主题
地图图表
地图图表包含简易地图和分层地图两种图表。其中简易地图是将地理相关信息展示在地图上,操作简单,没有其他复杂的数据使用场景。分层地图则不同,它可以用于复杂的地理信息展示,通过不同图层叠加来展示地理信息,用户可以更直观了解数据内容、分析数据。
在介绍地图的两种图表前,首先介绍地图的定位模式。
定位模式
制作地图时,需要根据地理信息定位数据在地图上的位置。常用的定位模式有地点模式和经纬度模式。
地点模式是根据地理名称,国家/地区、省/市/自治区、城市、区/县的名称等来定位在地图上的位置。比如北京、天津、上海浦东新区,根据这些地名就能确定其在地图上的位置。 使用地点模式时首先需要先将地理名称字段进行地理角色转换,然后再制作地图图表。
经纬度模式指根据经度和纬度信息进行定位,这种定位模式可以自动匹配相应的地理位置,无需进行地理角色转换。
简易地图
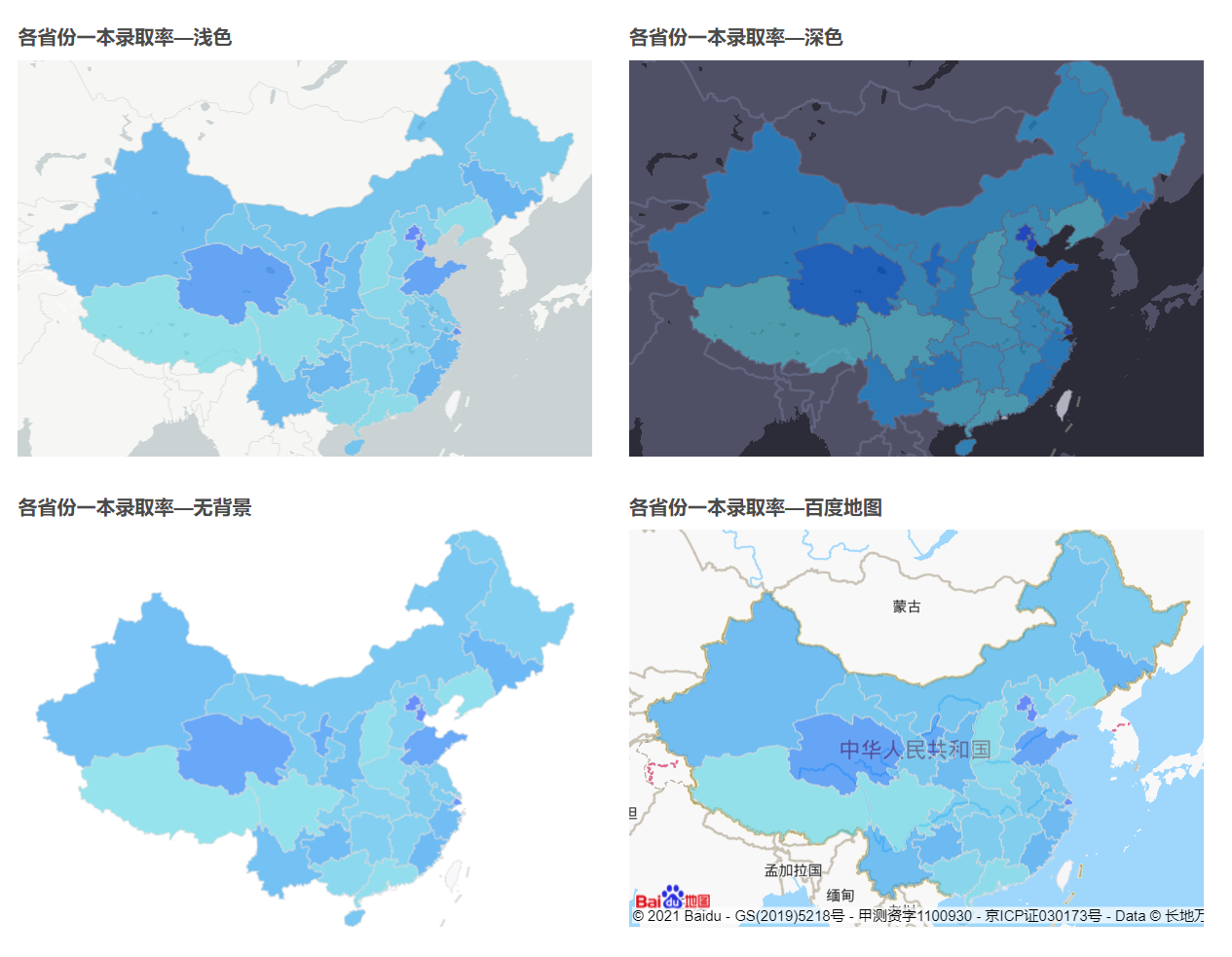
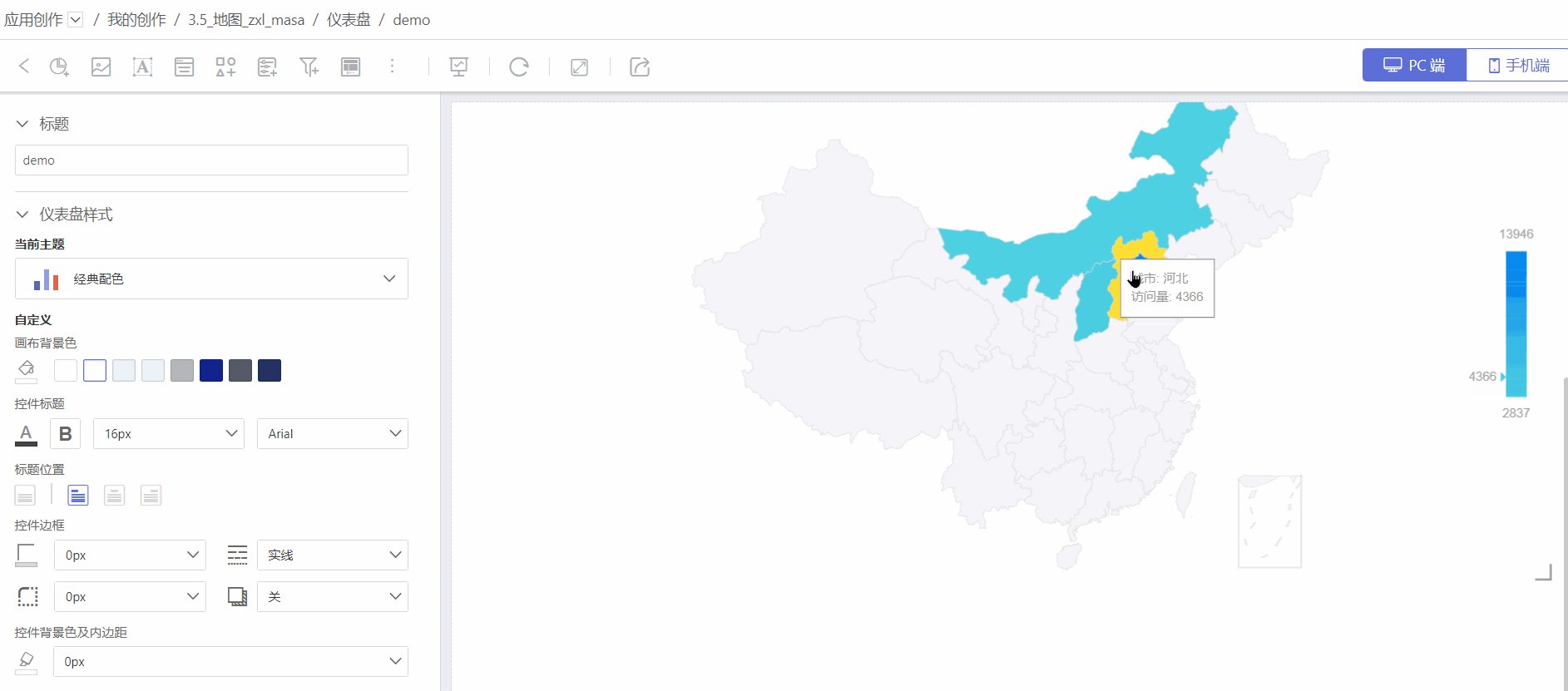
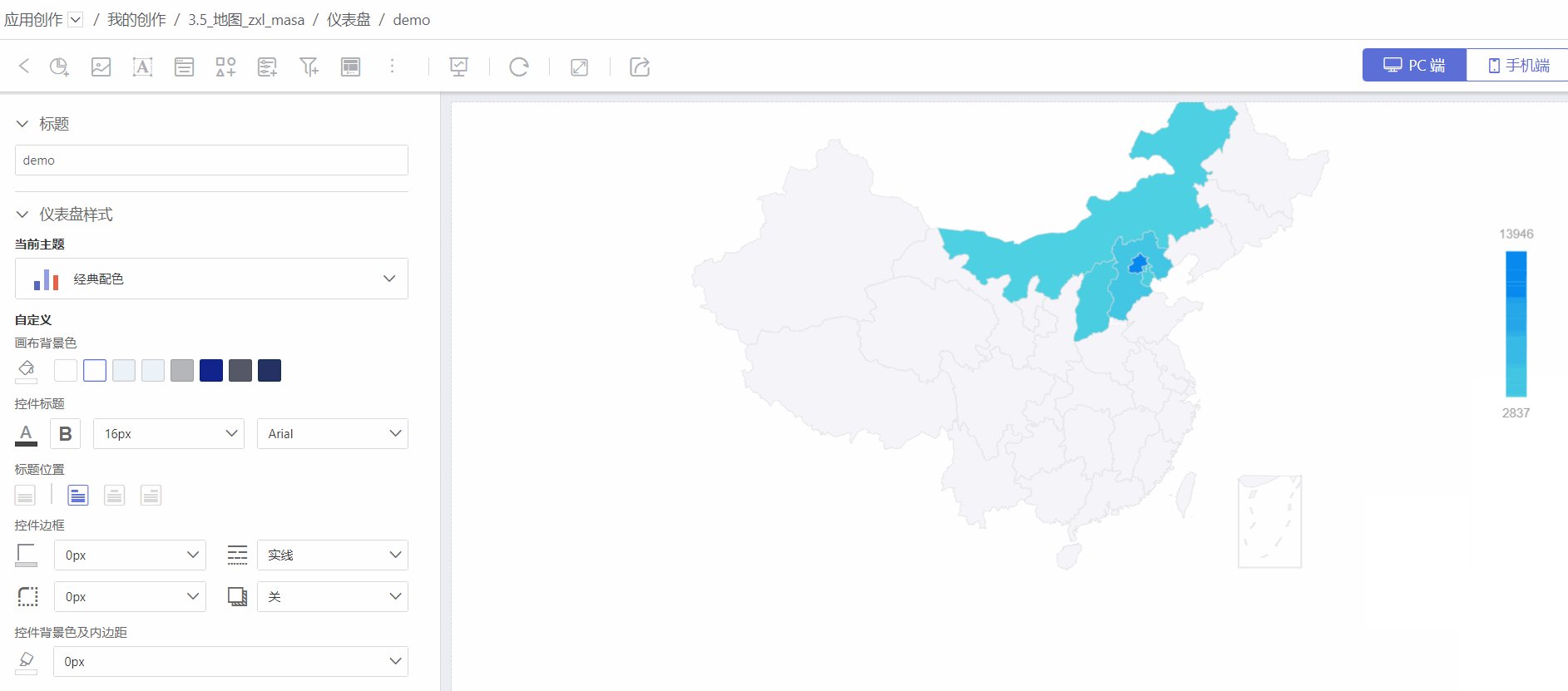
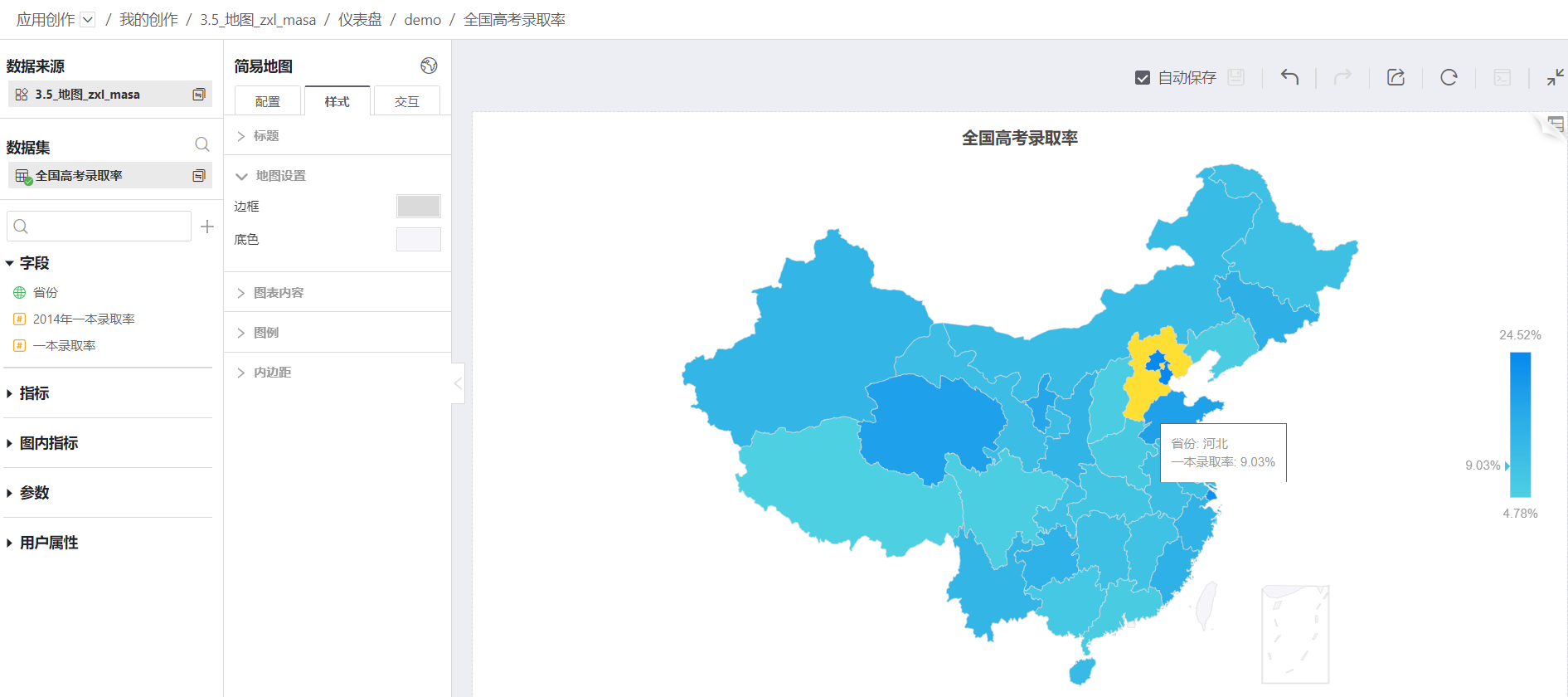
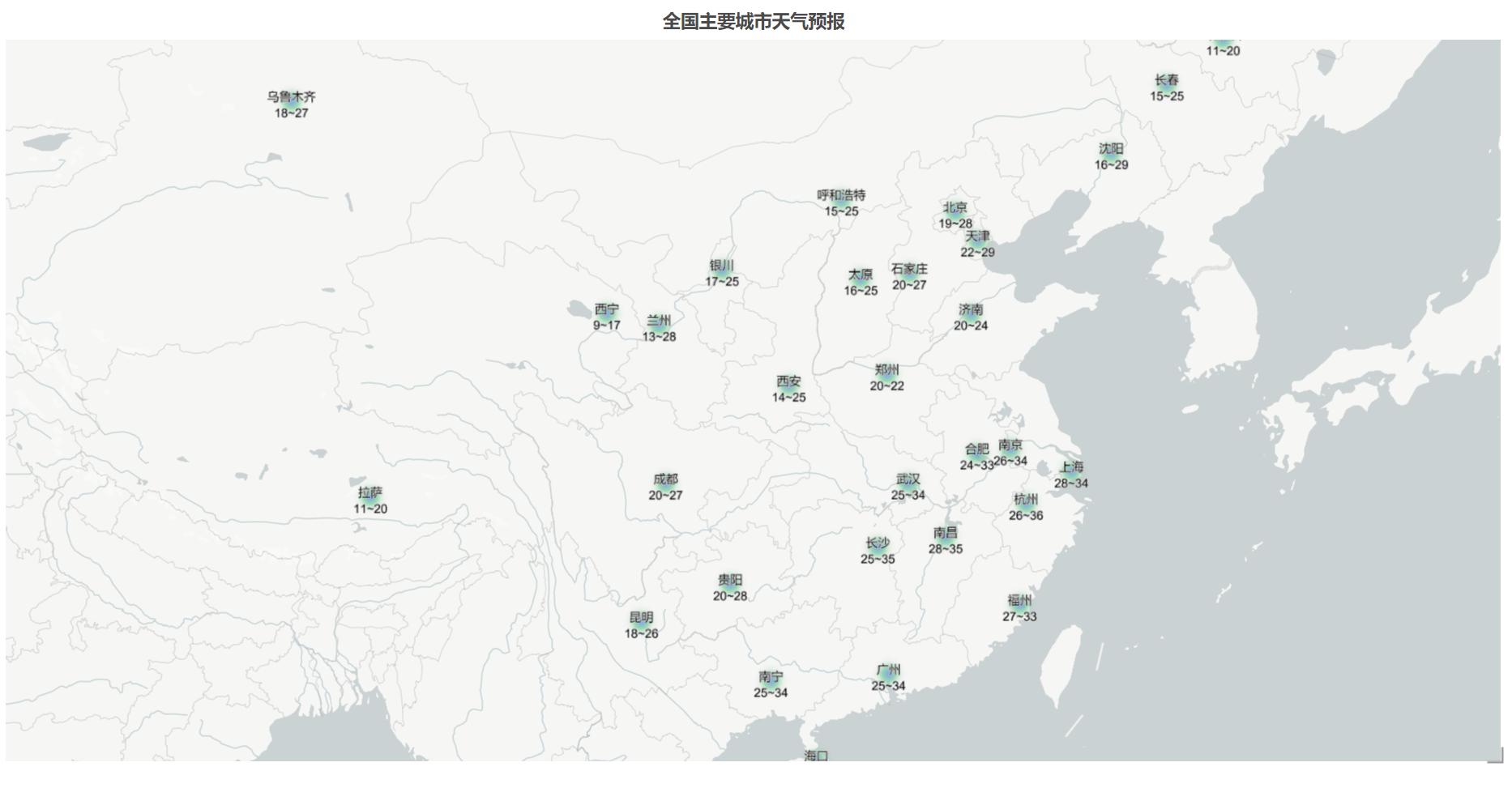
简易地图把地理相关信息展示在对应的地图区域上,没有其他复杂的数据展现场景。下图展示了各省份高考一本录取率的情况。


简易地图制作简单,本文后面介绍了其制作过程,可参照样例制作简易地图。
分层地图
分层地图常用于复杂的地图分析场景,比如各地区的销售情况、航班路线情况、产品运输轨迹、产品的热销程度等,都可以用分层地图来展示。
