主题
全局 JS 设置
衡石系统提供了全局 JS 设置功能,用户可以通过自定义 JS 代码实现系统的个性化需求,如使用第三方统计工具对系统平台的 PV 、UV 进行监测。
使用场景
场景1:增加百度统计
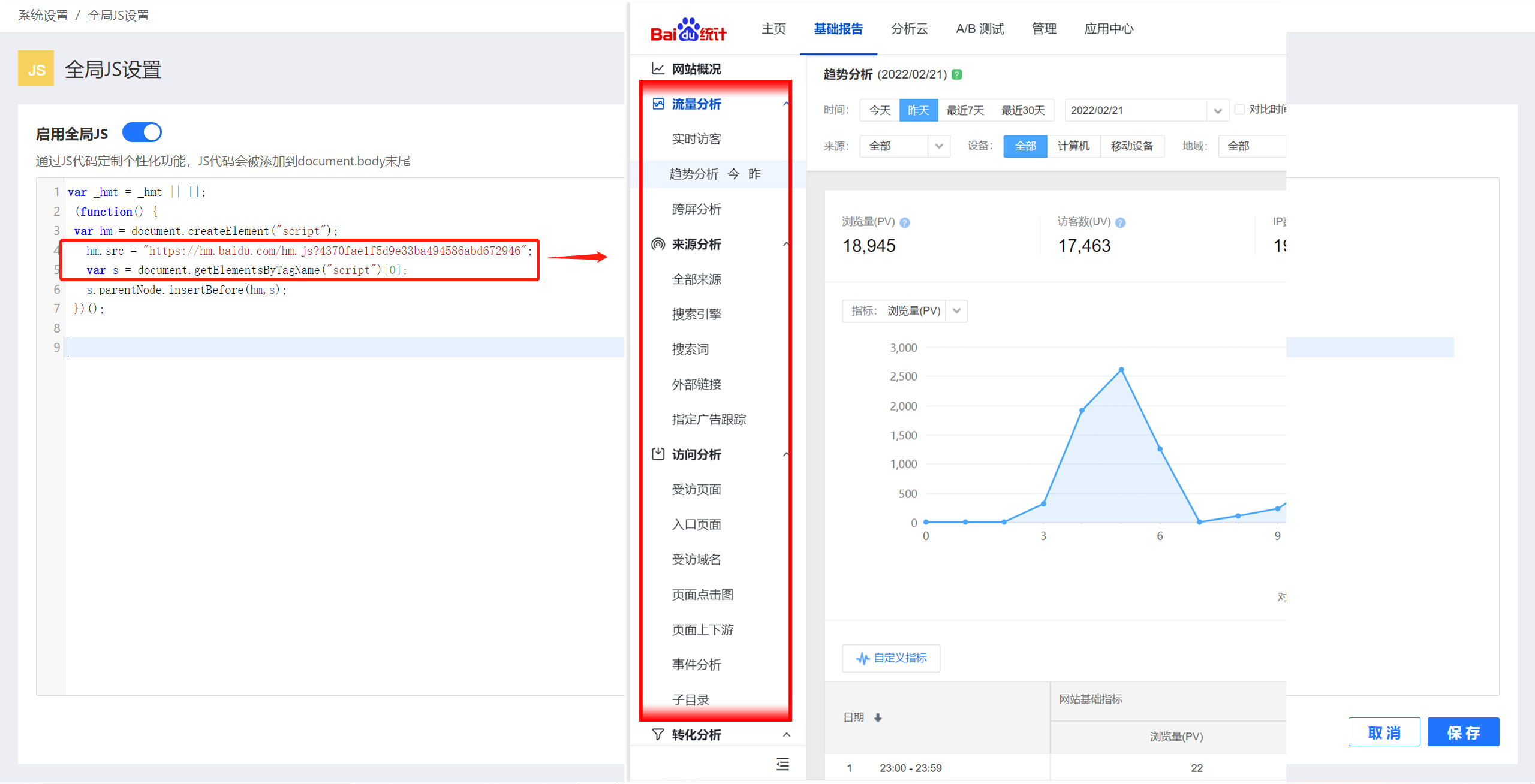
下图示例中使用 js 代码引用了百度网站统计功能对系统进行分析,开启 JS 功能后,可以在百度系统中查看到系统的流量分析及网站分析数据。

场景2:文案替换
以下示例中,通过自定义 JS 代码将系统中图表的无数据文案进行了替换。
js
/**
* 替换文案
*/
var replaceTimer;
function replace(element, from, to) {
const cont = element.textContent;
if (cont) element.textContent = cont.replace(from, to);
};
function setTimer() {
if (!window.location.pathname.includes('dashboard')) return;
clearInterval(replaceTimer);
replaceTimer = setInterval(function () {
var elements = document.querySelectorAll('.hst__chart__no__data hr ~ span');
var len = elements.length;
console.log('In timer');
while (len--) {
replace(
elements[len],
new RegExp("图表无符合条件的数据", "g"),
"暂无数据",
);
}
}, 300);
}
document.addEventListener('hs_urlchange', setTimer);
setTimer();从失控的 JS 代码中恢复
自定义 JS 代码的能力非常强大,同时也有风险,如果您在自定义 JS 代码时,由于代码错误或其它 JS 方面的原因,很可能会导致系统无法正常访问。
为此我们提供了 URL 参数辅助从失控的 JS 代码中恢复的能力,您可以访问 https://{host}/setting/global-js?no-global-js=true 来禁用 JS 代码并访问配置页面,从而能够恢复系统的访问。