表单创建
本章讲述如何在数据填报中创建表单、设计表单内容,用户可以参照指导完成表单创建,做好数据收集准备工作。
创建表单
数据填报模块通过拖拽的方式进行表单创建,请参考下面的指导步骤创建表单。
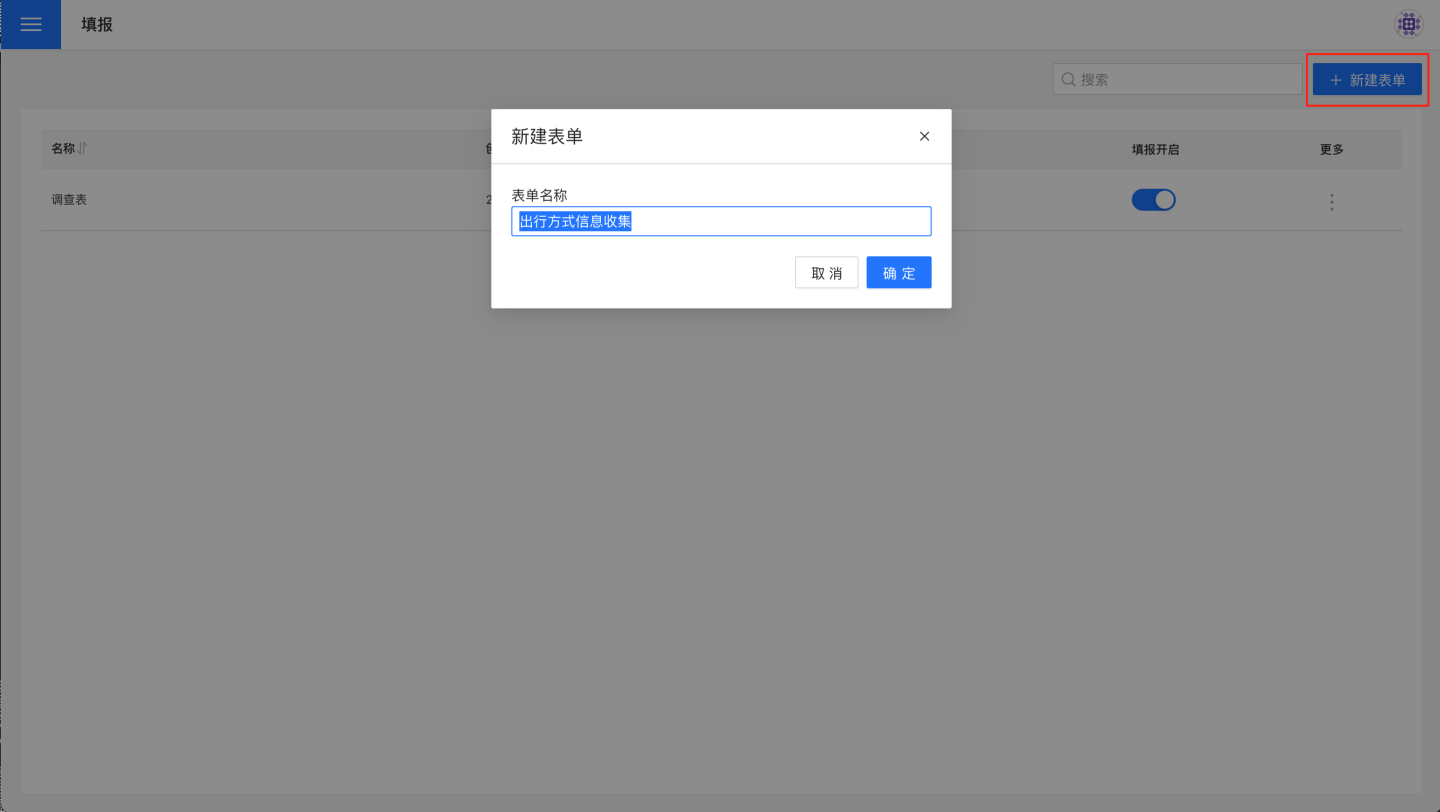
在数据填报模块中点击新建表单,填写表单名称后,点击确定后,创建了一个新的空白表单。

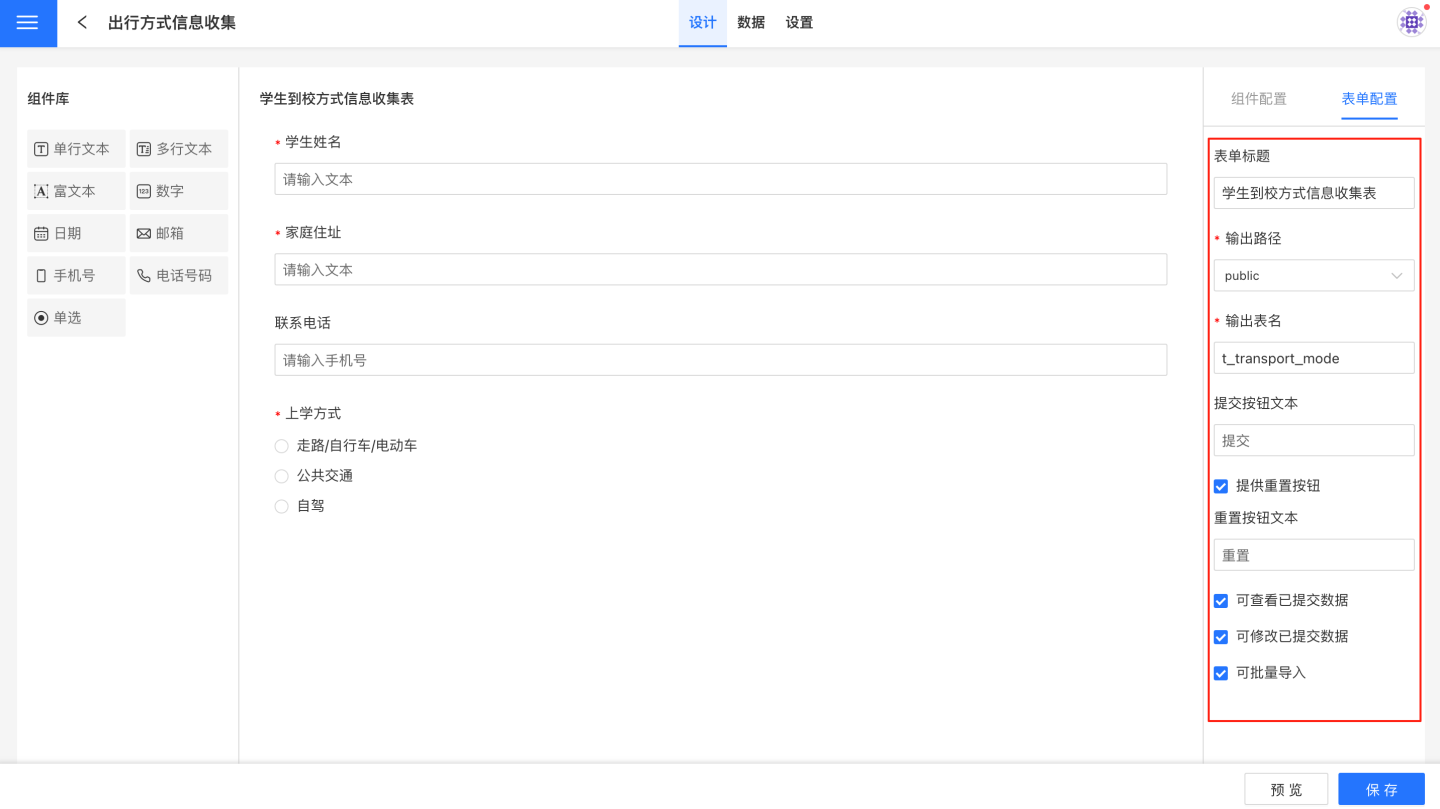
打开空白表单,搭建表单。 首先进行表单配置,设置表单标题、输出路径、输出表名等内容。 在表单配置中详细介绍了每一个配置项的作用。

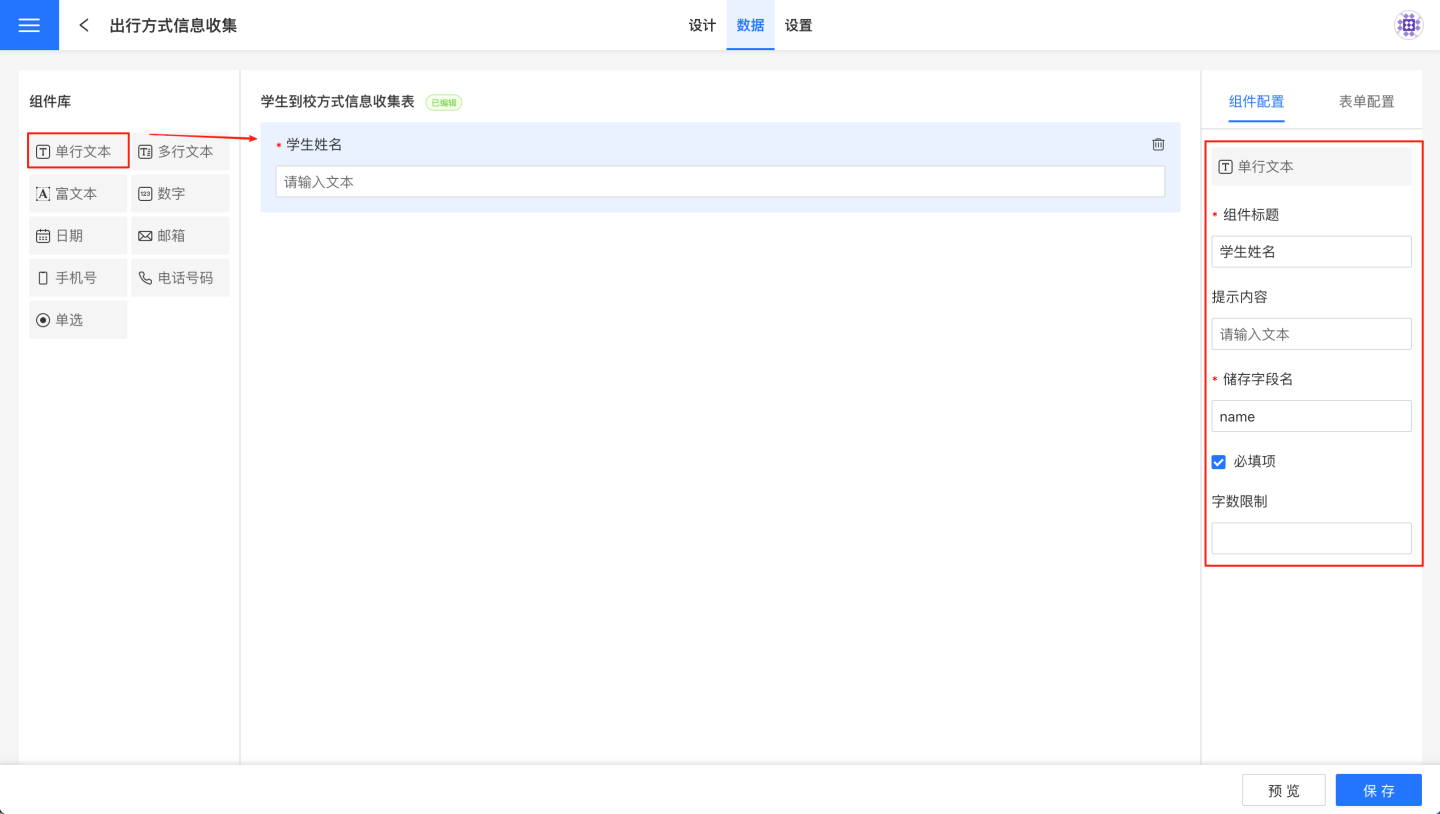
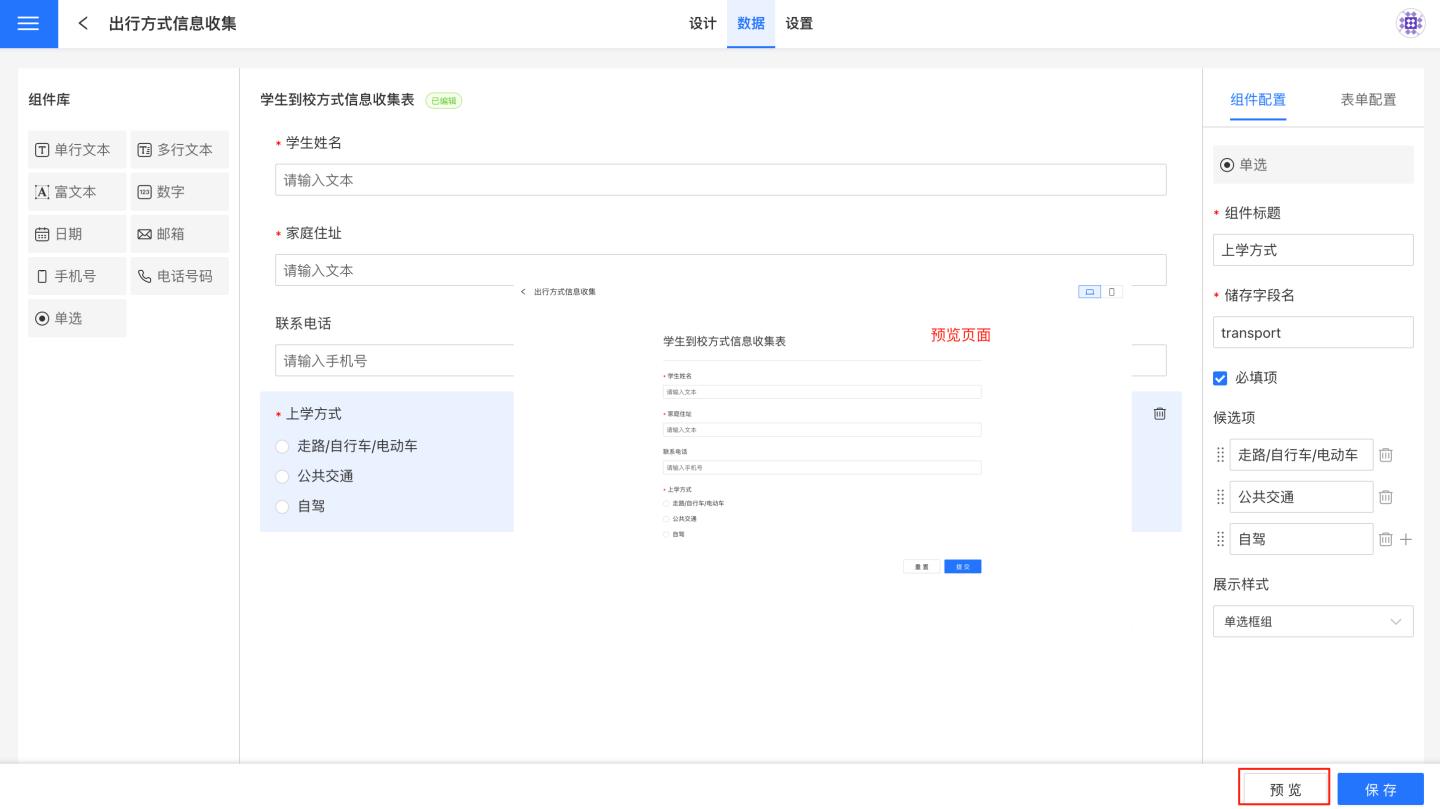
在表单中添加收集数据使用的组件。从组件库中拖拽组件到画布区,在右侧组件配置区对组件进行设置。如示例中拖拽单行文本组件用于收集学生姓名。

