使用 appParam 传入参数信息
在仪表盘制作过程中,可以通过参数控制仪表盘内容的展示。在嵌入场景下,您可以使用 appParam 将参数信息拼接到 URL 后面。页面在展示时会将 appParam 中的参数信息携带到最终执行的 SQL 代码中,从而展示不同参数值下的仪表盘数据。
appParam 结构
appParam 是一个数组,可以包含多个参数对象。每个参数对象是一个包含以下键值的 object:
appId: 创建参数的数据包或应用的 ID。id: 参数的 ID,可通过网络请求消息获取。name: 参数的名称。value: 参数的值,类型与参数类型保持一致。sig: 布尔值,表示是否将该参数作为计算 HMAC 的一部分,见HMAC 签名参数说明。
参数可以通过 id 或 name 来指定,因此 appParam 支持以下两种形式:
{"appId": 1, "id": 1, "value": "参数值"}或
{"appId": 1, "name": "参数名称", "value": "参数值"}URL 拼接格式
将 appParam 拼接到嵌入 URL 后的格式如下:
<嵌入URL>?appParam=[{"appId":1,"name":"参数名称","value":"参数值"}]说明
- 格式为
{url}?appParam={appParam}。 appParam参数的值需要经过JSON.stringify和 URL 编码后传递,但appParam=字符本身不需要编码。- 您可以使用下方的 URL 编码工具 来方便地生成 URL 编码后的
appParam参数值并完成 URL 拼接。
appParam 使用提示
- 参数标识:
appParam中可以使用参数的id或name来标识参数,二者选其一即可。 - appId 说明:
appParam中的appId指的是参数创建时的应用 ID,而不是参数使用中的应用 ID。例如,如果参数在数据集市的数据包 A(appId为 3)中创建,但在应用创作中的应用 A(appId为 5)中使用,那么在appParam中需要输入的appId为 3。 - appId 重要性:
appId和参数的id(或name)共同确定参数。如果省略appId,可能会导致结果不正确。 - 多参数支持:
appParam支持传入多个参数。
URL 编码
结果(点击复制)
