主题
控件
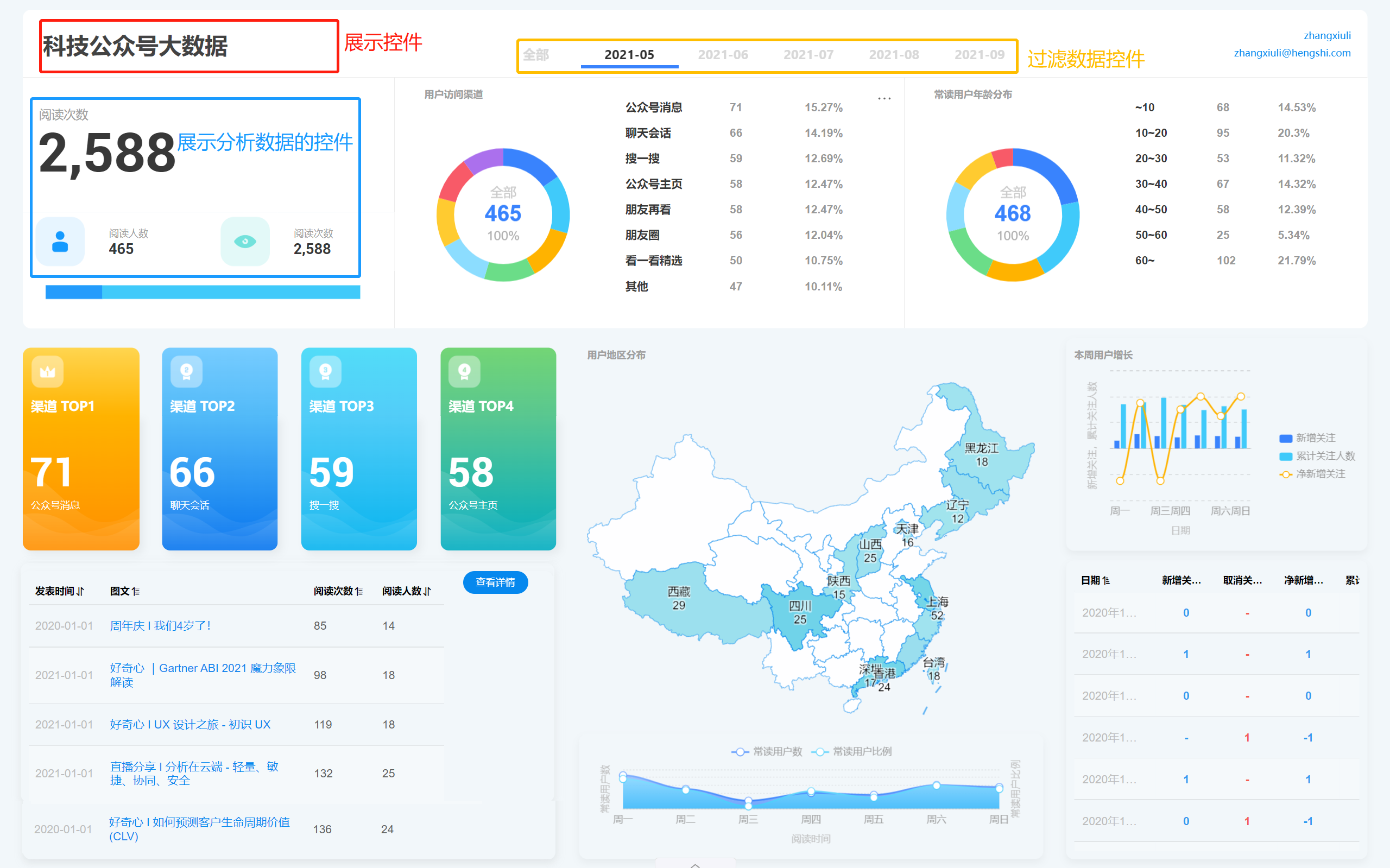
控件是仪表盘的基本组成单位。控件种类很多,有展示分析数据的图表类类控件,有展示图片、文字的展示类控件,还有可导出数据、刷新数据、过滤数据等功能类控件。一个完整的仪表盘由多种不同功能的控件构成。

控件类型
根据控件是否展示分析数据可将控件分为图表类控件、展示类控件和功能类控件。
图表类控件:指展示分析数据的各种图表控件,如柱状图、饼图、地图、表格、KPI,共近50种图表。
展示类控件:一般不包含分析数据,主要用于展示图片、文字等内容,提升仪表盘展示效果。
