1. 查询应用
在业务分析过程中,查询明细数据有时需要满足如下场景:
- 在自助化的操作界面中用户可以自主选择查询字段及相应的筛选条件进行查询。
- 用户通过简单的鼠标点击能够快速获得所需数据,并提供聚合计算等高级功能。
上述场景可以通过查询应用来实现。
1.1. 概述
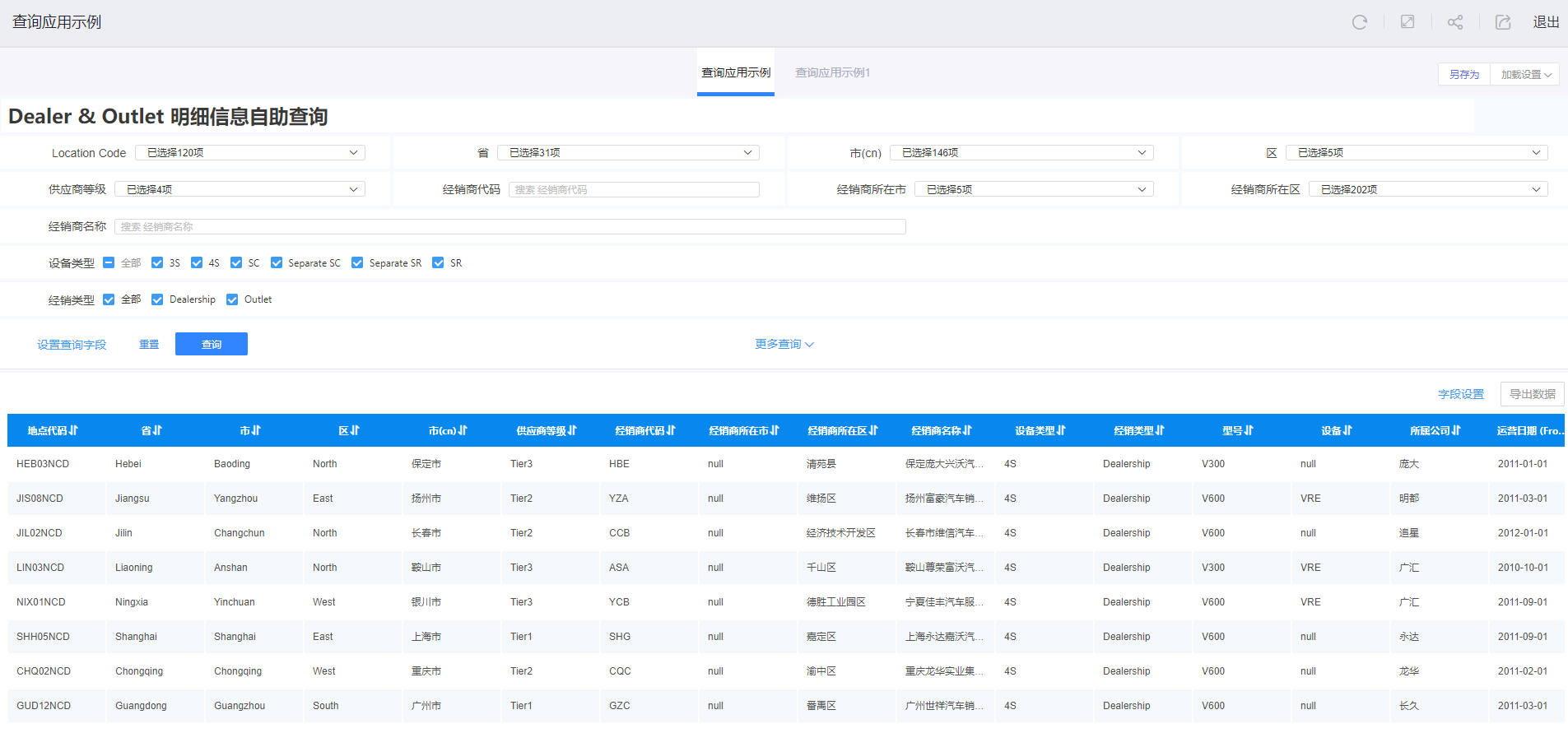
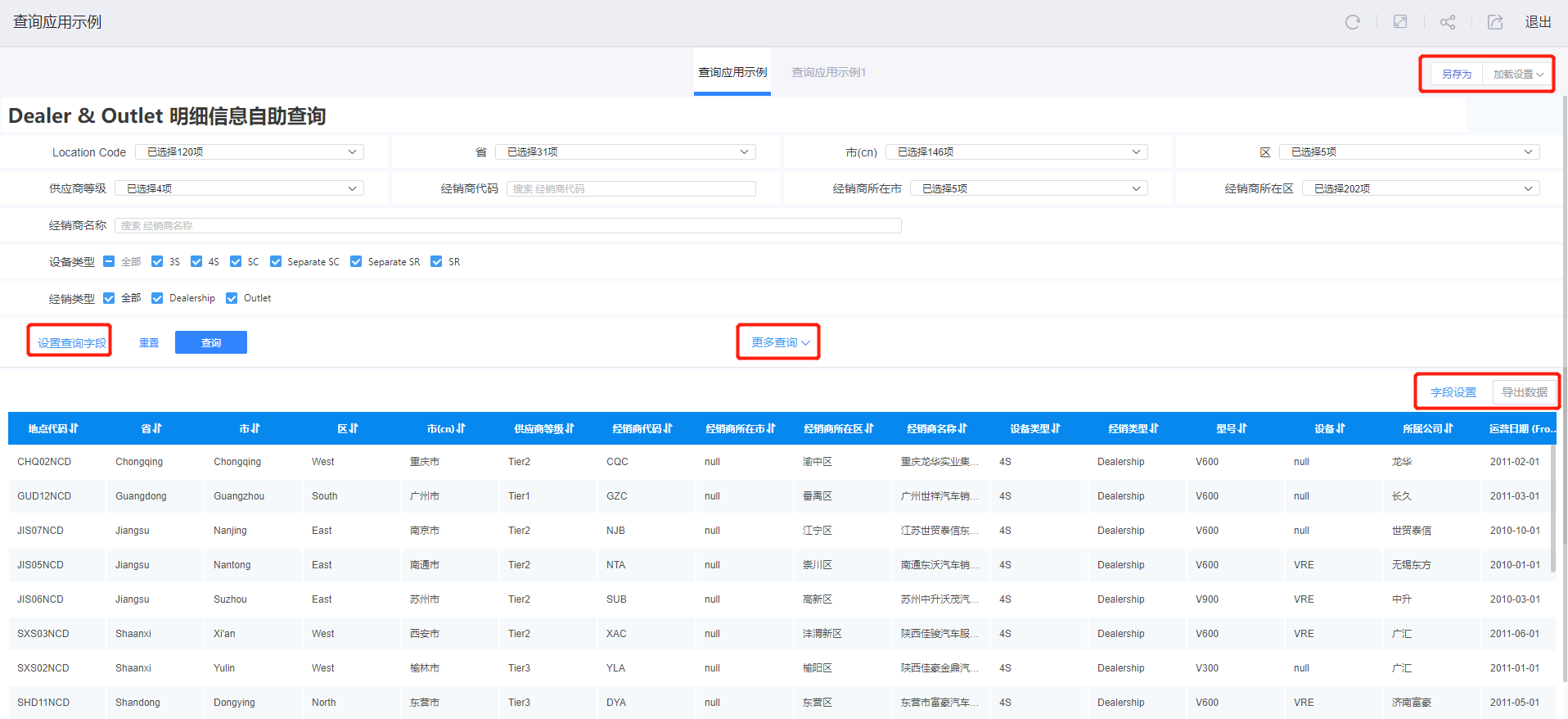