https://preview.hengshi.com/share/app/SC7624DA6F8451588A1C621DFD6A4FC44/dashboard/1?appParam=%5B%7B%22appId%22%3A16743%2C%22name%22%3A%22%E7%A7%91%E5%AE%A4%22%2C%22value%22%3A%5B%22%E6%B6%88%E5%8C%96%E5%86%85%E7%A7%91%22%2C%22%E7%A5%9E%E7%BB%8F%E5%86%85%E7%A7%91%22%5D%7D%5D
appParam 举例
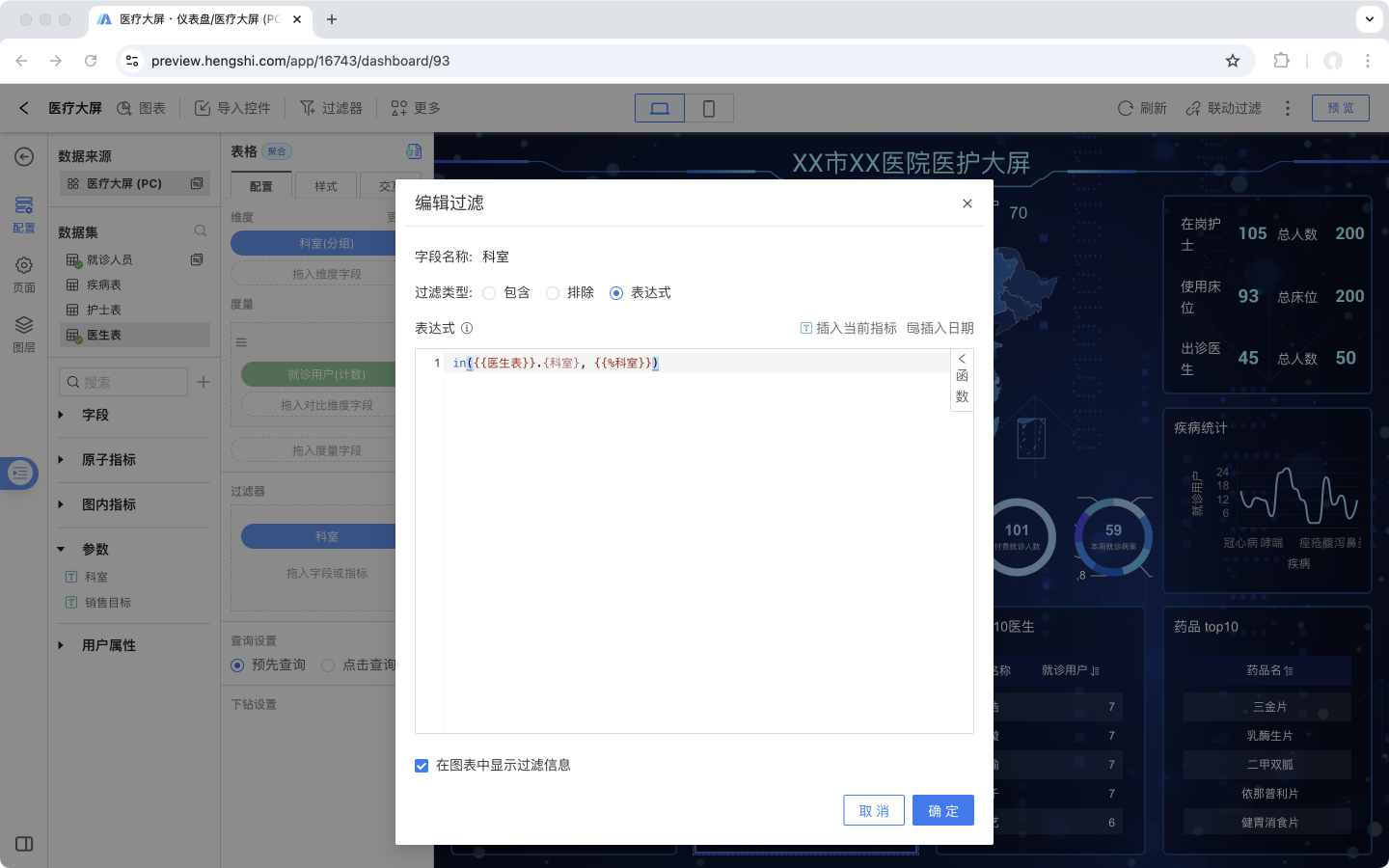
参数控制仪表盘内容展示的方式有很多种,可参照参数使用场景中介绍的方法。 下面以数据集制作图表过程中使用参数为例,介绍如何在嵌入场景下通过 appParam 传入参数。
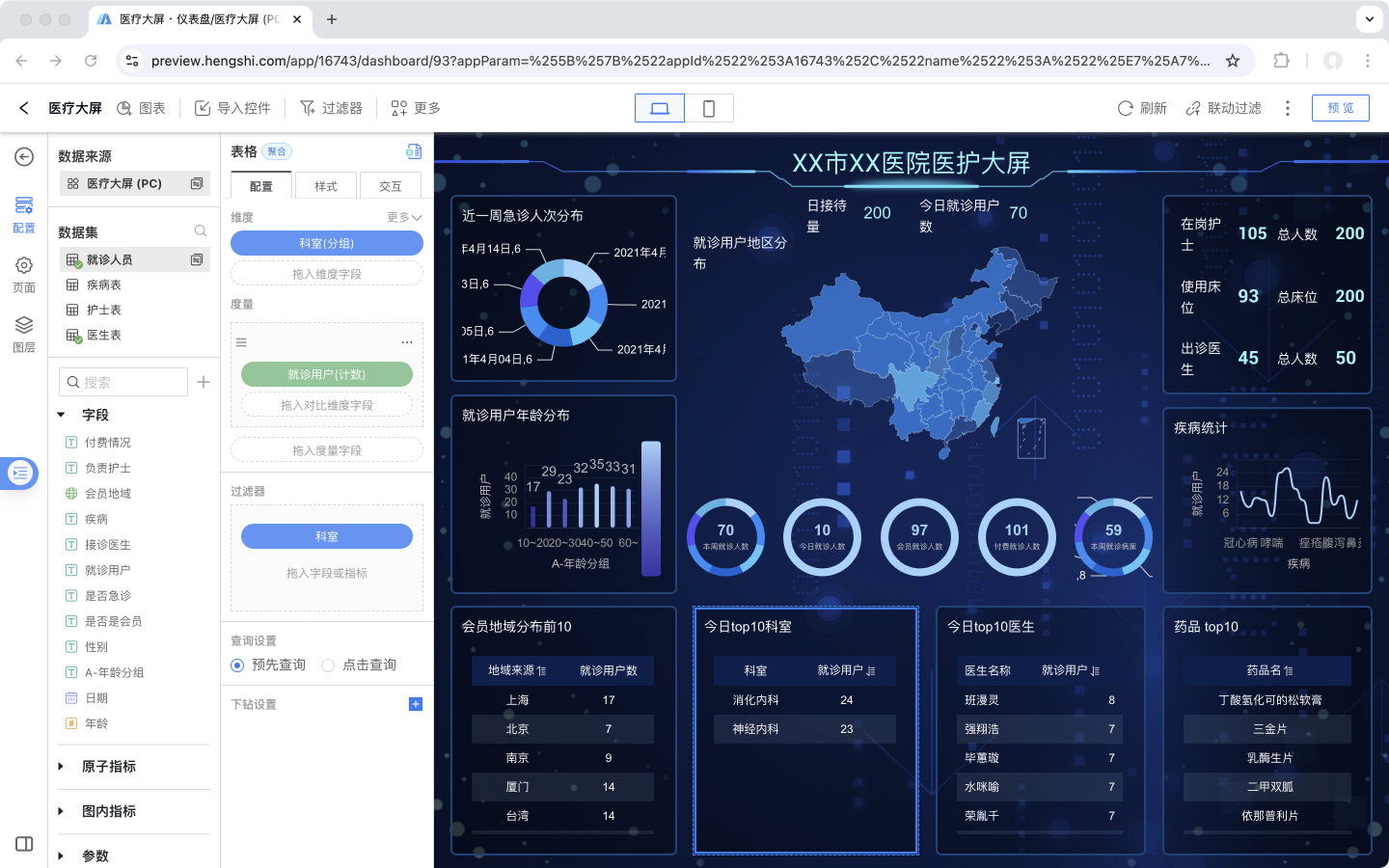
如图所示,在某医院的就诊信息展示过程中,诊室和出诊医生信息使用科室参数进行内容控制,当改变科室参数时,图表的信息会跟随改变。

仪表盘的 URL 地址为
