1. 自定义图表
HENGSHI SENSE 支持柱形图、饼图、折线图、关系图、散点图、热力图、表格、地图等几十种图表,每种图表都包含丰富的展现形式,能够满足数据分析的大部分使用场景。 但是在某些特定的场合下,用户会有特殊的、定制化的图表需求,针对这种情况,HENGSHI SENSE推出了自定义图表功能,支持用户自己编写JS代码,实现图表定制化。
1.1. 创建自定义图表
自定义图表与其他图表不同,其他图表是通过拖拽实现的,自定义图表是通过编写JS代码实现的,所以创建过程与其他图表也不相同。下面介绍创建自定义图表过程。
- 设计图表。
自定义图表创建前,请先设计图表。包括图表样式,维度、度量、交互操作等相关信息。
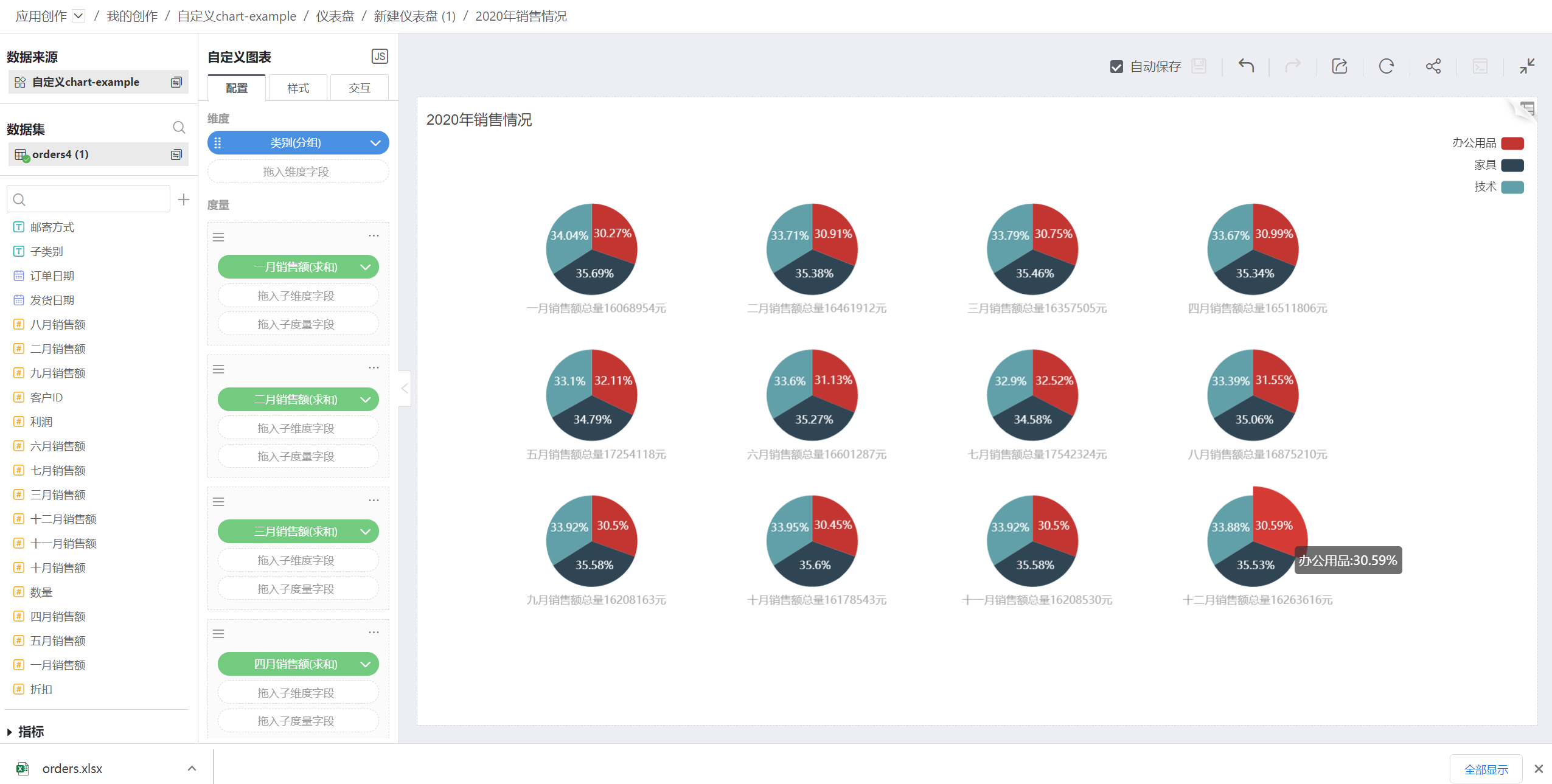
如某个图表展示一年中各月份的各类产品的销售情况,一个图表展示十二张饼图。 在维度拖入产品类别,度量中拖入各月份的销售数据。 - 创建JS图表。
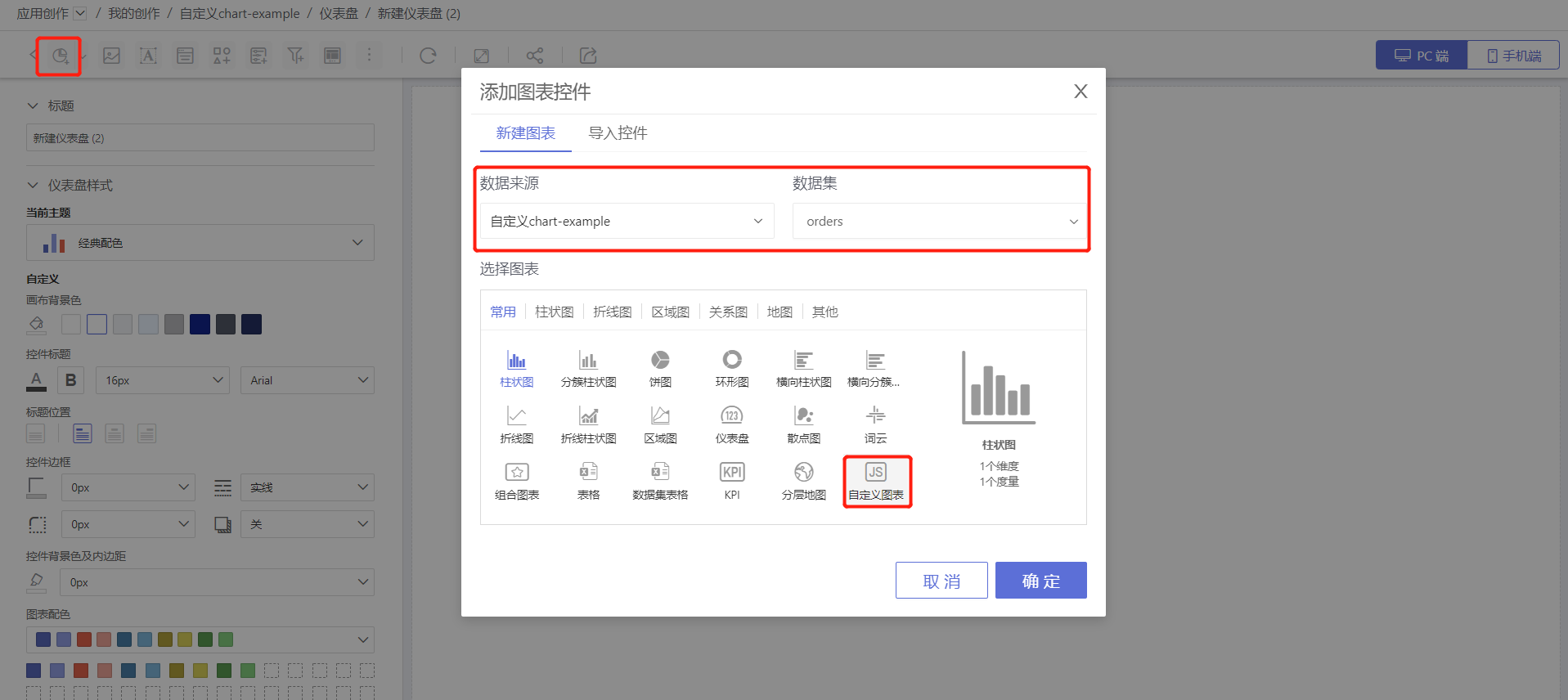
完成图表设计后,进入代码实现阶段。在应用创作仪表盘中点击新建图表,选择JS图表。

- 编写代码。
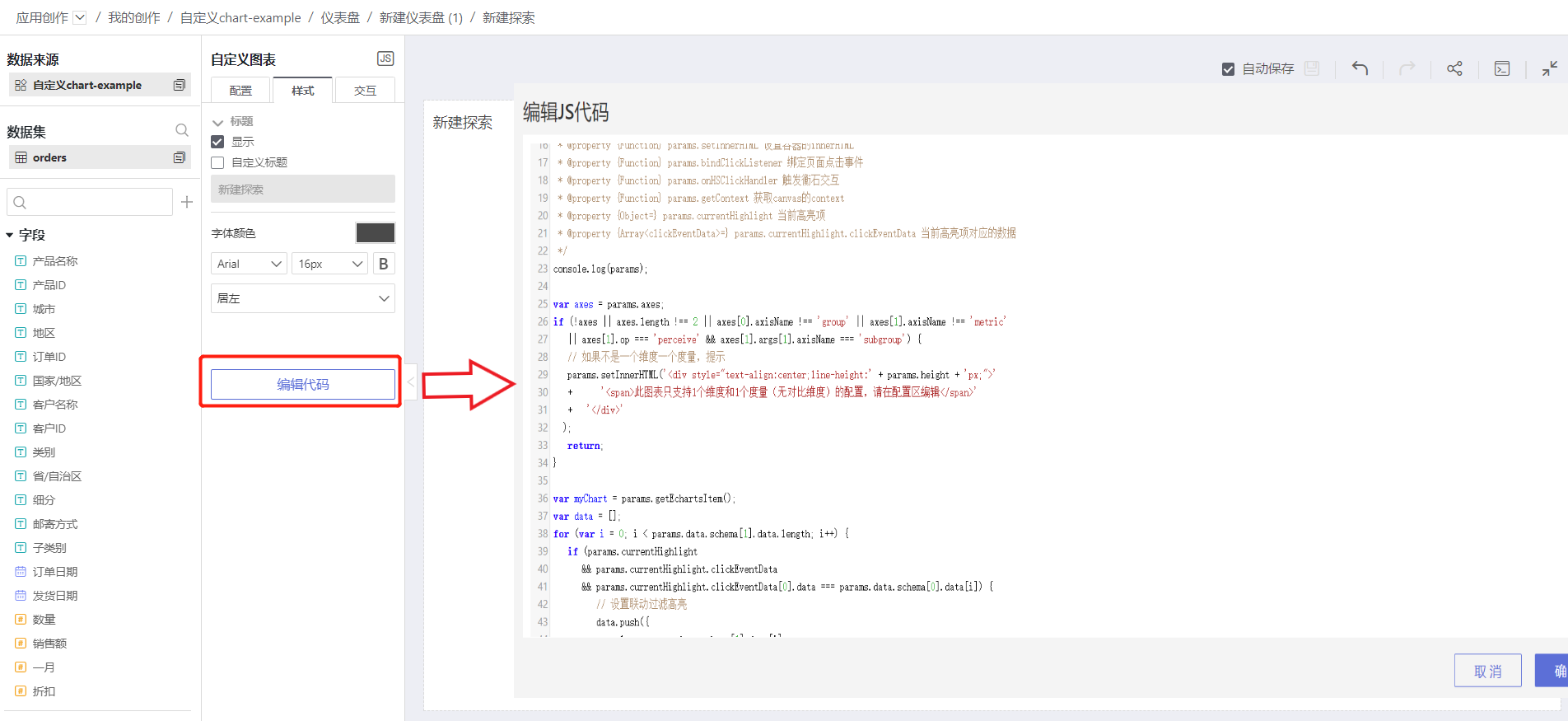
在样式中点击编写代码,进入代码编写界面。请参考自定义图表API提供的API接口。

