页面版式以及布局模式
本文介绍页面版式和布局。 页面版式即页面画布模式包含自定义和固定尺寸两种设置方式。 画布布局目前支持多种模式,满足不同场景的需求。

注意
报表应用不支持设置页面版式以及布局模式
页面画布
页面画布模式包括自适应和固定尺寸。 自适应模式使用网格数量进行页面布局, 固定尺寸使用像素进行页面布局。
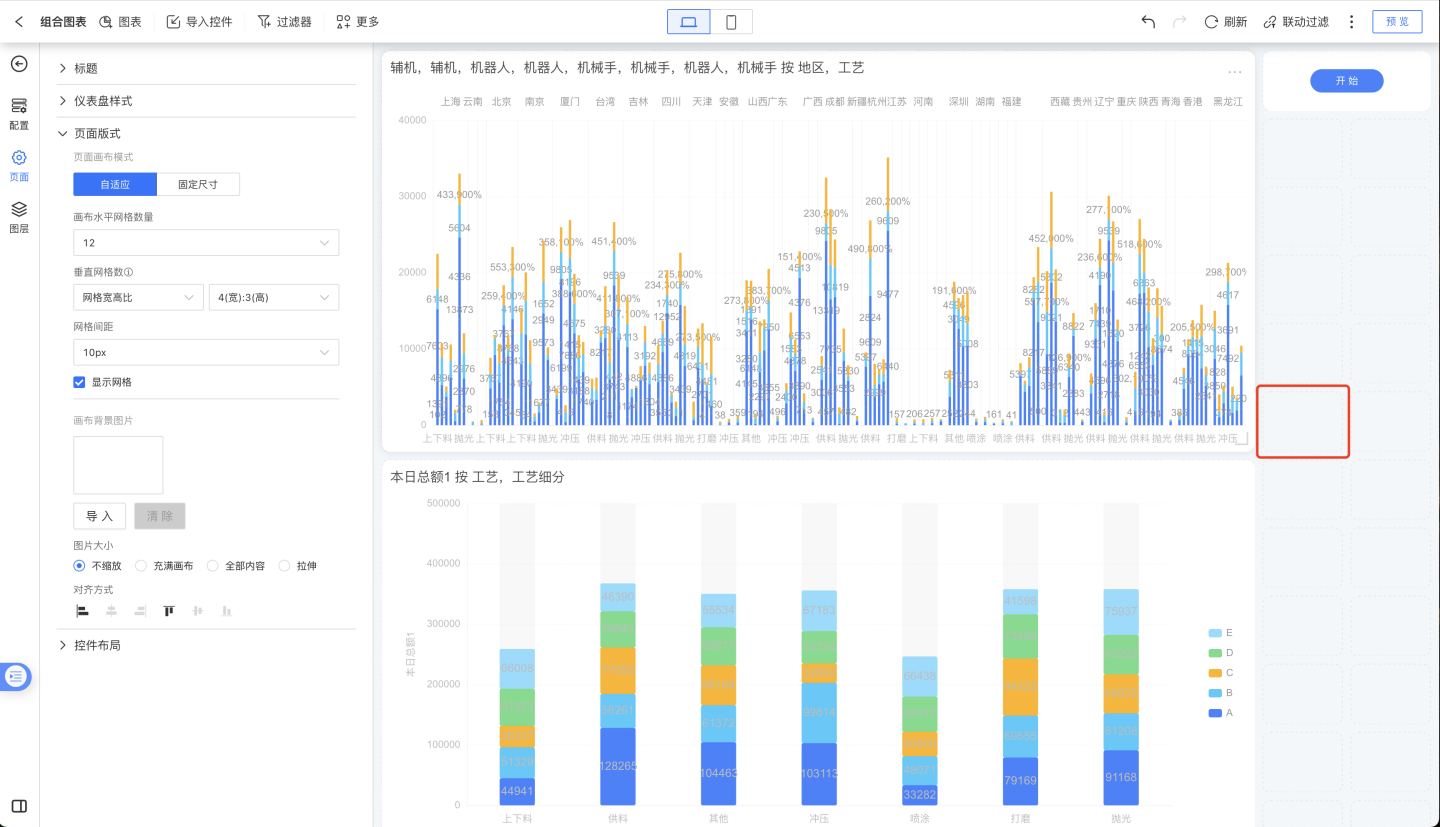
自适应模式
自适应模式使用网格数量来进行页面布局。

水平网格数量
支持设置从6到500之间的任意整数值。
垂直网格数
可以使用网格宽高比和自适应设置垂直网格数。
网格宽高比
网格宽高比表示垂直网格宽度依赖于水平网格数宽度,可设置比值有:
1:14:33:416:99:16
当宽高比是1:1时,表示垂直网格的宽度和水平网格宽度一样。如果宽高比是4:3,表示垂直网格的宽度是水平网格宽度的3/4。
