按钮控件
仪表盘在展示时,除了展示业务相关的图表数据外,还需要很多与仪表盘交互的操作,如刷新仪表盘、显示仪表盘指定图表、切换到全屏展示、打印仪表盘数据、导出仪表盘图表等。在 PC 端这些功能都可以通过鼠标移动和点击实现,如点击浏览器刷新按钮进行仪表盘刷新,滚动鼠标在屏幕内寻找需要展示的具体图表,寻找全屏按钮实现全屏展示,查找浏览器的打印功能进行仪表盘打印等等。但是在展示过程中,这些复杂的操作让仪表盘展示过程显得杂乱无章,有时候可能会中断展示。
按钮控件很好的解决了上述问题。仅需在仪表盘中增加一个按钮,就可以将复杂的操作一键完成,让展示过程更顺畅,提升用户的体验。
下面介绍如何添加按钮,以及按钮控件实现的具体功能。
添加按钮
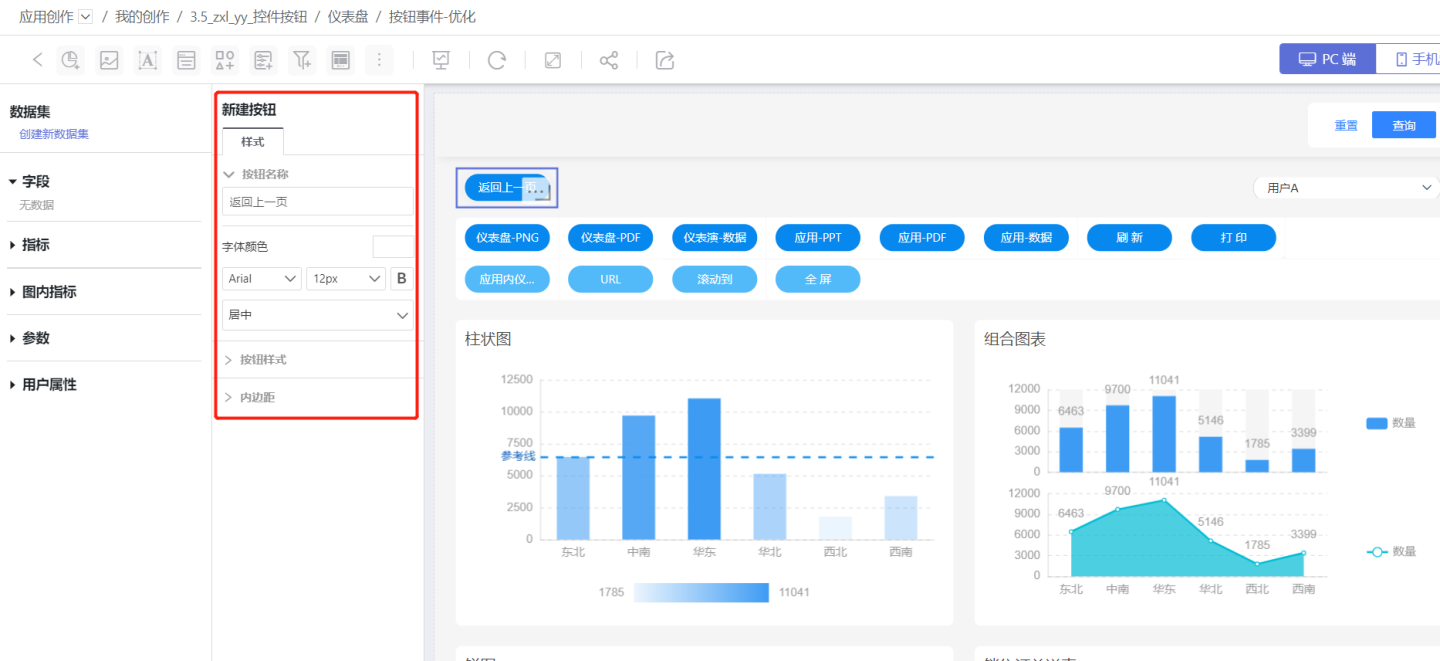
点击新建按钮控件,添加一个新的按钮。

