树形过滤器
树形过滤器,以树形结构展示过滤字段,可以对多个有层级关系的字段如“国家-省份-城市”、“年-月-日”、“公司-部门”等实现过滤。 示例中查看城市中门店的订单记录,城市和门店两个过滤信息可以通过一个树形过滤器来筛选。

树形过滤器可以把关联的多个字段放到同一个过滤器,筛选条件时更加方便。
添加树形过滤器
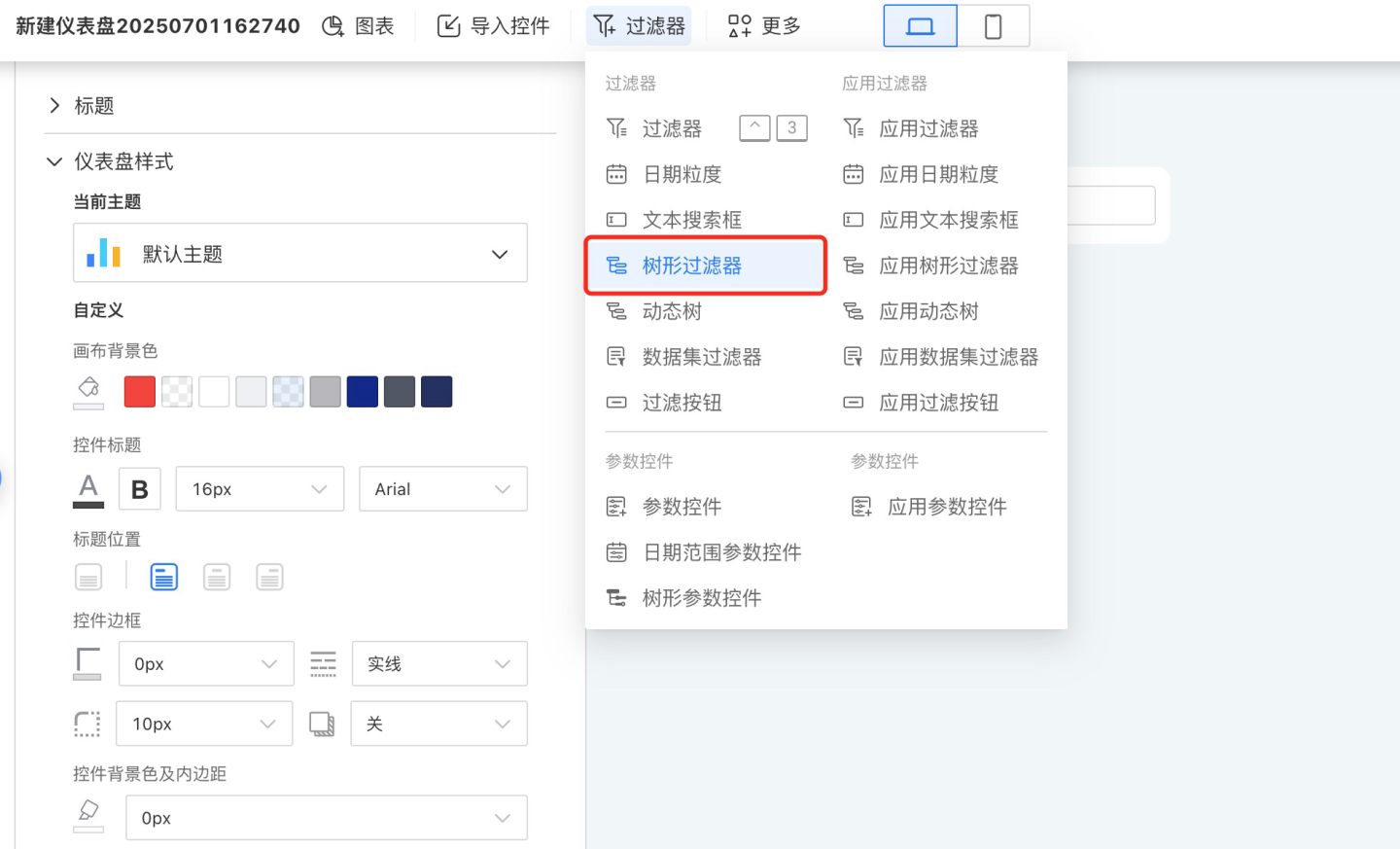
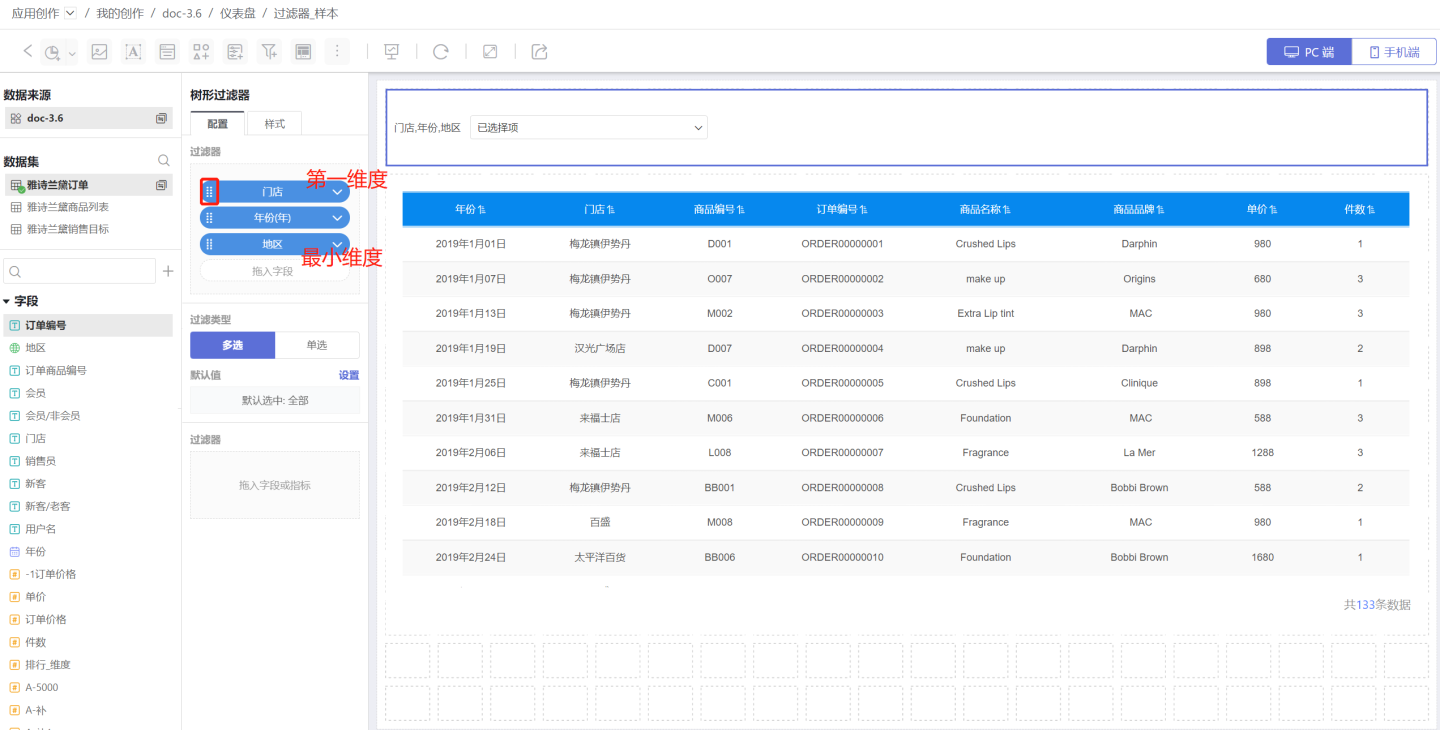
在仪表盘中添加文本过滤器。 1.点击新建过滤器->过滤器,创建一个新的过滤器,调整过滤器大小和位置。  2.