https://preview.hengshi.com/app/16743/dashboard/93仪表盘内容如下:

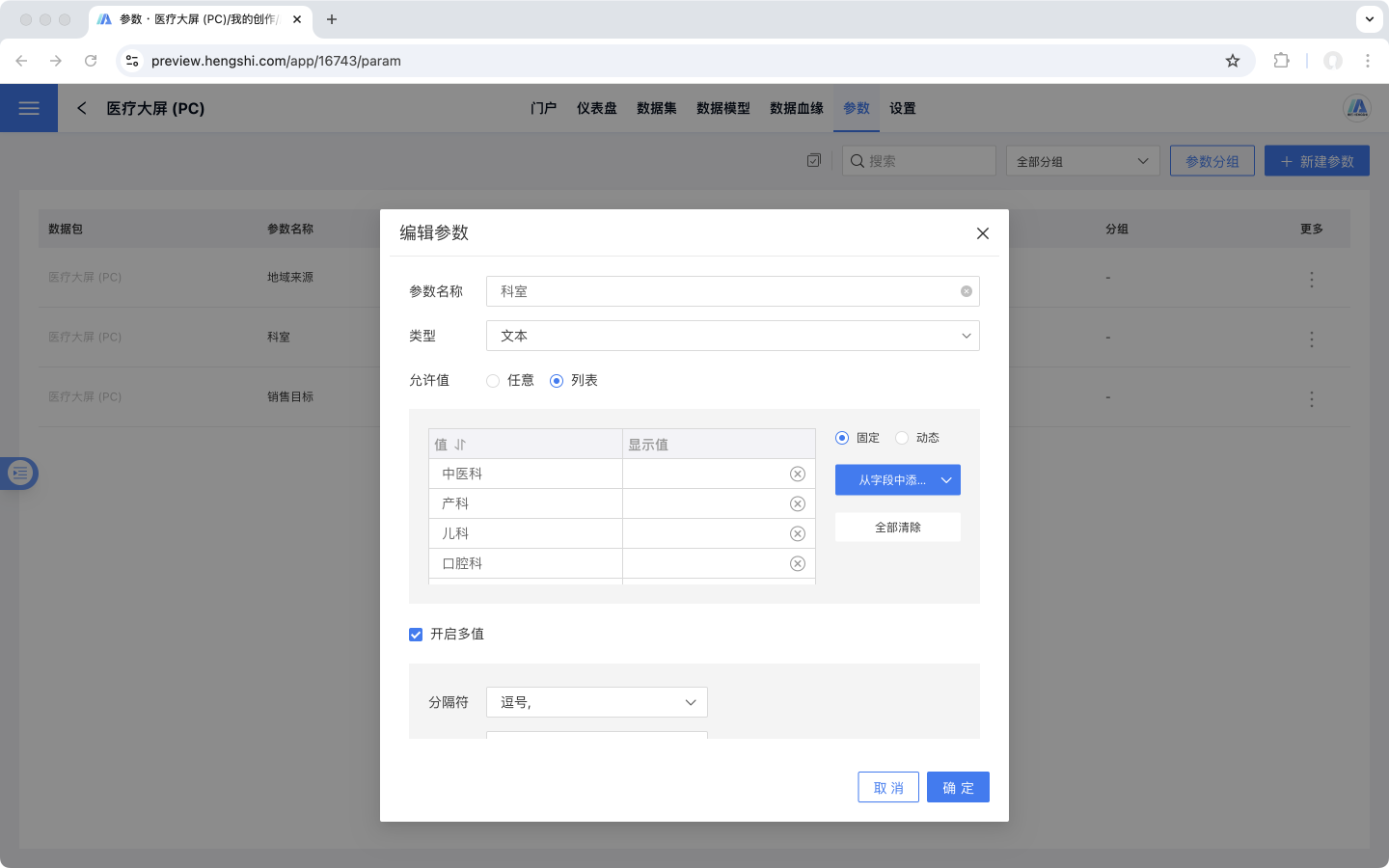
科室与地域来源参数均为开启多值的文本类型固定列表参数,参数配置如下:

此时,可以通过 appParam 传入参数,控制仪表盘内容展示。
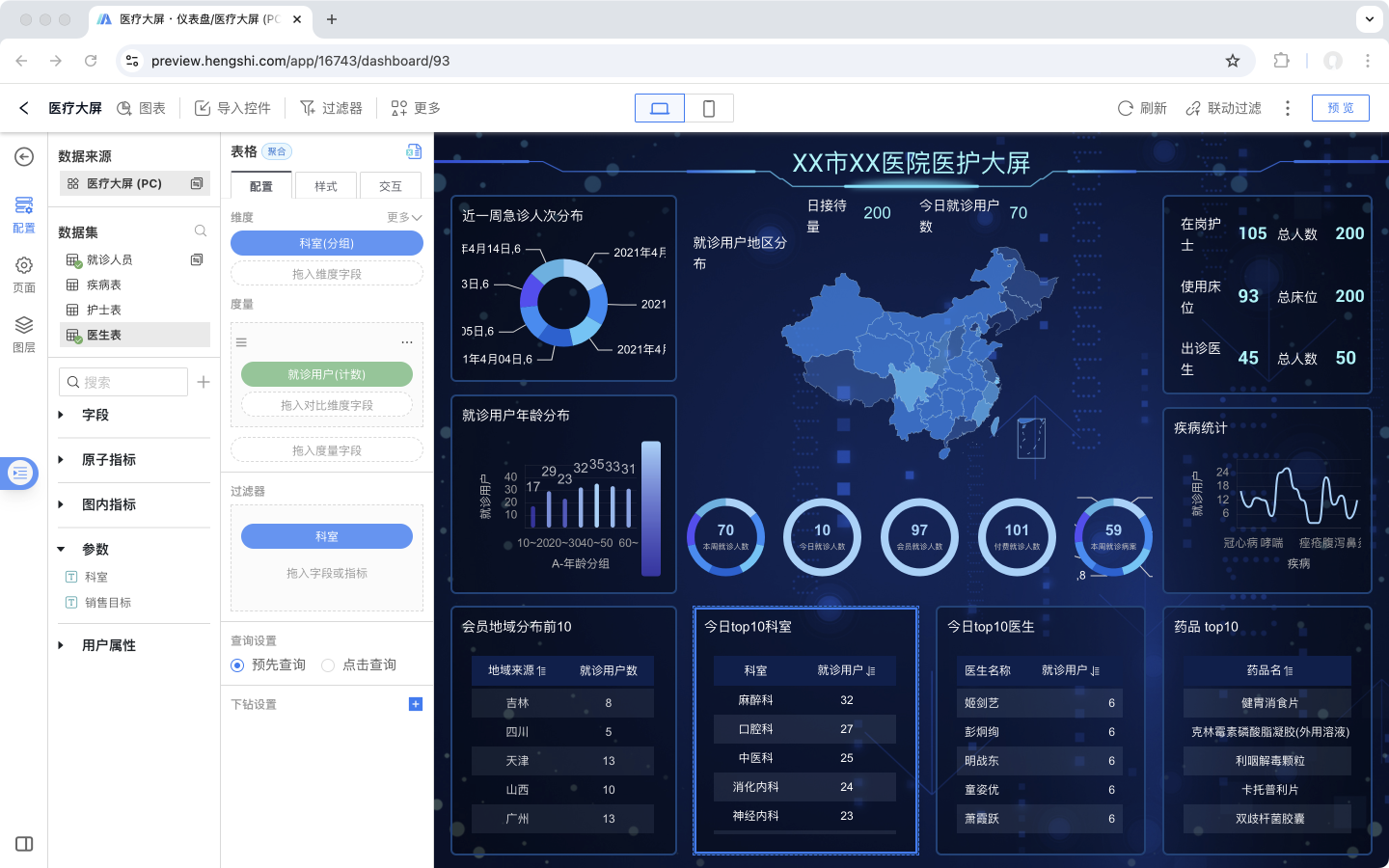
- 场景 1 :使用 appParam 传入科室参数,仅展示消化内科、神经内科两个科室的信息,appParam JSON 结构为
[
{
"appId": 16743,
"name": "科室",
"value": [
"消化内科",
"神经内科"
]
}
]2
3
4
5
6
7
8
9
10
在 URL 后面拼接 appParam 为
https://preview.hengshi.com/app/16743/dashboard/93?appParam=%5B%7B%22appId%22%3A16743%2C%22name%22%3A%22%E7%A7%91%E5%AE%A4%22%2C%22value%22%3A