1. 容器
容器是指具有独立布局能力的一个图表容器,一个容器控件内部可以包含多个容器页面,每个容器页面中都可以任意布局设置你想要的图表内容。
1.1. 创建容器
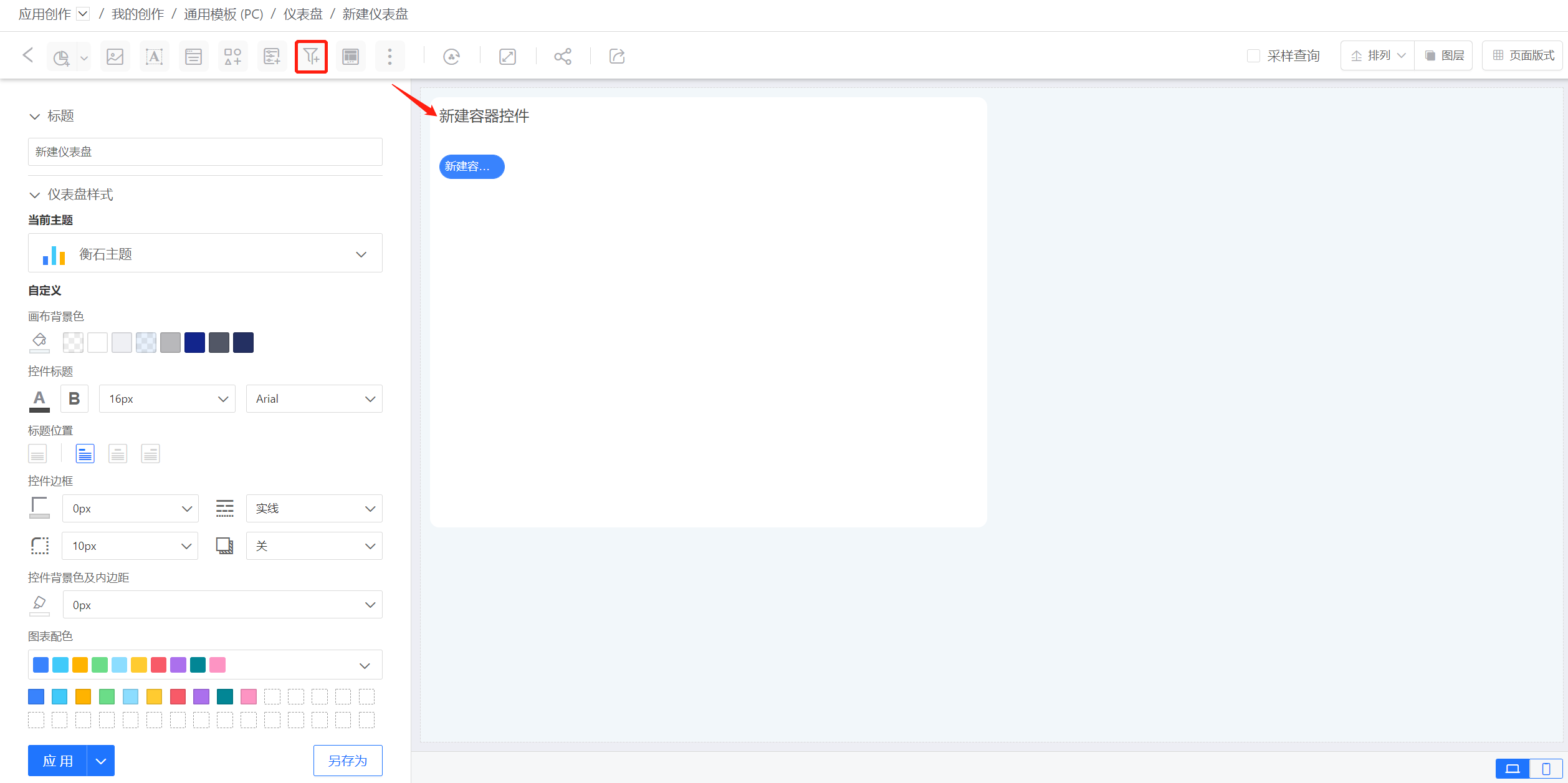
首先我们为容器控件量身定做了一个全新的icon。 在仪表盘编辑状态,点击顶部工具栏 "容器icon ",就可以在仪表盘中添加容器控件

1.2. 容器的构成
容器被创建后的默认状态为: 显示容器标题; 显示一个容器标签; 以及显示容器页面内容

一个 "容器页面" 对应一个 "容器标签",在初始的默认状态,容器会自动为你创建一个容器页面,对应也就会产生一个容器标签。