选择过滤字段所在的数据集,拖入需要筛选的所有字段。排在最上面的字段是第一维度,排在最后的字段是最小维度,可以拖动字段(红色框位置)调整层级关系。
2.选择过滤字段所在的数据集,拖入需要筛选的所有字段。排在最上面的字段是第一维度,排在最后的字段是最小维度,可以拖动字段(红色框位置)调整层级关系。 
提示
树形过滤器支持对文本、数字、时间可以同时使用
编辑树形过滤器
文本过滤器的过滤类型分为单选和多选,下面分别按照不同过滤类型编辑过滤器。
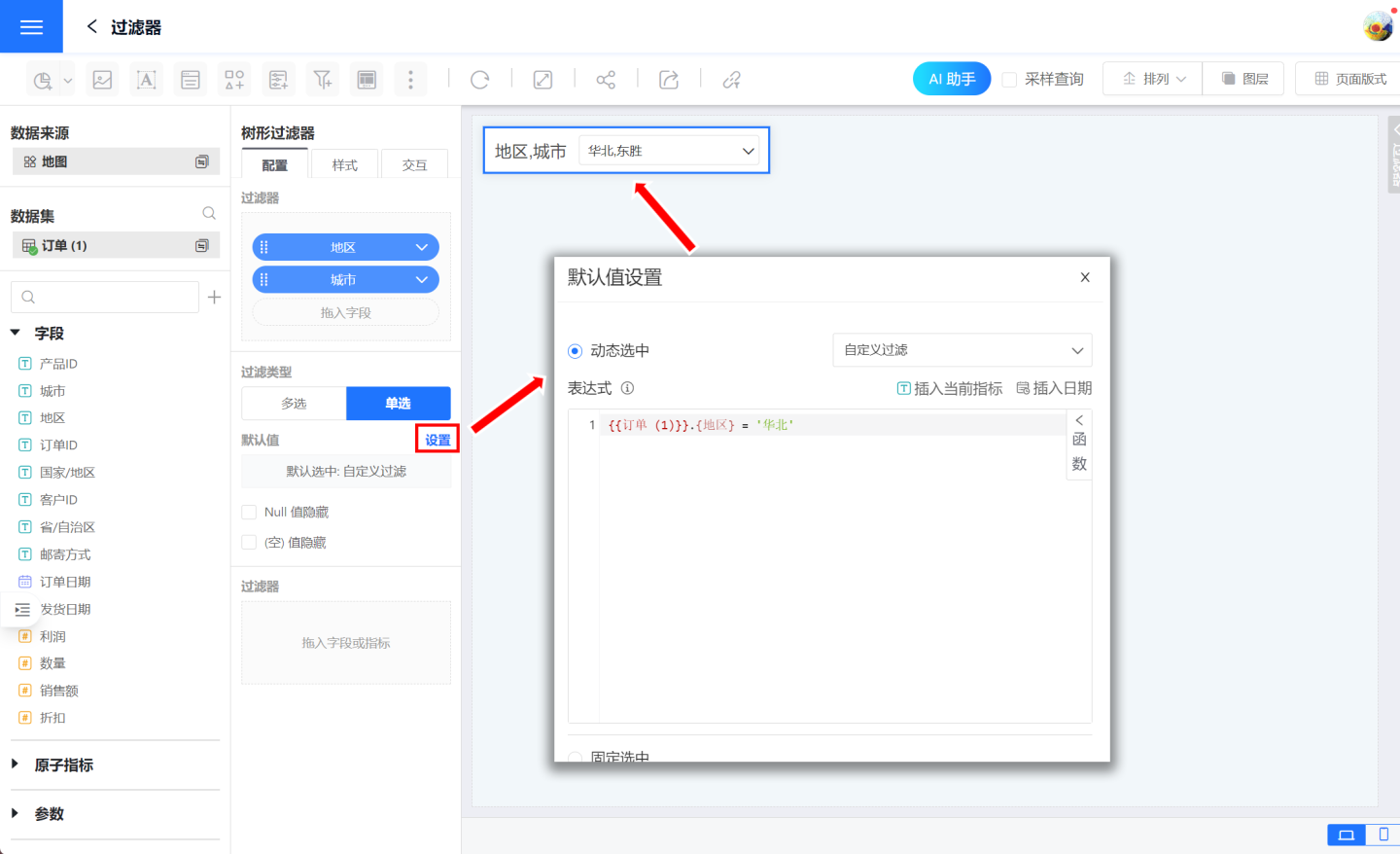
1.配置单选过滤类型的树形过滤器 单选过滤类型表示只能通过一个选项进行数据筛选。