功能类控件:在仪表盘中完成某些功能,辅助用户获取分析数据,如过滤数据,导出数据,刷新等功能。
控件制作及配置
控件创建流程如图所示,分为如下三步:配置控件内容,设置控件外观及交互操作,调整控件布局。
本小节主要介绍控件制作过程中的相关配置,首先通过示例了解控件制作的大概过程。
控件示例
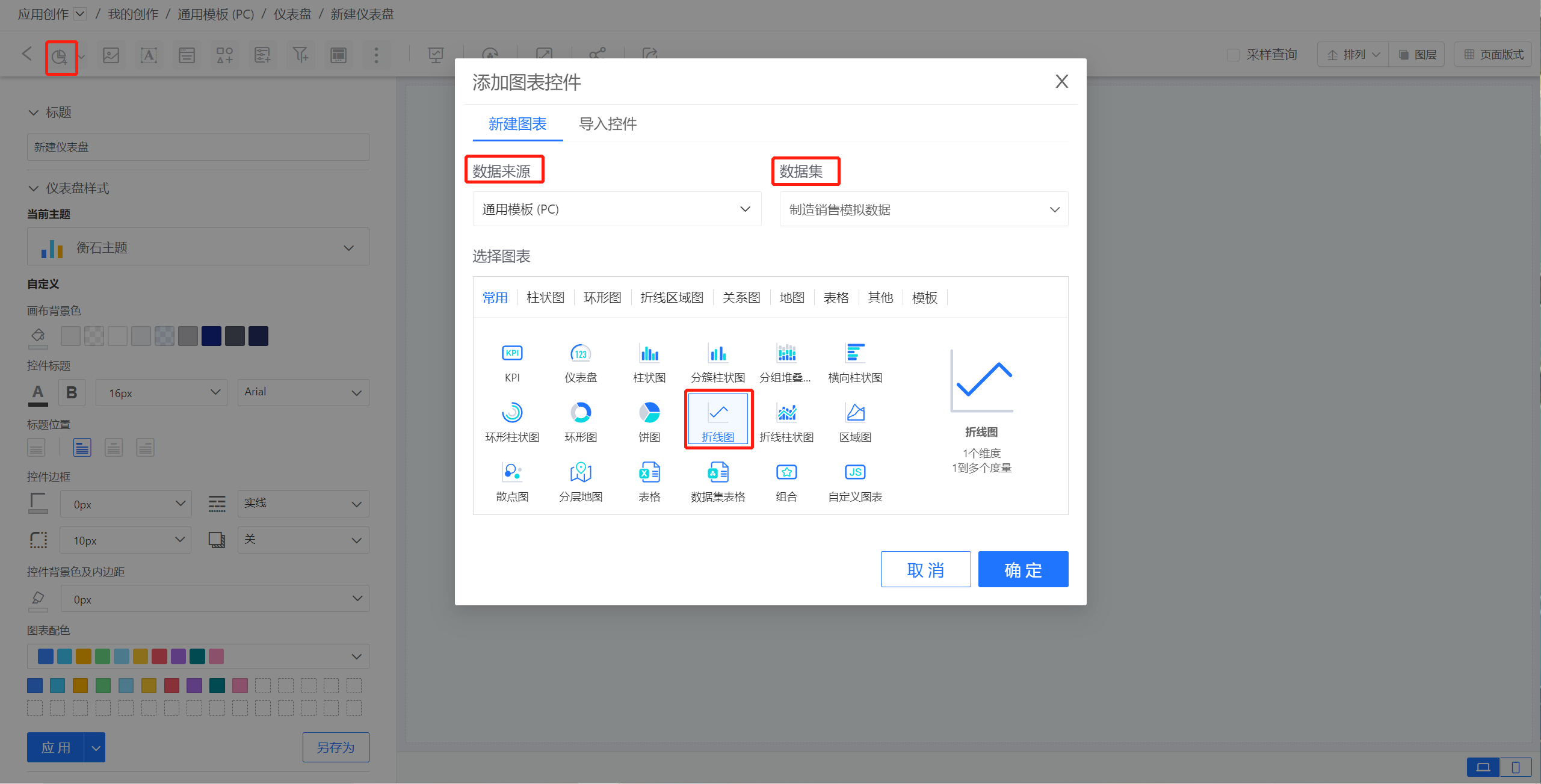
下面以创建一个折线图的图表控件为例,展示控件创建过程,其他控件制作过程类似。
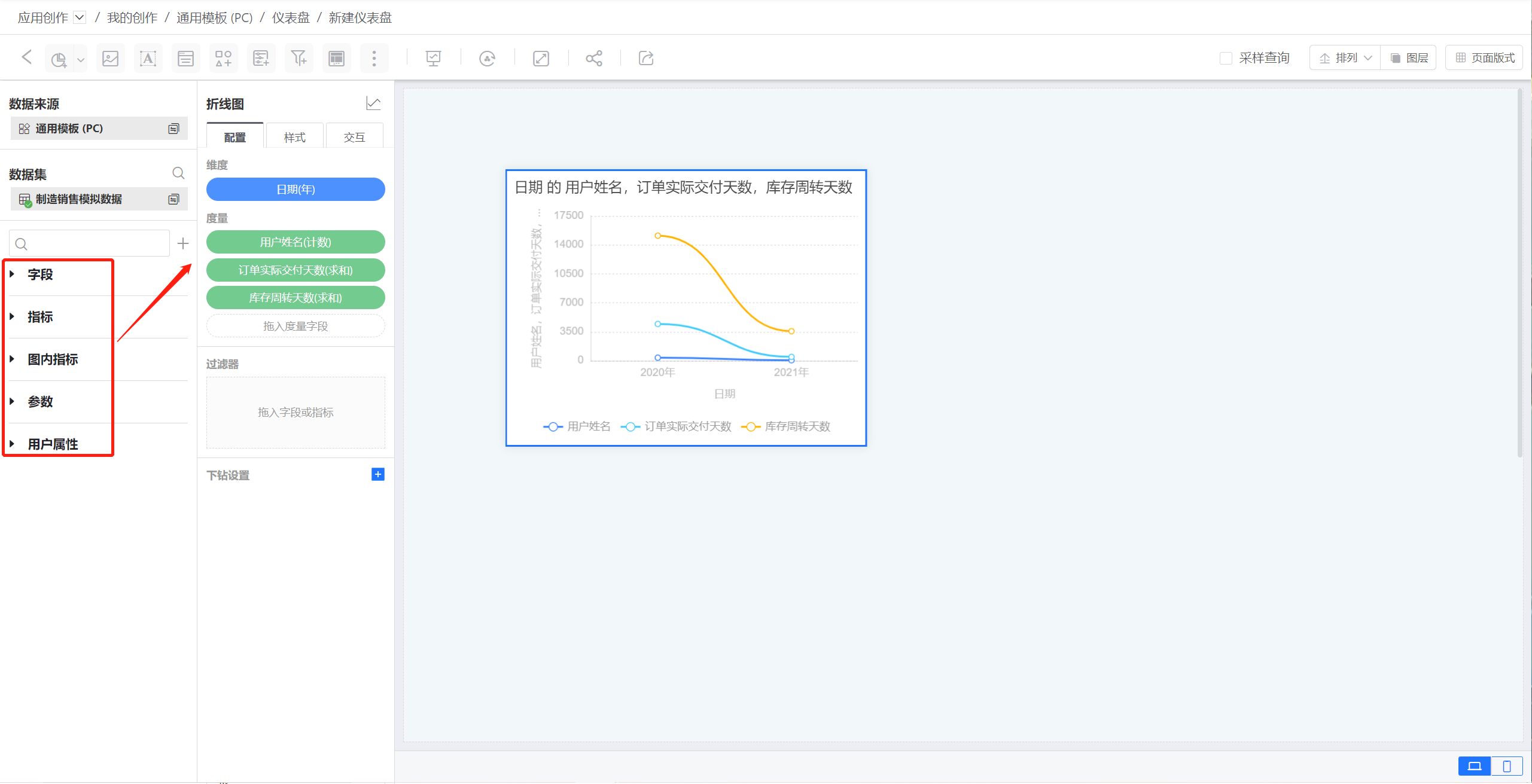
- 从菜单栏中选择图表控件。选择数据来源、数据集和图表类型(这里使用折线图)。

- 设置控件内容,包括配置、样式、交互。
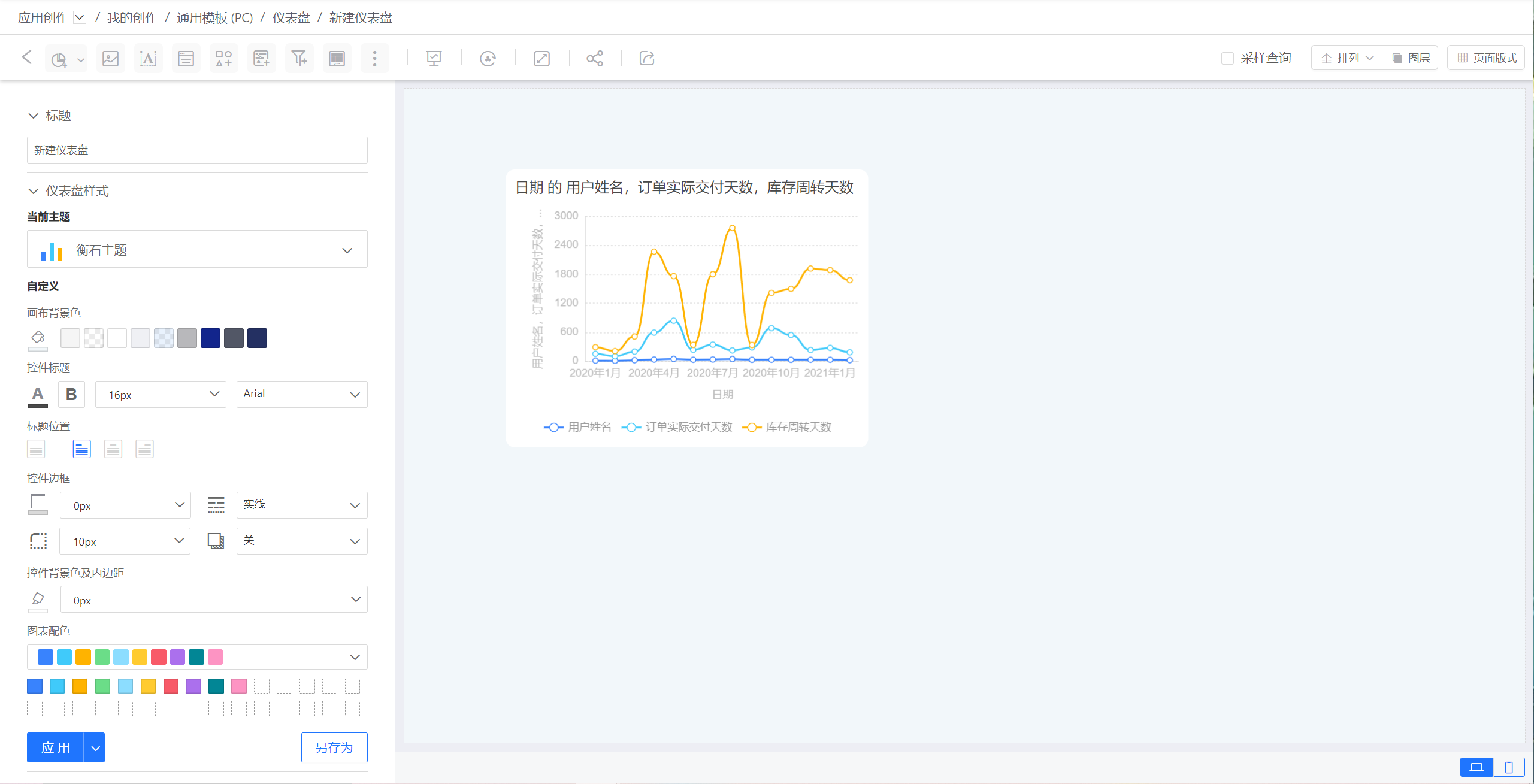
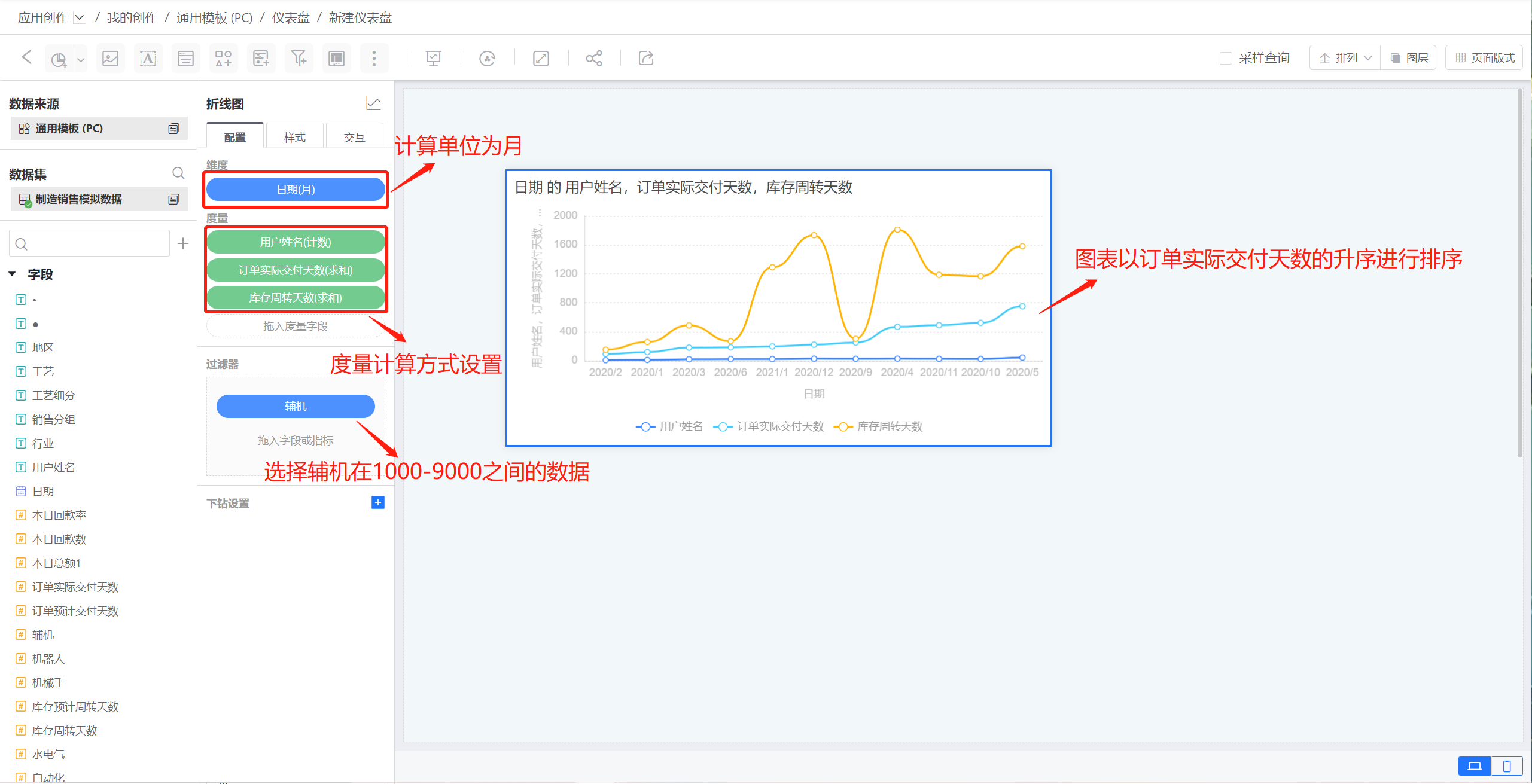
- 配置:在配置中拖拽维度和度量生成图表聚合数据,展示了业务数据信息。 示例中在维度中拖入日期(计算方式为月,展示格式设为年/月),度量中拖入用户姓名、订单实际交付天数、库存周期天数三个字段,生成图表。

