Controls
Controls are the basic building blocks of a dashboard. There are many types of controls, including chart controls that display analytical data, presentation controls that display images and text, and functional controls that can export data, refresh data, filter data, and more. A complete dashboard is composed of various controls with different functions.

Control Types
Controls can be categorized into chart controls, presentation controls, and functional controls based on whether they display analytical data.
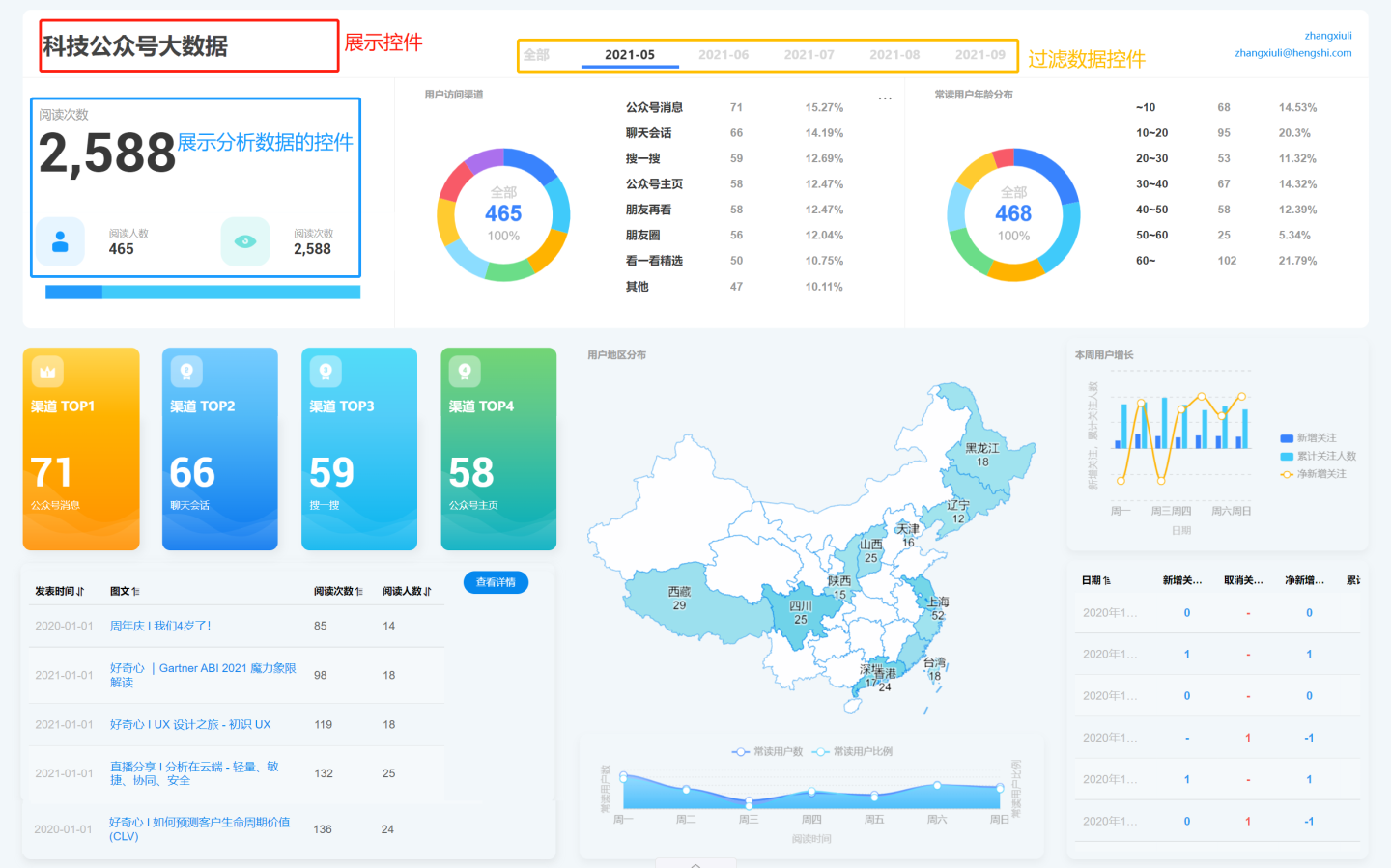
Chart Controls: These are various chart controls that display analytical data, such as bar charts, pie charts, maps, tables, KPIs, and nearly 50 other types of charts.
Presentation Controls: These generally do not contain analytical data and are mainly used to display images, text, and other content to enhance the presentation of the dashboard.
Functional Controls: These perform certain functions within the dashboard to assist users in obtaining analytical data, such as filtering data, exporting data, refreshing data, and more.
Control Creation and Configuration
The control creation process is illustrated in the figure below and consists of the following three steps: configuring control content, setting control appearance and interaction, and adjusting control layout.
This section mainly introduces the relevant configurations during the control creation process. First, let's understand the general process of control creation through an example.
Control Example
Below is an example of creating a line chart control to demonstrate the control creation process, which is similar for other controls.