使用网格宽高比时,首先计算根据水平网格宽度计算垂直网格宽度,然后根据垂直画布宽度计算垂直方向上网格数。当画布的水平固定时,网格的大小固定,调整画布垂直高度时,垂直方向网格数会增多,进入画布的控件增多。 
自适应
自适应表示垂直网格数与水平网格数无关,单独设置,可设置6~400之间的任意整数值。在垂直网格数自适应的情况下,因为一个页面水平网格数和垂直网格数是固定的,所以当画布的水平宽度固定时,调整垂直高度,垂直方向网格数不变,画布内的控件不变,由于网格形状变化,导致控件也会随之变形。 
水平网格数和垂直网格数设定后,画布就固定了。控件的大小由网格数来确定,最小的控件是1个网格大小。 可以设置网格间隔进行布局细节调整。 制作图表时可以显示网格,方便调整控件位置和大小。
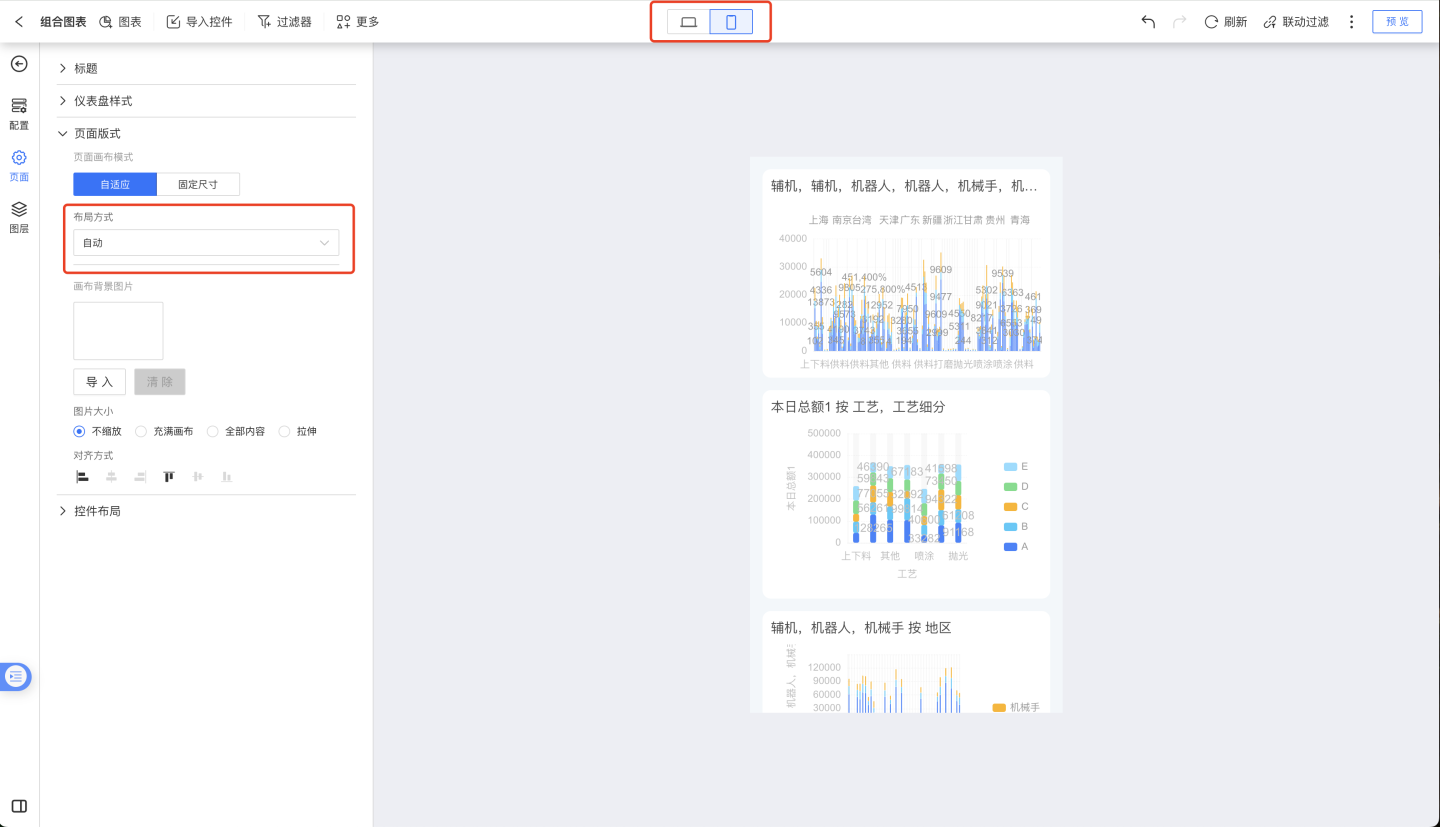
移动端自适应模式
移动端自适应模式下布局方式支持自动和手动两种方式。自动指由系统布局,用户无法移动控件。 手动模式与 PC 端的配置一样,参考相关说明进行配置。

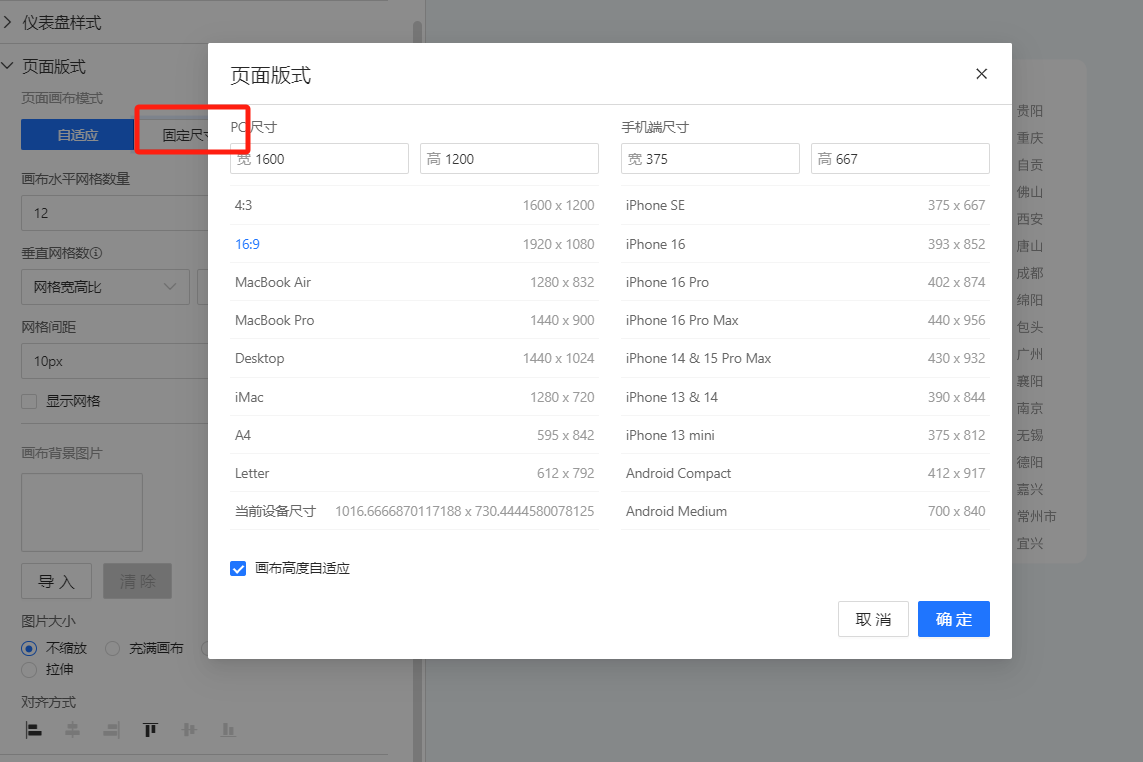
