主题
仪表盘页面版式
本文介绍仪表盘页面版式和布局。 页面版式即页面画布模式包含自定义和固定尺寸两种设置方式。 画布布局目前支持层叠模式,即多个控件图层叠加展示。

页面画布模式
页面画布模式包括自适应和固定尺寸。 自适应模式使用网格数量进行页面布局, 固定尺寸使用像素进行页面布局。
自适应模式
自适应模式使用网格数量来进行页面布局。

首先设置画布的水平网格数量,支持设置从6到500之间的任意整数值。
然后设置垂直网格数,可以使用网格宽高比和自适应设置垂直网格数。
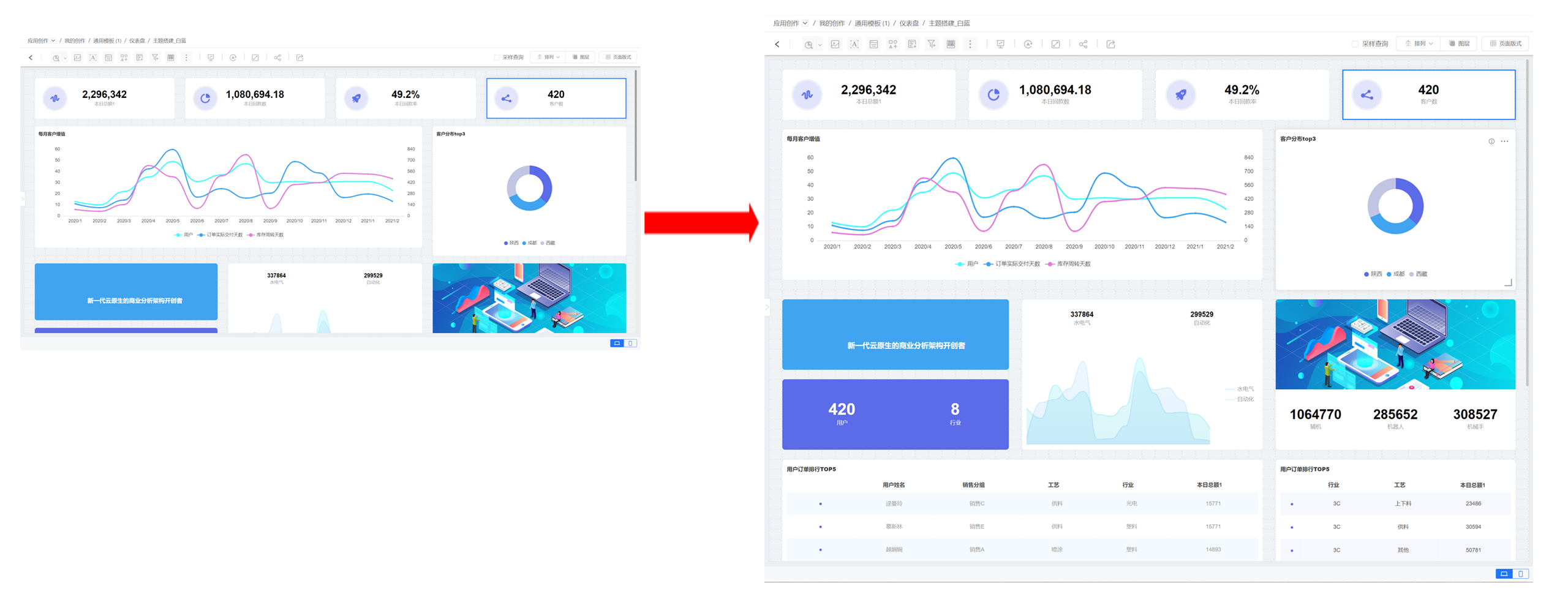
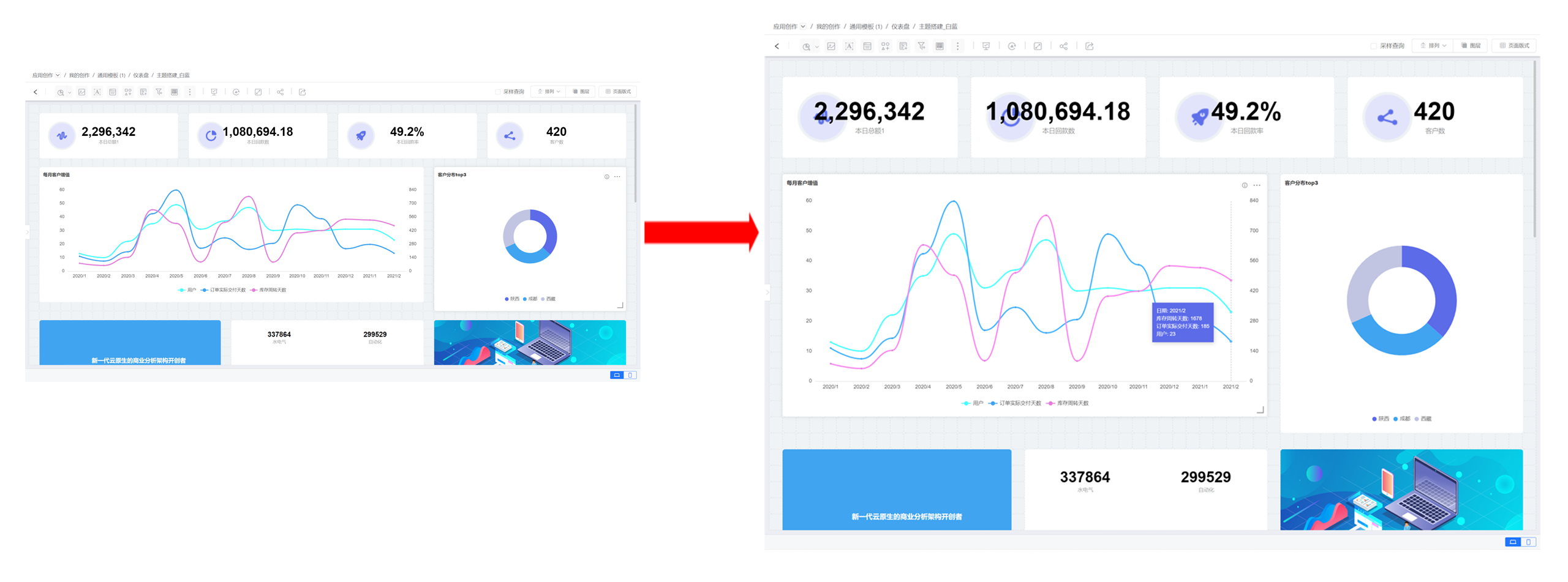
- 网格宽高比表示垂直网格宽度依赖于水平网格数宽度,可设置比值有1:1、4:3、3:4、16:9、9:16。当宽高比是1:1时,表示垂直网格的宽度和水平网格宽度一样。如果宽高比是4:3,表示垂直网格的宽度是水平网格宽度的3/4。 使用网格宽高比时,首先计算根据水平网格宽度计算垂直网格宽度,然后根据垂直画布宽度计算垂直方向上网格数。 当画布的水平固定时,网格的大小固定,调整画布垂直高度时,垂直方向网格数会增多,进入画布的控件增多。

- 自适应表示垂直网格数与水平网格数无关,单独设置,可设置6~400之间的任意整数值。在垂直网格数自适应的情况下,因为一个页面水平网格数和垂直网格数是固定的,所以当画布的水平宽度固定时,调整垂直高度,垂直方向网格数不变,画布内的控件不变,由于网格形状变化,导致控件也会随之变形。

水平网格数和垂直网格数设定后,画布就固定了。控件的大小由网格数来确定,最小的控件是1个网格大小。 可以设置网格间隔进行布局细节调整。 制作图表时可以显示网格,方便调整控件位置和大小。
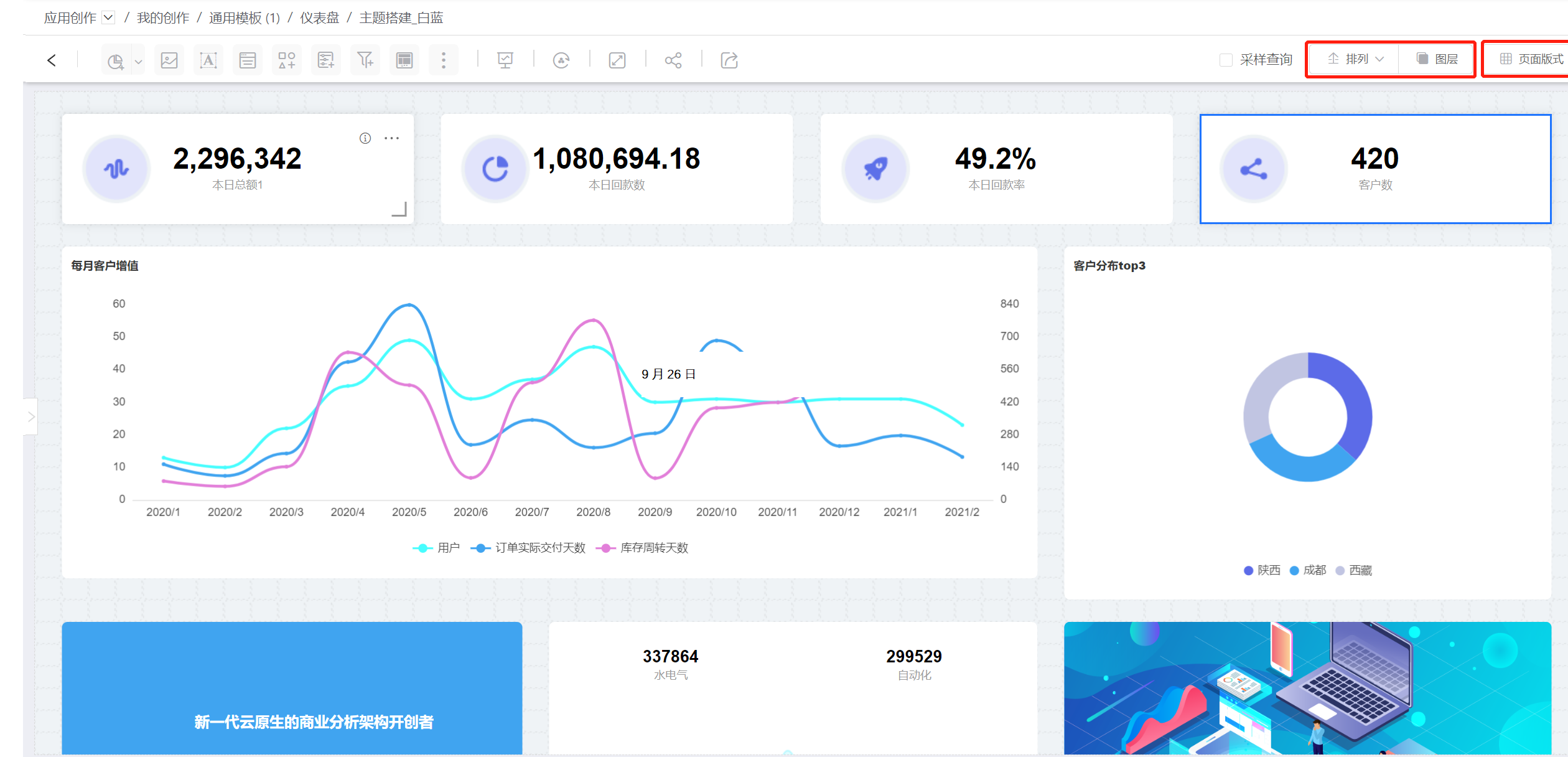
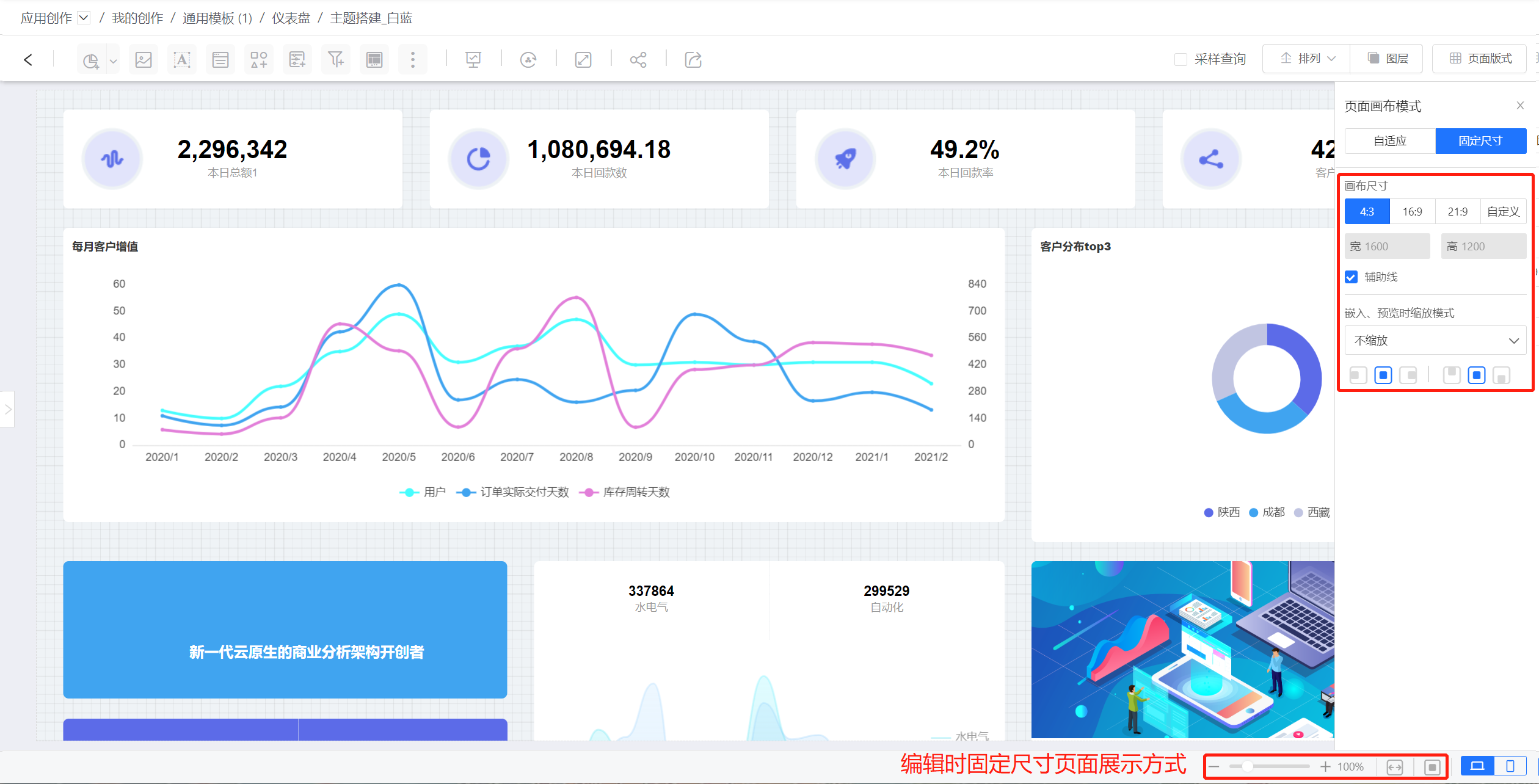
固定尺寸模式
固定尺寸模式表示页面的尺寸是固定不变的。 内置了三种画布尺寸4:3(宽1600:高1200),16:9(宽1600:高900),21:9(宽1680:高720),同时支持自定义画布宽和高。