1.3. 容器内容构建
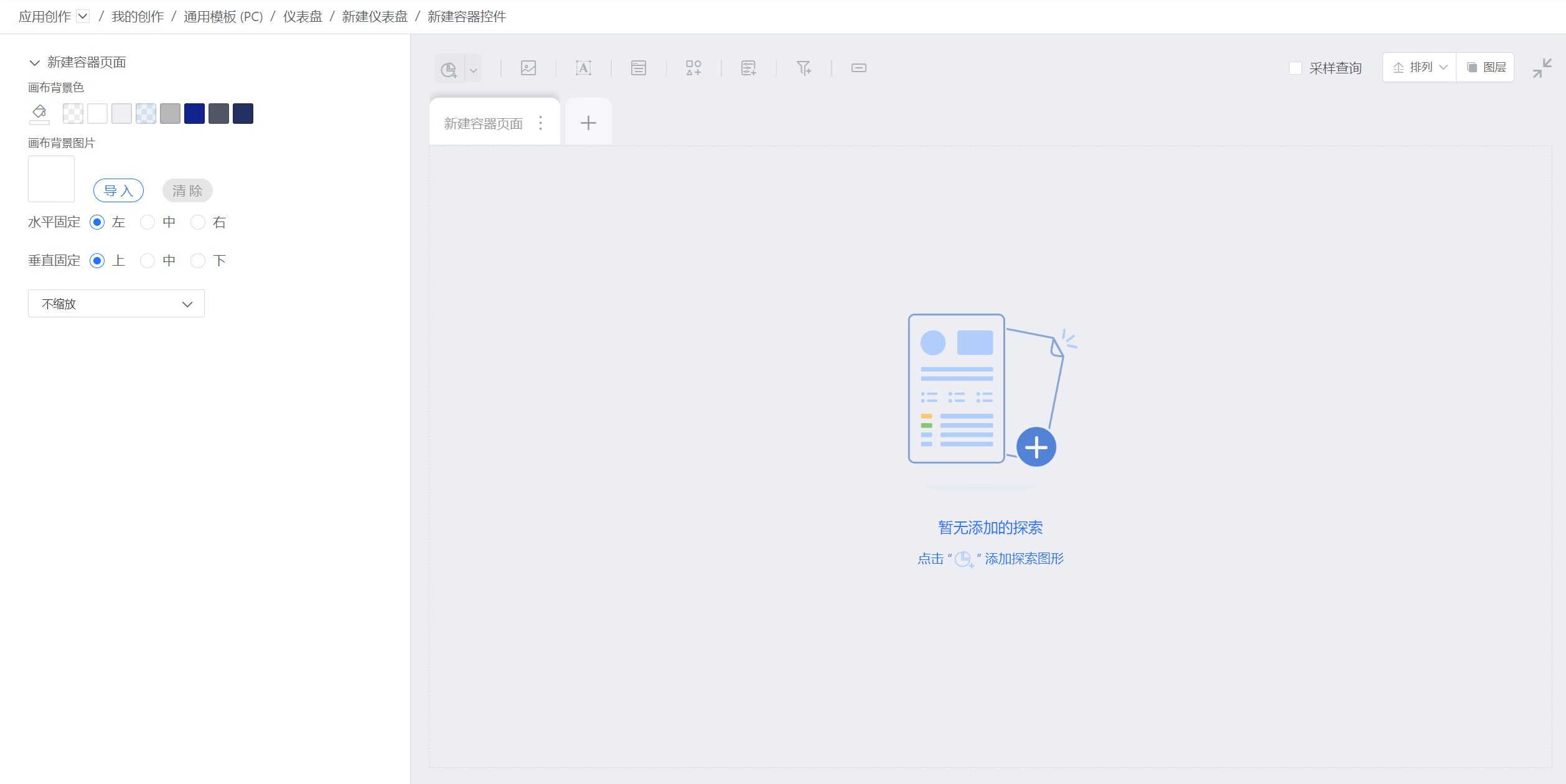
通过控件右上方的3点菜单,选择“打开”容器,进入容器内部。在容器内部。 我们可以单独设置容器页面的背景色,背景图片等,也可以通过顶部的工具栏区域,添加我们所需的控件。

在容器页面内容内添加及配置图表的方法与以往在仪表盘内配置图表的方法一致。
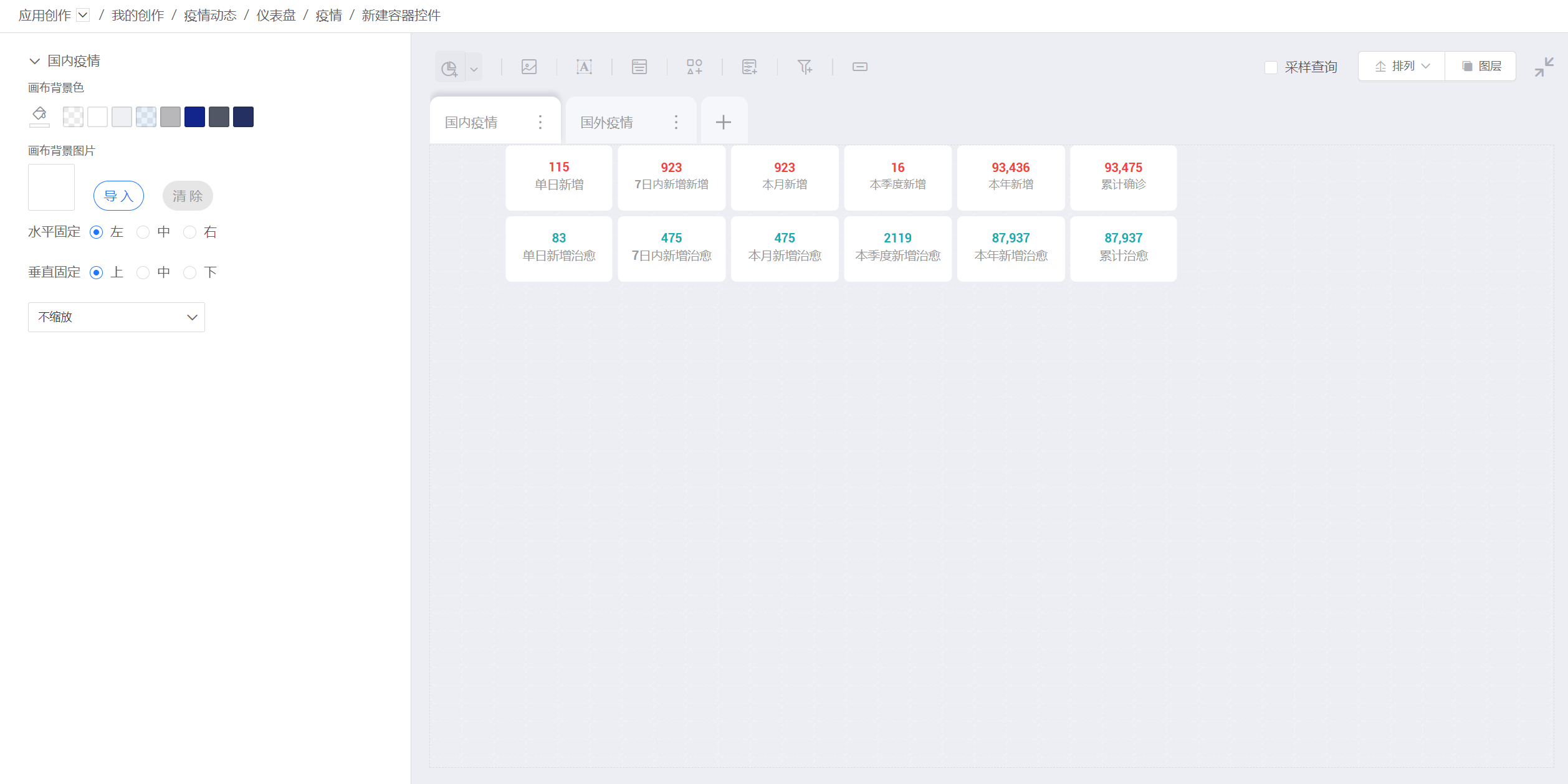
当我们在容器页面内,添加配置完图表后的效果。

此时我们可以点击右上角的退出容器icon / 或面包屑中的仪表盘名称。 回到仪表盘预览一下下效果。容器控件内的图表随着容器的移动而整体拖动。