%5B%22%E6%B6%88%E5%8C%96%E5%86%85%E7%A7%91%22%2C%22%E7%A5%9E%E7%BB%8F%E5%86%85%E7%A7%91%22%5D%7D%5D
仪表盘展示如下:

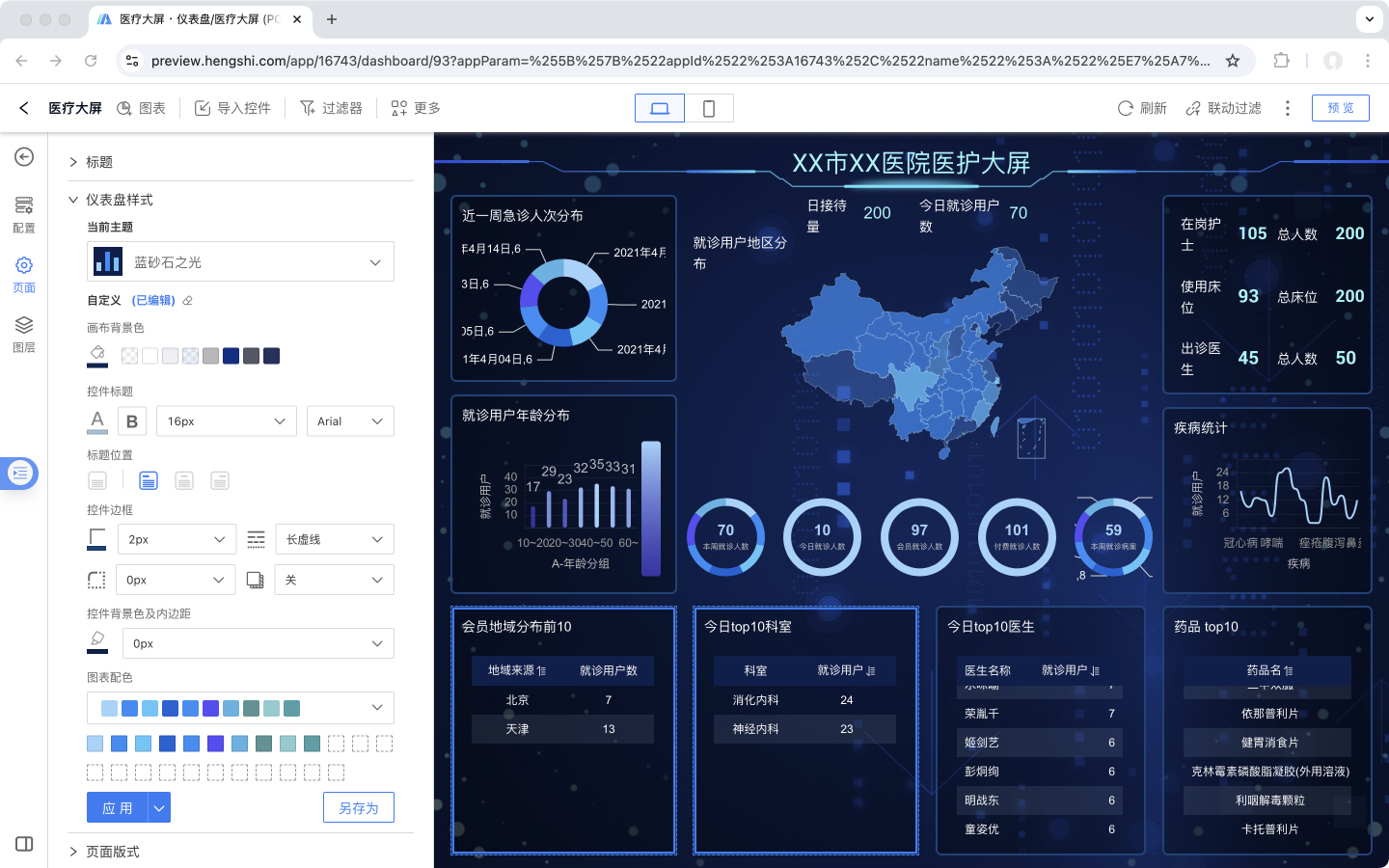
- 场景 2:使用 appParam 传入多个参数,如通过科室参数控制科室相关信息,通过地域参数控制就诊用户地域相关信息。appParam JSON 结构为
[
{
"appId": 16743,
"name": "科室",
"value": [
"消化内科",
"神经内科"
]
},
{
"appId": 16743,
"name": "地域来源",
"value": [
"北京",
"天津"
]
}
]2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
此时拼接后的 URL 为
https://preview.hengshi.com/app/16743/dashboard/93?appParam=%255B%257B%2522appId%2522%253A16743%252C%2522name%2522%253A%2522%25E7%25A7%2591%25E5%25AE%25A4%2522%252C%2522value%2522%253A%255B%2522%25E6%25B6%2588%25E5%258C%2596%25E5%2586%2585%25E7%25A7%2591%2522%252C%2522%25E7%25A5%259E%25E7%25BB%258F%25E5%2586%2585%25E7%25A7%2591%2522%255D%257D%252C%257B%2522appId%2522%253A16743%252C%2522name%2522%253A%2522%25E5%259C%25B0%25E5%259F%259F%25E6%259D%25A5%25E6%25BA%2590%2522%252C%2522value%2522%253A%255B%2522%25E5%258C%2597%25E4%25BA%25AC%2522%252C%2522%25E5%25A4%25A9%25E6%25B4%25A5%2522%255D%257D%255D
仪表盘展示如下: