1. 图形 & 图标库
在 HENGSHI SENSE 3.3 及 3.3 以前,在普通仪表盘中实现了图片的添加和使用。 随着普通仪表盘的普遍使用,对图形的需求也越来越大。3.4版本中我们在普通仪表盘中新增图标库功能。
3.4版本新增在线图标库,首次上线174个,87组图表。用户可直接引用这些图标,节省了用户查找图片的工作,提升图表制作的效率。
![]()
图标库具有以下特点:
- 图标库的图标样式丰富,种类多
- 图标查找方便,支持中英文多种查找方式
- 图标样式可调节,支持大小、颜色和边框的设置
- 图标用途广泛,支持各种icon场景
常见图标库使用效果预览。![]()
1.1. 图形&图标库的引用
在普通仪表盘中支持正方形、三角形、箭头、圆形、图标库五种类型。
在创作页面,点击顶部的"图形"icon,可添加图形控件,并进行设置。
![]()
图形控件在引用过程中支持以下配置。
![]() 更换图形
更换图形
点击更换图形,可以将当前图形更换为其他几种类型的图形。
比例
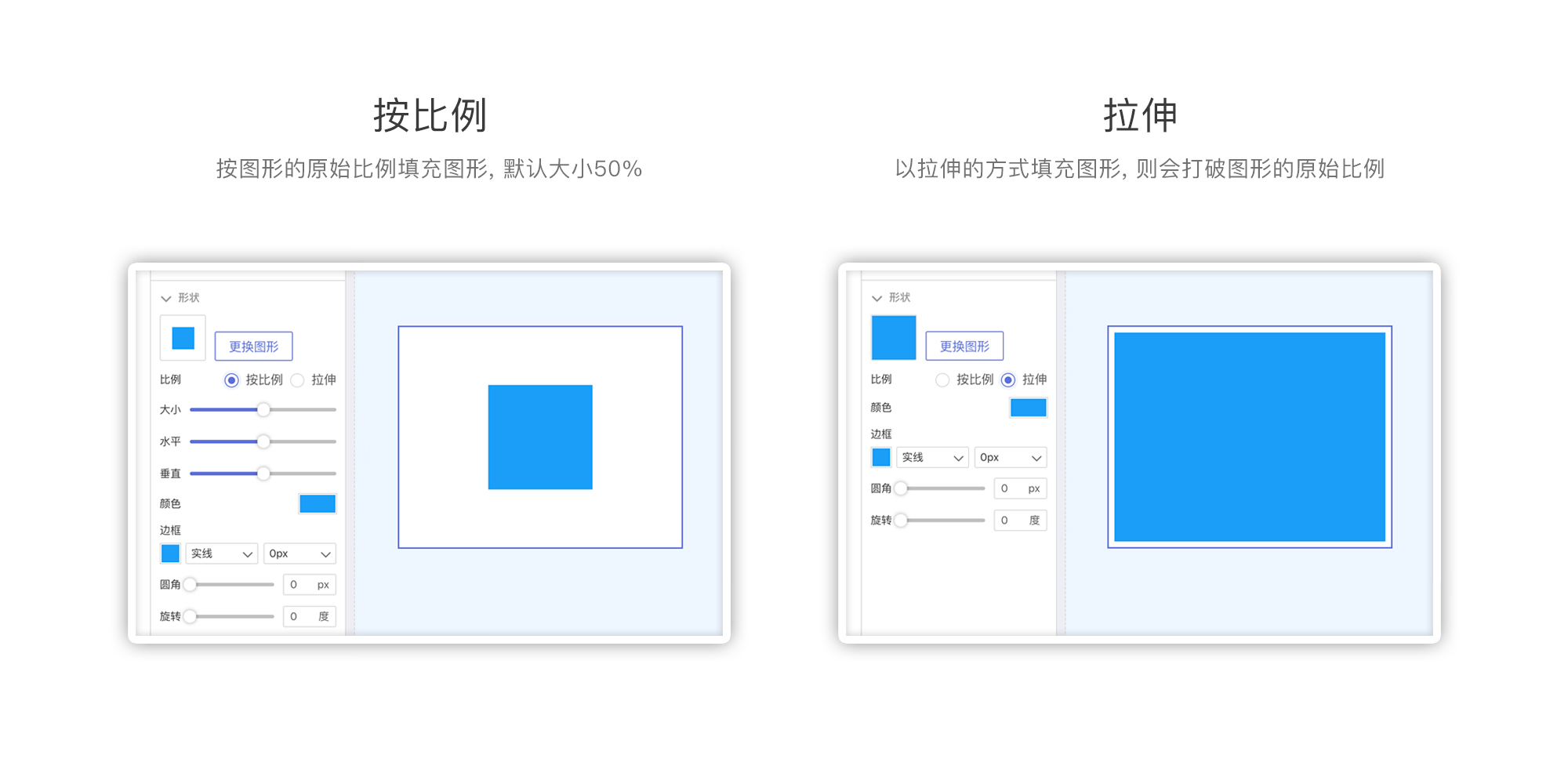
图标库支持按照图形的比例填充或者拉伸填充。
- 按比例
指按照图形的源时比例填充图形。- 大小:默认大小为50%, 大小设置范围 0%-100%。
- 水平:水平位置比例, 默认为 (0,0)。X轴水平位置设置范围 -100~0~100, 对应 0%-100%。
- 垂直:垂直位置比例, 默认为 (0,0)。Y轴垂直位置设置范围 -100~0~100, 对应 0%-100%。
- 拉伸
以拉伸的方式填充图形, 则会打破图形的原始比例,选择"拉伸"时,则无大小、水平、垂直的设置。
颜色
支持对图形颜色进行设置,支持单色、双色渐变。
边框
支持对边框的颜色、线段类型、线段粗细等进行设置。
圆角
支持对正方形的圆角进行设置。
该功能仅支持正方形,其他图形不支持。
旋转
可设置图形角度。
该功能仅支持正方形、三角形、箭头三种图形。
线段粗细
对线段粗细进行设置。
该功能针对圆形和箭头两种图形。
端点及端点大小设置
针对箭头图形可以进行两端端点形状及形状大小设置。
接下来创建一个正方形图形控件并进行设置。
点击"新建形状控件" 下拉中的正方形,可在仪表盘内添加正方形图形控件。正方形图形控件添加后,点击控件呼出图形样式设置。
使用默认的比例,大小、水平、垂直不变。颜色为系统颜色,边框为系统默认,无圆角和旋转。图形最终如图所示。
![]()
results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- 数据服务
- 最佳实践
- 衡石分析平台 API 手册
- 附录