页面版式为固定尺寸时,需要设置页面嵌入、预览时缩放模式及各种模式下在页面的展示位置(上中下和左中右)。 缩放模式包括:
- 不缩放:展示时不进行缩放,按照设定的尺寸进行展示。
- 全部内容:展示时展示仪表盘全部内容。
- 充满屏幕:展示时仪表盘充满全部屏幕。

仪表盘编辑时也可以调整固定尺寸展示模式,可在底部进行缩放、充满画布、显示全部等模式切换,方便用户编辑时查看图表展示效果。
移动端页面版式
仪表盘在移动端展示时需要单独设置页面版式。 移动端页面版式也支持设置自适应和固定尺寸两种。
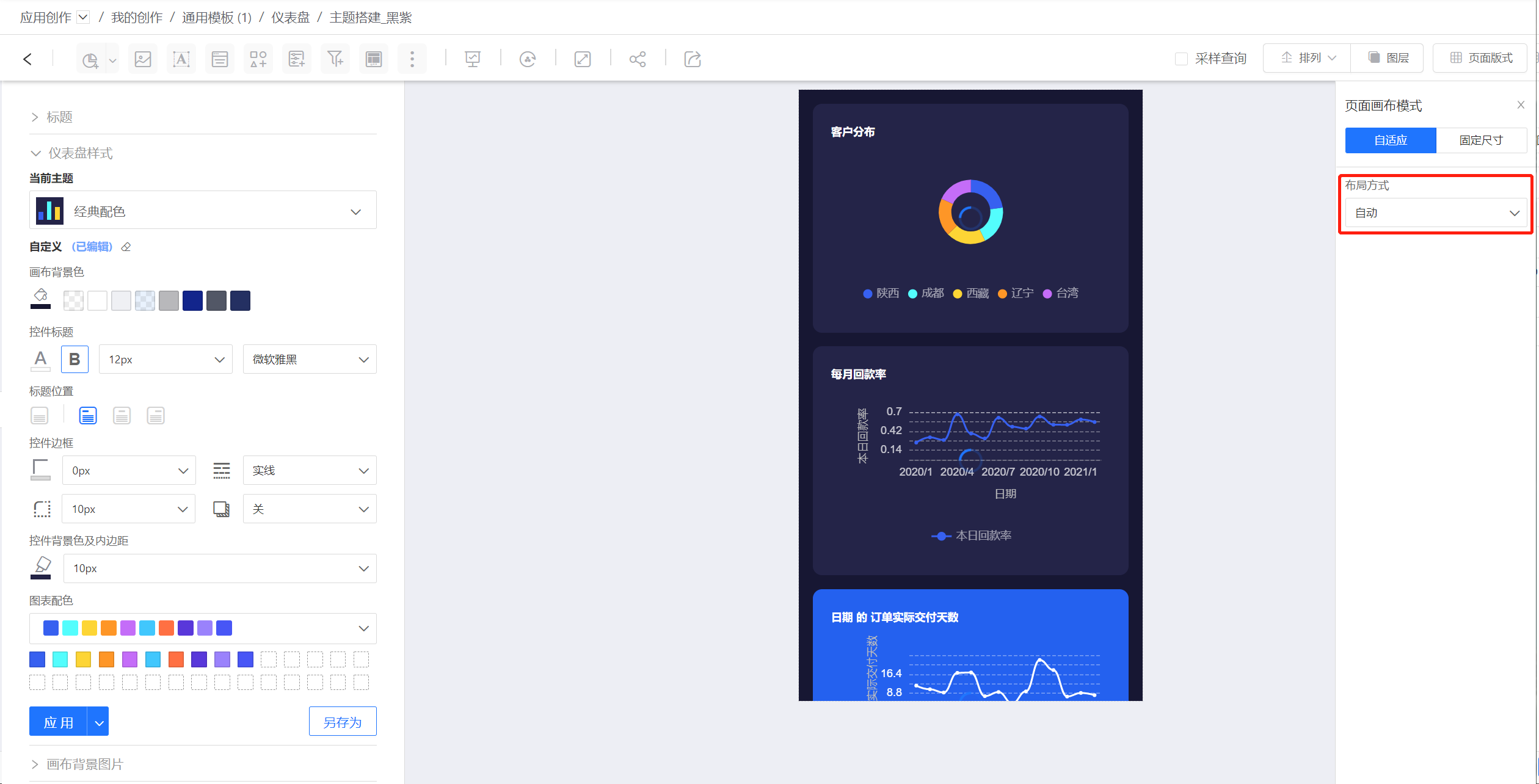
