主题
应用展示交互
应用集市展示应用时会与仪表盘、图表进行交互操作,主要包括去分析、保存当前过滤快照、刷新、全屏、嵌入、导出等功能。
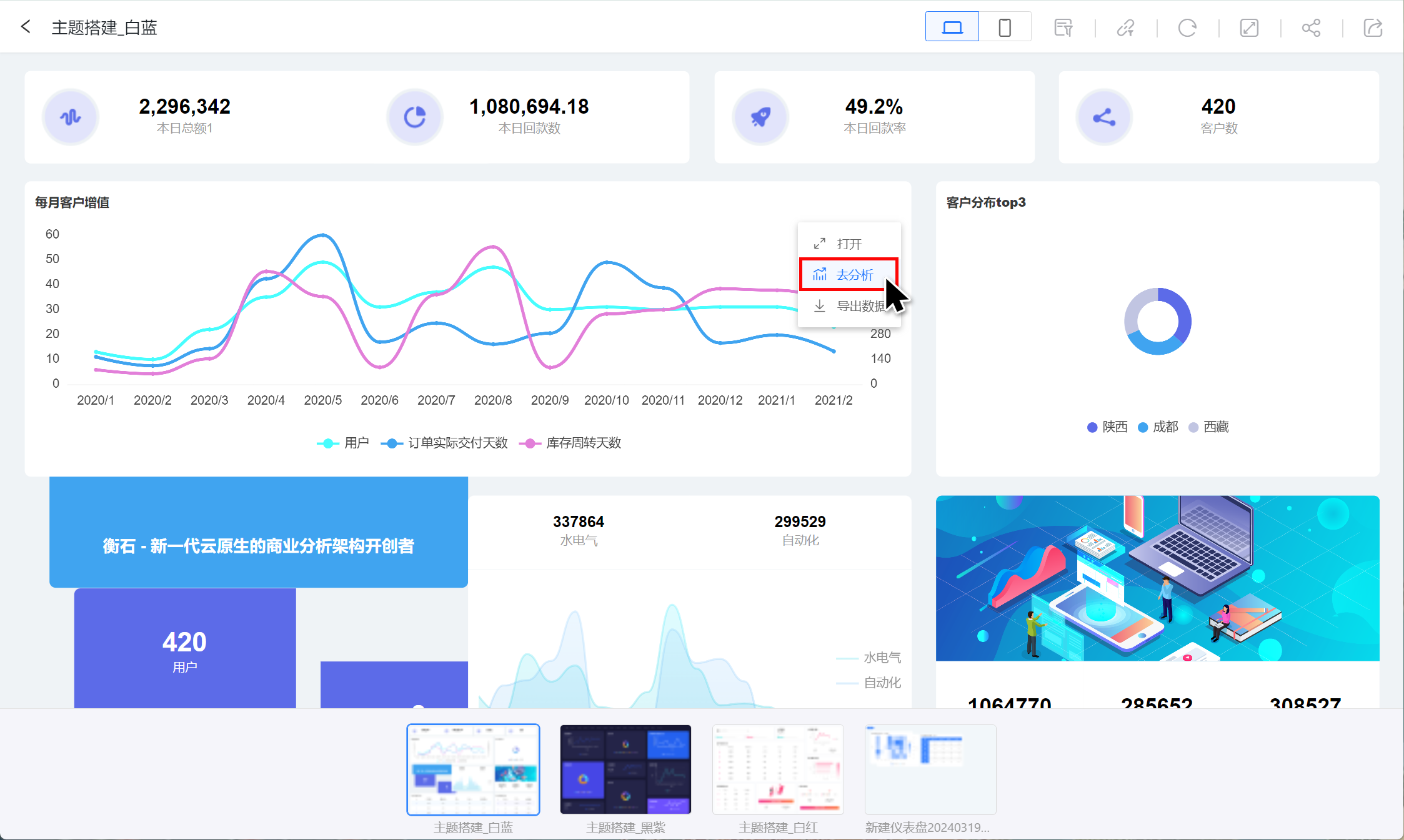
去分析
去分析是图表的增强功能,系统将指标分析功能与发布后的应用相结合,使发布后的图表拥有了二次分析的能力。

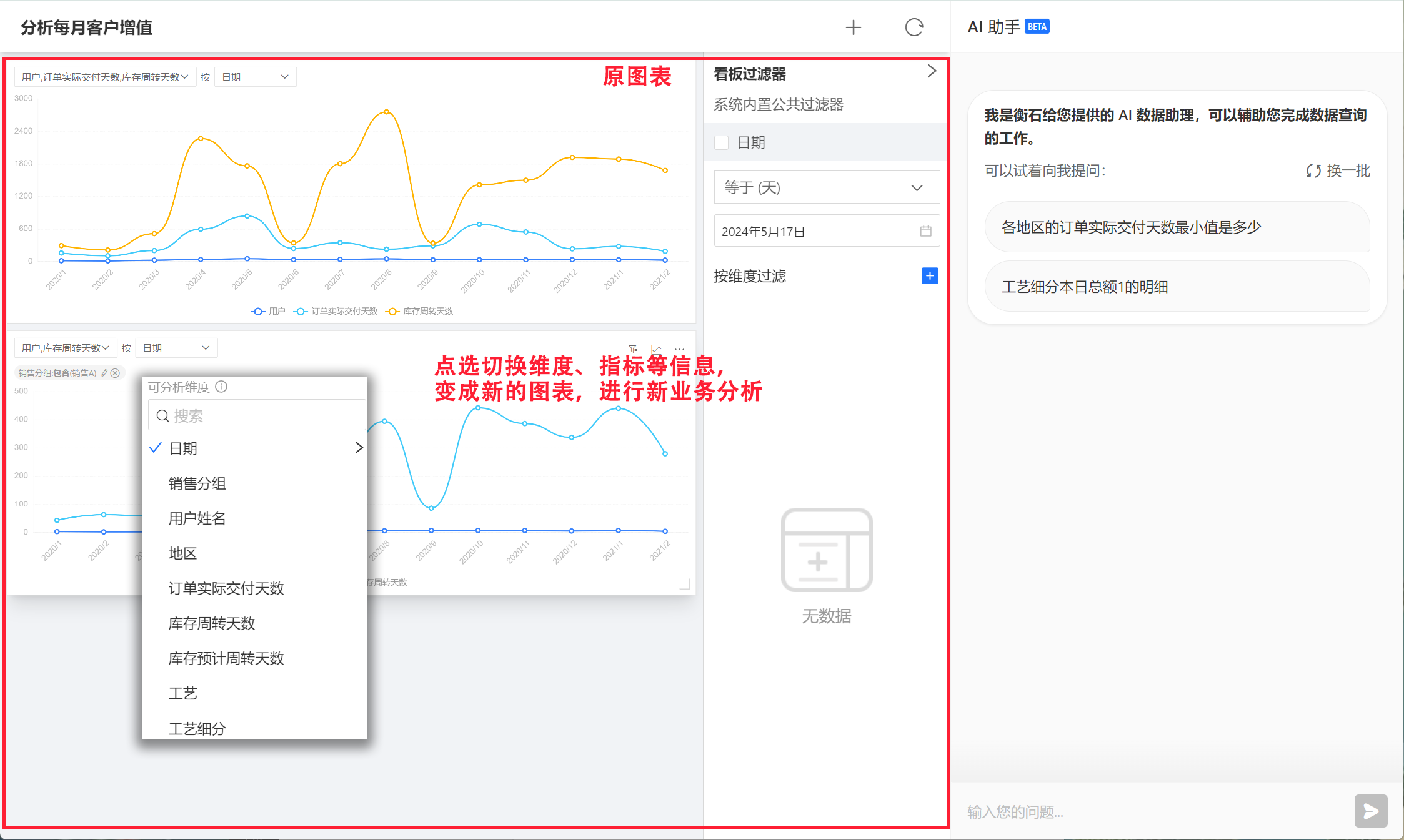
图表去分析包含两部分,第一部分是图表的指标分析(下图中红框)。在去分析页面,用户通过点选图表指标及其分析维度,会呈现新的业务图表信息,用户可以对业务进行多角度分析。可以复制多个图表进行对比分析,支持维度筛选等功能,整个操作过程都是点选操作,不需要用户具有有任何数据分析基础。指标分析功能详细指导可参考指标分析。

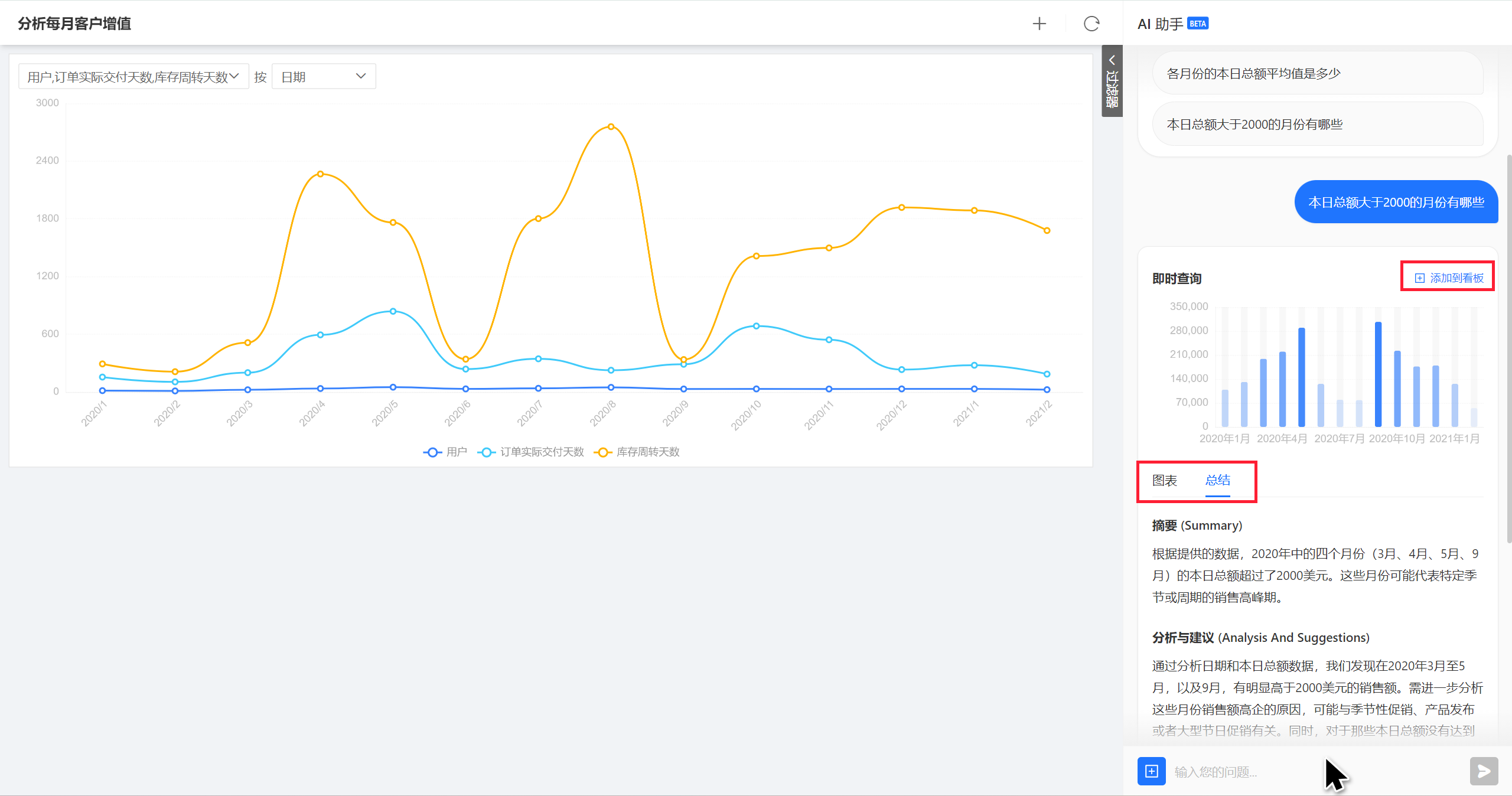
第二部分是 AI 数据助理。去分析页面携带的 AI 助手功能,用户在问答框中输入问题,就可以得出相应的图表和总结分析。 图表可以插入到左侧看板中进行对比分析。

提示
使用 AI 助手功能前需要进行配置。
保存当前过滤快照
仪表盘展示数据时往往使用过滤器来查看不同场景下的分析数据。用户从一种场景切换到另一种场景,需要调整对应的过滤器选项值。当过滤器较多或用户展示场景不停变换时,需要频繁地操作过滤器。
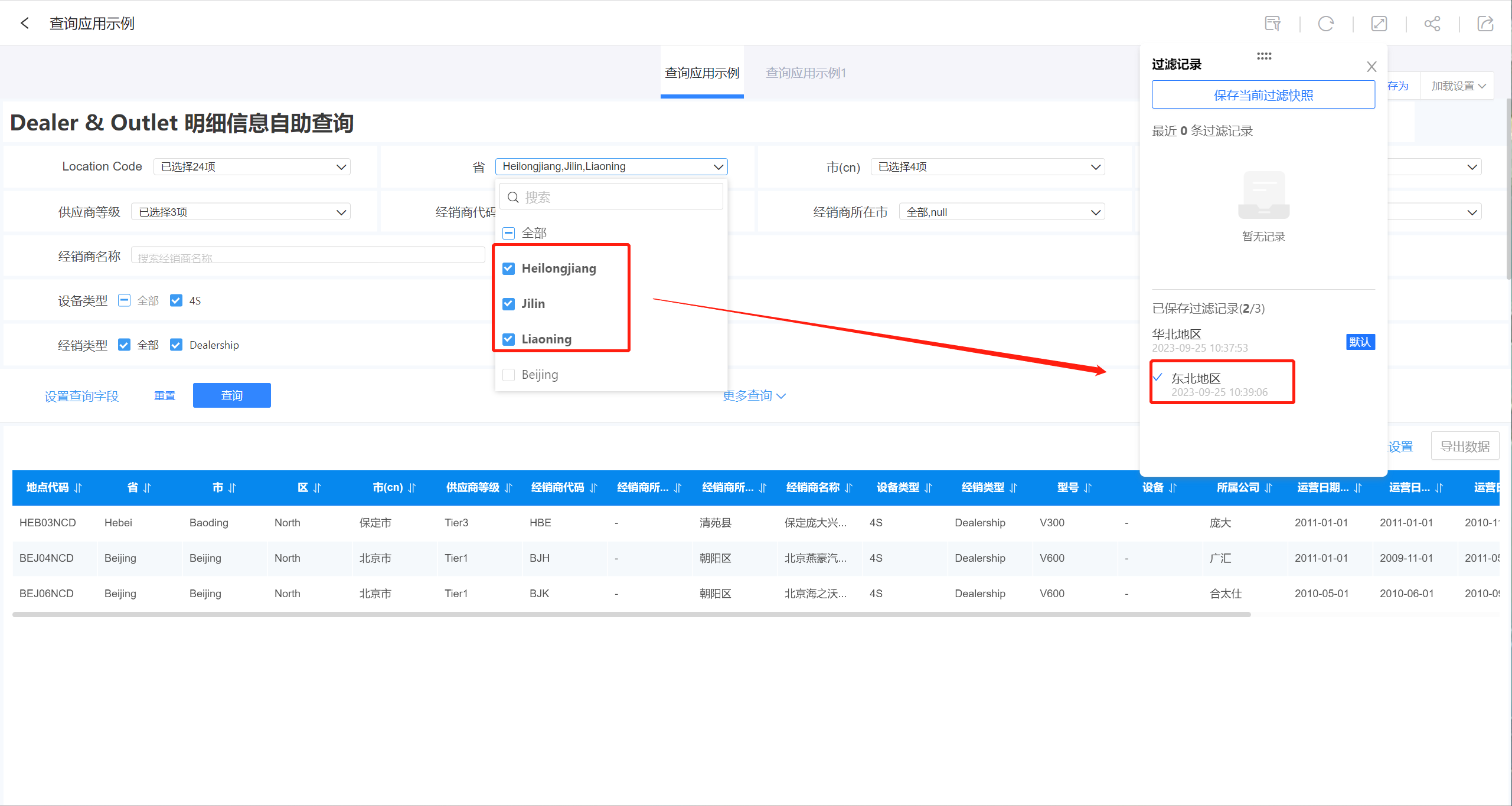
仪表盘保存过滤快照功能可以将不同业务场景筛选条件进行保存,展示时只需要导入对应场景的快照即可,无需再次操作过滤器,快速地实现不同业务场景的切换。如图所示,用户 A 是负责东北、华北地区的销售信息。在查看仪表盘时希望过滤器展示的是东北、华北地区的信息,于是将东北、华北的过滤配置保存下来,每次只需要导入快照信息就能看到相应的信息,不需要进行筛选。

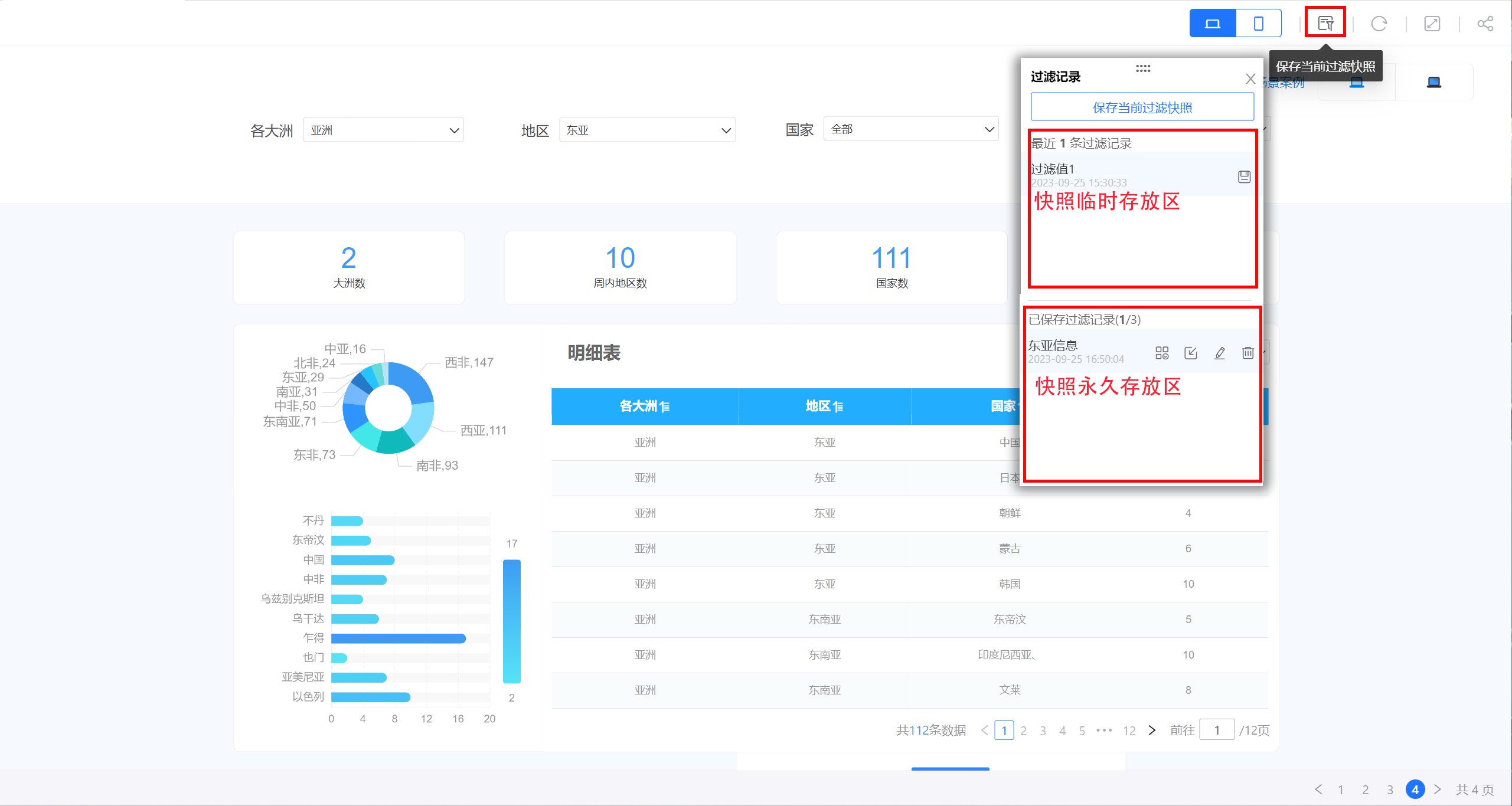
保存当前过滤快照操作比较简单,用户在进行过滤器筛选时如果遇到需要保存的快照,点击过滤快照存到临时存放区,当快照窗口关闭时临时区的快照会丢失。在临时区点击保存,可将快照保存到用户系统中(永久区)。再次打开仪表盘时可以在永久存放区找到保存的快照信息。

