Dashboard Layout
Dashboard layout refers to the arrangement of controls within the canvas, including stacking, tiling, and collision modes. This article provides a detailed introduction to various layout modes.
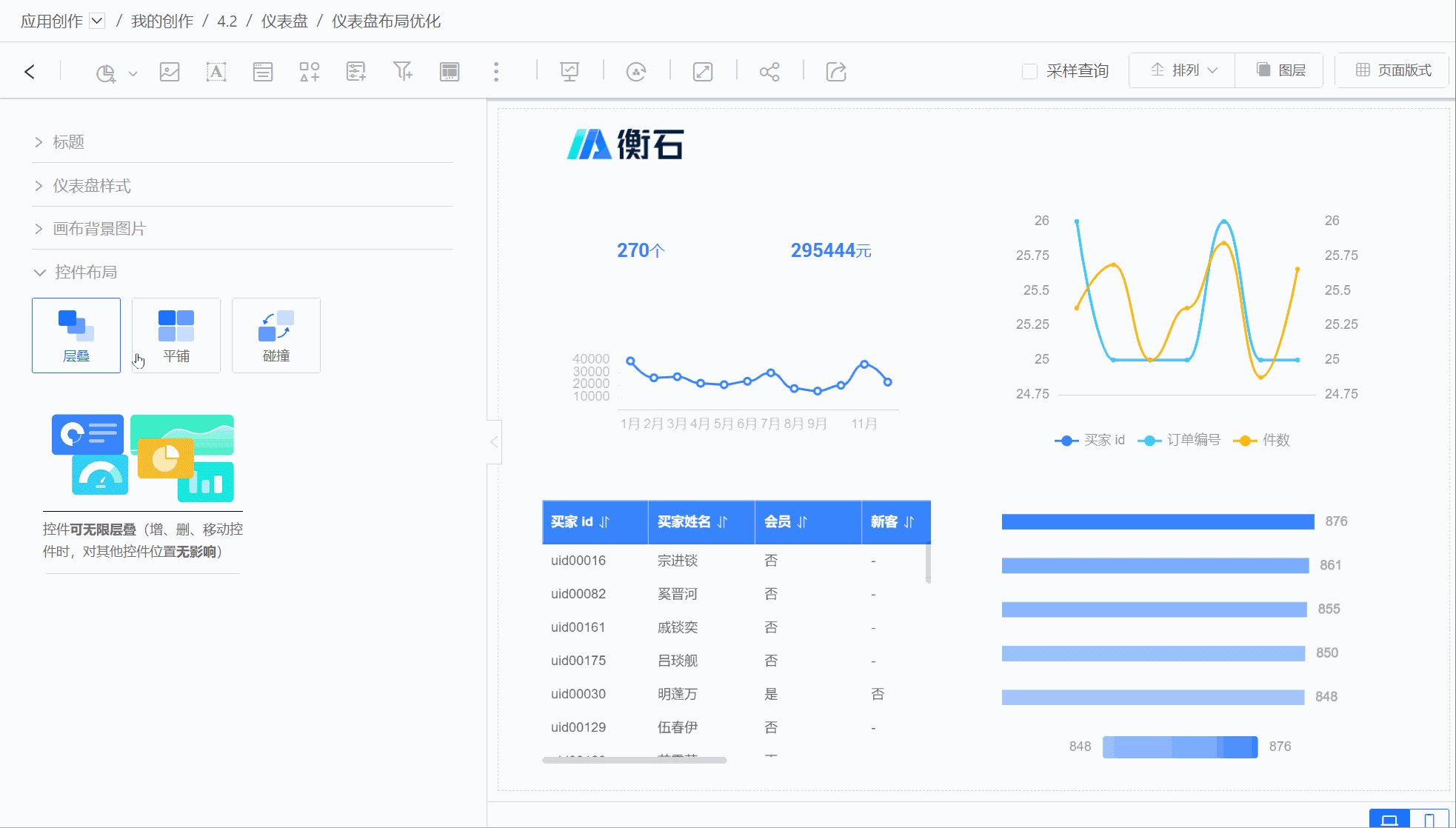
Stacking Mode
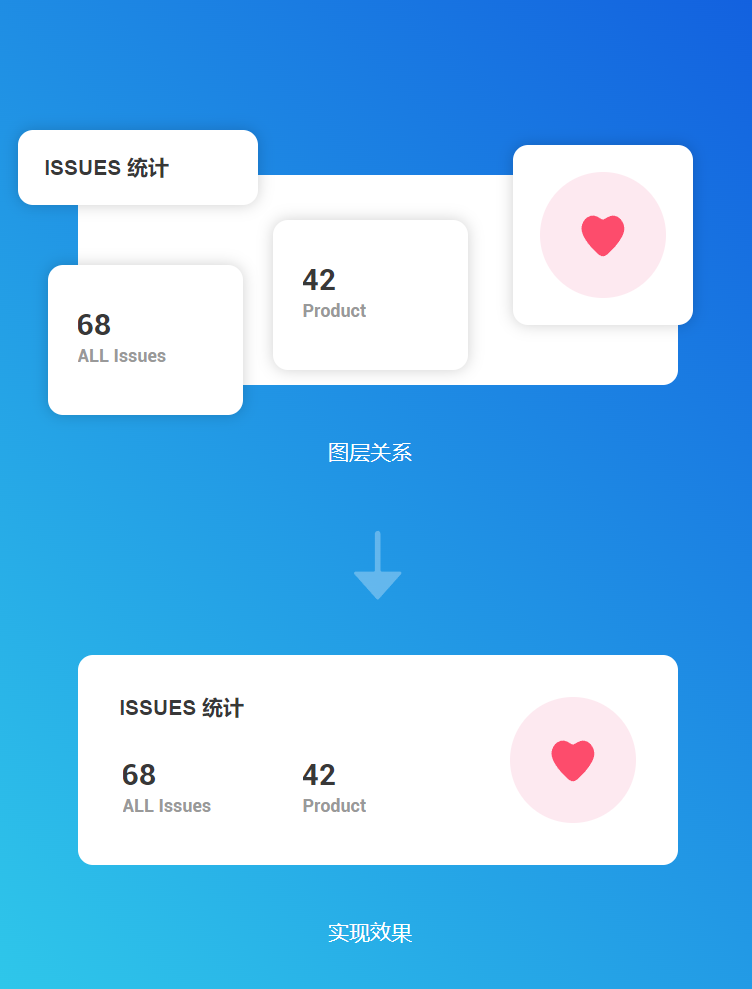
Stacking mode refers to controls existing as layers, which can be superimposed to achieve display effects. The relationship between layers is illustrated as follows.

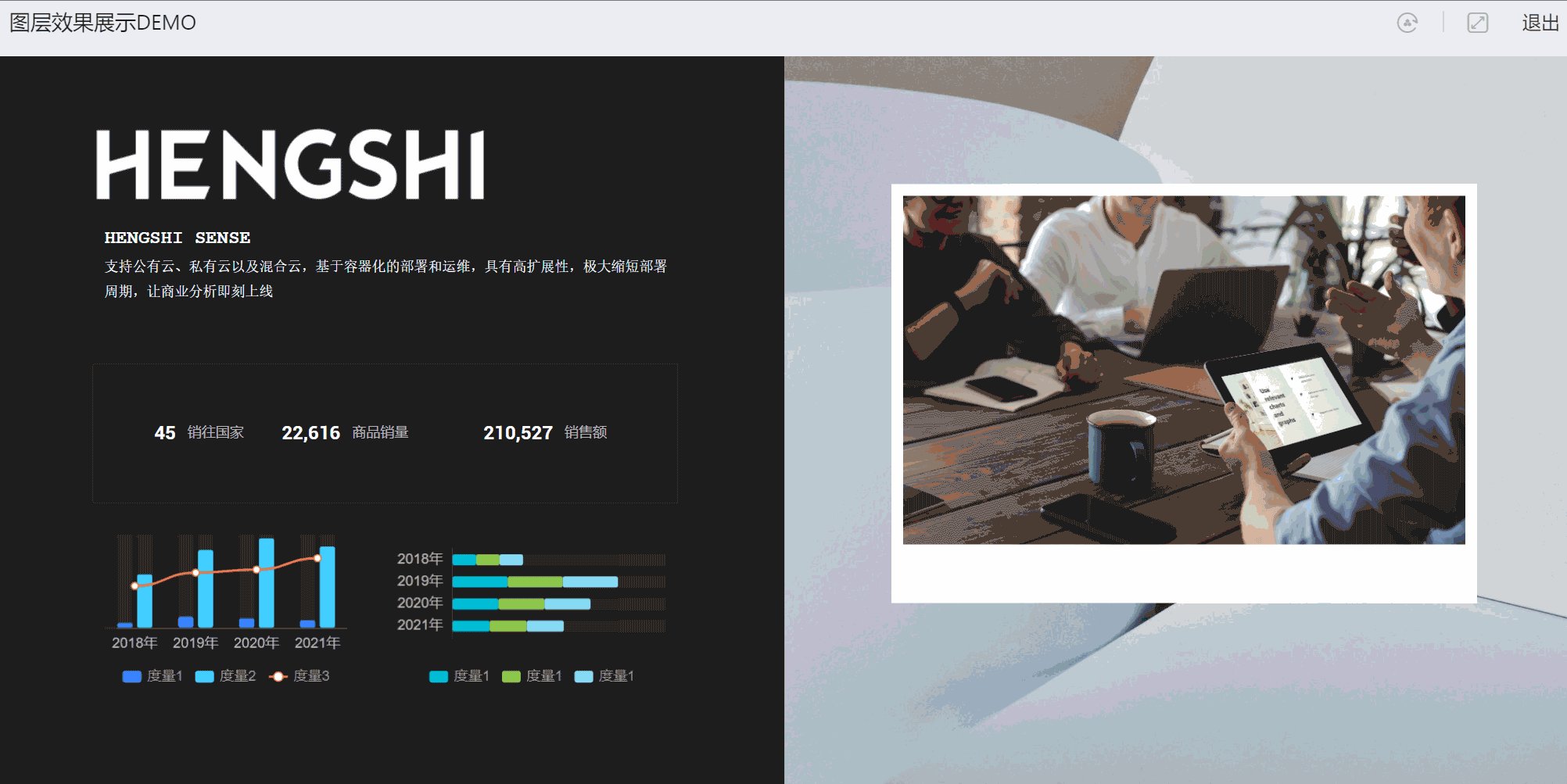
In stacking mode, layers are stacked one on top of another to achieve nested composite effects of controls. This allows for the creation of complex scene displays, making the dashboard not only present analytical data but also appear more aesthetically pleasing and diverse in style. Below is an example created using stacking mode. 
