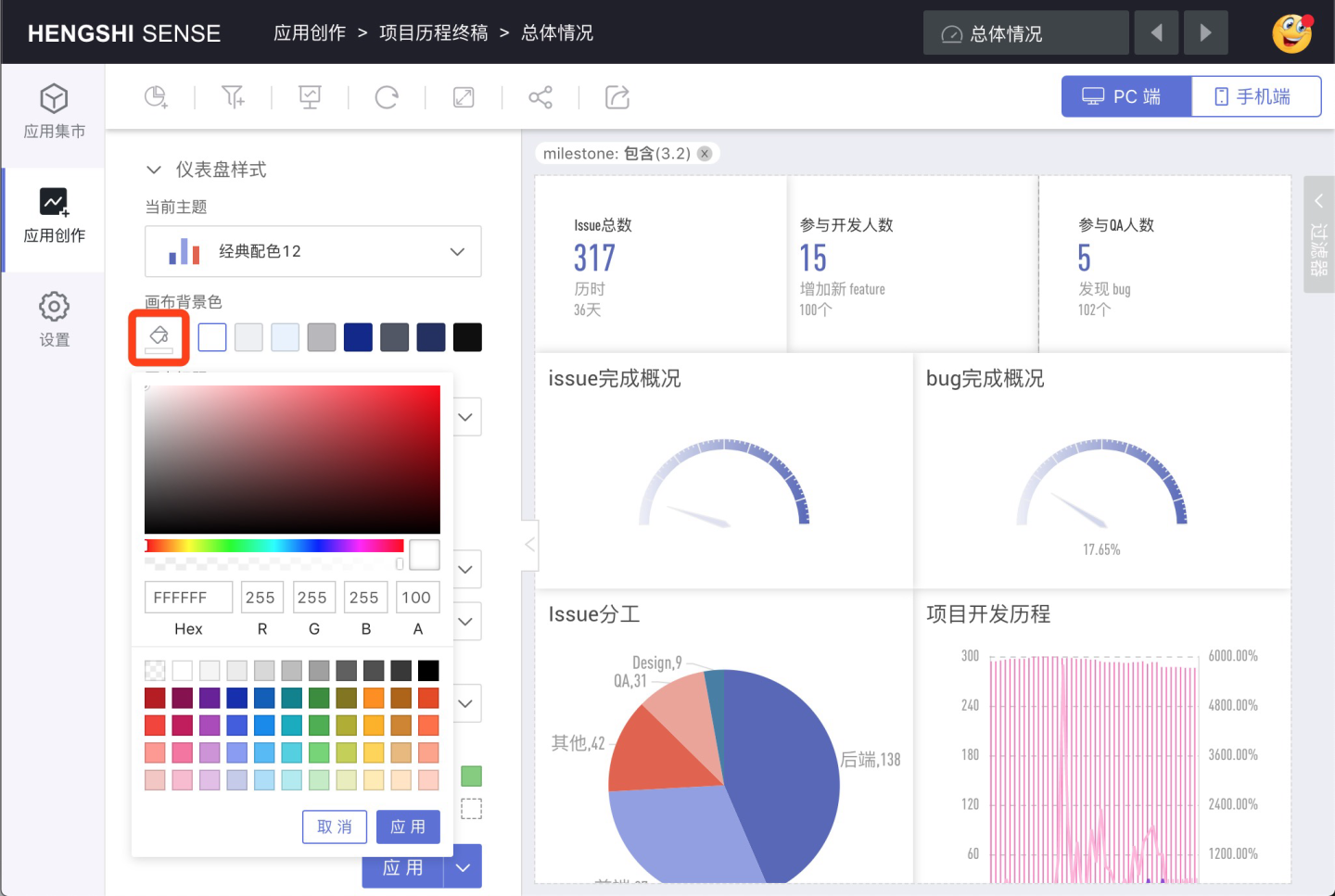
Canvas Background Color
You can click the color picker to select a color, or choose from the commonly used background colors provided on the right.

Chart Title
Unifiedly set the color, bold status, size, and font of the chart title.
Title Position
Unified setting for whether to display the chart title and its display position: left, center, right.