1.4. 容器多页面构建及切换
前面我们已经学习了如何创建容器以及如何在容器内创建图表。 那么如何在一个容器内,添加多和容器页面,以及如何切换页面呢
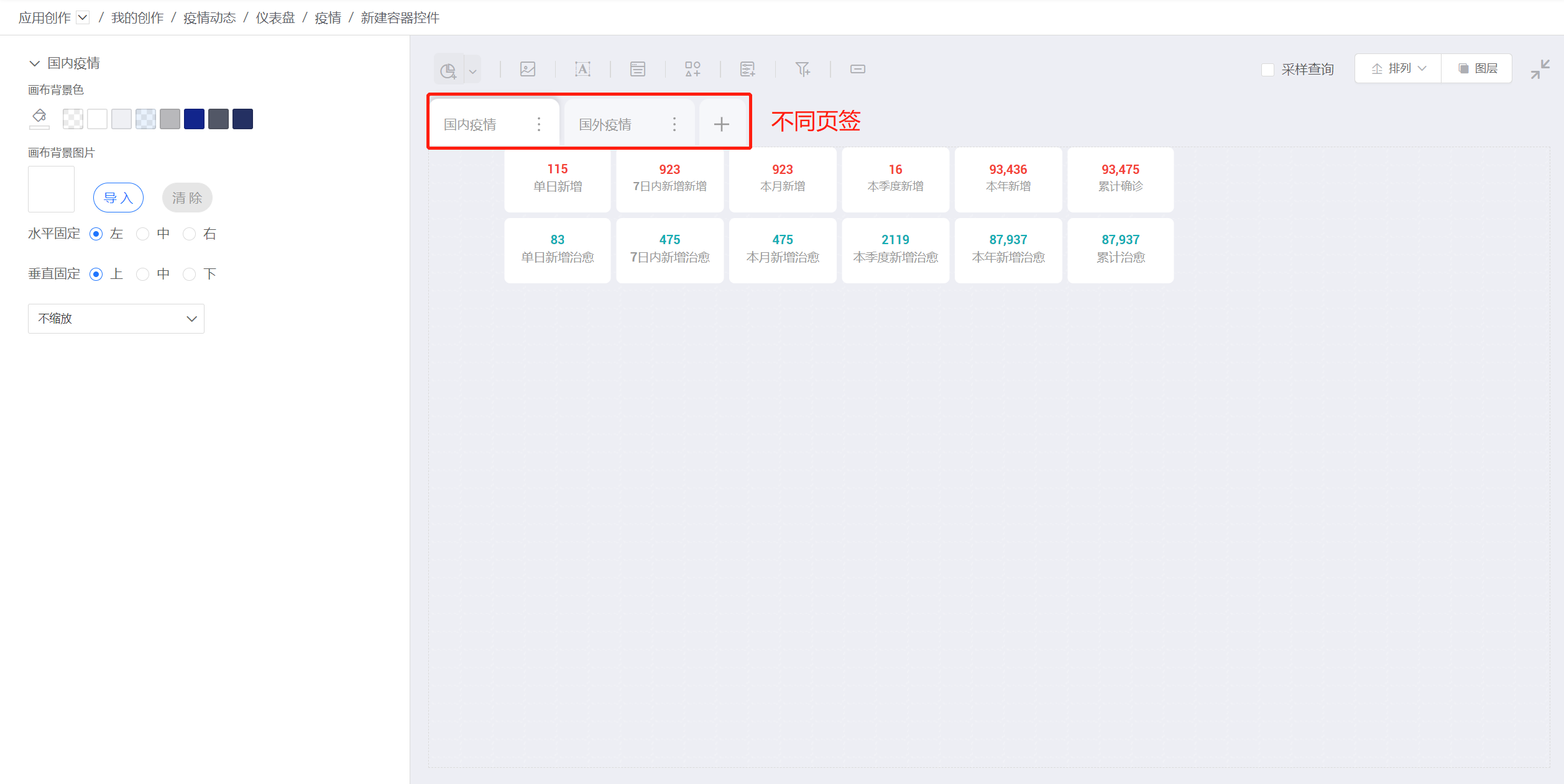
让我们再次进入容器内部,在容器页面的上部,有一行 "容器页面编辑tab ",点击右侧的+号,就可以添加多个容器页面。 同时通过点击不同的页面tab可以进行容器页面的切换。

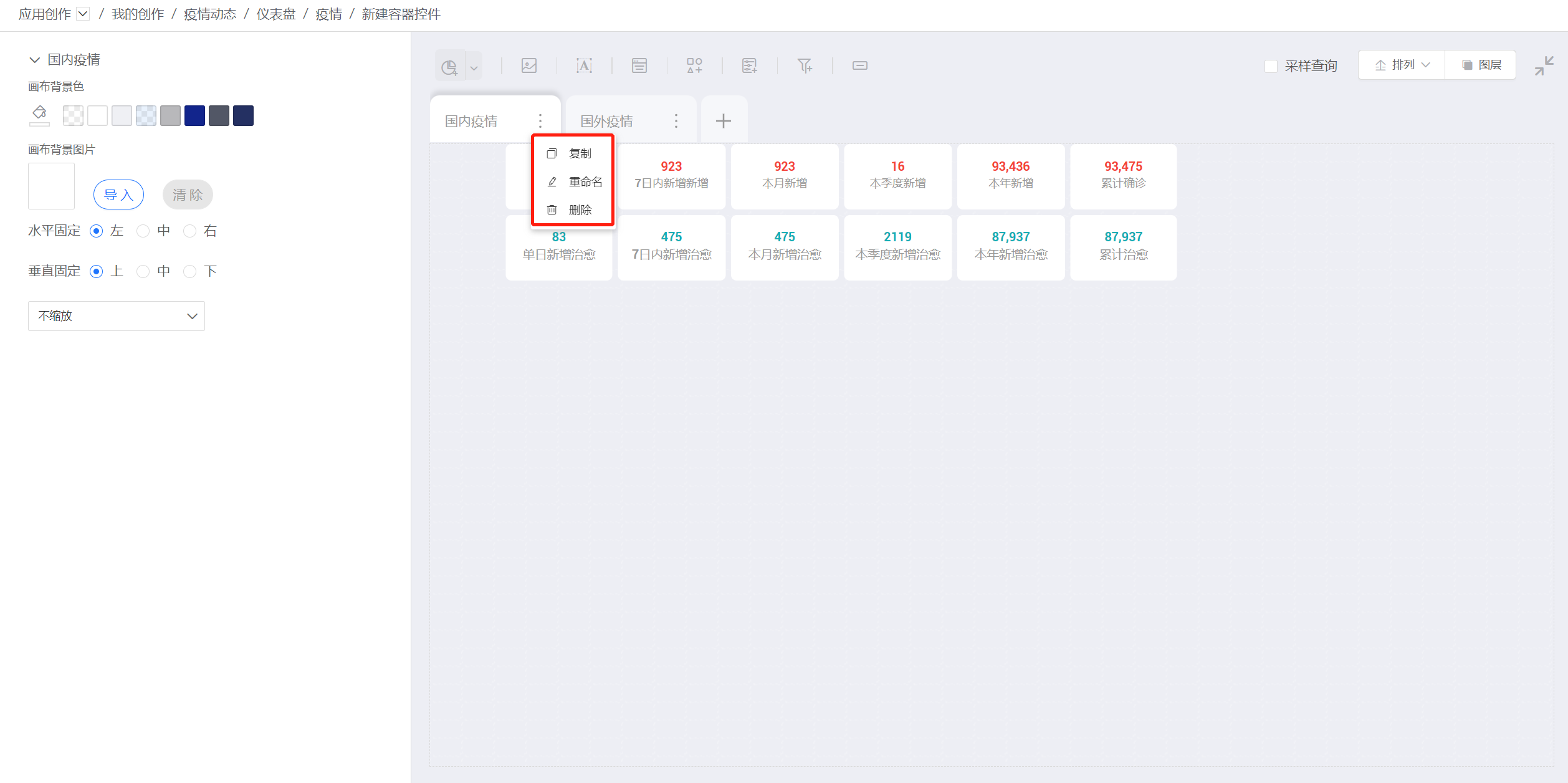
在tab的右侧3点菜单中, 我们可以选择对页面名称进行"重命名",或"复制"此页面,或"删除"此页面