固定尺寸模式
固定尺寸模式表示页面的尺寸是固定不变的。 针对桌面端以及移动端可以分开设置不同的画布尺寸,预定义尺寸如下图所示,同时根据需求可以设置自定义尺寸。
页面版式为固定尺寸时,需要设置页面嵌入、预览时缩放模式及各种模式下在页面的展示位置(上中下和左中右)。 缩放模式包括:
- 不缩放:展示时不进行缩放,按照设定的尺寸进行展示。
- 全部内容:展示时展示仪表盘全部内容。
- 充满屏幕:展示时仪表盘充满全部屏幕。

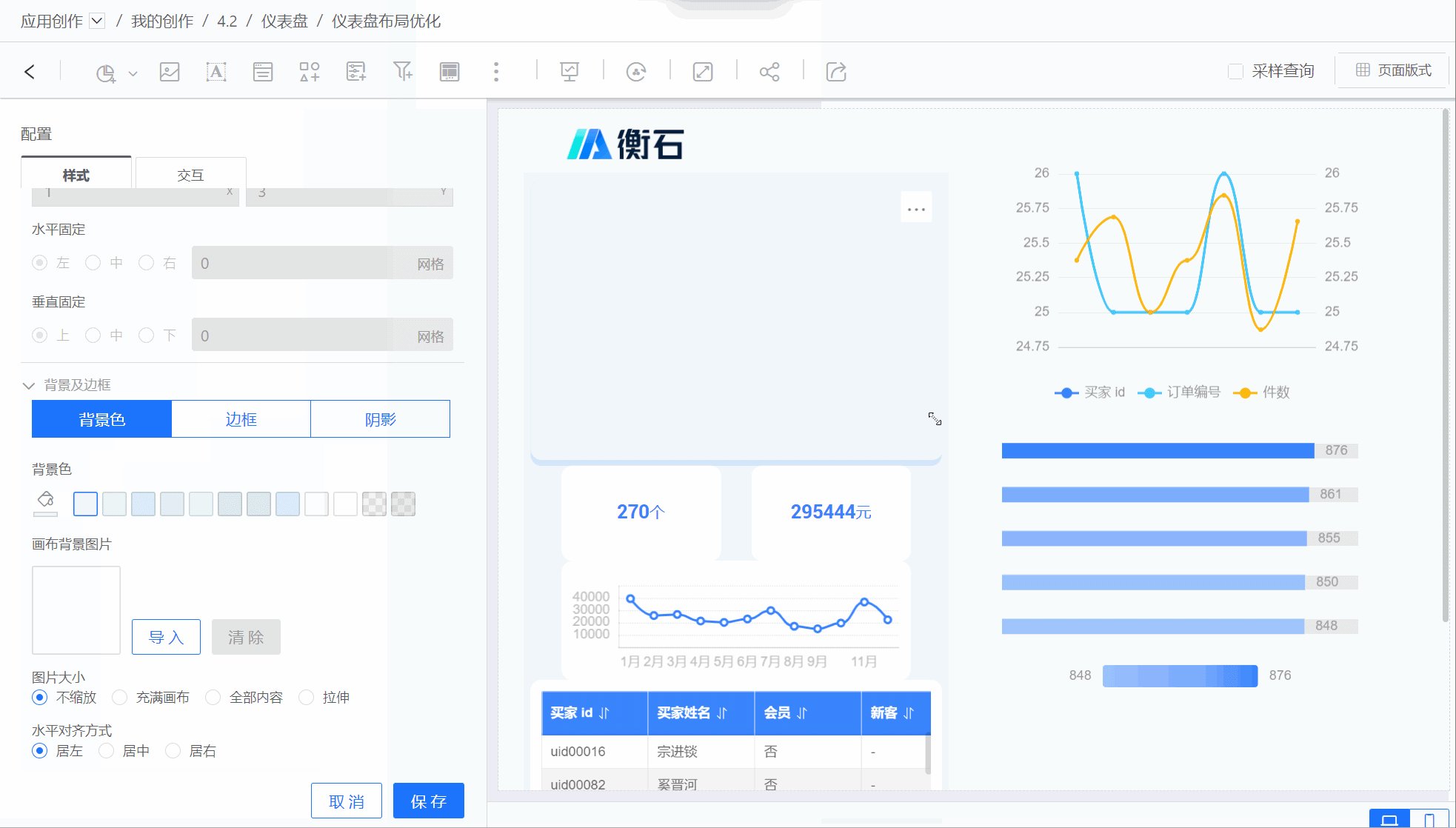
仪表盘编辑时也可以调整固定尺寸展示模式,可在底部进行缩放、充满画布、显示全部等模式切换,方便用户编辑时查看图表展示效果。
注意
自定义画布尺寸时,建议使用偶数,否则在部分浏览器下可能存在展示问题。 允许的画布尺寸最小为 1,最大为 100000。数值越大,页面加载时间越长,且可能导致浏览器无法渲染,请谨慎设置合理的尺寸。