依次添加表单中的组件,直到所有组件添加完成。 组件种类很多,组件功能及相关配置请参考组件部分详细说明。
通过表单预览,查看表单是否符合需求,不满足时,返回画布进行修改,直到满足要求。

保存表单。
从上述步骤可以看出表单创建过程比较简单,重点工作是表单内组件的使用,下面详细的介绍表单组件。
表单配置
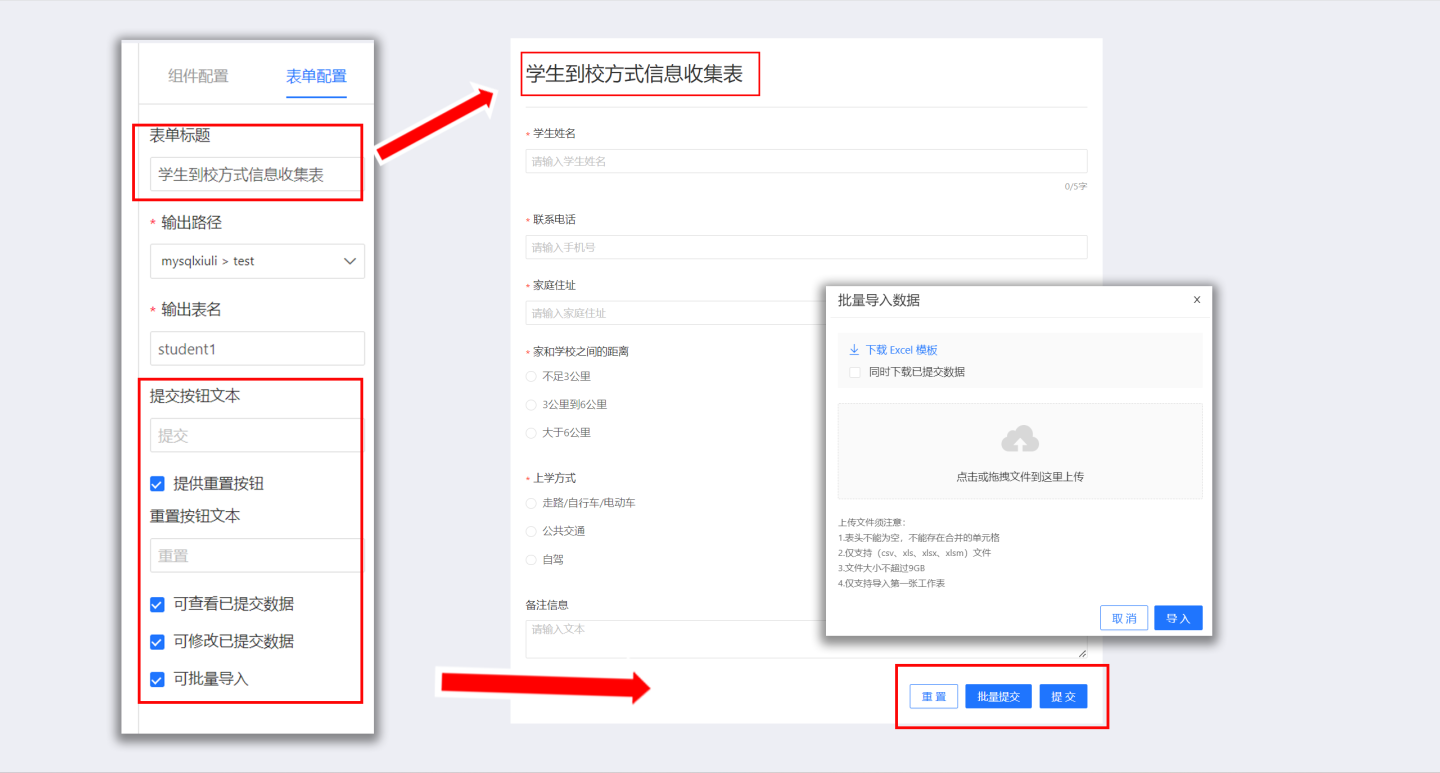
表单配置指的是在表单创建过程中,对表单填报样式及填报数据存储的相关配置。表单样式的配置包括:
表单标题:表单填报时页面展示的标题。 表单标题不是表单创建过程中的表单名称。表单名称在填报时不展示。
提交按钮:表单填报时,点击提交按钮,将填报的数据上传、存储到数据库中。
重置按钮:表单填报时,需要重填内容较多时,可以使用重置按钮,一键清空表单中所有项目内容,重新填写。
可查看已提交数据:该配置目前仅在批量导入时生效。
可修改已提交数据:该配置目前仅在批量导入时生效。
