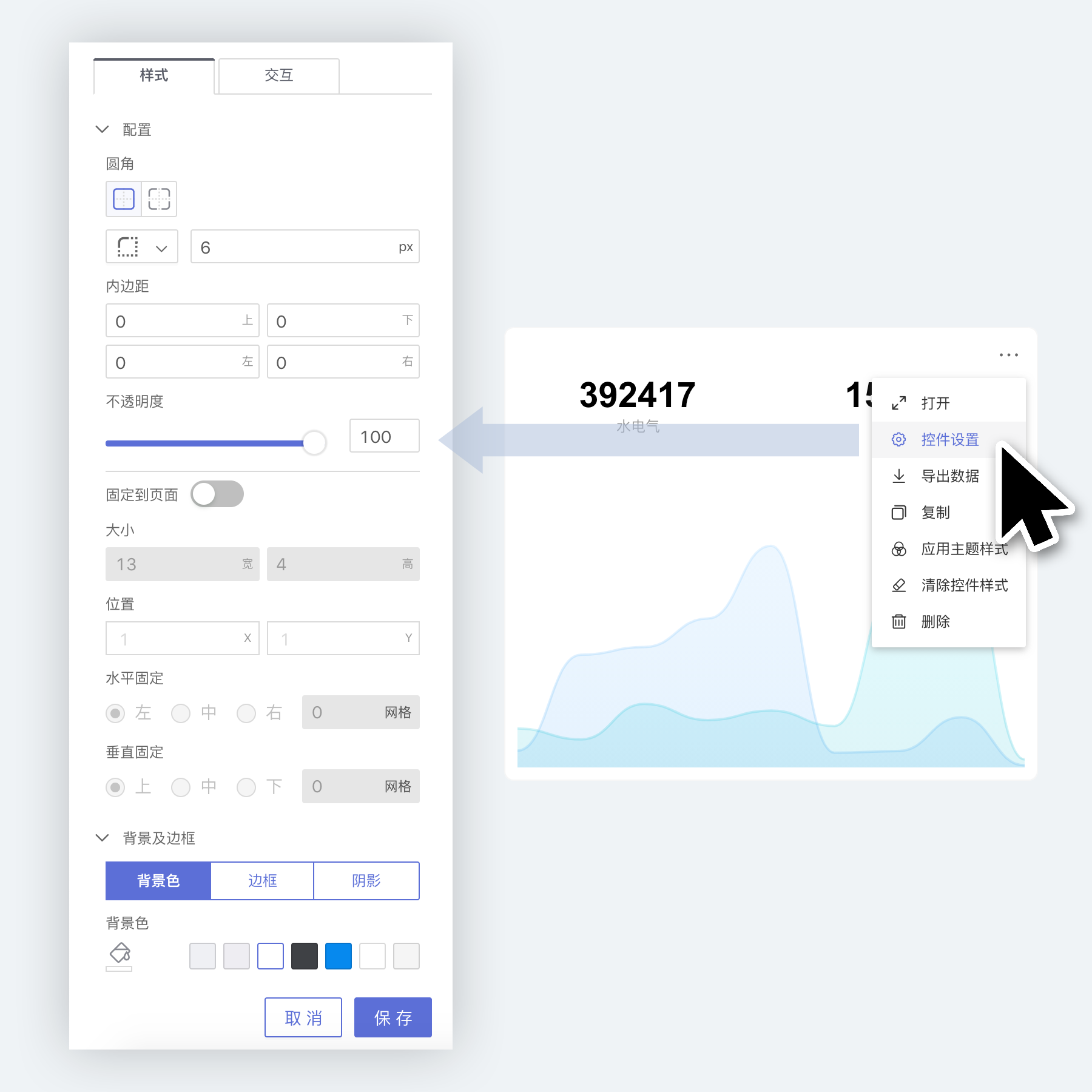
1. 控件设置
每个控件三点菜单中可以进行控件设置。在控件设置中可以进行外观及与仪表盘的交互设置。

1.1. 控件外观
控件外观可以设置控件的圆角、内边距、大小位置,边框背景等。 可以在控件设置->样式中设置,也可以通过控件主题设置。
1.1.1. 自定义控件外观
在控件设置->样式中可以自定义控件控件外观,请参照如下指导进行设置。
1.1.2. 控件应用主题样式
- 应用主题样式
用户对单个控件外观单独设置及可视化调整后, 如需此控件外观跟随主题样式。则只需点击控件右上角3点菜单,下拉选择“应用主题样式”则此控件外观将会跟随 “主题+自定义”。