修改按钮样式,按钮的名称、按钮样式、内边距。

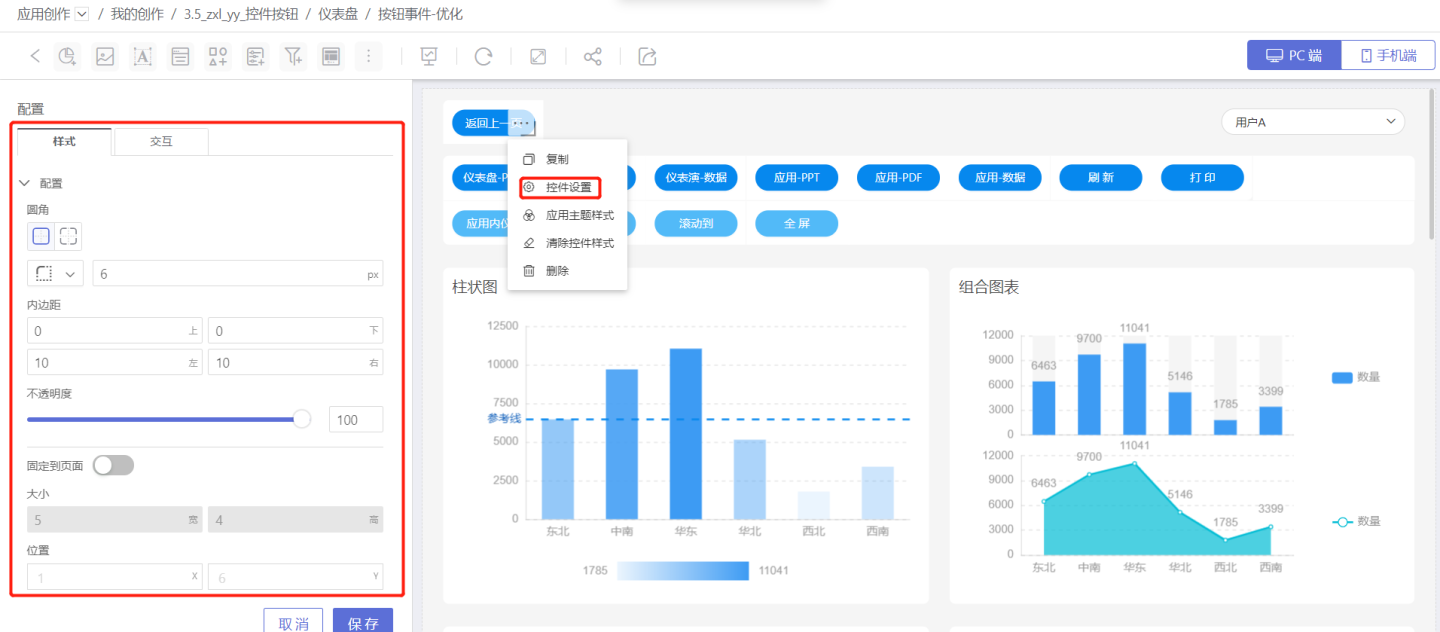
进入三点菜单中的控件设置,设置控件样式。

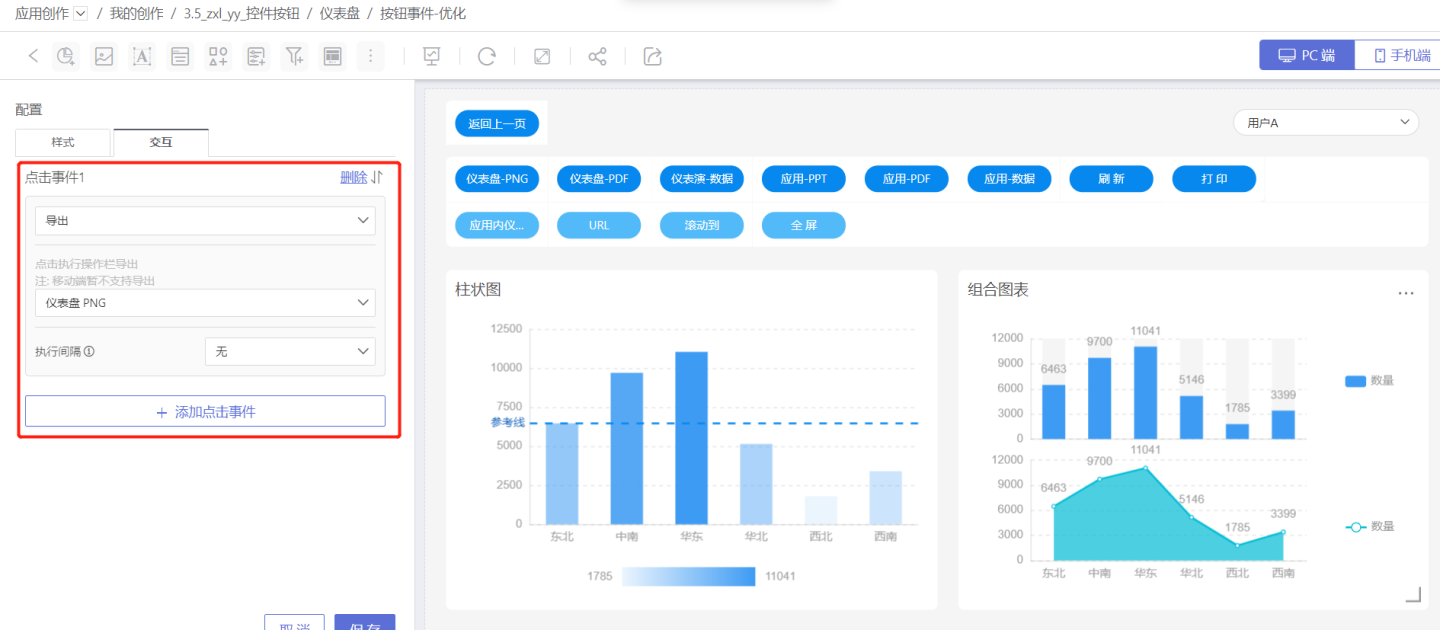
在控件交互中,添加相应的点击事件,实现按钮功能。

按钮支持的事件类型
按钮支持以下事件:
- 跳转:支持三种跳转类型。
- 返回上一页。
- 跳转到应用内仪表盘。跳转时支持设置带入过滤条件值,详细操作请参考控件设置->跳转章节。
- 跳转到指定的 URL 地址,可以实现仪表盘自己跳自己。 PC 端支持在当前窗口打开 URL 地址,也支持在新窗口和弹窗中打开 URL 地址。
- 滚动到:点击按钮时滚动到当前仪表盘内的控件,在下拉框中选择相应控件。
- 控制容器:控制容器页面的切换,点击按钮时切换到指定的容器页面。
- 全屏:点击按钮后进行全屏预览。移动端暂时不支持该事件。