查询应用与分析应用不同,其展示格式是固定的。下面是查询应用的示例,从示例中可以看出查询应用分为上下两个区域。上半区域展示查询字段及相应筛选条件,下半区域展示相应的数据。
查询应用由页面组成,一个查询应用可以包含一个或多个页面。示例中展示的是查询应用的一个页面。
为了与分析应用进行区别,每个查询应用前都有一个“查”字标识。在应用创作和应用集市展示时都带有该标识。
1.2. 查询应用页面介绍
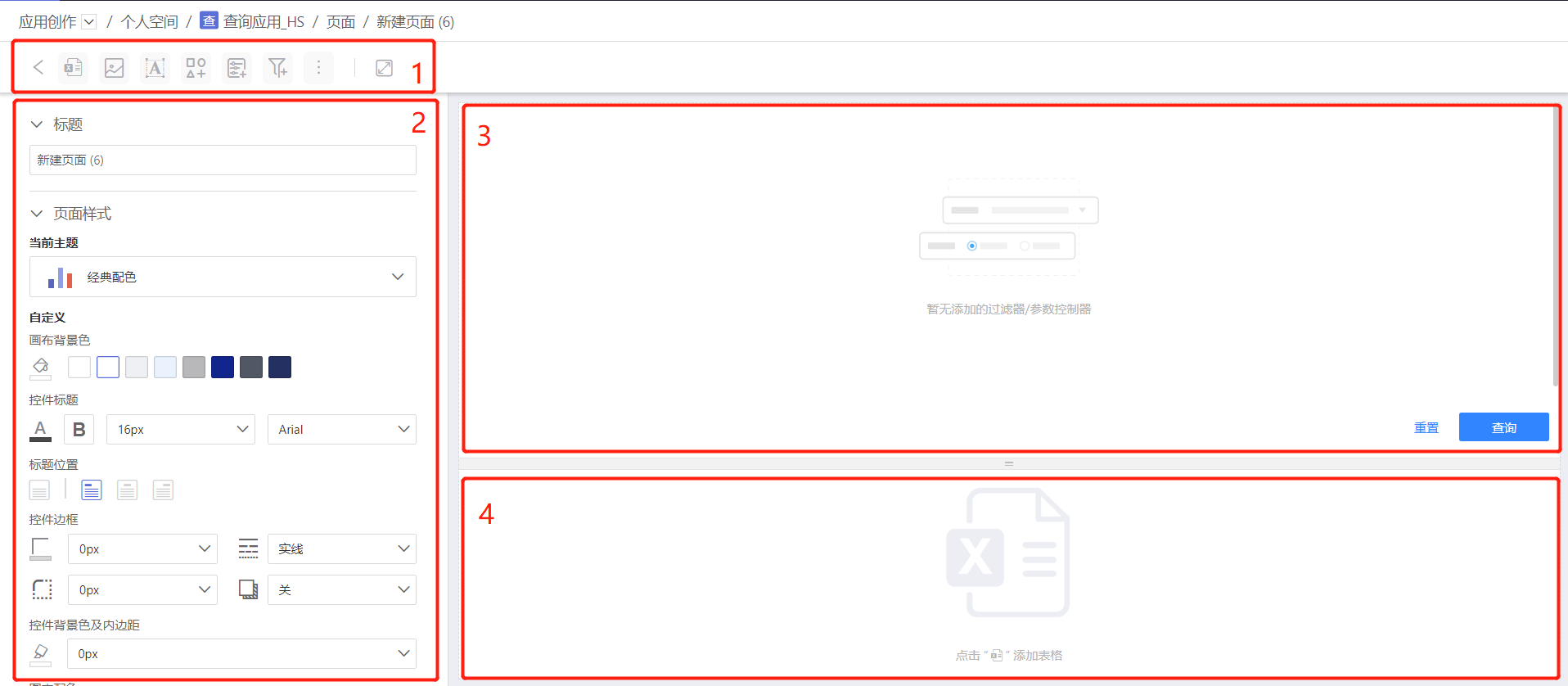
查询应用页面的编辑界面如下,分为四个区域。

- 区域1:显示应用页面支持的控件类型,包括表格控件、图片控件、 富文本控件、图形控件、参数控件、过滤器控件、按钮控件。
- 区域2:页面设置区域。可以设置页面的标题、页面样式、背景画布、页面版式。
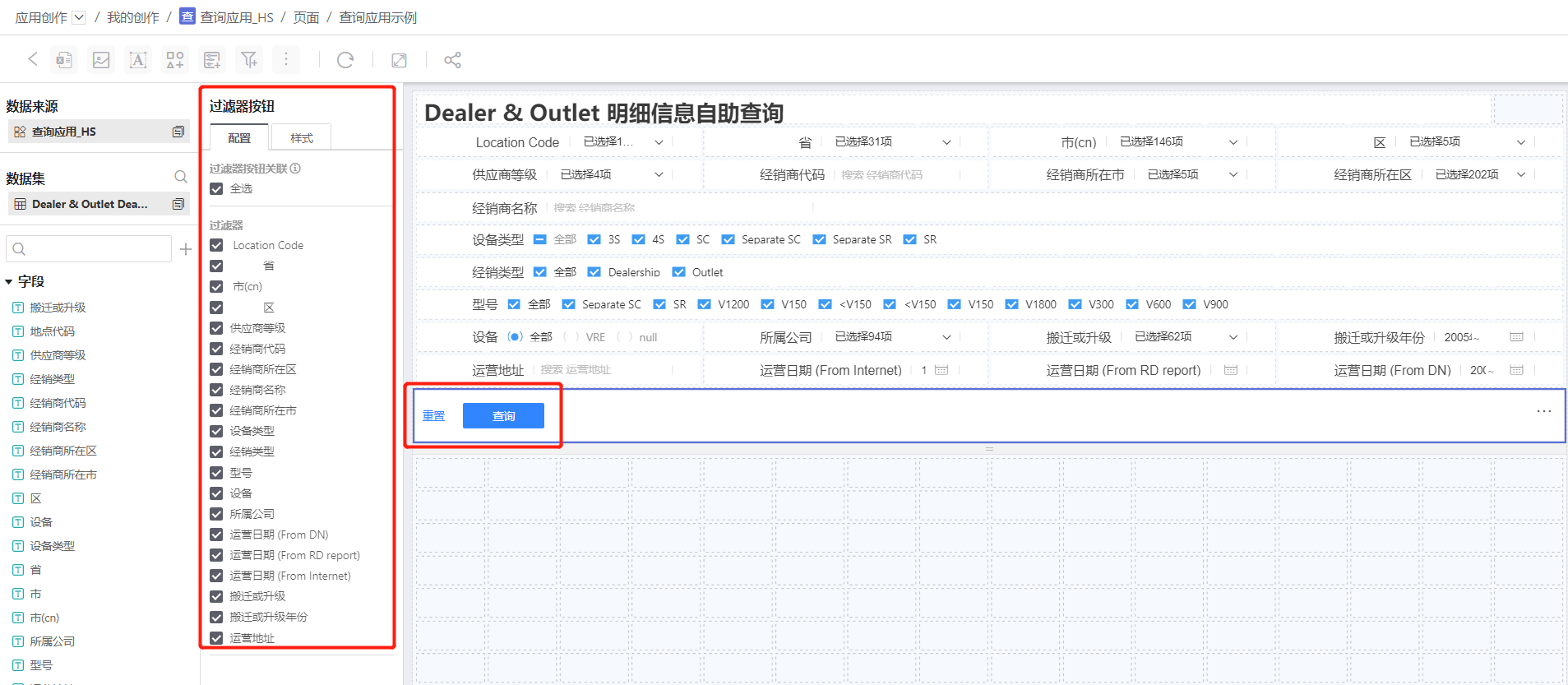
- 区域3:过滤器区域,用于展示筛选条件的过滤器及参数过滤器。
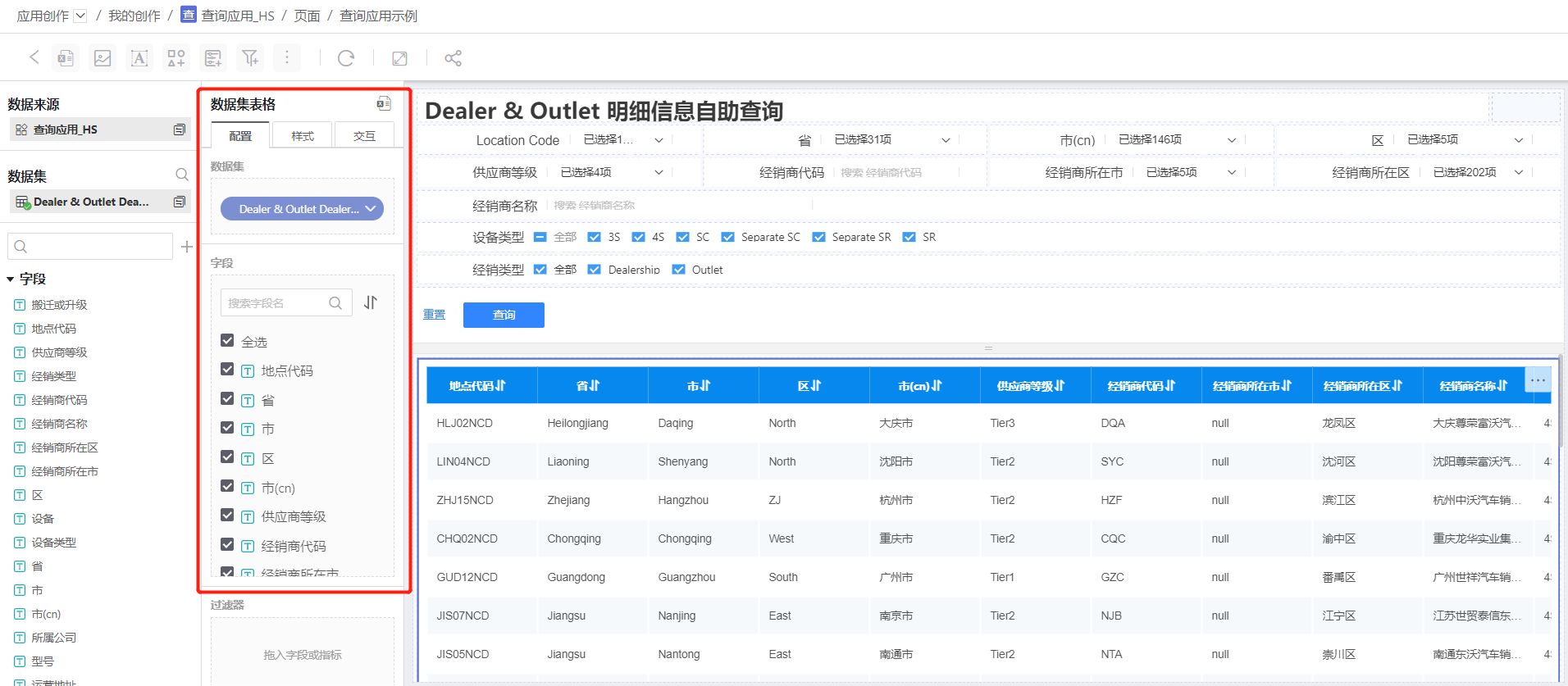
- 区域4:数据展示区域。支持表格和数据集表格。
说明:
- 图片控件、 富文本控件、图形控件创建时会展示在数据区域,可以移动到上方过滤区域。