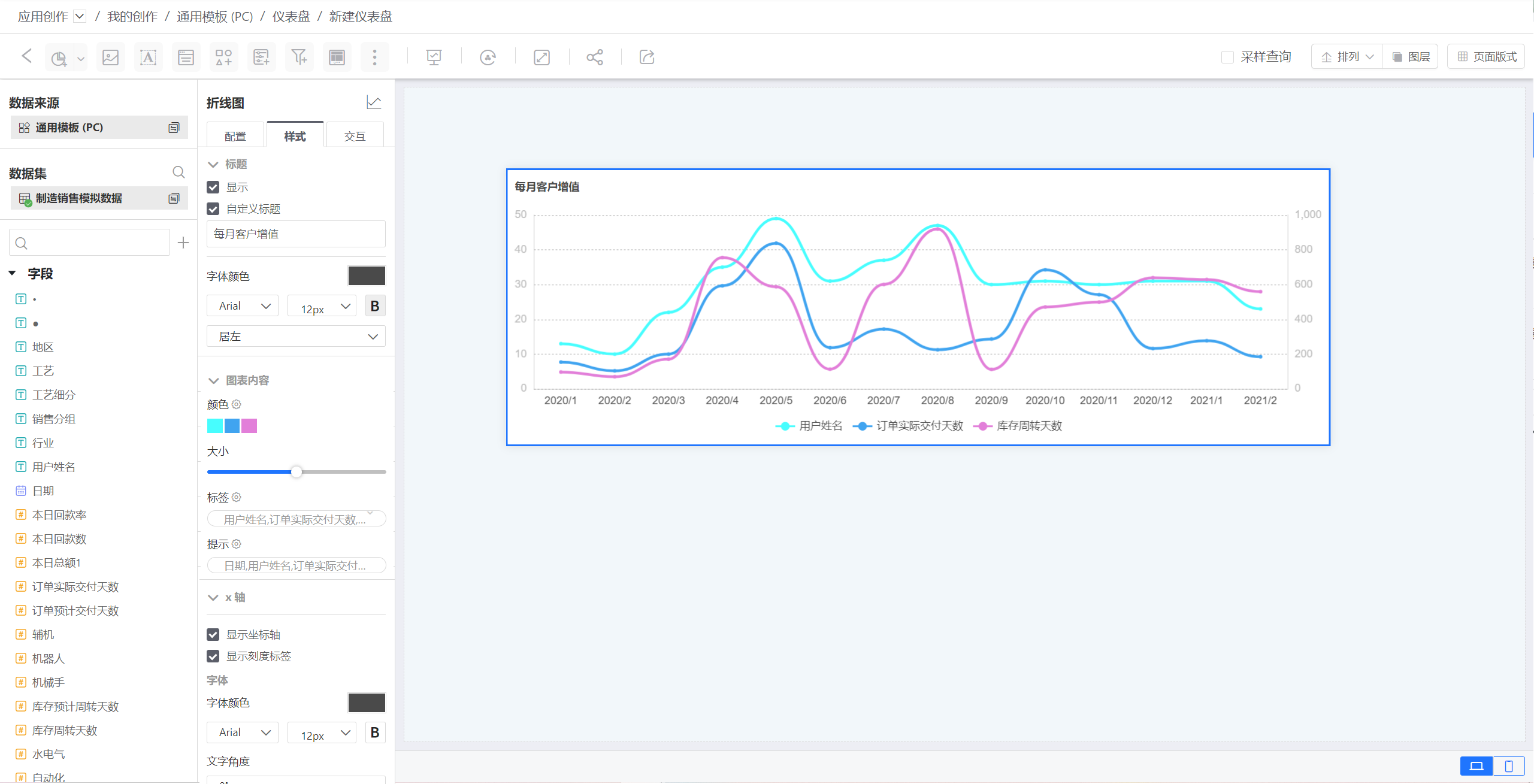
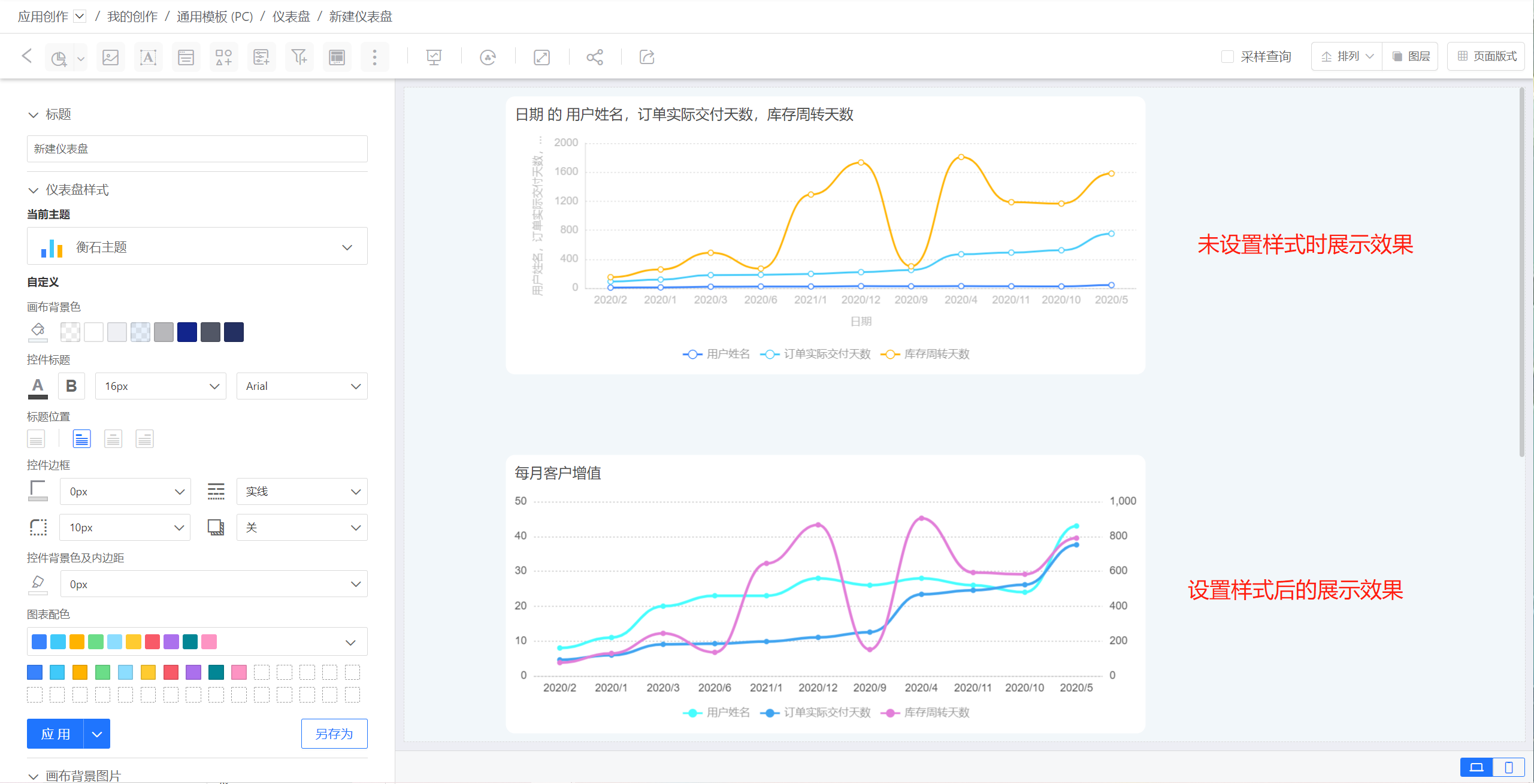
- 样式:设置控件的展示样式。示例中设置自定义标题,图表内容颜色、大小,x 轴,y 轴,图例等样式。修改后图表如下。

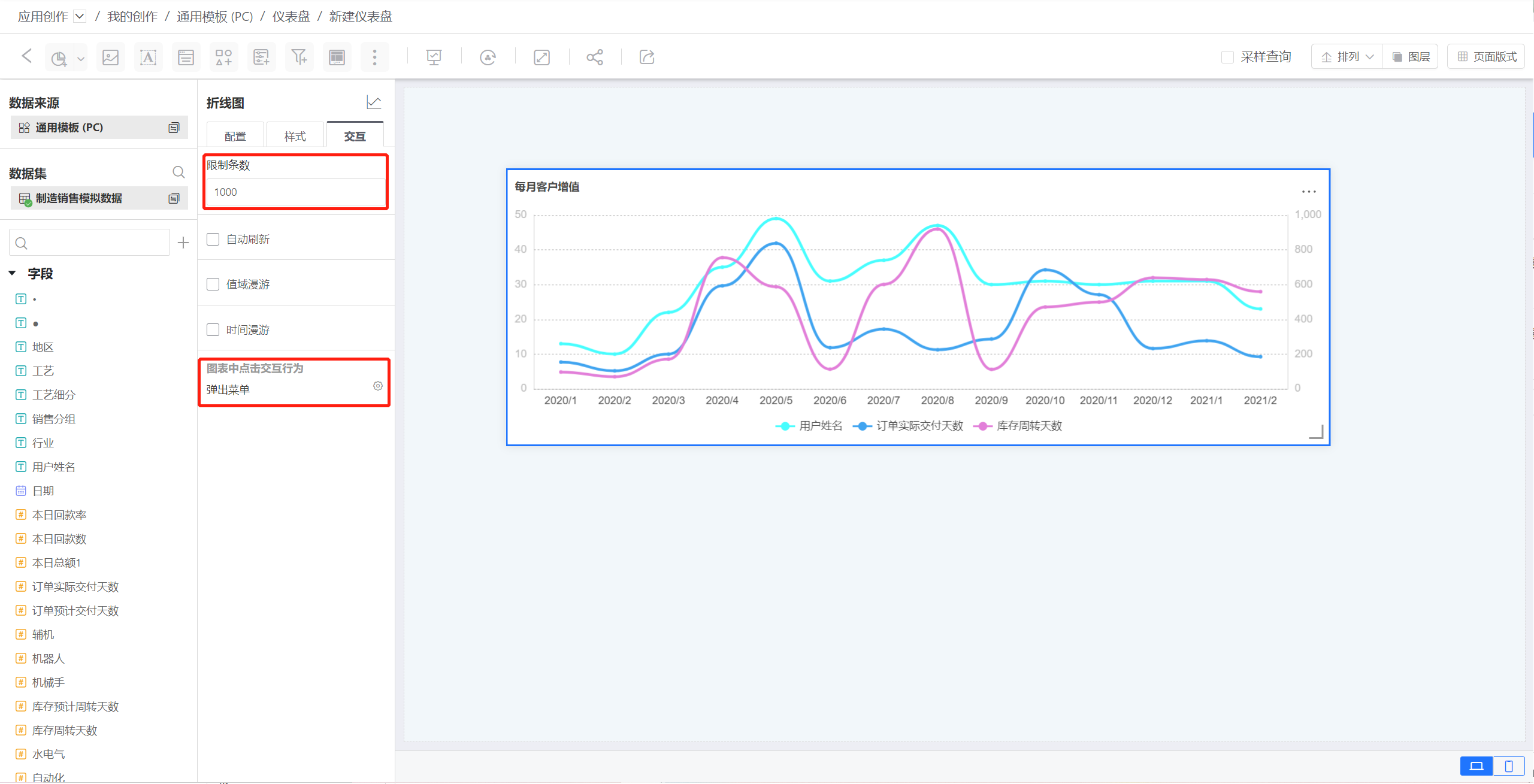
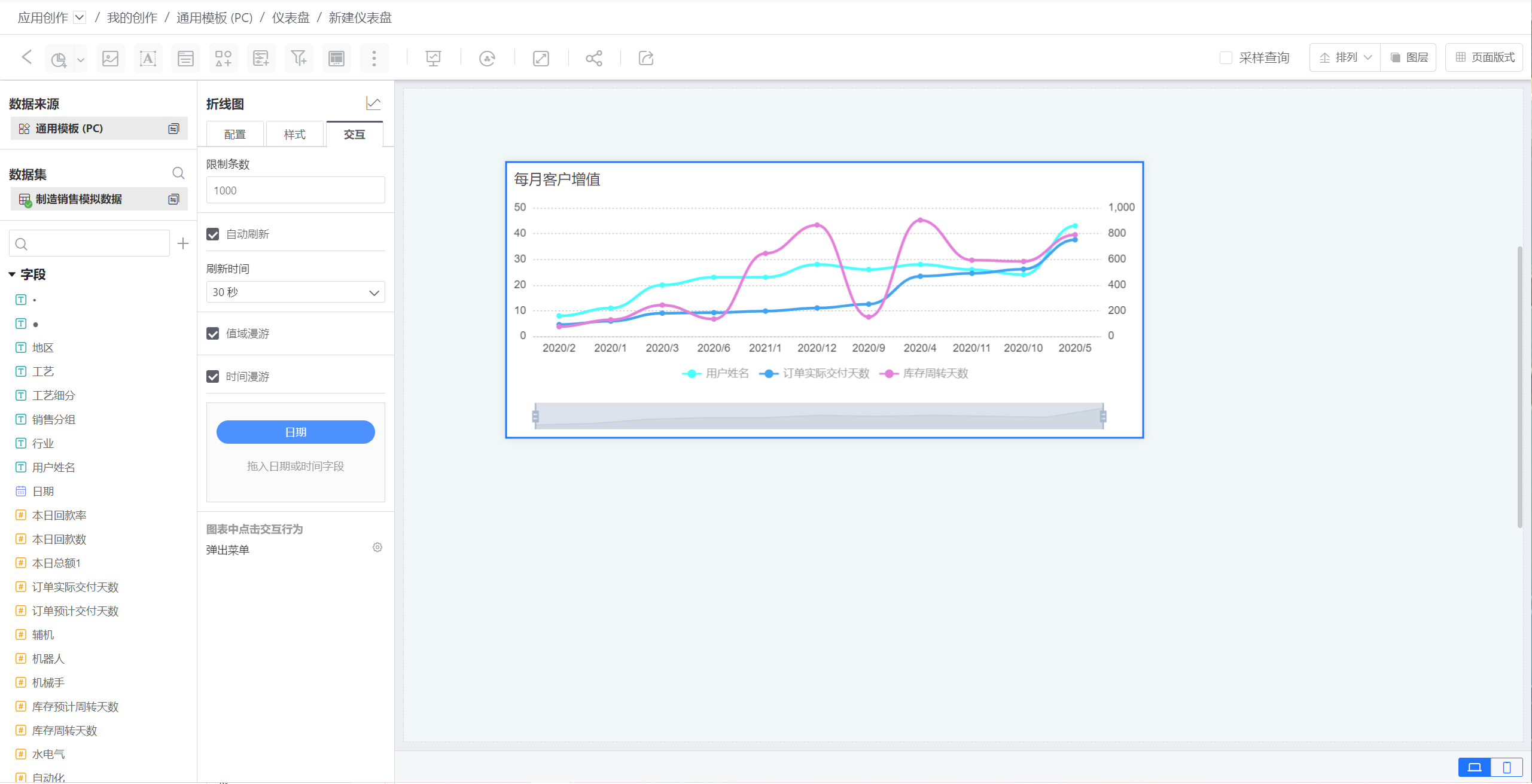