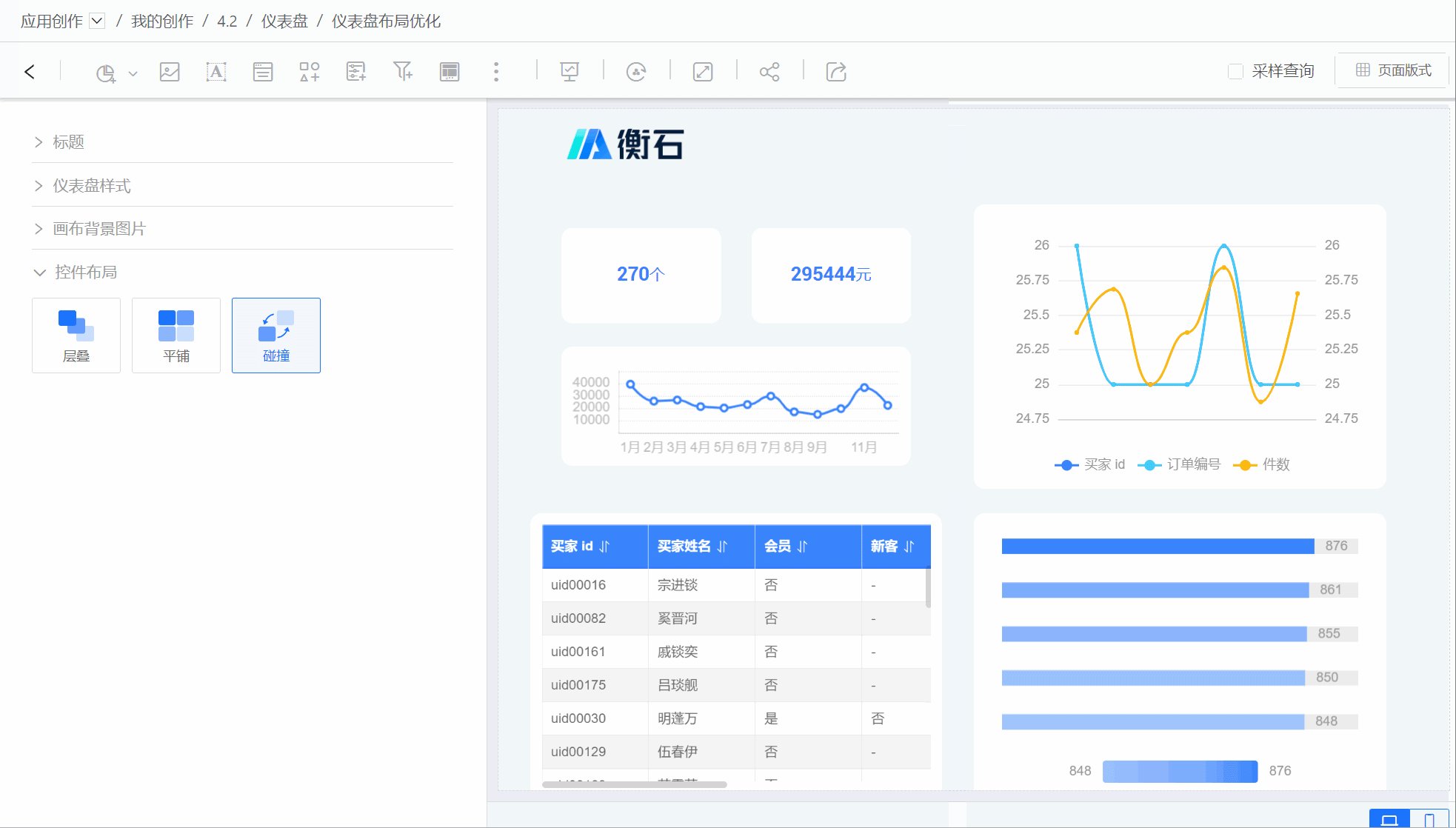
布局模式
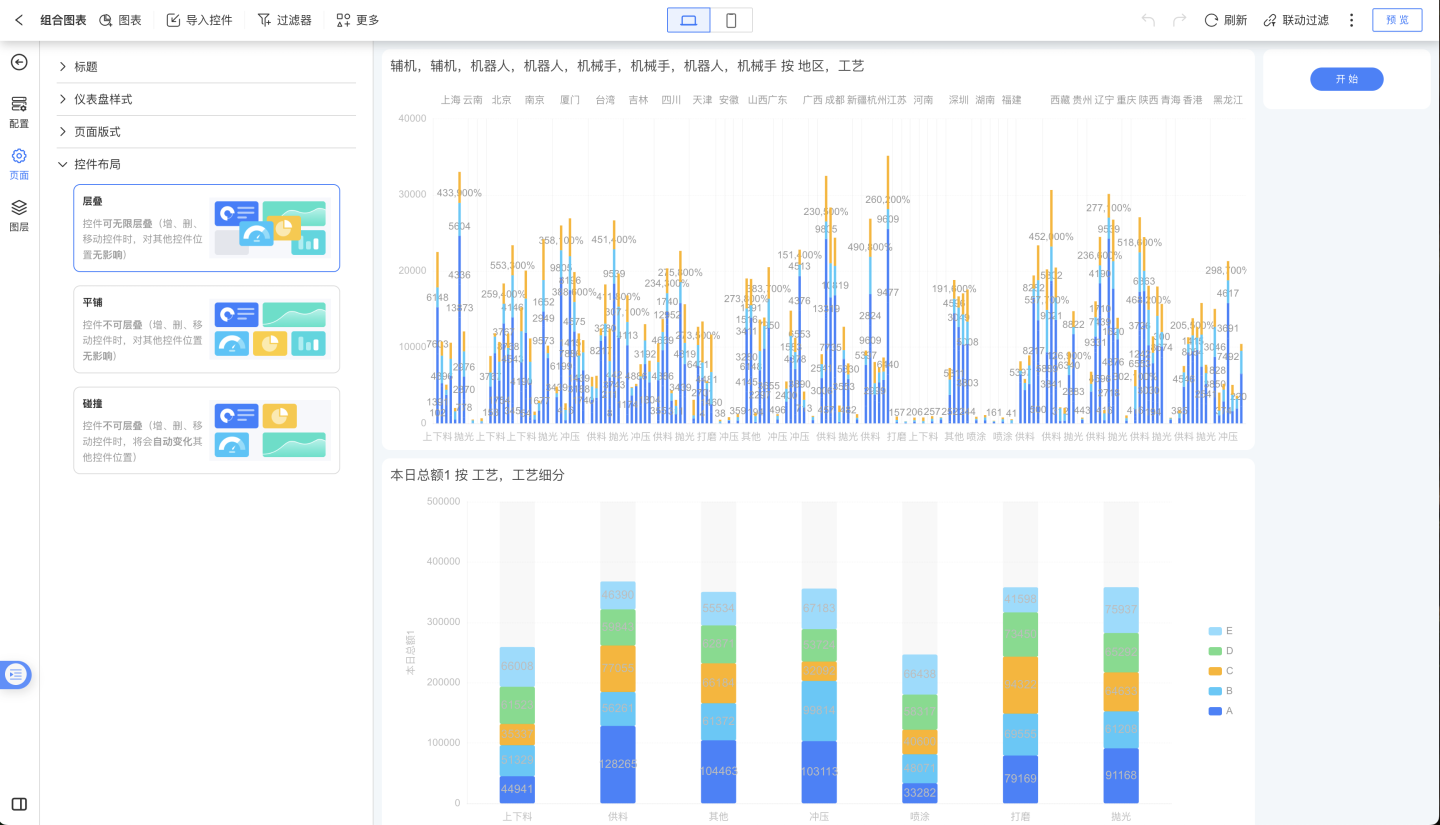
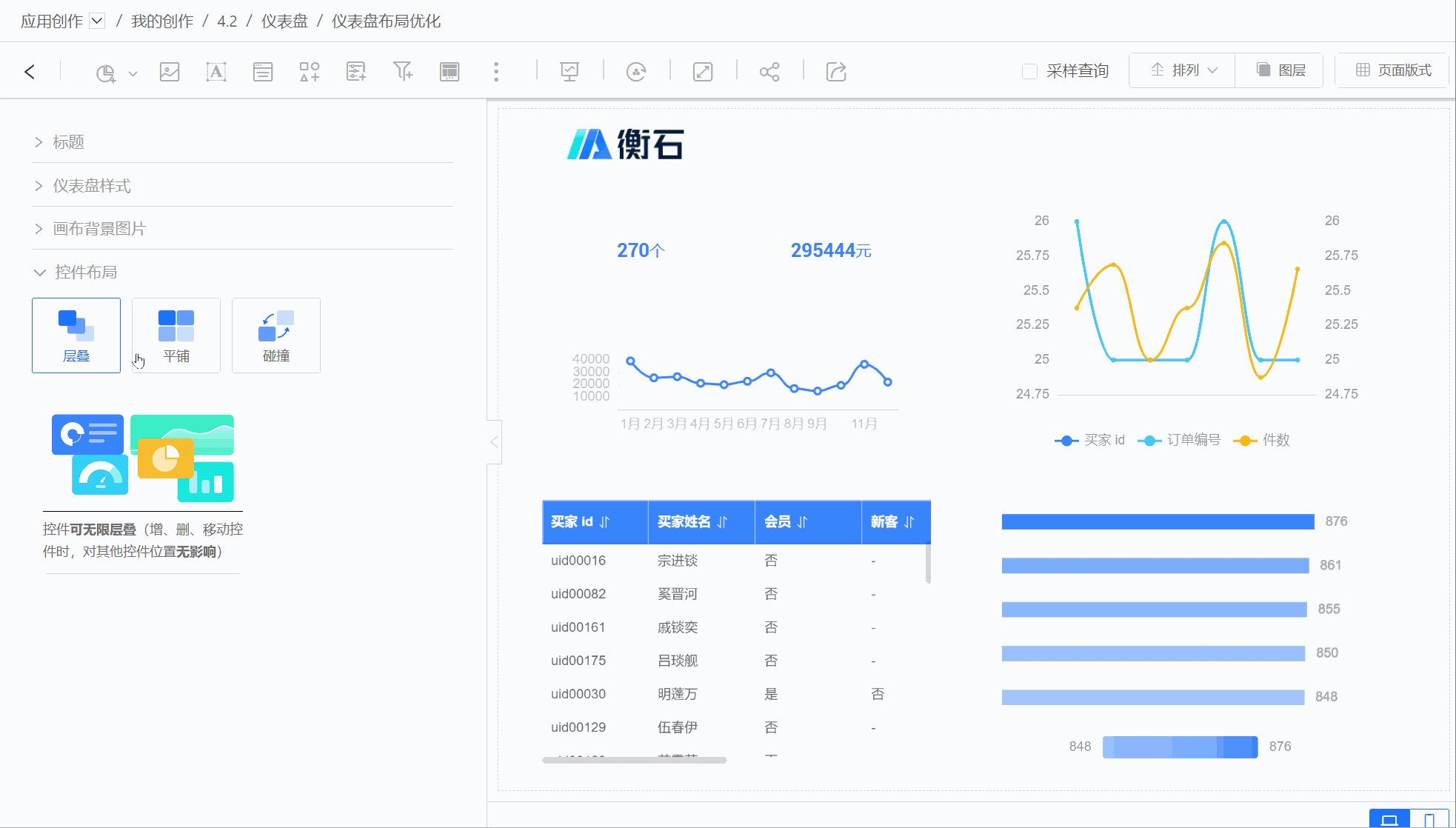
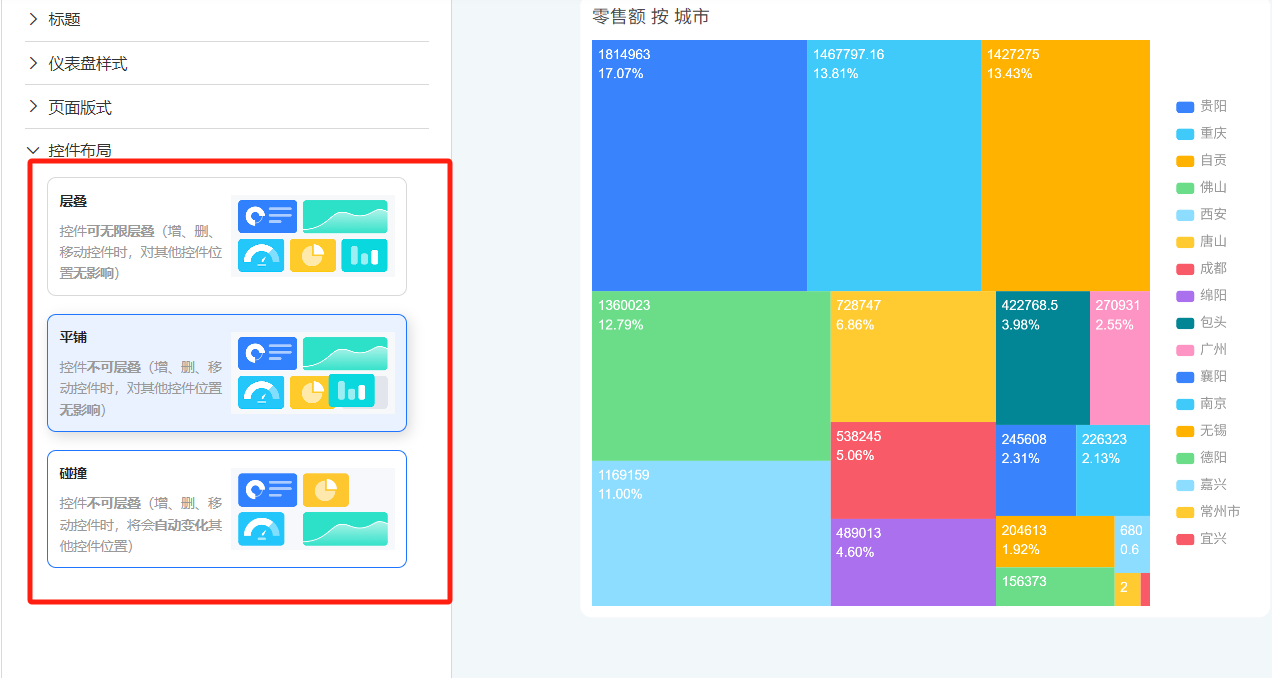
布局是指画布内控件的布局方式,包括层叠、平铺、碰撞三种模式。
注意
- 查询应用只支持 平铺、碰撞 两种模式。
三种模式可任意切换,层叠模式切换到平铺和碰撞模式时,图层将消失,所有控件平铺展开,无法回退,所以层叠模式向其他模式切换时,请谨慎使用。

层叠
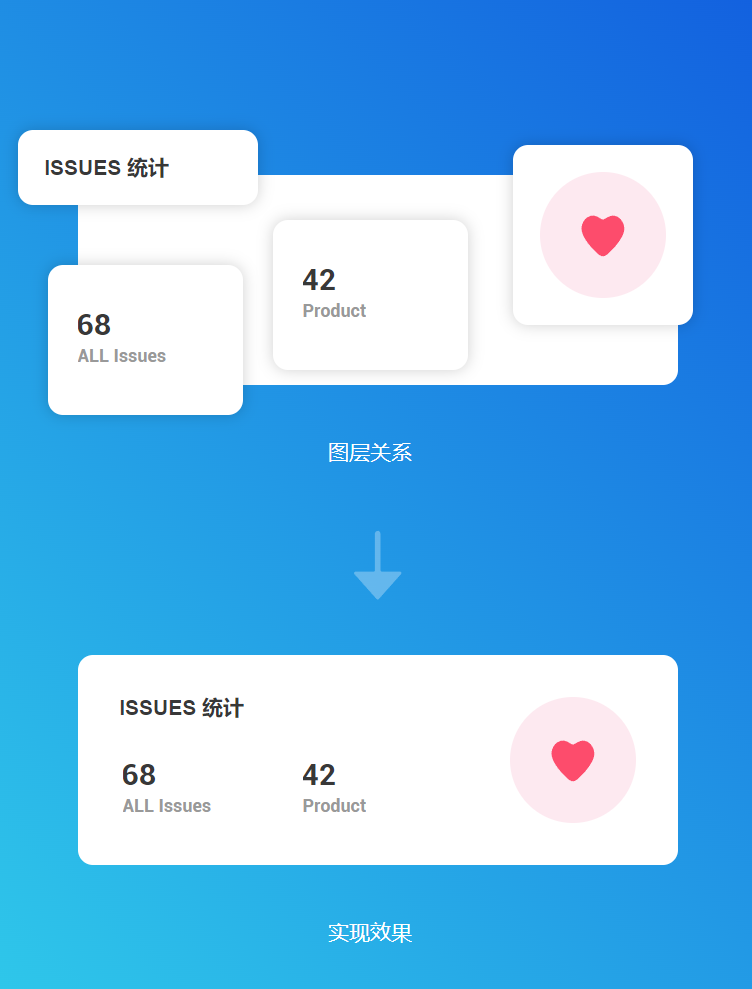
层叠模式是指控件以图层存在,可通过图层叠加实现展示效果,图层之间关系如图所示。

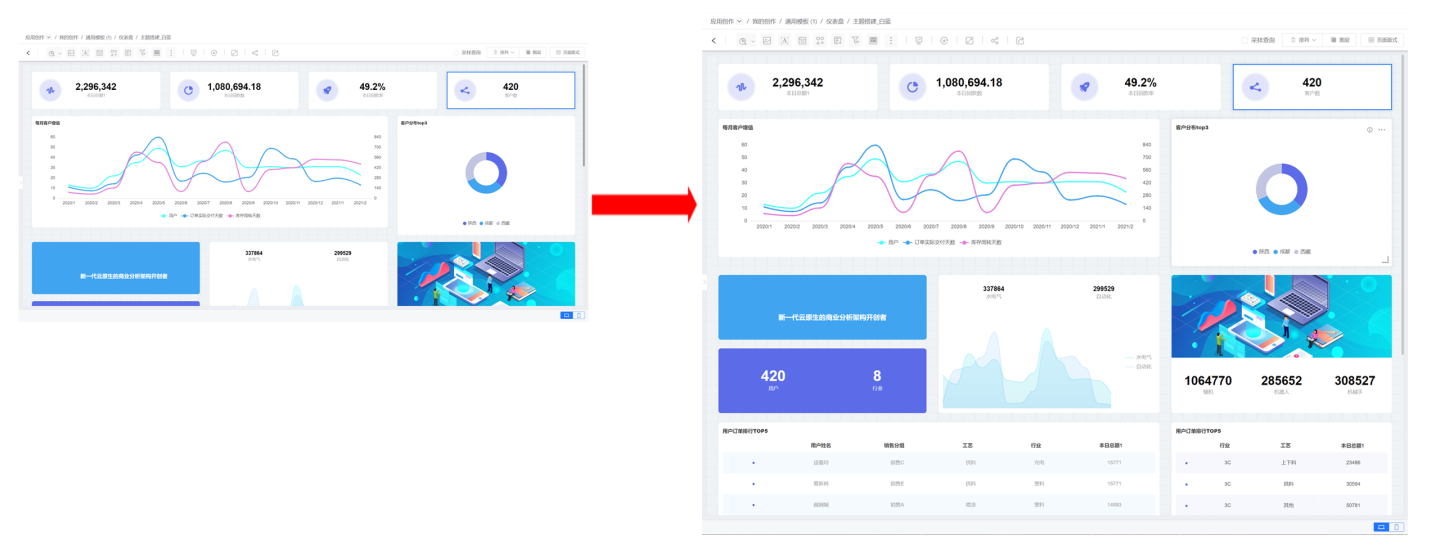
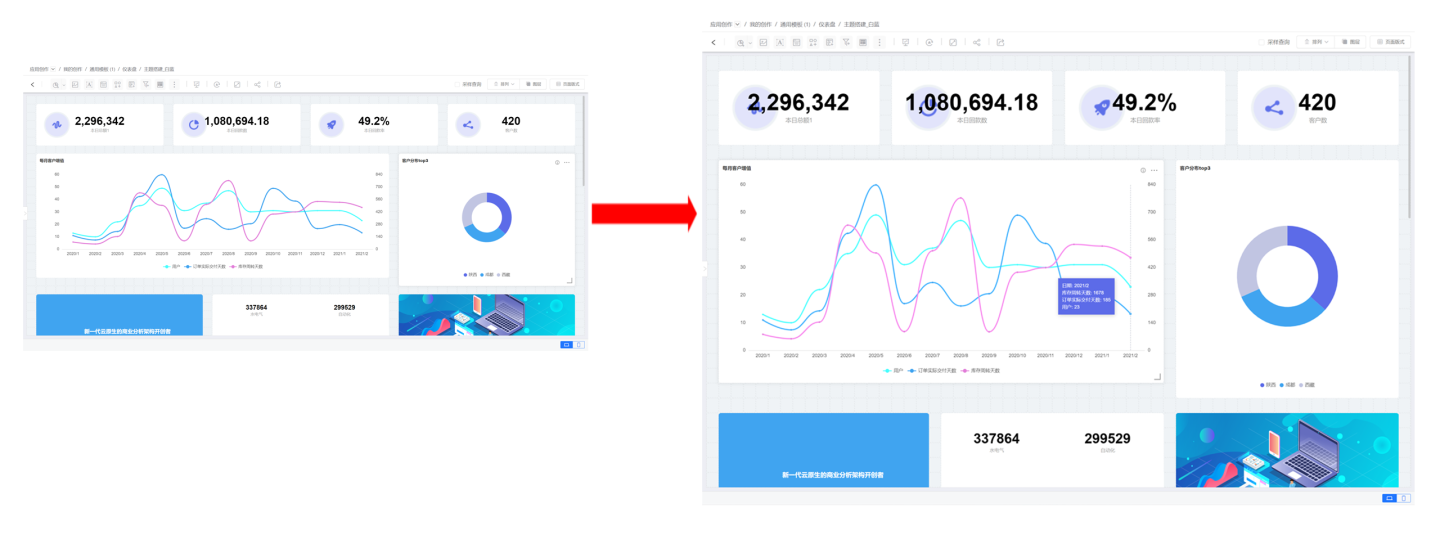
