主题
发布页面嵌入样式定制化指南
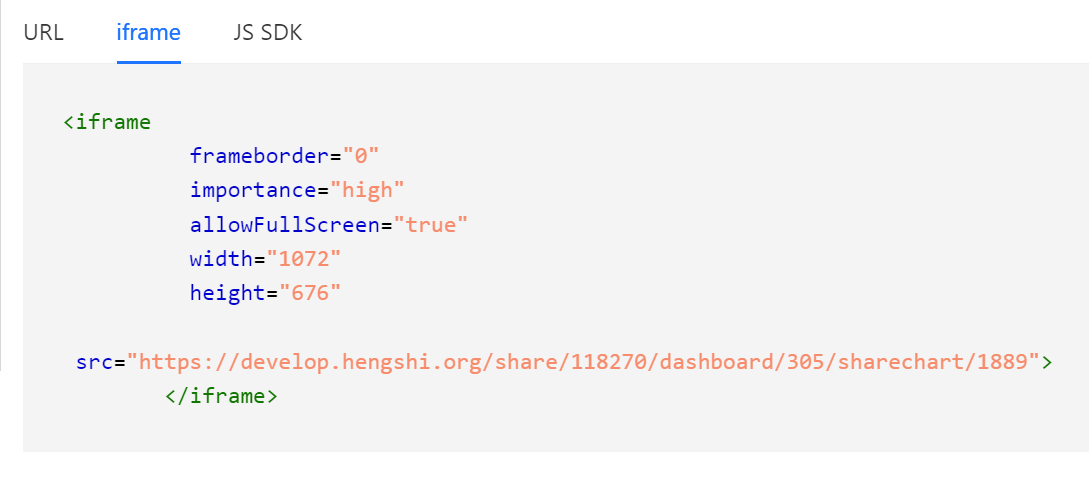
使用衡石智能分析平台制作好 Dashboard 和 Chart 以后,可以通过 iframe 的方式嵌入到已有系统中。为了达到风格统一,嵌入 iframe 的时候支持丰富的定制化选项。

定制 Dashboard 的 iframe
参数列表
仪表盘嵌入时支持以下参数。
| 参数名 | 参数作用 | 参数类型 | 参数值 |
|---|---|---|---|
| copyright | 该参数控制仪表盘页头、页脚显示状态。 | Boolean | 参数取值: true 显示页头页脚,默认为 true。 false 不显示页头页脚。 |
| header | 该参数控制仪表盘页头显示状态。 | Boolean | 参数取值: true 显示页头,默认为 true。 false 不显示页头。 |
| pager | 该参数控制仪表盘翻页器显示状态。 | Boolean | 参数取值: true 显示翻页器,默认为 true。 false 不显示翻页器。 |
| scrollable | 该参数控制仪表盘内滚动行为。 | Boolean | 参数取值: true 支持在仪表盘内滚动,默认为 true。 false 不支持在仪表盘内滚动。 |
| chartAccessible | 该参数控制仪表盘的图表交互行为。 | Boolean | 参数取值: true 支持打开图表,进行图标交互。 默认为 true。 false 不支持打开图表进行图表交互。 |
| background | 通过该参数设置仪表盘背景色,如果仪表盘主题已经设置背景色,则该参数不生效。 | String | 参数取值样式为 rgba(255,255,255,1)。 |
| wrapperBackground | 通过该参数设置仪表盘父级 div 元素背景色,可以覆盖仪表盘主题背景色。 | String | 参数取值样式为 rgba(255,255,255,1)。 |