可批量导入:填报时支持批量导入数据
- 批量导入的文件需要满足以下条件:
- 导入文件表头不能为空,不能存在合并的单元格,不支持新增字段和修改字段名。 所以建议先下载模板,使用模板填写数据进行导入。
- 支持 csv、xls、xlsx、xlsm 文件类型。
- 文件大小不超过9GB。
- 导入时仅导入文件的第一张工作表。
- 批量导入时支持查看和修改已提交的数据。
- 如果勾选了
可查看已提交数据时,可下载已提交的数据,查看已提交数据。 - 如果同时勾选
可查看已提交数据和可修改已提交数据,可下载已提交的数据,并进行修改,再次导入时完成修改。
- 如果勾选了
- 批量导入的文件需要满足以下条件:

表单数据存储的配置包括:
- 输出路径:将表单收集的数据存储到指定数据库路径下。
- 输出表名:将表单收集的数据存储到指定表中,存储时根据表名新建表,如果指定路径下已经存在同名的表时,会提示配置错误。
提示
目前仅部分数据源支持数据填报功能,并且对应的数据连接需要勾选 支持操作已连接数据库 选项。
支持数据源列表
| 数据源名称 |
|---|
| mysql |
| doris |
| atomData |
| mongodb |
| tidb |
| tdsqlmysql |
| oracle |
| postgresl |
| greenplum |
| hologres |
| maxcompute |
| tdsql |
| sqlserver |
| dameng |
| redshift |
| clickhouse |
组件
数据填报提供单行文本、多行文本、富文本、数字、日期、邮箱、手机号、电话号码、单选共9种常用组件,不同组件用途不同,用户根据收集信息类型来选择合适的组件。
组件介绍
文本组件
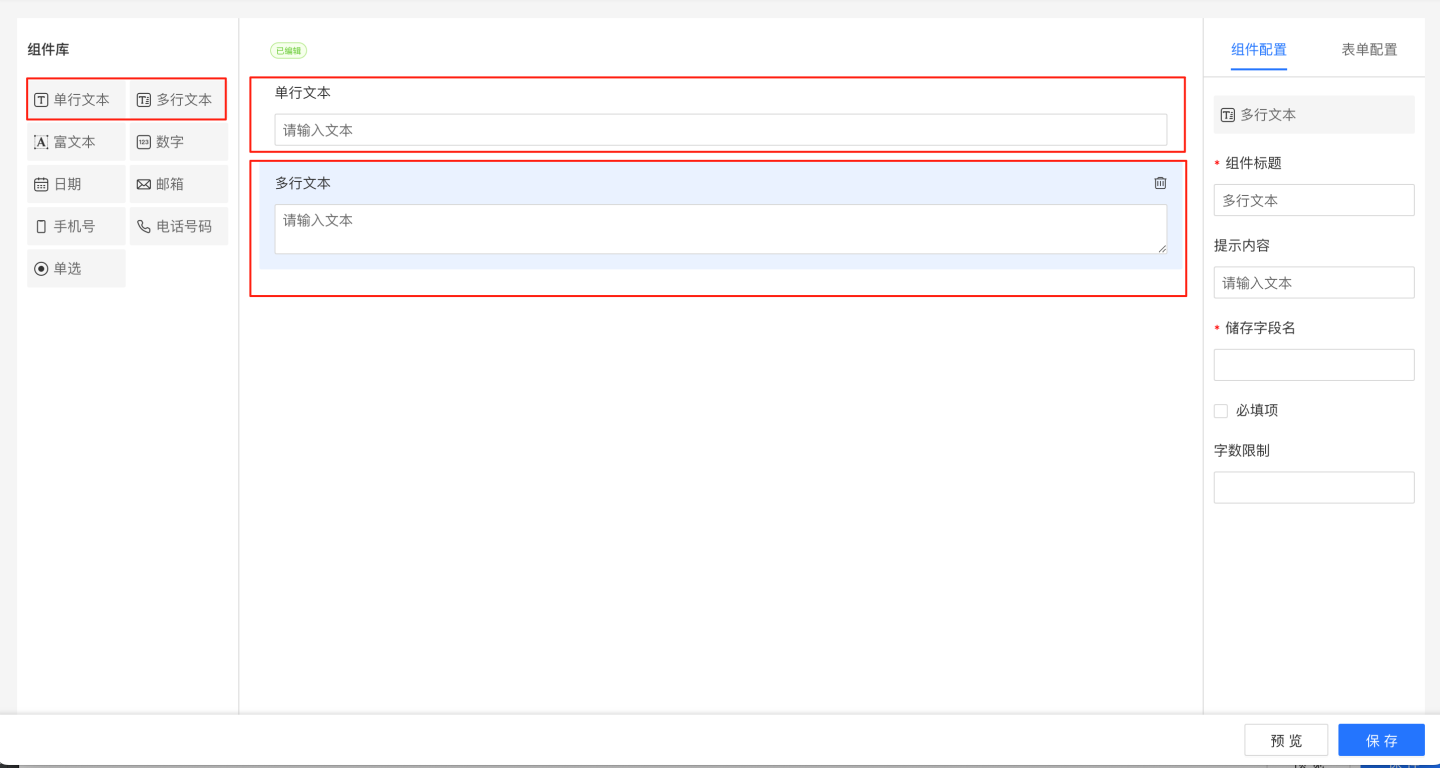
文本组件包括单行文本组件和多行文本组件。
- 单行文本组件支持收集文本类型信息,所有输入内容都呈现在一行,不会换行。