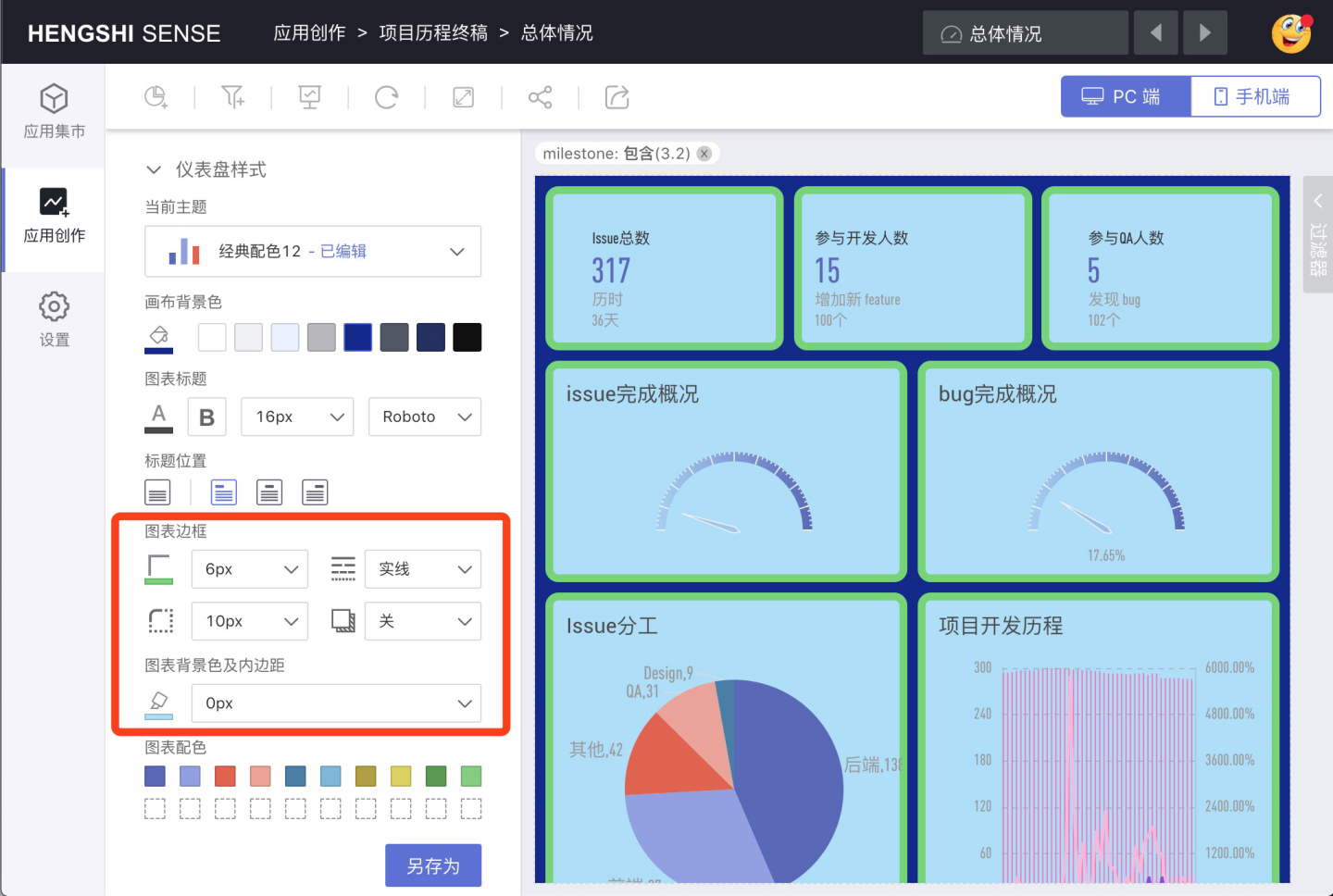
Chart Border
Set the chart border:
- Color
- Line thickness
- Line type
- Corner radius
- Border shadow
Chart Background Color and Padding
Select the chart background color using the color picker and set the chart padding size.
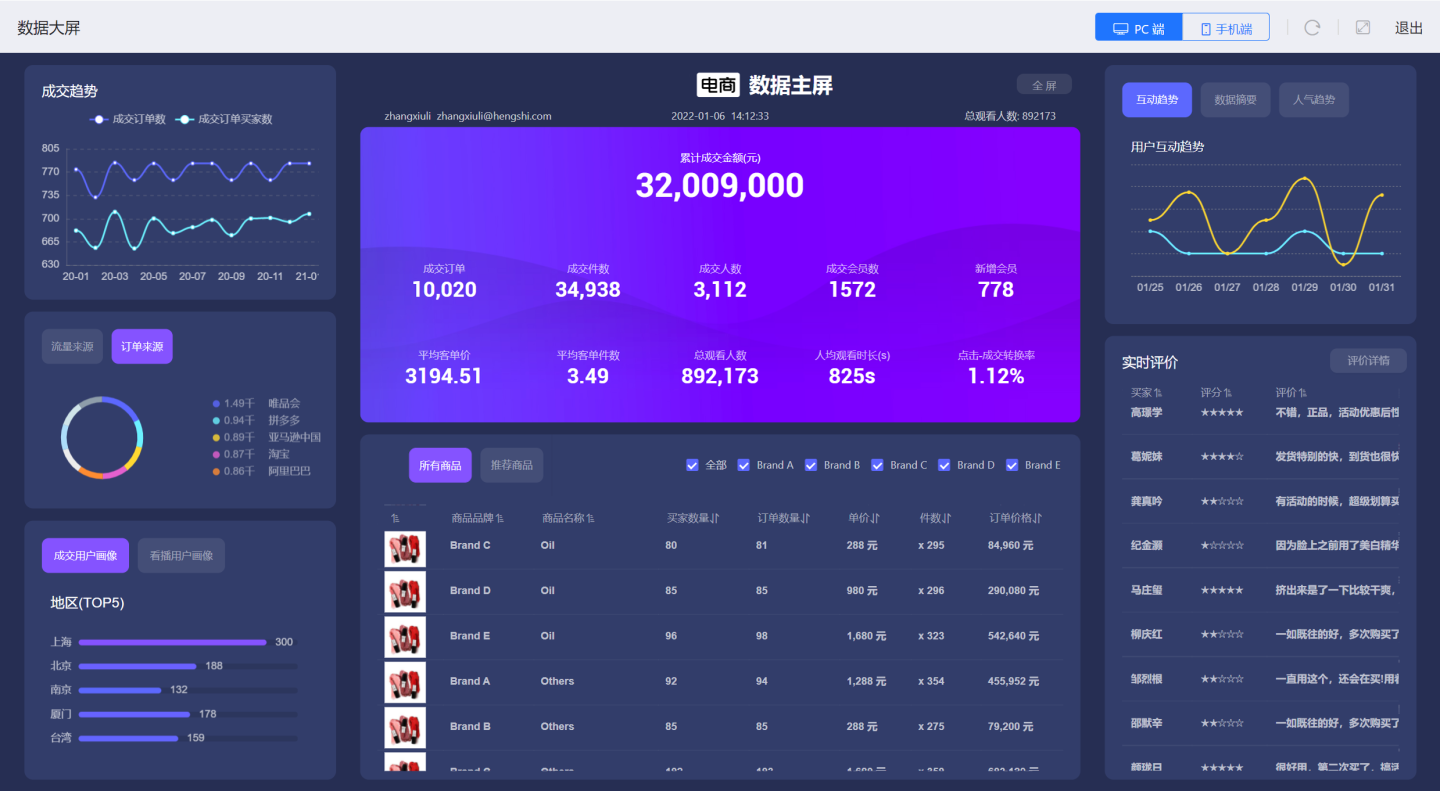
An example dashboard with chart borders and background settings is as follows:

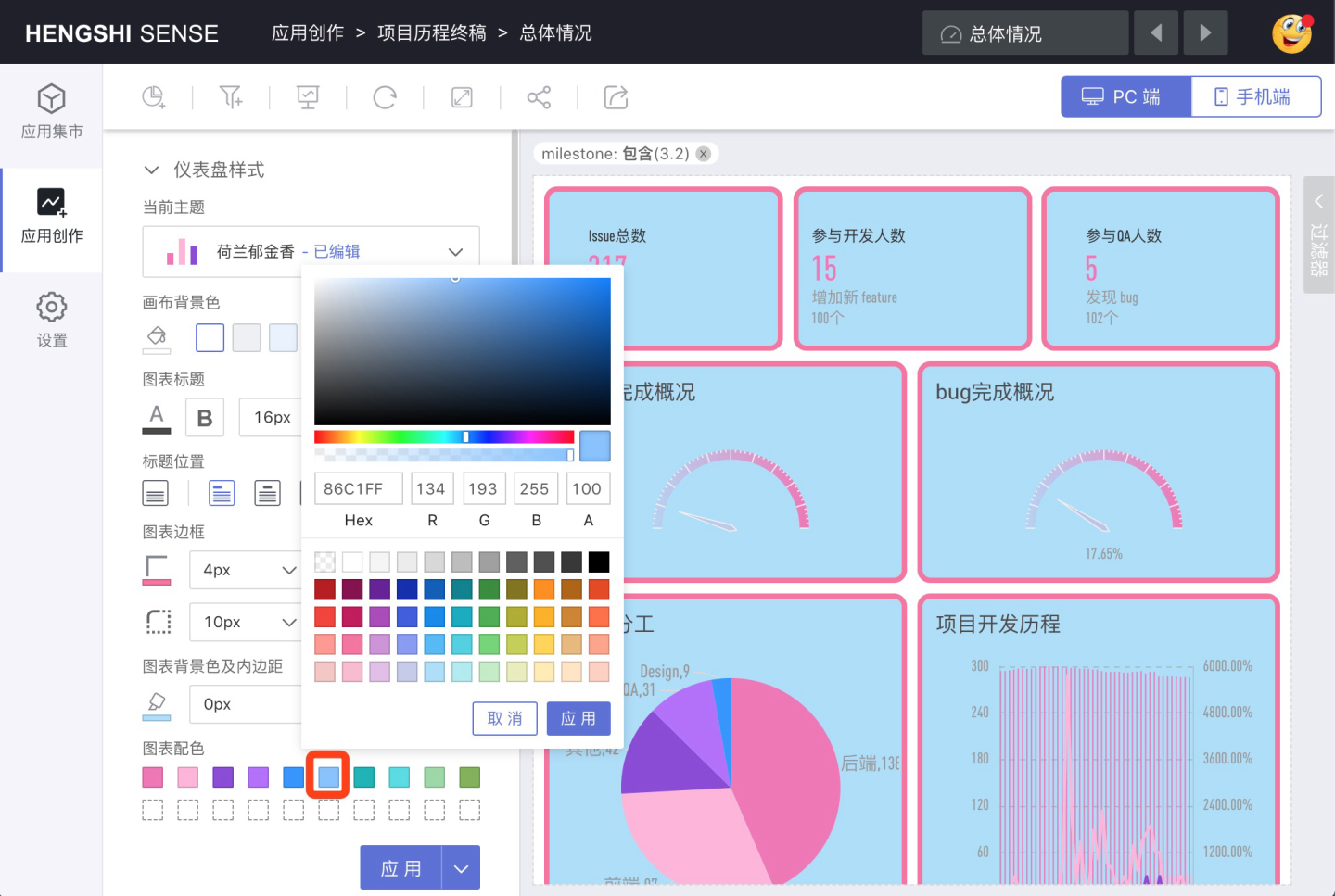