- 交互:设置控件的图表内交互。示例中仅设置限制条数1000,图表中点击交互行为设置为弹出菜单。

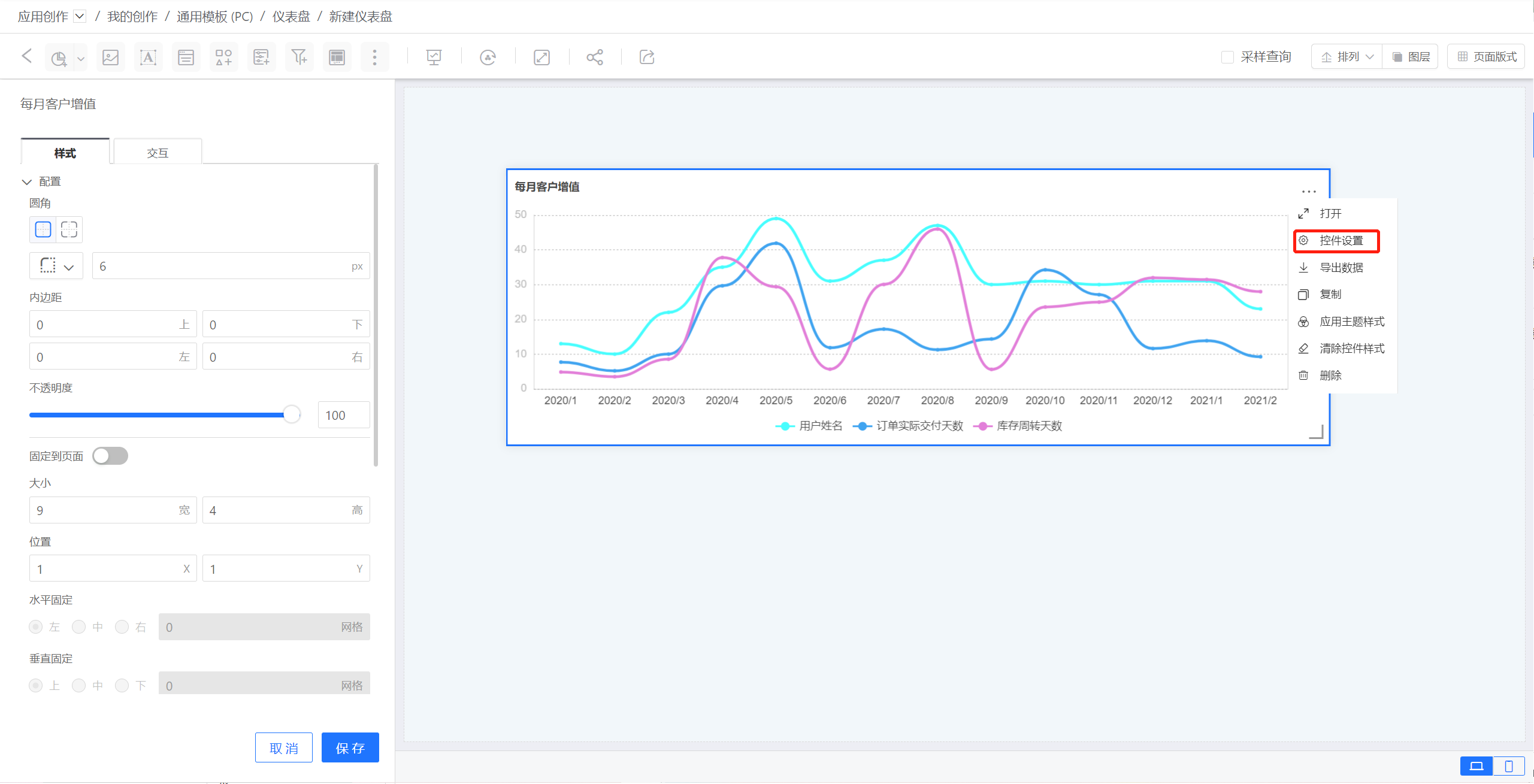
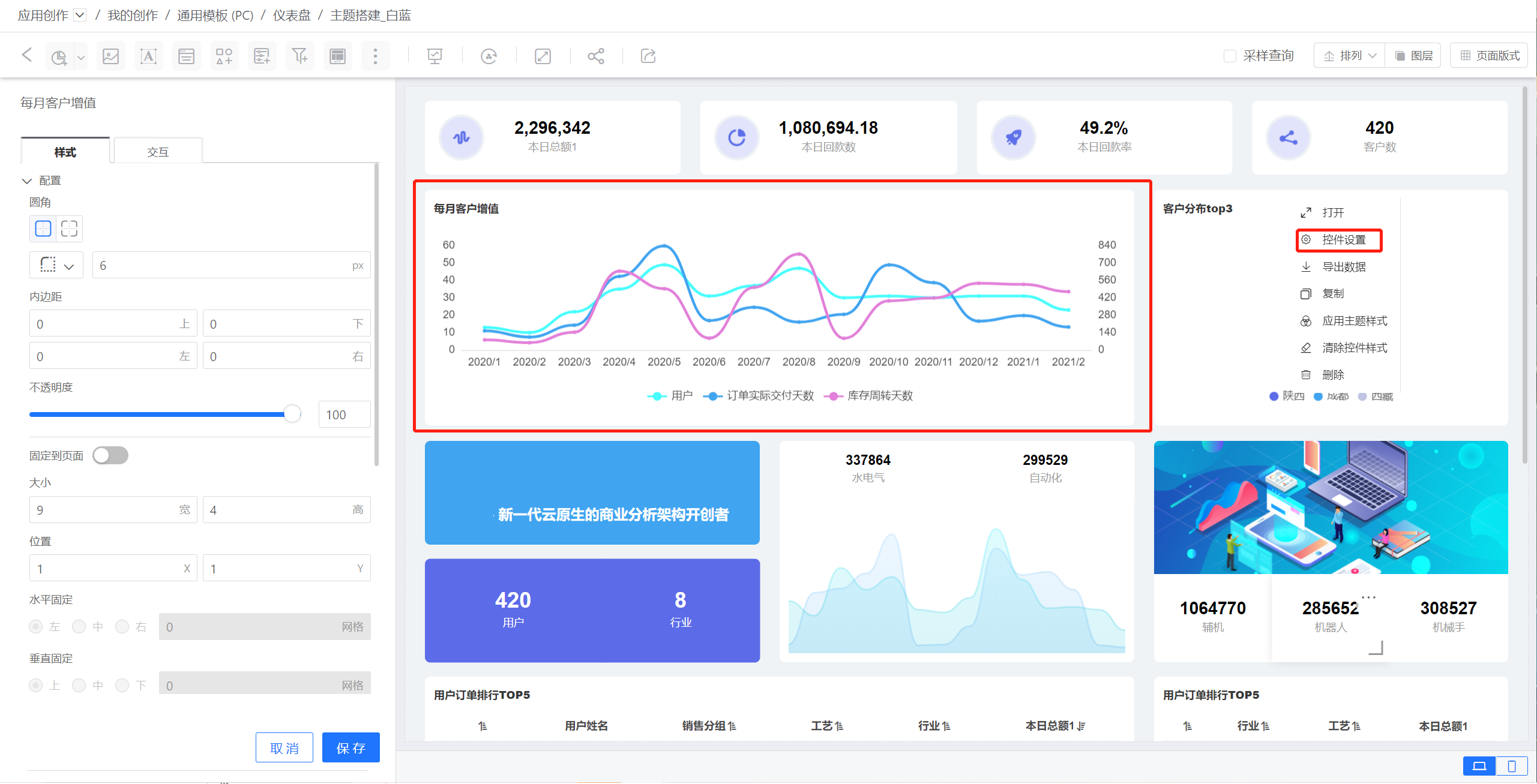
设置控件外观及控件交互。示例中控件圆角进行设置,与其他控件的交互选择联动过滤相关性图表。

控件制作完成,调整其在画布中的布局。

从示例可以看出,一个控件需要进行控件内容配置和控件外观及交互配置。下面介绍这两部分的相关内容。
控件内容