- 多行文本组件支持收集文本类型信息。当输入文本超过展示宽度时自动换行,也可以使用回车手动换行。PC 端多行文本填写时可放大输入框。
文本组件配置项包含:
- 标题:组件展示的标题,默认为单行文本或多行文本。
- 提示内容:提示文本框输入的内容信息,默认为“请输入文本”。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项: 该项勾选后,表单填写时该字段不能为空。
- 字数限制:输入文本的字数限制。

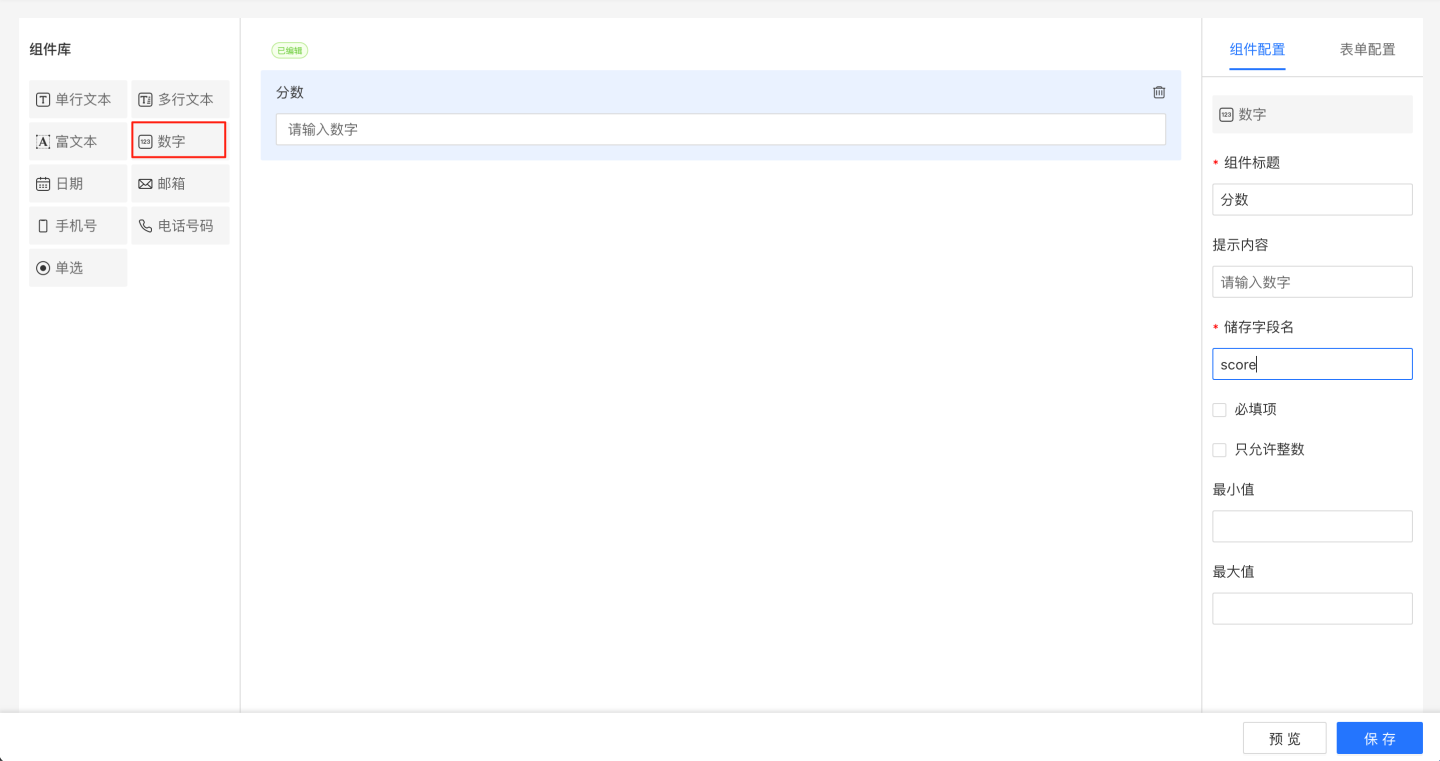
数字组件
数字组件用于收集数字类型信息,如数量、价格、成绩等。
数字组件配置内容包括:
- 标题:组件展示的标题,默认为数字。
- 提示内容:提示输入的内容信息,默认为“请输入数字”。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。