In stacking mode:
- Each control exists as a layer concept, can be stacked, and the layer order can be adjusted.
- New controls and copied controls will be displayed within the current canvas's visible range.
Layers
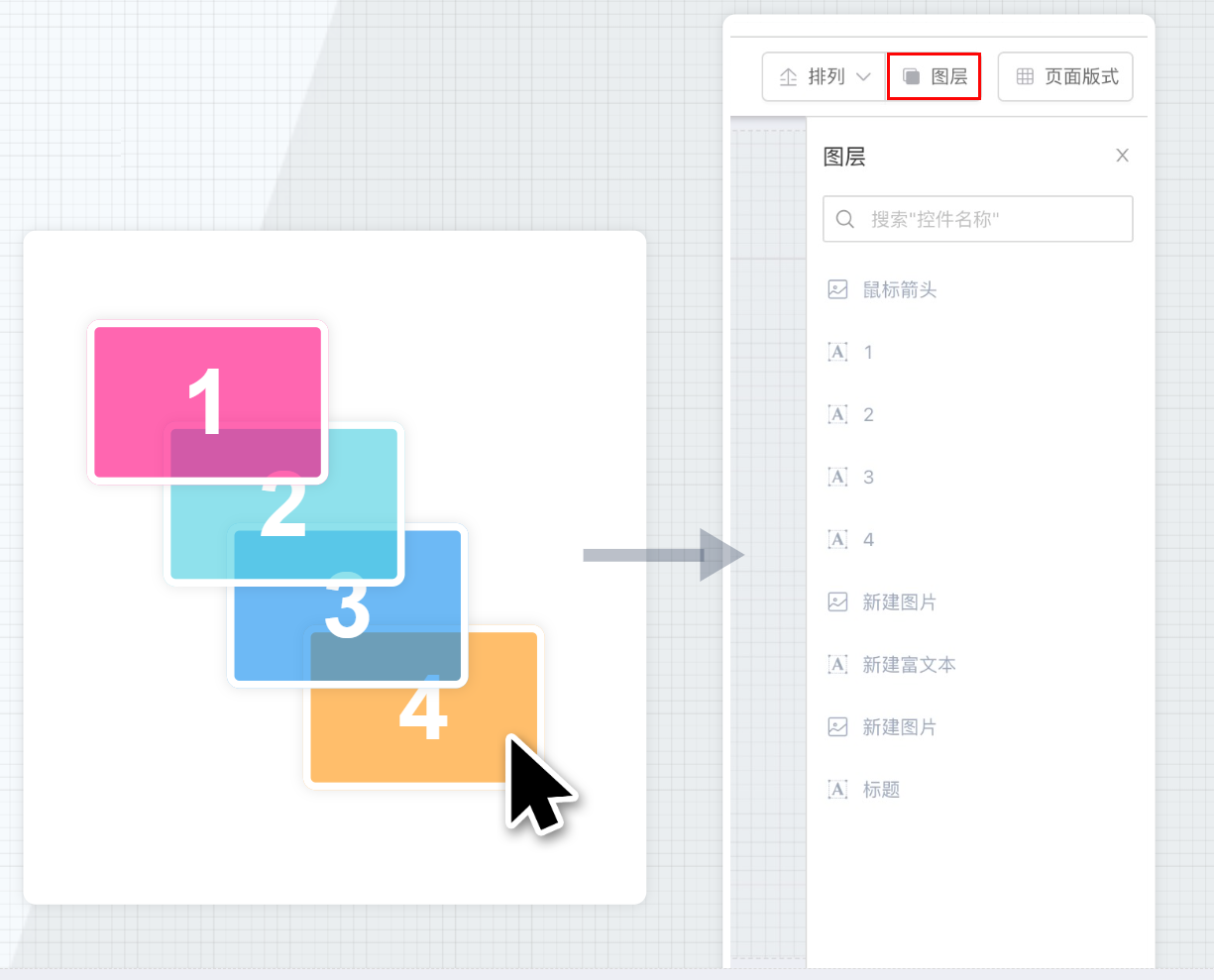
When controls are displayed in a stacked manner, you can quickly find and locate controls for editing through the control list in the layers.
When a control is clicked in the layers, the control in the canvas is also selected, and vice versa.

The layers display the control list, and the order of the control list is the order of the control layers. In the layer list, Control 1 is before Control 2, so in the canvas, Control 1 is displayed above Control 2.
Alignment
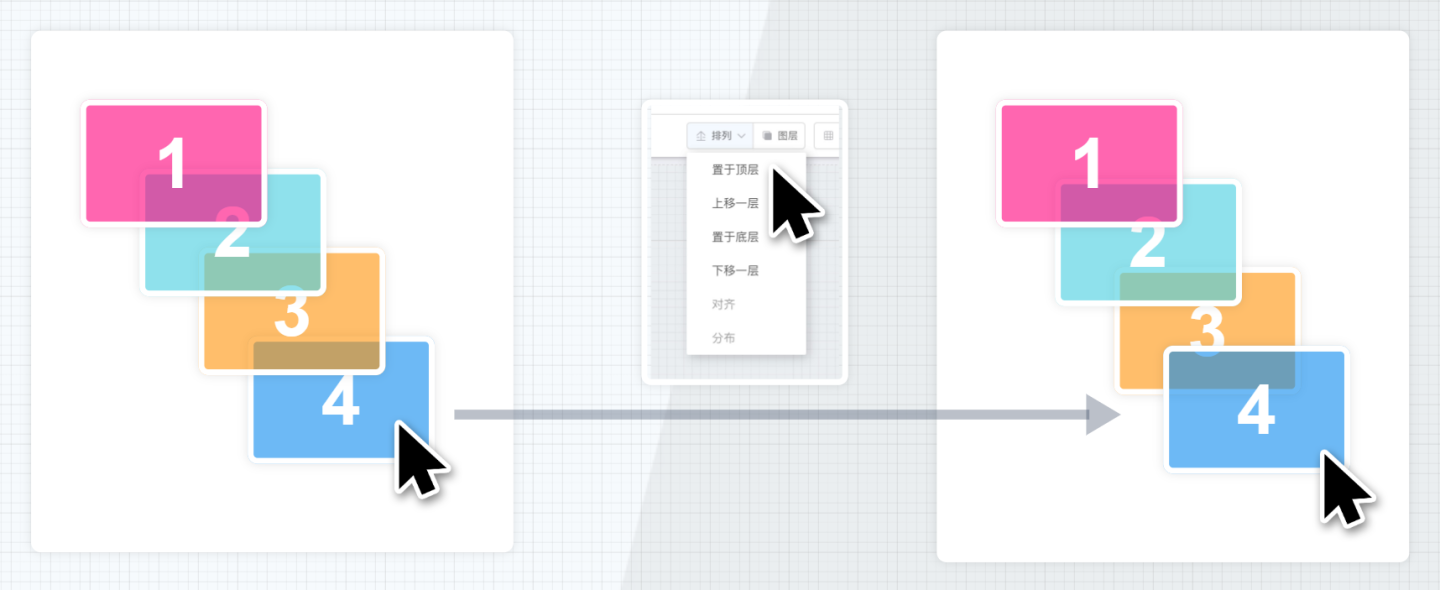
When controls are displayed through layer stacking, adjusting the order of layers is a frequent operation.
Select a control, click the alignment button, and you can quickly adjust the layer position order of the selected control, including bringing to front, bring forward, send to back, send backward, etc. 
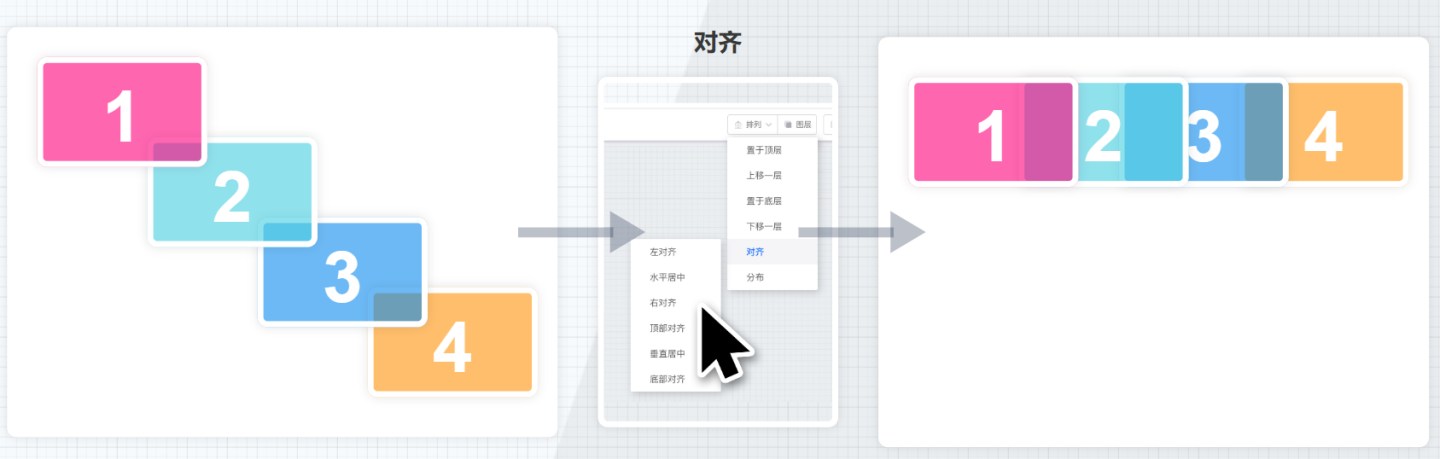
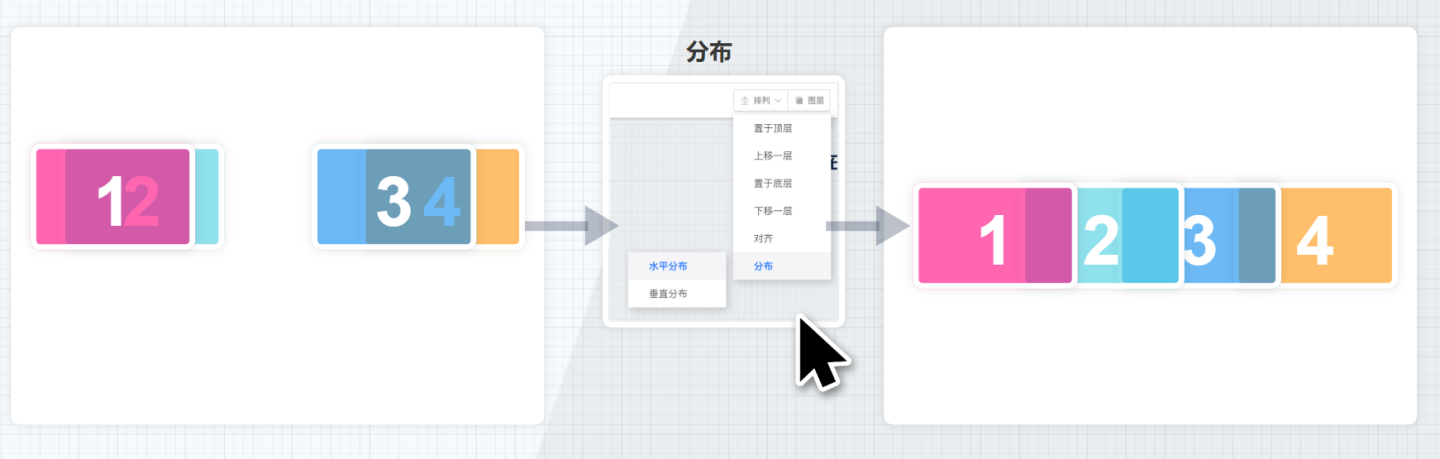
In addition to adjusting the layer order, alignment also supports alignment and distribution operations for multiple controls. Alignment includes left align, horizontal center, right align, top align, vertical center, bottom align. 