配置过滤器默认选项:
- 动态选中:动态的配置过滤器的默认值,支持全部、无选项、自定义过滤、第一个、第 N 个。
- 全部:指选中全部选项,展示全部数据。
- 无选项:指过滤器展示时不选中任何选项,不用任何选项去筛选数据,展示全部数据。
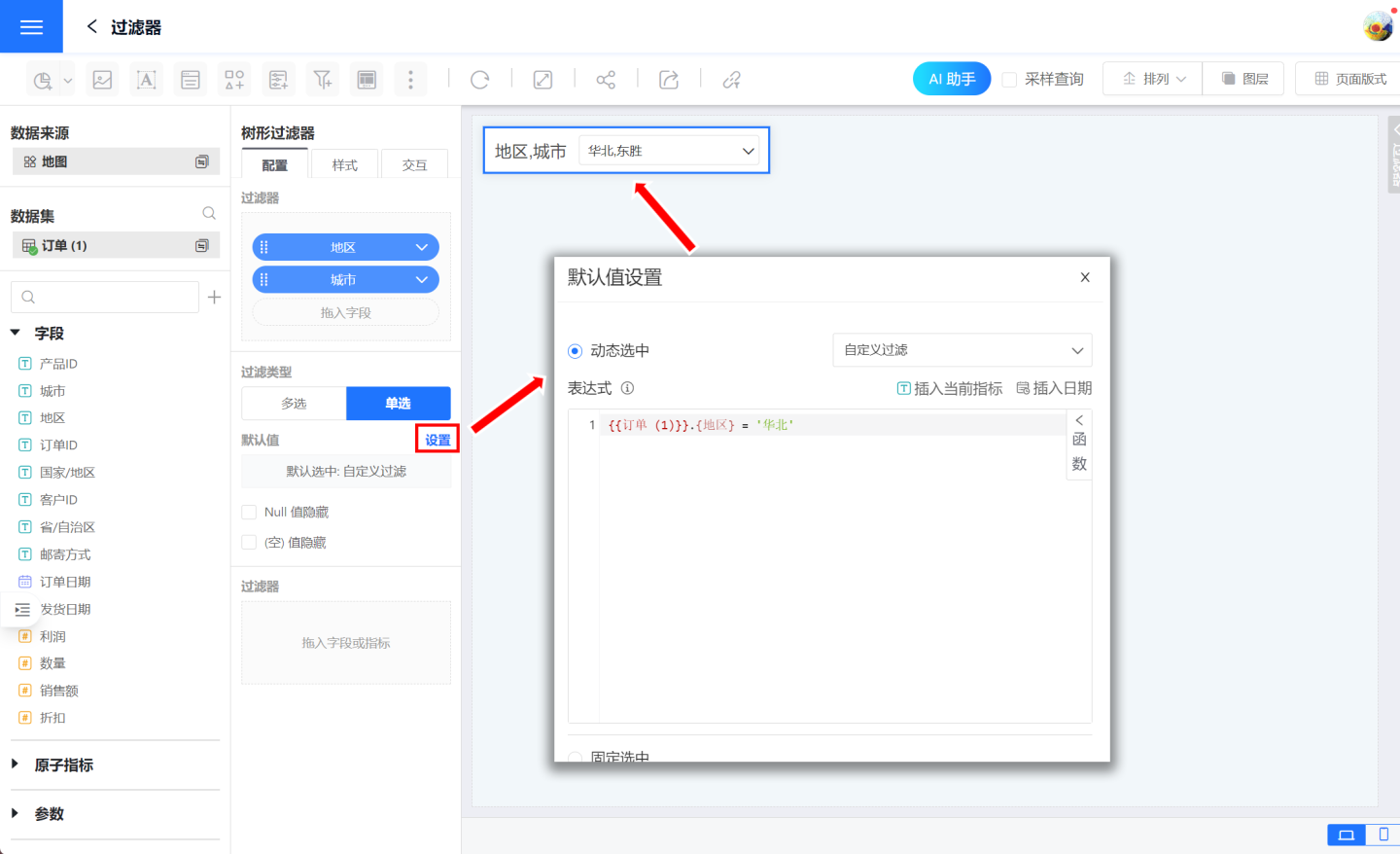
- 自定义过滤:通过使用表达式动态设置过滤器默认值。

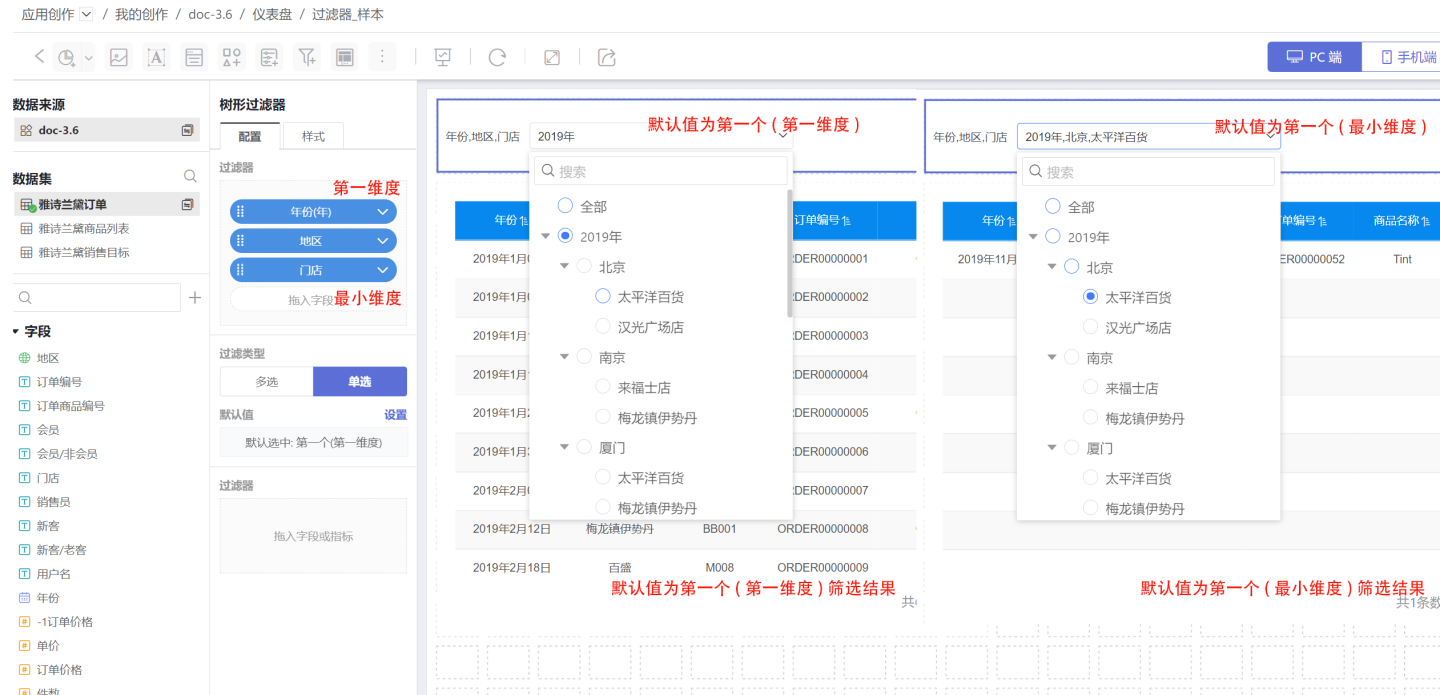
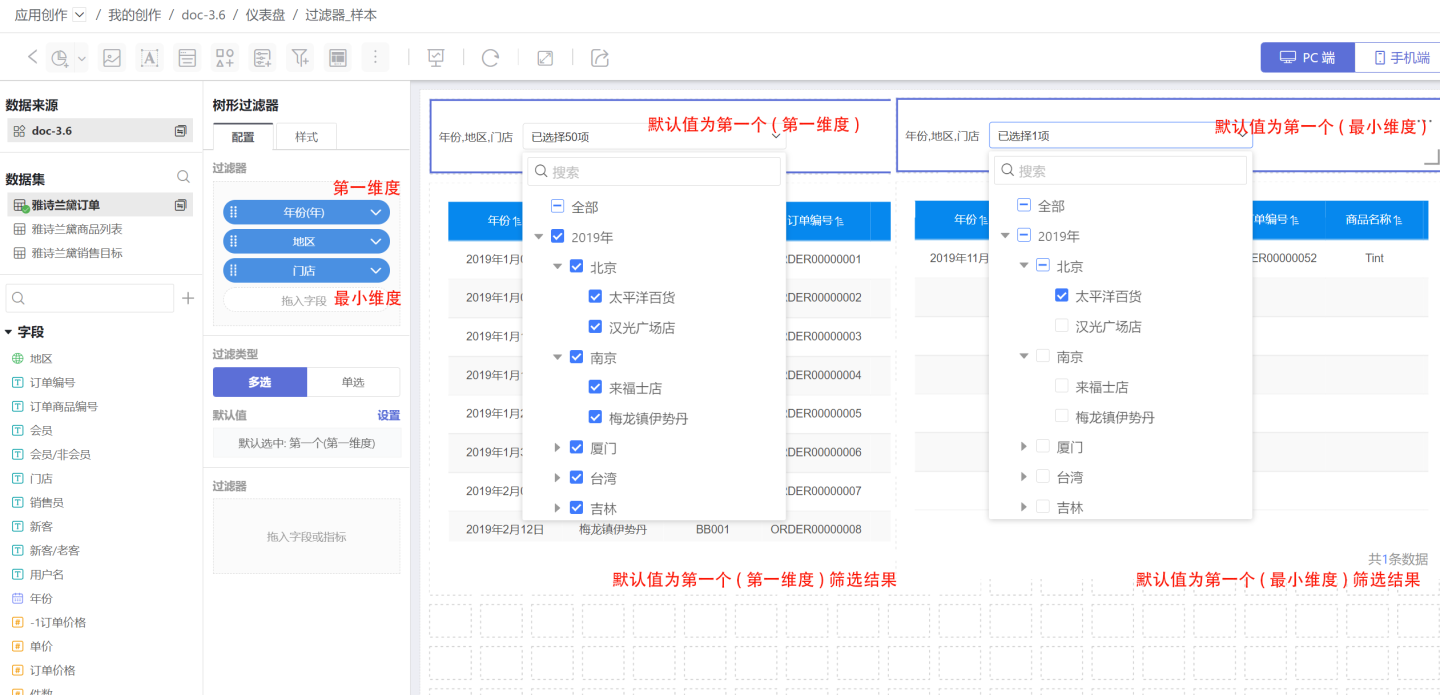
- 第一个: 指选中选项中的第一个选项,受后面维度信息的控制。当选择