- 查询应用中的表格控件、图片控件、 富文本控件、图形控件、参数控件、过滤器控件、按钮控件与分析应用中的使用方法一样,点击相应的链接查看具体使用方法,这里不再描述。
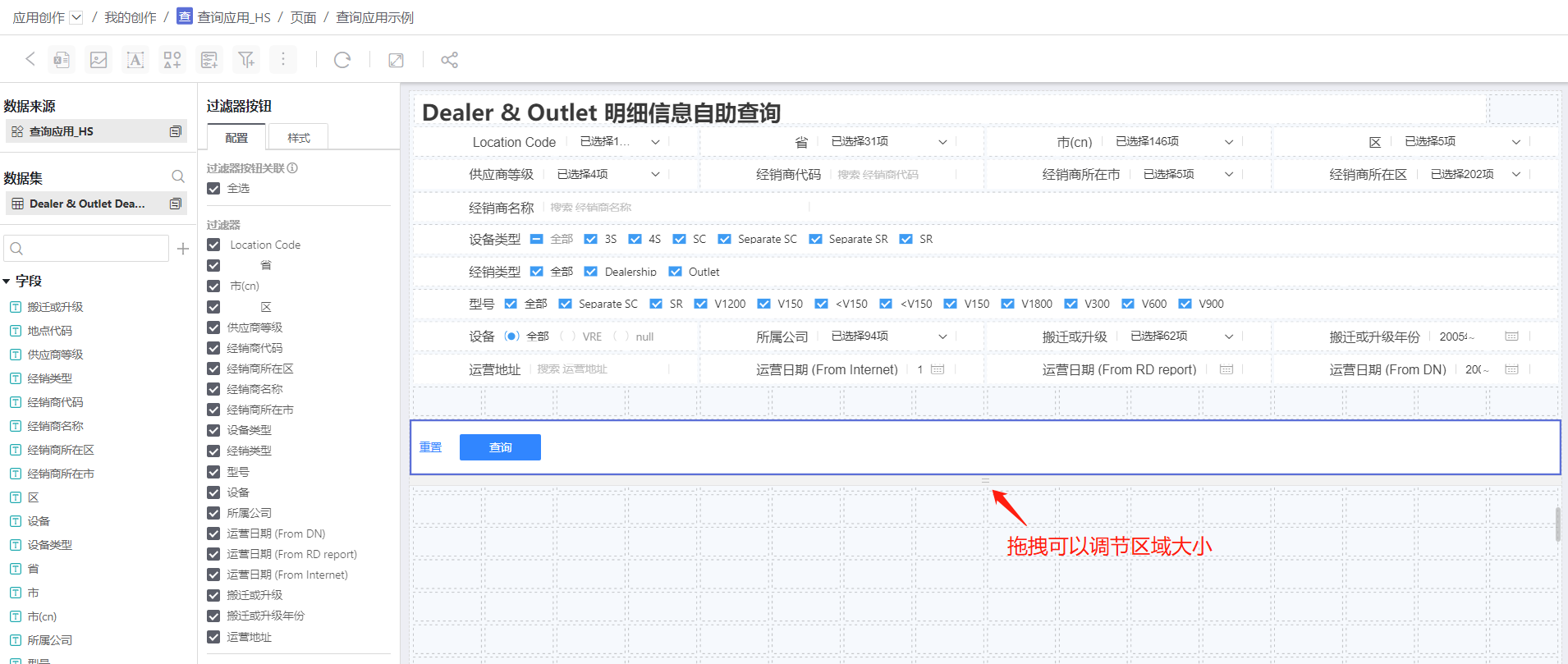
- 过滤区域和展示区域可以自由调节展示区域大小,方便编辑和应用布局。
1.2.1. 创建查询应用
下面介绍查询应用的创建过程。
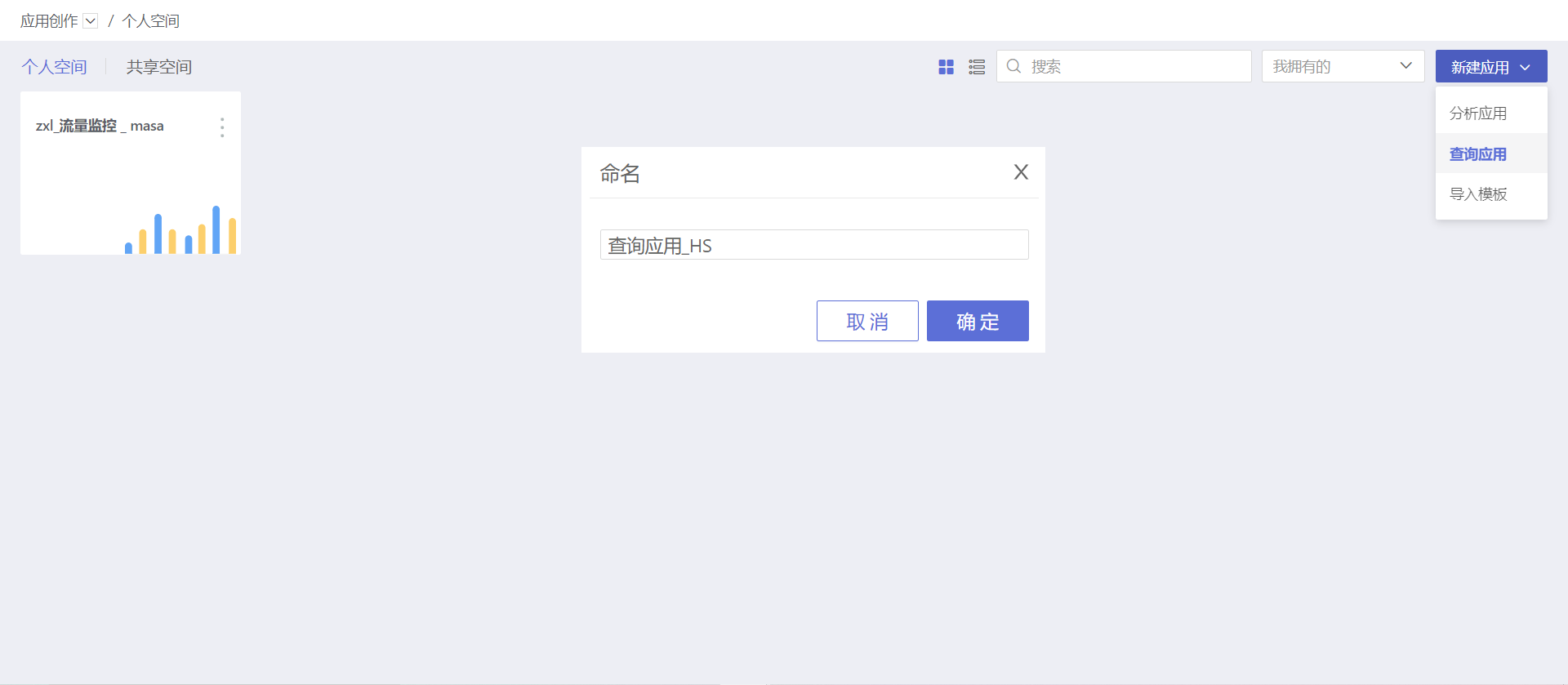