- 复制: 将当前页面复制为一个新页面,复制后自动切换为新页面,同时选中对应标签
- 重命名: 在标签处显示输入框,"回车"确认输入,上限:20个字
- 删除: 将对应页面删除,删除后删除页面,同时页面内的图表及控件将被删除 同时,鼠标点击tab拖动,可对容器页面的顺序进行调整

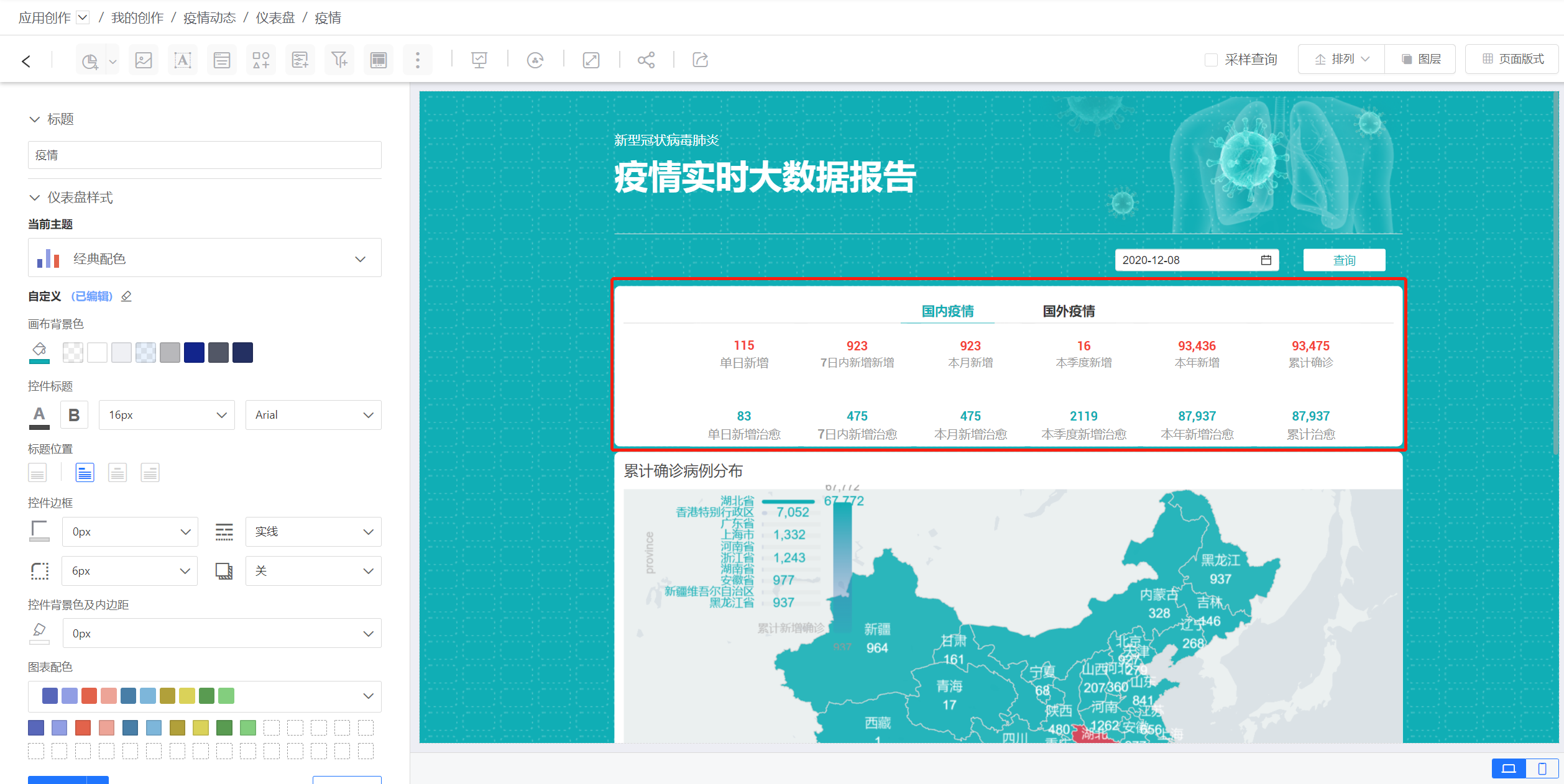
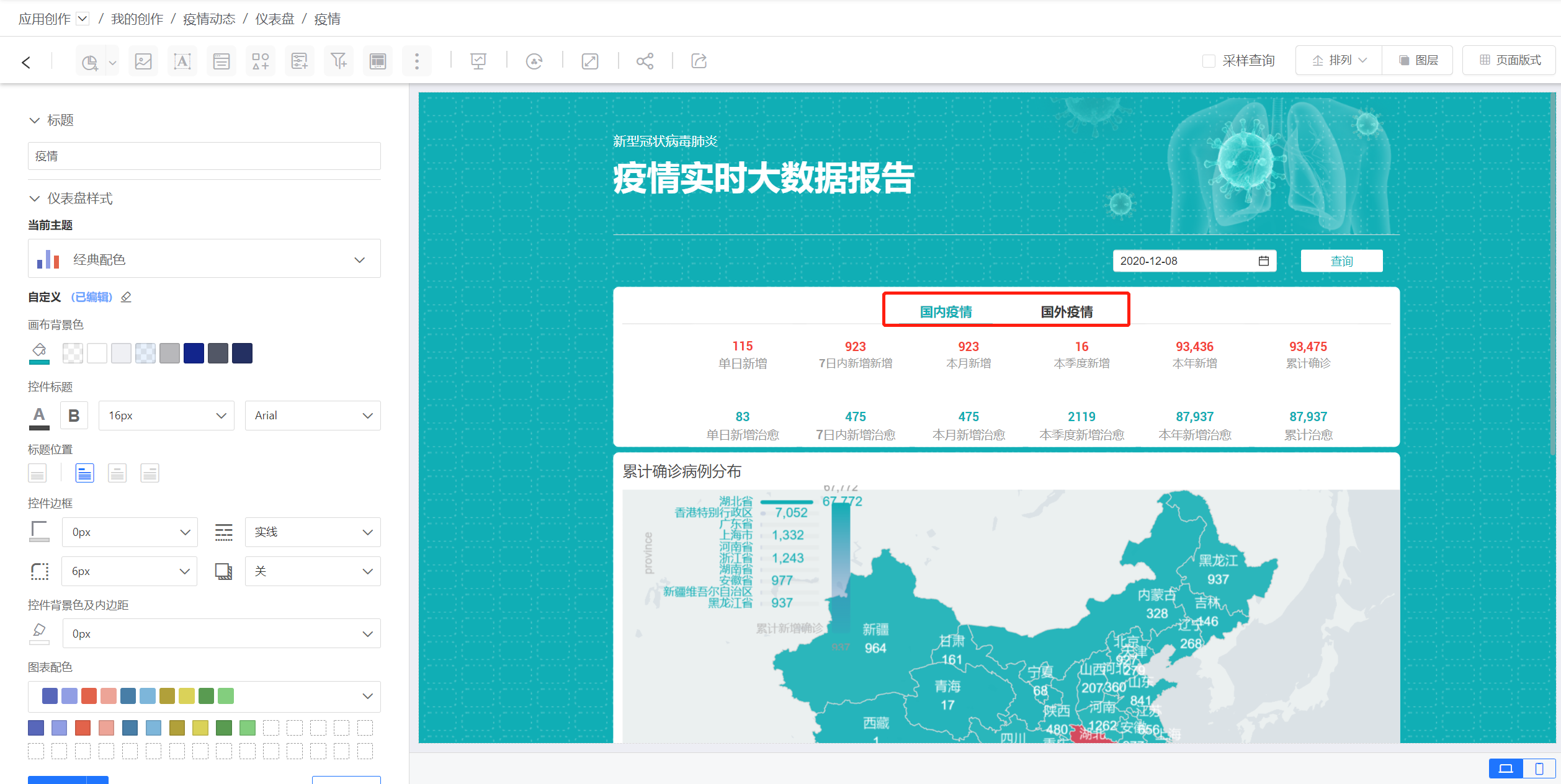
此时,让我们回到仪表盘预览一下下效果(如下图) 可以看到因为我们新添加了一个容器页面。 所以容器标签也增加为了2个。 同时,在容器内部tab中给页面重命名了名称。 此时我们就可以点击标签切换容器页面了。