第一维度时,默认值为第一维度的第一个,并通过该选项筛选数据。当选择最小维度时,默认值为最小维度的第一个,并通过该选项筛选数据。示例中第一维度是年份、最小维度是门店,选项第一个(第一维度)是2019年,筛选2019年所有订单信息,选项第一个(最小维度)是太平洋百货,过滤时需要带上它的父级,所以筛选的是2019年、北京、太平洋百货的订单信息。
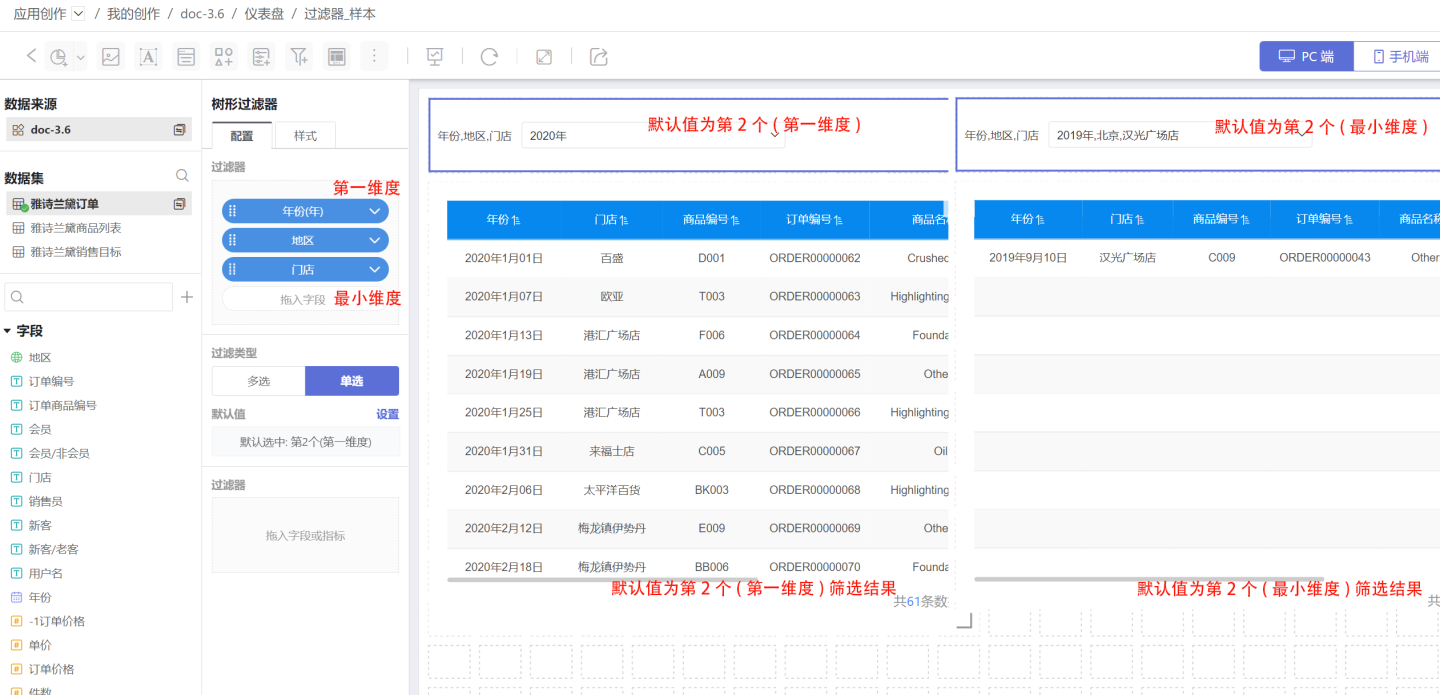
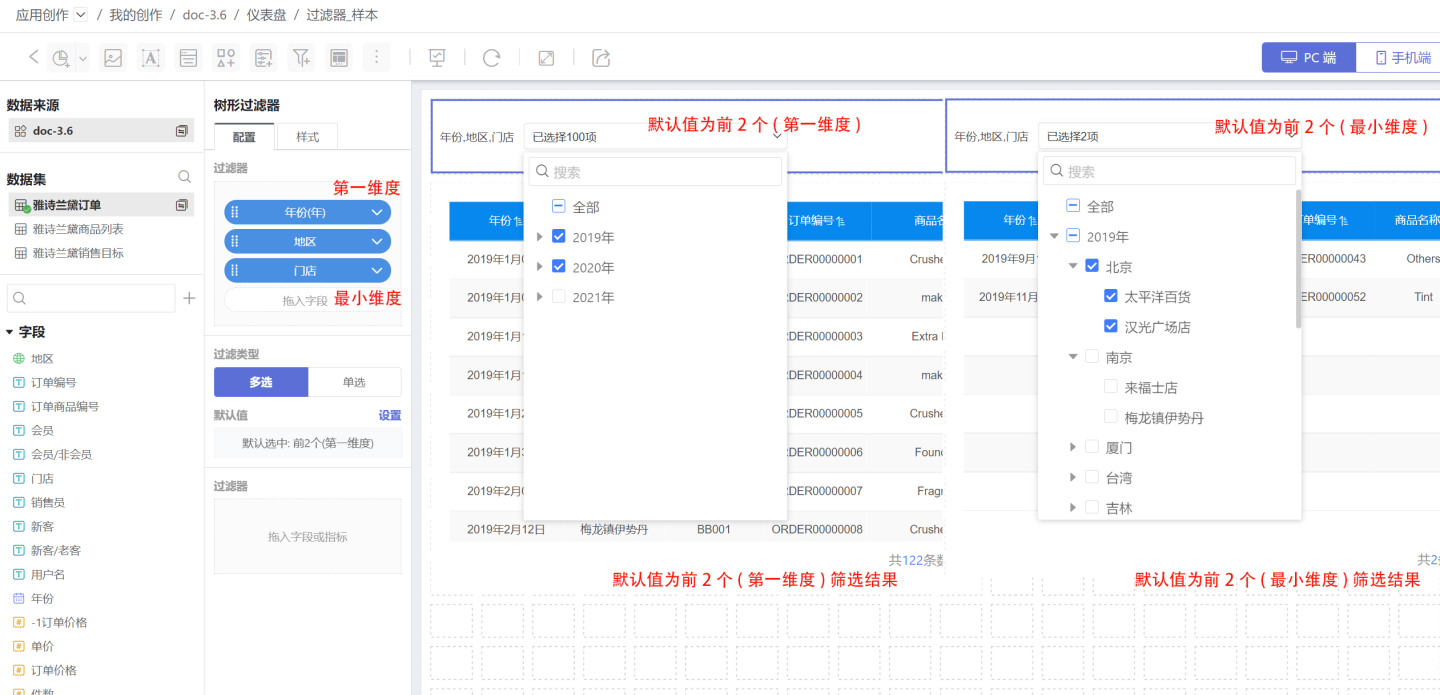
- 第 N 个: 指选中选项中的第 N 个选项,受后面维度信息的控制。当选择