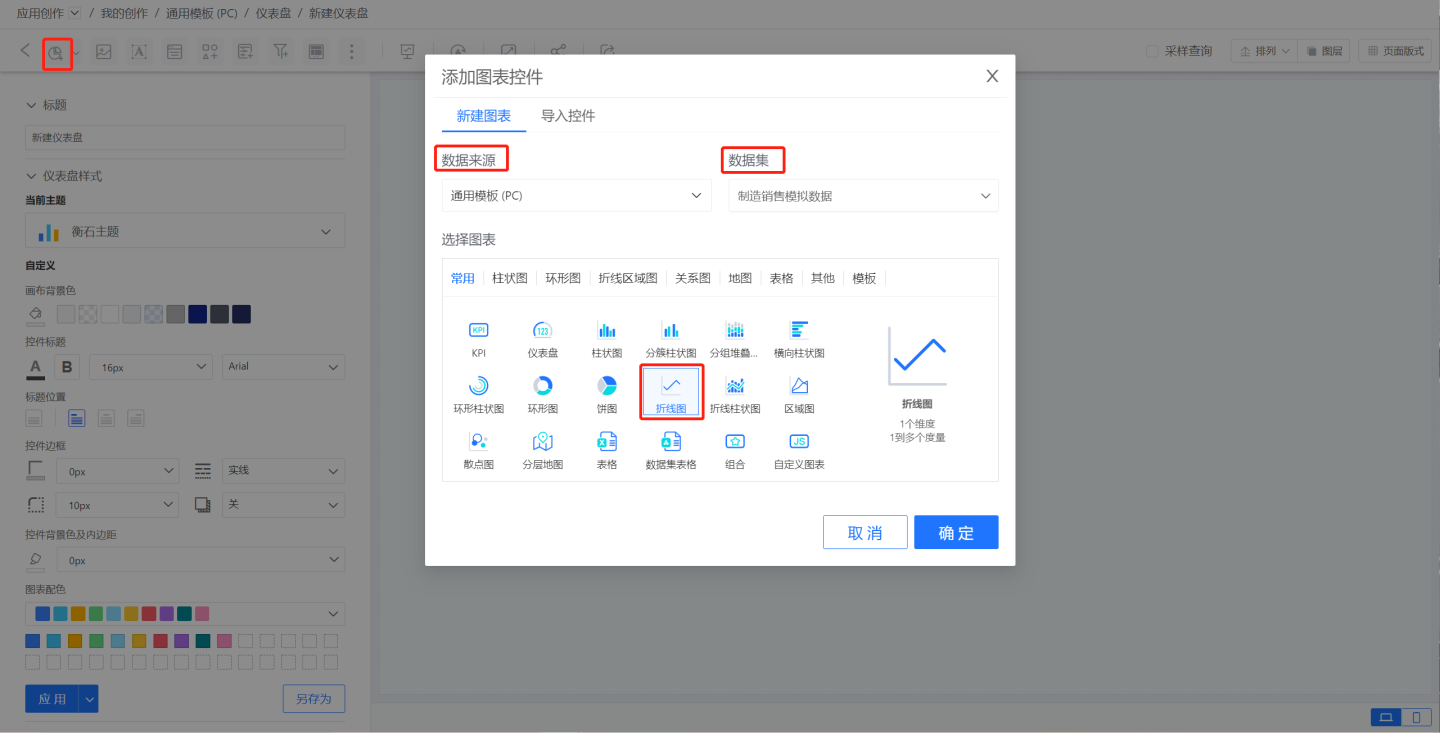
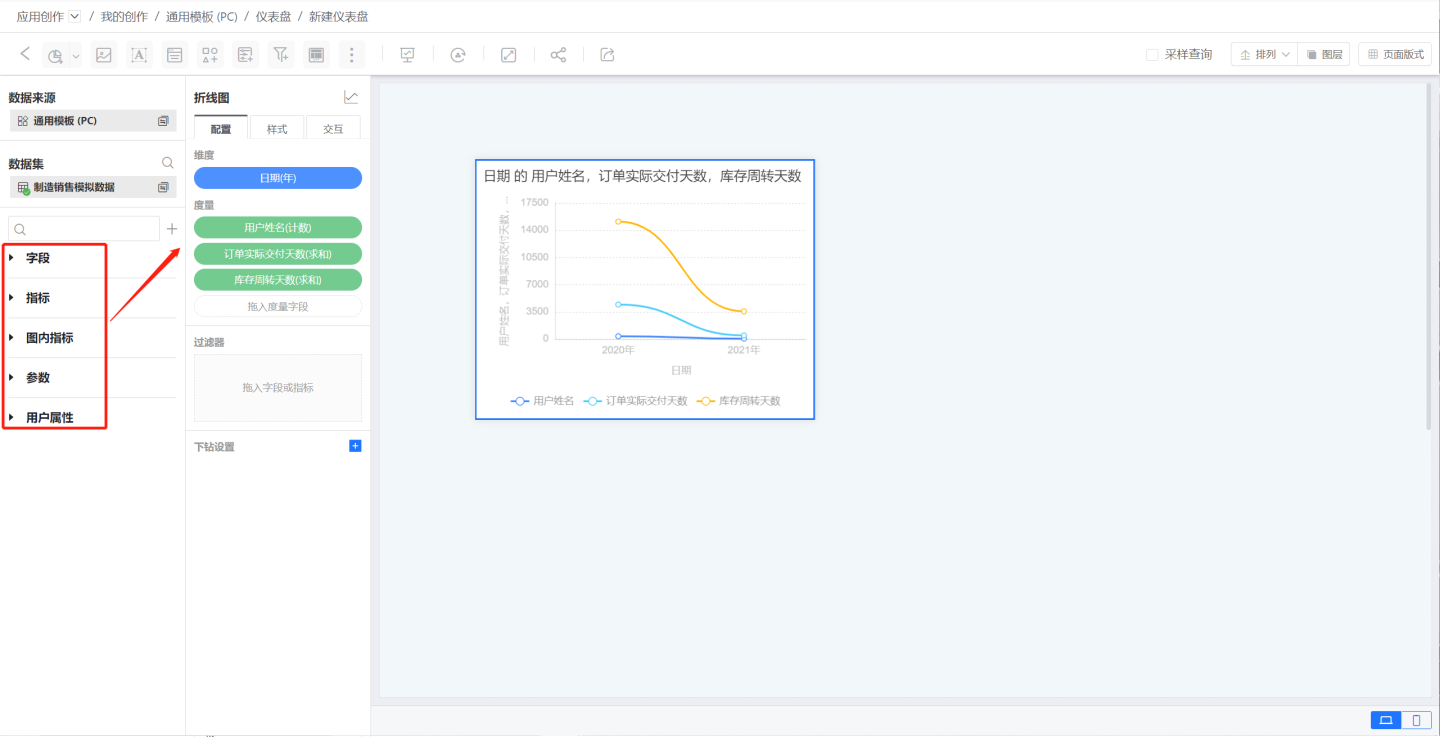
- Select the chart control from the menu bar. Choose the data source, dataset, and chart type (using a line chart here).

- Set the control content, including configuration, style, and interaction.