- 调试。
代码实现后,拖入维度、度量等相关信息,查看图表展样式、交互操作。不断调试代码,直到图表满足设计要求。

说明
- 请注意自定义图标中支持的第三方库的版本,图表实现功能应该在版本支持范围内。
1.2. 自定义图表的交互
自定义图表支持图内过滤器、下钻和与其他图表交互功能。
1.3. 自定义图表示例
本文提供了一些自定义图表的示例,可以直接下载体验。
- 示例1
该示例动态展示了从1800年到2015年人均年龄随着国民经济总值变化的情况,可以查看任意年份的情况。该示例是使用ECharts第三方相关函数实现的。效果如图所示。
示例1数据.zip
- 示例2
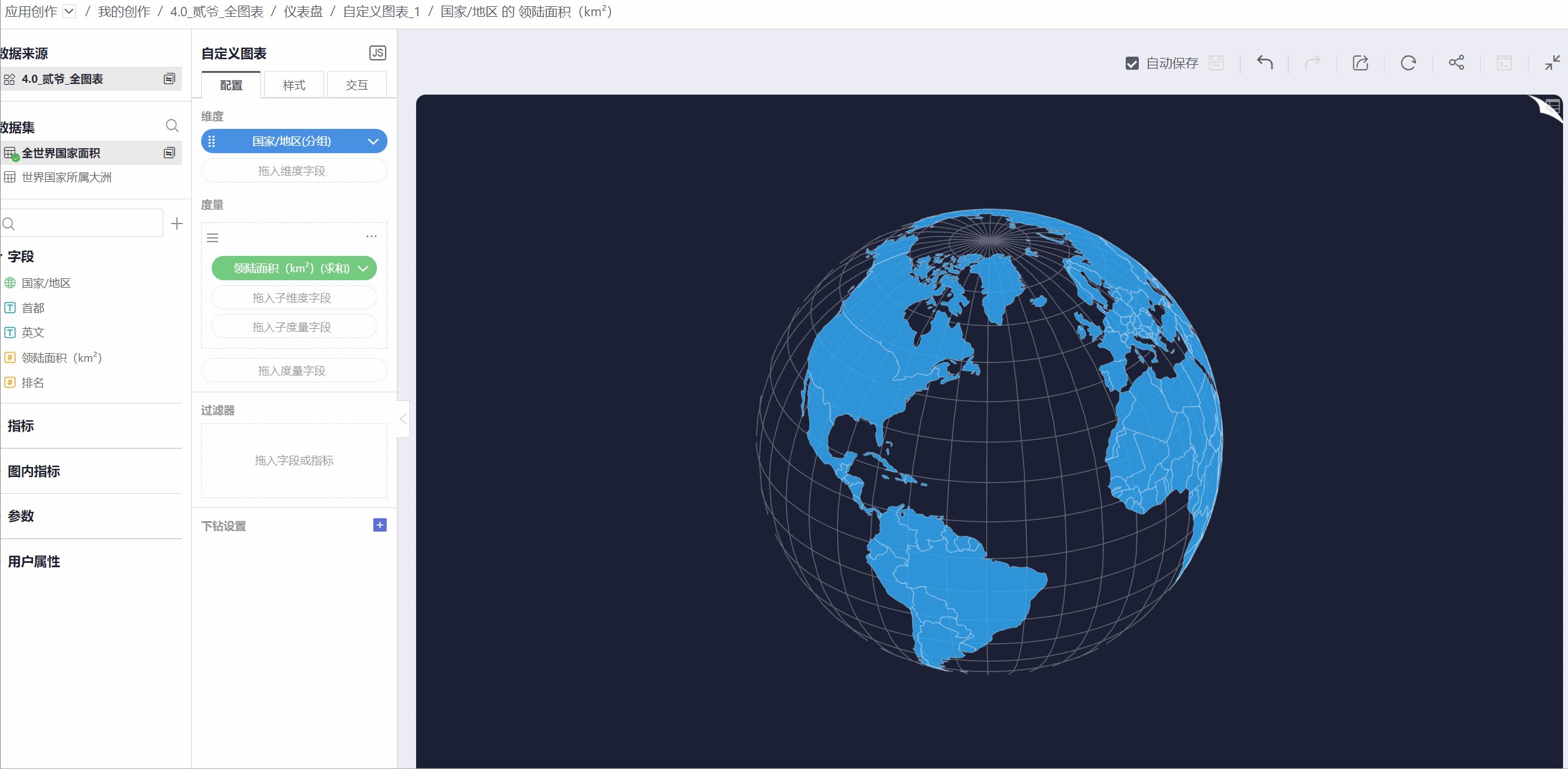
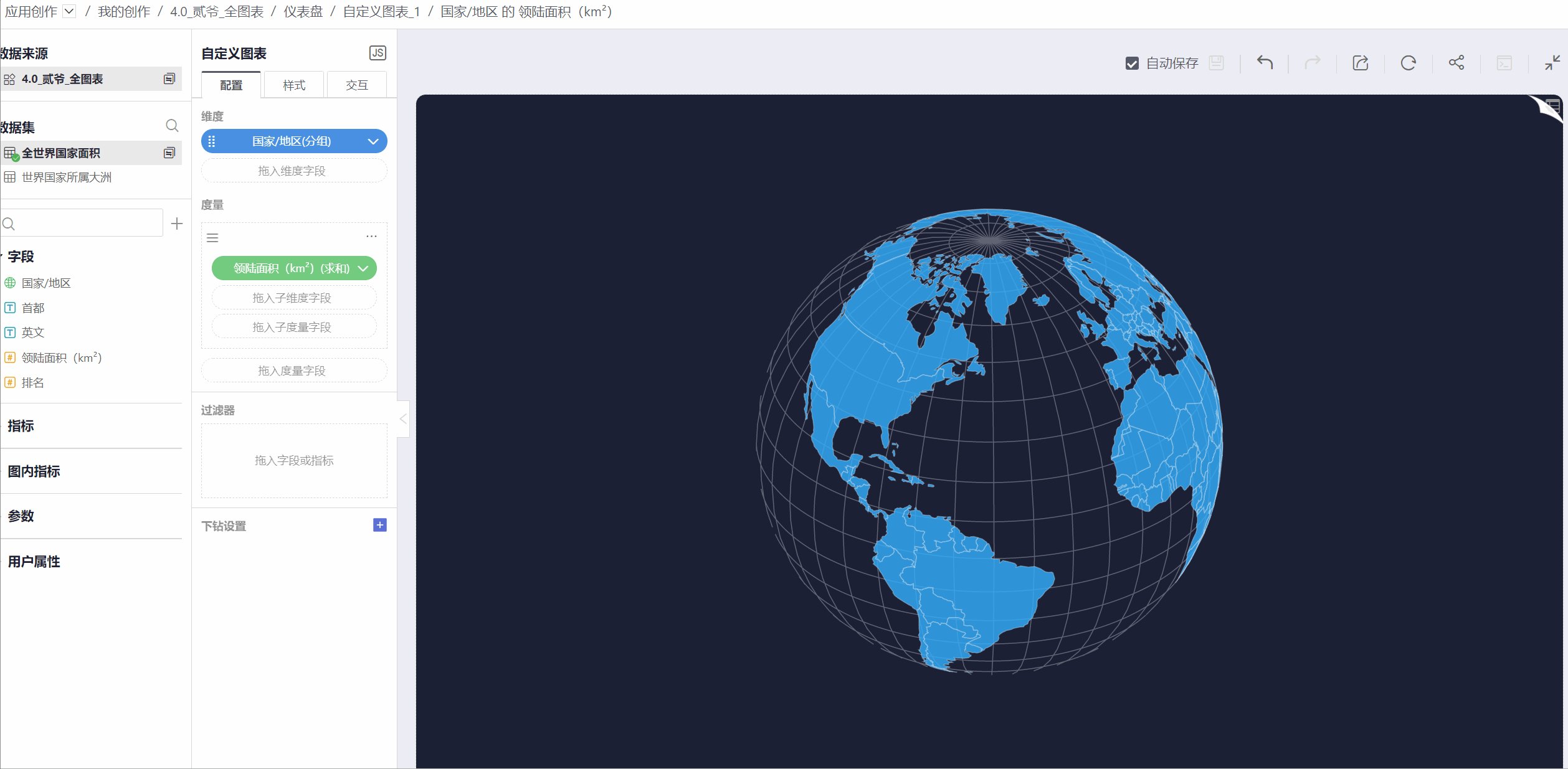
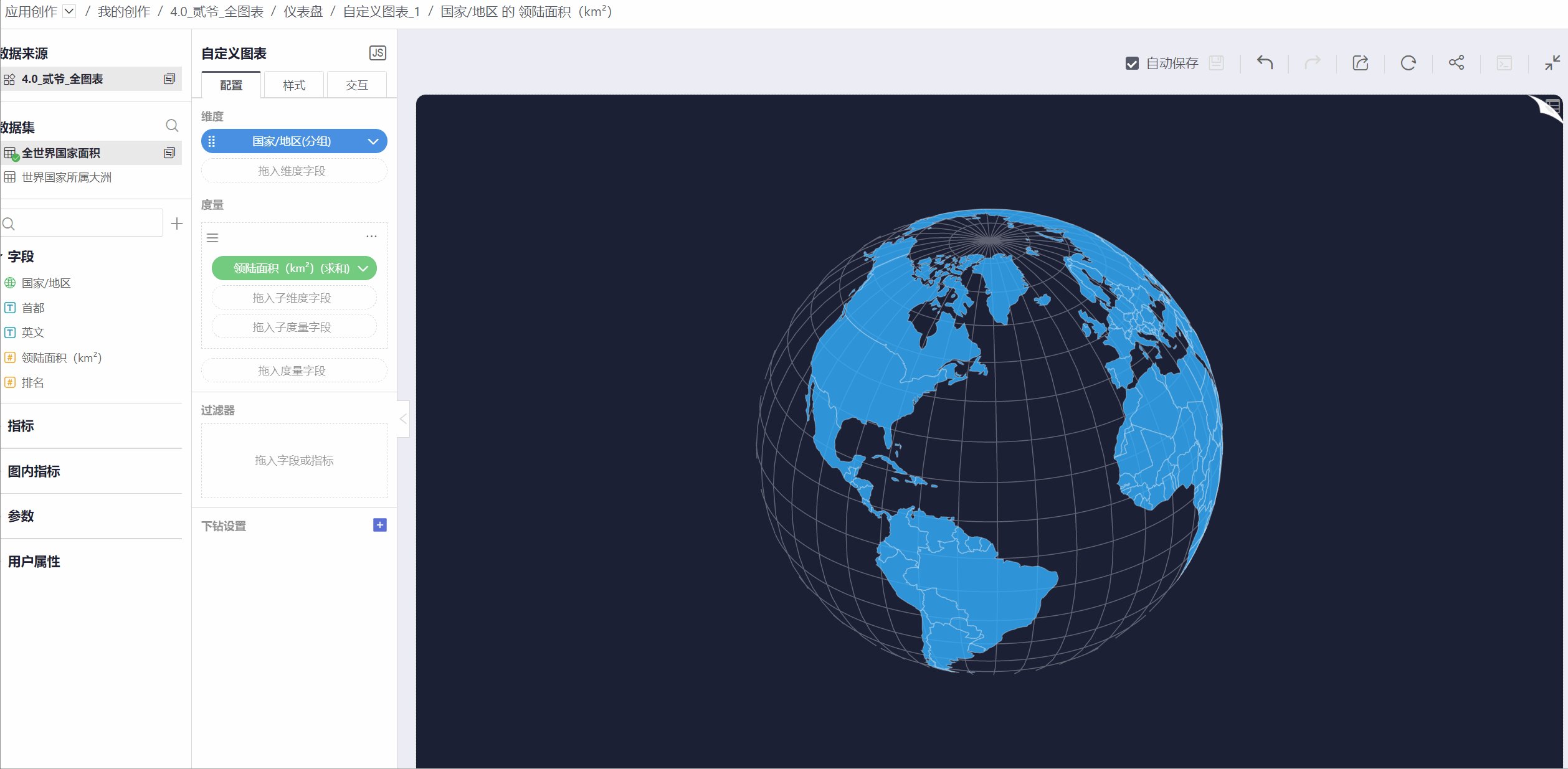
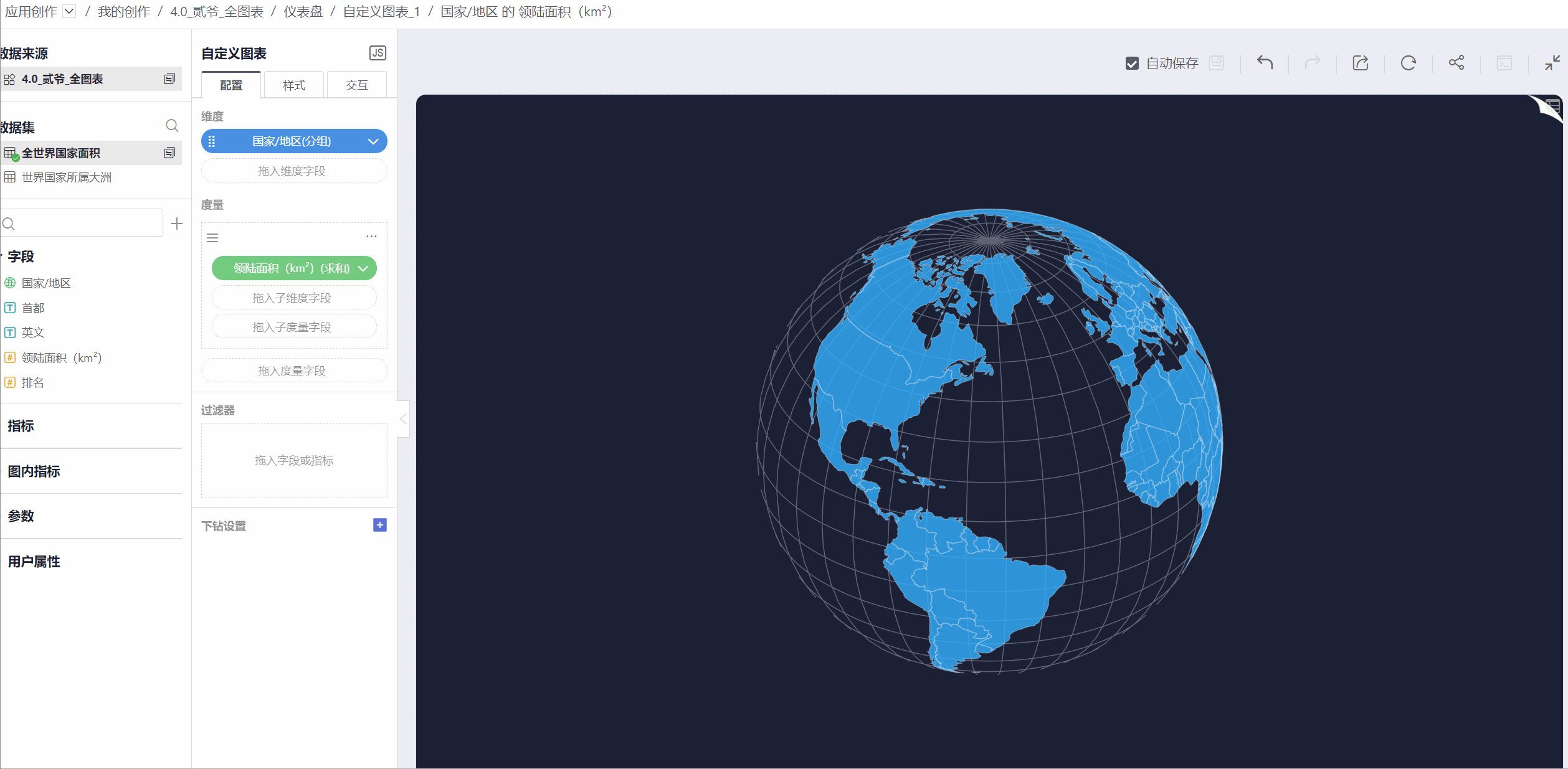
该示例展示了世界地图3D旋转动画场景。适用于大屏展现。该示例是使用D3第三方相关函数实现的。效果如图所示。
示例2数据.zip
1.4. 自定义图表API
下面是自定义图标中提供的API及其使用说明。
1.4.1. params.axes