第一维度时,默认值为第一维度的第 N 个,并通过该选项筛选数据。当选择最小维度时,默认值为最小维度的第 N 个,并通过该选项筛选数据。示例中第一维度是年份、最小维度是门店。选项第2个(第一维度)是2020年,筛选2020年所有订单信息。选项第2个(最小维度)是汉光广场店,过滤时需要带上它的父级,所以筛选的是2019年、北京、汉光广场店的订单信息。
- 固定选中:选择过滤器指定的项作为默认值。
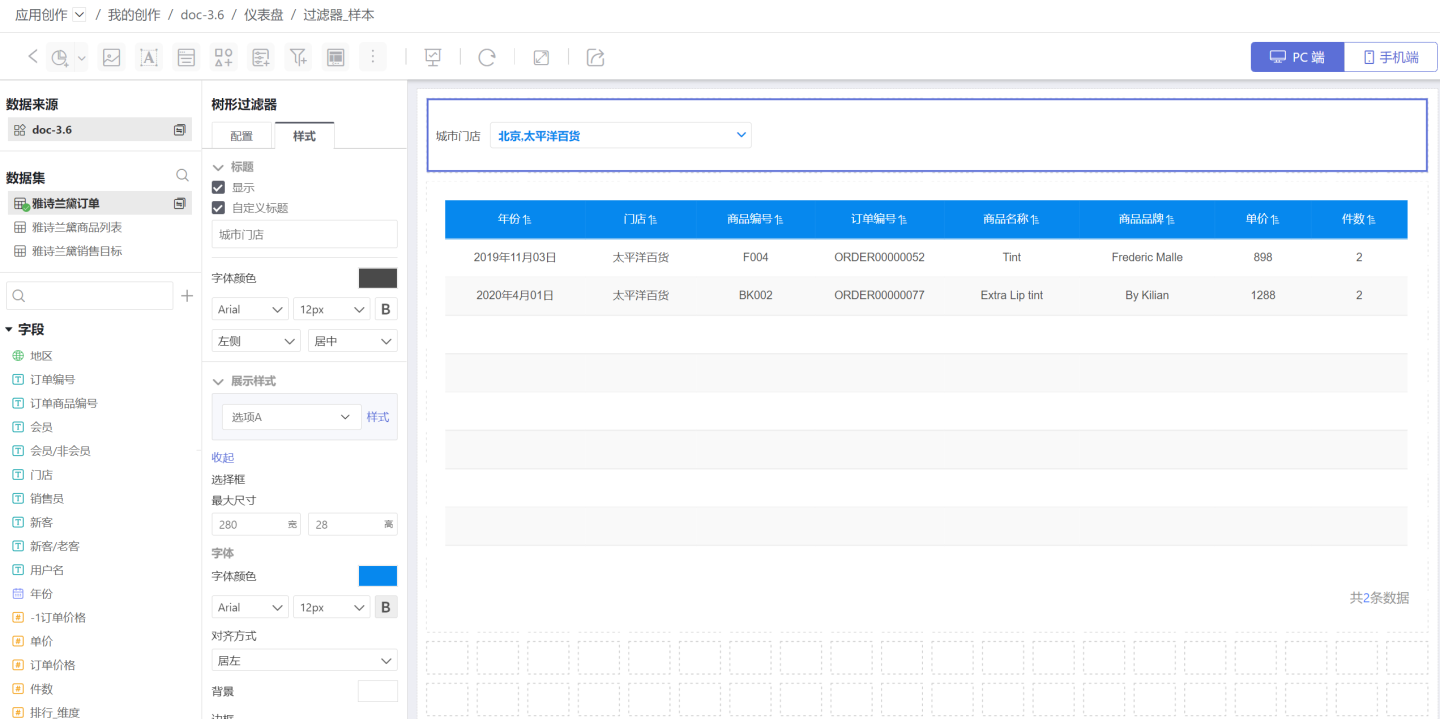
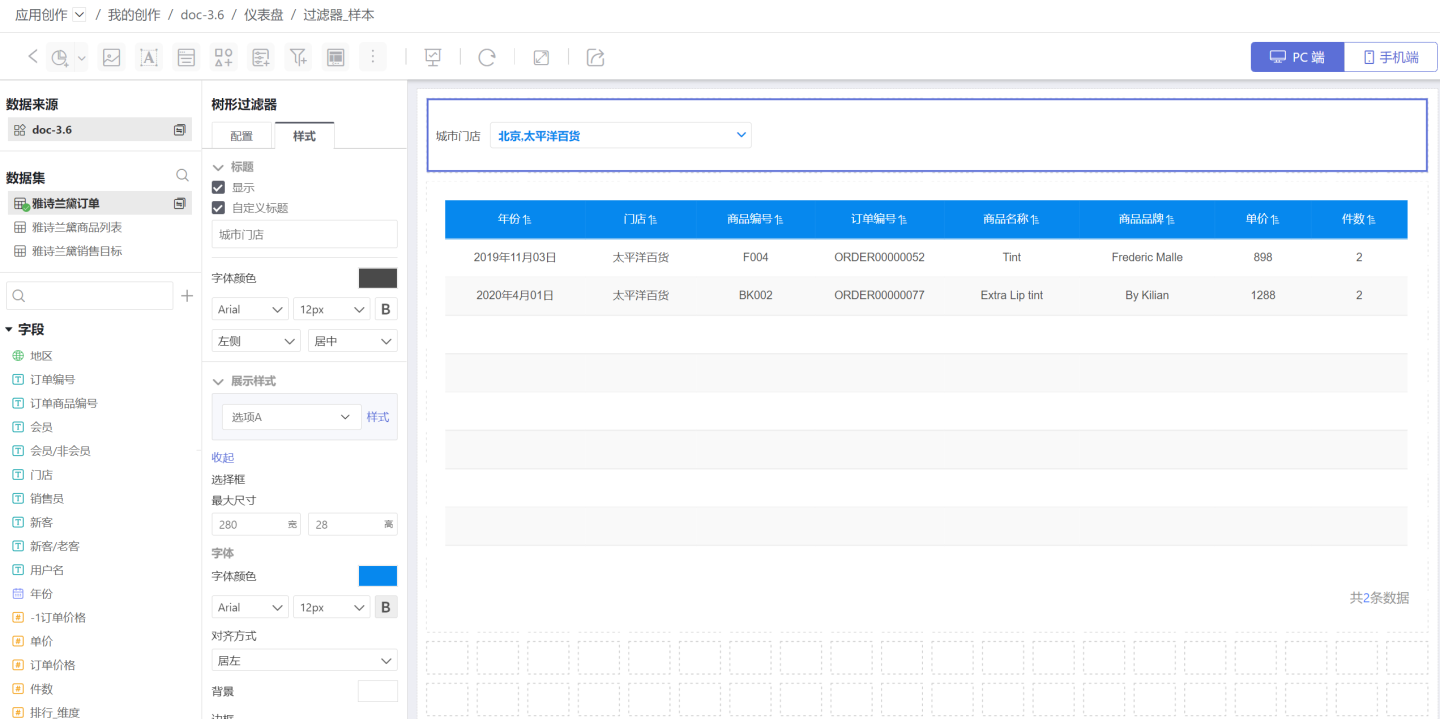
在过滤器样式中设置标题和展示样式。 