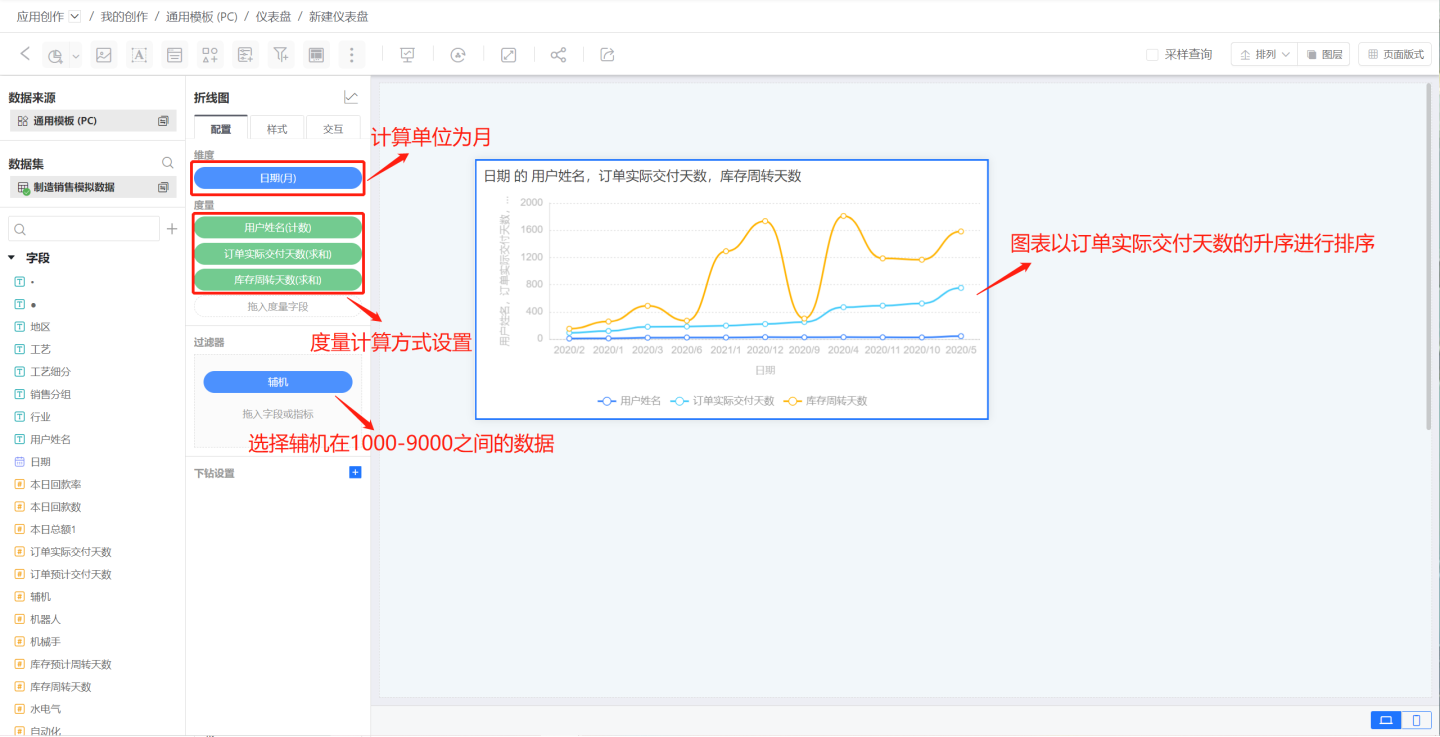
- Configuration: Drag dimensions and measures into the configuration to generate aggregated chart data, displaying business data information. In this example, drag the date (calculated by month, displayed in the format of year/month) into dimensions, and drag the fields of user name, actual delivery days of orders, and