新建查询应用,在应用创作中,点击新建应用->查询应用,对应用命名。

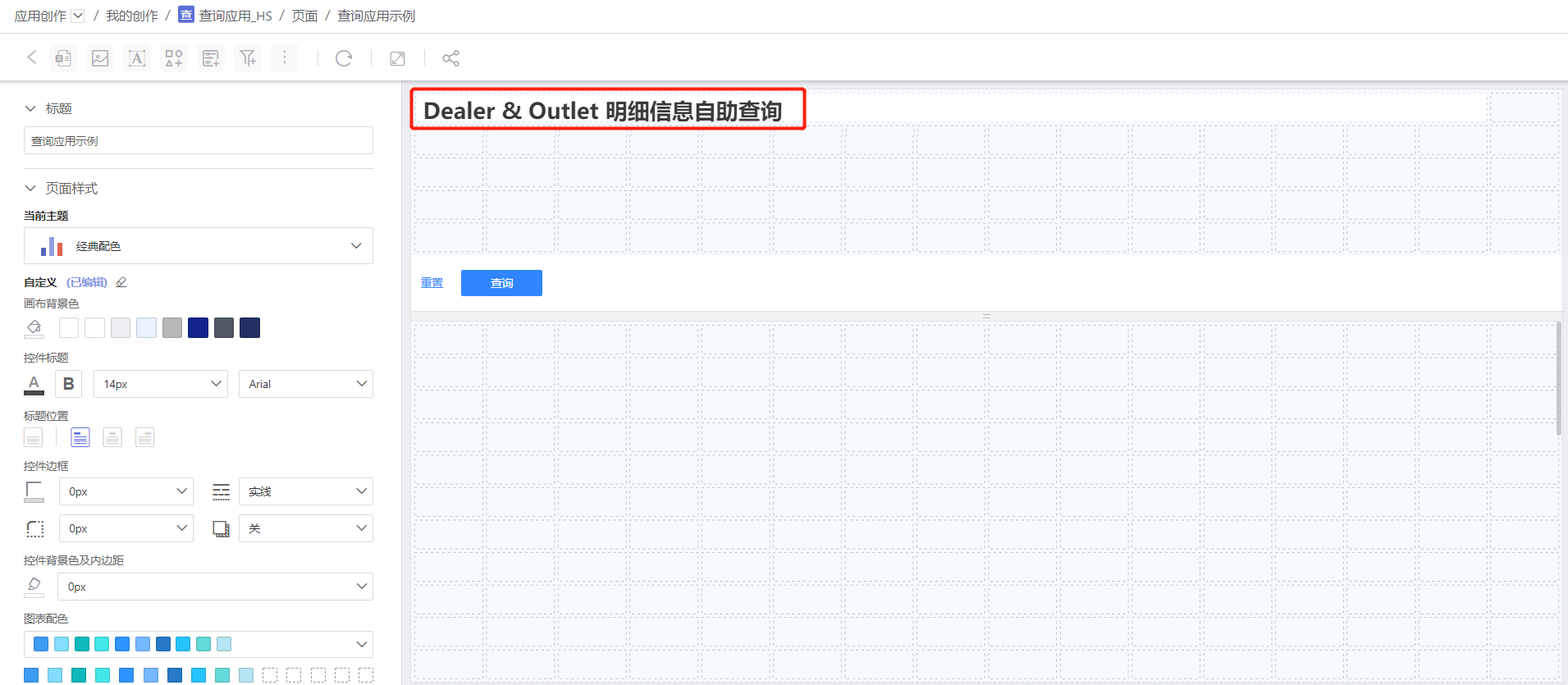
在空白的查询应用中,点击右上角的+新建页面,添加页面。
- 在新建页面中构建查询应用的头部信息。示例中用图片控件和富文本控件展示头部信息。注意这两个控件添加时在数据展示区域,通过三点菜单的移到上方进行移动。

- 在过滤区域添加过滤器和参数过滤器,编辑时可以调节区域展示大小。

- 在过滤按钮中进行过滤器关联,默认关联过滤区域所有的过滤器,支持修改。