Distribution includes horizontal distribution and vertical distribution. 
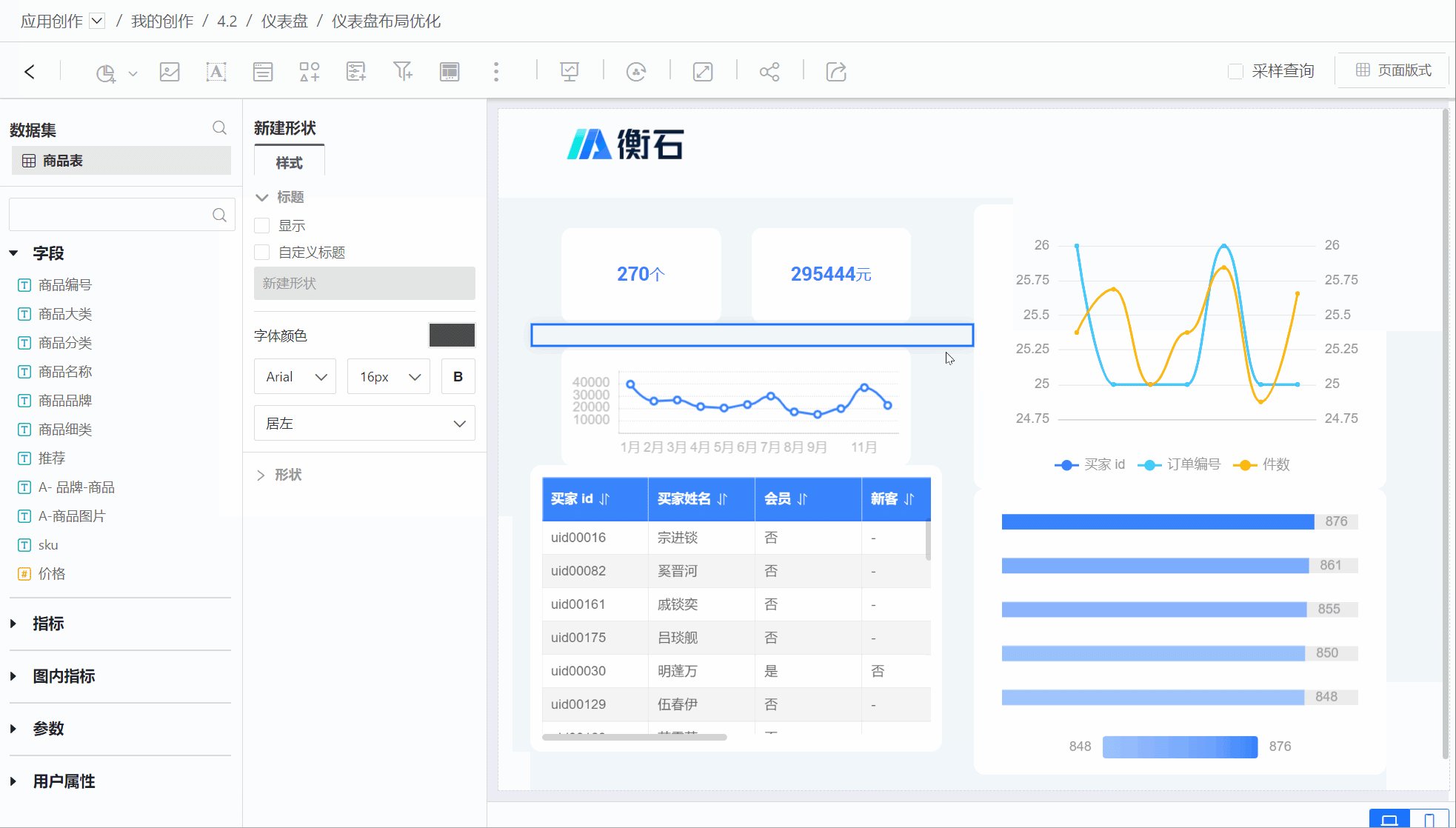
Tiled Mode
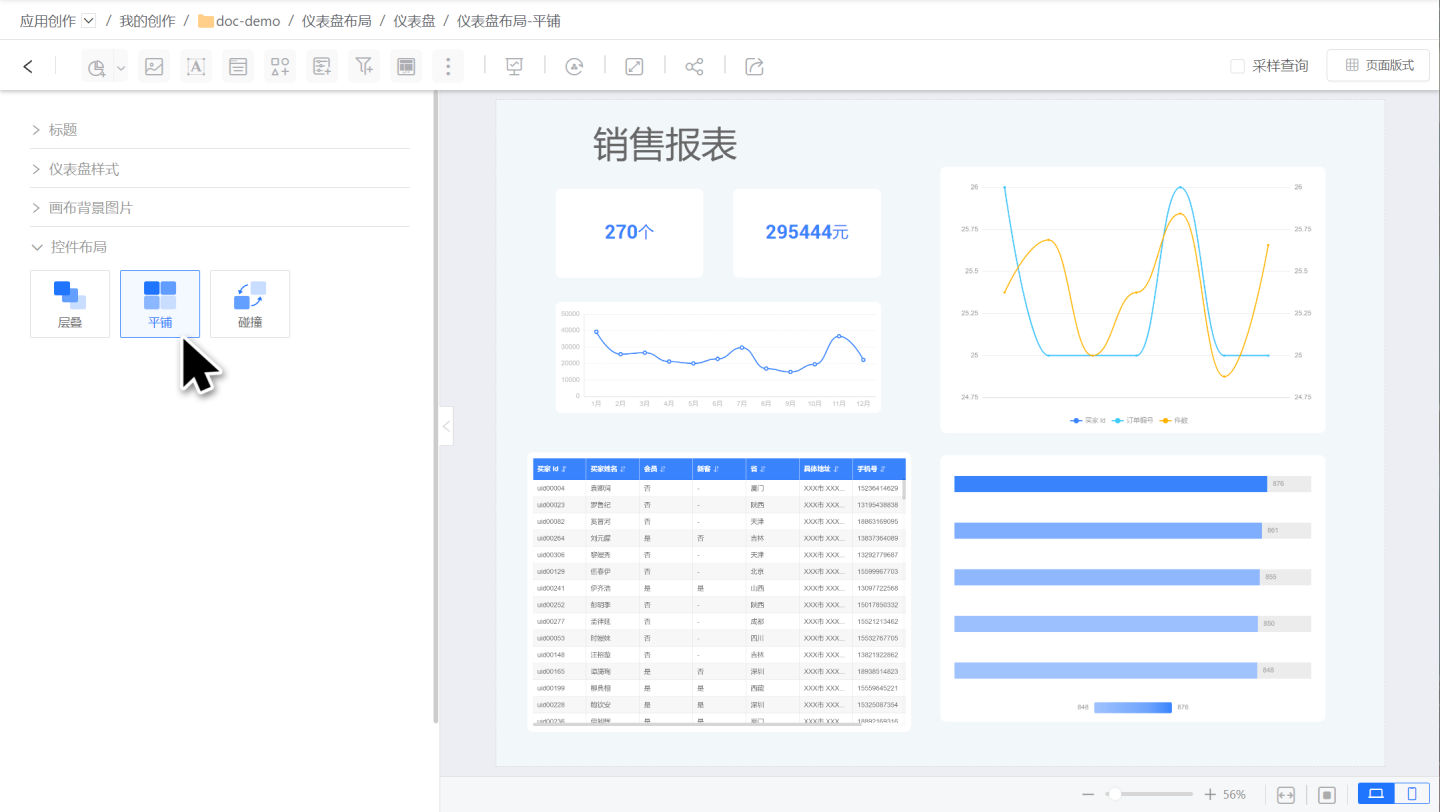
In Tiled Mode, controls are displayed in a tiled fashion on the canvas, each control occupying a separate position on the canvas without sharing space with other controls. This mode is suitable for simple business layout scenarios.

In Tiled Mode:
- Each control occupies a separate position on the canvas, without the concept of layers, and cannot overlap or intersect.
- New controls or copied controls will be added in the available space on the canvas.
- Adjusting the layout of the dashboard is relatively simple; controls can be moved and resized by dragging, making the operation straightforward.