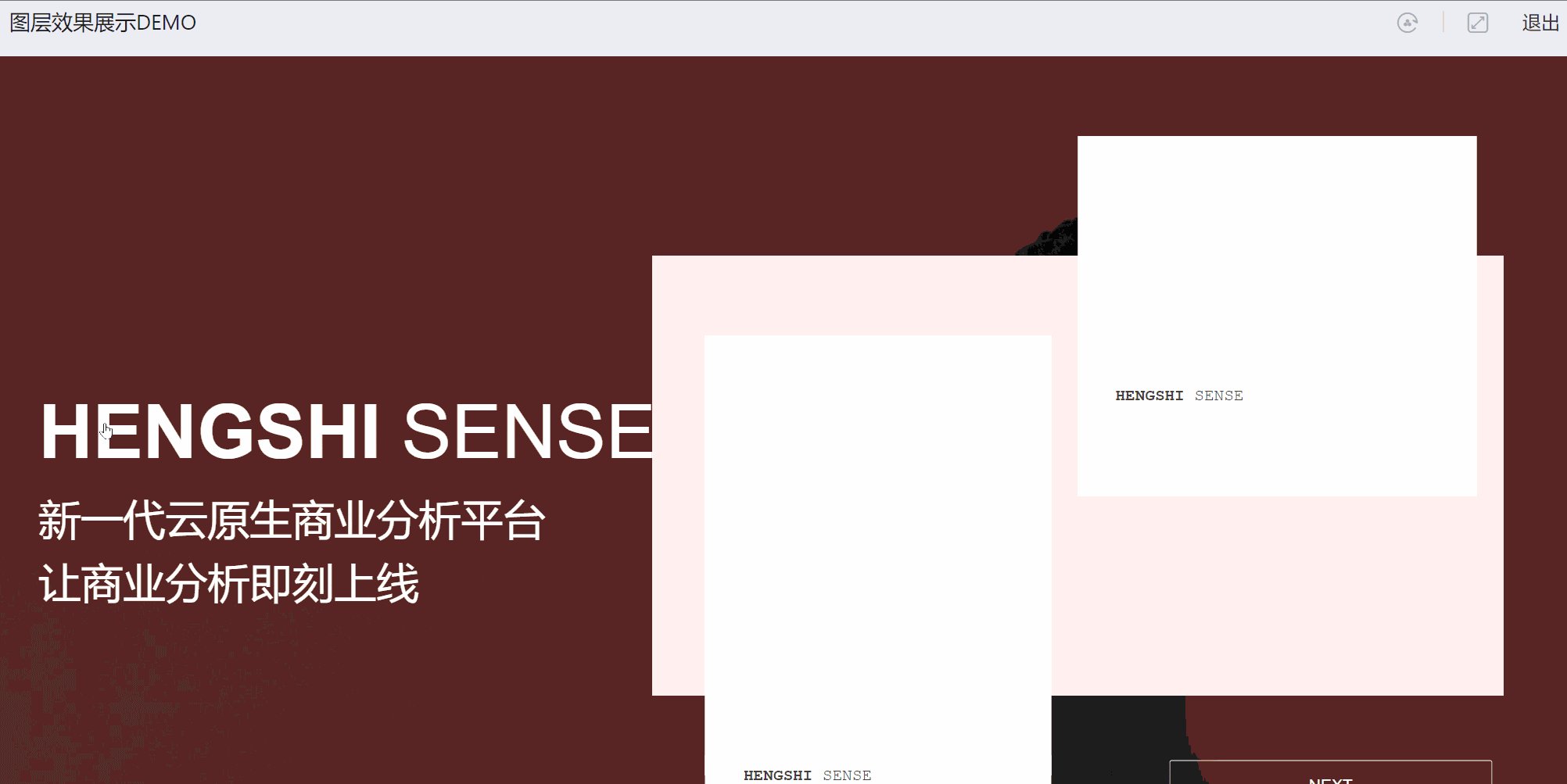
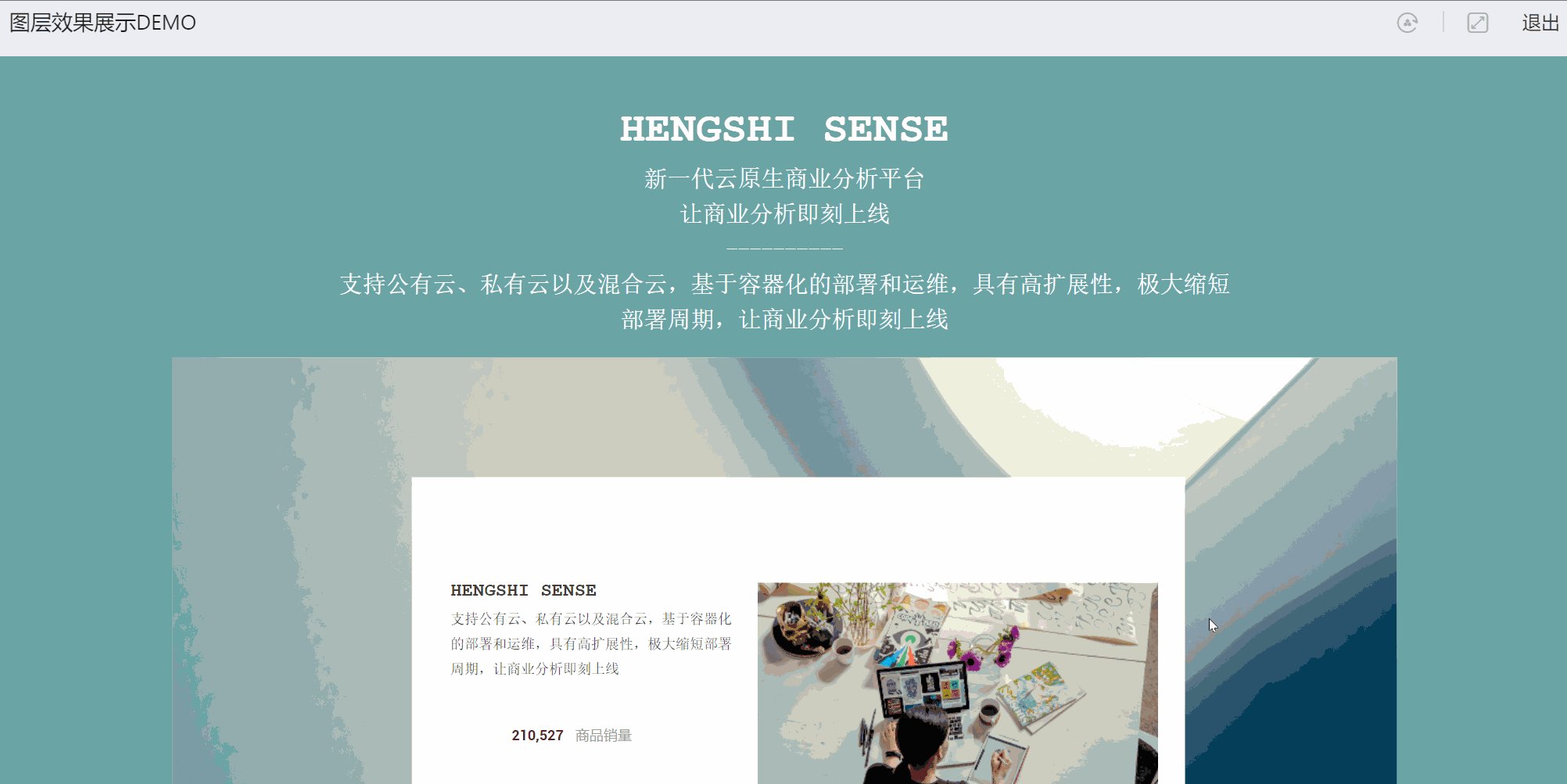
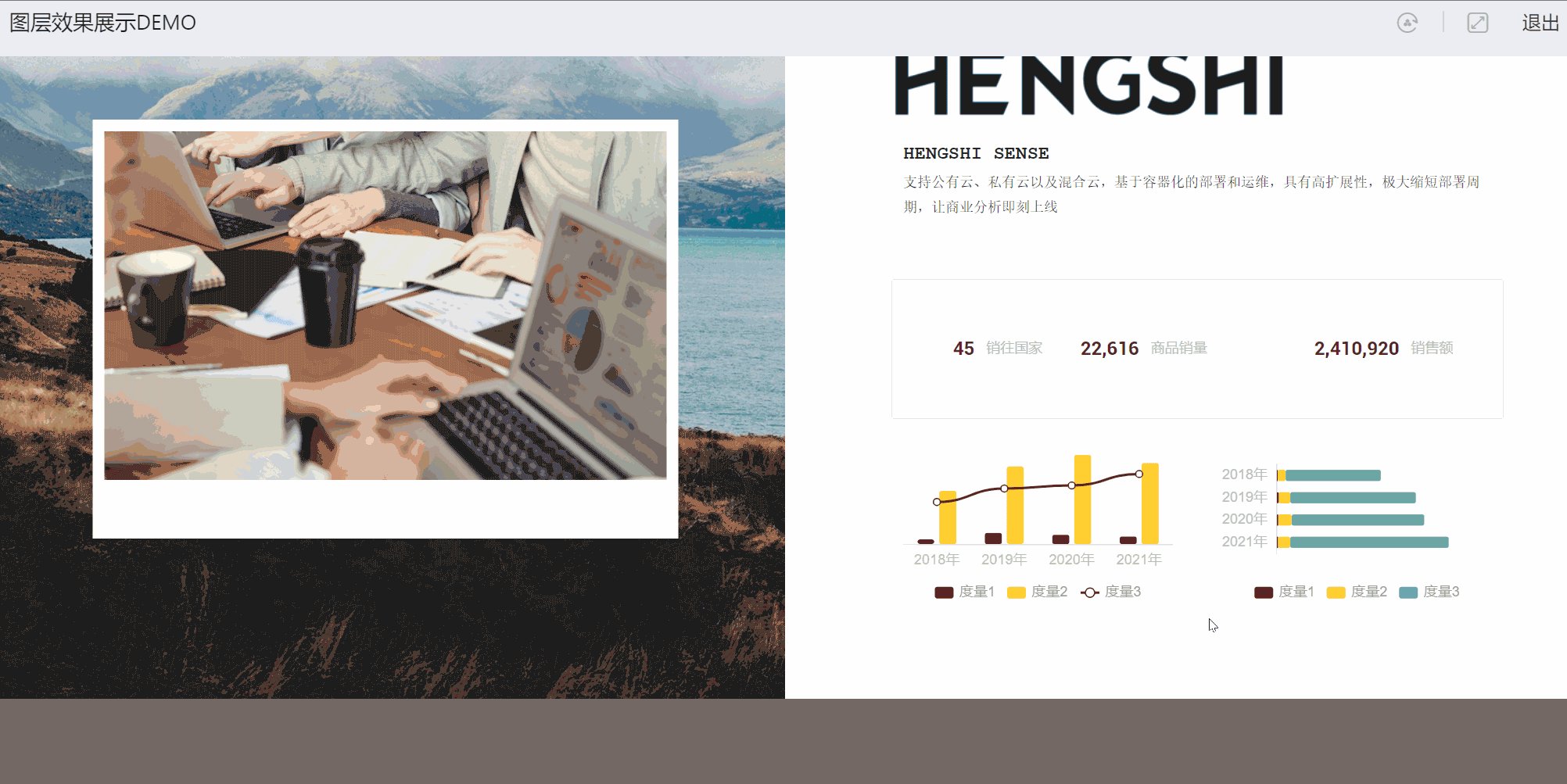
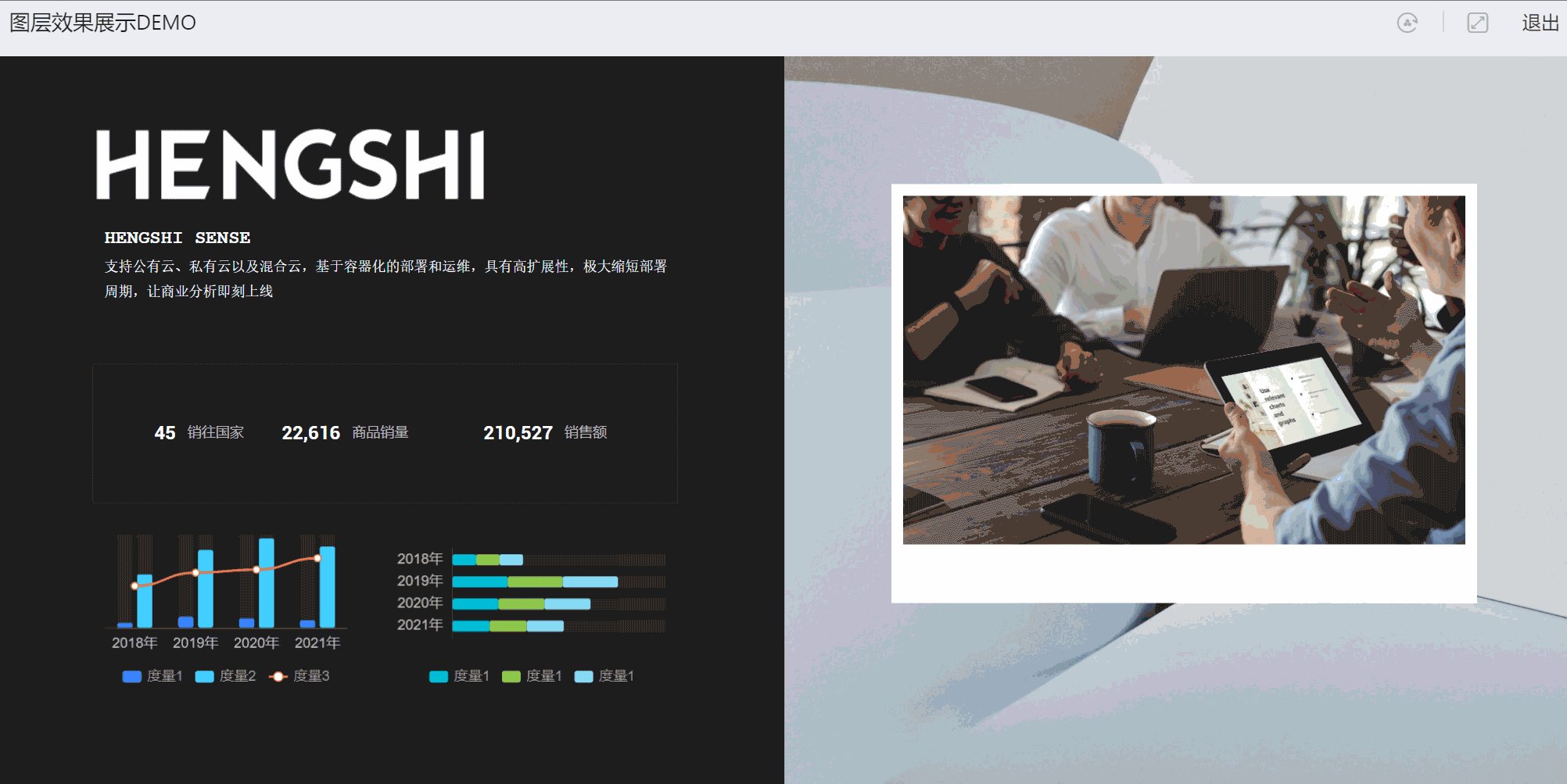
层叠模式将图层一张张叠放来实现控件相互嵌套的合成效果,能制作出复杂场景的展示效果,可以在展示分析数据的同时展示样式更加美观、更加多样化。 如下是通过层叠模式制作出的示例。 
层叠模式中:
- 每个控件以图层概念存在,可叠加摆放,可调整图层顺序。
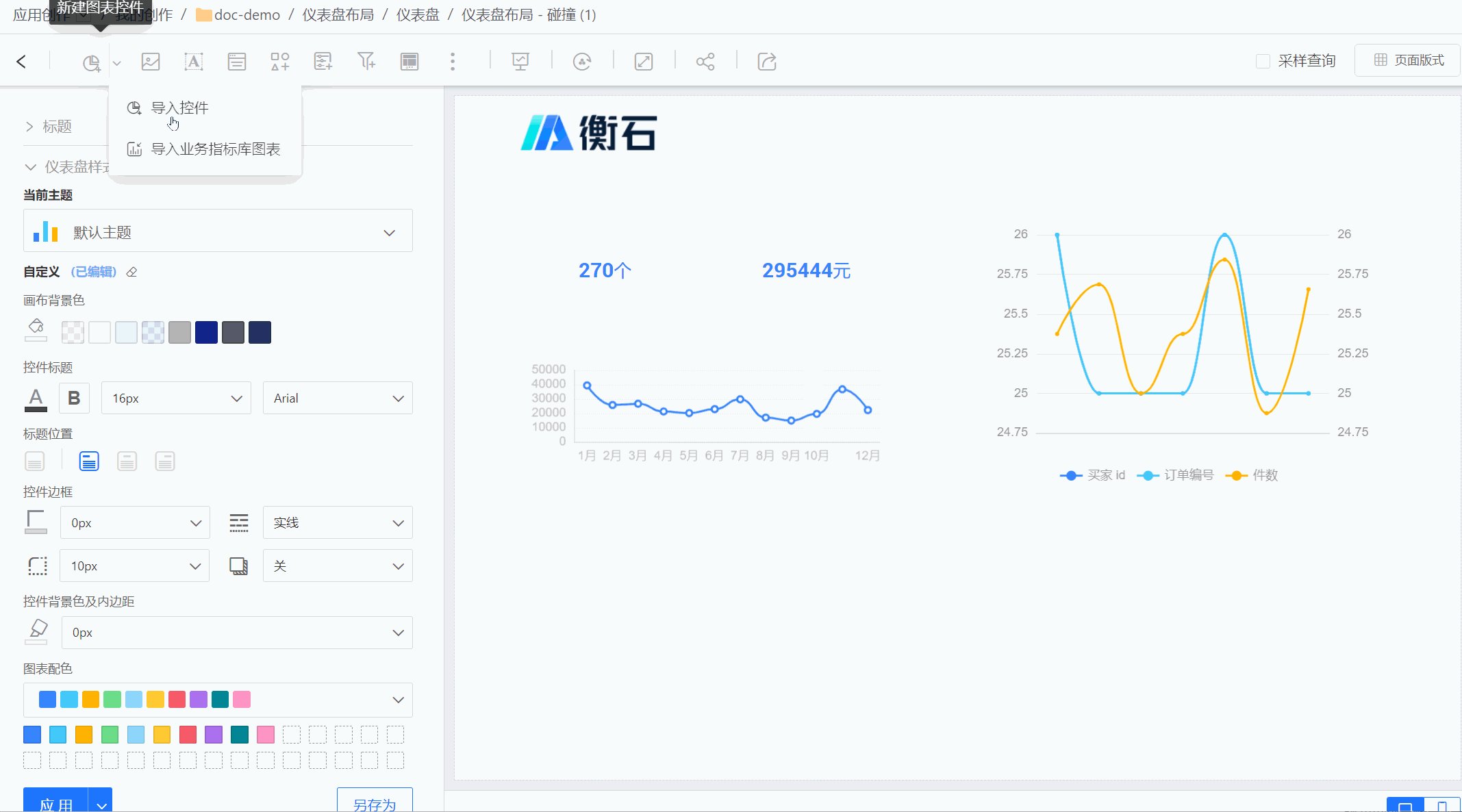
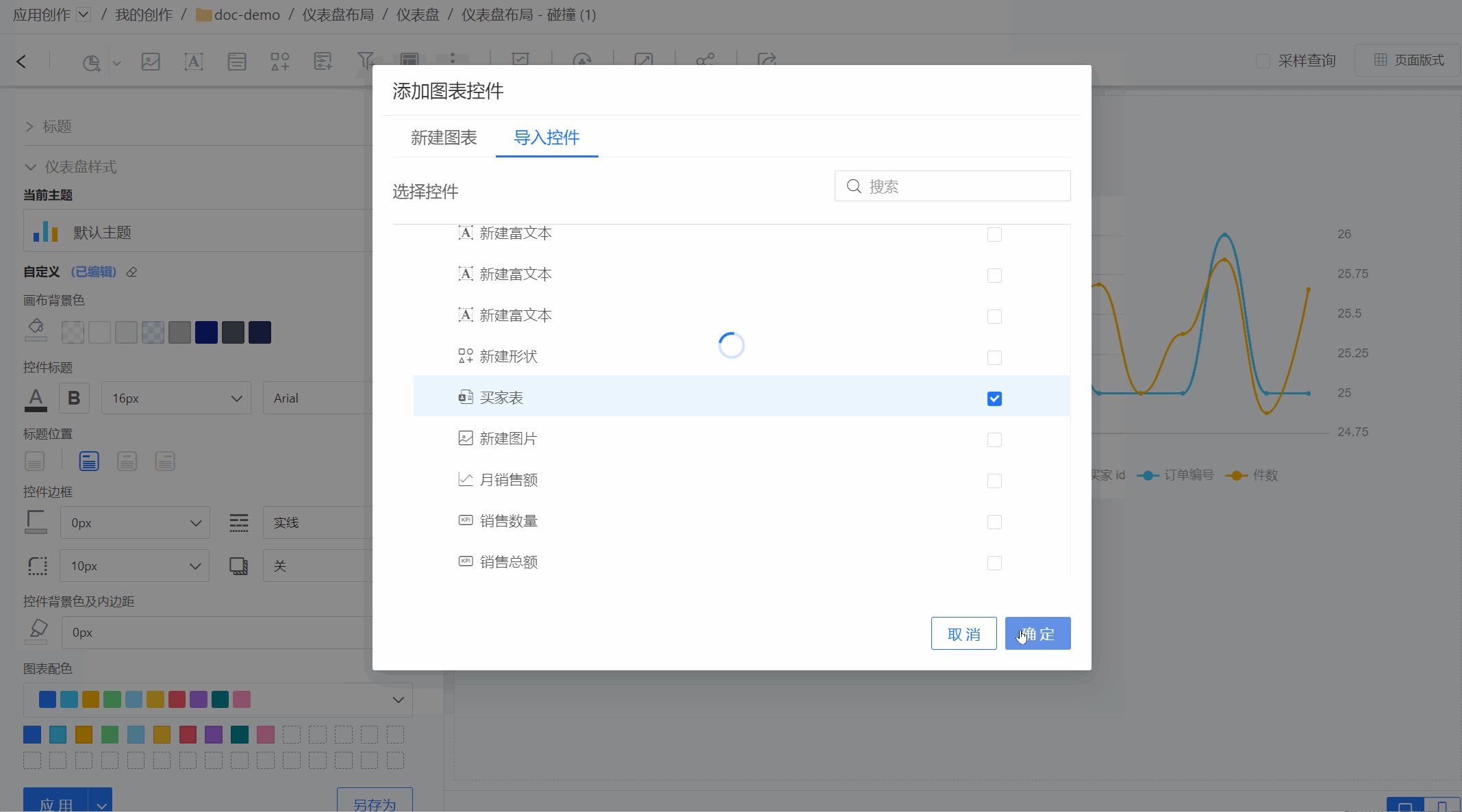
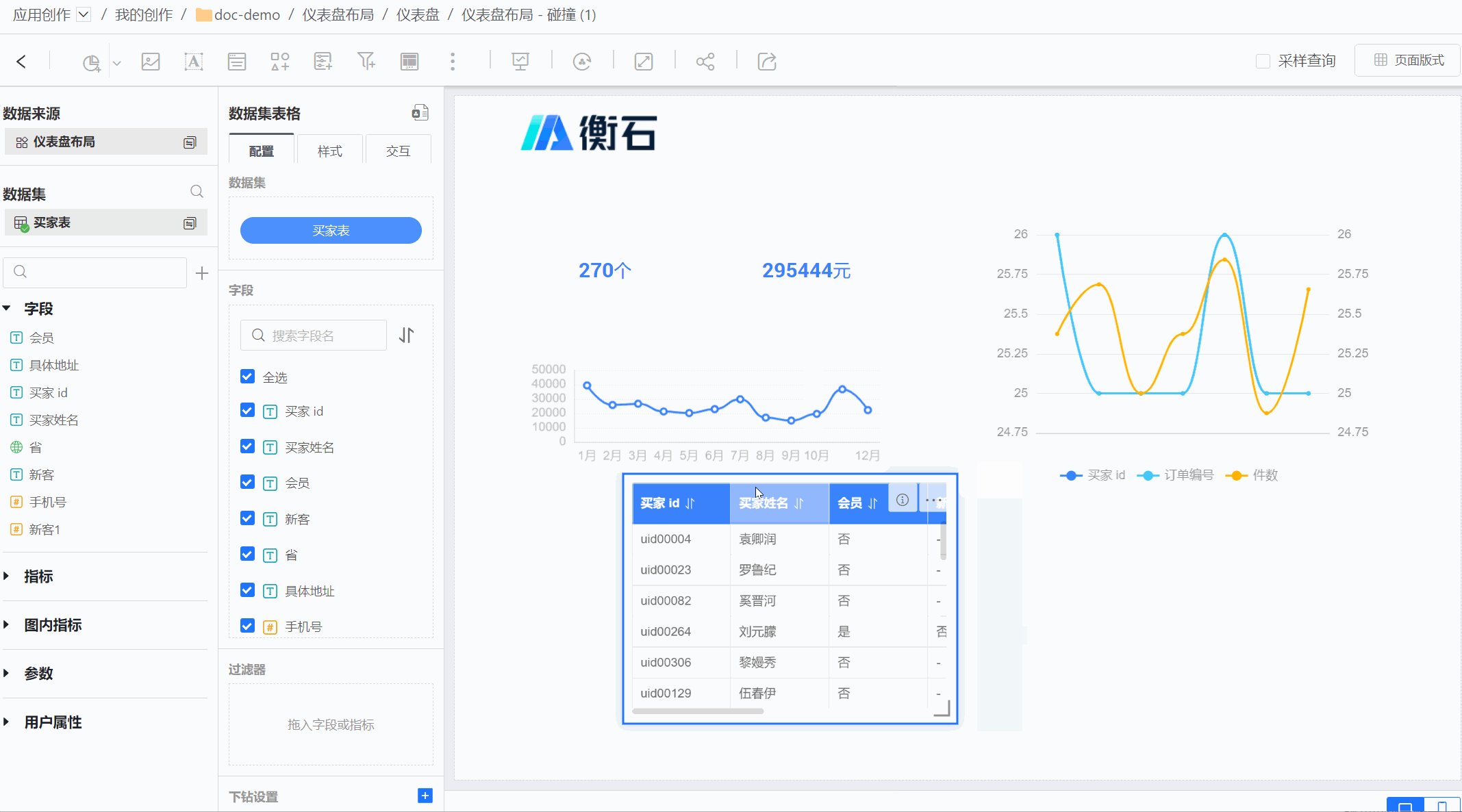
- 新增的控件、复制控件会展示在当前画布可视范围内。
图层