inventory cycle days into measures to generate the chart.

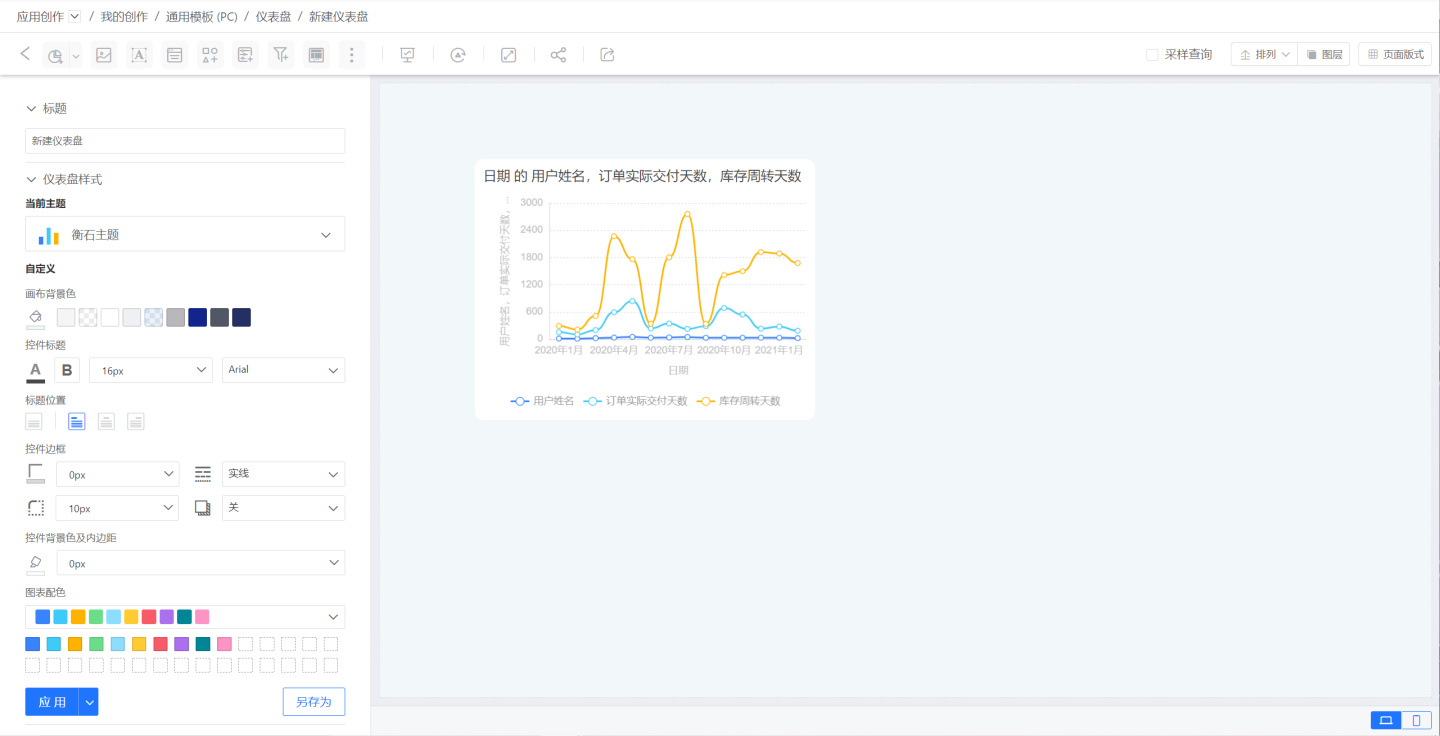
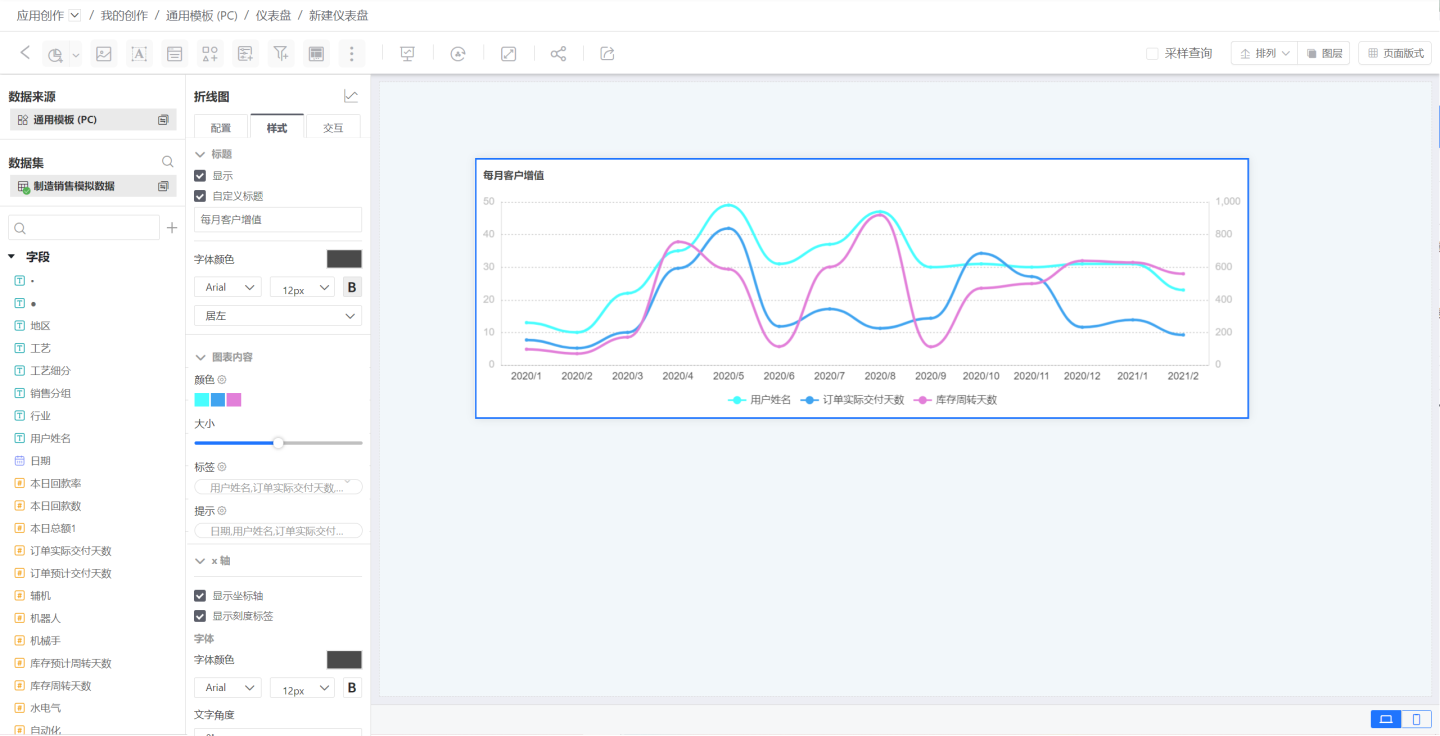
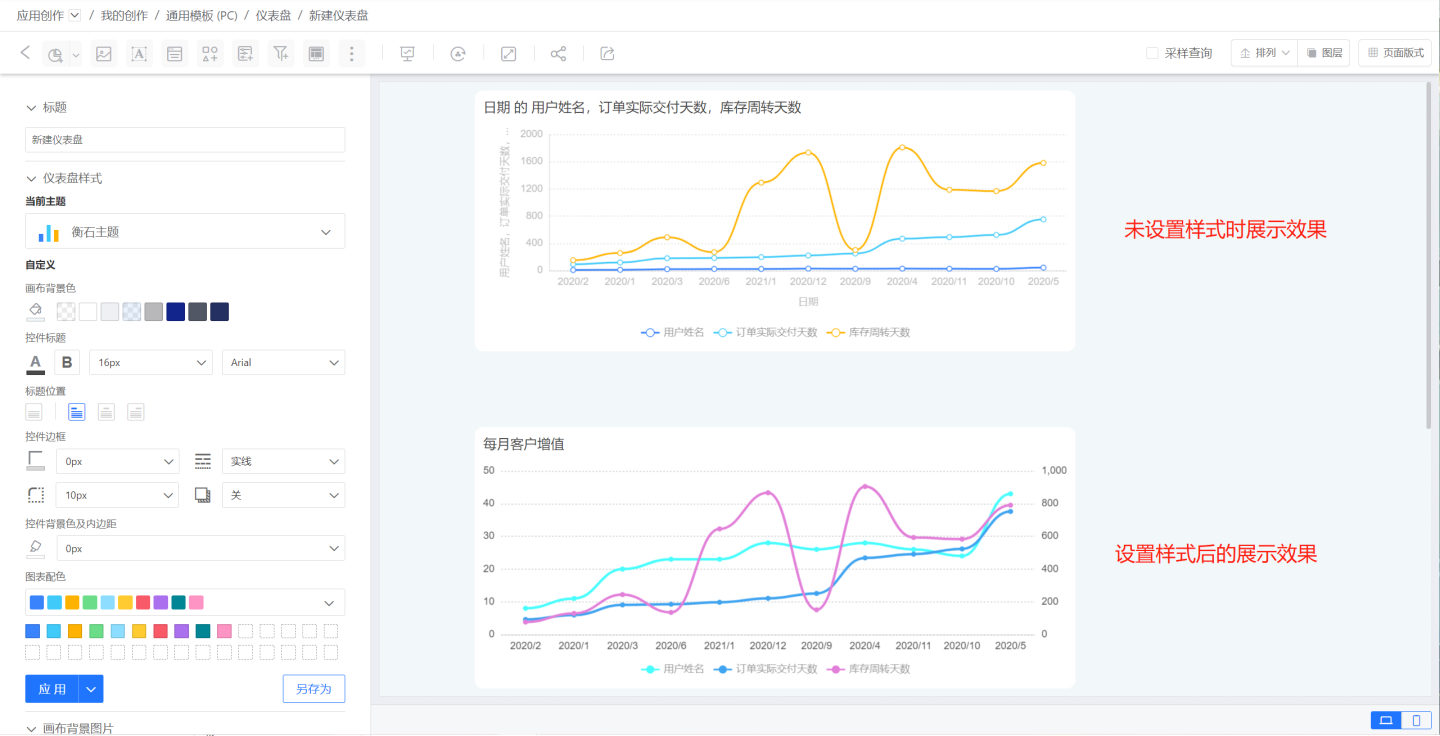
- Style: Set the display style of the control. In this example, set a custom title, chart content color and size, x-axis, y-axis, legend, etc. The modified chart is as follows.