保存到系统中的快照可以支持设置默认、导入、重命名、删除等操作。
- 设为默认:将快照中过滤器选项作为过滤器的默认选项值,每次打开仪表盘都会读取快照中的信息,而不是仪表盘初始设置的信息。用户可以通过该功能定制仪表盘展示的业务场景。
- 导入:仪表盘展示过程中导入快照中的过滤信息,展示相应的数据。
- 重命名:对过滤快照进行重命名。
- 删除:删除快照信息。
刷新
不使用图表缓存数据,而直接刷新图表数据。
全屏
仪表盘全屏展示。在全屏模式下可设置自动轮播。
嵌入
应用中的仪表盘、图表及应用本身都支持进行嵌入,用户可以根据展示需要进行不同层级的嵌入操作。 应用集市、应用创作中的应用都支持嵌入。
Iframe 嵌入指导
以应用嵌入为例介绍如何进行 Iframe 嵌入,仪表盘、图表嵌入分享过程与应用嵌入类似,这里不详细展开。
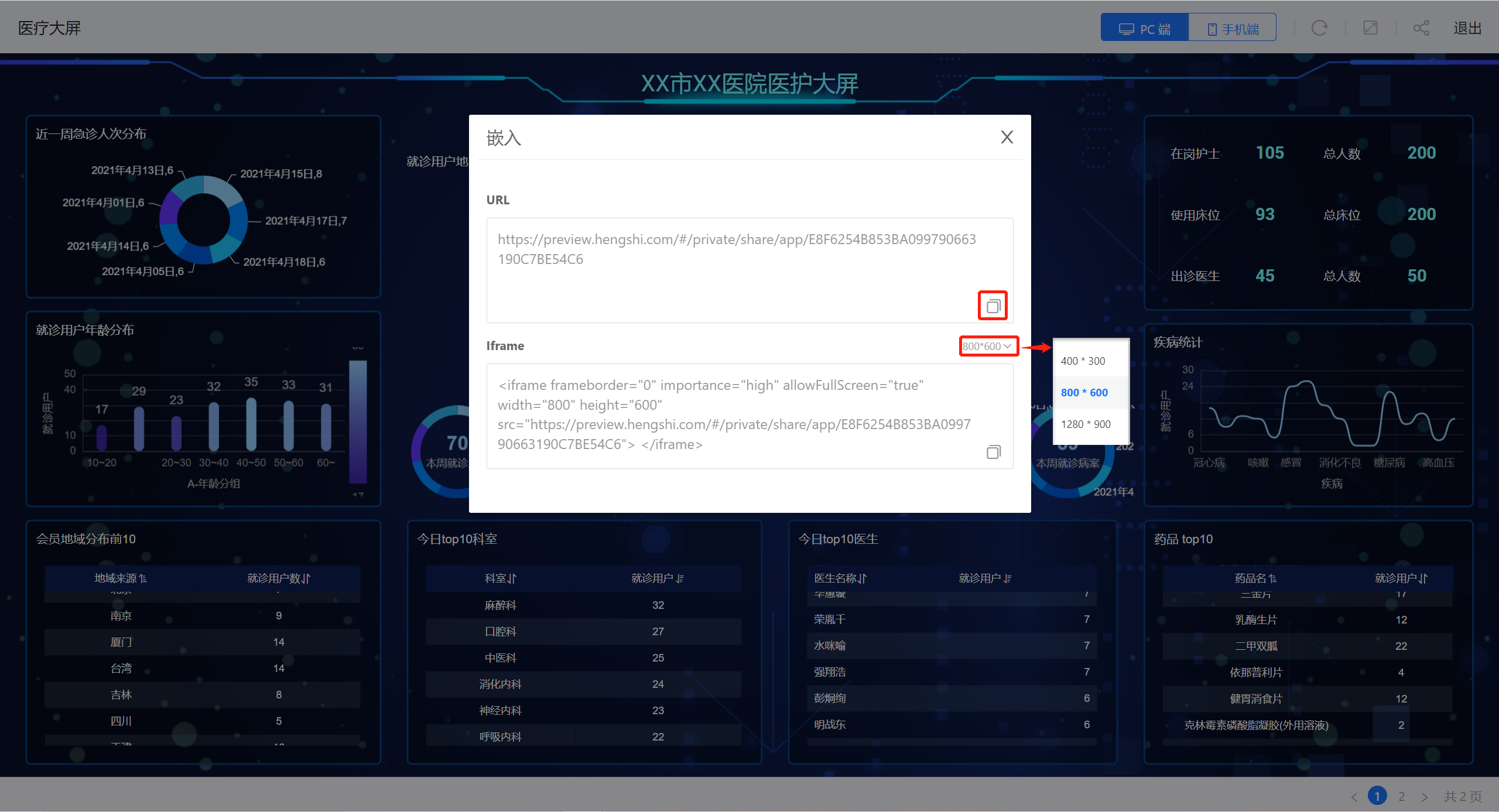
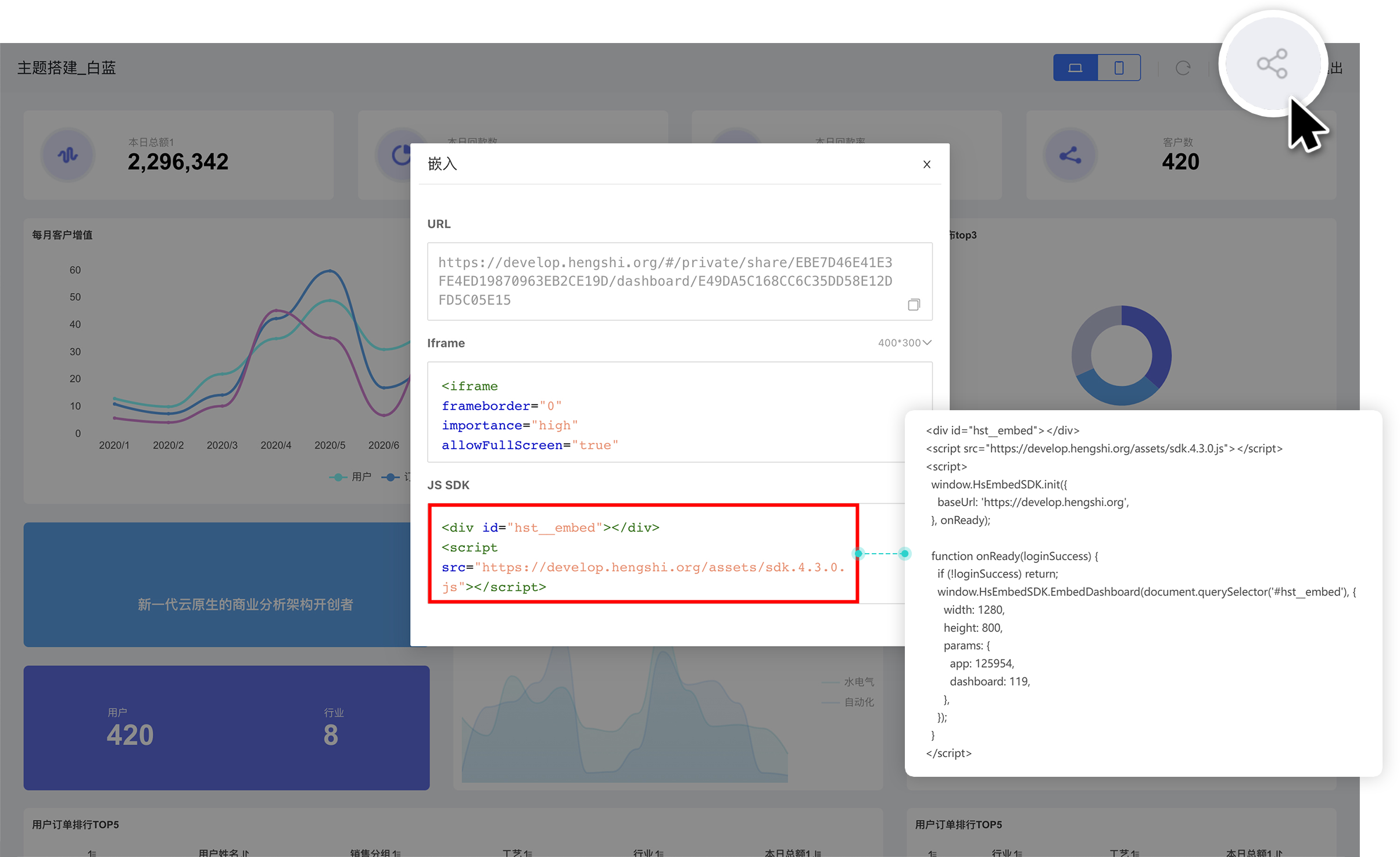
点击应用右上角的嵌入按钮,选择嵌入本应用。

显示嵌入窗口,包含嵌入的 URL 和 iframe 示例。

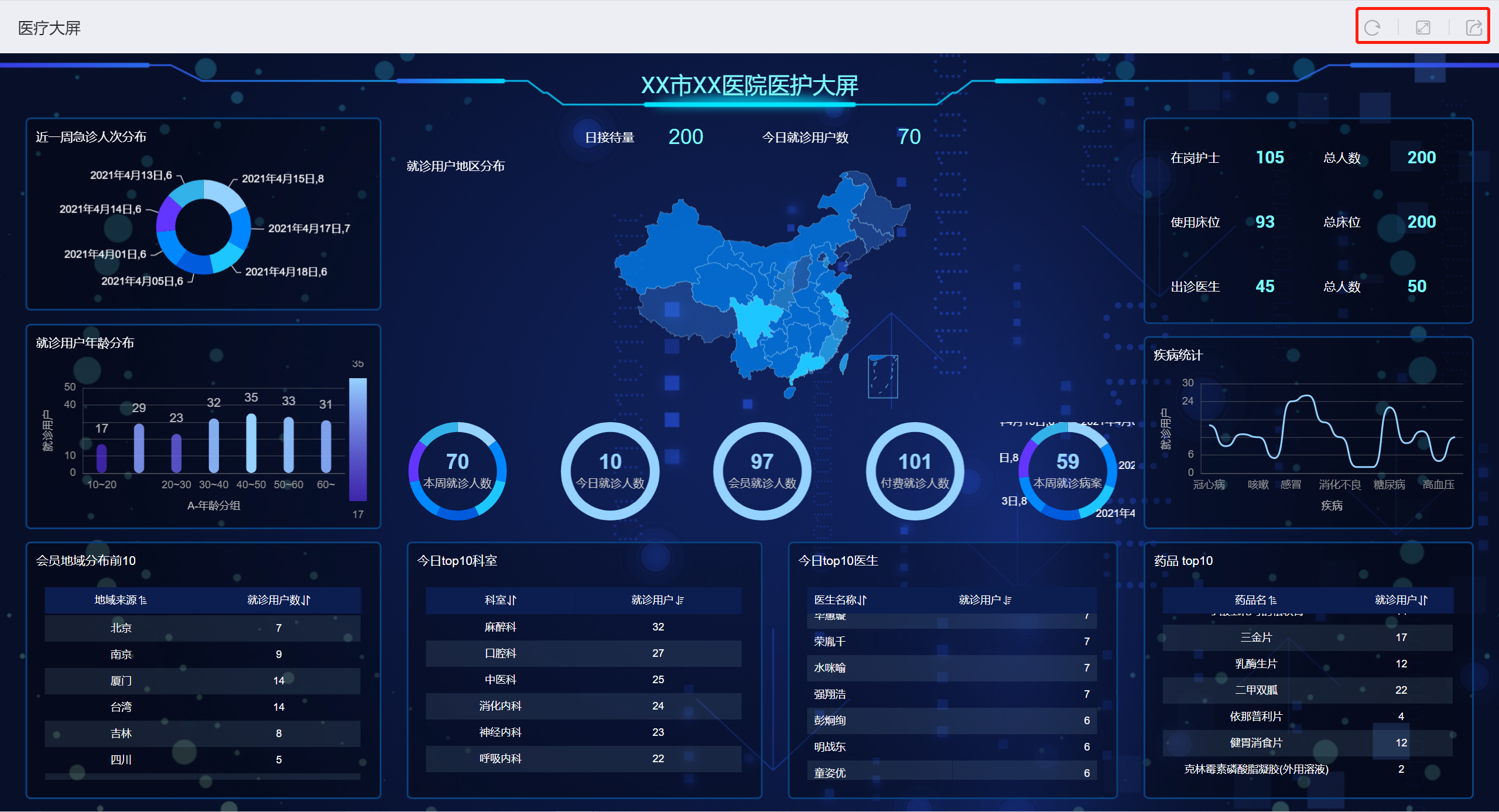
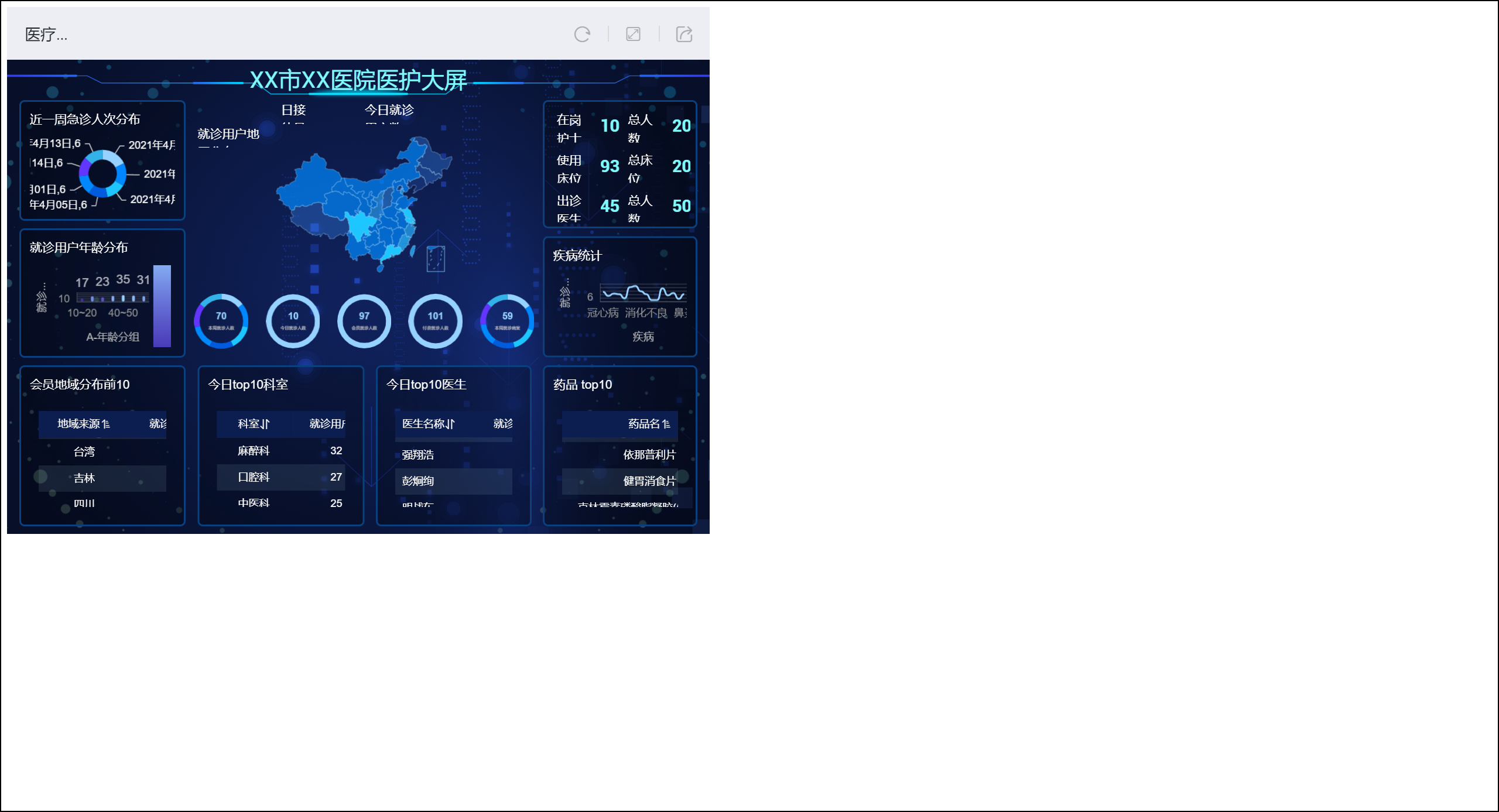
嵌入窗口中的 URL 可以直接分享,用户可直接用该链接在浏览器中展示。如图所示为使用 URL 在浏览器展示的效果。可以看出嵌入页面只有刷新、全屏、导出按钮,没有其他功能操作按钮。

嵌入窗口中 iframe 提供了在代码中嵌入示例,支持使用各种自定义参数,用户可以通过参数调整嵌入后的展示样式。下图示例是设置嵌入大小为800*600的 iframe 嵌入后的展示效果。

说明
- 应用、仪表盘嵌入时仅展示刷新、全屏、导出等按钮,不展示 PC 端等功能按钮。
- 图表嵌入时需要先打开图表,然后点击嵌入按钮获取链接内容。
- 嵌入时不带入过滤条件。
嵌入场景自定义参数
应用、仪表盘、图表在嵌入时支持多种自定义参数,用户根据需要设定嵌入参数从而影响嵌入后的展示效果。
嵌入图表参数
| 参数名称 | 使用方法示例 | 描述 |
|---|---|---|
| noTitle | 1. noTitle=true 2. noTitle=false 3. 默认设置 | 设置是否显示标题: true 不显示标题 false 显示标题 默认设置,显示标题 |
| titleColor | 1.titleColor=rgb(0, 0, 0) 2.titleColor=rgba(0, 0, 0, 1) 3.titleColor=red 4.titleColor=hsl(0,0,0) | 设置图表的标题颜色,不支持 RGB 十六进制颜色设置 |
| chartBackground | 1.chartBackground=rgb(0, 0, 0) 2.chartBackground=rgba(0, 0, 0, 1) 3.chartBackground=red 4.chartBackground=hsl(0,0,0) 5.chartBackground=transparent | 设置图表的背景颜色,不支持 RGB 十六进制颜色设置 参数为“transparent”时,图表显示透明背景色 |
嵌入仪表盘参数
| 参数名称 | 使用方法示例 | 描述 |
|---|---|---|
| copyright | 1. copyright=true 2. copyright=false 3. copyright=其他值时 | 是否显示头部底部: true 显示 false 不显示 默认设置显示 |
| background | 1.background=rgb(0, 0, 0) 2.background=rgba(0, 0, 0, 1) 3.background=red 4.background=hsl(0,0,0) | 仪表盘背景颜色,不支持 RGB 十六进制颜色设置 |
| padding | padding=5 | 设置边距,单位是像素 px |
| scrollable | 1. scrollable=true 2. scrollable=false 3. scrollable=其他值时 | 仪表盘竖轴滚动条设置: true,可以滚动 false,不能滚动 其他值,默认设置可以 |
| chartBackground | 1.chartBackground=rgb(0, 0, 0) 2.chartBackground=rgba(0, 0, 0, 1) 3.chartBackground=red 4.chartBackground=hsl(0,0,0) chartBackground=transparent | 设置图表背景颜色,不支持 RGB 十六进制颜色设置 参数为“transparent”时,为透明背景色 |
| chartGap | chartGap=5 | 设置图表间距,单位是像素 px |
| chartTitleColor | 1.chartTitleColor=rgb(0, 0, 0) 2.chartTitleColor=rgba(0, 0, 0, 1) 3.chartTitleColor=red 4.chartTitleColor=hsl(0,0,0) | 设置图表标题颜色,不支持 RGB 十六进制颜色设置 |
| chartAccessible | 1. chartAccessible=true 2. chartAccessible=false 3. chartAccessible=其他值时 | true 可以打开 false 不可以打开 其他时,默认设置可打开 |
| isMobile | name="isMobile" | 使用该参数时,表示仪表盘按照移动端样式展示。注意如果仪表盘没有对应的移动端展示样式时,使用该参数会报404错误。 |
JS SDK 嵌入
Iframe 嵌入过程中在浏览器会进行两次渲染,页面加载时间变长。当一个页面嵌入多个图表时,每个图表都要进行两次渲染,导致整个页面加载速度变得很慢,影响页面展示效果。
为了更好地解决仪表盘和图表的嵌入性能问题,系统推出了 JS SDK 嵌入方式,直接在嵌入页面内绘制仪表盘和图表。当同一页面嵌入多个仪表盘或者图表时,每个嵌入页面只加载一次静态资源,相比 iframe 嵌入,大大提升了渲染速度。JS SDK 嵌入时支持动态调整嵌入页面的样式和交互,嵌入方式更加灵活。JS SDK 使用门槛比 iframe 高,需要嵌入人员熟悉 JavaScript。

JS SDK 嵌入示例如下,可分为引入 sdk.js 文件、初始化 sdk、嵌入三部分。
html
<div id="hst__embed"></div>
<script src="https://develop.hengshi.org/assets/sdk.4.3.0.js"></script>
<script>
window.HsEmbedSDK.init({
baseUrl: 'https://develop.hengshi.org',
}, onReady);
function onReady(loginSuccess) {
if (!loginSuccess) return;
window.HsEmbedSDK.EmbedChart(document.querySelector('#hst__embed'), {
width: "1573",
height: "948",
params: {
app: 126457,
dashboard: 5,
chart: 37,
},
});
}
</script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
引用 SDK 的 js 文件
下面示例是引用 SDK 的 js 文件,每个环境的 SDK 的 js 文件不同。 引用的目的是在嵌入页面的 windows 域上包含全局变量 HsEmbedSDK,为后续绘制嵌入的仪表盘或图表做准备。
html
<script src="https://develop.hengshi.org/assets/sdk.4.3.0.js"></script>1
初始化 SDK
使用 HsEmbedSDK.init 函数初始化 SDK,示例如下。
html
<script>
window.HsEmbedSDK.init({
baseUrl: 'https://develop.hengshi.org',
}, onReady);
function onReady(loginSuccess) {
if (!loginSuccess) return;
window.HsEmbedSDK.EmbedChart(document.querySelector('#hst__embed'), {
width: "1573",
height: "948",
params: {
app: 126457,