目前,分层地图支持标签图、区域图、热力图、散点图、飞线图、轨迹图,多边形等图层。 支持多图层叠加,支持图层顺序调整等功能。请参考分层地图查看各个图层的使用场景及展示效果。此外,分层地图还支持GIS 图层效果。
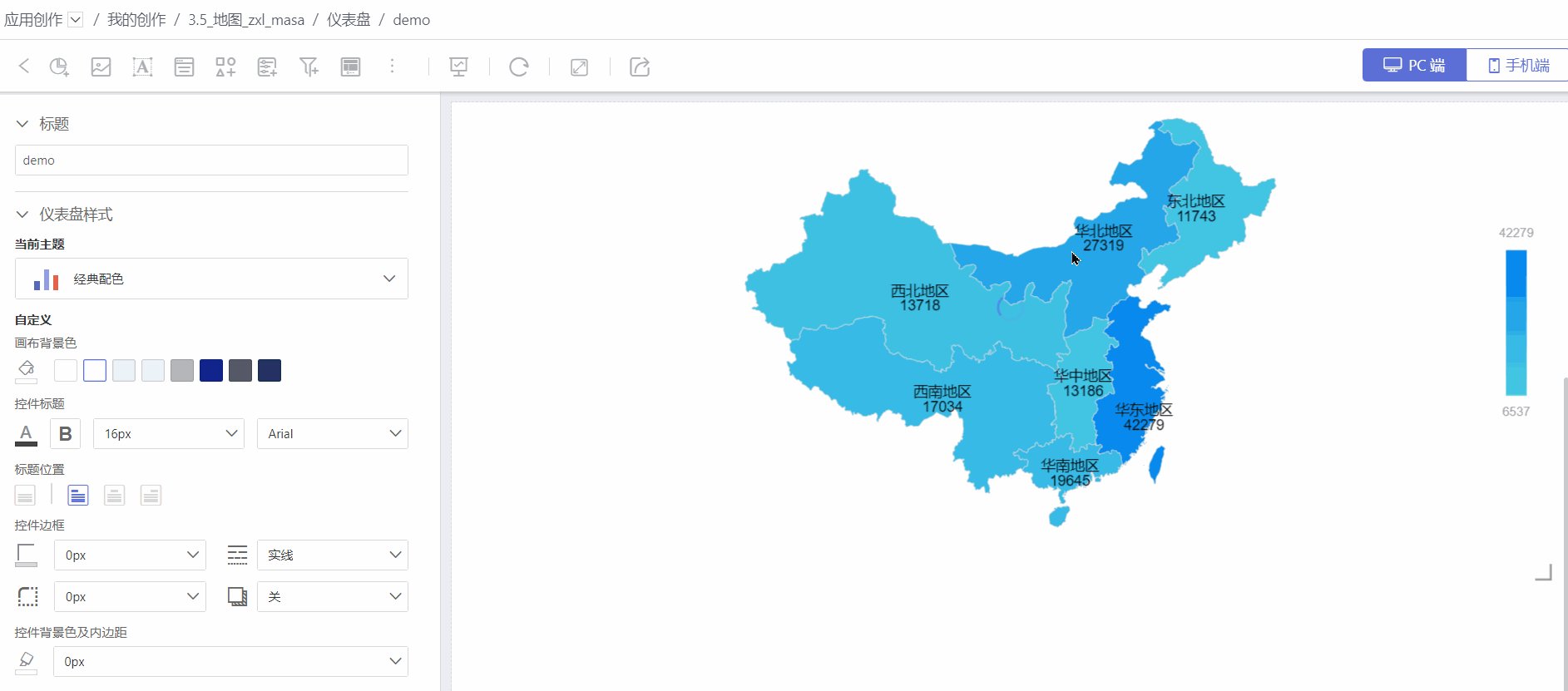
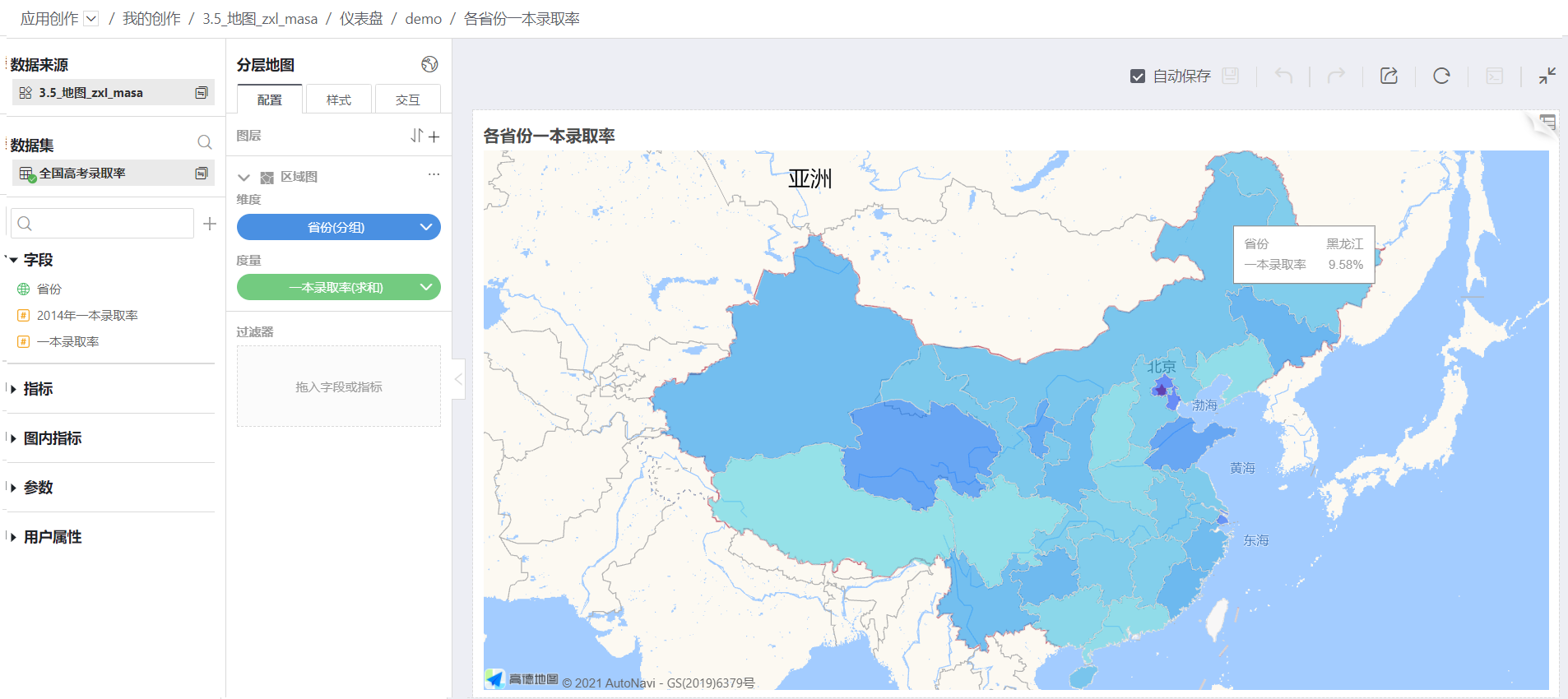
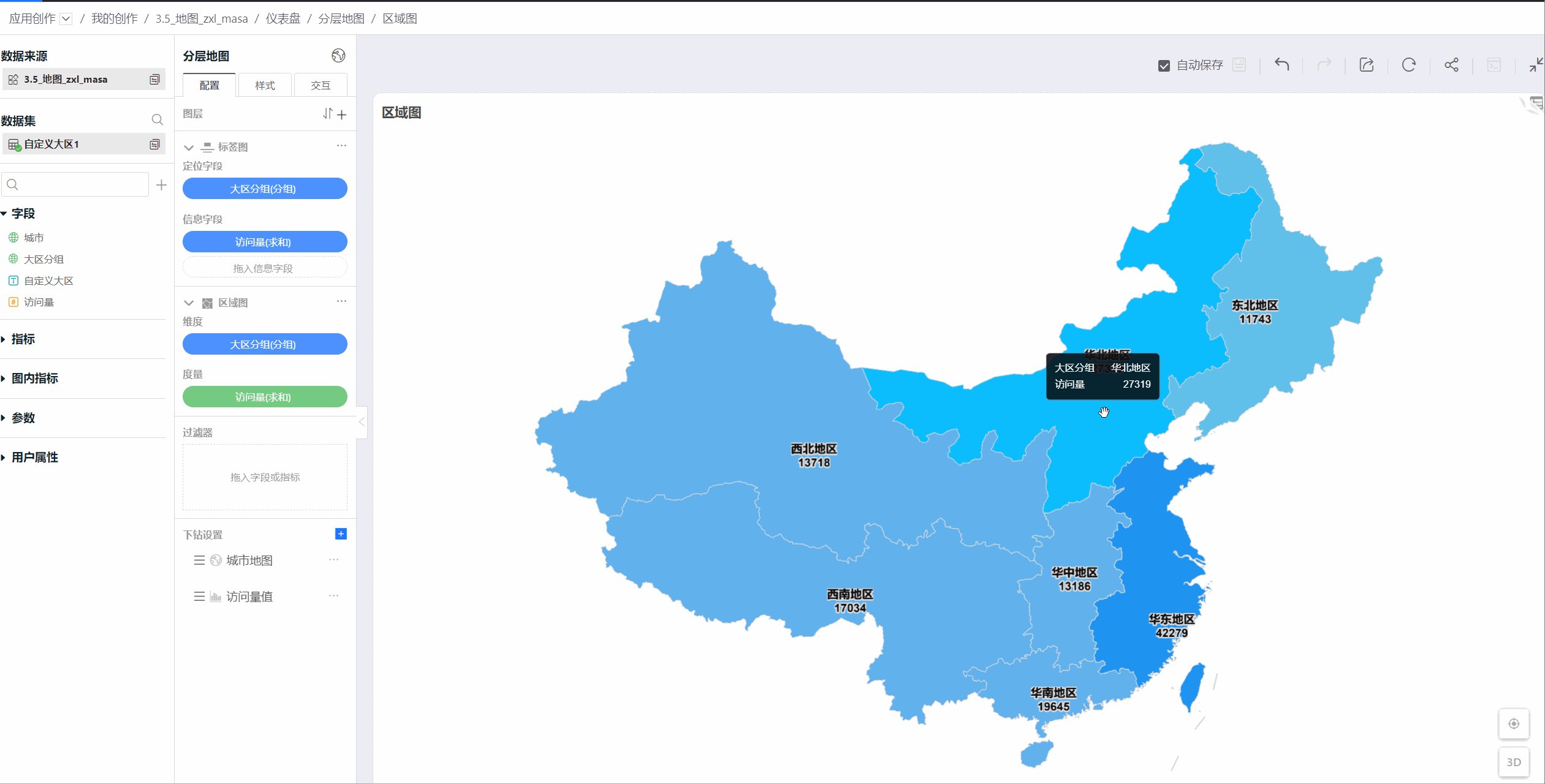
下面是各省份高考一本录取率在分层地图中使用区域图展示的效果。

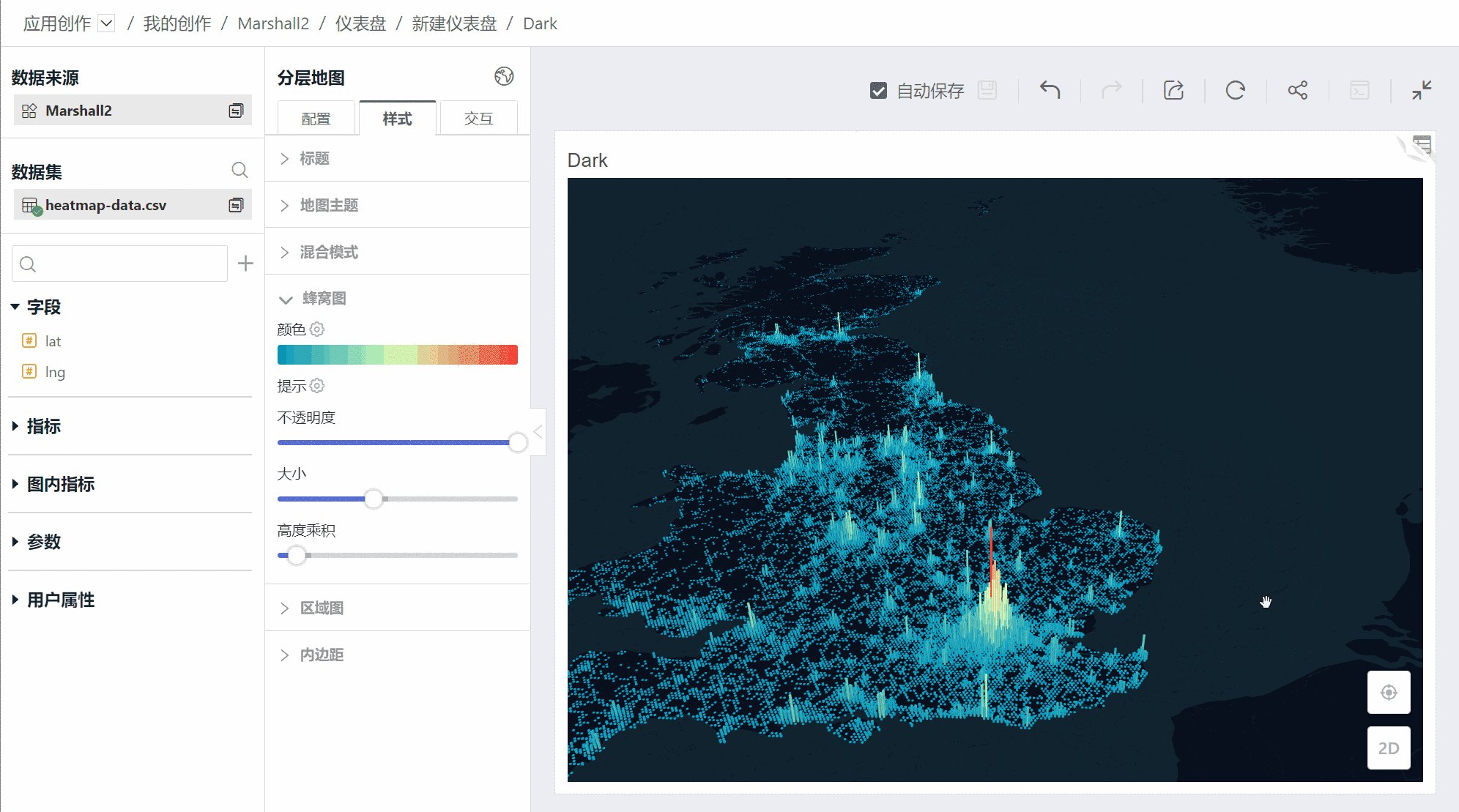
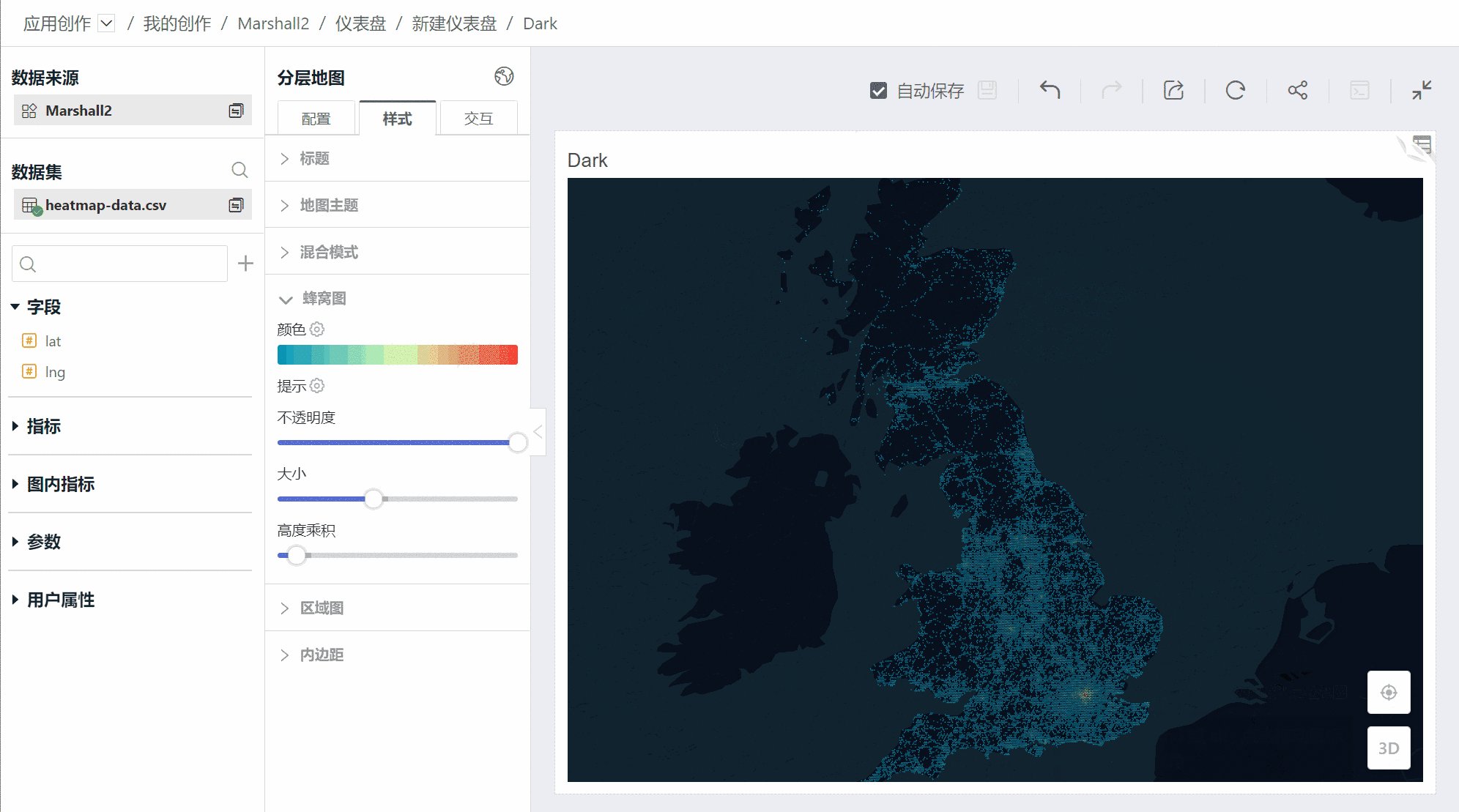
分层地图支持2D 和3D 展示,在展示时可以任意切换。 
地图制作
编辑区域介绍
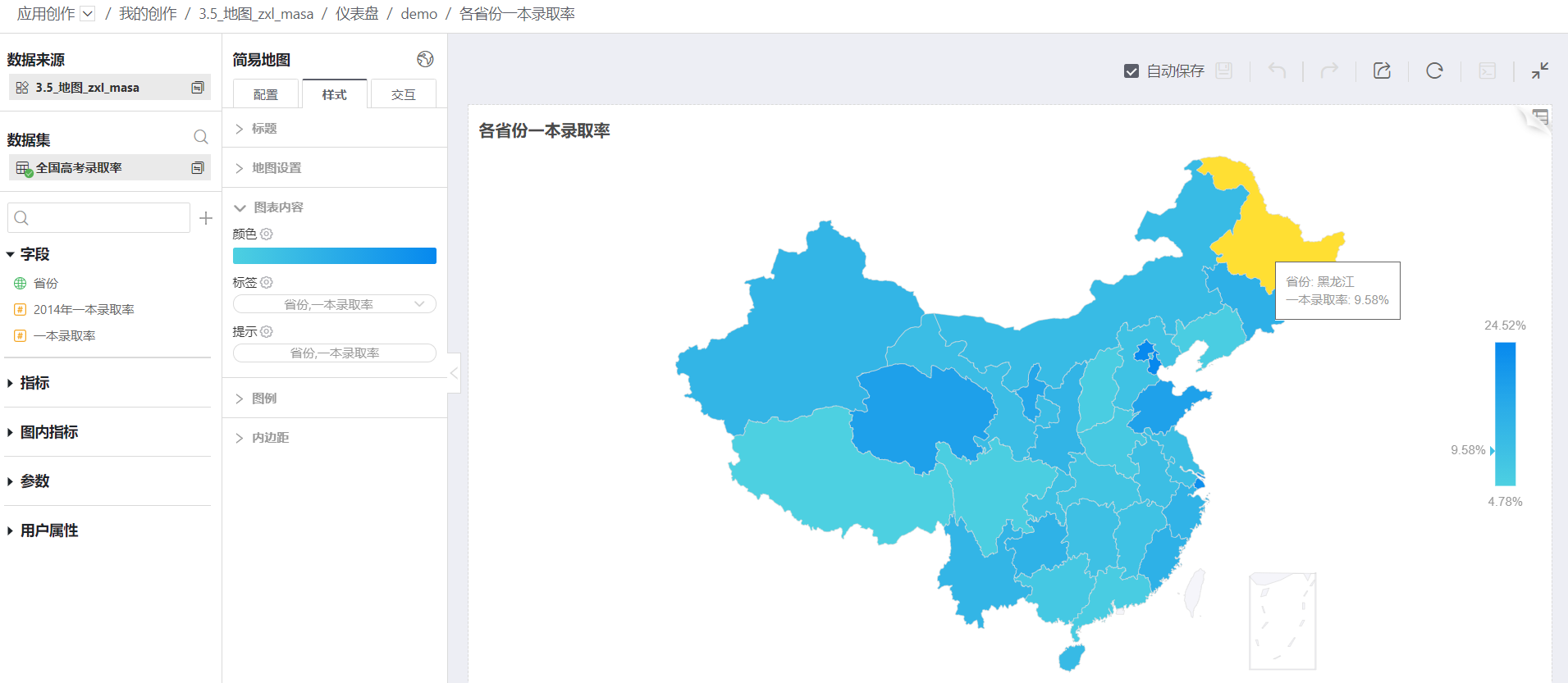
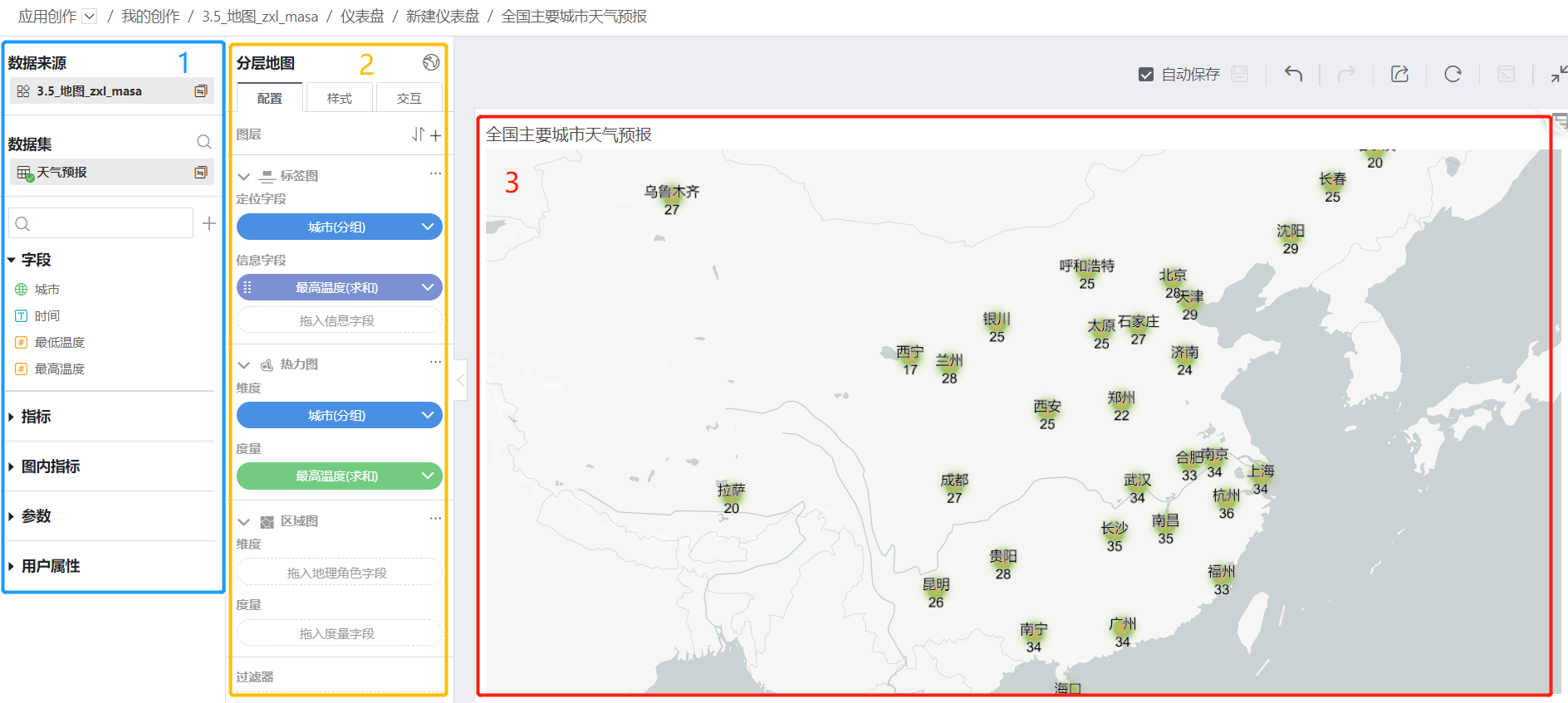
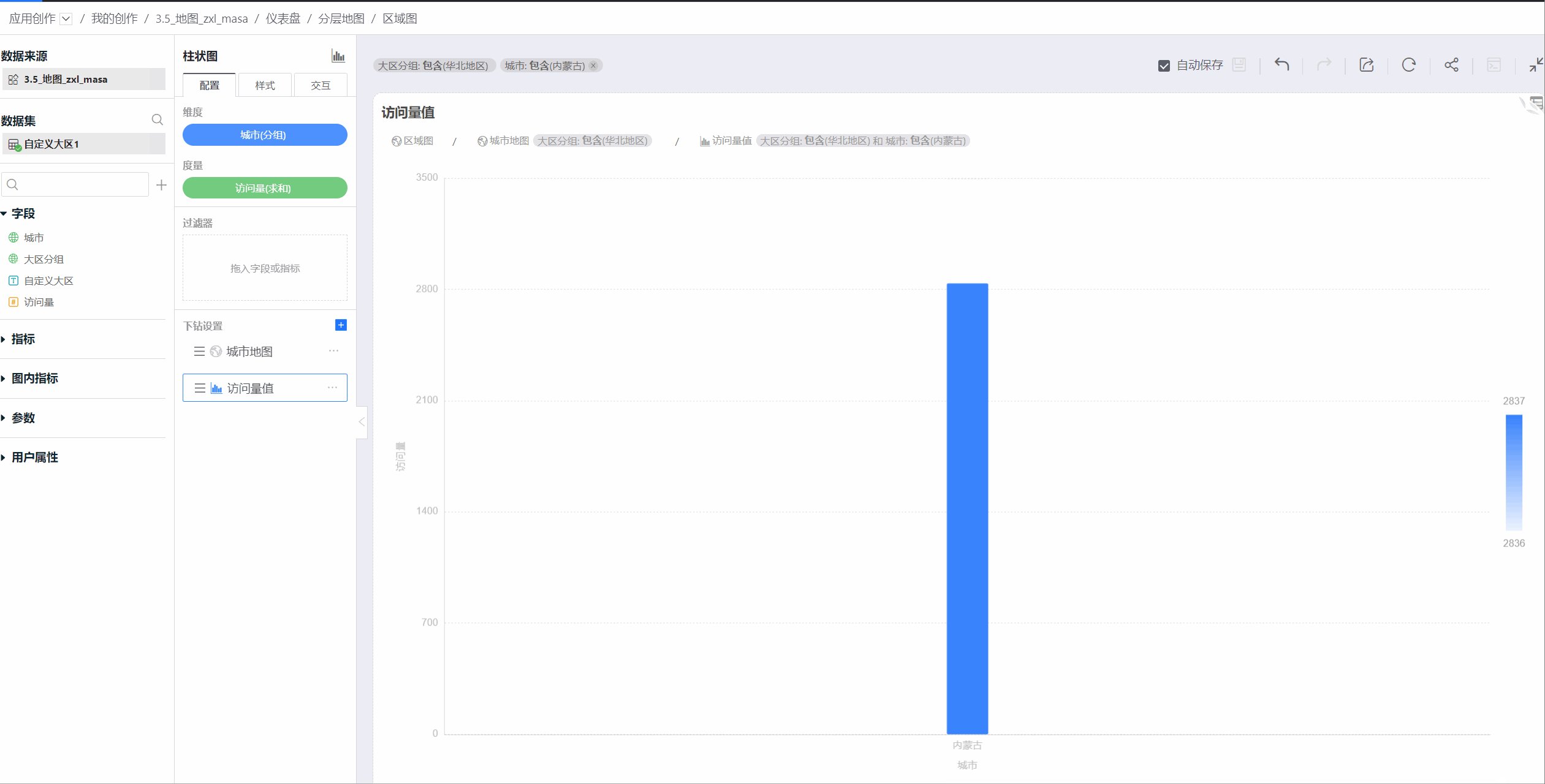
地图编辑态的界面如下图所示,主要分为三个区域。 
区域1(蓝色框部分)是数据源区域,展示数据集及其模型,图表使用的字段,指标、图内指标、参数、用户属性等。
区域2(黄色框部分)地图制作区域。
区域3(红色框部分)地图展示区域。可以查看明细数据和详情。
制作流程及示例
简易地图制作
下面是简易地图的制作流程,请参照下面步骤制作简易地图。
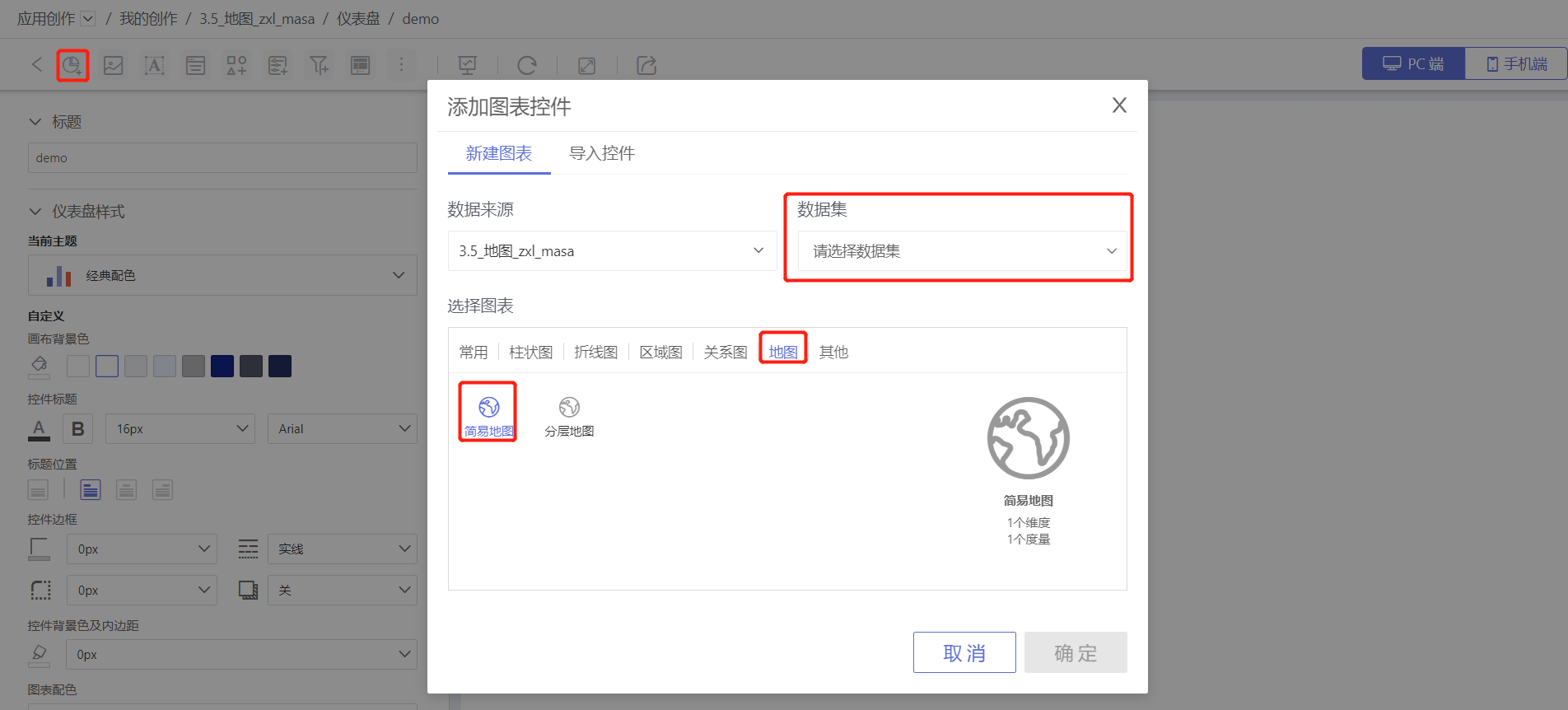
- 点击红色图标新建图表,在弹出对话框中,选择数据来源和数据集,图表选择地图->简易地图。

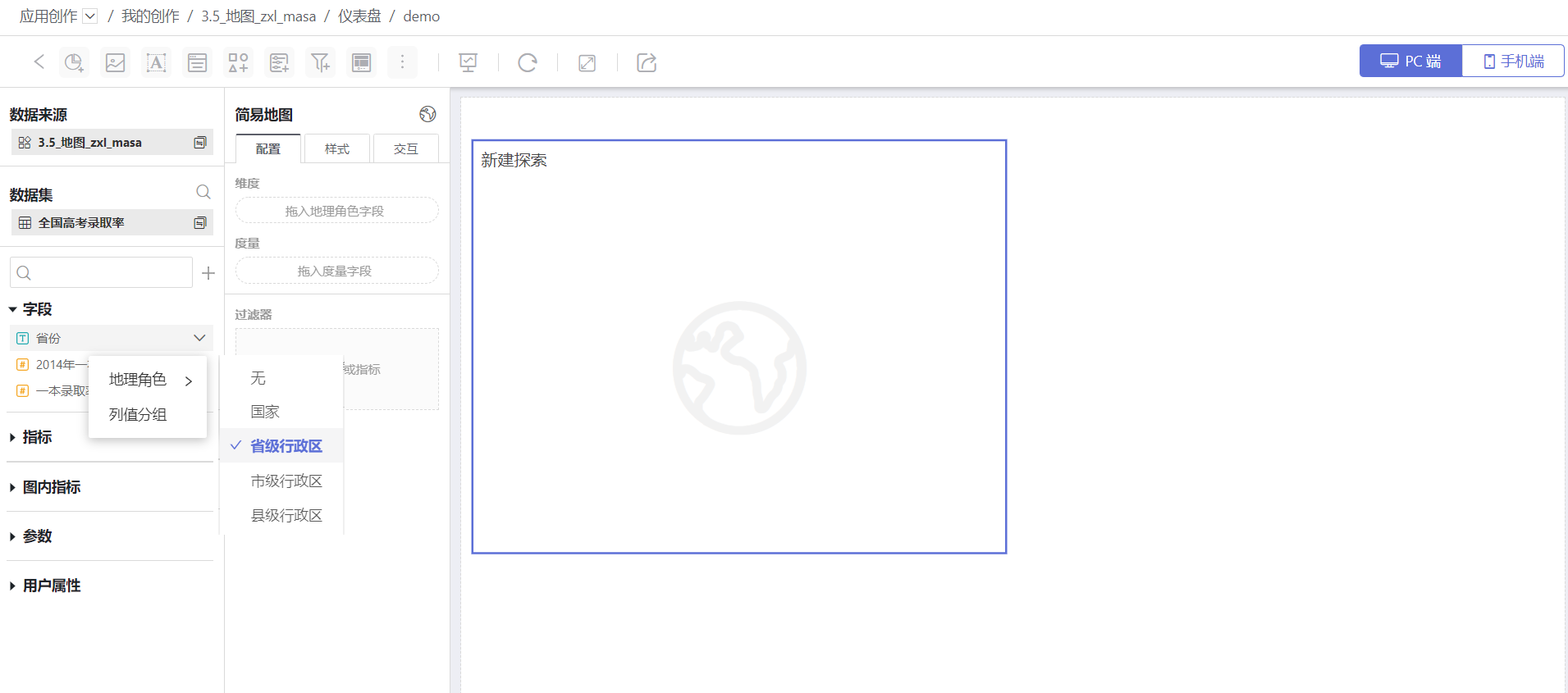
- 图表添加成功后,左侧数据栏中显示了数据信息。参考地理角色转化将字段中的地理位置转化为地理角色。

- 拖入地理角色字段和度量字段,生成地图。

- 设置地图的样式,颜色、标签、提示信息等。
- 进行交互、控件、主题等相关设置。
- 预览地图展示效果。

分层地图制作
下面是分层地图的制作流程,请参照下面步骤制作分层地图。
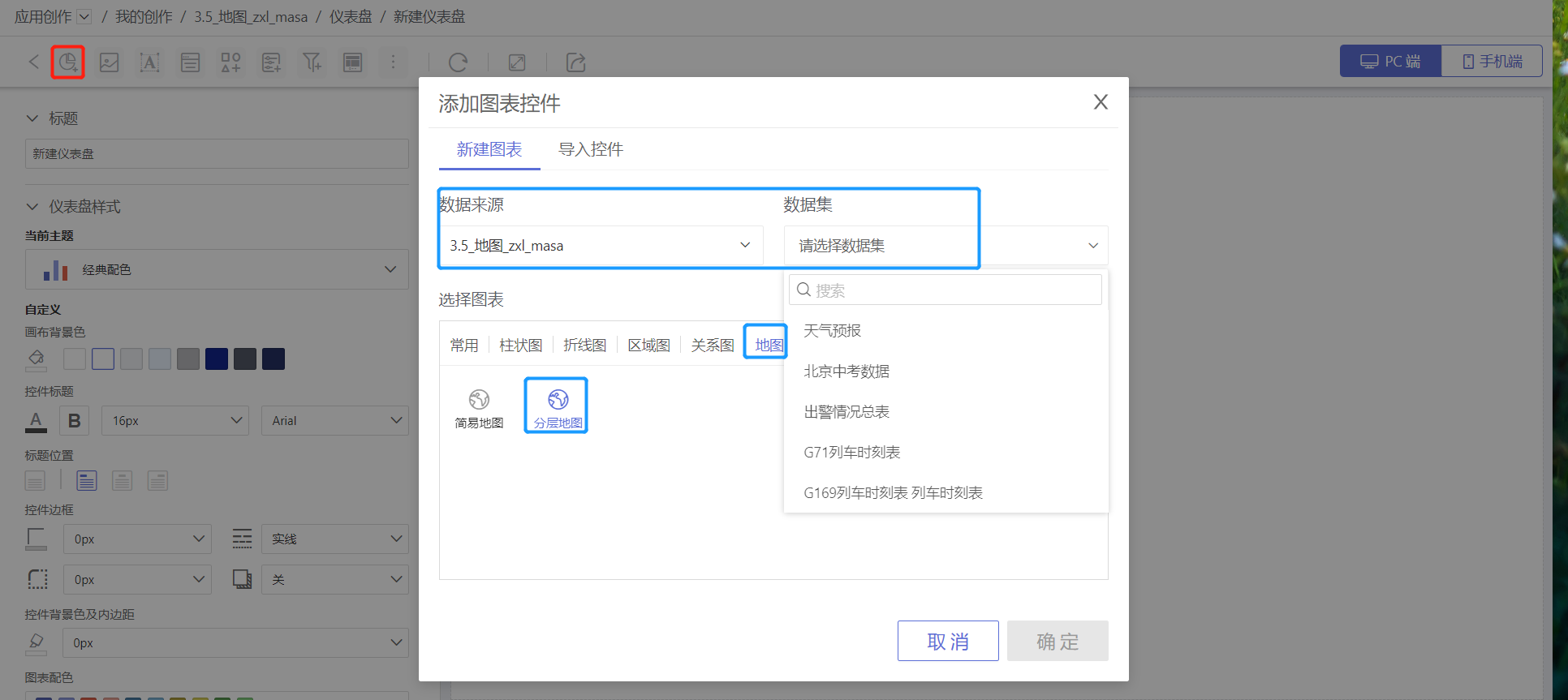
- 点击红色图标新建图表,在弹出对话框中,选择数据来源,在图表中选择地图->分层地图。

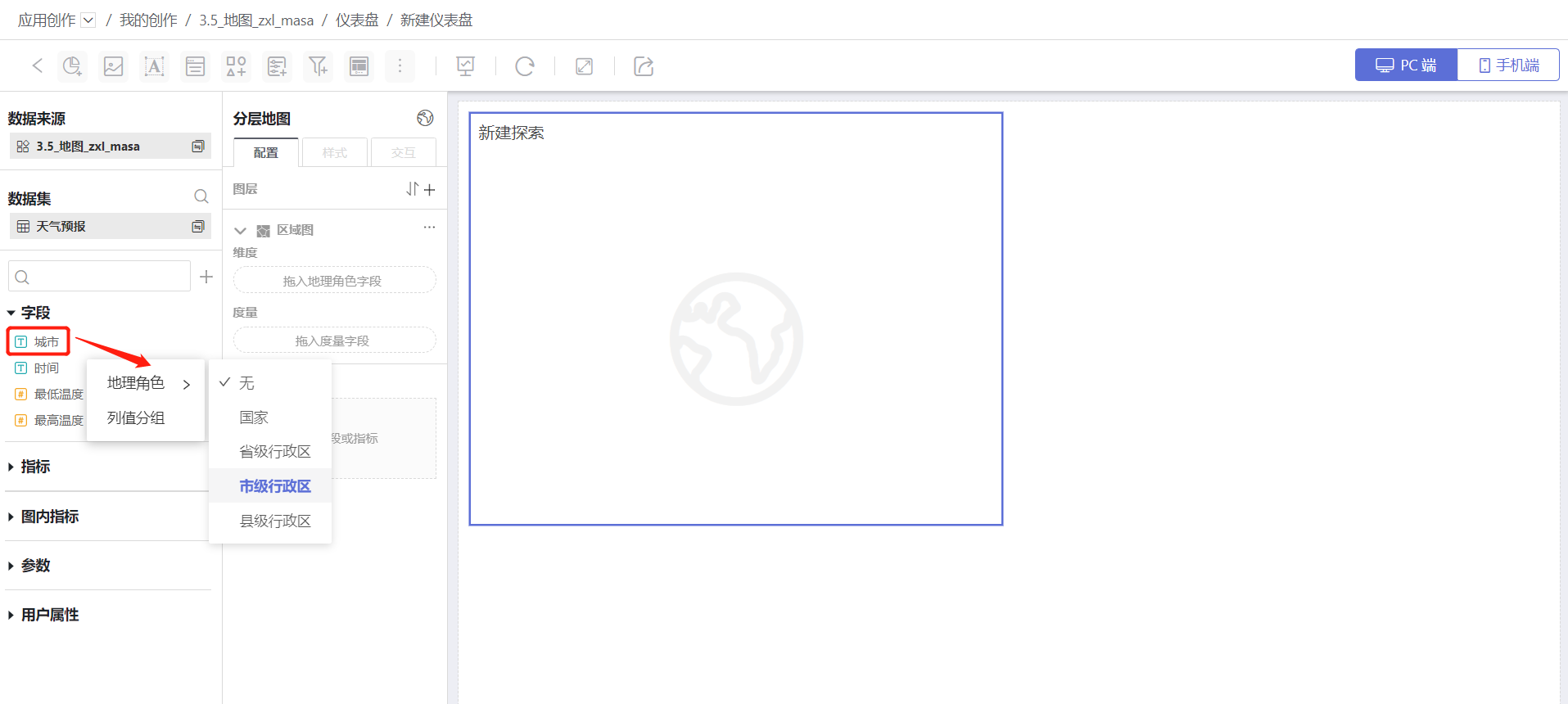
- 图表添加成功后,左侧数据栏中显示了数据信息。将字段中的地理位置转化为地理角色。如果使用经纬度定位可以忽略这一步。示例中的地理角色为市级行政区。

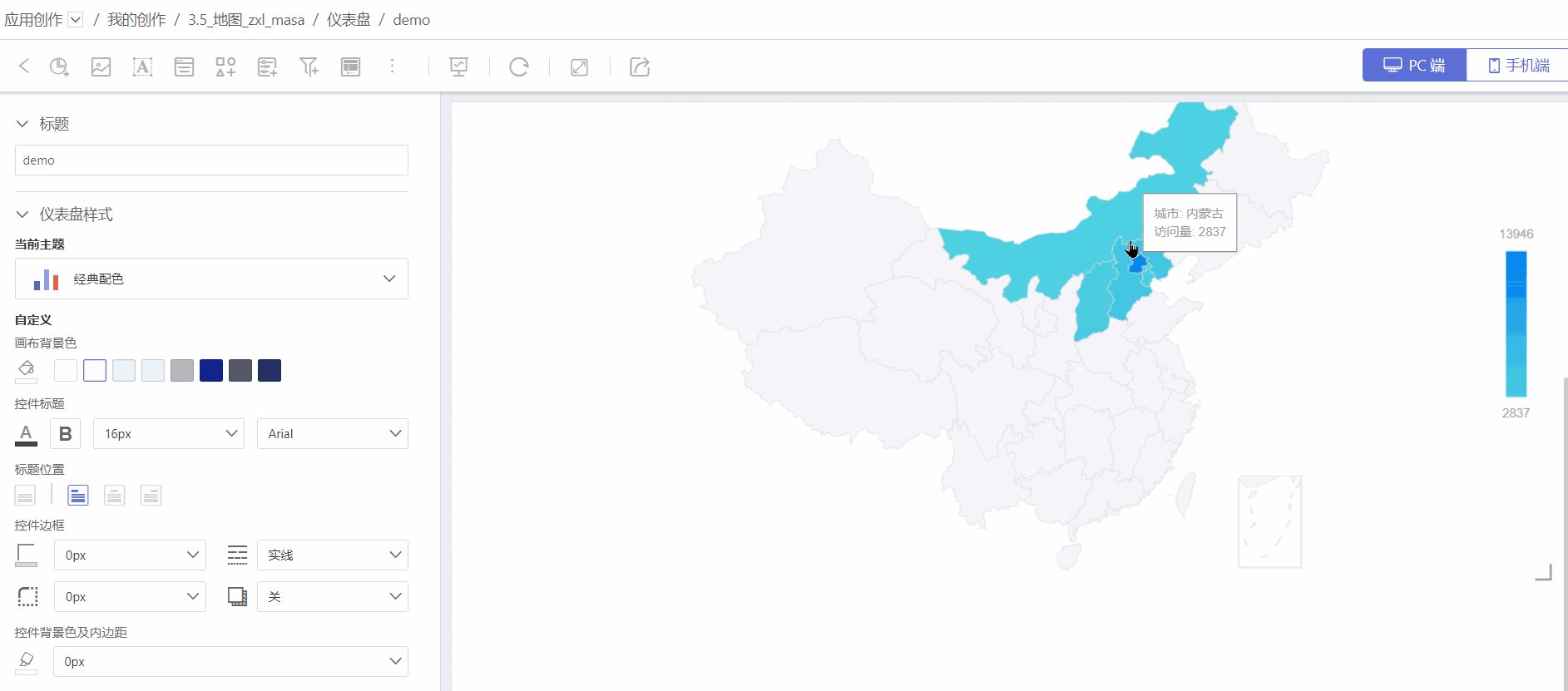
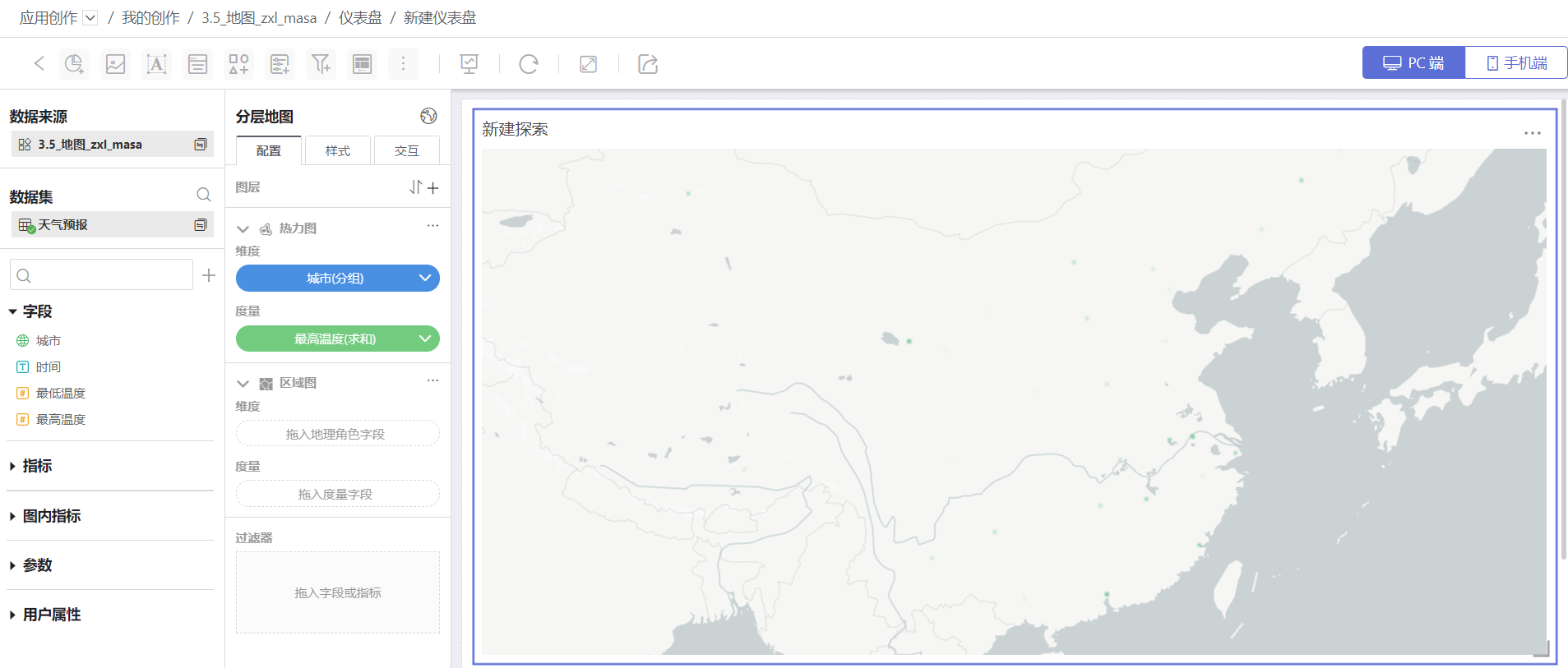
- 在配置中添加分层地图的图层。点击“+”号,选择需要添加的地理图层,拖入维度和度量信息。示例中选择热力图层。

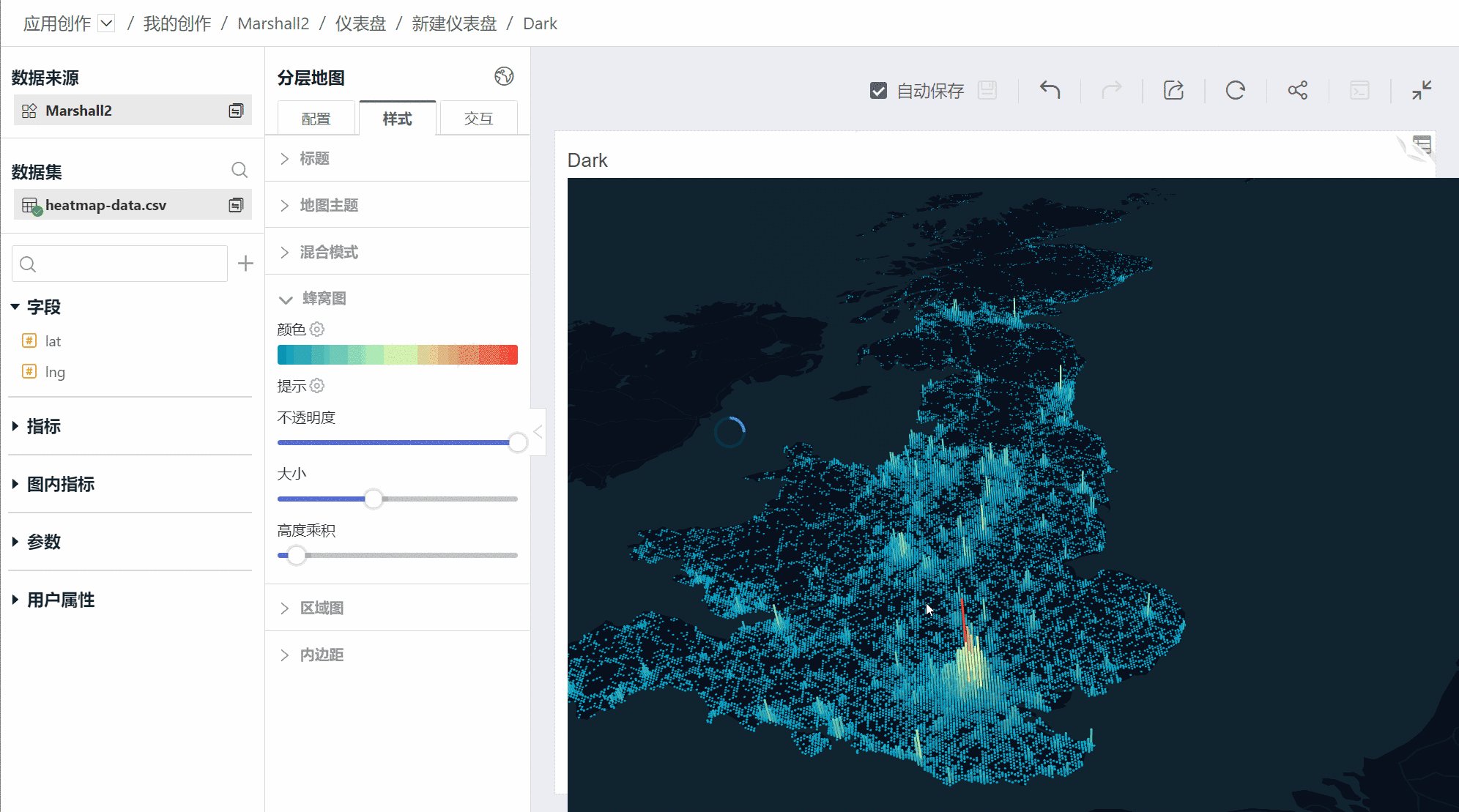
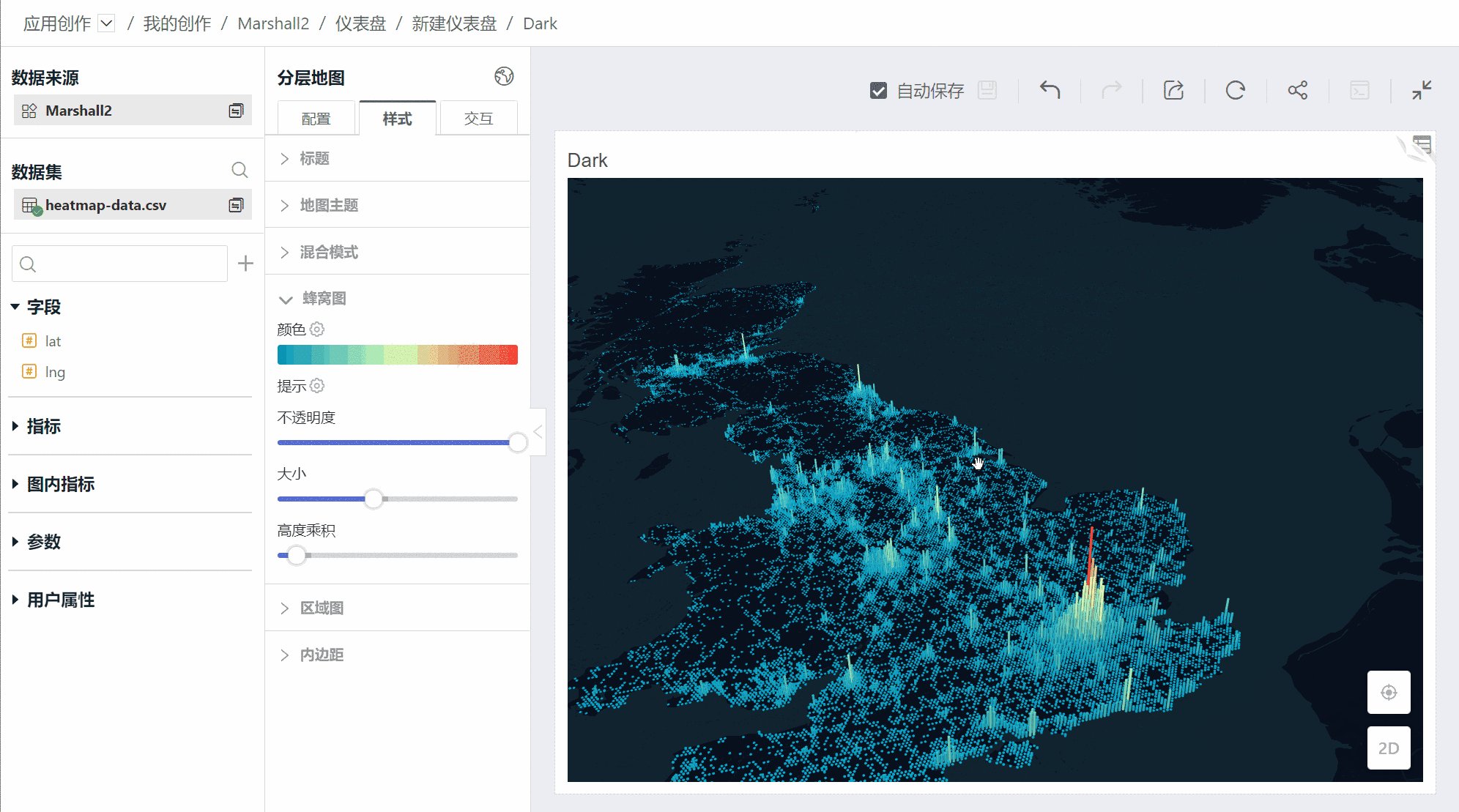
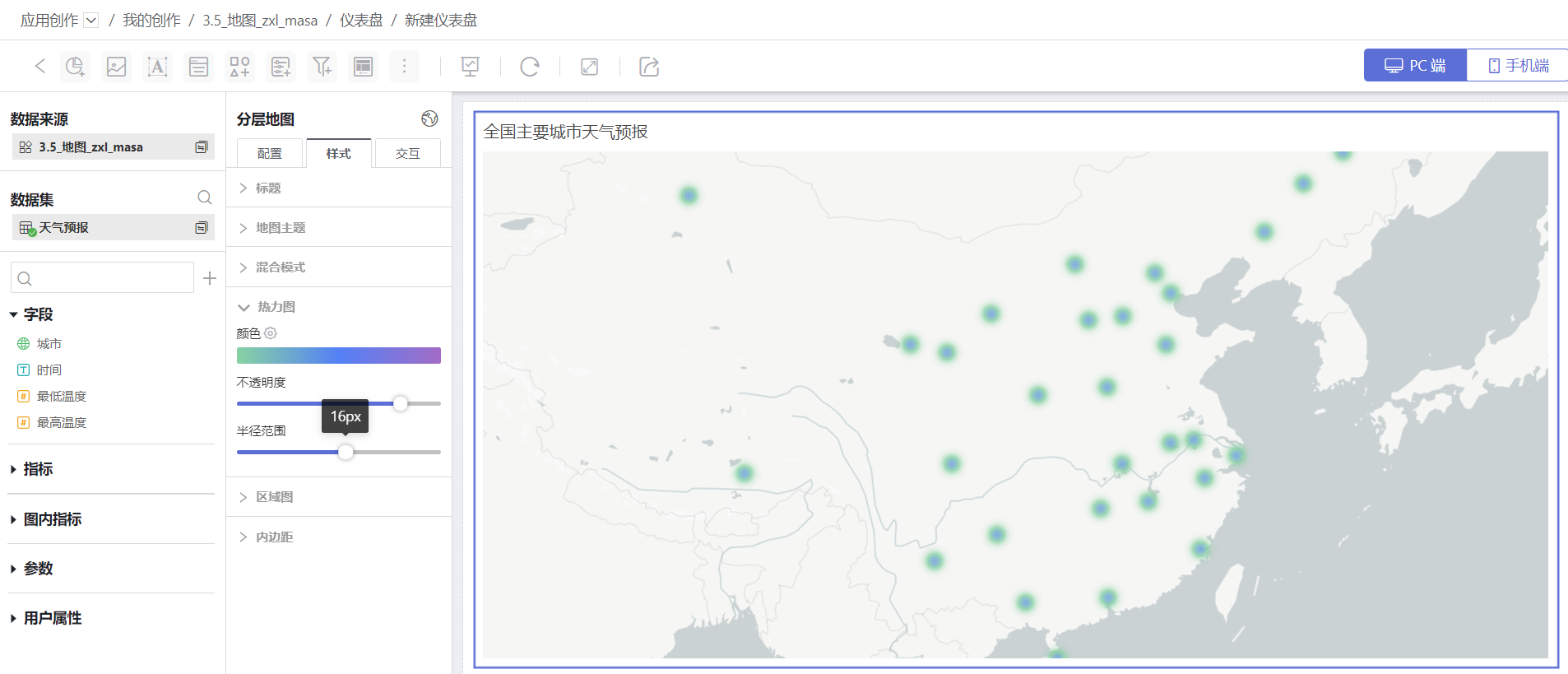
- 在样式中编辑地图标题,选择地图主题、混合模式、上下内边距等地图图表的基本样式,同时编辑图层的相关样式。 示例中显示编辑热力图的样式。