1.5. 容器样式
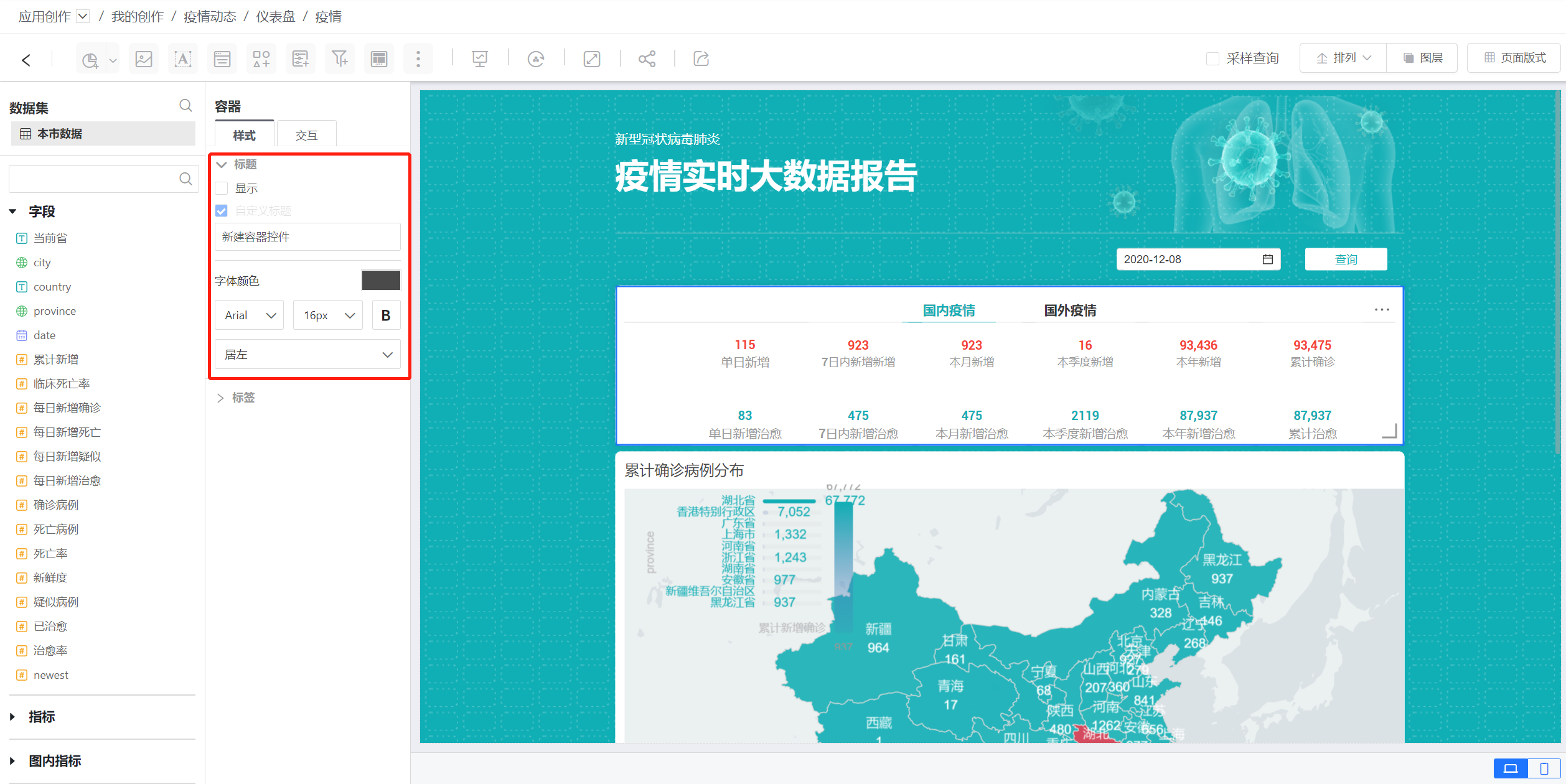
1.5.1. 标题
容器添加时,默认为显示标题,可根据需求选择显示或不显示标题,以及自定义标题内容。

1.5.2. 标签
可在容器配置样式里的标签栏设置容器的标签式样 目前可选择3种样: 无/使用标签/使用圆点指示器
- 无: 不显示标签
- 使用标签: 使用容器顶部的标签显示,用以展示页面数量及点击切换容器页面
- 使用圆点指示器: 使用容器底部的圆点指示器,用以展示页面数量及点击切换容器页面

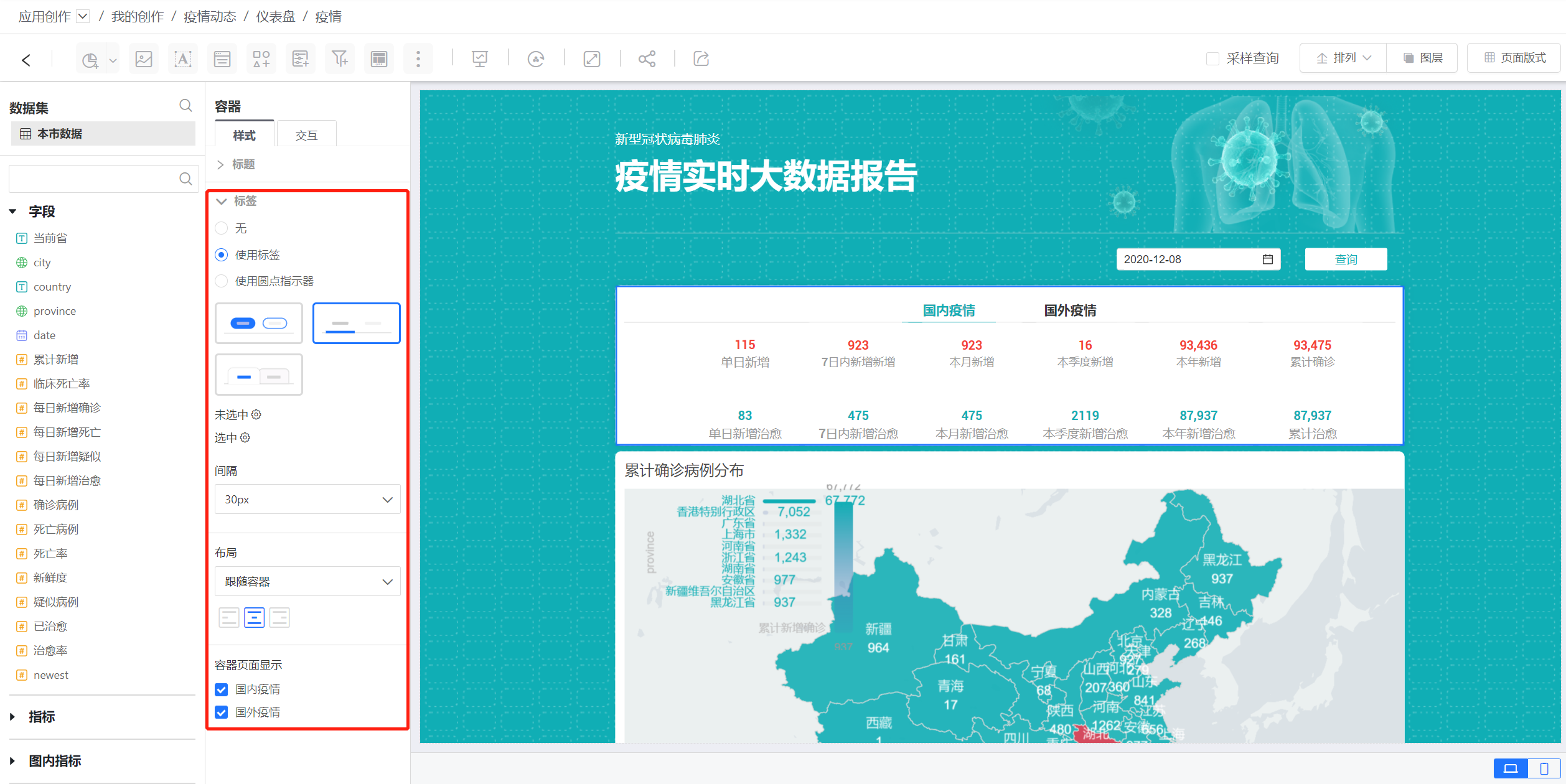