dashboard: 5,
chart: 37,
},
});
}
</script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
初始化时,需要传入两个参数
- 参数1是 object,结构如下。其中 baseUrl 是系统部署的地址,示例中的
https://develop.hengshi.org是一级地址,也支持二级地址。 noAuth 表示是否开启认证,默认为 true 表示开启认证,设置为 false 时表示跳过认证。
javascript
interface SDKConfig {
baseUrl: string;
noAuth?: boolean;
}1
2
3
4
2
3
4
- 参数2是回调函数,示例中的 onReady 是回调函数。
提示
如果使用 jwt 认证 noAuth 需要配置为 true,并且在嵌入的仪表盘或图表中传入 jwt 参数。示例如下:
js
window.HsEmbedSDK.init({
noAuth: true,
baseUrl: 'https://develop.hengshi.org',
}, onReady);
function onReady(loginSuccess) {
if (!loginSuccess) return;
window.HsEmbedSDK.EmbedDashboard(document.querySelector('#hst__embed'), {
width: window.innerWidth,
height: window.innerHeight,
params: {
app: 125396,
dashboard: 1,
},
location: {
query: {
activeAuth: 'jwt-param',
jwtParam: 'c3MiOiLlj5HooYzogIU6emhlbmdjaHVueGkiLCJzdWIiOiJtYXJzaGFsbCJ9.cCX2yMcMpJYnE4mU7xDewD22uCyj-o'
},
},
});
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
嵌入仪表盘/图表