- 只允许整数:数据类型支持整数、小数。该项勾选后,填报时只能填写整数。
- 最小值:设置最小值限制后,填报数字必须大于等于最小值。
- 最大值:设置最大值限制后,填报数字必须小于等于最大值。

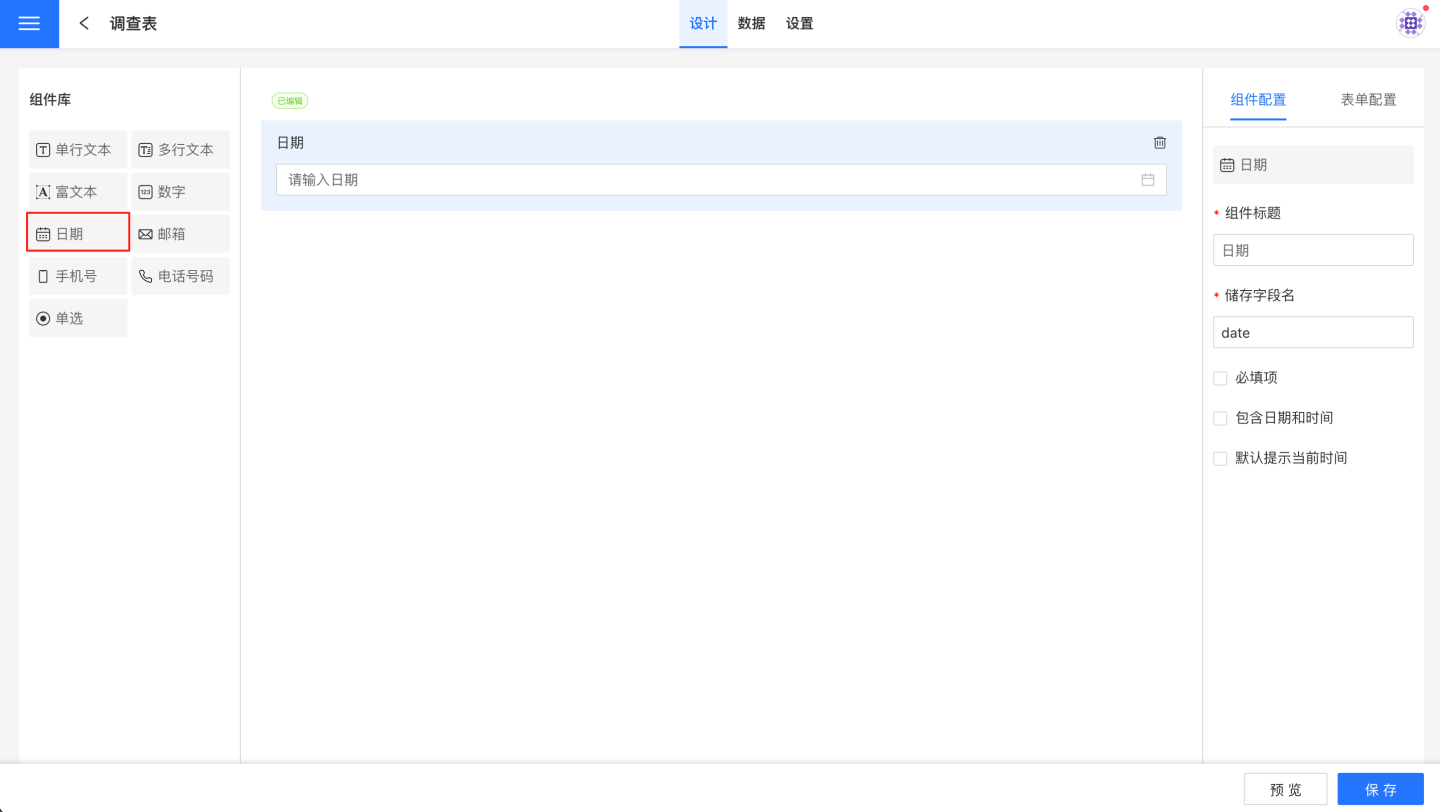
日期组件
日期组件用于收集日期类型信息,支持进行日期校验,设置默认日期。
日期组件配置内容包括:
- 标题:组件展示的标题,默认为日期。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。
- 包含日期和时间:该项影响日期的精确度。勾选后,日期精确到时分秒,展示格式为“年-月-日 时:分:秒”。不勾选时日期展示格式为“年-月-日”。
- 默认提示当前时间:该项勾选后,默认展示当前日期。

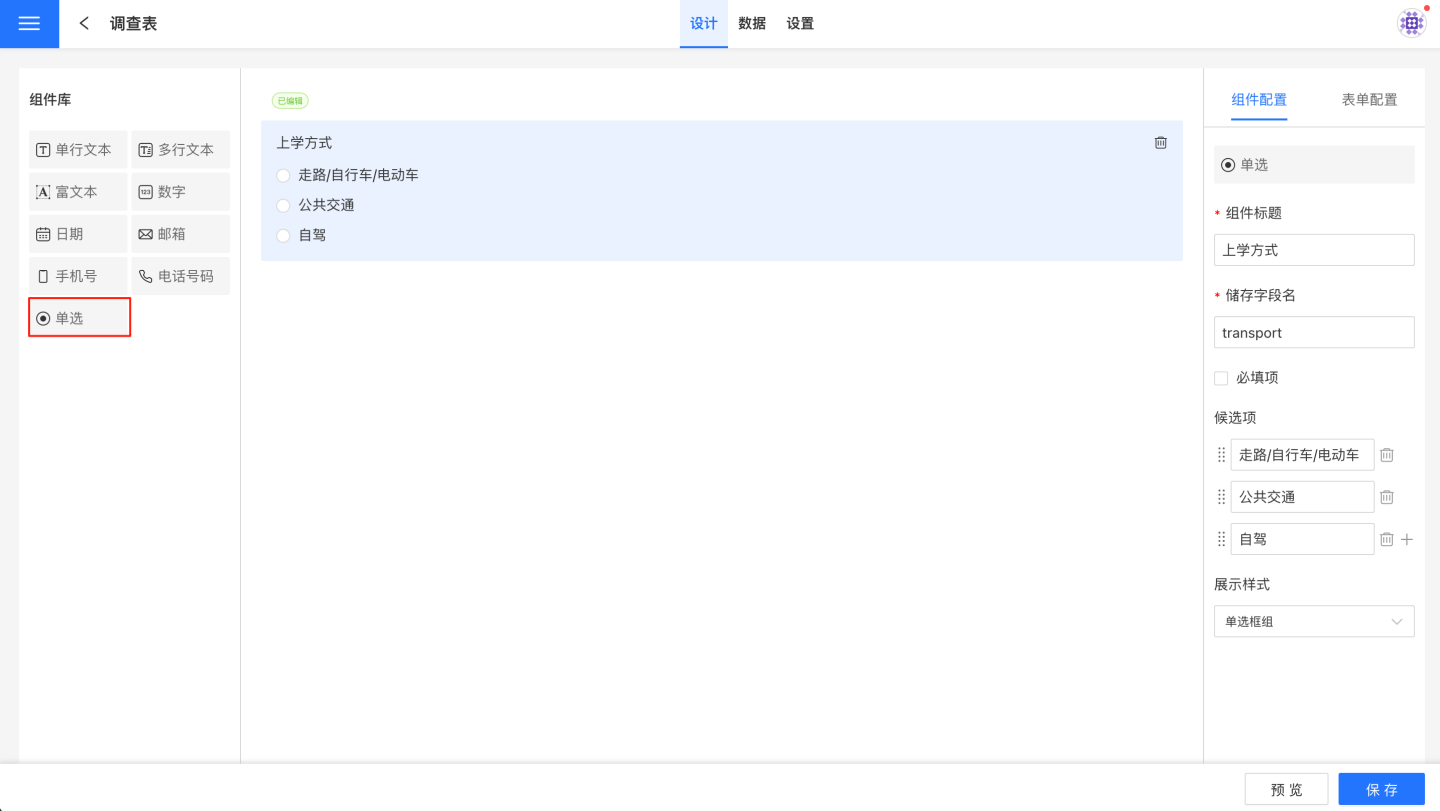
单选组件
单选组件用于收集选择类型的数据,仅支持在候选项中选择一项。
单选组件配置内容包括:
- 标题:组件展示的标题,默认为单选。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。
- 候选项:单选组件的选项,支持手动添加。
- 展示样式:支持单选框组和下拉选择器。

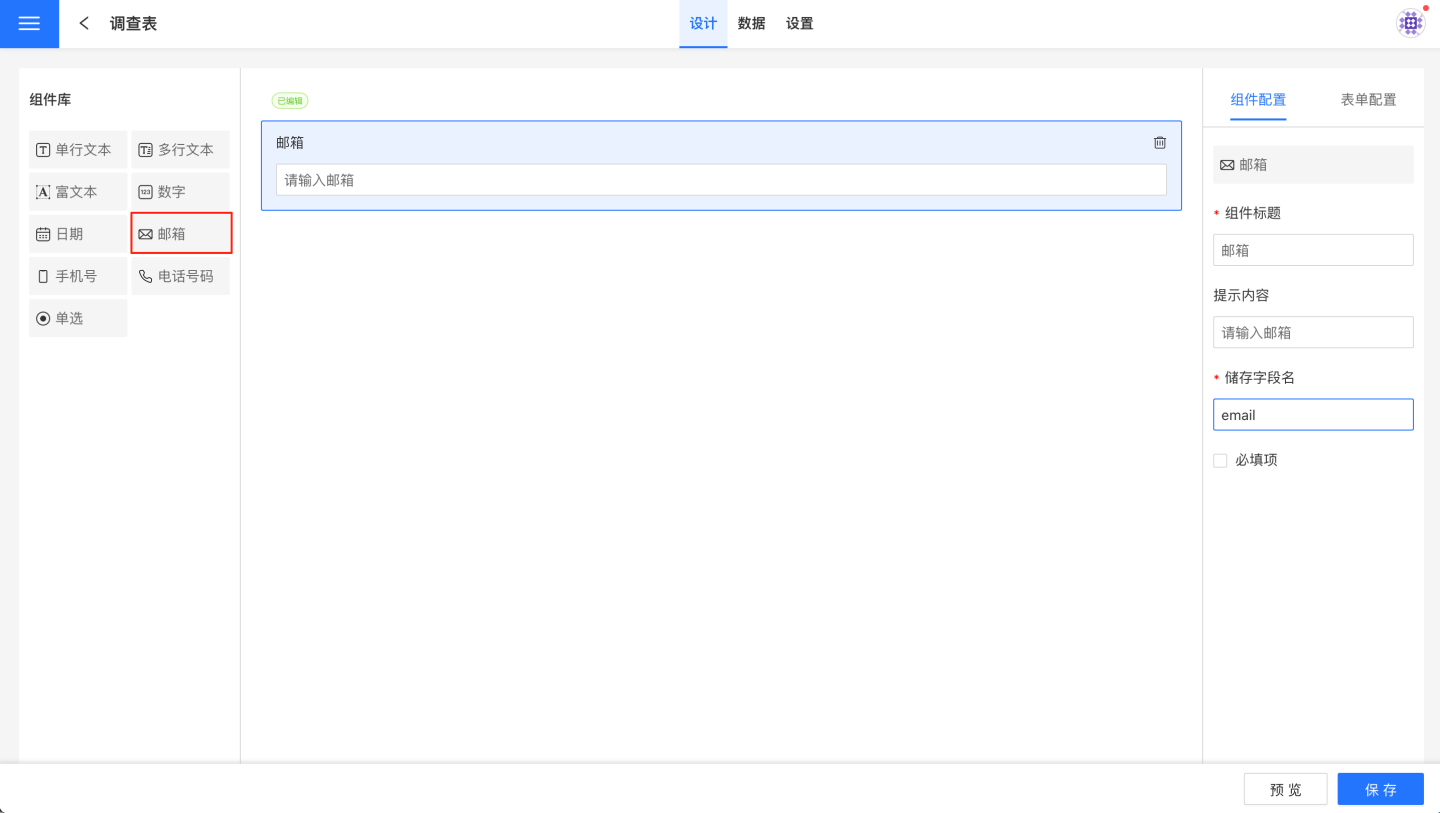
邮箱组件
邮箱组件用于收集邮箱类型信息,支持对邮箱格式校验。
邮箱组件配置内容:
- 标题:组件展示标题,默认为邮箱。
- 提示内容:提示输入的内容信息,默认为“请输入邮箱”。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。

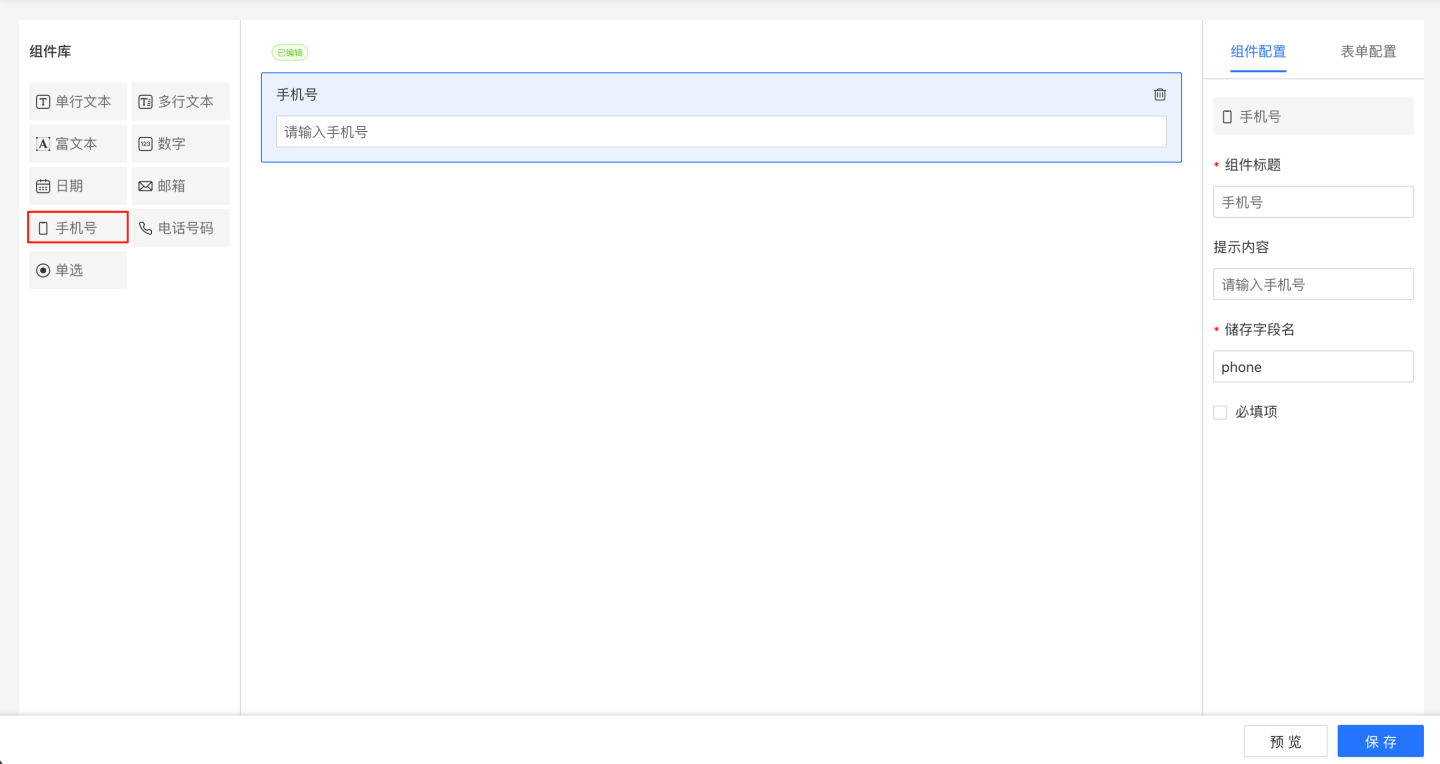
手机号组件
手机号组件用于收集用户手机信息,支持以下配置:
- 标题:组件展示的标题,默认为手机号。