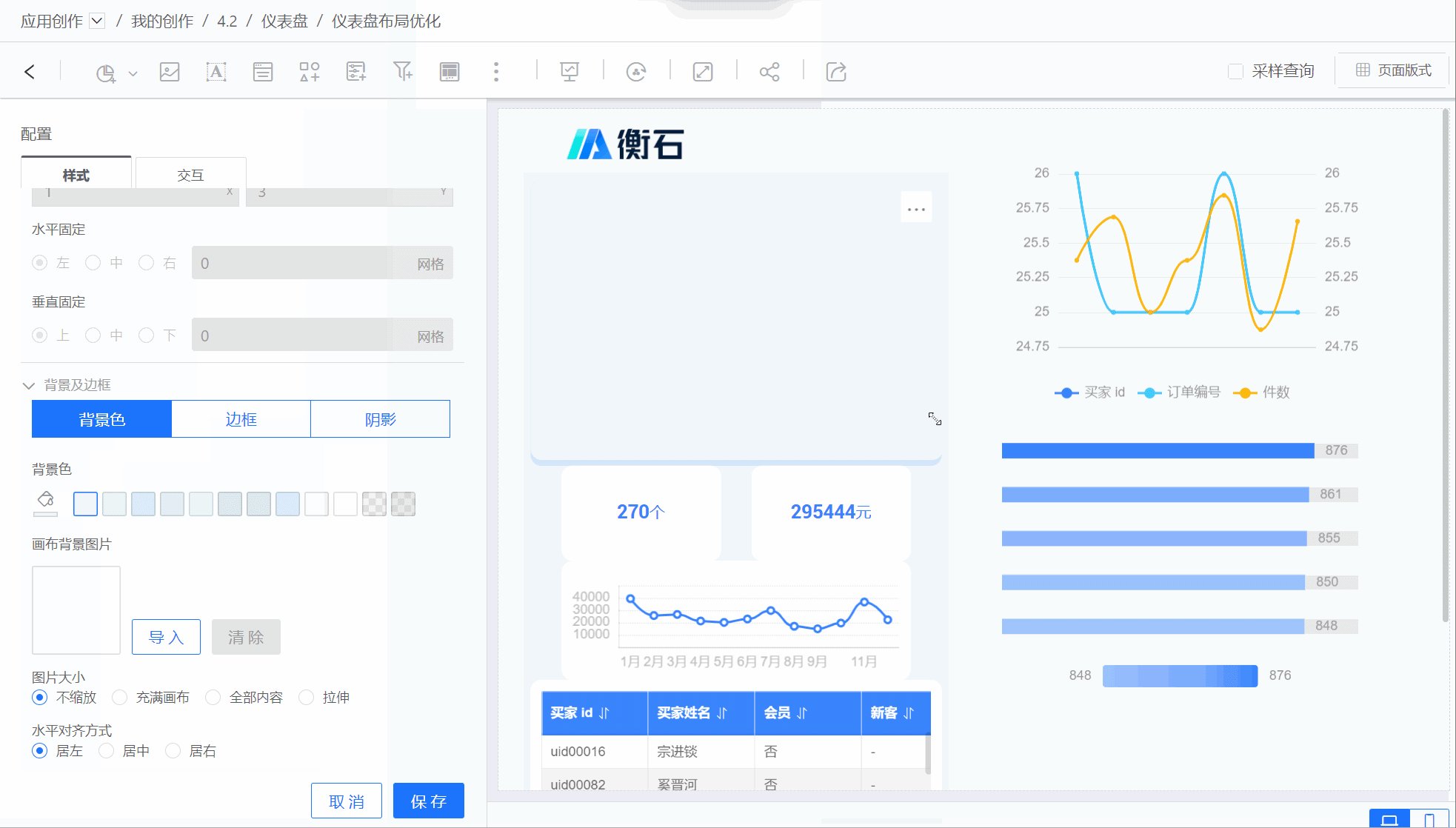
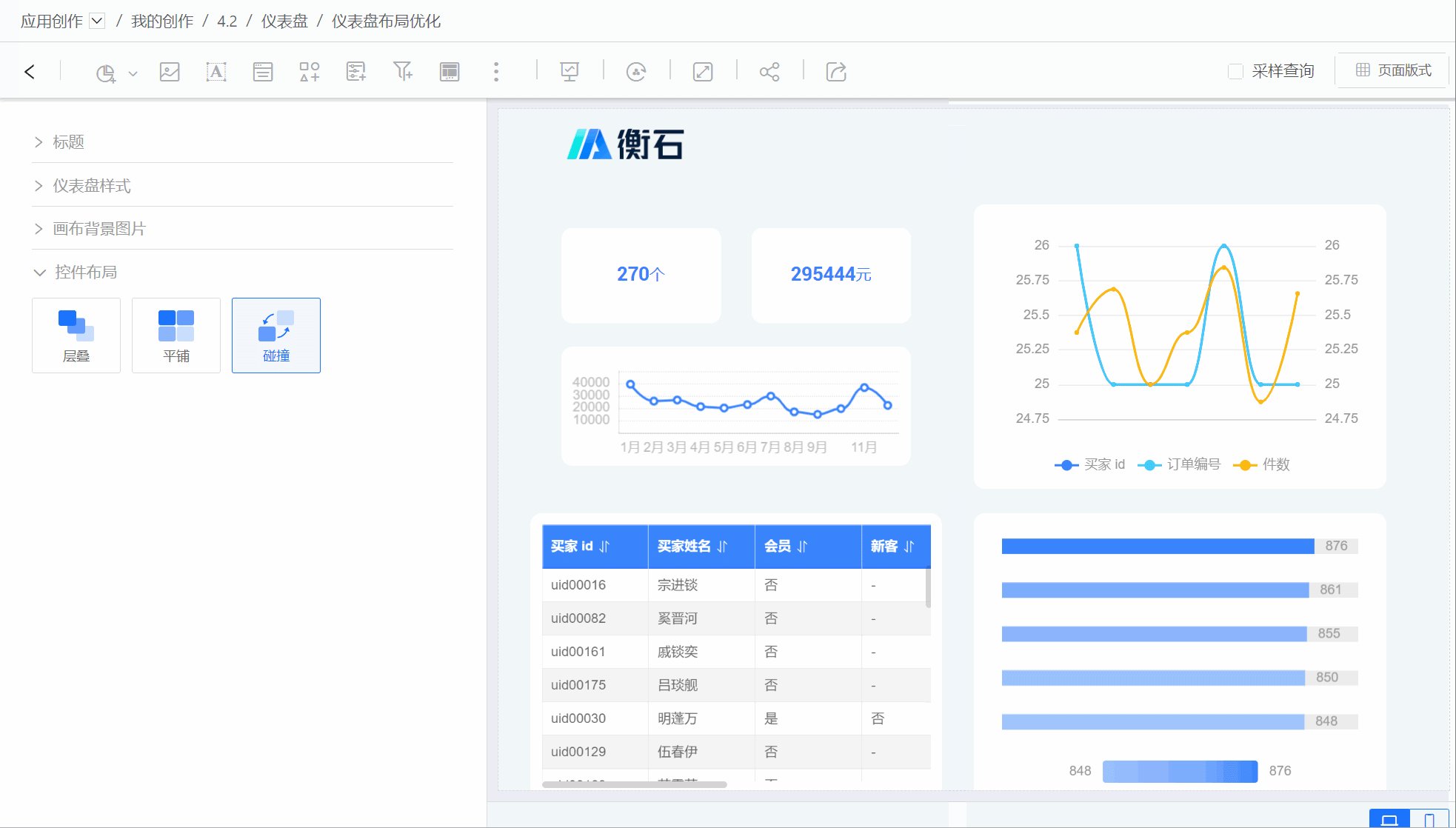
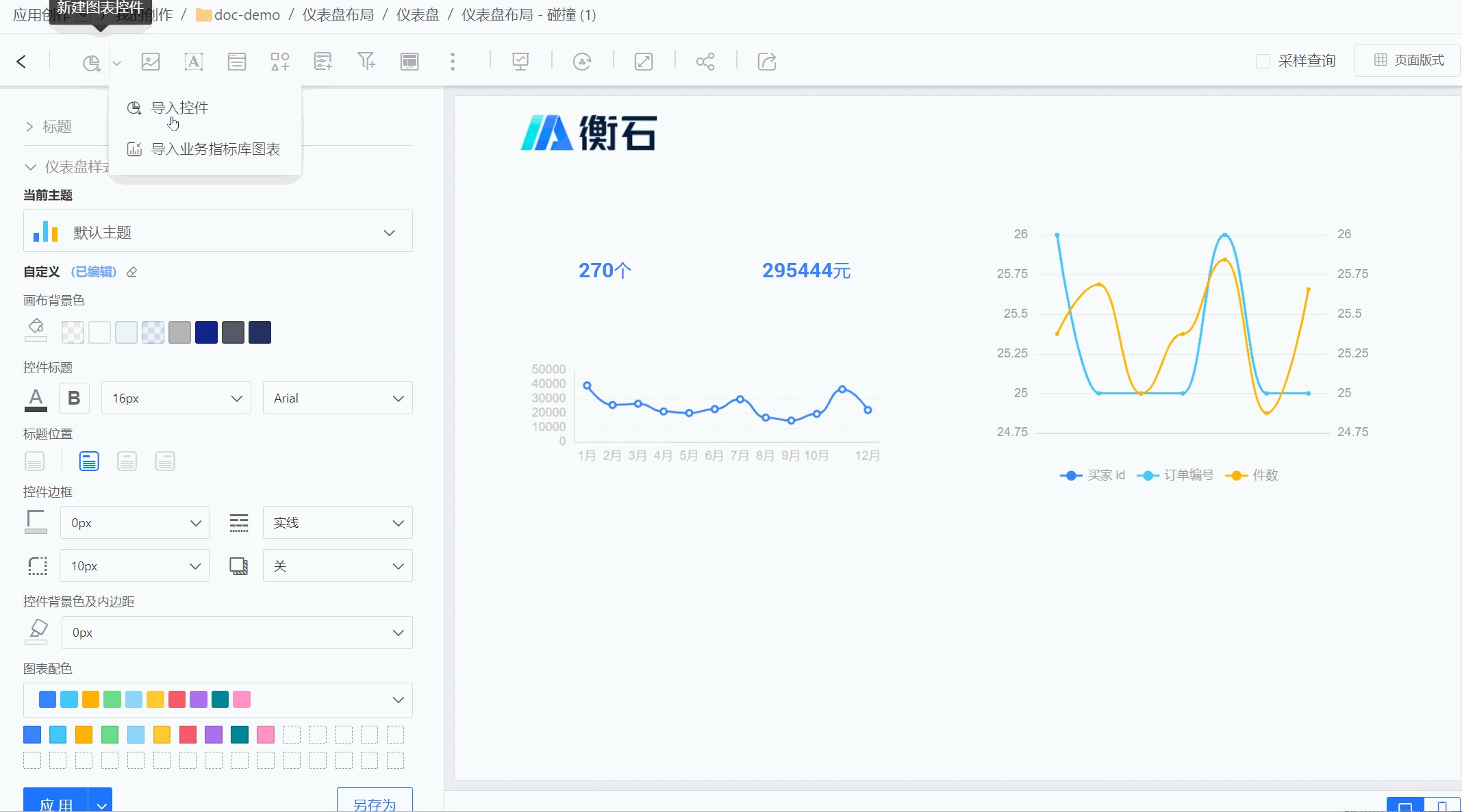
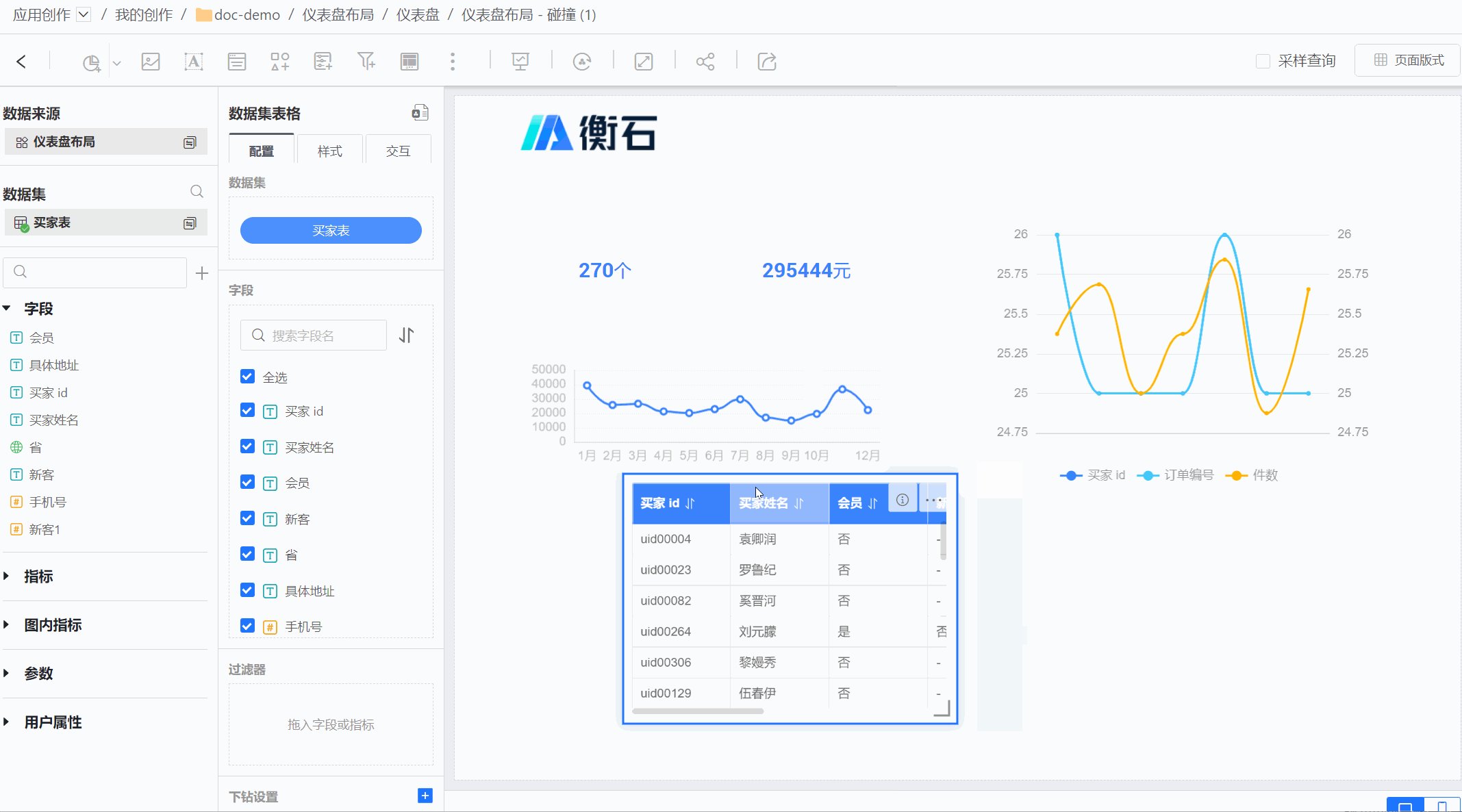
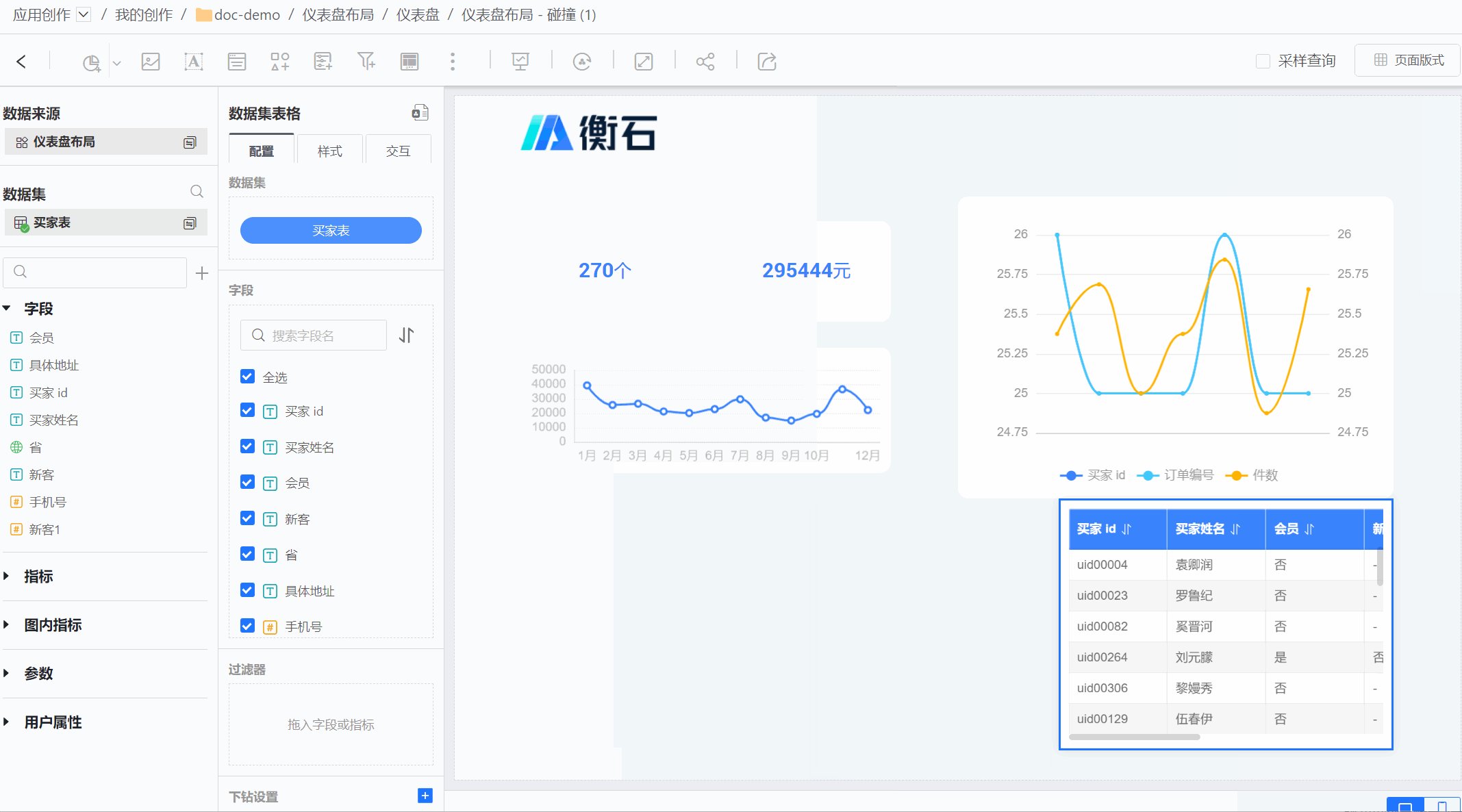
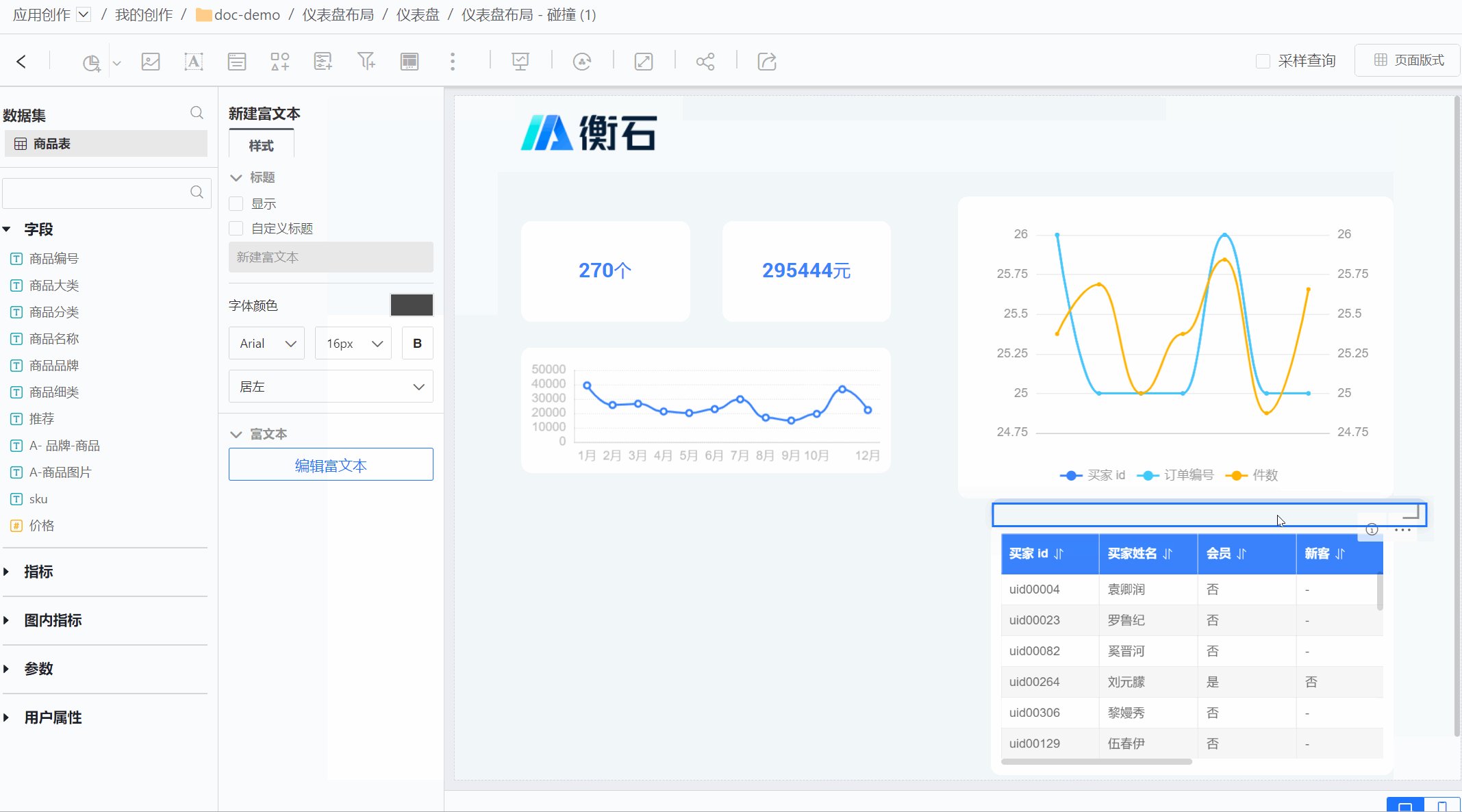