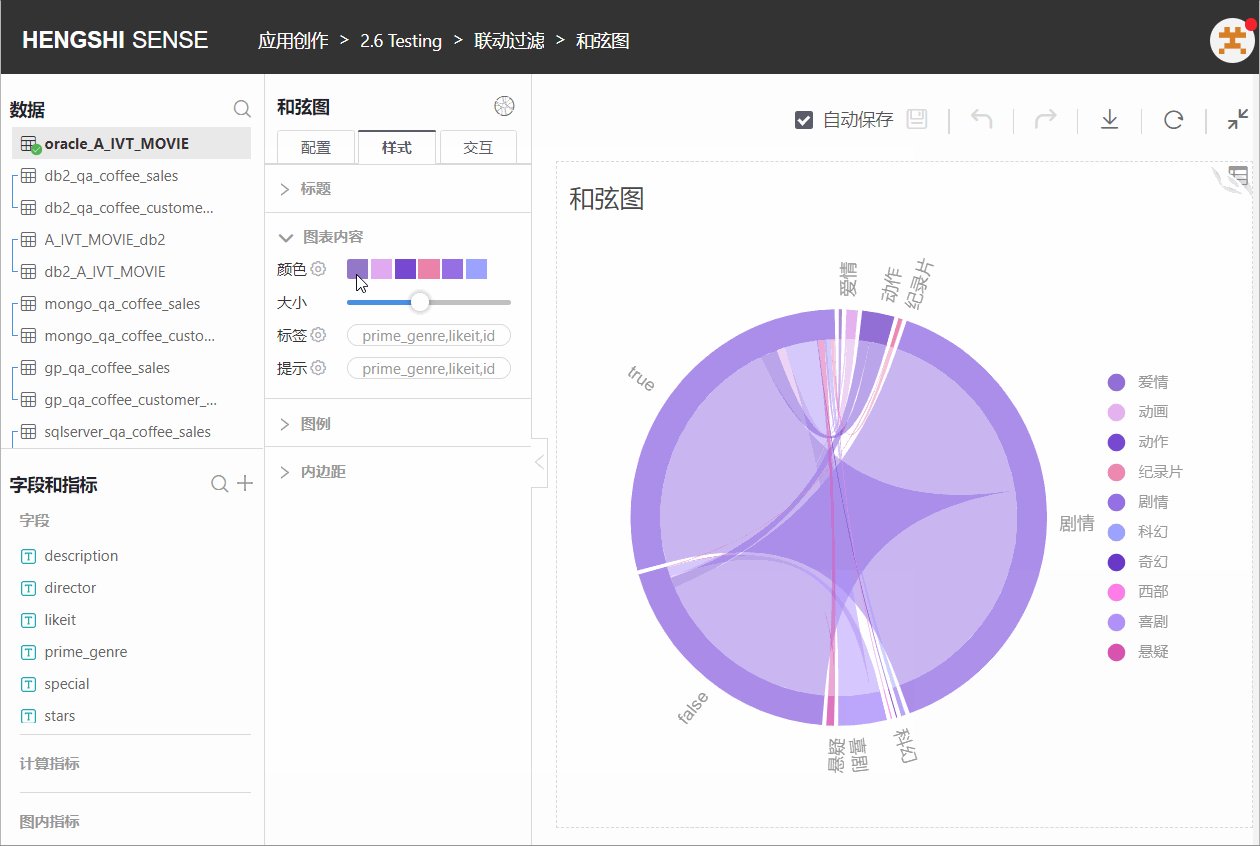
Chart Color Scheme
Click on each color in the theme to bring up a color picker, allowing you to modify the color scheme of the theme series.

Save Theme
Whether it's a built-in theme or a custom theme, if the user has made some edits on this basis, clicking Apply will pop up the Save Theme dialog. After clicking Save, the current style will be saved as a new theme and the new theme will be applied simultaneously.
