富文本
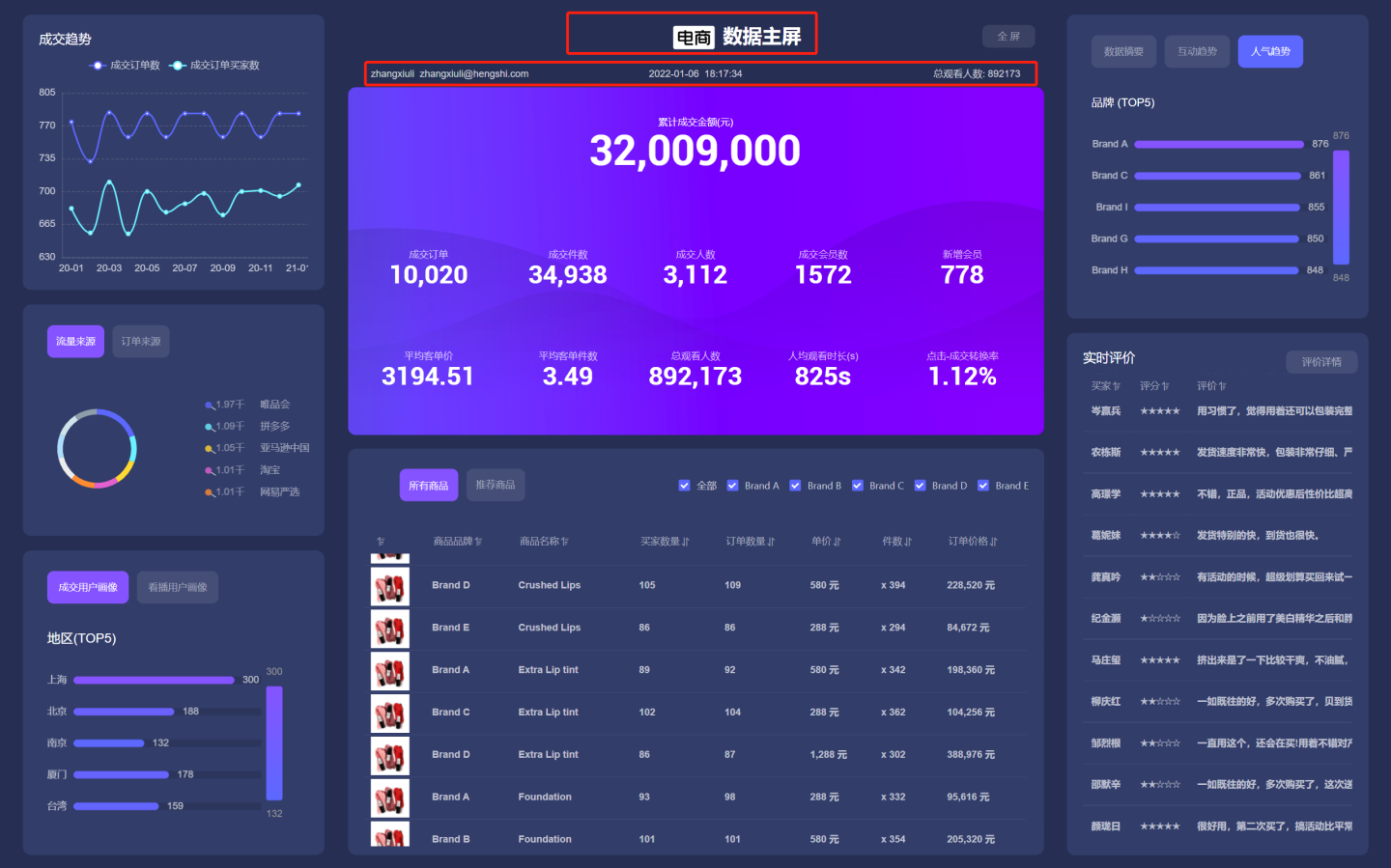
富文本控件是一种常见的控件,可用来展示文本信息、用户属性信息,在数据分析中起到辅助分析的功能。

富文本常见的使用场景有:
- 仅展示纯文本信息。
- 在富文本中展示数据集字段、指标、参数等信息。
- 使用富文本展示用户属性相关信息。
- 在富文本中编写代码展示数据信息。
- 仪表盘布局时使用富文本进行占位。
富文本制作
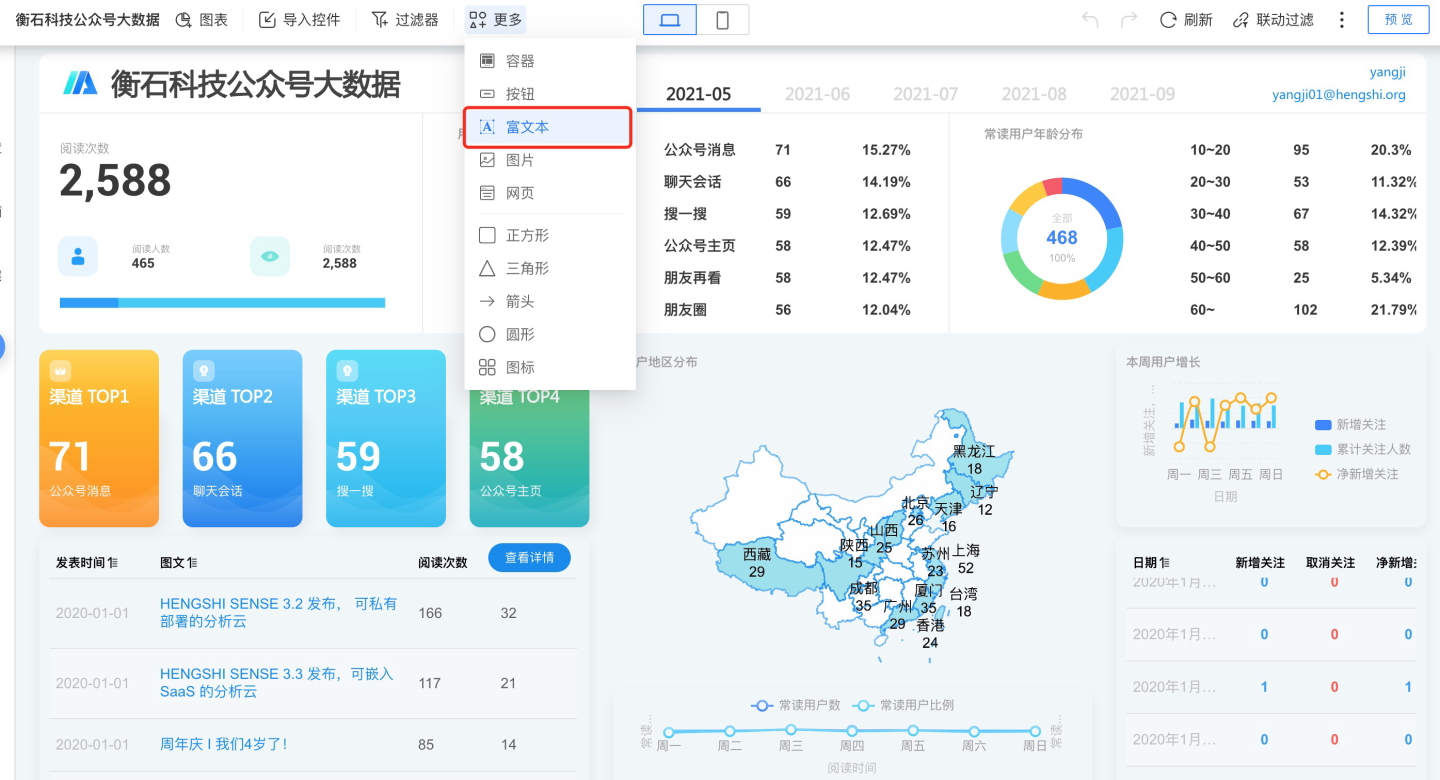
新建富文本时,点击页面富文本控件 icon,就进入了富文本编辑页面。 
富文本制作过程分两步,首先编辑富文本的内容,然后调整富文本内容样式。
富文本内容
富文本内容包括:
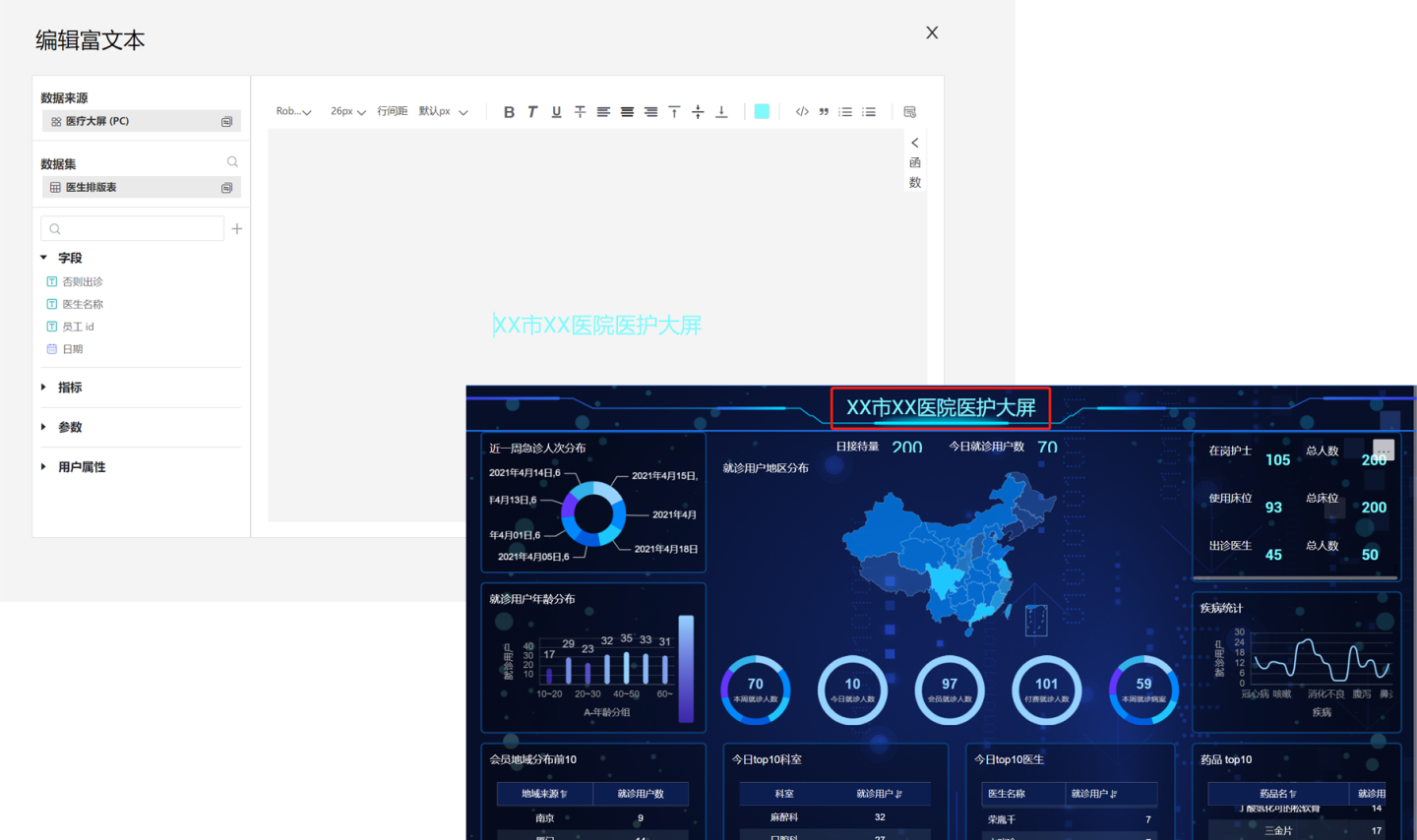
1.纯文本信息。在富文本编辑框中添加纯文本信息,展示文字内容。 
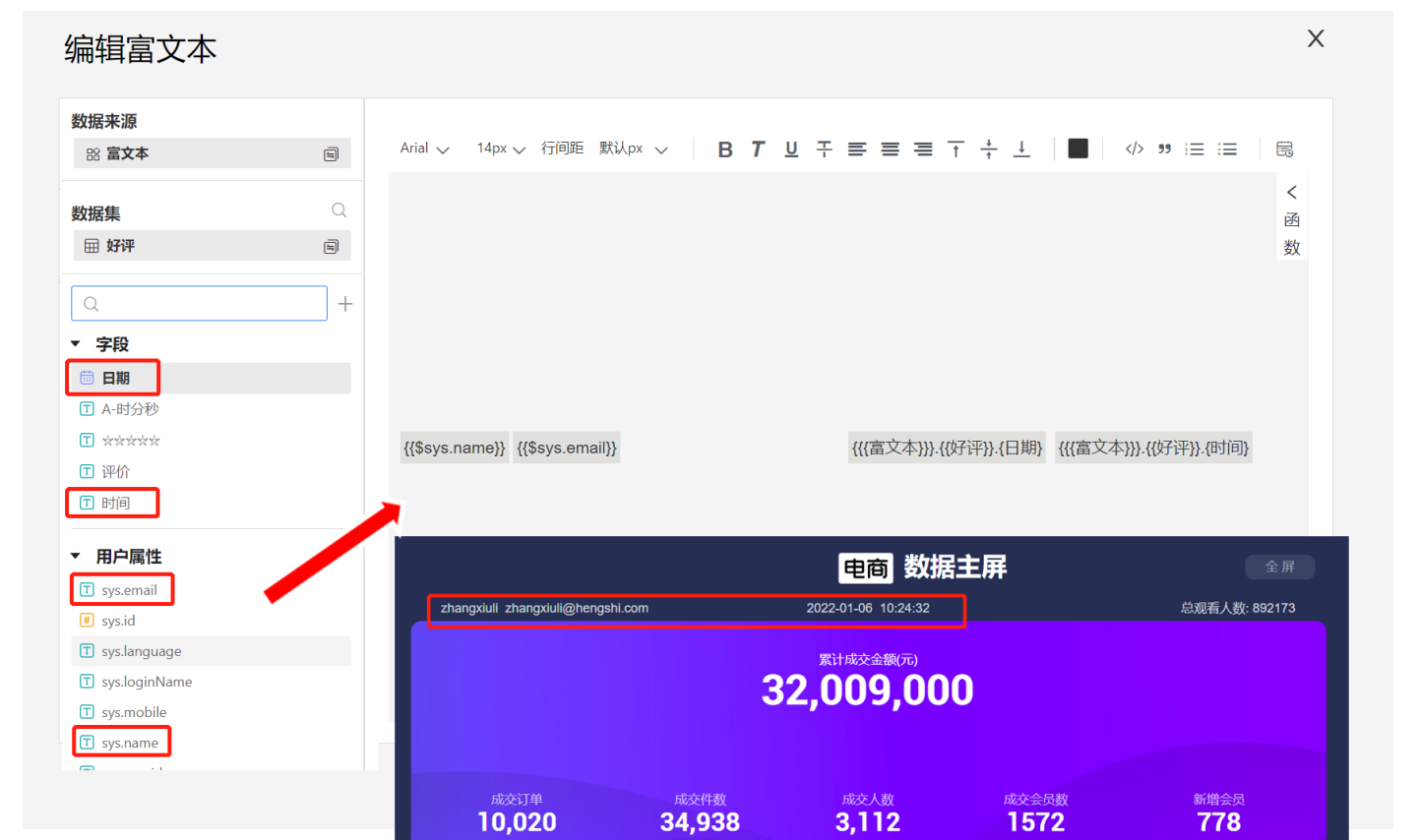
2.使用数据集字段、指标、参数以及用户属性作为富文本内容。直接点击左侧字段名称,即可添加到富文本中。