- 在数据区域添加展示的数据。 点击新建图表,支持创建表格、画布表格、数据集表格和交叉表。数据区域可以展示多个表格。示例中仅展现1个表格。

- 调整过滤区域和数据区域的展示大小,对应用整体布局。当过滤器较多时,发布时会折叠展示。
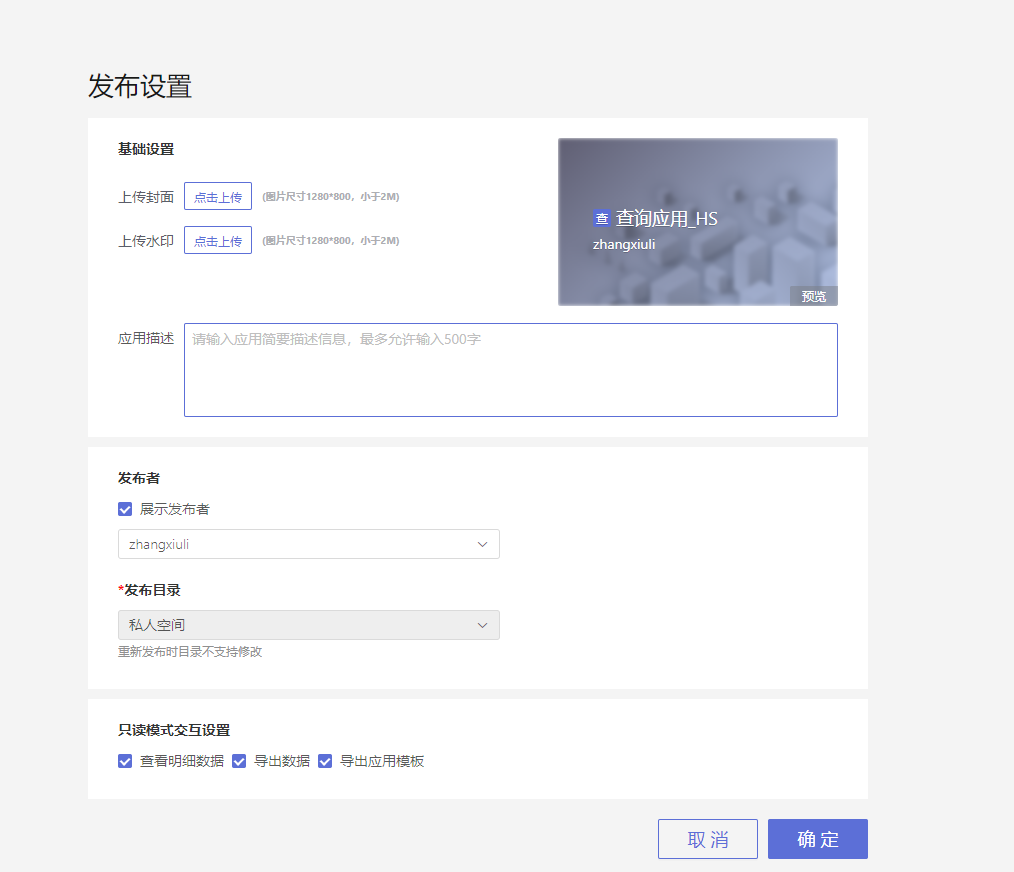
- 查询应用创建完成进行发布。 填写发布信息。发布过程与分析应用发布过程一样。

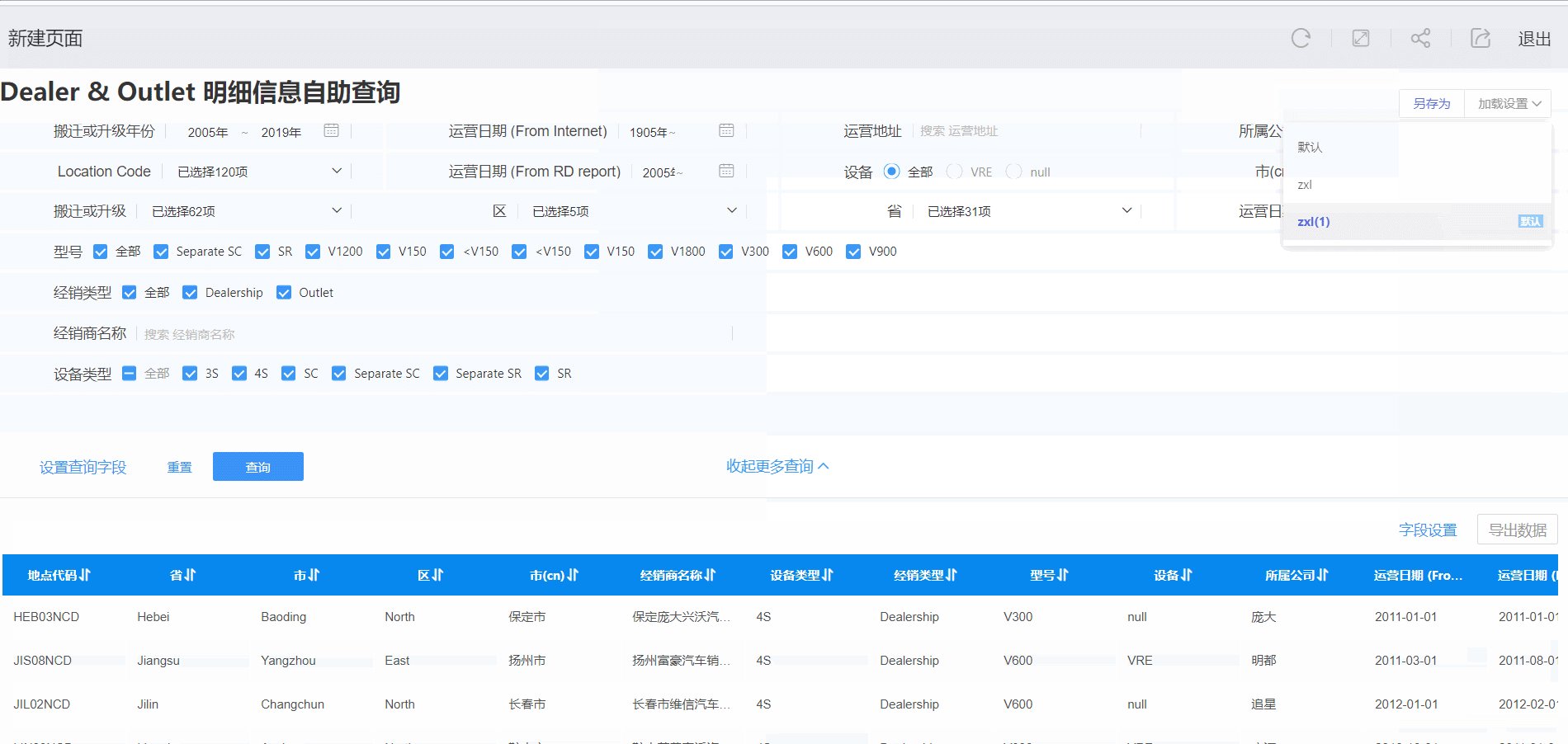
1.3. 发布态的查询应用
