Integration via iframe
The iframe integration method is the simplest approach. You only need to add an iframe element to your HTML file (or Vue/React component) and set its src attribute to the URL of the AI Assistant.
<iframe
src="https://develop.hengshi.org/copilot"
width="100%"
height="100%">
</iframe>URL Query String Parameter Description
We provide some optional URL parameters that you can adjust as needed.
Data Source
You can specify the data source for conversations with the AI assistant in the following ways:
- Conversing with the data source of the chart
?appId={App ID}&chartId={Chart ID}- Conversing with the data model of the dataset
?dataAppId={Data Package ID}&datasetId={Dataset ID}- Conversing with multiple data sources
?dataSources=[{"dataAppId":{Data Package ID1},"datasetId":{Dataset ID1}},{"dataAppId":{Data Package ID2},"datasetId":{Dataset ID2}}]Note: Parameters need to be URL encoded.
Theme Color
You can specify the theme color for the charts within the AI assistant conversation using the following method:
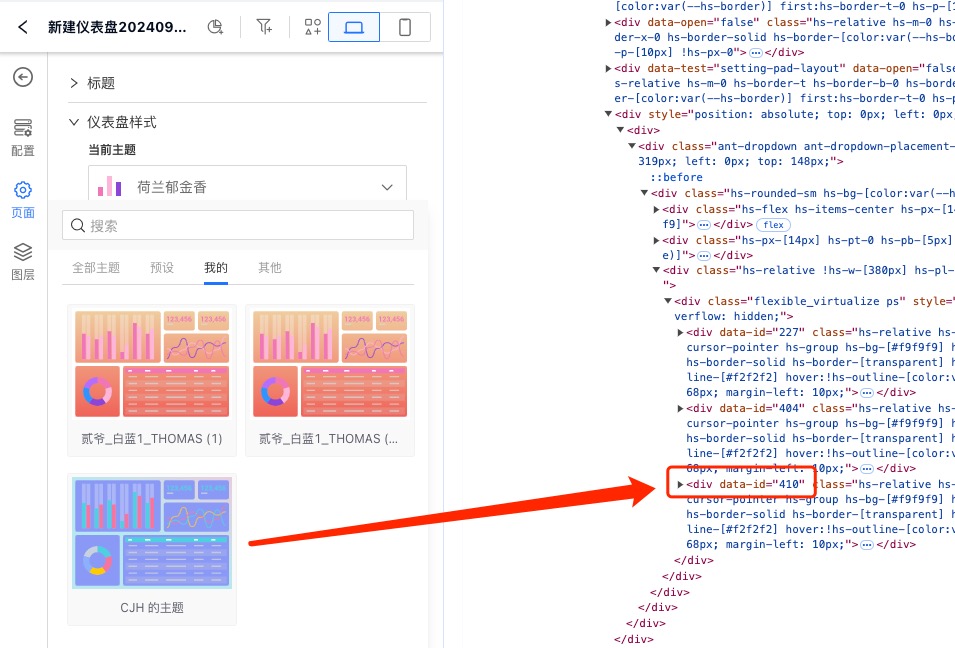
?chartTheme={Dashboard Theme ID}The Dashboard Theme ID can be found in the theme dropdown menu while editing the dashboard in your app creation area, as shown in the image below:

Display Specific Conversations Only
We also provide the conversationId and chatUid parameters, allowing multiple values to be passed separated by commas, to specify displaying only certain conversations. These two parameters can be used independently or in combination.
?conversationId={conversationID1,conversationID2}&chatUid={uid1,uid2}Login Authentication
If you need to integrate with other systems, you may need to perform login authentication. You can pass login information through the jwt parameter:
?activeAuth=jwt-param&jwtParam={JWT parameter}