在引用 SDK 的 js 文件、初始化 SDK 后,开始嵌入应用的仪表盘和图表。
提示
嵌入多个仪表盘和图表时,只需要在第一次嵌入时引用 SDK 的 js 文件、初始化 SDK。 应用、仪表盘嵌入时仅展示刷新、全屏、导出等按钮,不展示 PC 端等功能按钮。 图表嵌入时需要先打开图表,然后点击嵌入按钮获取链接内容。 嵌入时不带入过滤条件。 JS SDK 初步支持分析应用中仪表盘和图表的嵌入,后续版本会不断扩充支持的嵌入范围。
嵌入仪表盘
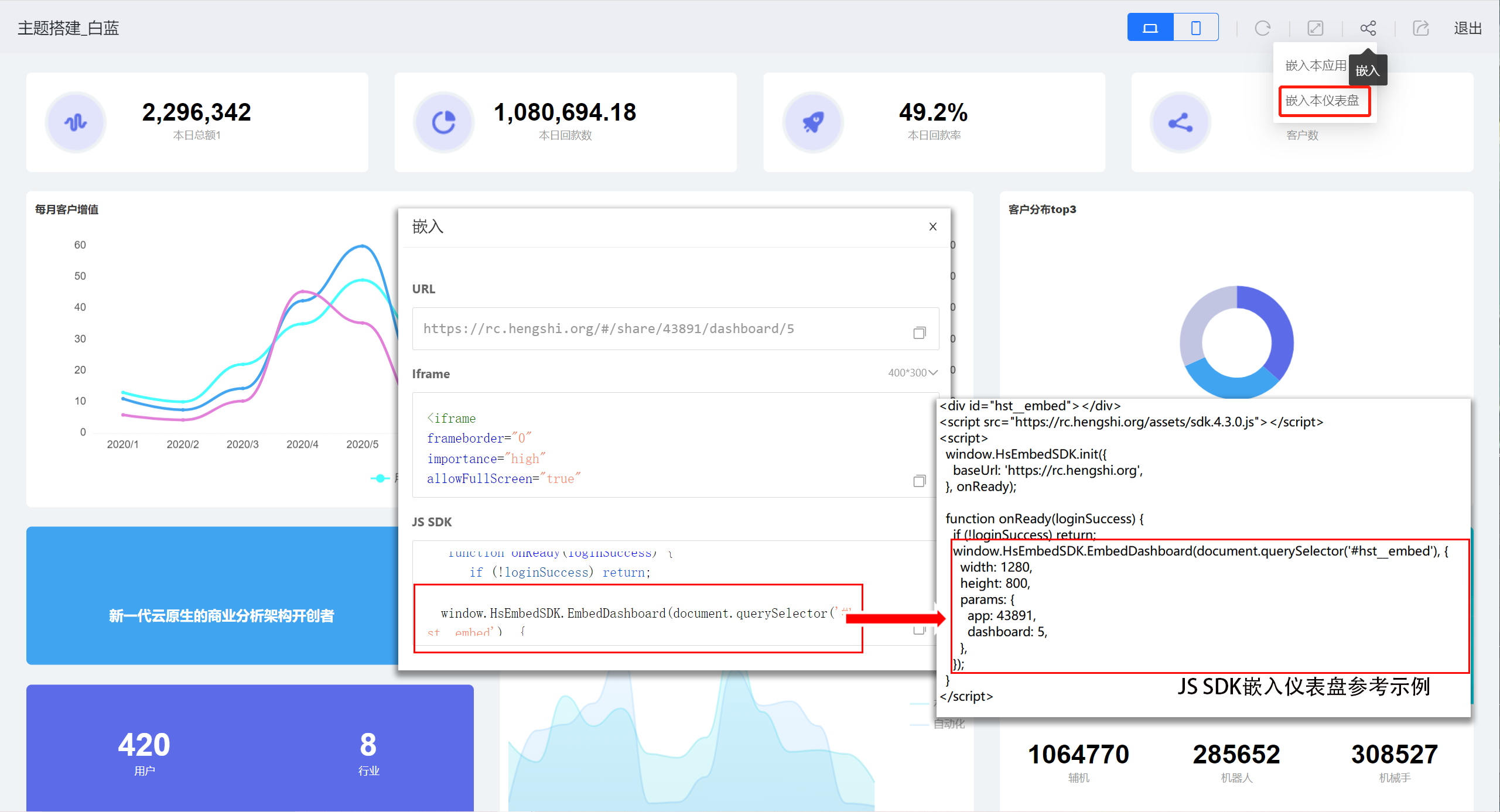
使用 HsEmbedSDK.EmbedDashboard(Element, DashboardOptions)函数进行仪表盘嵌入,需要传入 Element 和 DashboardOptions 两个参数。在仪表盘中点击嵌入图标,选择嵌入本仪表盘,查看嵌入示例。
Element 为嵌入的 DOM 元素,可以从嵌入示例中获取。示例中传入的 Element 为
document.querySelector('#hst__embed')。DashboardOptions 为仪表盘相关参数,结构体如下。
- useshadowDom:使用 shadow DOM 来做样式隔离,布尔类型,默认为 true,该项为非必填项。
- width :仪表盘嵌入后的宽度,数值类型,单位是 px,该项为必填项。
- height:仪表盘嵌入后的高度,数值类型,单位是 px,该项为必填项。
- params: 仪表盘所在应用 ID 和仪表盘 ID,可以从嵌入示例中获取,该项为必填项。
- location:需要在 url 添加过滤器参数时,可以通过 location.query 来传入参数,该项为非必填项。
javascript
interface Dashboardoptions {
useshadowDom?: boolean;
width: number;
height:number;
params:{
app: number | string;
dashboard: number | string;
};
location?:{
query?: string | Record<string, any>;
},