控件内容包括控件展示内容(分析数据、文本内容)、控件展示样式、控件内部交互。这三部分分别在控件配置、样式、交互中完成。
配置
在配置中进行分析数据的设置,包括配置数据和整理数据。
配置数据:指将数据集字段、参数、指标、用户属性拖入到配置区域中,生成图表。

处理数据:当数据拖入到图表后,需要对数据进行处理。 如对数据进行求和、平均、去重、百分比、同环比等计算,对数据设置小数位数、计算单位等展示格式,对数据设置排序样式,对数据进行过滤处理等。

样式 在样式调整控件的展示样式,一方面可以使控件更加美观,使符合仪表盘整体展示风格, 如配置颜色,字体设置、图例展示等。 另一方面是使控件重点展示内容更加突出,如坐标轴设置、参考线设置、条件格式设置等。

交互
这里主要指控件自身交互行为,如控件展示数据条数,控件自动刷新,值域漫游,时间漫游,图表打开后点击交互行为等。

提示
不同控件配置、样式、交互中的选项会有差别。 控件不一定都包含配置、样式、交互这三项。图表类控件一般包含这三项,展示类控件一般不涉及分析数据,没有配置项。 功能类控件一般不涉及交互,没有交互选项。
控件外观及交互
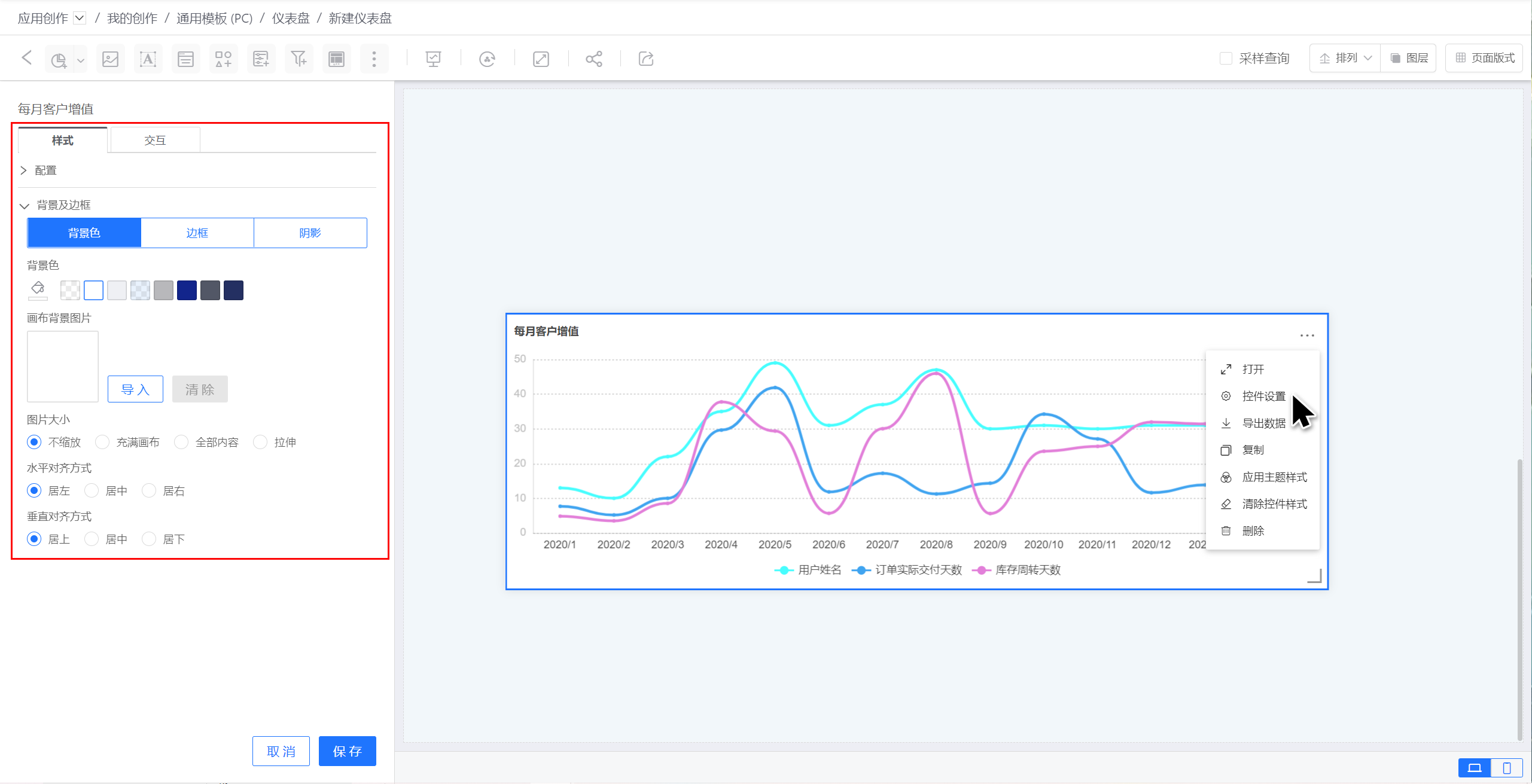