Save As
If the user only wants to save the current style but does not want to apply it to the current dashboard, they can click Save As below the Apply button to save the theme.
Application
Users can select the desired theme from the dropdown menu, preview it in the chart area, and if satisfied with the current effect, click Apply to apply the theme style to the chart or dashboard filter.

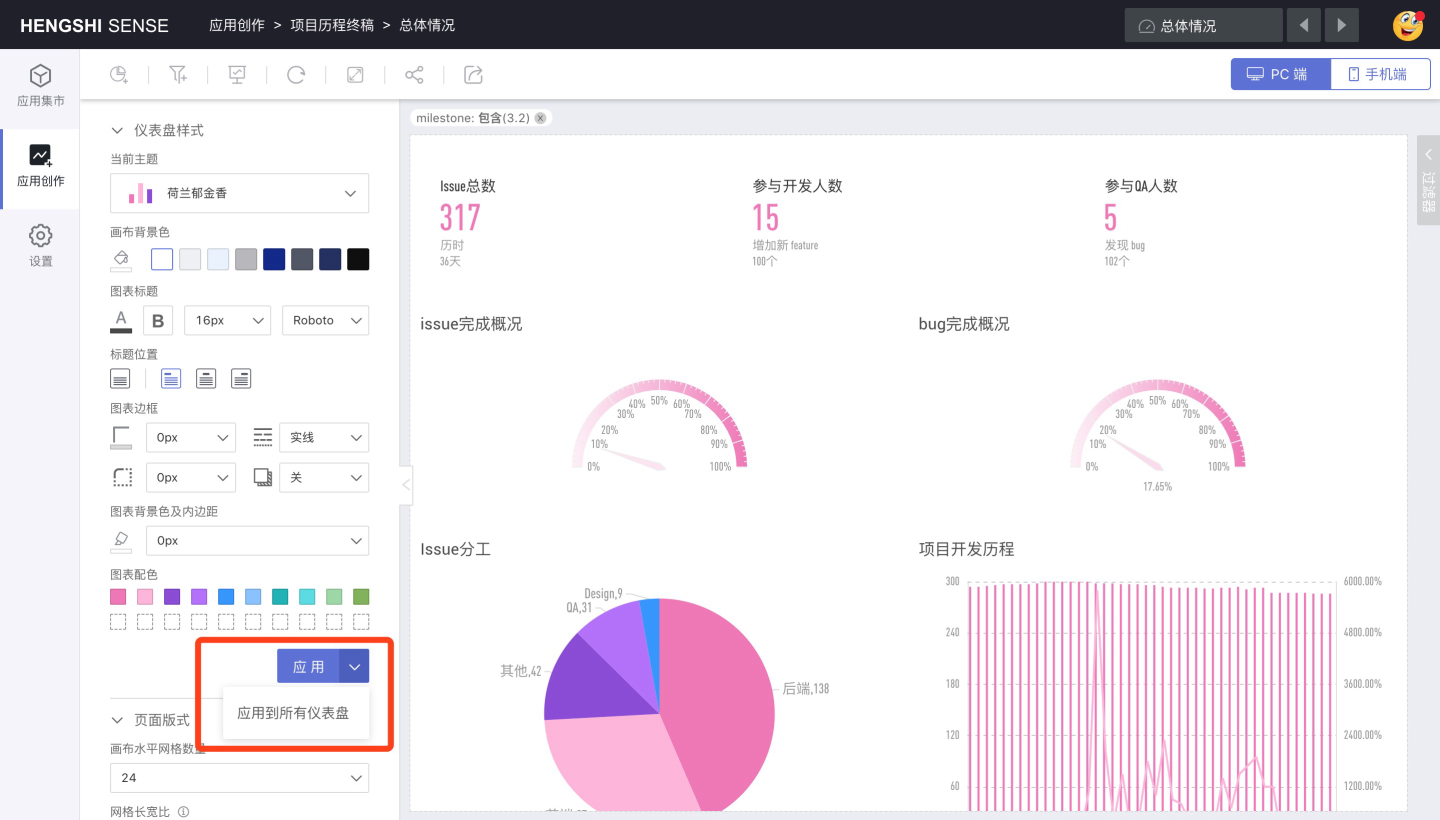