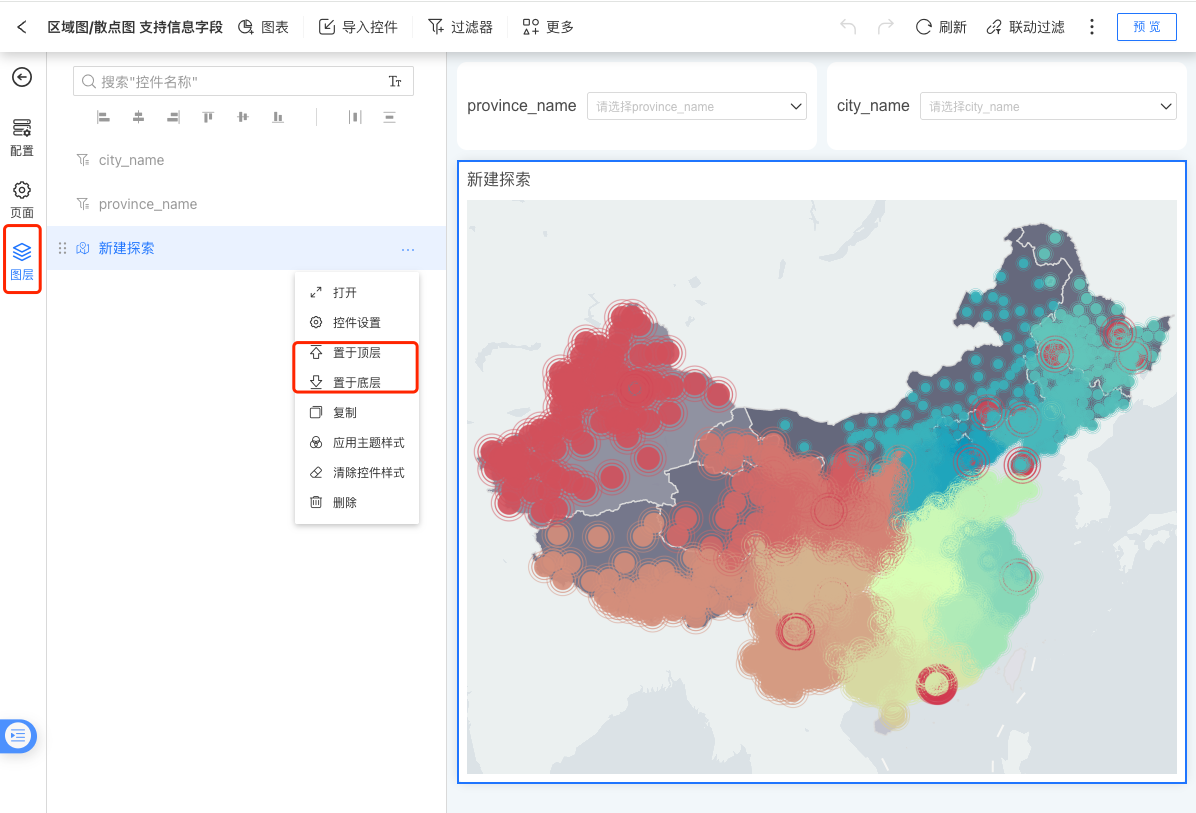
当控件叠放展示时,可通过图层中的控件列表快速查找和定位控件,对控件进行编辑。
在图层中点击控件时,画布中的控件同时被选中,同理在画布中选择控件时,图层中的控件也会被选中。

图层中展示了控件列表,控件列表的顺序就是控件图层的上下顺序。图层列表中控件1在控件2列表前面,画布中控件1展示在控件2上方。
排列
当控件通过图层叠放呈现展示效果时,对图层的上下顺序调整是高频操作。
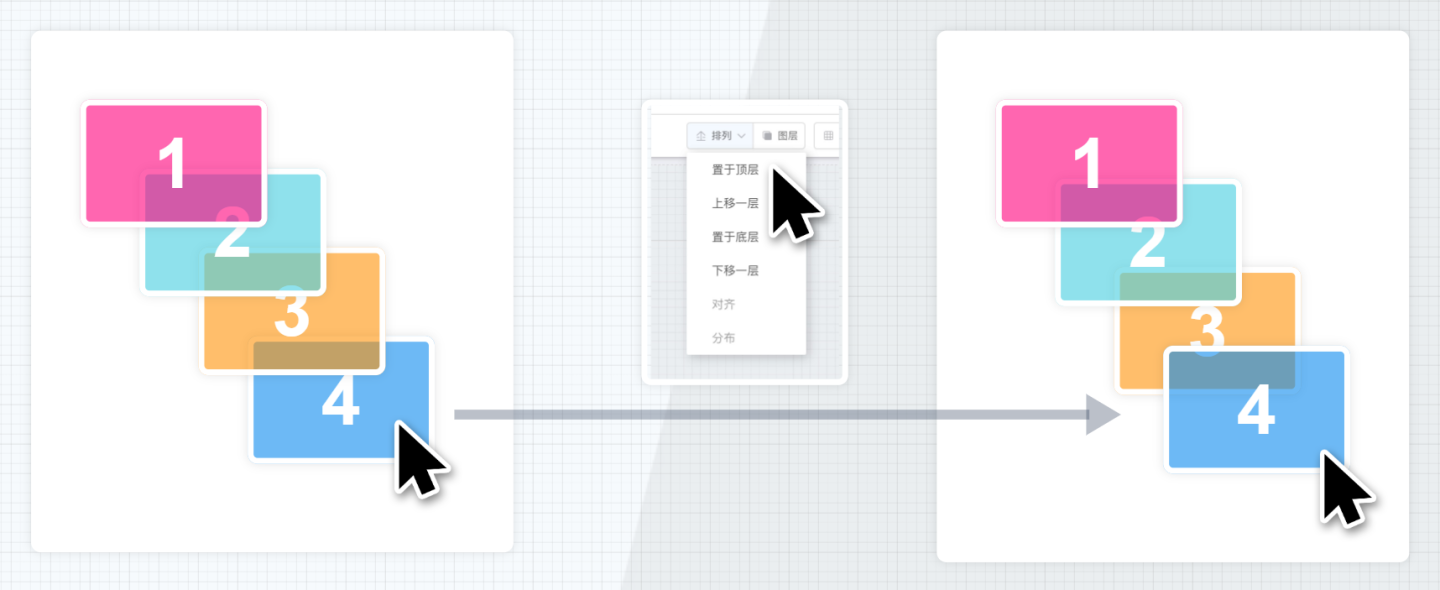
选中控件,点击排列按钮,可以对选中控件进行图层位置顺序进行快速调整,包括置于顶层、上移一层、置于底层、下移一层等操作。 
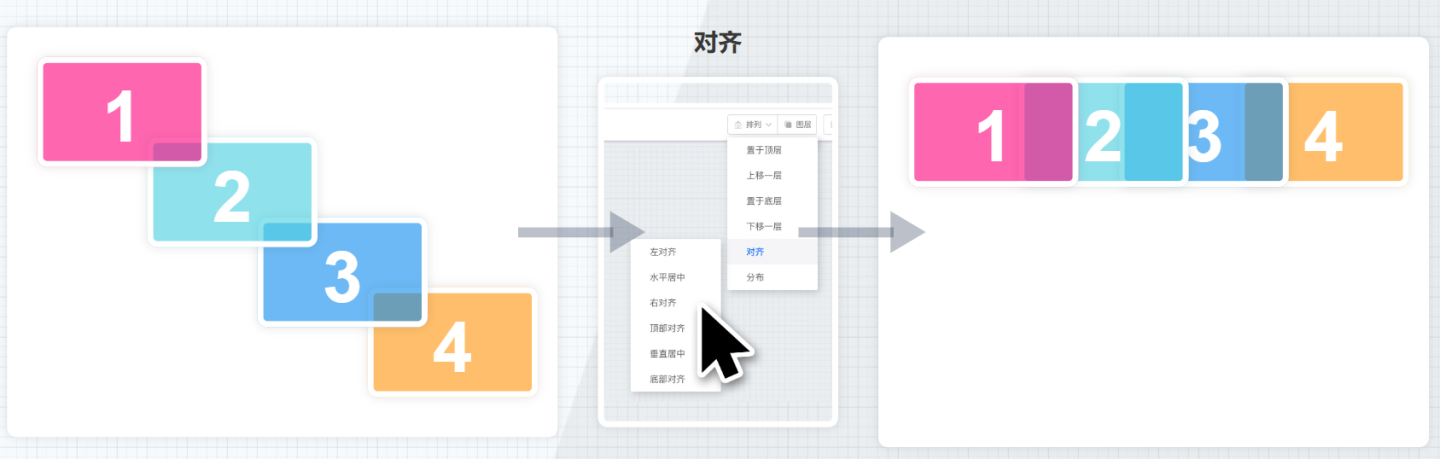
除了调整图层顺序外,排列中还支持对多控件进行对齐和分布操作。 对齐包括左对齐,水平居中、右对齐、顶部对齐、垂直居中、底部对齐。 