| chartTitleColor | 通过该参数可以设置图表标题颜色,作用范围是仪表盘内所有图表标题(过滤器除外),请谨慎使用。 | String | 参数取值样式为 rgba(255,255,255,1)。 |
| chartGap | 通过该参数可以设置仪表盘内图表之间的间距。 | String | 参数使用时需要包含像素信息,如10px。 |
以下是仪表盘嵌入场景中的废弃参数。
| 参数名 | 参数作用 | 参数类型 | 参数值 | 废弃说明 |
|---|---|---|---|---|
| padding | 该参数设置仪表盘内边距。 | String<number> | 参数取值样例0 0 0 0 | 不再支持该参数。 |
| chartBackground | 该参数设置内图表控件背景色。 | String | 参数取值样例 rgba(255,255,255,1) | 不再支持该参数。 |
| chartPadding | 该参数设置图表内边距。 | String<number> | 参数取值样例0 0 0 0 | 不再支持该参数。 |
| borderRadius | 该参数设置图表控件圆角大小。 | String | 参数取值样例2px | 遵循仪表盘主题设置。 |
| borderWidth | 该参数设置图表外边框大小。 | String | 参数取值样例1px | 遵循仪表盘主题设置。 |
| borderColor | 该参数设置图表外边框颜色。 | String | 参数取值样式 rgba(255,255,255,1) | 遵循仪表盘主题设置。 |
| borderStyle | 该参数设置图表外边框样式。 | String | 可设置 solid、dashed、dotted | 遵循仪表盘主题设置。 |
| filterPadding | 该参数设置过滤器内边距。 | String<number> | 参数取值样例0 0 0 0 | 不再支持该参数。 |
例子
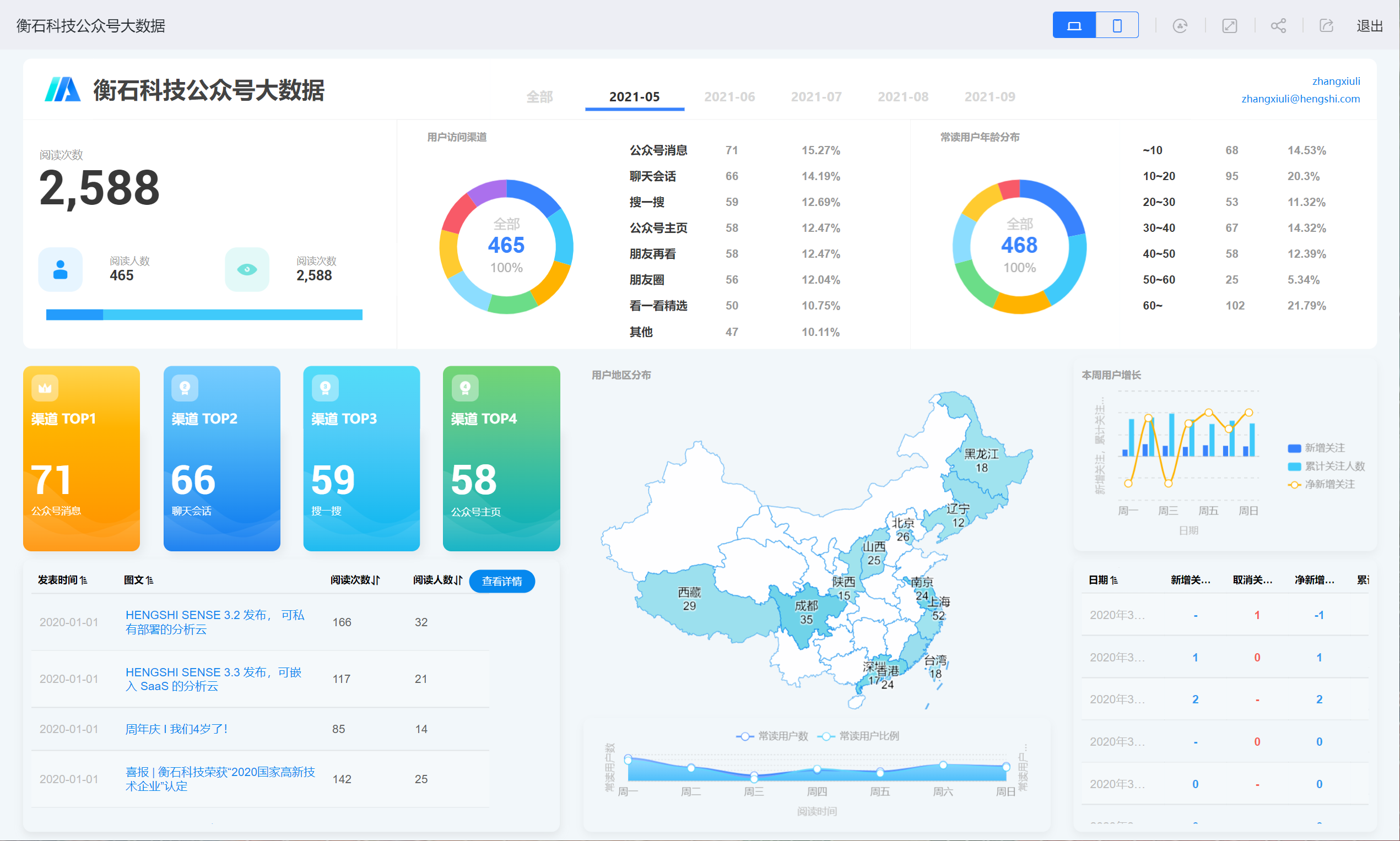
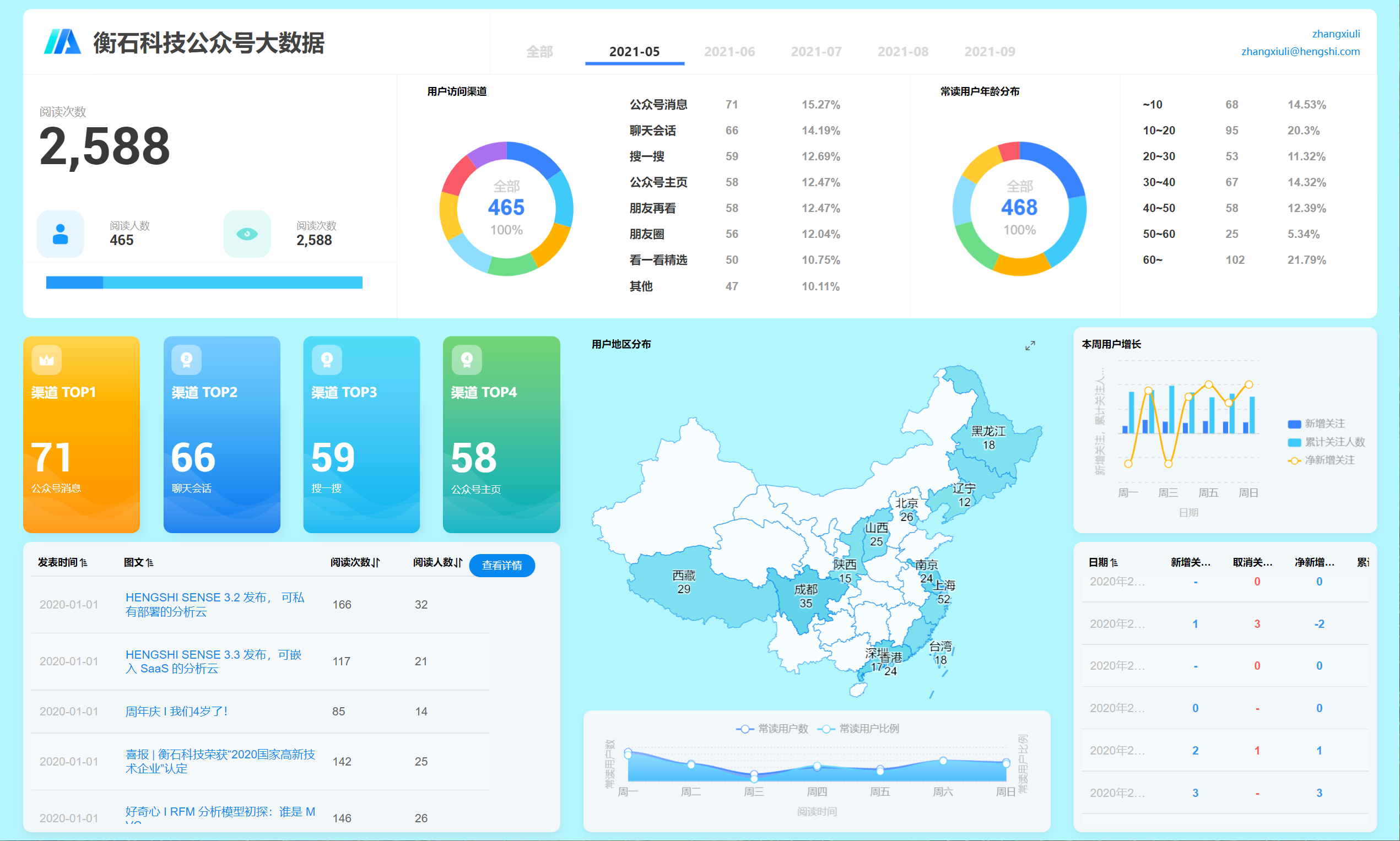
如下图所示仪表盘,在嵌入时对其背景颜色及图表标题颜色进行修改 。
原始仪表盘链接及样式:
https://preview.hengshi.com/private/share/E454FF2E910B7B9445C8F66391B25CCA/dashboard/EC0E826AB75FD2AA2C3D755CF8374DD6C1

嵌入后仪表盘链接及样式:
https://preview.hengshi.com/private/share/E454FF2E910B7B9445C8F66391B25CCA/dashboard/EC0E826AB75FD2AA2C3D755CF8374DD6C?wrapperBackground=rgba(180,246,254,1)&chartTitleColor=rgb(0,0,0)©right=false&scrollable=false1

定制 Chart 的 iframe
参数列表
图表嵌入时支持以下参数。
| 参数名 | 参数作用 | 参数类型 | 参数值 |
|---|---|---|---|
| showAction | 该参数设置右上角交互按钮。 | Boolean | 参数取值: true 显示右上角交互按钮,默认为 true。 false 不显示右上角交互按钮。 |
| chartPadding | 该参数设置图表内边距。 | String<number> | 参数取值样例0 0 0 0。 |
以下参数为废弃参数,不再支持。
| 参数名 | 参数作用 | 参数类型 | 参数值 | 废弃说明 |
|---|---|---|---|---|
| noFilter | 该参数控制是否展示过滤器。 | Boolean | 参数取值: true 显示过滤器,默认为 true。 false 不显示过滤器。 | 嵌入图表时不再支持展示过滤器。 |
| titleColor | 该参数设置图表标题颜色展示。 | String | 参数取值样式 rgba(255,255,255,1)。 | 嵌入页面不再展示图表标题。 |
| chartBackground | 该参数设置图表背景色。 | String | 参数取值样式 rgba(255,255,255,1)。 | 图表背景色会被图表使用的主题背景色覆盖。 |