功能描述
图表中轴配置,与拖入的轴对应,其中维度的axisName为'group',度量的axisName为'metric'。
参数
无。
示例params.axes[0].axisName
1.4.2. params.data
功能描述
接口返回的数据,与拖入的轴对应。
- params.data.data 是接口返回的原始数据。
- params.data.schema 返回了包含了初步加工过的数据,其中的dataUniq是去重并按照配置排好序的。
参数
无。
示例data_Country = params.data.schema[3].dataUniq;
1.4.3. params.width
功能描述
容器的宽度。
参数
无。
示例const width = params.width;
1.4.4. params.height
功能描述
容器的高度。
参数
无。
示例const height = params.height;
1.4.5. params.getD3
功能描述
获取D3工具库,当前支持的版本是7.0.1。
参数
无。
示例const d3 = params.getD3();
1.4.6. params.getEcharts
功能描述
获取ECharts,当前支持的版本是4.9。
参数
无。
示例var EChart = params.getEcharts();
1.4.7. params.getEchartsItem
功能描述
获取ECharts实例。
参数
无。
示例var myChart = params.getEchartsItem();
1.4.8. params.getThree
功能描述
获取Three.js,当前支持的版本是0.132.2。
参数
无。
示例const THREE = params.getThree();
1.4.9. params.getTween
功能描述
获取Tween.js,当前支持的版本是18.6.4。
参数
无。
示例const TWEEN = params.getTween();
1.4.10. params.createElement
功能描述
创建元素的方法。
参数{string} str
返回值{HTMLElement}
示例var divElement = params.createElement('div');
1.4.11. params.appendChild
功能描述
在容器中添加Dom。
参数
HTMLElement类型元素。
示例
var divElement = params.createElement('div');
params.appendChild(divElement);