1.5.3. 使用标签
选择使用标签时,现有3种标签式样可选,同时在标签式样下方的。 未选中/选中设置中,更改默认标签的颜色,字体,描边等式样式。
1.5.4. 间隔
可设置标签与标签之间的间隔。
1.5.5. 标签布局
可设置标签的对方方式。
1.5.6. 容器页面显示
可选择在容器展示的页面,默认勾选全部页面,既展示所有的容器页面也可以勾选要展示的页面,未勾选的页面将不在容器内展示,同时也不显示标签,也无法通过标签切换。
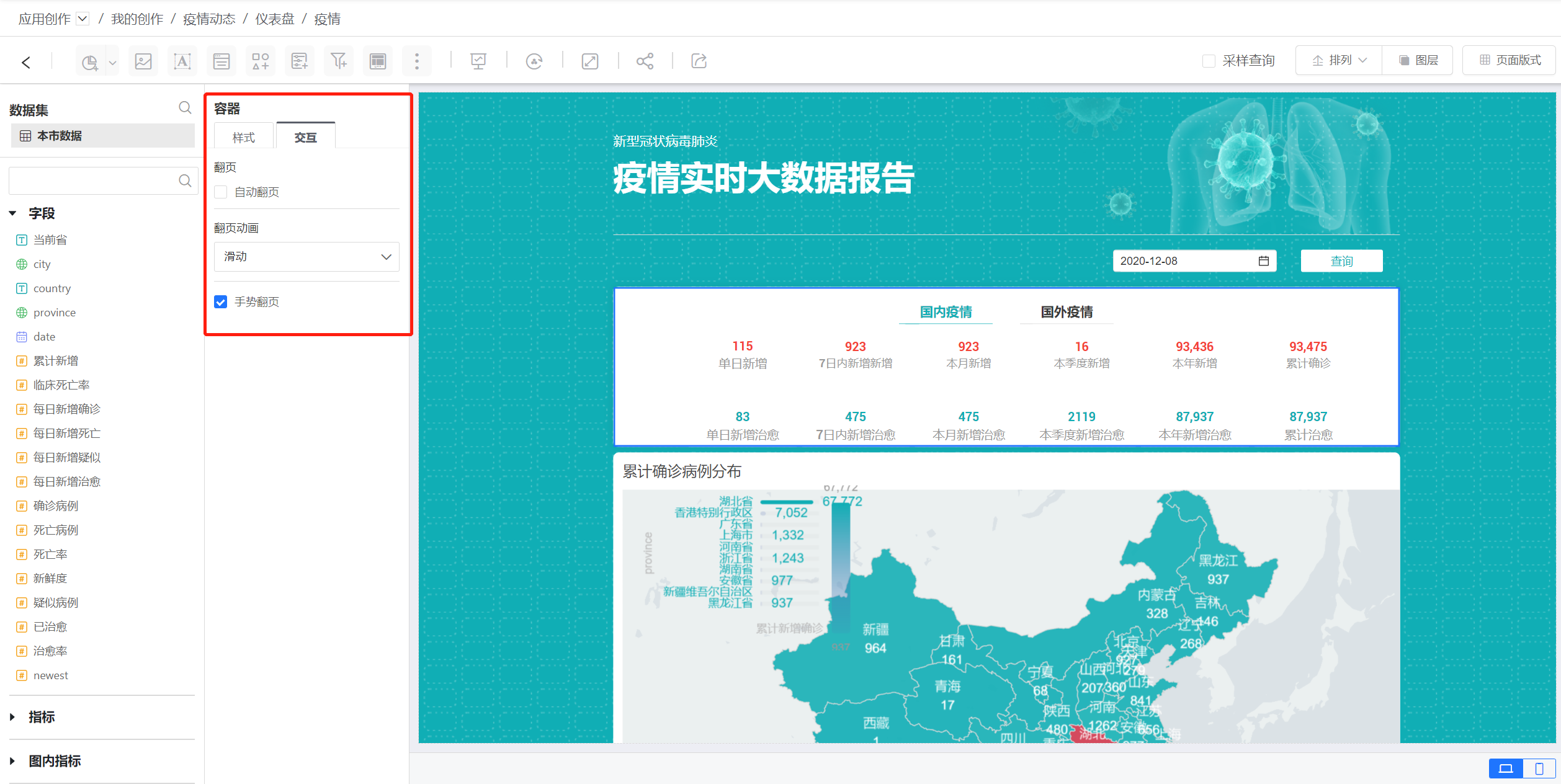
1.6. 容器交互
容器交互可以设置翻页相关内容。