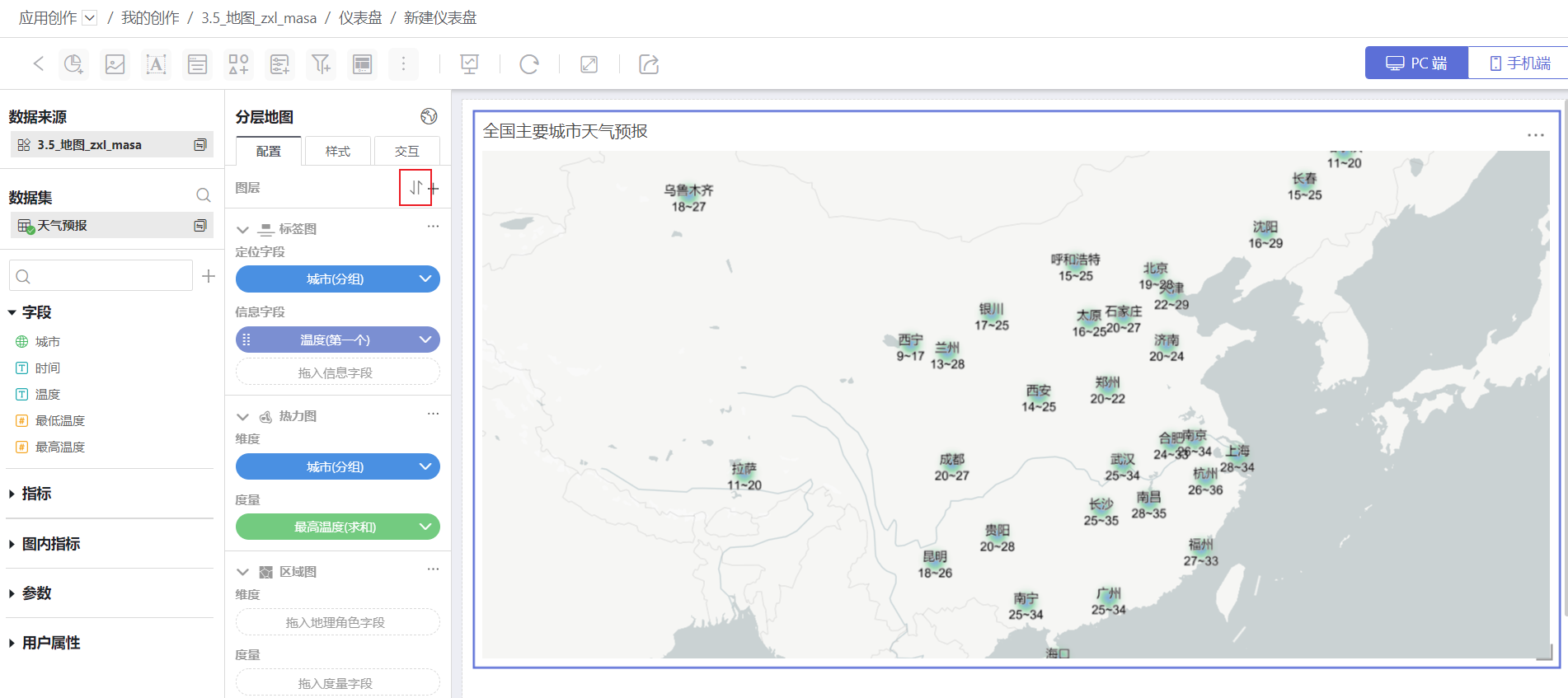
- 当有分层地图有多个图层时,重复步骤3、4,并点击箭头调整图层的顺序。示例中创建了热力图和标签图两个图层,并调整图层顺序使标签图在区域图上方。

- 所有图层添加完成后,进行交互、控件、主题等相关设置。
- 预览地图展示效果。

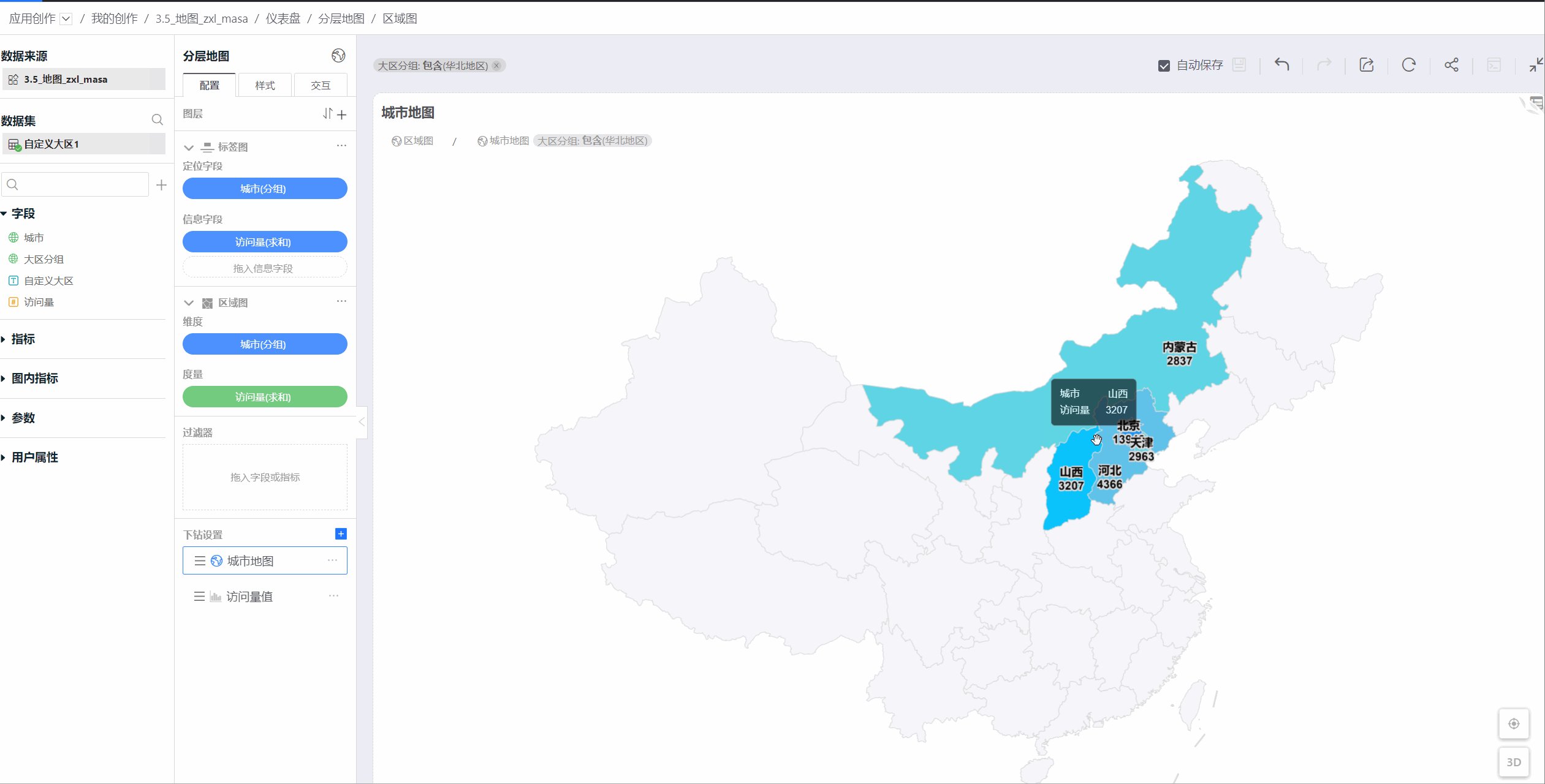
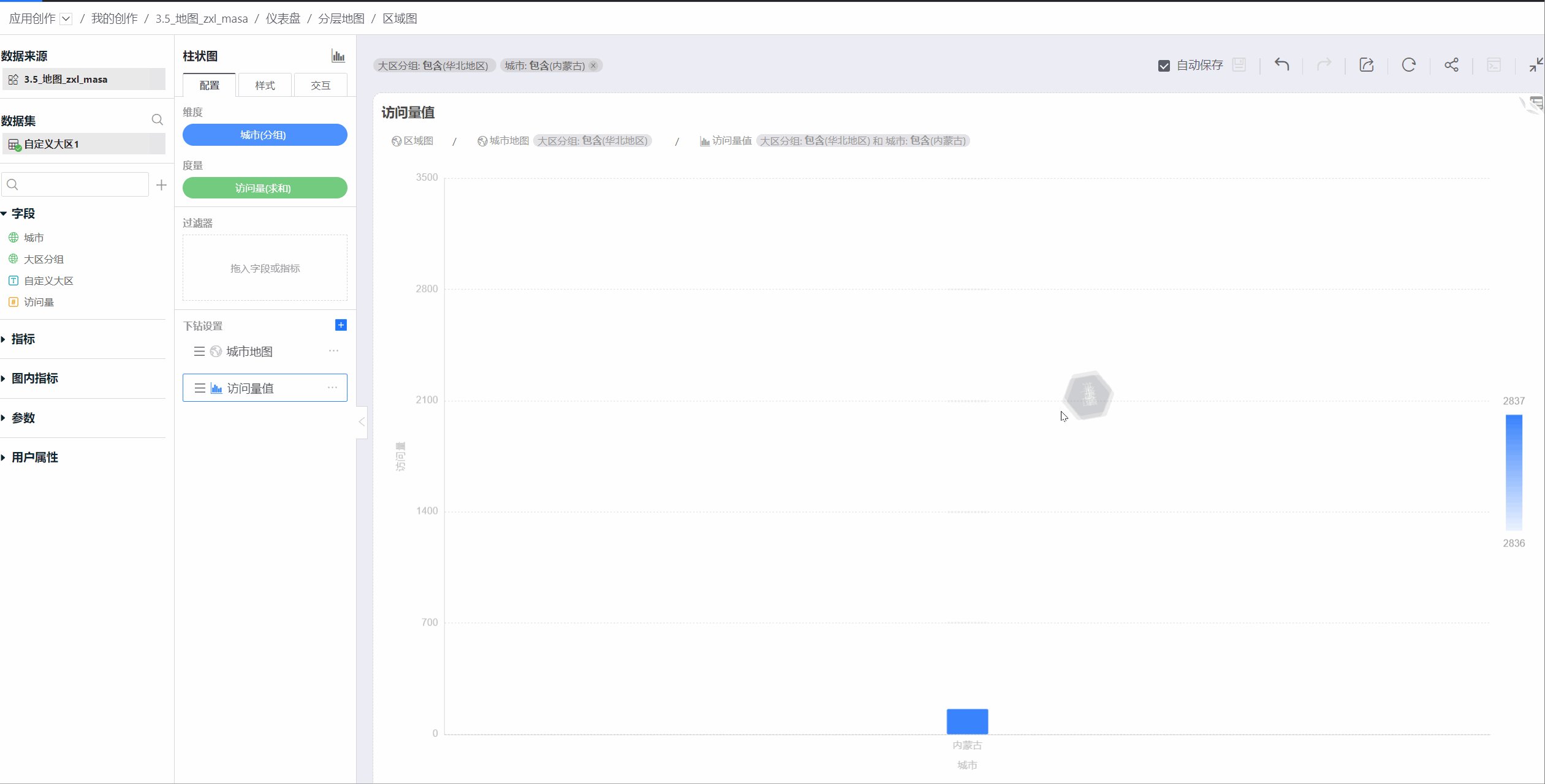
地图下钻
在地图图表中只要拖入地理角色字段,就可以生成相应地图,因此在地图的下钻层级中,可以拖入地理角色字段,实现地理角色的各级下钻。 地图的下钻图层可以自由设置,支持下钻到其他图表。

地图下钻详细操作请参考控件下钻设置。
地图限制说明
当同一个仪表盘下地图数超过5个时,系统就会提示地图不宜过多,因为地图过多会导致浏览器加载缓慢,甚至崩溃。
现在大多数浏览器对 webgl contexts 的限制是8个,也就是当前浏览器最多只允许8个 contexts 同时存在,相对应的就是8个 webgl canvas(画布)。我们的分层地图,每层地图会创建一个 context,并且每个 context 对应的系统资源不能共享,这样就会导致当同一个浏览器下出现超过8个 contexts 时,context 就会丢失,从而加载失败。
如果浏览器是 chrome,可以通过调整 experimental flag 来设置 context 的限制,比如在 Mac 系统里通过命令行启动 chrome 修改该限制。
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --max-active-webgl-contexts=32