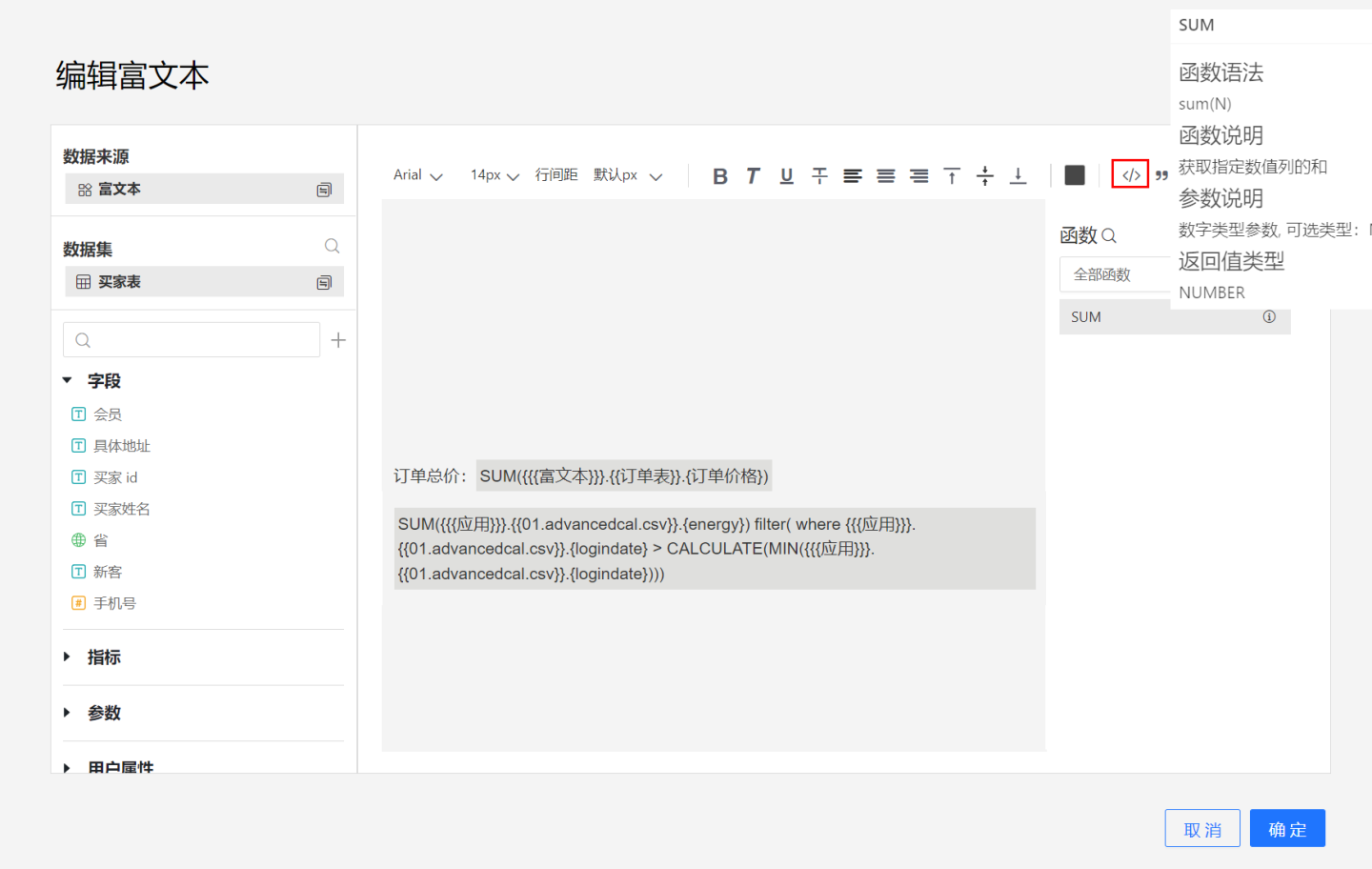
3.使用函数添加富文本内容。在函数列表中选择函数进行编辑,如图所示。

使用函数时需要注意:
- 如果函数参数中没有包含数据集中字段时,则不能进行计算。因为系统无法识别调用哪个数据库的函数进行计算, 如直接使用 TODAY()、NOW()等函数,无法得到预期的结果。