- 清除控件样式
点击控件右上角3点菜单,下拉选择“清除控件样式”,则此控件外观将会跟随 “主题+自定义” ,同时将会清空控件内部内容的自定义设置。包括图表可视化展现的调整, 都将回归到初始默认样式

说明
控件外观受主题影响。主题内的设置将会默认作用于新建控件以及默认样式的控件。对单个控件,单独设置过的控件外观。在切换主题时,主题将不作用与单独设置过的内容。(如:控件背景色/控件标题等, 如单独对控件内的元素进行设置,则切换主题时,主题将不作用与这些元素) 如果想让某些单独设置过的控件外面元素跟随主题,则可以选择控件的 “应用主题样式”。
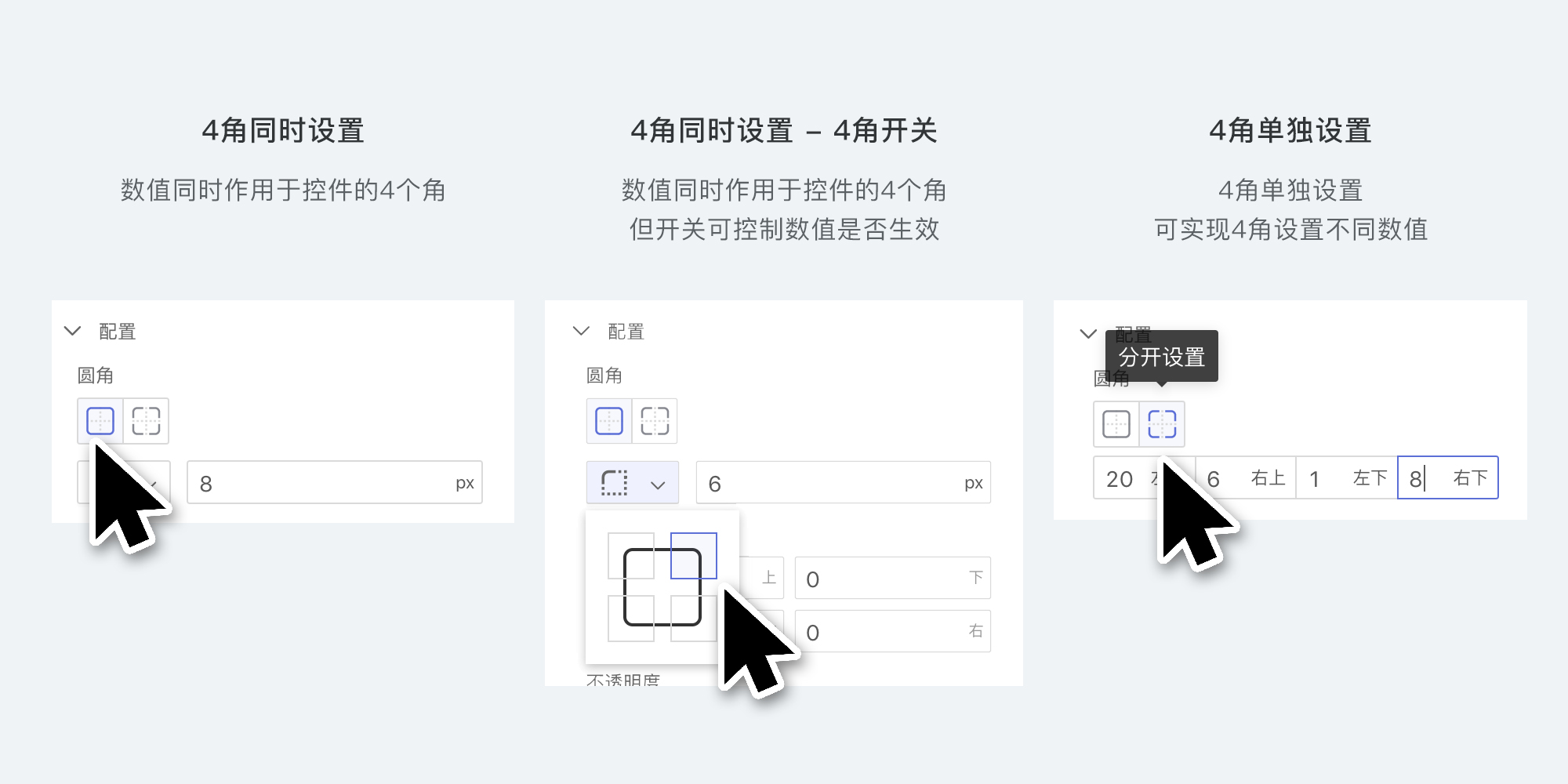
1.1.3. 配置
在配置页签中,可以配置圆角、内边距、不透明度、固定到页面位置。
- 圆角指控件四角圆角的半径值。

- 内边距指控件内容到控件边框的距离。
- 不透明度指控件整体的不透明度,设置范围0~100。
- 固定到页面指将控件固定到页面某处,如仪表盘的顶部或底部。 固定页面功能打开后,可设置控件大小、位置、对齐方式。但是不再支持控件通过拖拽调整大小。