如下是查询应用发布后的情况,相较于创作区的编辑态,多了图中几部分,这些增加的部分使得查询应用可以动态展现过滤条件和数据字段,保存用户查询配置和设置默认查询配置,实现了同一应用面向不同用户时展现不同的查询界面。

发布态的查询应用支持:
- 设置查询字段:控制过滤区域展示的过滤器的显示状态,调整过滤器的展示顺序。
- 字段设置:控制显示数据的字段的显现状态,调整字段的展示顺序。
- 更多查询:当过滤区域筛选控件过多时,为了不占据更多屏幕控件,会进行折叠展示,通过更多查询可以显示全部的筛选控件。
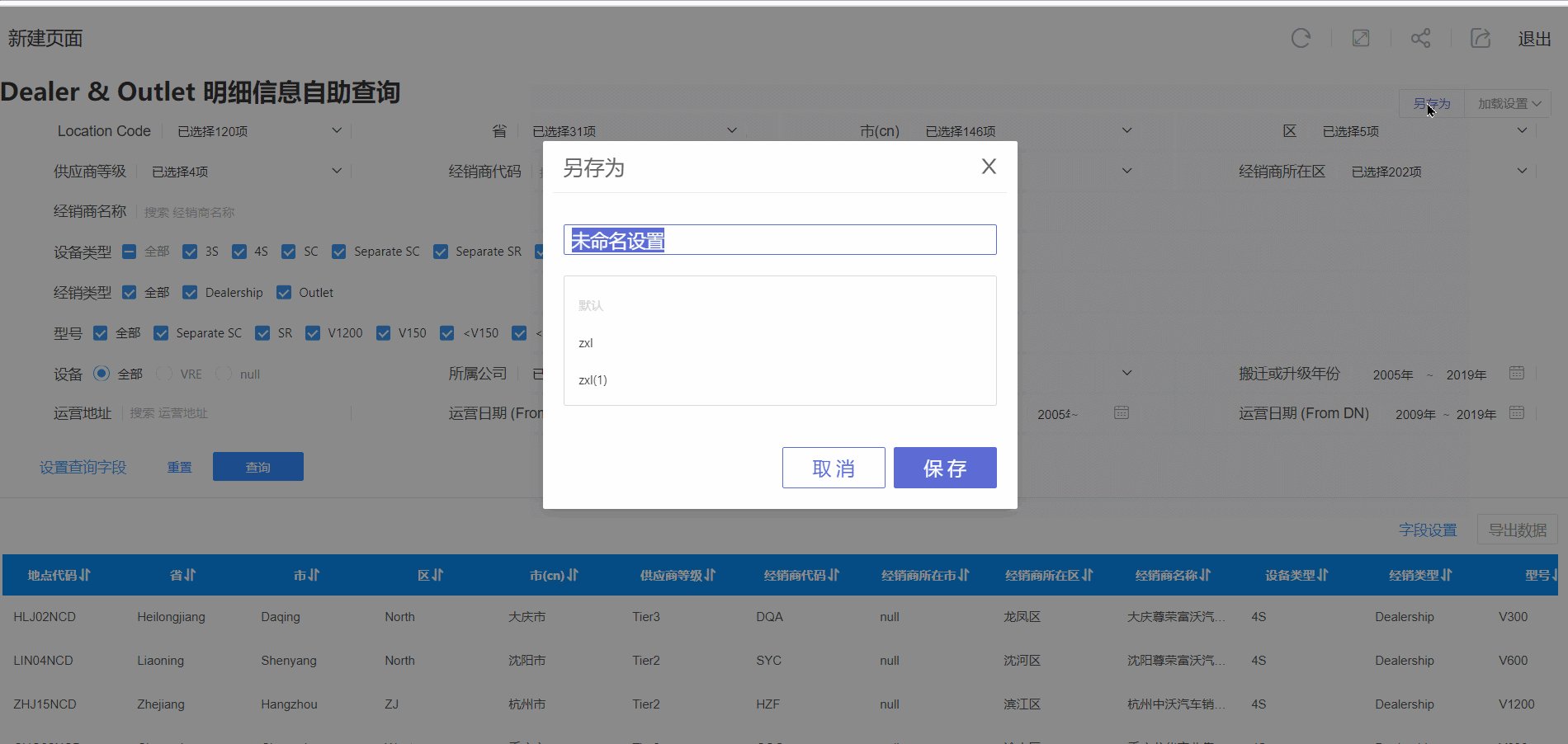
- 另存为:保存整个应用的过滤区域所有的过滤器的配置和数据展示区域所有的字段展示的配置。
- 加载设置:加载用户之前保存的配置,并支持设置默认配置。
- 导出数据:导出表格数据。当发布时设置支持用户导出数据,这里会显示该按钮。
示例展示效果。
results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- 数据服务
- 最佳实践
- 衡石分析平台 API 手册
- 附录