- 添加函数时自动添加了代码段。自己编写代码时,需要手动添加代码段。
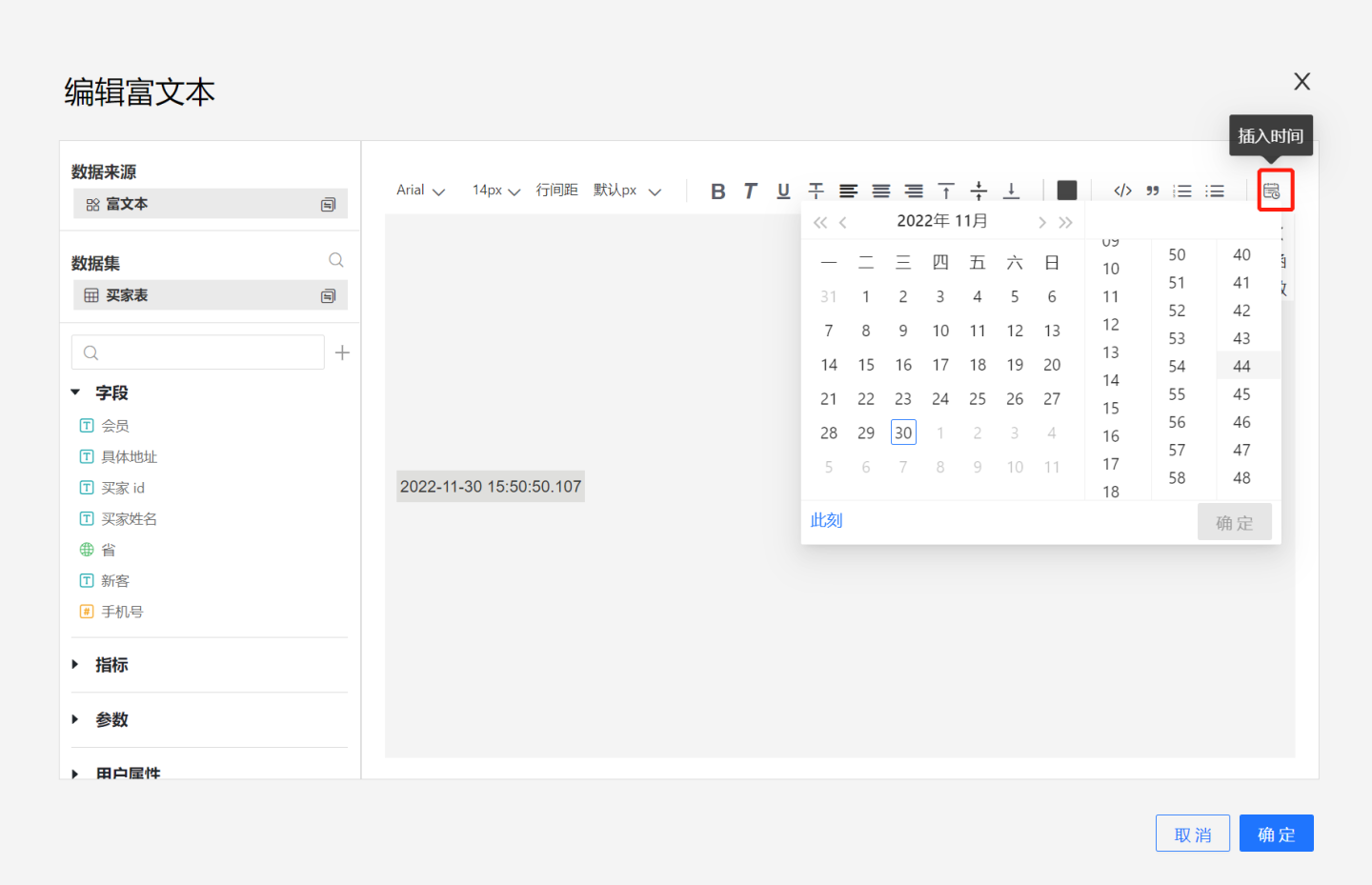
4.富文本内支持插入时间。 
提示
富文本中插入时间为静态时间。 如果展示动态时间,请使用 TODAY()、NOW()等时间函数。将 TODAY()、NOW()等函数添加到数据集字段中,在富文本中引用相应的字段即可实现动态时间。