}1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

嵌入图表
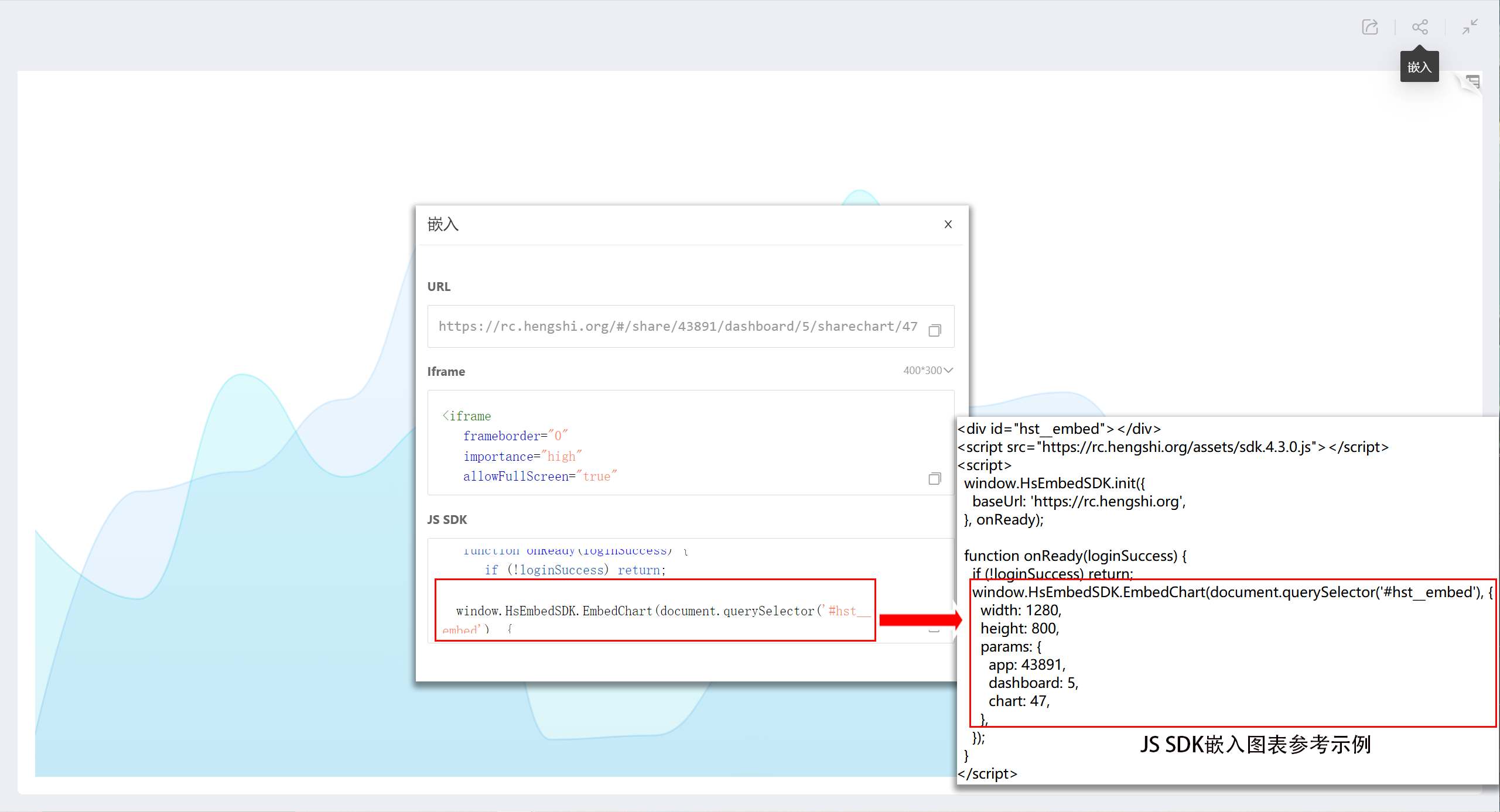
使用 HsEmbedSDK.EmbedChart(Element, ChartOptions)函数进行图表嵌入,需要传入 Element 和 ChartOptions 两个参数。打开图表点击嵌入图标,查看图表嵌入参考示例。
Element 为嵌入的 DOM 元素,可以从嵌入示例中获取。 示例中传入的 Element 为
document.querySelector('#hst__embed')。Chartoptions 为图表相关参数,结构体如下。
- useshadowDom:使用 shadow DOM 来做样式隔离,布尔类型,默认为 true,该项为非必填项。
- width :图表嵌入后的宽度,数值类型,单位是 px,该项为必填项。
- height:图表嵌入后的高度,数值类型,单位是 px,该项为必填项。
- params:图表所在应用 ID、仪表盘 ID、图表 ID,可以从系统提供的嵌入参考示例中获取,该项为必填项。
- location:需要在 url 添加过滤器参数时,可以通过 location.query 来传入参数,该项为非必填项。
tsinterface Chartoptions{ useShadowDom?: boolean; width: number; heiqht:number; params:{ app: number | string; dashboard: number | string; chart: number | string; }; location?:{ query?:string | Record<string, any>; }, }1
2
3
4
5
6
7
8
9
10
11
12
13

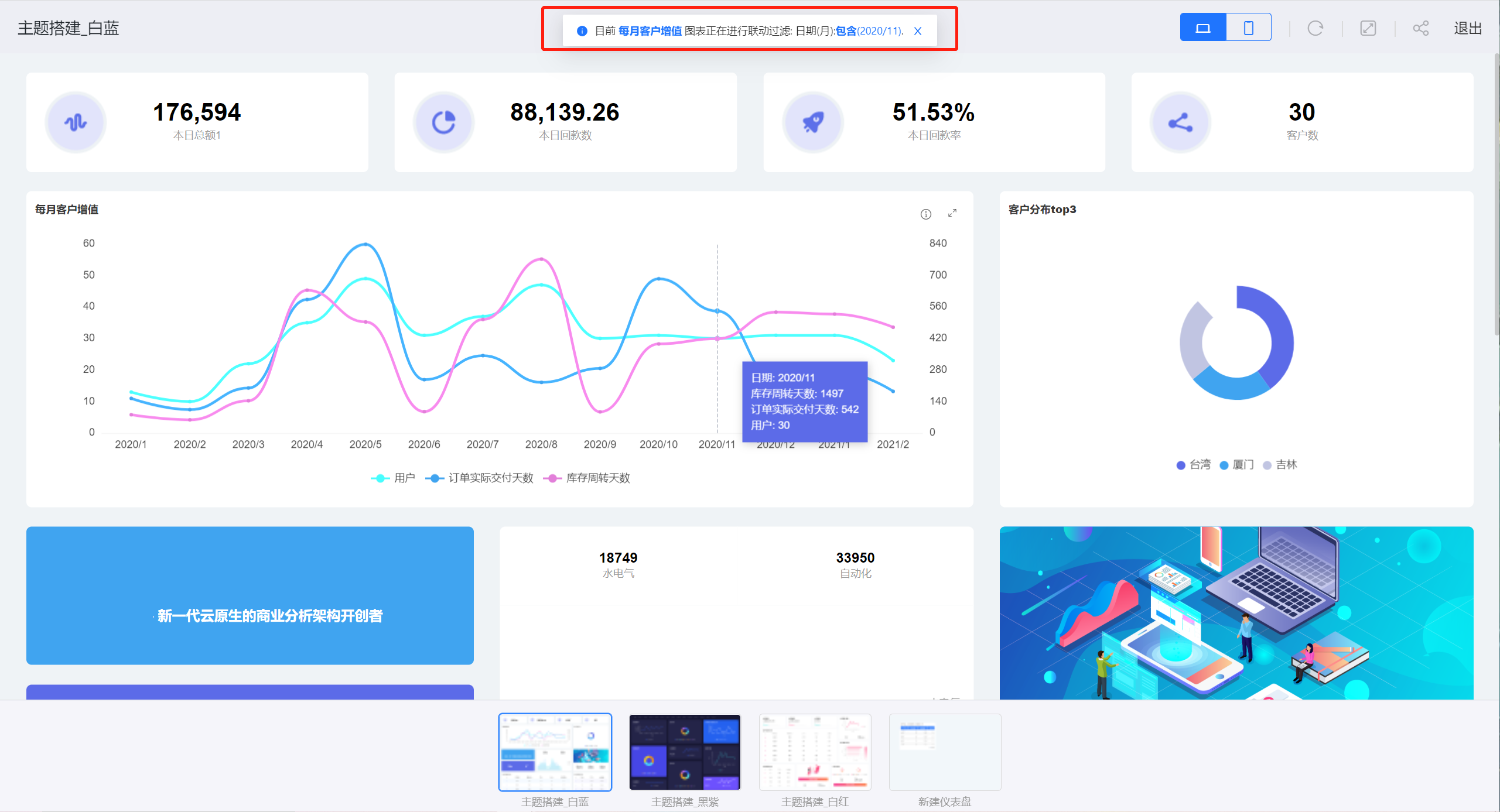
清除联动过滤
JS SDK 支持使用函数 HsEmbedSDK.clearFilters()清除图表之间的联动过滤。调用该函数后,图中所示的联动过滤将清除,图表之间不会产生联动。