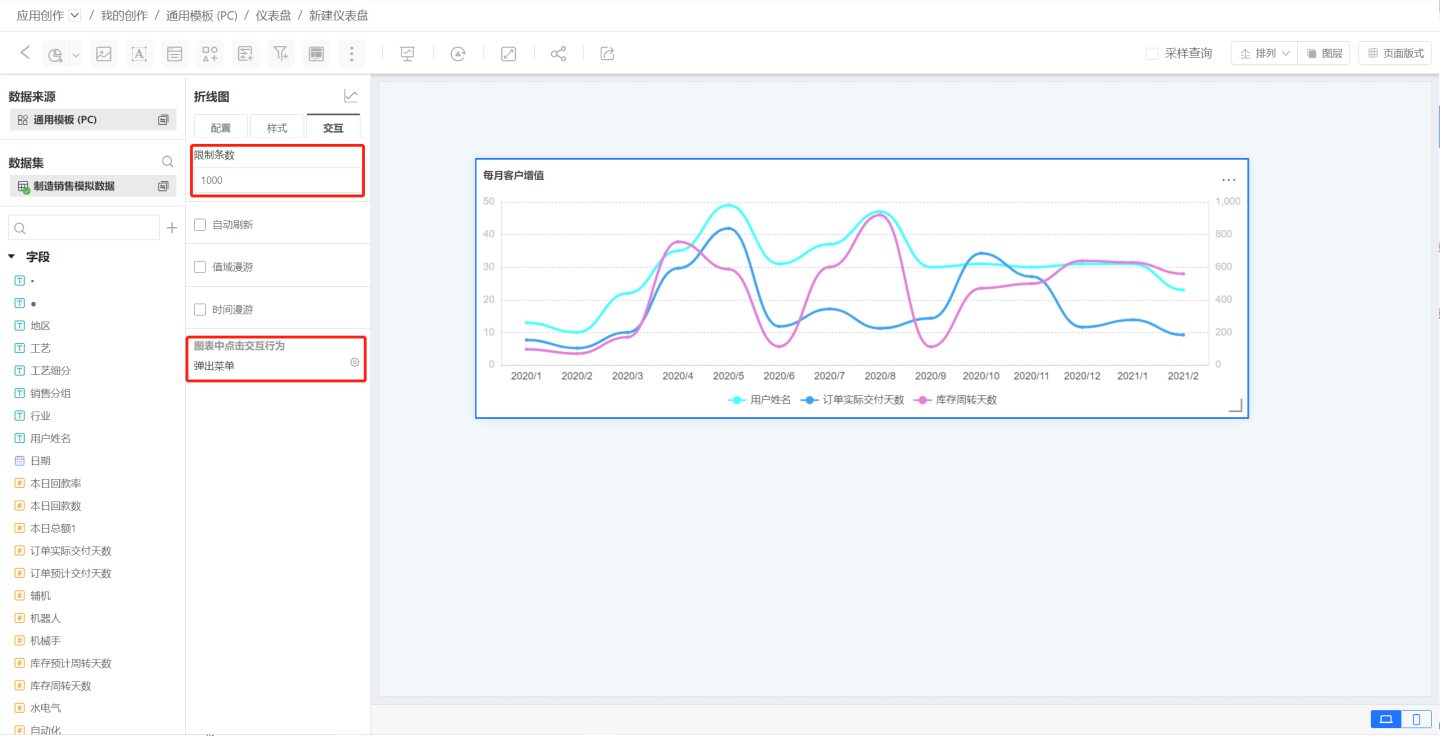
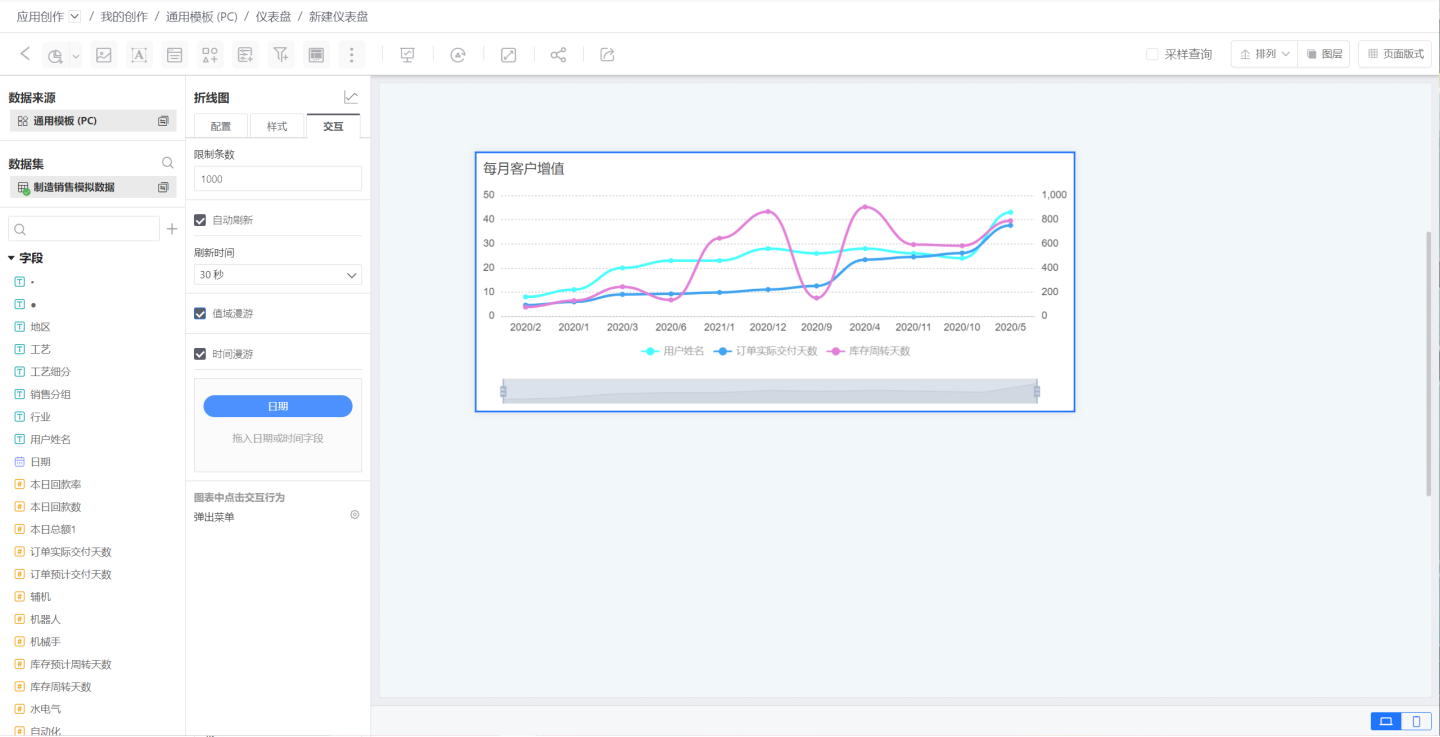
- Interaction: Set the interaction within the control's chart. In this example, only set the limit