1.4.12. params.getParentDOM
功能描述
获取获取父元素,最高可以获取到容器节点。
参数
HTMLElement类型元素。
返回值
HTMLElement类型元素或空。
示例
var divElement = params.createElement('div');
params.appendChild(divElement);
params.getParentDOM(childElement); // 返回值为divElement
1.4.13. params.setInnerHTML
功能描述
设置容器的innerHTML。
参数
需要设置到容器的html片段。
示例
if (!axes || axes.length !== 2 || axes[0].axisName !== 'group' || axes[1].axisName !== 'metric') {
// 如果不是一个维度一个度量,提示
params.setInnerHTML('<div style="text-align:center;line-height:' + params.height + 'px;">'
+ '<span>此图表只支持1个维度和1个度量的配置,请在配置区编辑</span>'
+ '</div>'
);
return;
}
1.4.14. clickOptions
功能描述
点击事件。
参数
* @property {string} className 点击事件的当前元素的className
* @property {string} id 点击事件的当前元素的id
* @property {number} x 当前鼠标在容器中的横向相对位置
* @property {number} y 当前鼠标在容器中的纵向相对位置
* @property {string} data 绑在元素上的属性名为data的内容
示例
无。
1.4.15. params.bindClickListener
功能描述
绑定点击事件。
参数
param {Function} clickHandler 点击页面的处理函数,接收一个参数clickOptions
示例
params.bindClickListener(function(clickOptions) {
if (clickOptions.data) {
params.onHSClickHandler([{
data: clickOptions.data,
path: 0
}]);
}
})
1.4.16. params.currentHighlight.clickEventData
功能描述
点击事件数据。
参数
param {string} data 维度值