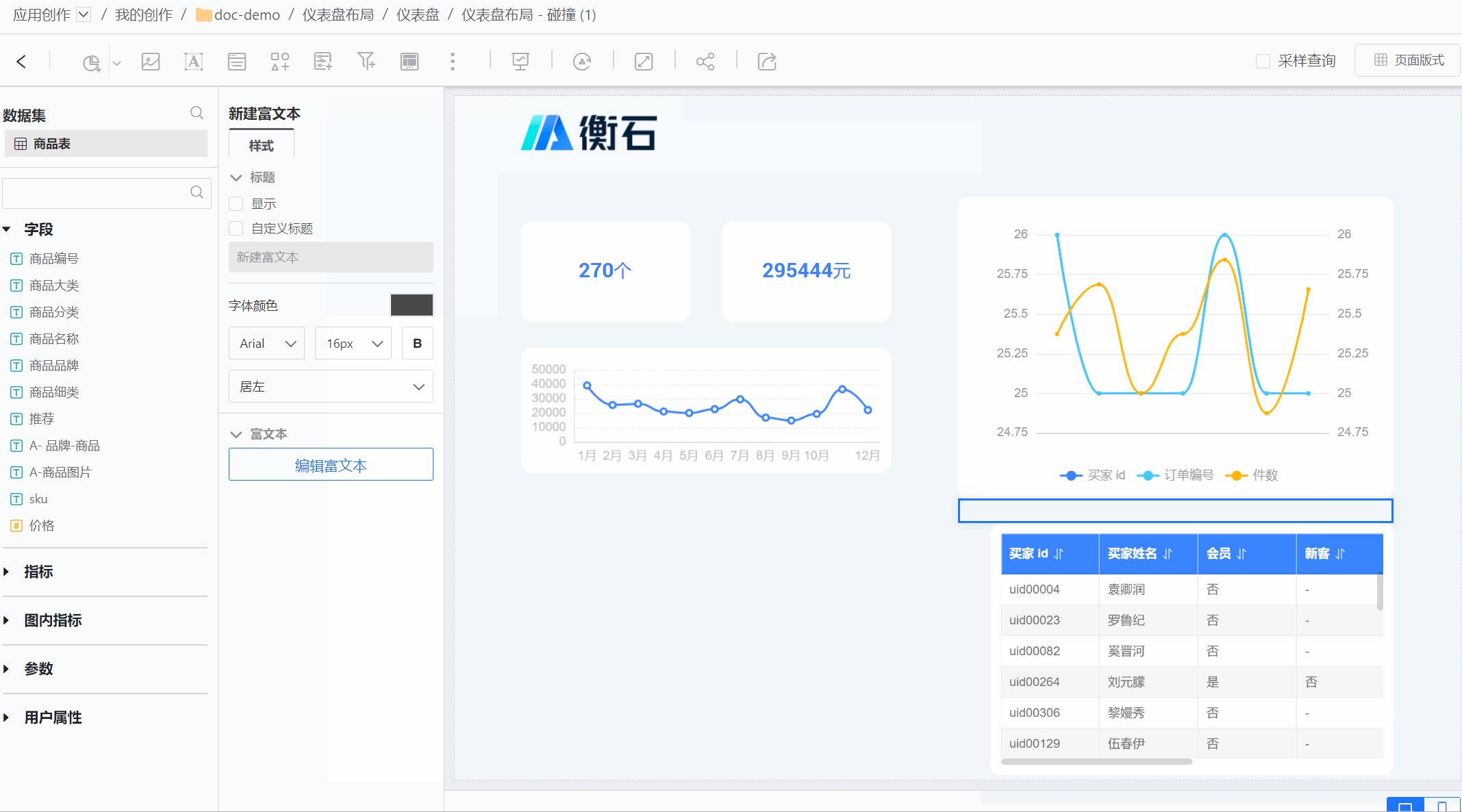
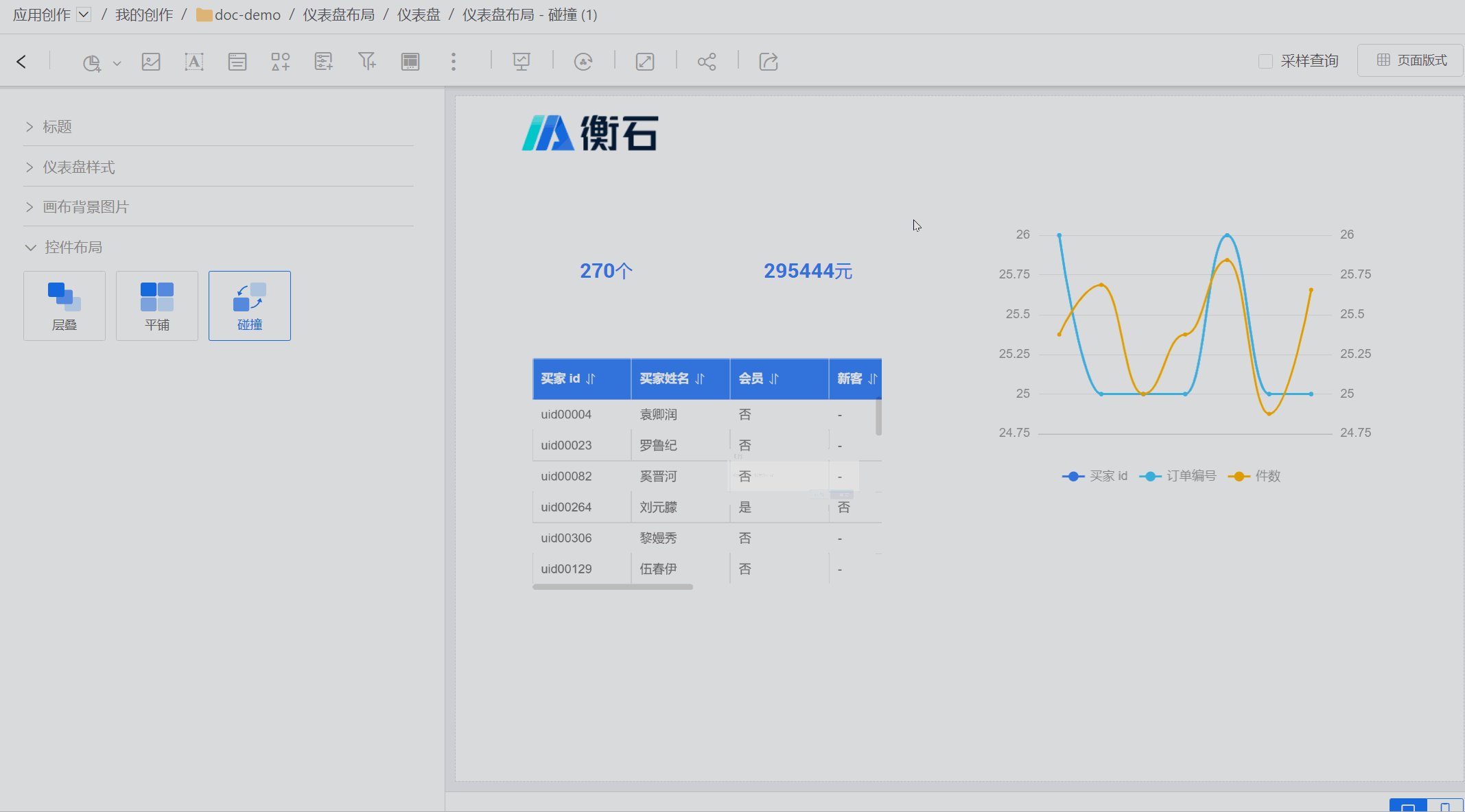
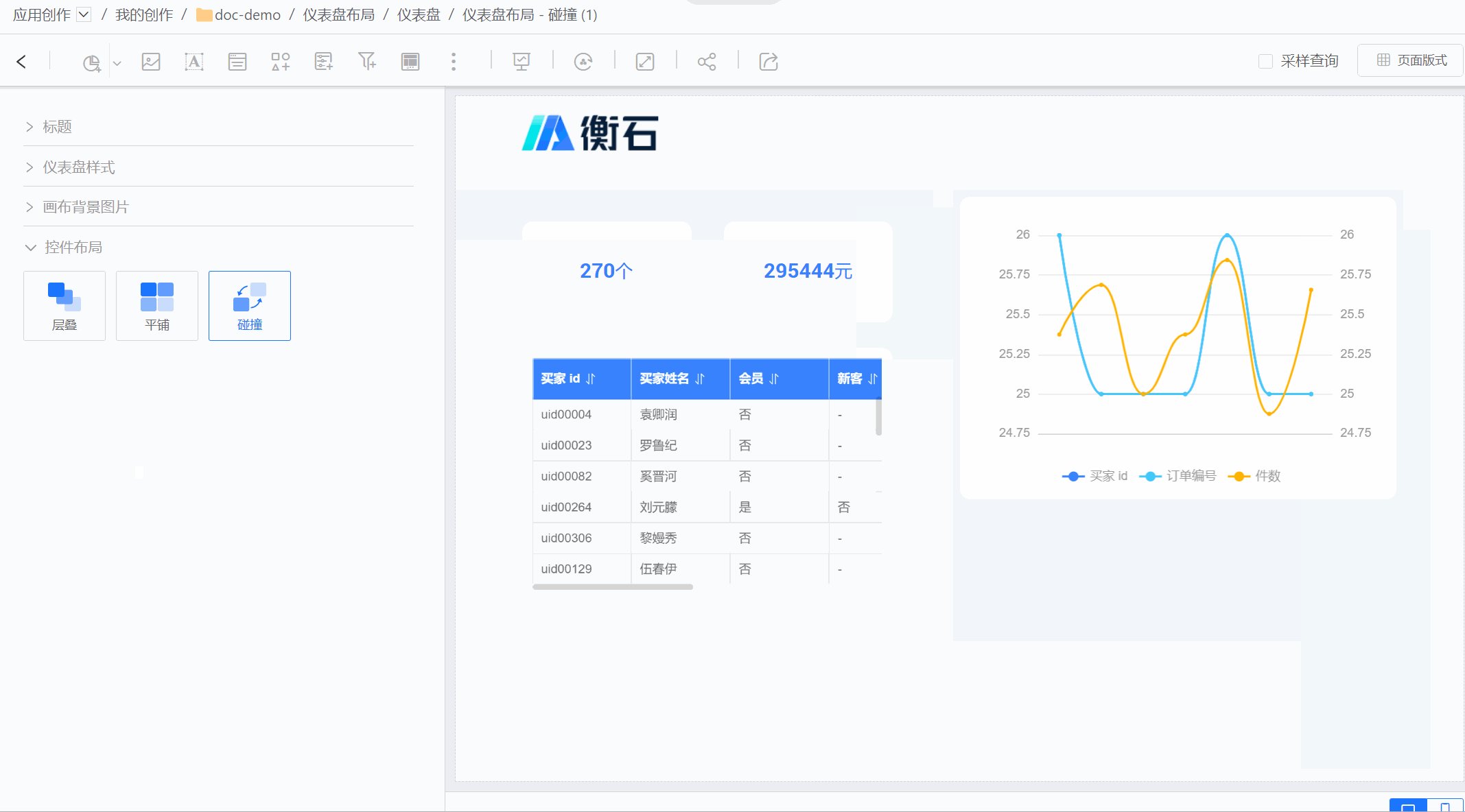
Collision Mode
Collision Mode is similar to Tiled Mode, with controls displayed in a tiled fashion on the canvas, each control occupying a separate position on the canvas without sharing space with other controls. The difference is that controls can be freely moved horizontally and automatically move up vertically to snuggle against other controls.