Apply to All Dashboards
Click the dropdown menu of the Apply menu, select Apply to All Dashboards, and the currently selected theme will be applied to the styles of all dashboards in the current application.
Chart Linkage
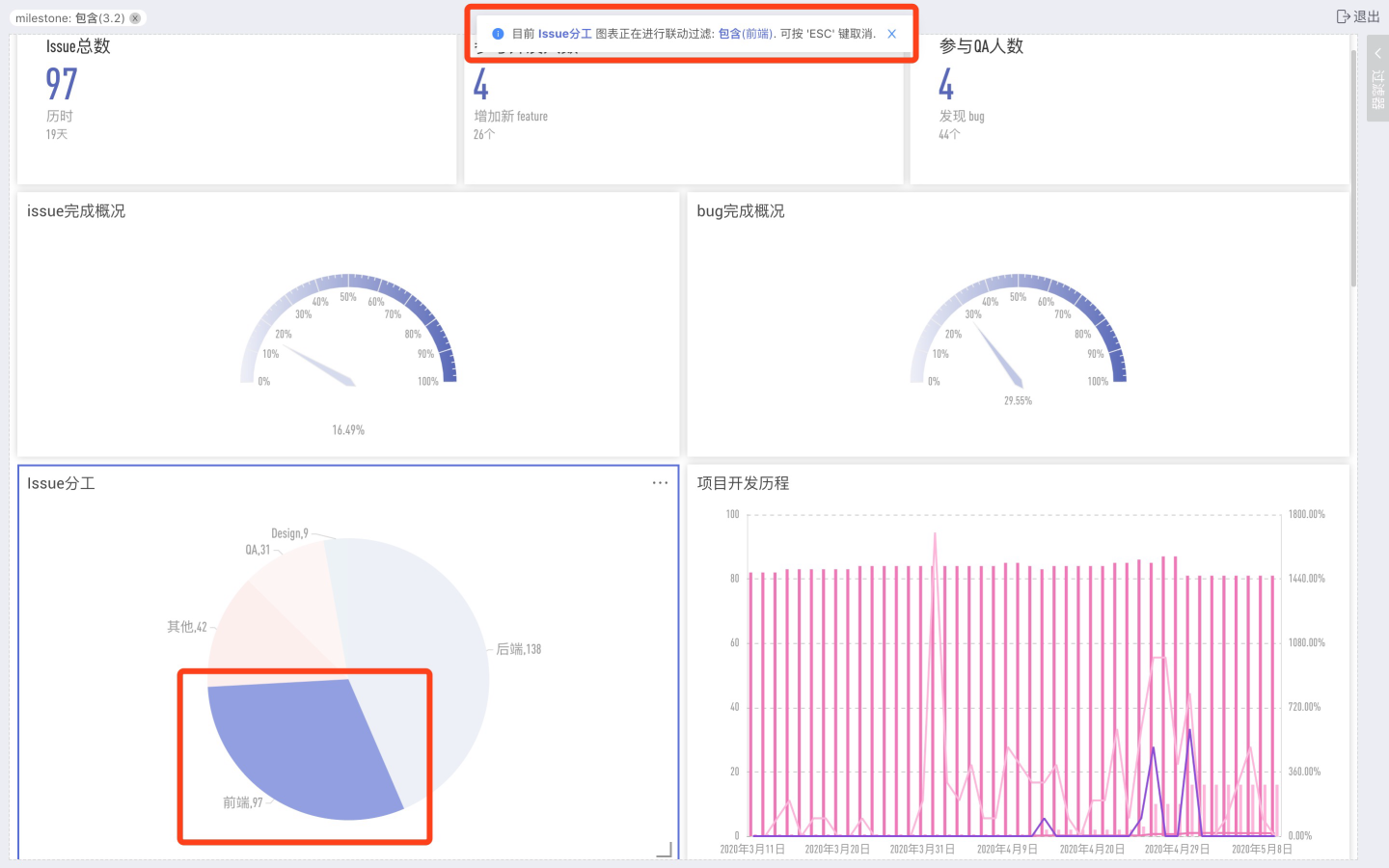
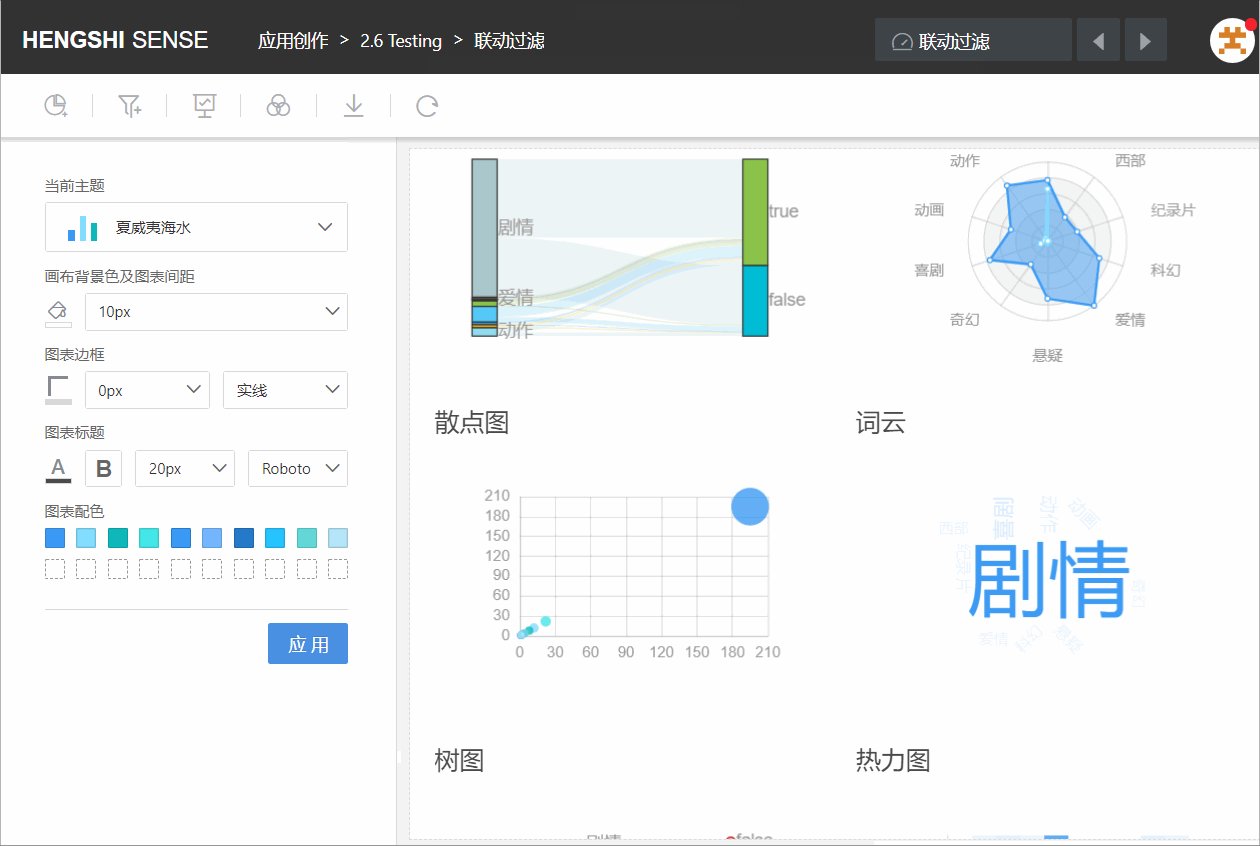
During the process of viewing charts, you can use a specific chart as a filter. By clicking on a dimension grouping within the chart (e.g., a bar in a bar chart, a sector in a pie chart), charts from the same dataset and charts with related datasets will update accordingly, displaying the filtered results based on the selected grouping. Clicking the same grouping again will cancel the linkage effect.
As shown in the figure, after clicking "Documentary" in the chart "Arc Relationship Chart," all charts display data related only to documentaries.