to 1000 rows, and set the interaction behavior on click in the chart to pop up a menu.

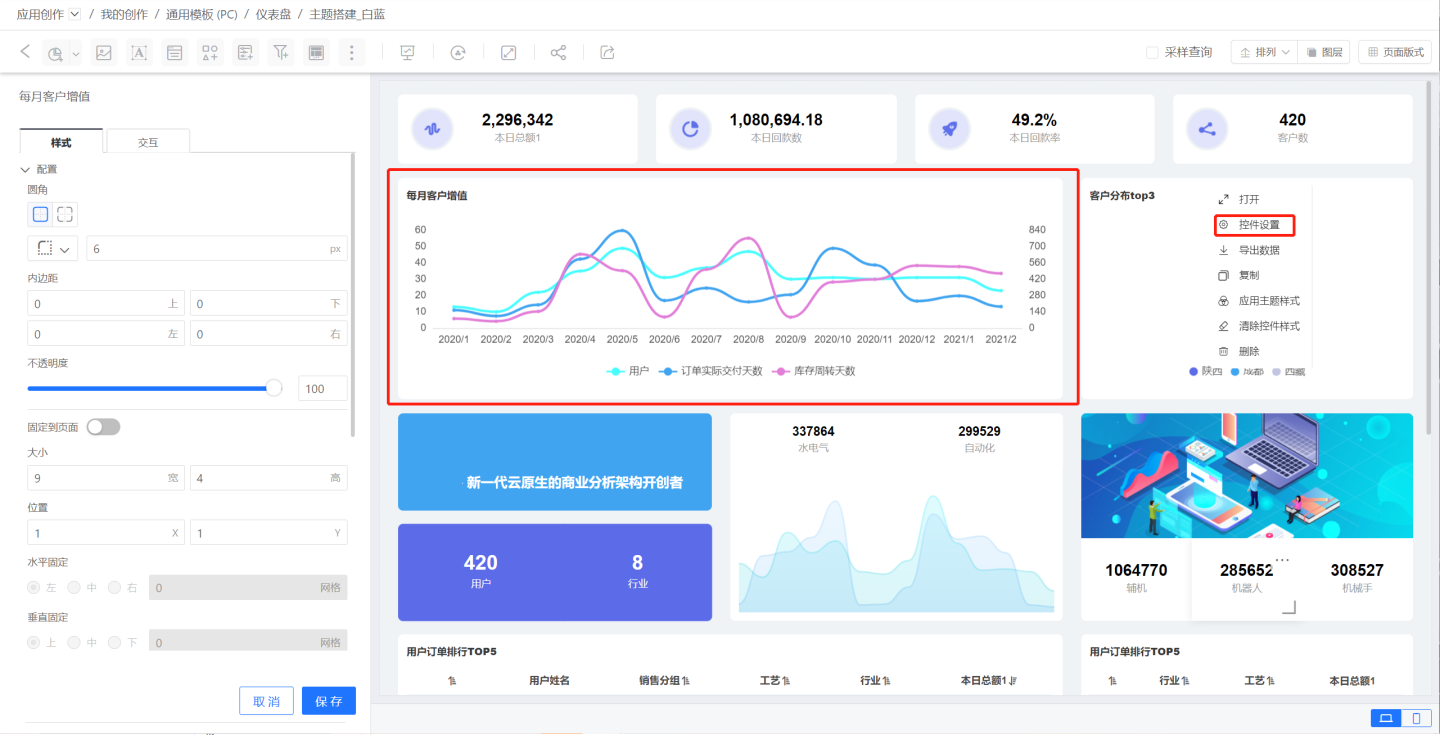
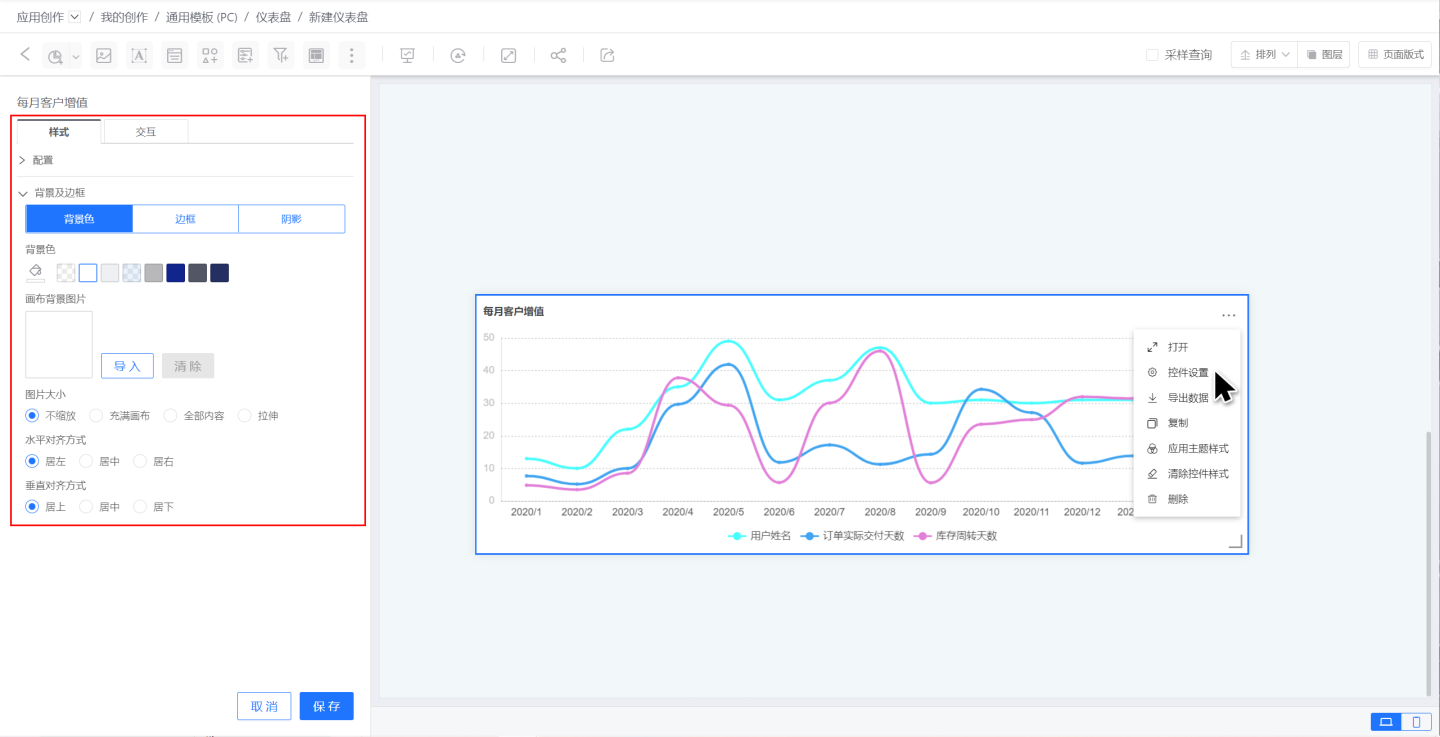