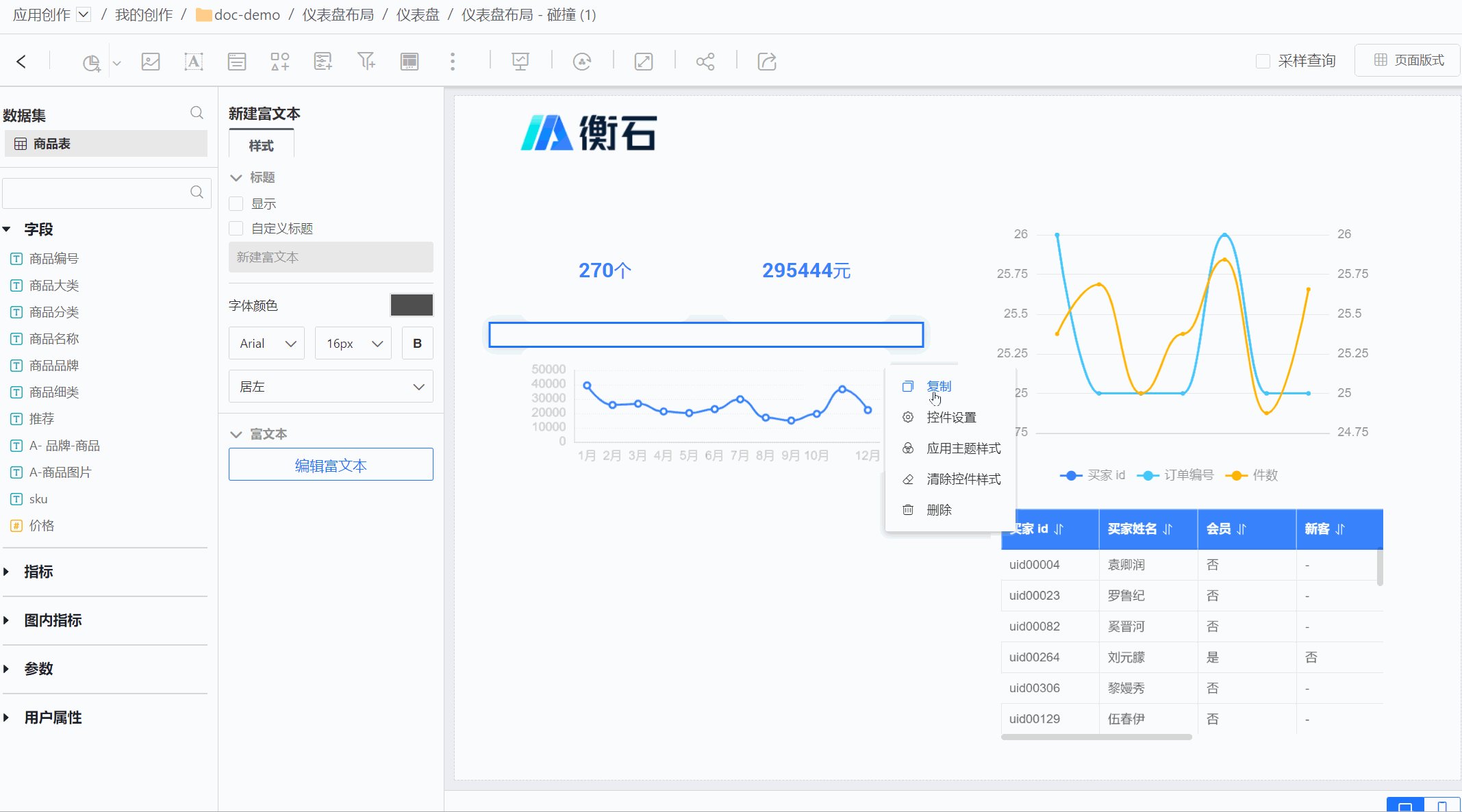
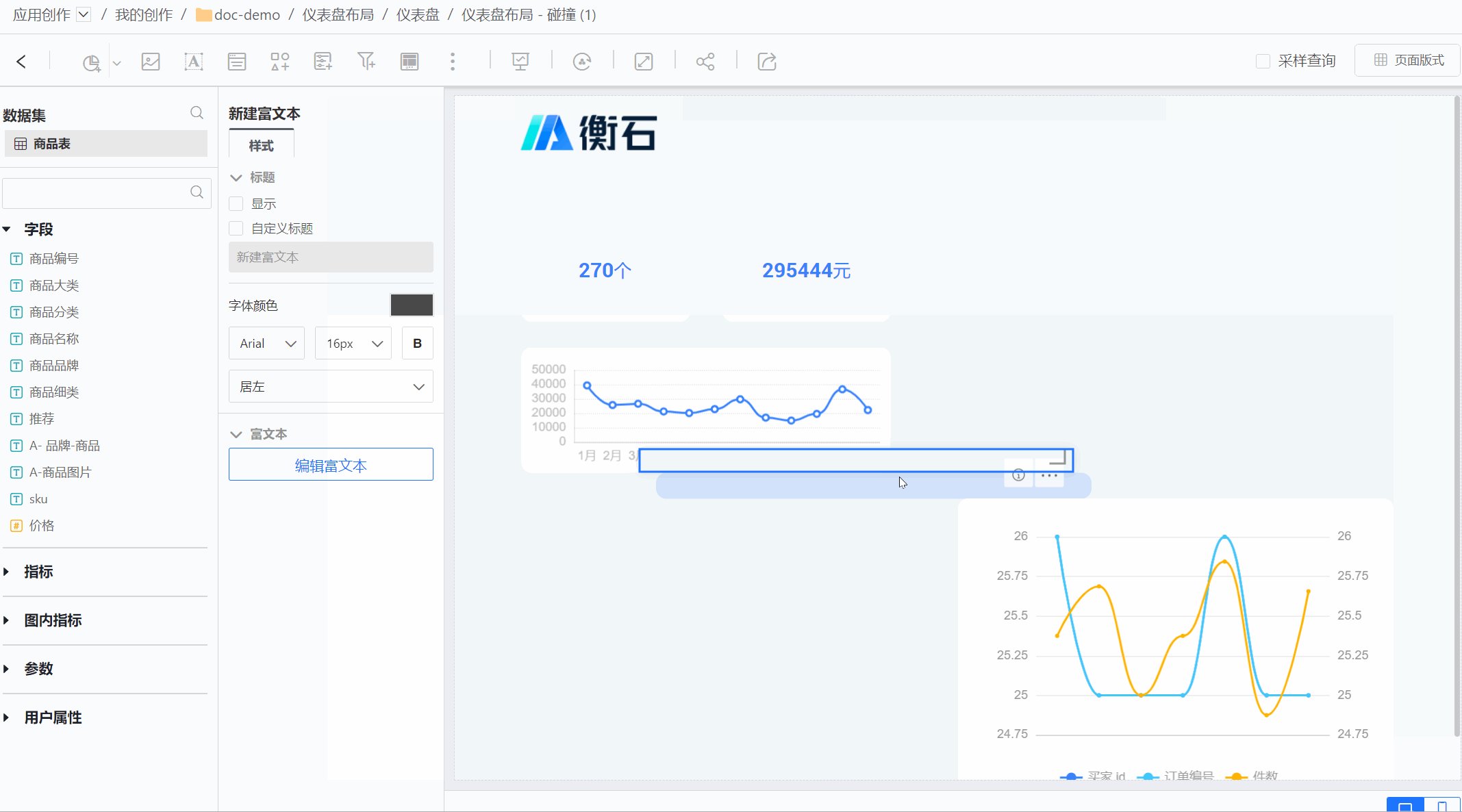
In Collision Mode, each control occupies a separate position on the canvas. Moving a control can push other controls out of their original positions.