Chart Operations
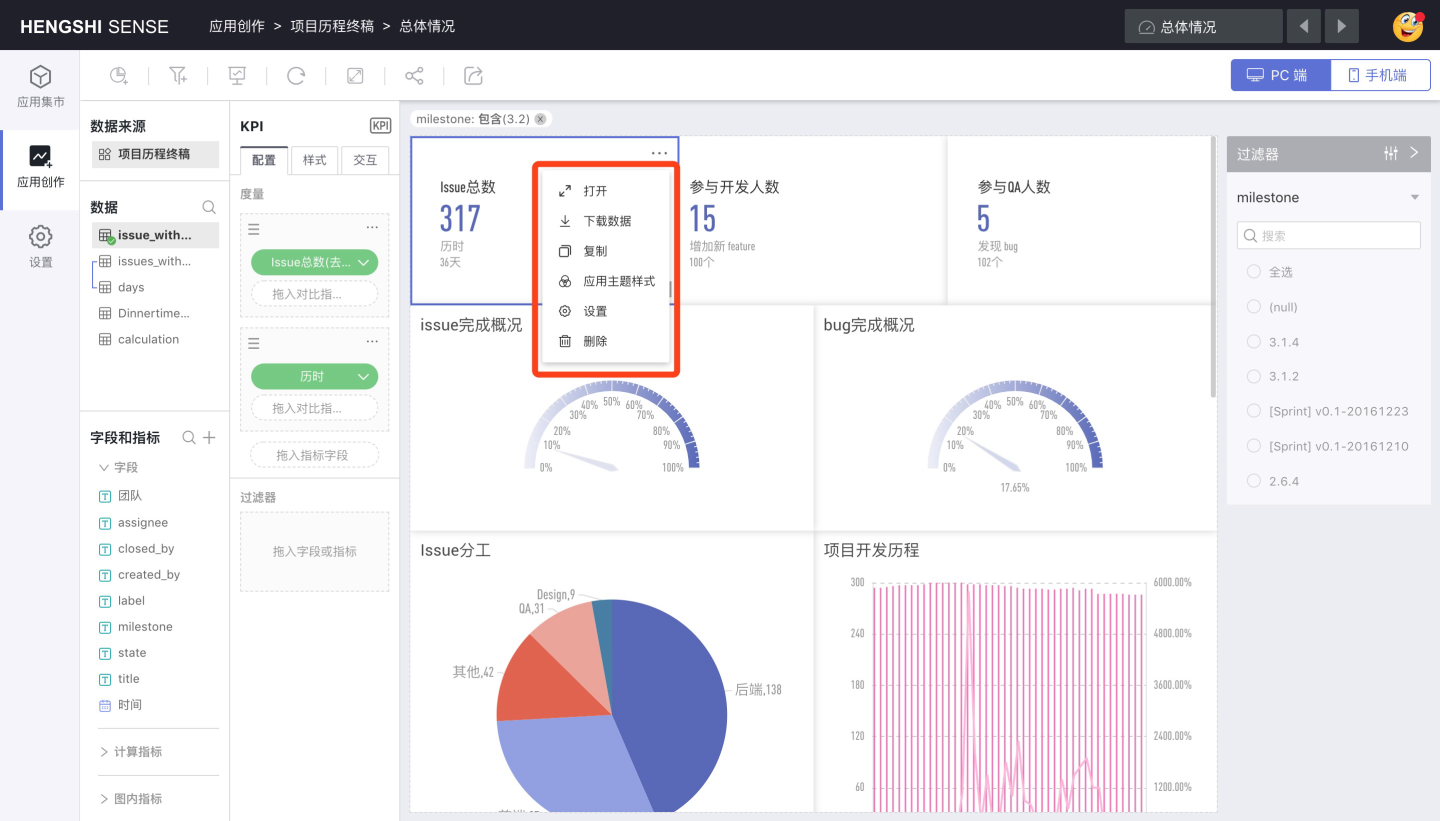
In a dashboard, when you hover the mouse over the chart thumbnail, you can view the menu on the chart:

These are:
- Open
- Download Data
- Copy
- Apply Theme Style
- Settings
- Delete
Open
Enter the chart editing page.
Download Data
Click Download Data to export the aggregated result data in the chart as an Excel file.
The data in the downloaded Excel file is the result filtered by the dashboard filters.
Apply Theme Style
If you have reset the chart colors within a chart, to ensure that the charts in the dashboard display according to the set theme, you must click Apply Theme Style.

Settings
Click Settings to pop up the Chart Interaction Settings window, where you can set the click interaction response method for the chart.

Click Interaction Response
This option is checked by default for Linked Filtering, and can be modified to Drill Down, Linked Filtering + Drill Down, No Response, and Jump.
Linkage Filtering
When linkage filtering is checked, clicking on data items in the chart can trigger linkage filtering. For details, see Chart Linkage
Drill Down
When the click interaction response of the chart is set to Drill Down, clicking on a data item in the chart will display the chart according to the set drill-down path if a drill-down path is set. Charts without a drill-down path set will have no response.
Linkage Filtering + Drill Down
When the click interaction response of a chart is set to Linkage Filtering + Drill Down, clicking on a data item in the chart will cause the chart with a drill path set to drill down according to the set path while simultaneously filtering other charts, and charts without a drill path set will only perform linkage filtering.
No Response
When the click interaction response of the chart is set to No Response, clicking on the data items in the chart will not trigger any reaction.
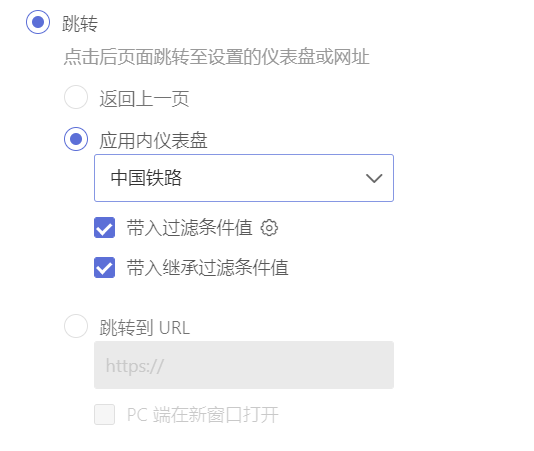
Jump
Support three types of jumps:
- Return to the previous page
- Dashboard within the app. When the target dashboard is hidden or deleted, the jump operation will not be executed.