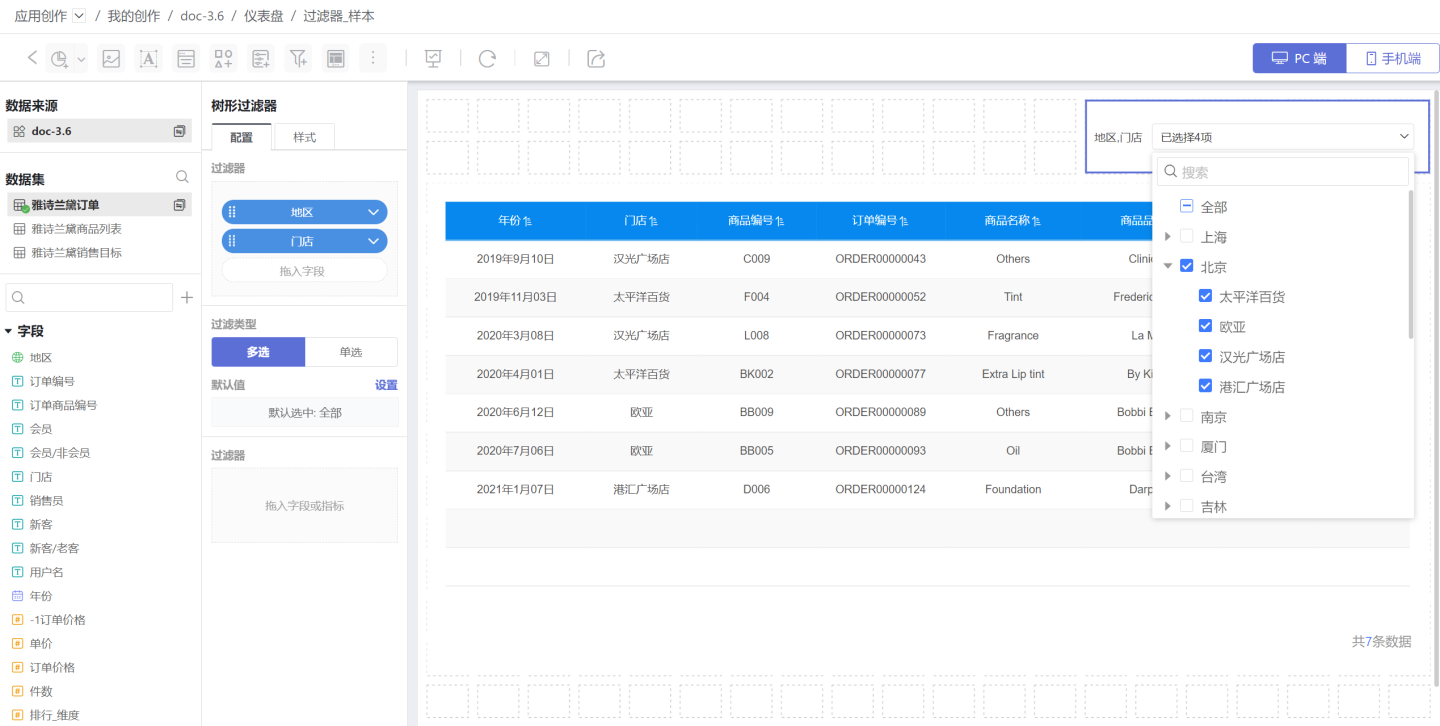
2.配置多选过滤类型的树形过滤器
动态选中: 动态的配置过滤器的默认值,支持全部、无选项、自定义过滤、第一个、前 N 个。
- 全部: 指选中全部选项,展示全部数据。
- 无选项:指过滤器展示时不选中任何选项,不用任何选项去筛选数据,展示全部数据。
- 自定义过滤:通过使用表达式动态设置过滤器默认值。

- 第一个 : 指选中选项中的第一个选项,指选中选项中的第一个选项,受后面维度信息的控制。当选择
第一维度时,默认值为第一维度的第一个,并通过该选项筛选数据。当选择最小维度时,默认值为最小维度的第一个,并通过该选项筛选数据。 