- 导出:点击按钮后进行导出操作。支持仪表盘 PNG、仪表盘 PDF、仪表盘数据、应用 PPT、应用数据、应用 PDF、图表数据、图表 PNG、图表 PDF。移动端暂时不支持该事件。
- 刷新:点击按钮执行页面刷新操作。
- 打印:点击按钮时执行浏览器打印。移动端暂时不支持该事件。
- 执行 JS 代码:点击按钮时执行编写的 JS 代码。
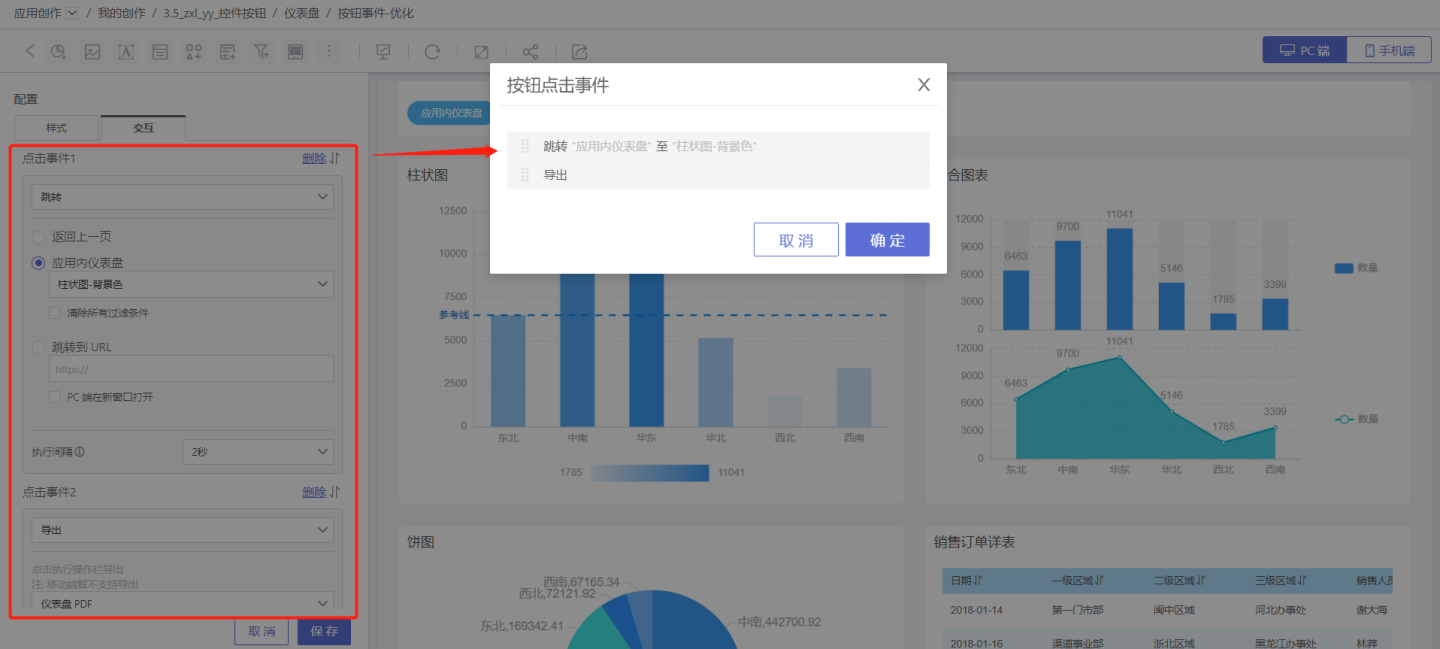
事件流
一个按钮可以触发多个点击事件,形成事件流。 在添加多个事件时,支持以下操作。
- 添加多个点击事件时支持重复添加相同类型的事件。
- 支持调整事件顺序。
- 支持删除事件。
- 支持设置事件的执行间隔。 设置执行间隔后,下一个点击事件会在间隔时间后执行,若未设置执行间隔,则下一个事件会在本事件后立即执行。

演示示例
示例中展示了按钮在实现跳转到应用内指定仪表盘、滚动到仪表盘内指定控件、全屏、打印等相关功能时的效果。 