param {string | number} path 维度值对应的轴位置,例:0(第一个轴); '1.1' (第二个轴的第二个子轴)
示例
for (var i = 0; i < params.data.schema[1].data.length; i++) {
if (params.currentHighlight
&& params.currentHighlight.clickEventData
&& params.currentHighlight.clickEventData[0].data === params.data.schema[0].data[i]) {
// 设置联动过滤高亮
data.push({
value: params.data.schema[1].data[i],
itemStyle: {
color: '#6173c9'
}
});
} else {
data.push(params.data.schema[1].data[i]);
}
}
1.4.17. params.onHSClickHandler
功能描述
触发衡石交互。
参数
param {Array<clickEventData>} clickData 需要传递的数据
示例
myChart.on('click', function (option) {
params.onHSClickHandler([{
data: option.name,
path: 0,
}])
});
1.4.18. params.getContext
功能描述
获取canvas的背景。
参数
参数:背景类型 '2d' | 'webgl' | 'webgl2'
返回值
CanvasRenderingContext2D
WebGLRenderingContext
WebGL2RenderingContext
示例var context = params.getContext('2d');
1.4.19. params.bindUnmountHandler
功能描述
params.bindUnmountHandler 绑定卸载时执行的方法,比如卸载组件,清除setTimeout等。
参数
无。
示例
var timer = setInterval(function () {
.......
}, 100);
params.bindUnmountHandler(function () {
clearInterval(timer);
});
results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- 数据服务
- 最佳实践
- 衡石分析平台 API 手册
- 附录
