通过 iframe 集成
iframe 集成方式是最简单的一种,您只需要在您的 HTML 文件中(或 Vue/React 组件中)添加一个 iframe 元素,并设置其 src 属性为 AI 助手的 URL。
html
<iframe
src="https://develop.hengshi.org/copilot"
width="100%"
height="100%">
</iframe>url query string 参数说明
我们提供了一些可选的 URL 参数,您可以根据需要进行调整。
数据来源
您可以通过以下方式指定与 AI 助手对话时的数据来源:
- 与图表所在数据源对话
?appId={应用 ID}&chartId={图表 ID}- 与数据包数据模型对话
?dataAppId={数据包 ID}&datasetId={数据集 ID}- 与多个数据源进行对话
?dataSources=[{"dataAppId":{数据包 ID1},"datasetId":{数据集 ID1}},{"dataAppId":{数据包 ID2},"datasetId":{数据集 ID2}}]注意参数需要做 url encode。
主题颜色
您可以通过以下方式指定 AI 助手对话内图表的主题颜色:
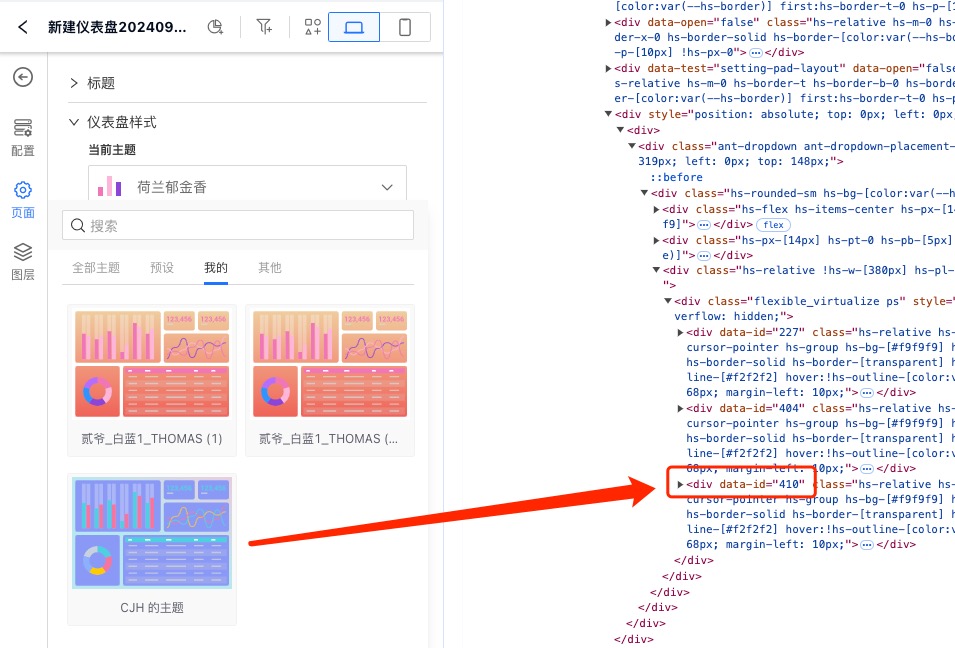
?chartTheme={仪表盘主题 ID}仪表盘主题 ID 可以在您的应用创作区仪表盘编辑时,在主题下拉菜单中找到,如下图所示:

只显示指定对话
我们还提供了 conversationId 和 chatUid 参数,且允许以逗号分割传递多个值,用于指定只显示指定对话。这两个参数可以单独使用,也可以组合使用。
?conversationId={对话ID1,对话ID2}&chatUid={uid1,uid2}登录认证
若您需要在其他系统中集成时,可能需要进行登录认证,可以通过 jwt 参数传递登录信息:
?activeAuth=jwt-param&jwtParam={JWT 参数}