- Bring in filter condition values.
- Chart controls support bringing in their own dimension values and related filter condition values.
- Graphic, shape, button, rich text, and other controls support bringing in page filter condition values.
- Support custom filter condition value settings.
- Bring in inherited filter condition values.
- Bring in filter condition values.
- Jump to a specified URL, with support for opening a new window when jumping on PC.
After setting, clicking on the chart will perform the jump according to the specified settings.

Participate in Linked Filtering of Other Charts
Default to selected state: Participate in linked filtering of other charts
Click on charts from the same dataset or charts with associated relationships in the current dashboard, and the chart will be filtered based on the selected data items;
Uncheck "Participate in linked filtering of other charts": Do not participate in linked filtering of other charts. When clicking on a data item in charts from the same dataset in the same dashboard, the current chart will not be filtered based on the selected data items.
Delete
Click the Delete button on the chart to delete the chart.
Page Layout
PC and Mobile allow users to set separate layouts for PC and mobile devices.
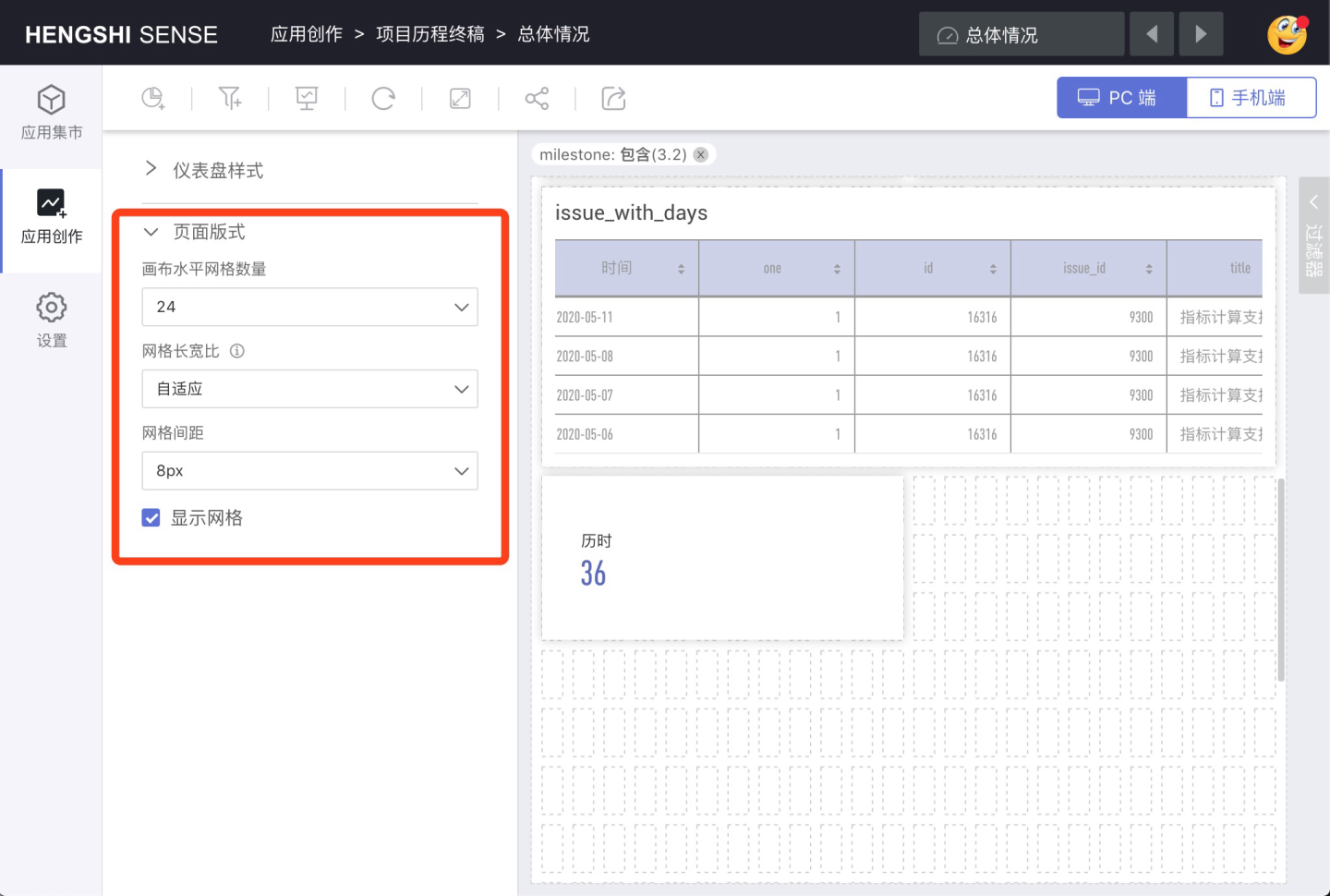
PC

Number of Horizontal Grid Lines on Canvas
Grid Aspect Ratio
Grid Spacing
Display Grid
When selected, it facilitates adjusting the page layout by the number of grids.
Mobile
When switching from PC to mobile, the Layout Mode defaults to Auto, and at this time, manual adjustments to the page layout and chart size are not possible.
After switching the layout mode from Auto to Manual, you can freely set the page layout.