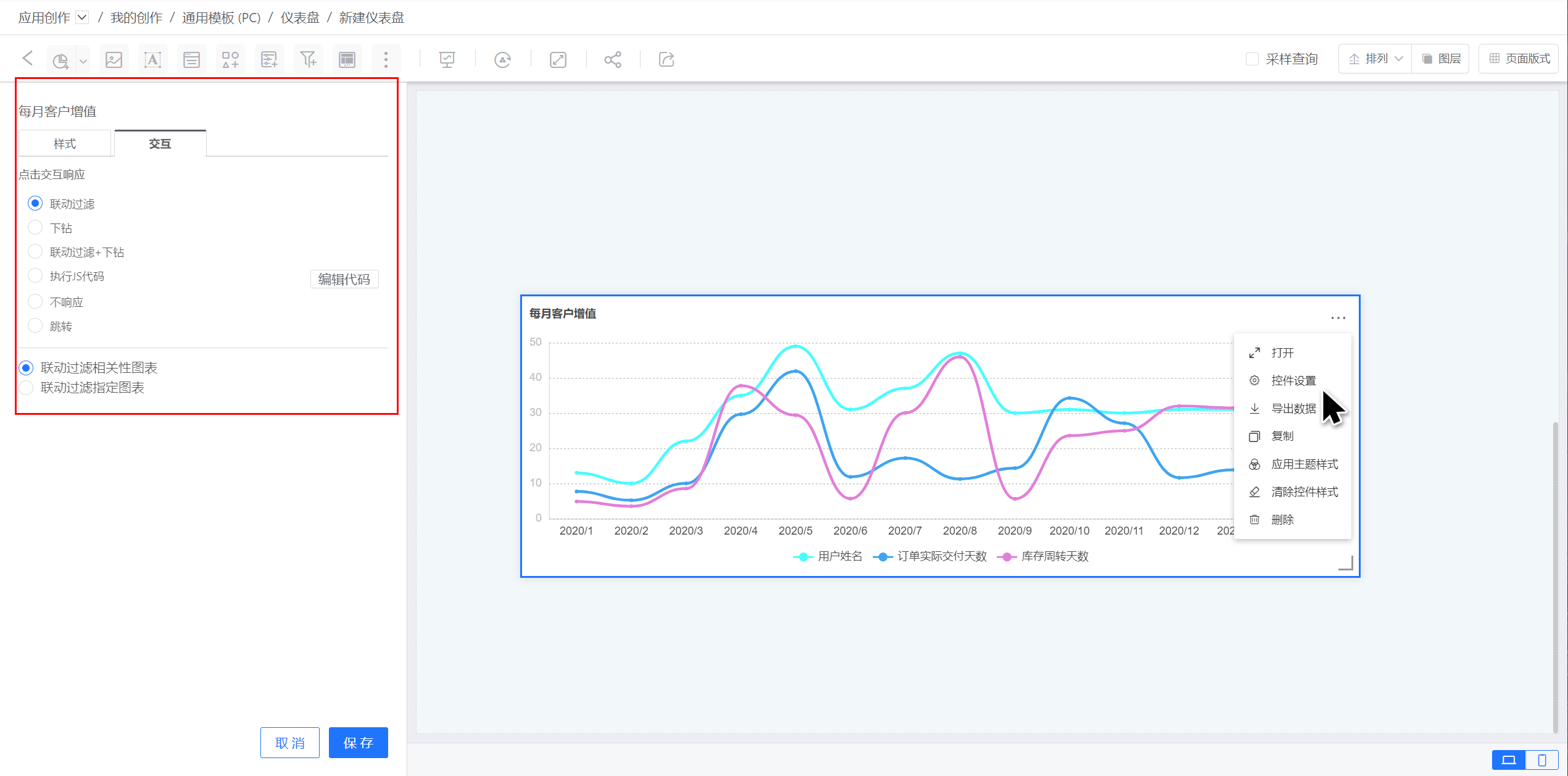
在控件三点菜单中的控件设置中可以设置控件的外观和控件交互。
控件外观即控件的外形展示,包括控件大小、位置、背景、边框、阴影等。 控件外观可以跟随仪表盘主题变化。

控件交互指在仪表盘展示过程中点击控件时控件的交互行为,包括联动过滤、下钻、联动过滤+下钻、执行 JS 代码、不响应、跳转等。

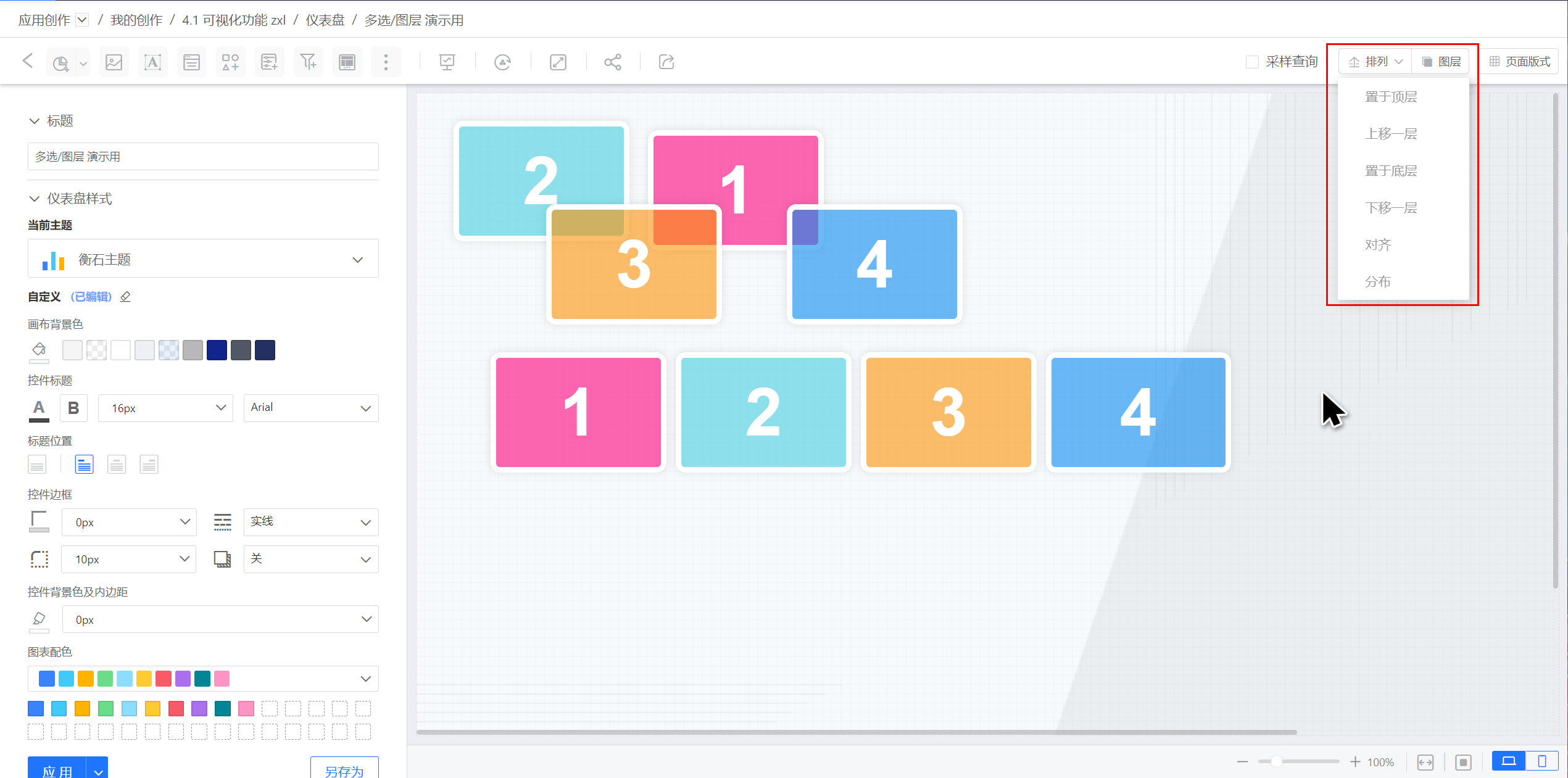
控件布局
多控件时可以通过图层排列进行布局,调整控件层次结构、对齐方式、分布方式等。