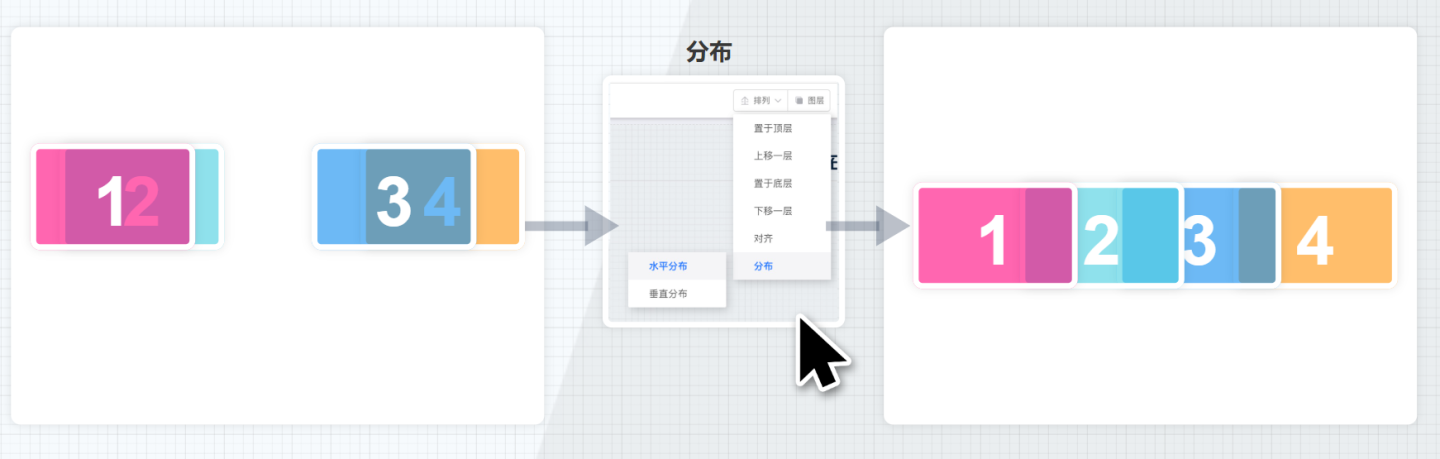
分布包括水平分布、垂直分布。 
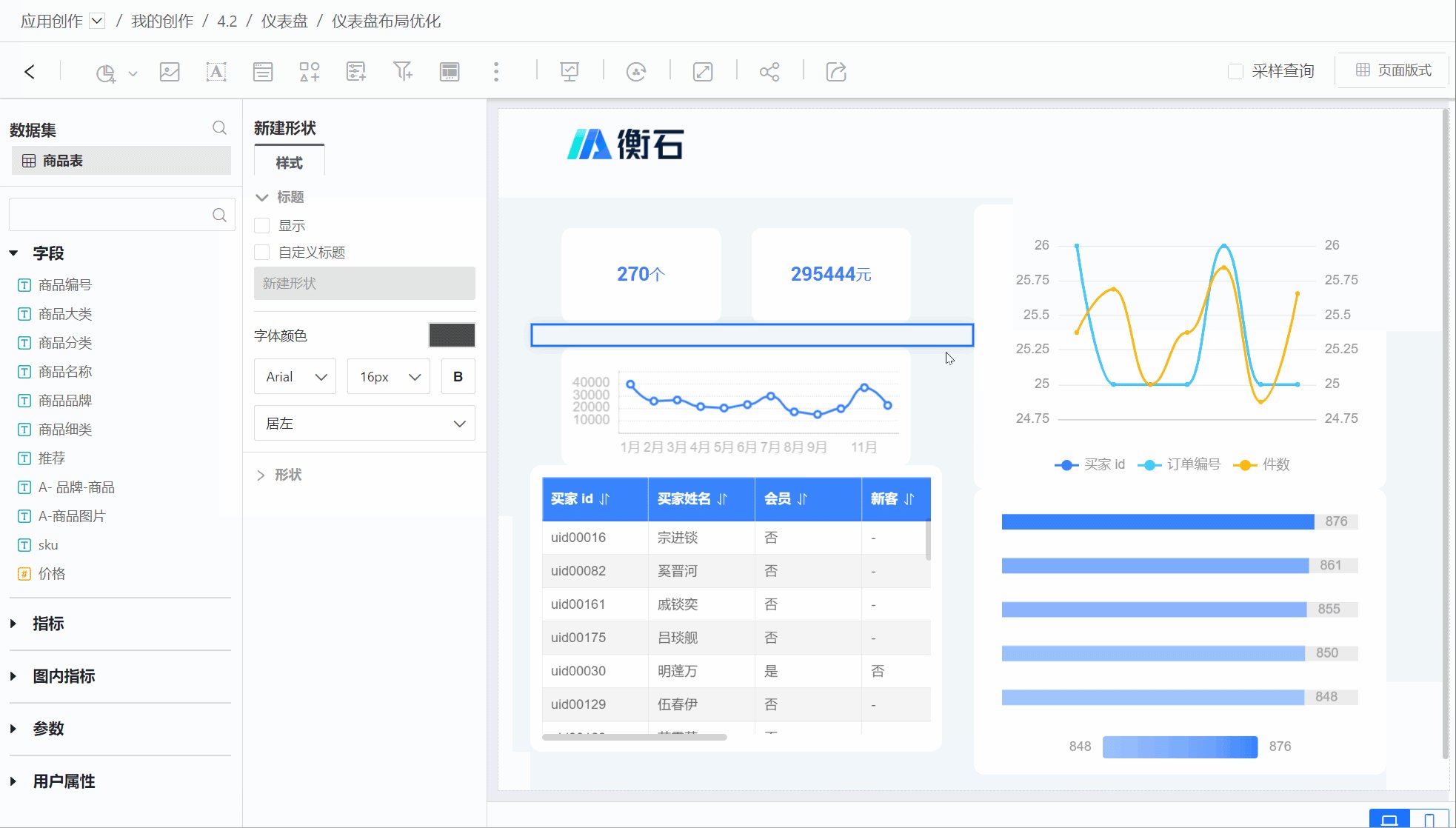
平铺
平铺模式中控件平铺展示在画布上,每个控件独立占有画布的位置,不与其他控件共享位置。 平铺模式适用于简单业务布局场景。

平铺模式下:
- 每个控件单独占据画布的位置,没有图层概念,不能重叠和交叉。
- 新增的控件、复制控件会添加在画布空余处。
- 调整控件布局比较简单,通过拖动实现控件位置和大小调整,操作比较简单。
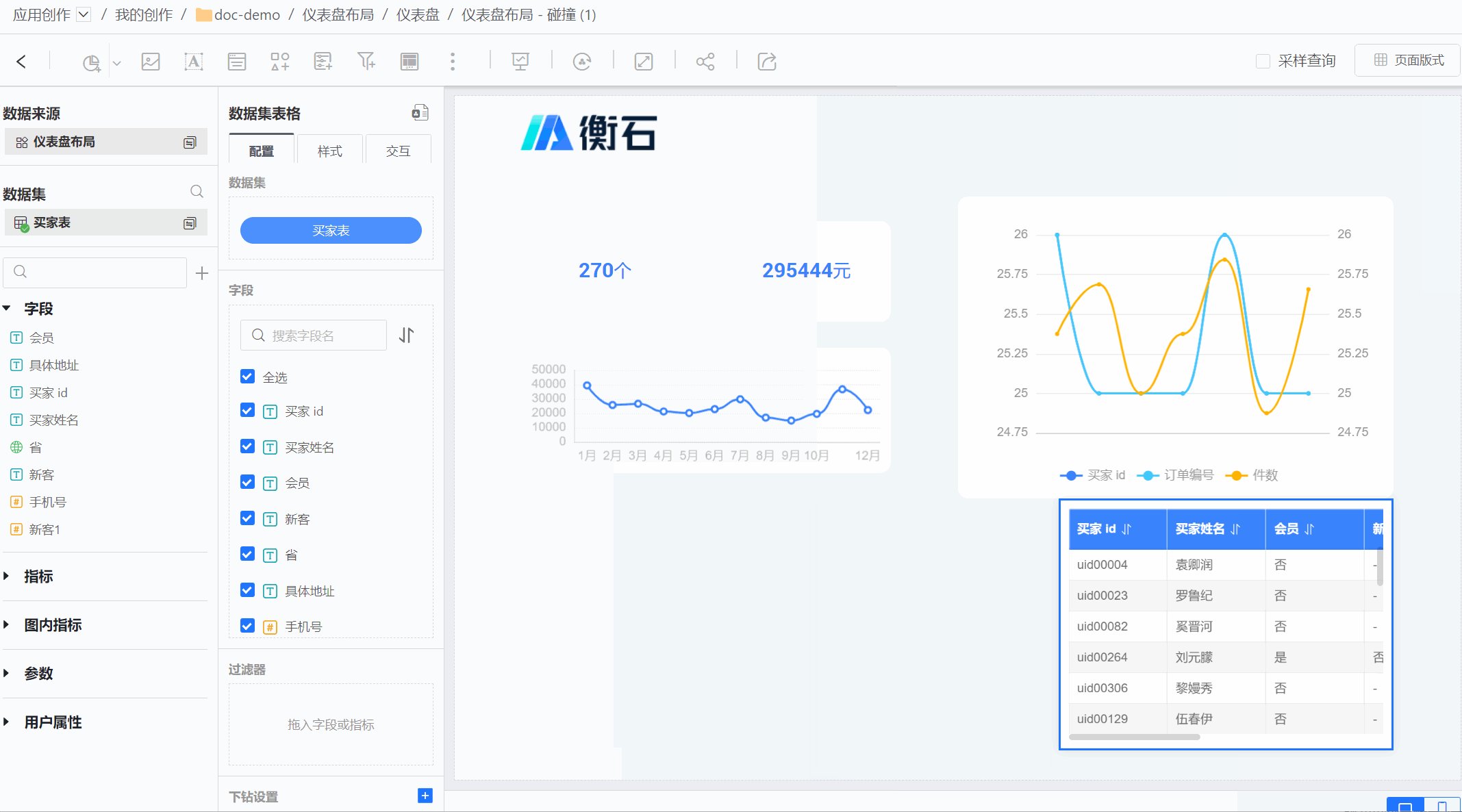
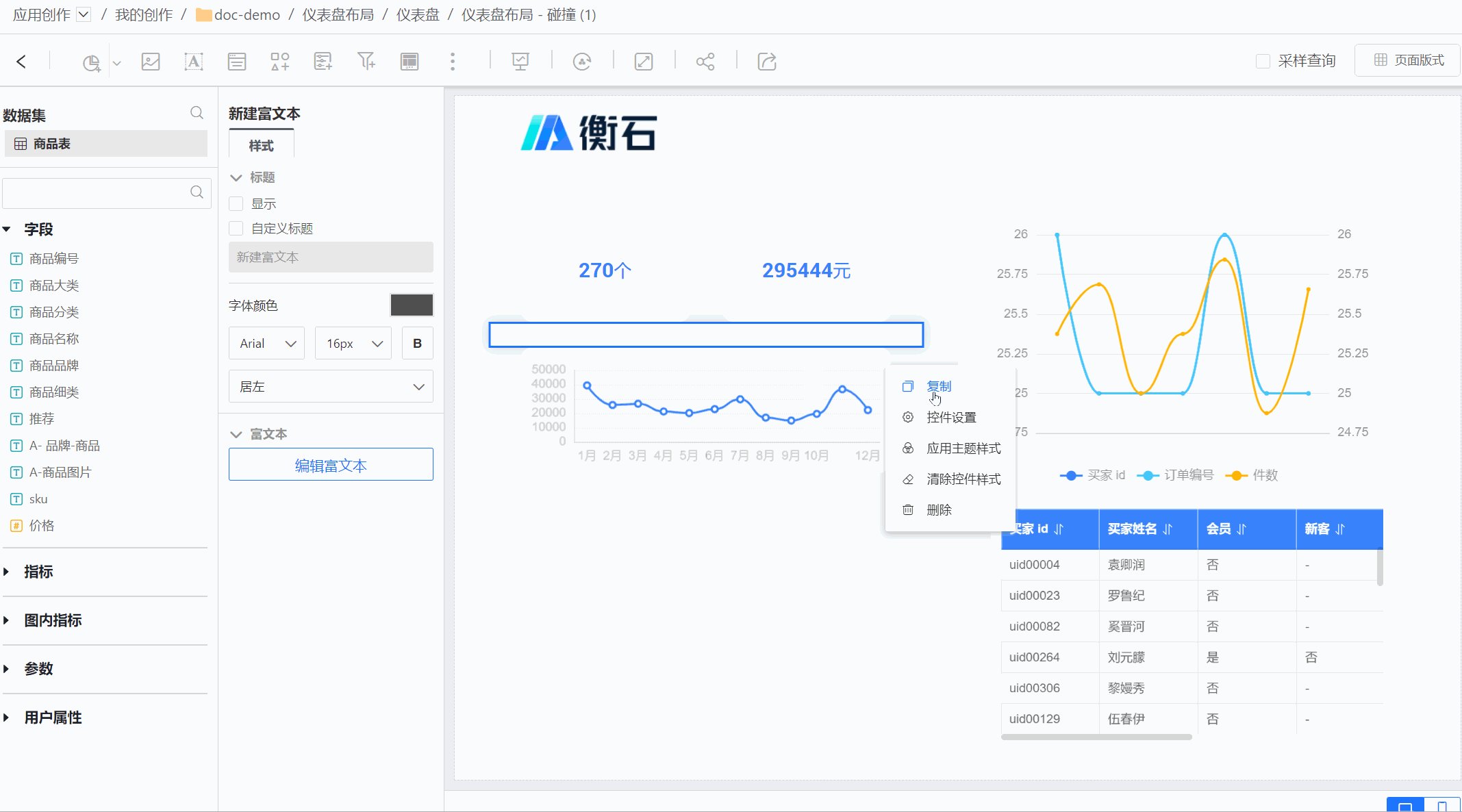
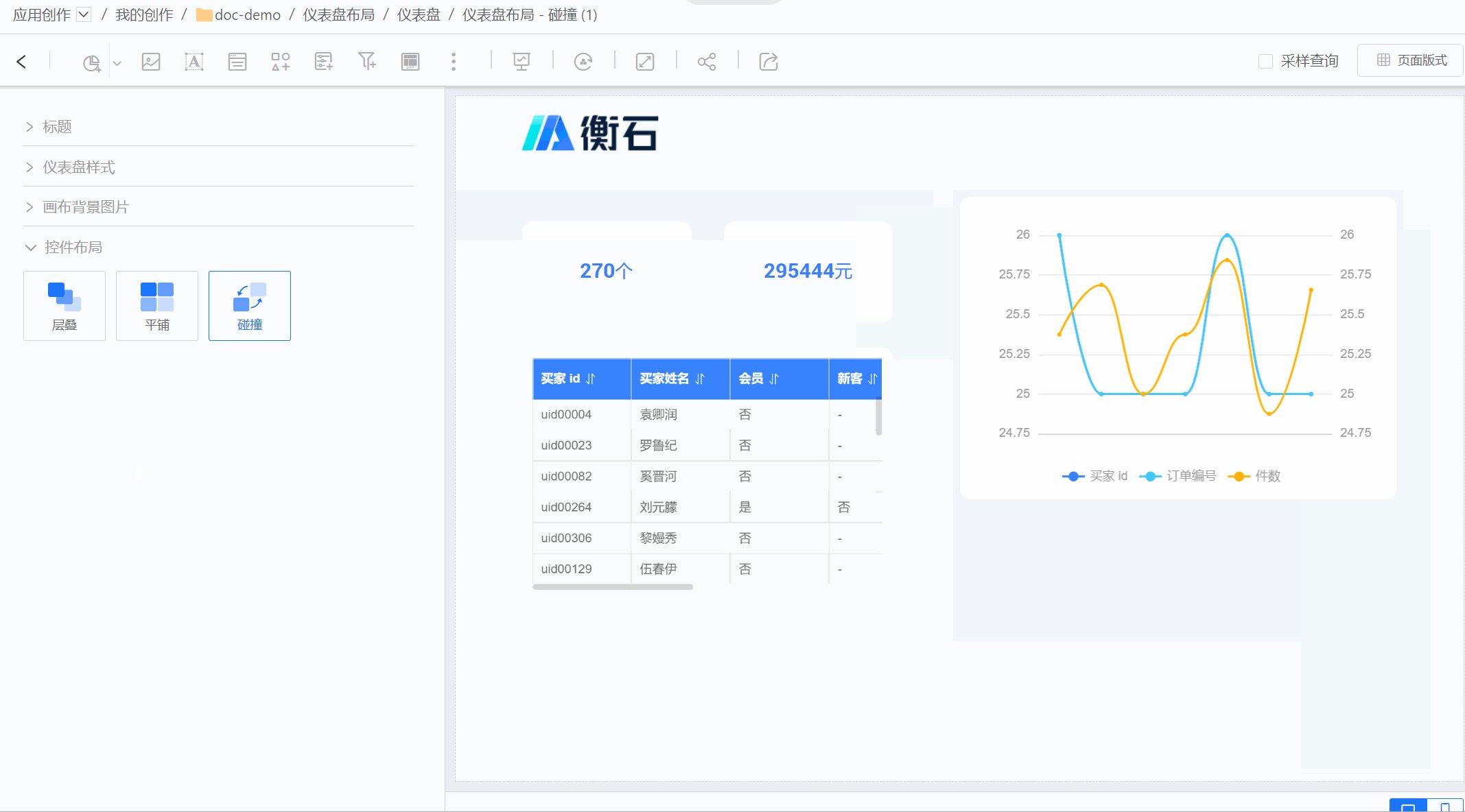
碰撞
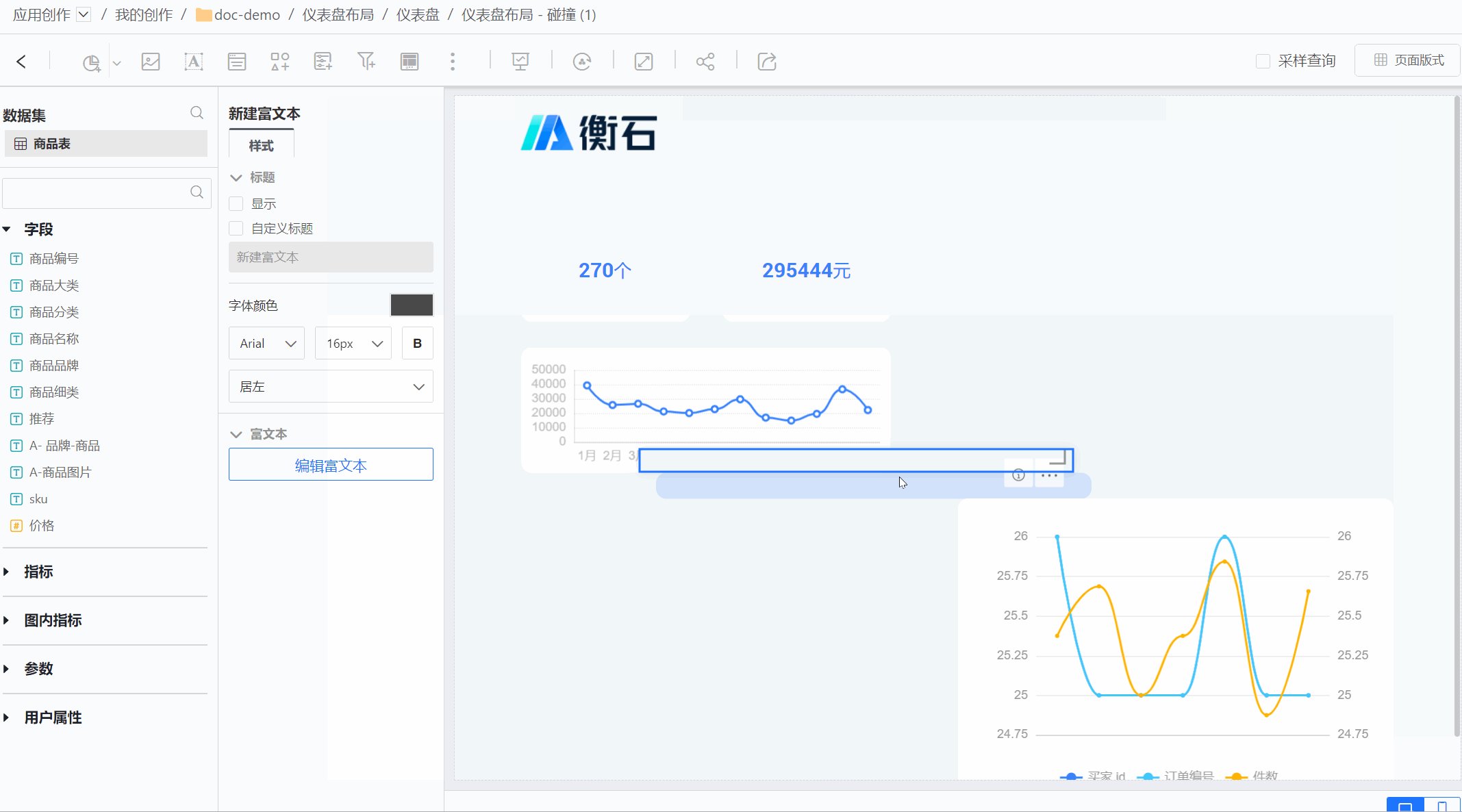
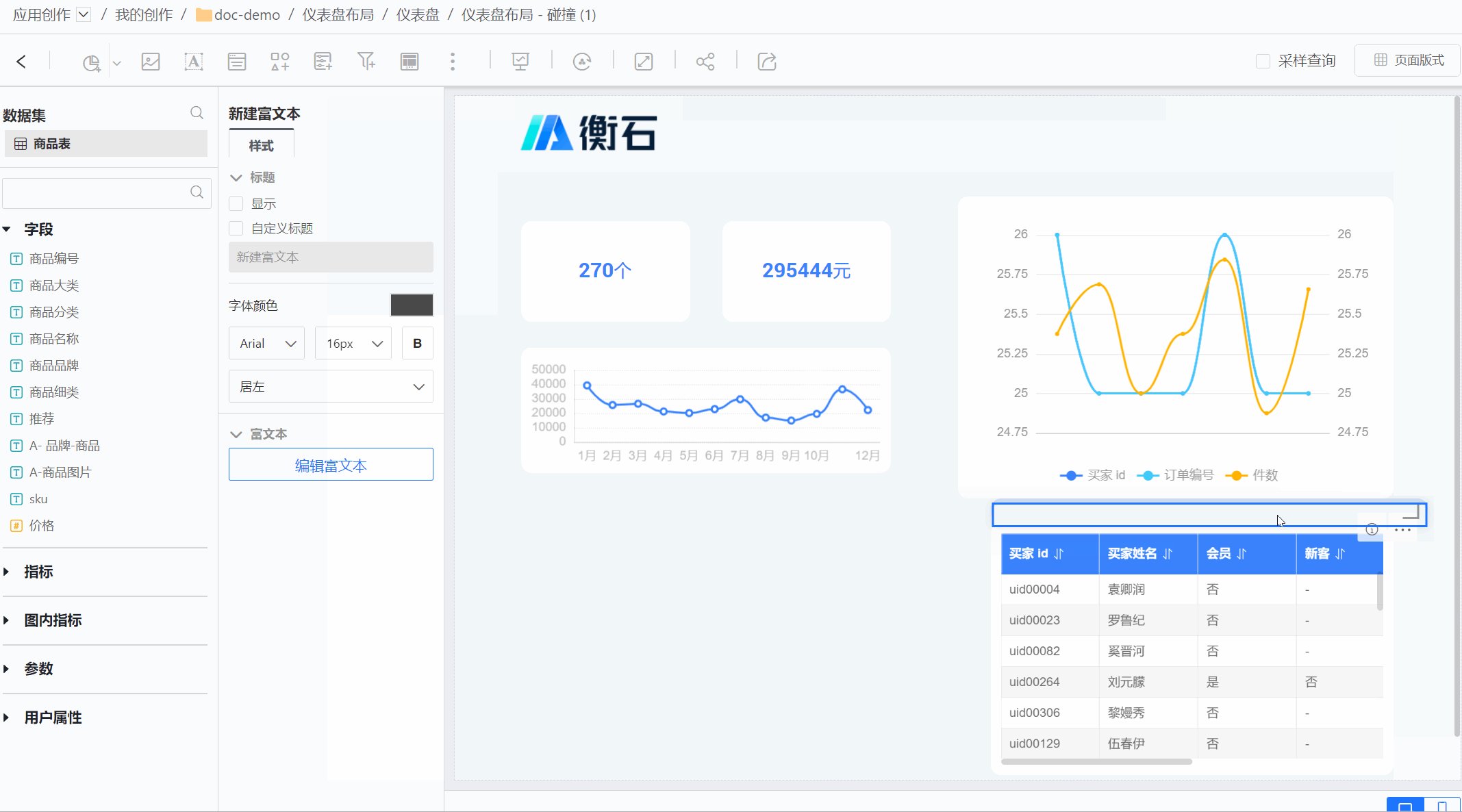