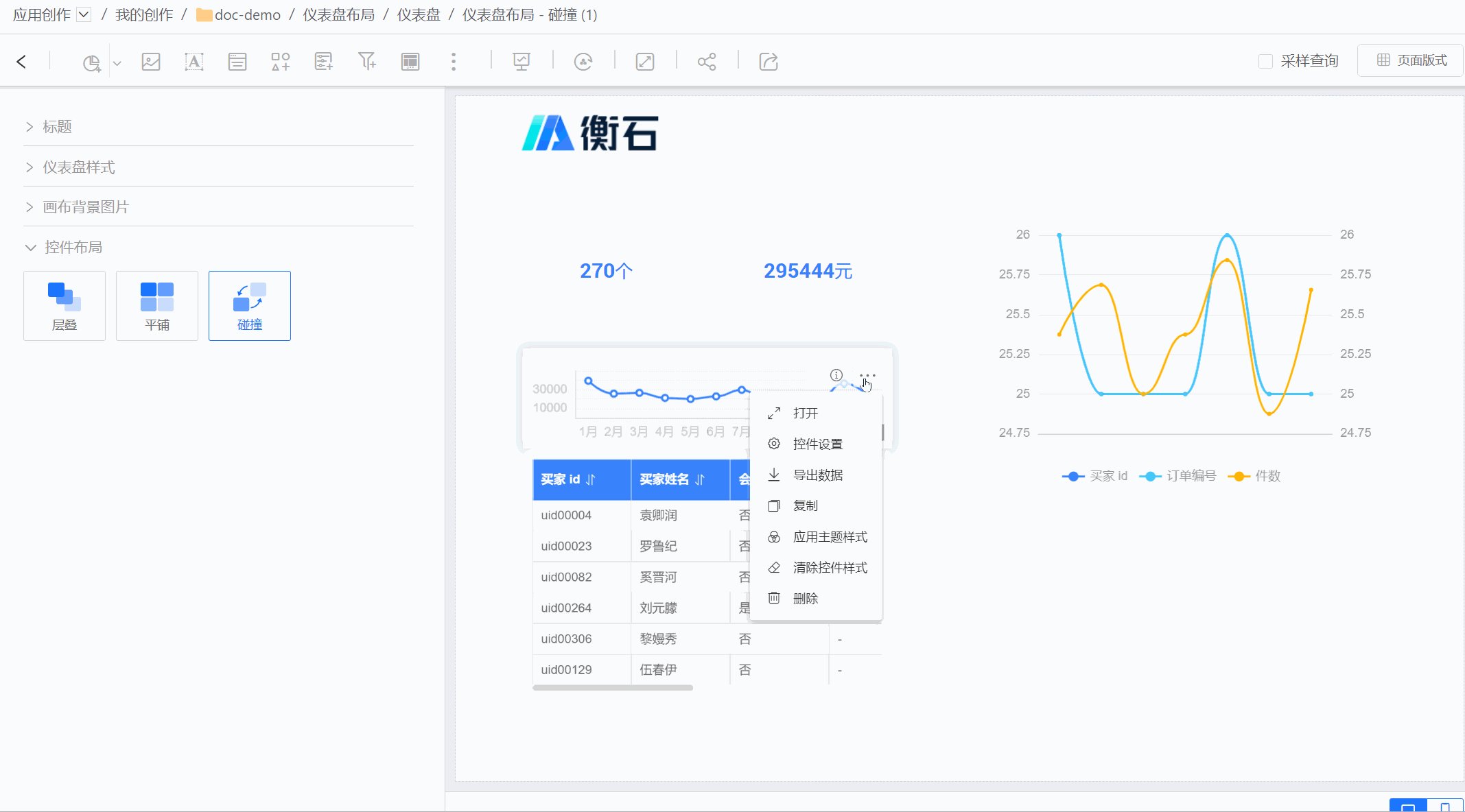
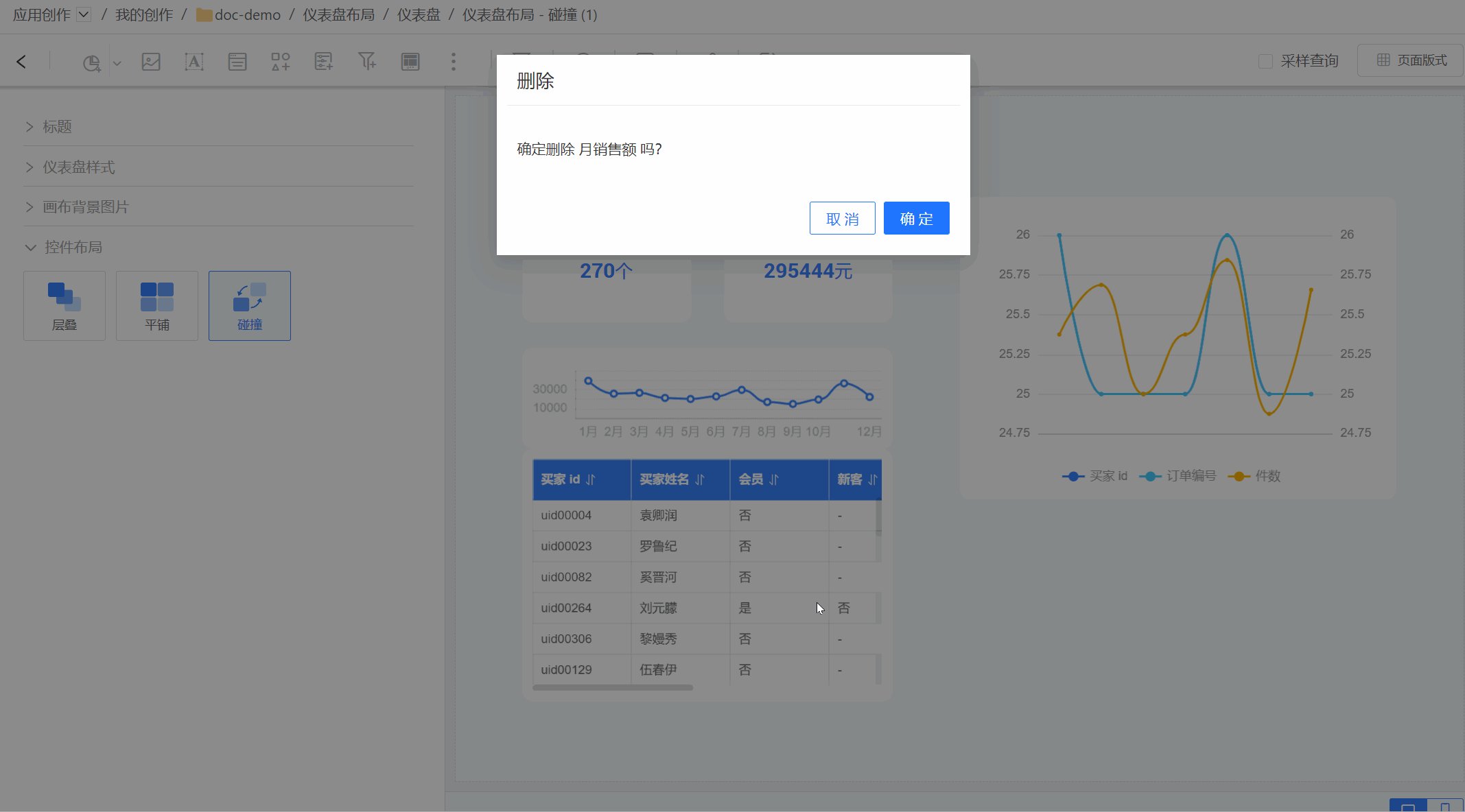
When a control is deleted, the controls below it will automatically move up. 
Coexistence of Multiple Modes
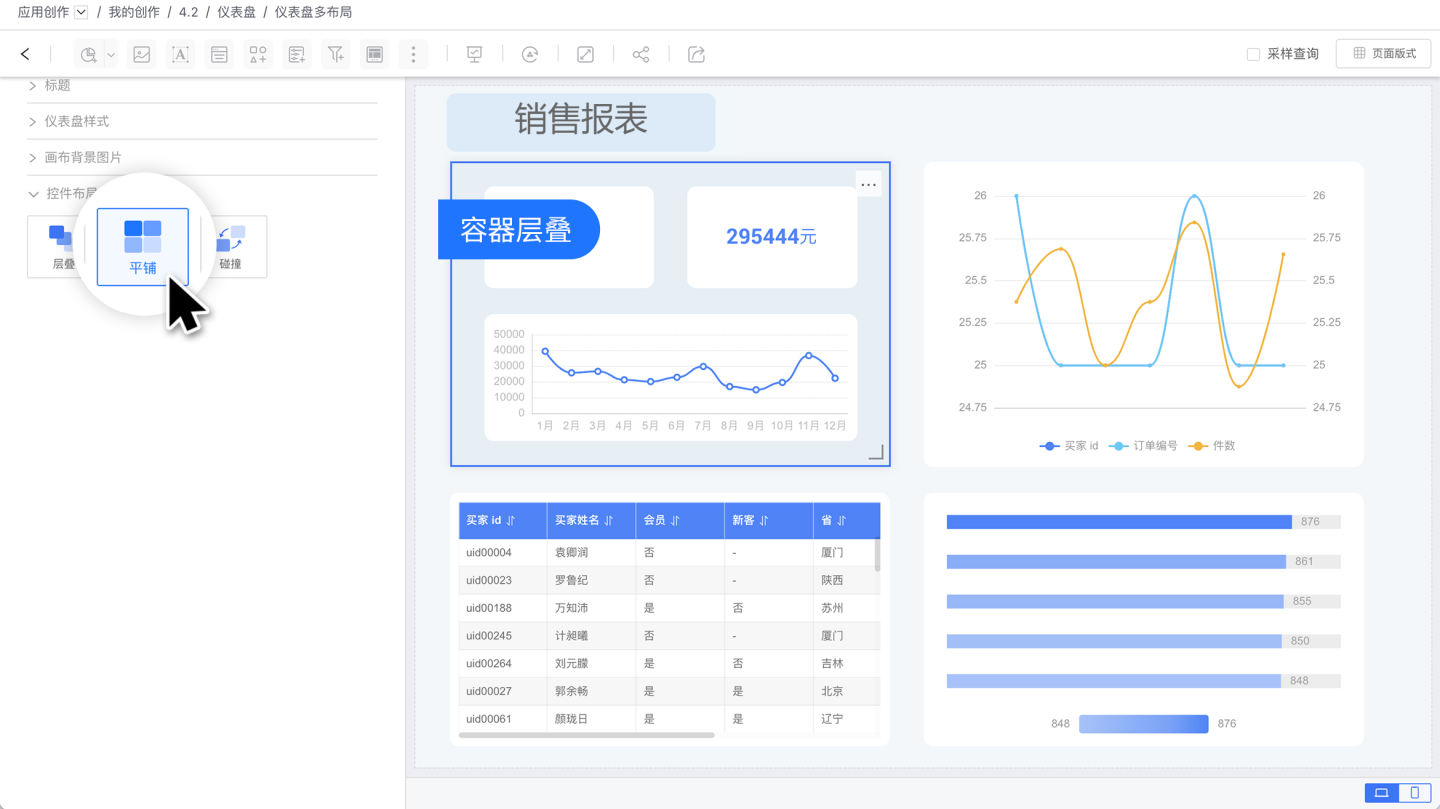
Controls within a Container also support the above three control layouts and are not affected by the dashboard layout. When the dashboard and the container have different control layouts, it achieves the scenario of multiple modes coexisting in the same dashboard.
As shown in the image below, the entire dashboard uses Tiled Mode, but a specific section requires the use of Stacked Mode for display. In this case, the local display effect is achieved using a container. 
Mode Switching
The three modes of control layout can be switched freely. When switching from Stacked Mode to Tiled or Collision Mode, the layers will disappear, and all controls will be laid out flat, with no way to revert. Therefore, when switching from Stacked Mode to other modes, please use caution.