示例中第一维度是年份、最小维度是门店,选项第一个(第一维度)选中的是2019年及下面的所有子项,选项第一个(最小维度)是太平洋百货,过滤时需要带上它的父级,所以筛选的是2019年、北京、太平洋百货的订单信息。
- 前 N 个: 指选中选项中的前 N 个选项,受后面维度信息的控制。当选择
第一维度时,默认值为第一维度的前 N 个,并通过该选项筛选数据。当选择最小维度时,默认值为最小维度的前 N 个,并通过该选项筛选数据。 示例中第一维度是年份、最小维度是门店,选项前2个(第一维度)选中的是2019年和2020年及下面的所有子项。选项前2个(最小维度)是太平洋百货、汉光广场店,过滤时需要带上它的父级,所以筛选的是2019年、北京、太平洋百货和2019年、北京、汉光广场店的订单信息。
固定选项: 选择固定的一项或多项做默认值,并进行数据筛选。
在过滤器样式中设置标题和展示样式。 
其他配置
- NULL 值隐藏:该项勾选后,过滤选项中如果有 NULL 值将被隐藏。
- 空值隐藏:该项勾选后,过滤选项中如果有空值将被隐藏。
- 级联选择:该选项勾选后,会将父节点和子节点关联,同时选中或取消。比如选择父节点时会自动选中所有子节点,取消父节点会自动取消所有子节点。
- 内部过滤器:对过滤字段的内容进行控制。
树形过滤器相关设置
树形过滤器支持以下设置。