富文本内容样式
支持对富文本内容进行样式设置,包括:
- 内容样式。调整内容的字体、大小、颜色、行间距、粗体、斜体、下划线、删除线。
- 内容布局。可分别在水平方向上和垂直方向上对内容进行居左、居中、居右的调整。
- 内容排列。支持有序排列和无序排列。
富文本控件设置
富文本控件设置中可进行富文本外观设置,详细设置内容参见控件外观。
富文本控件支持以下交互操作:
- 执行 JS 代码 点击富文本时执行指定 JS 代码操作,设置方法参考相关链接。
- 不响应 指点击富文本时无任何响应。
- 跳转 点击富文本时跳转到设置的仪表盘或网址。跳转相关设置请参考控件设置跳转部分。
- 滚动到 点击富文本控件时滚动到指定的控件。
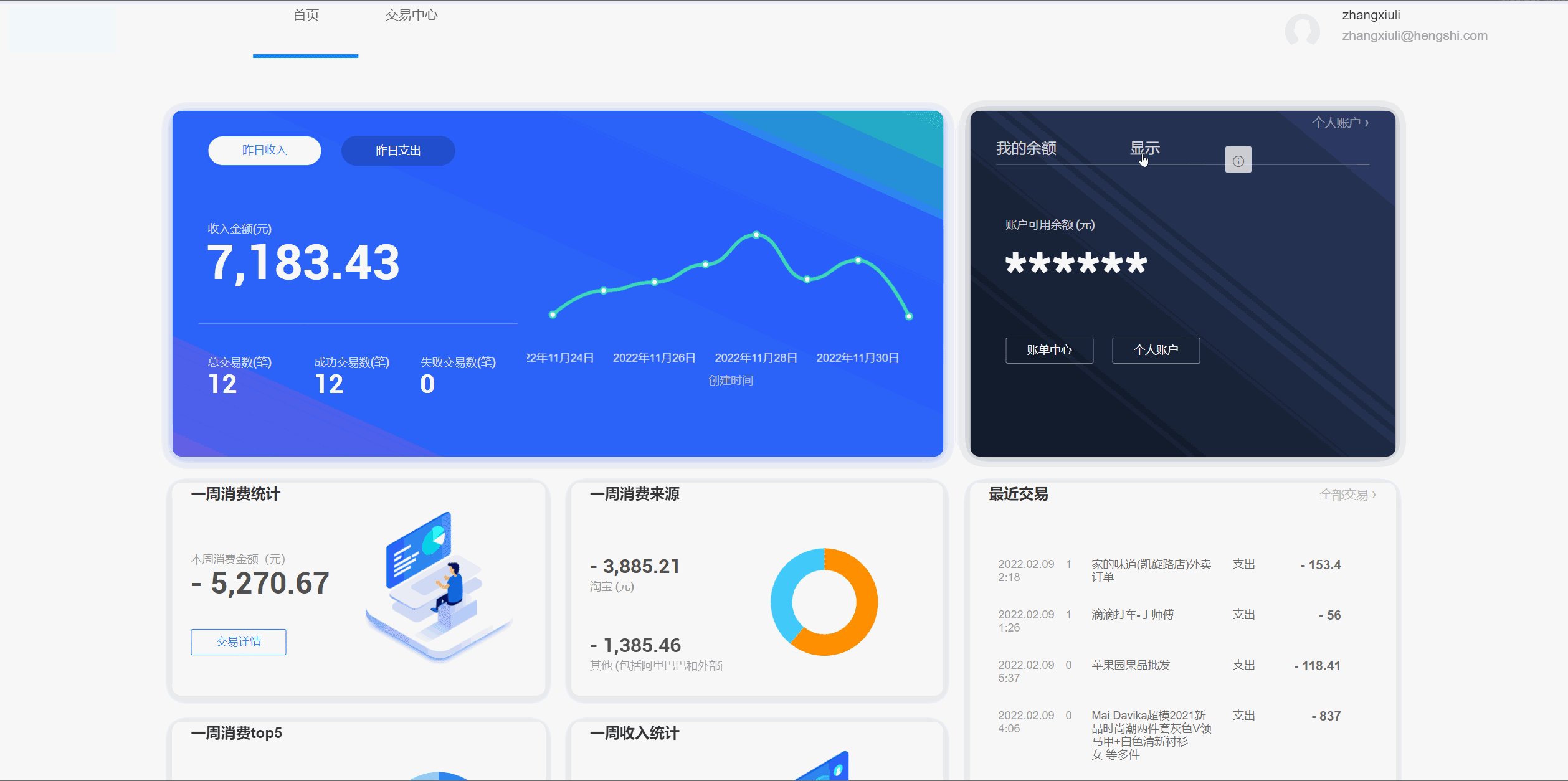