碰撞模式与平铺模式相似,控件平铺展示在画布上,独立占有画布的位置,不与其他控件共享位置,不同之处在于控件水平方向可自由移动,垂直方向上自动上移,紧挨其他控件。

碰撞模式下,每个控件独立占有画布的位置,移动控件可以将其他控件挤压离开原有位置。

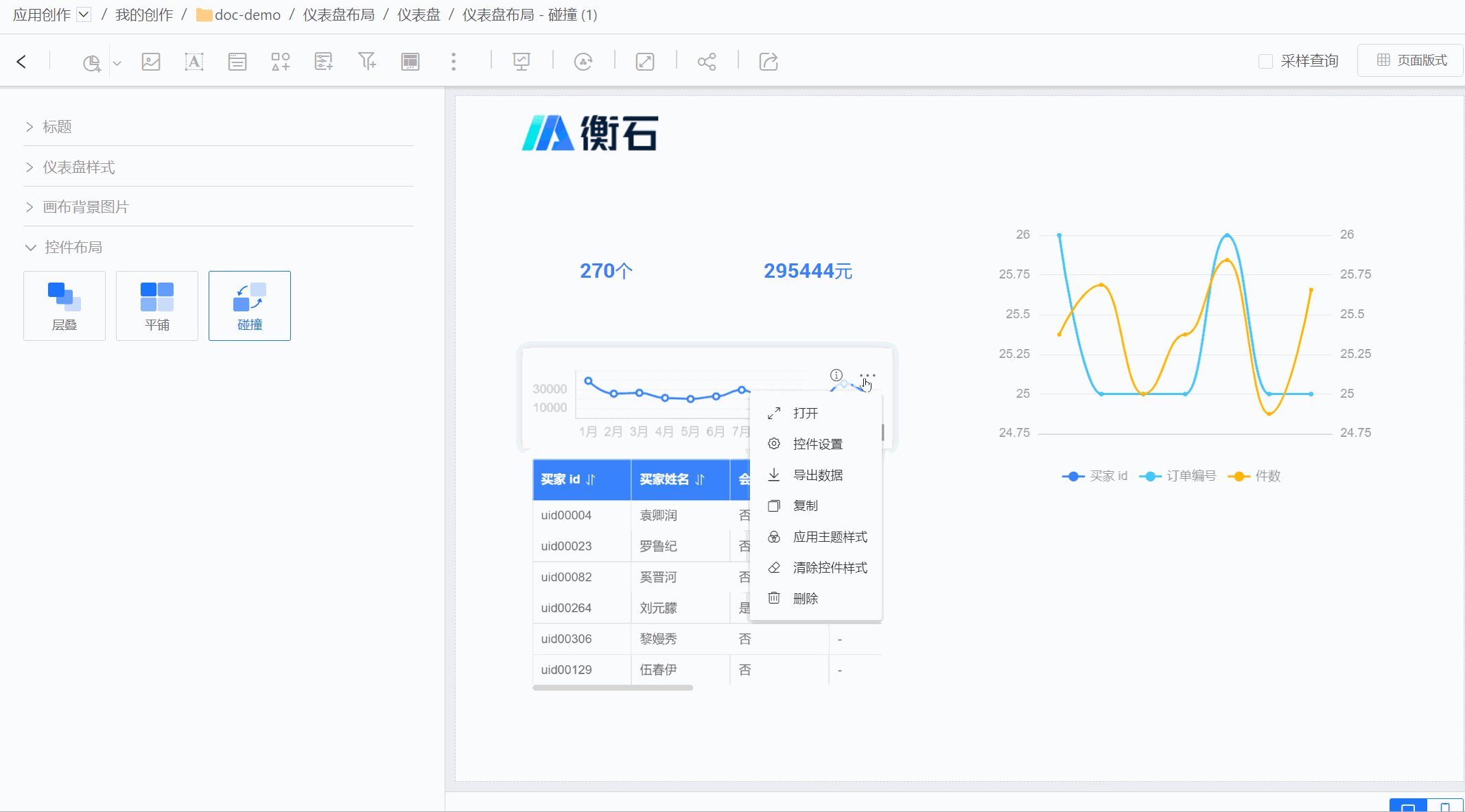
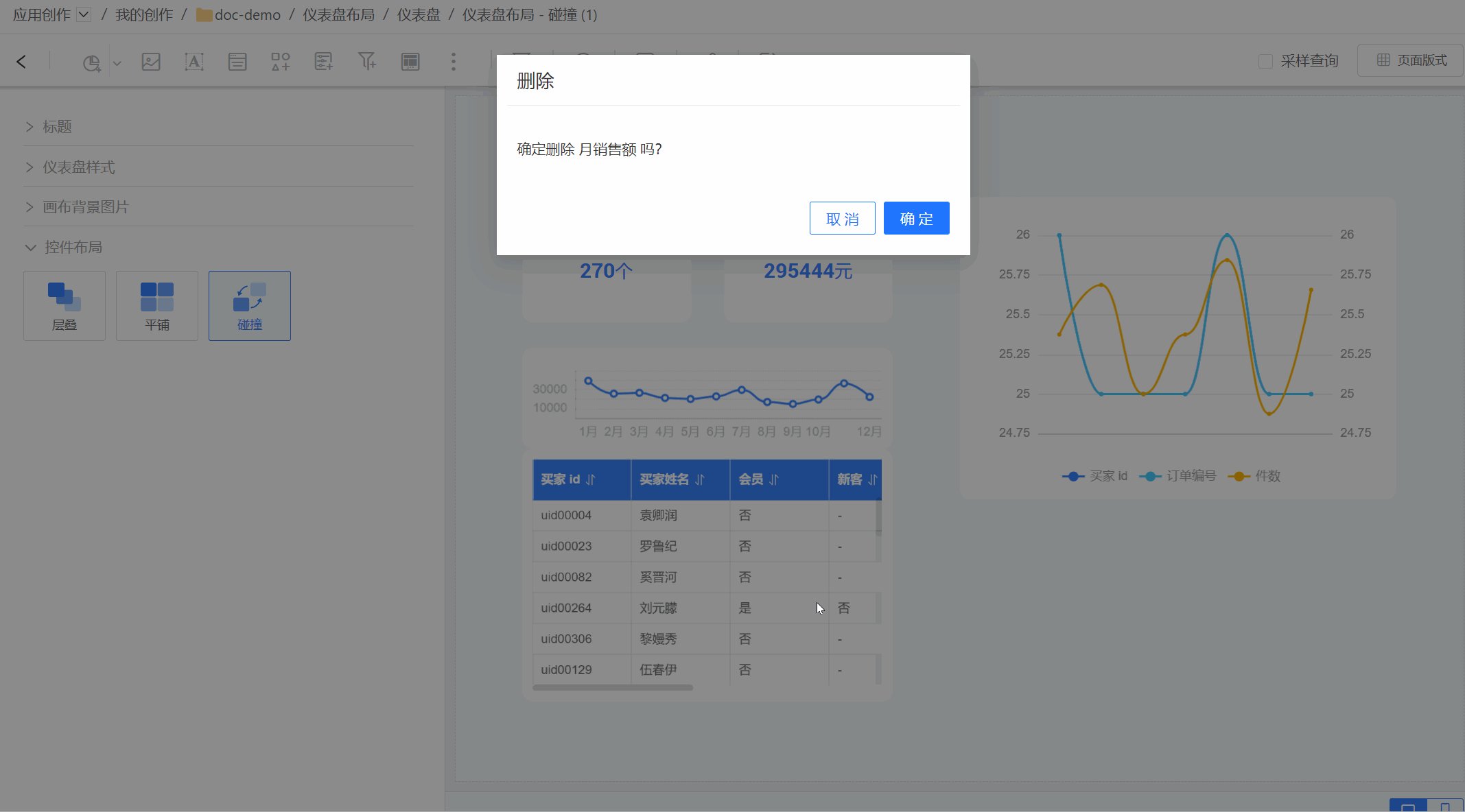
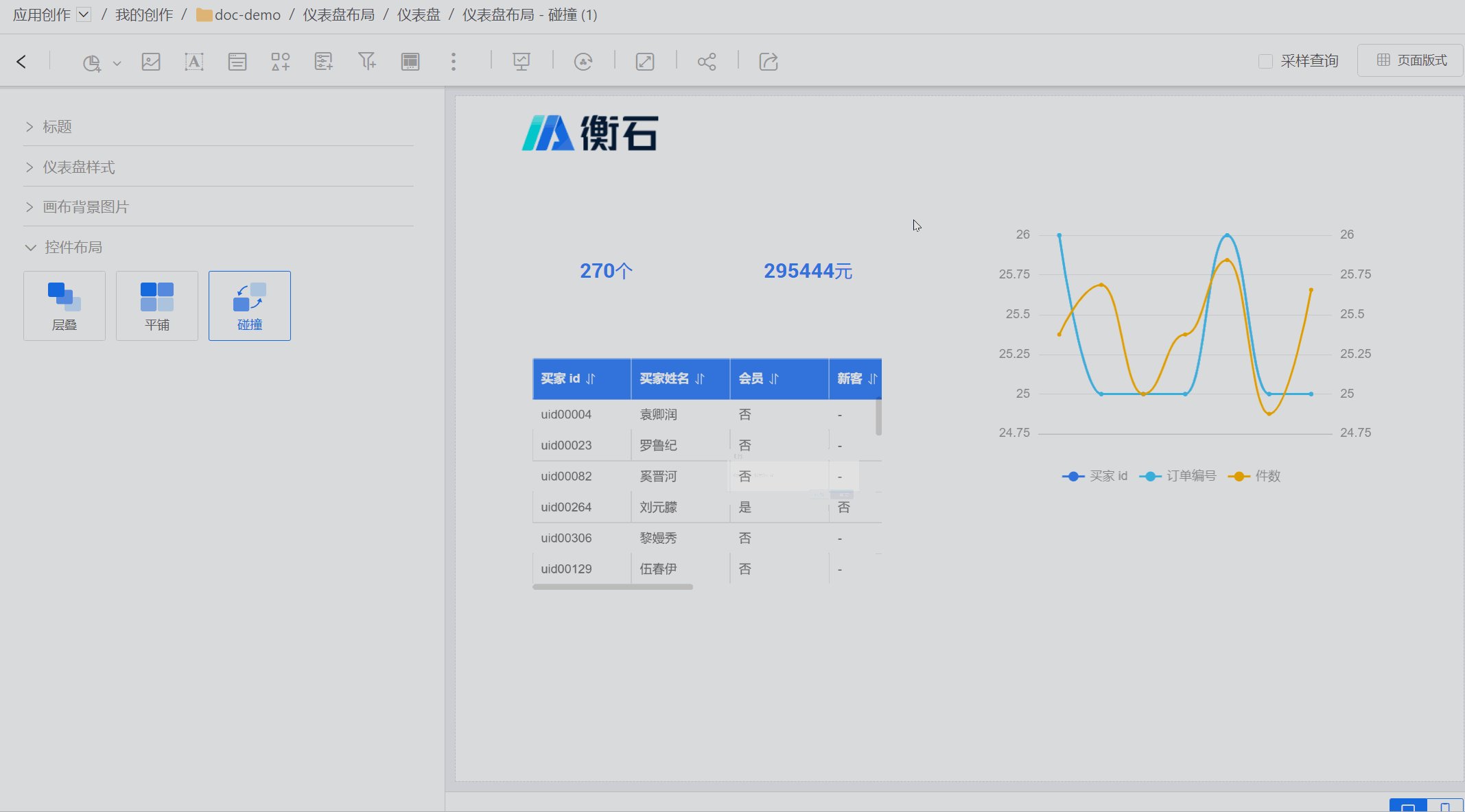
删除控件时,下方的控件会自动上移。 
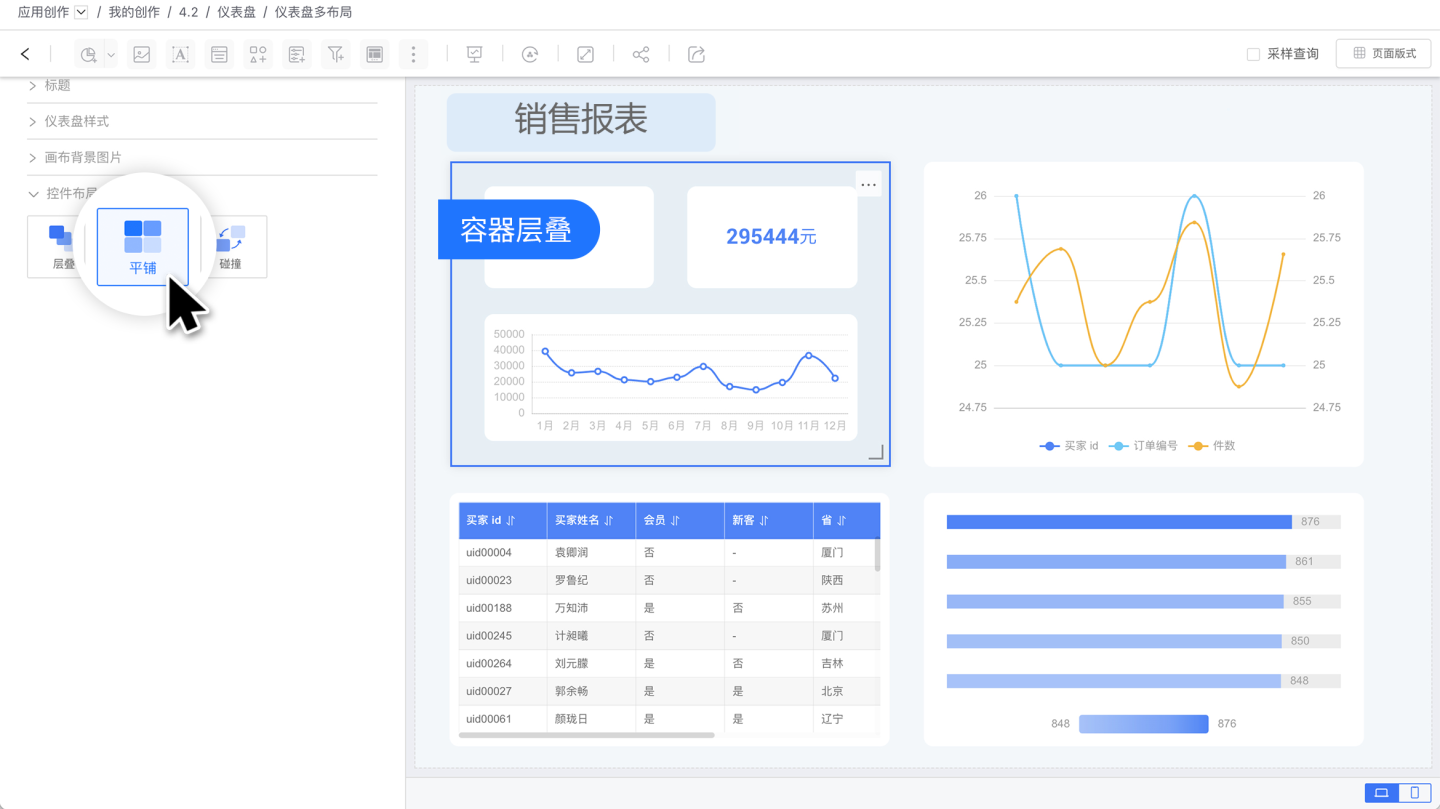
多模式共存
容器内控件也支持设置上述三种控件布局,不受父级仪表盘布局影响。当仪表盘和容器设置不同的控件布局时,实现了同一仪表盘中多个模式共存的场景。
如下图所示,整个仪表盘使用平铺模式,某一个局部需要使用层叠模式展示。这种情况下,局部展示效果使用容器来实现。