移动端自适应模式
移动端自适应模式下布局方式支持自动和手动两种方式。自动指由系统布局,用户无法移动控件。 手动模式与 PC 端的配置一样,参考相关说明进行配置。

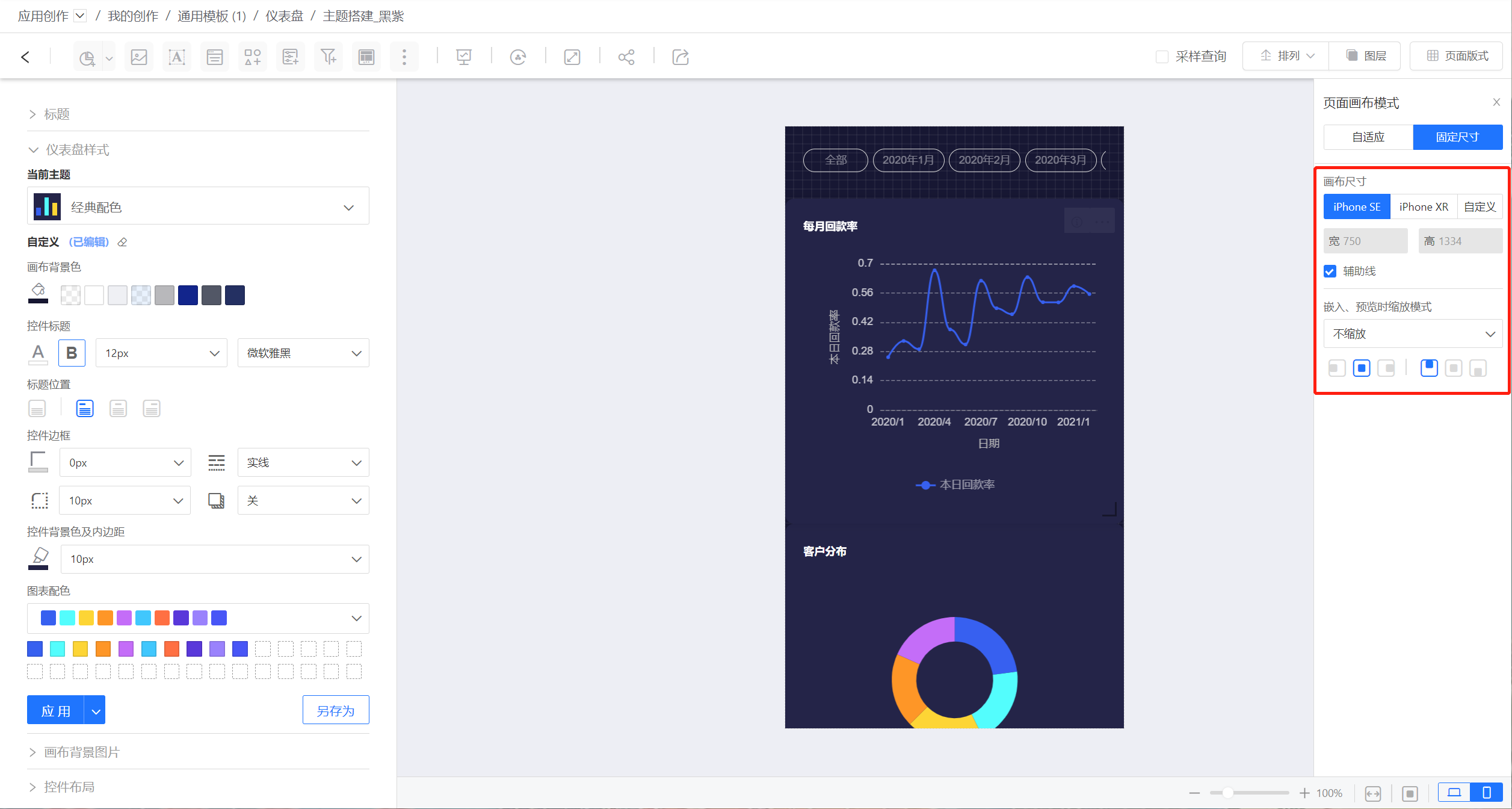
移动端固定尺寸模式
移动端固定尺寸模式内置了 iPhone SE、iPhone XR 两种移动端页面,其他尺寸页面可以使用自定义方式进行设置。 移动端固定尺寸模式与 PC 端配置一样,参考相关说明进行配置。