- 提示内容:提示输入内容,默认为“请输入手机号”。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。

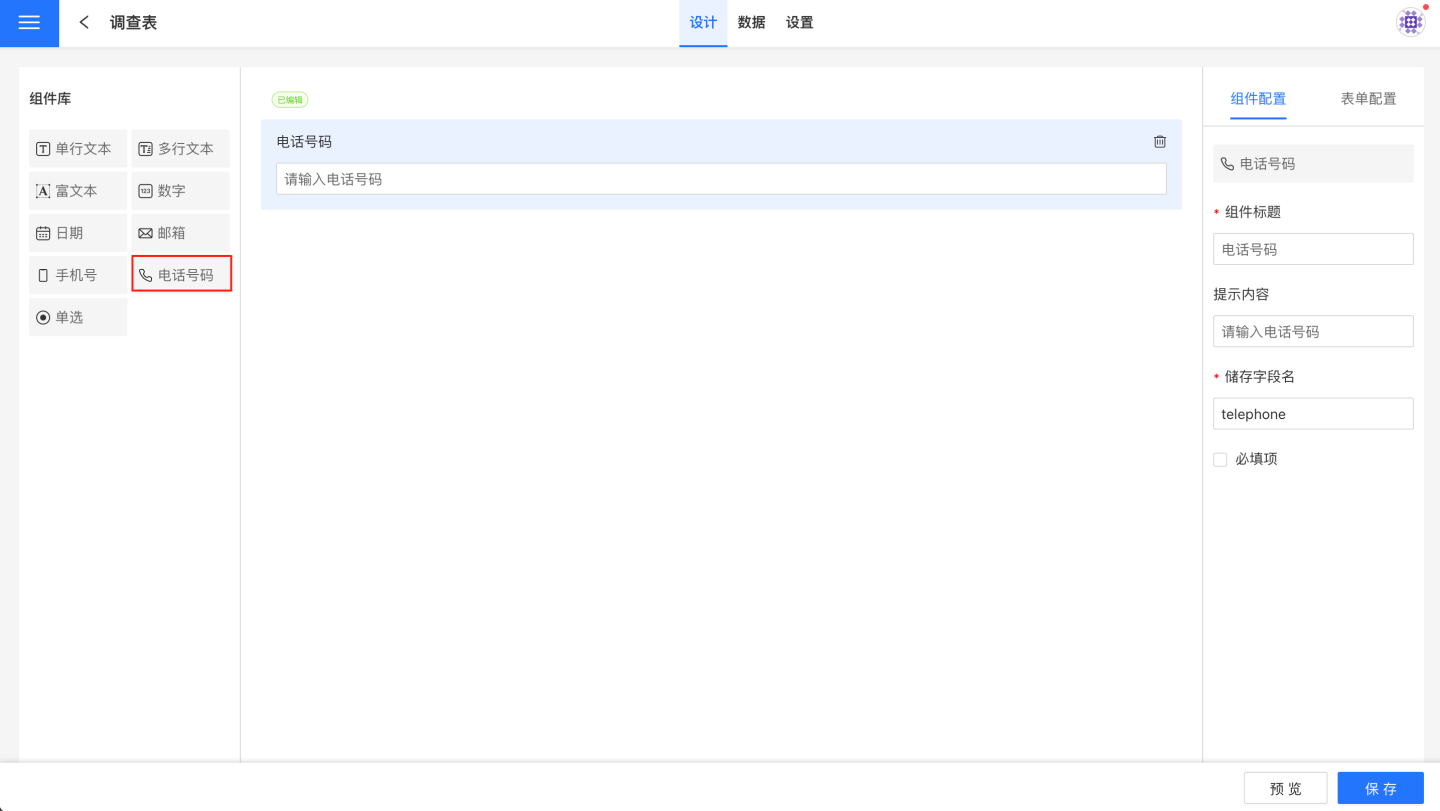
电话号码组件
电话号码组件用于收集用户固定电话号码,支持以下配置:
- 组件标题:组件展示的标题,默认为电话号码。
- 提示内容:提示输入内容,默认为“请输入手机号”。
- 储存字段名:数据收集存储到数据库的字段名。设置后支持修改,以最后一次修改为准。
- 必填项:该项勾选后,表单填写时该字段不能为空。

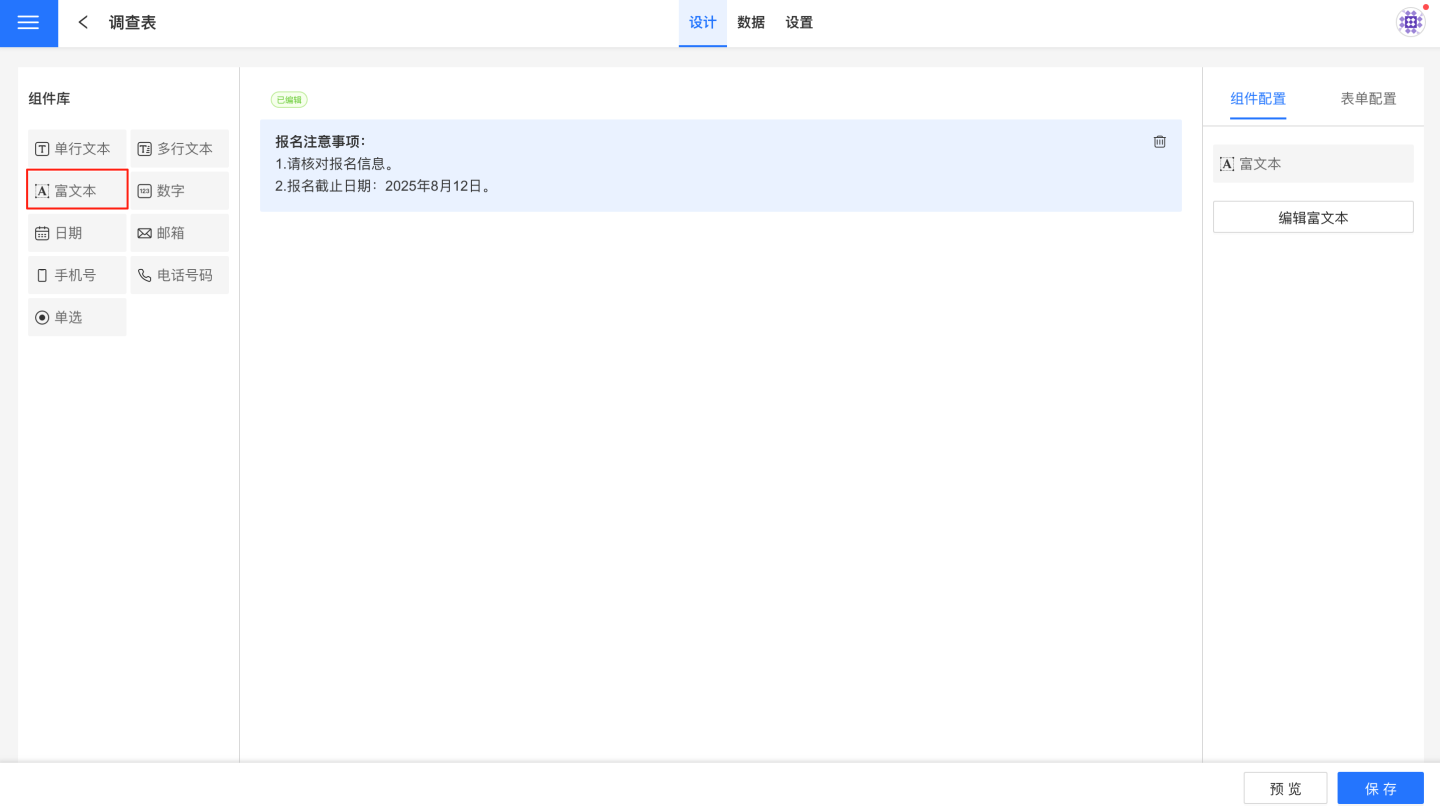
富文本组件
富文本组件与其他组件不同,该组件仅展示表单相关信息,如提示信息,注意事项等,不进行数据收集。富文本组件没有配置项,只有编辑按钮,请点击链接了解富文本组件编写方式。

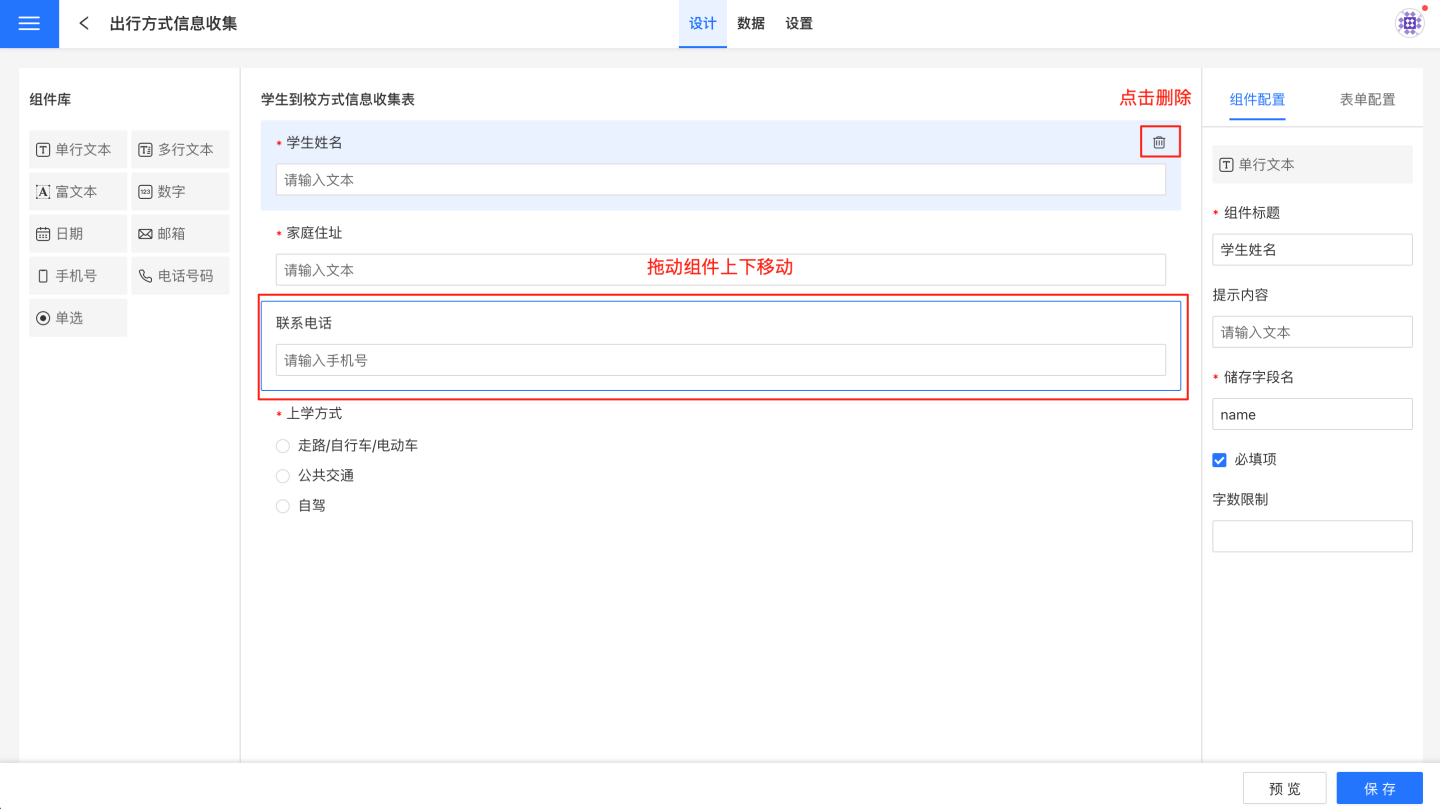
组件操作
组件支持删除、移动操作。