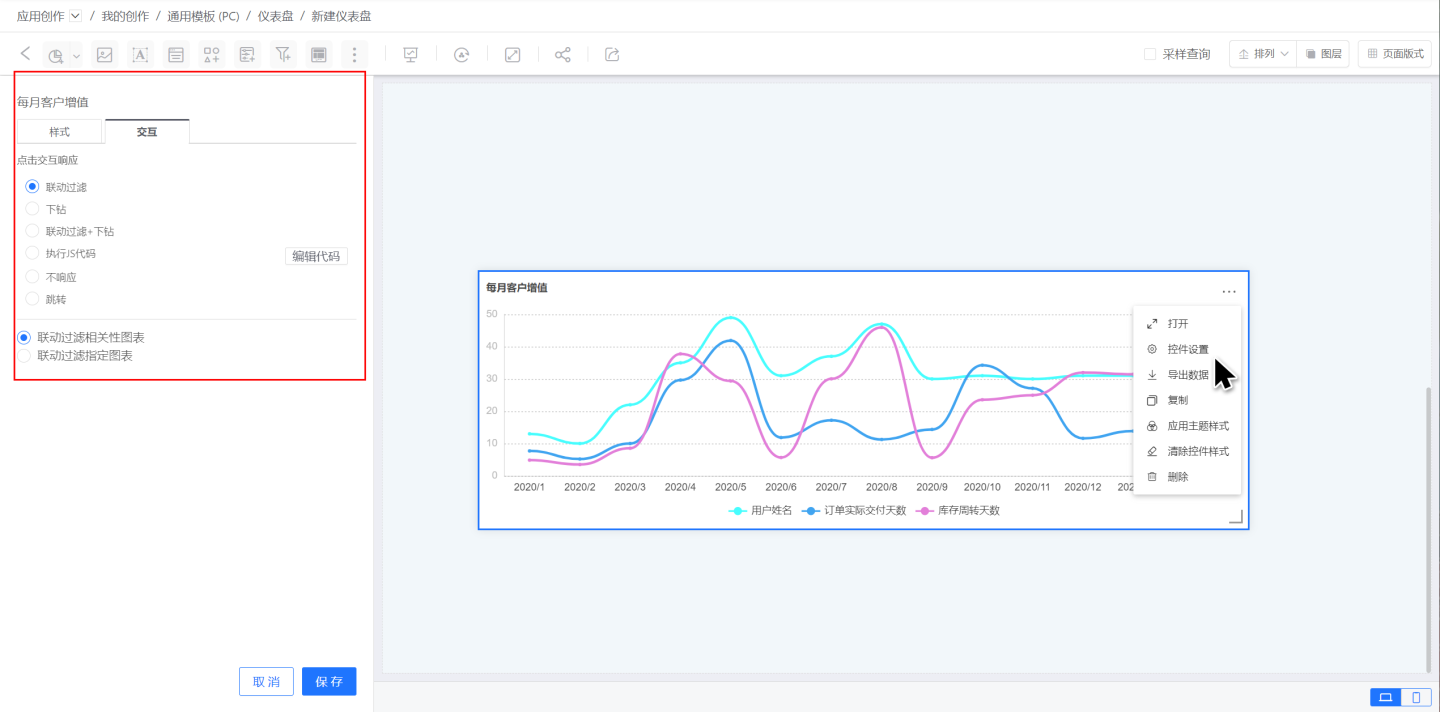
Set the control appearance and control interaction. In this example, set the control's rounded corners and choose to link and filter related charts.