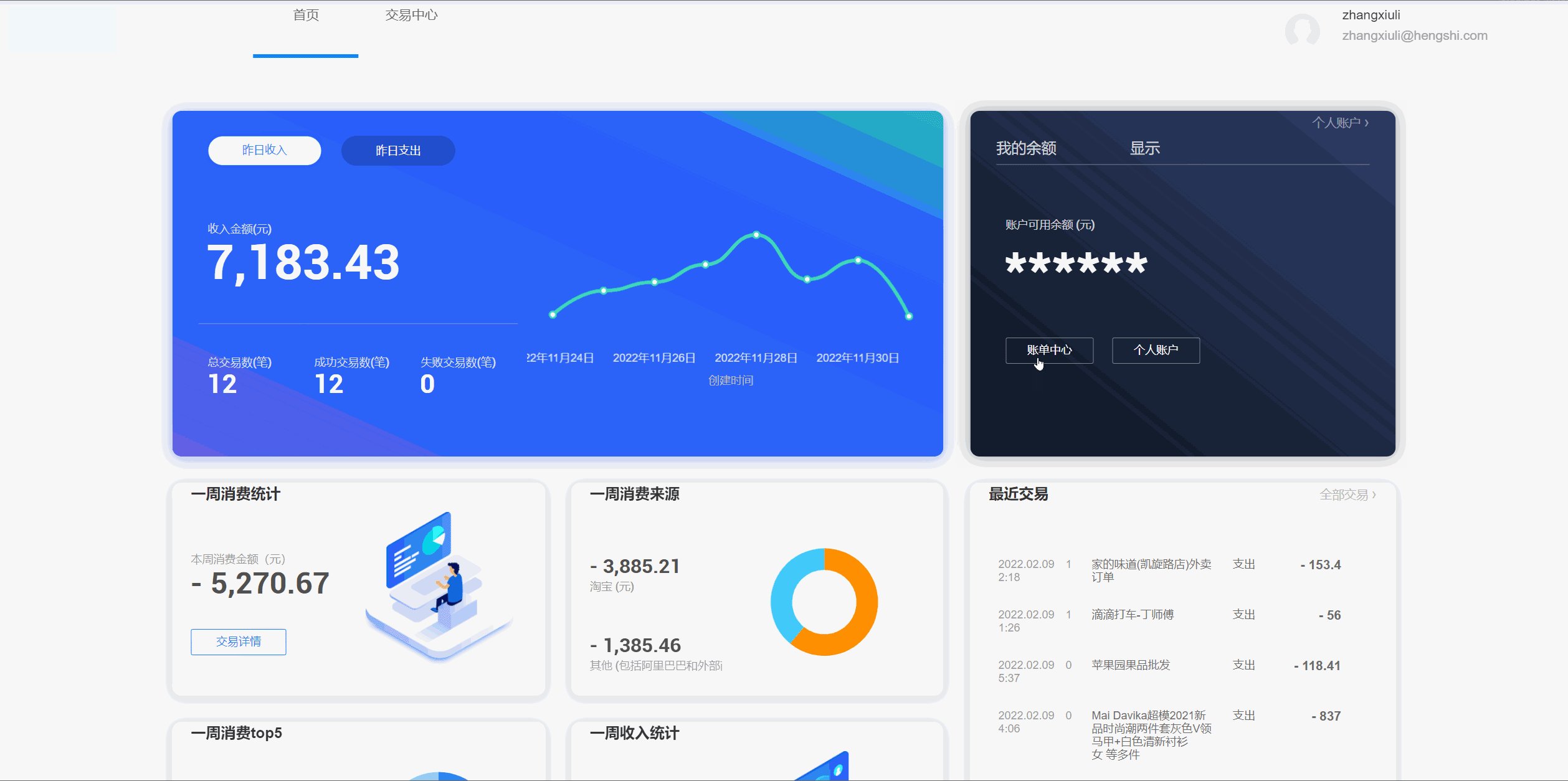
- 控制容器 点击控件时切换到指定容器页签,如图示例所示,一个容器两个页签,通过富文本实现容器内页签切换。

提示
按钮控件也支持滚动到和控制容器。与富文本不同的是同一按钮可同时实现滚动到和控制容器两个交互操作,富文本只能进行其中一项交互操作。