1.6.1. 容器页面切换翻页效果
翻页动画: 容器页面切换时的动画效果,在容器配置交互中。 找到翻页动画,可选择页面切换的翻页效果。
1.6.2. 自动轮播容器页面
自动翻页: 无需点击标签或圆点,设置容器自动翻页,轮播容器内的页面。 在容器配置交互中。 找到翻页,可选择开启自动翻页。 开启可选择自动翻页的时间间隔。
1.7. 手势翻页
手势翻页: 无需点击标签或圆点,PC端通过鼠标拖拽,手机端通过之间点击滑动,就可以指定容器页面的切换。 在容器配置交互中,找到手势翻页,可根据需求关闭或开启手势翻页。
1.8. 容器作用
可以在有限的展示范围内尽可能多的展示内容。 同时也可以根据业务场景需求在同一仪表盘内,切换展示不同数据集的可视化图表内容。
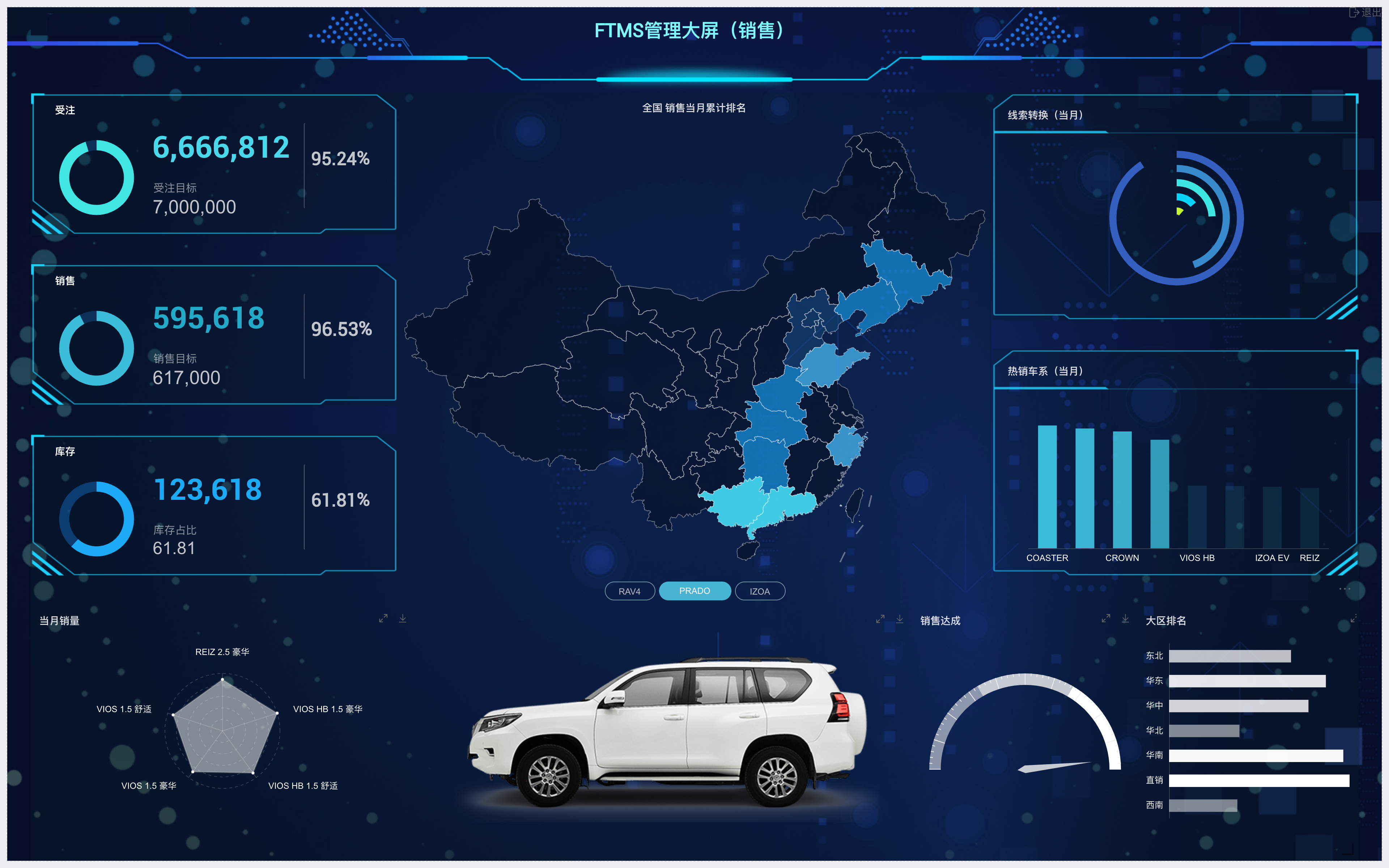
1.9. 容器的其他应用形式
可将容器作为卡片使用在容器内填入所需的图表内容,制作成组合卡片的形式,也可在大屏展示时, 在某一个区域内添加需切换展示的内容,滚动播放。

总之,根据你的需求,容器能赋予页面千变万化的可视化效果和优质的页面操作交互体验。 发挥你的创造力一起来感受容器的美妙吧~
results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- 数据服务
- 最佳实践
- 衡石分析平台 API 手册
- 附录