The control creation is complete, and adjust its layout on the canvas.

From the example, it can be seen that a control requires control content configuration and control appearance and interaction configuration. The following introduces the relevant content of these two parts.
Control Content
Control content includes the content displayed by the control (analytical data, text content), the display style of the control, and the internal interaction of the control. These three parts are completed in control configuration, style, and interaction, respectively.
Configuration
Configure analytical data in the configuration, including data configuration and data processing.
Data Configuration: Drag Dataset Fields, Parameters, Metrics, and user attributes into the configuration area to generate charts.

Data Processing: After dragging data into the chart, process the data. For example, perform calculations such as summation, averaging, deduplication, percentage, year-over-year comparison, set decimal places, calculation units, sort styles, and filter data.

Style Adjust the display style of the control in the style settings. On one hand, make the control more aesthetically pleasing and align with the overall presentation style of the dashboard, such as configuring colors, font settings, legend display, etc. On the other hand, make the key content of the control more prominent, such as coordinate axis settings, reference line settings, conditional formatting settings, etc.

Interaction
This mainly refers to the interaction behavior of the control itself, such as the number of data rows displayed by the control, automatic refresh, value range roaming, time roaming, interaction behavior on click after the chart opens, etc.

Tip
The options in control configuration, style, and interaction may vary for different controls. Not all controls include configuration, style, and interaction. Chart controls generally include these three items, while presentation controls usually do not involve analytical data and do not have a configuration option. Functional controls generally do not involve interaction and do not have interaction options.
Control Appearance and Interaction
In the Control Settings in the control's three-dot menu, you can set the control's appearance and interaction.
Control Appearance refers to the external display of the control, including control size, position, background, border, shadow, etc. The control appearance can change with the dashboard theme.

Control Interaction refers to the interaction behavior of the control when clicked during dashboard display, including link and filter, drill down, link and filter + drill down, execute JS code, no response, jump, etc.

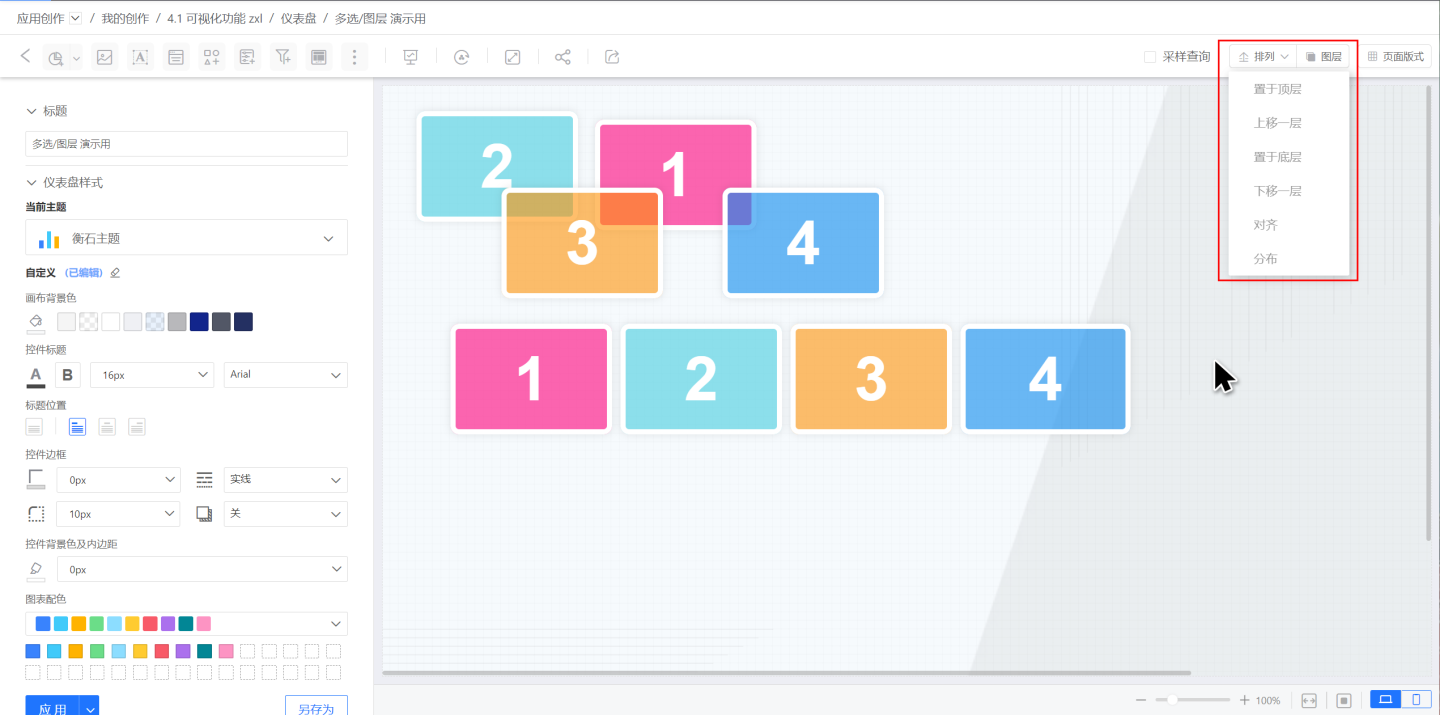
Control Layout
When there are multiple controls, you can arrange them through layer arrangement to adjust the control hierarchy, alignment, distribution, etc.