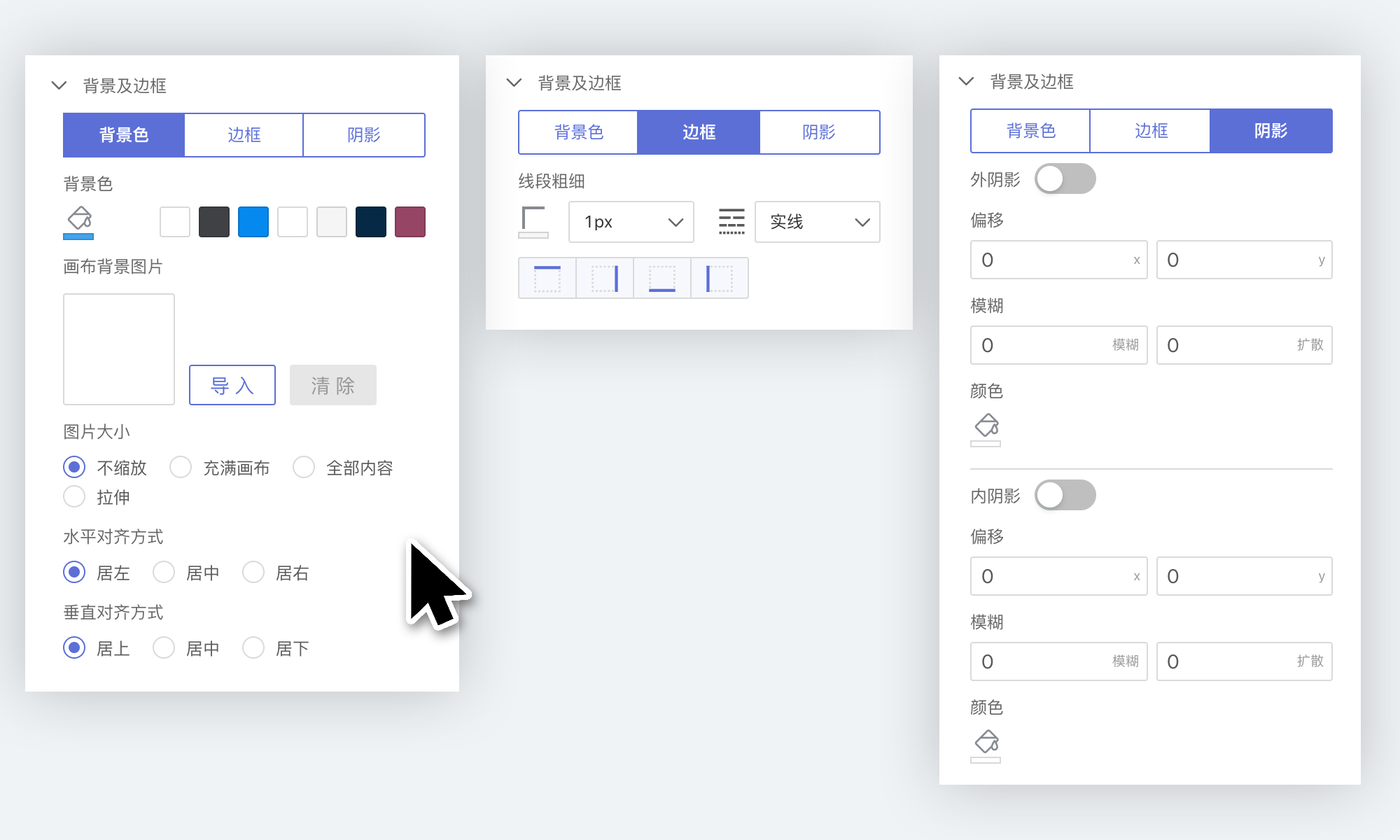
1.1.4. 背景及边框
在背景及边框页签中可设置控件的背景、边框和阴影。
- 背景色
- 可以设置控件背景色,支持单色、渐变。
- 可以给控件添加背景图片,背景图片图层高于背景色。
- 边框
- 可以设置控件边框,包括颜色、粗细、线段类型等。
阴影
- 可以设置控件的外阴影、内阴影。

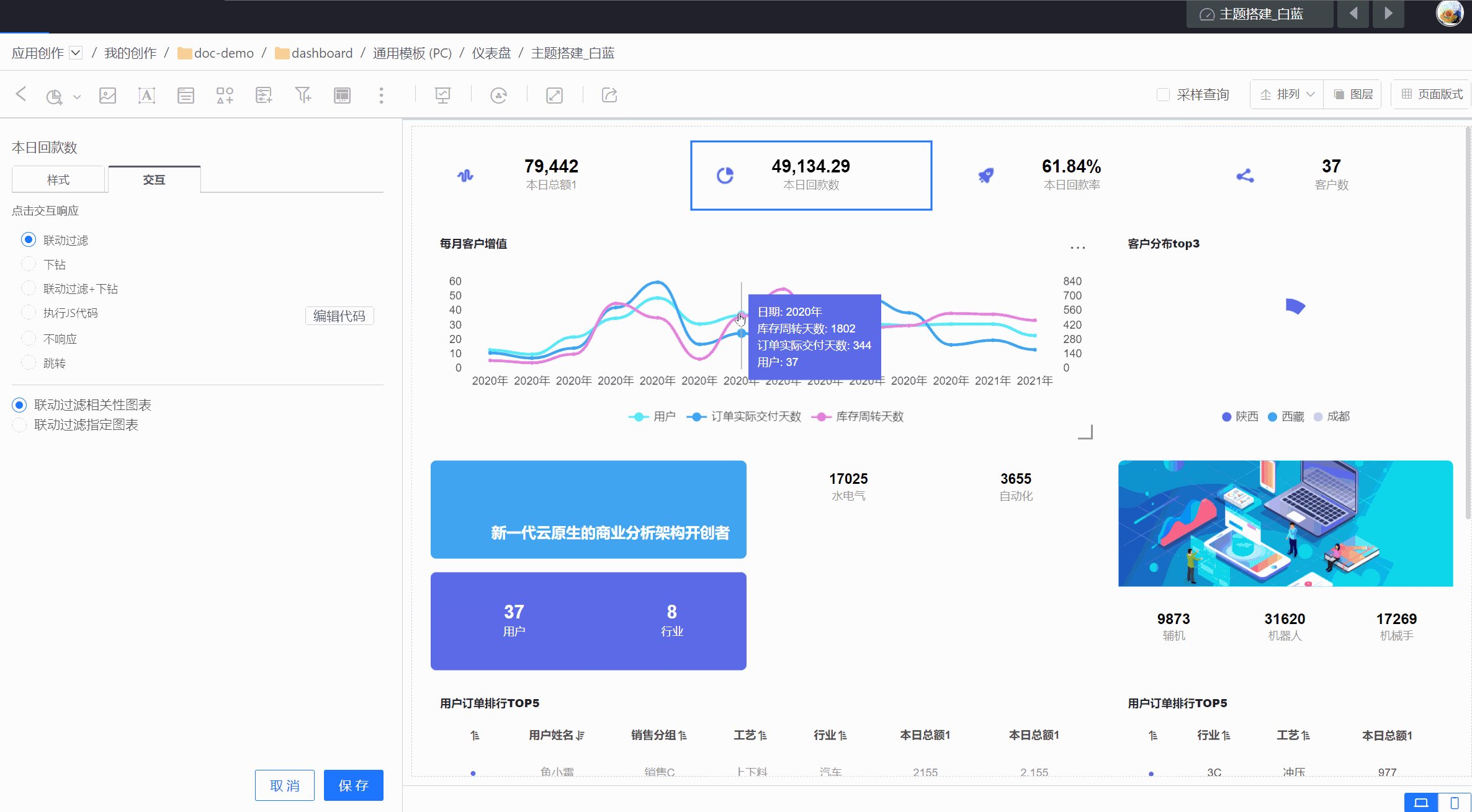
1.2. 控件交互设置
控件交互指点击控件时控件与仪表盘中其他控件的交互行为,包括联动过滤、下钻、联动过滤+下钻、执行JS代码、不响应、跳转。
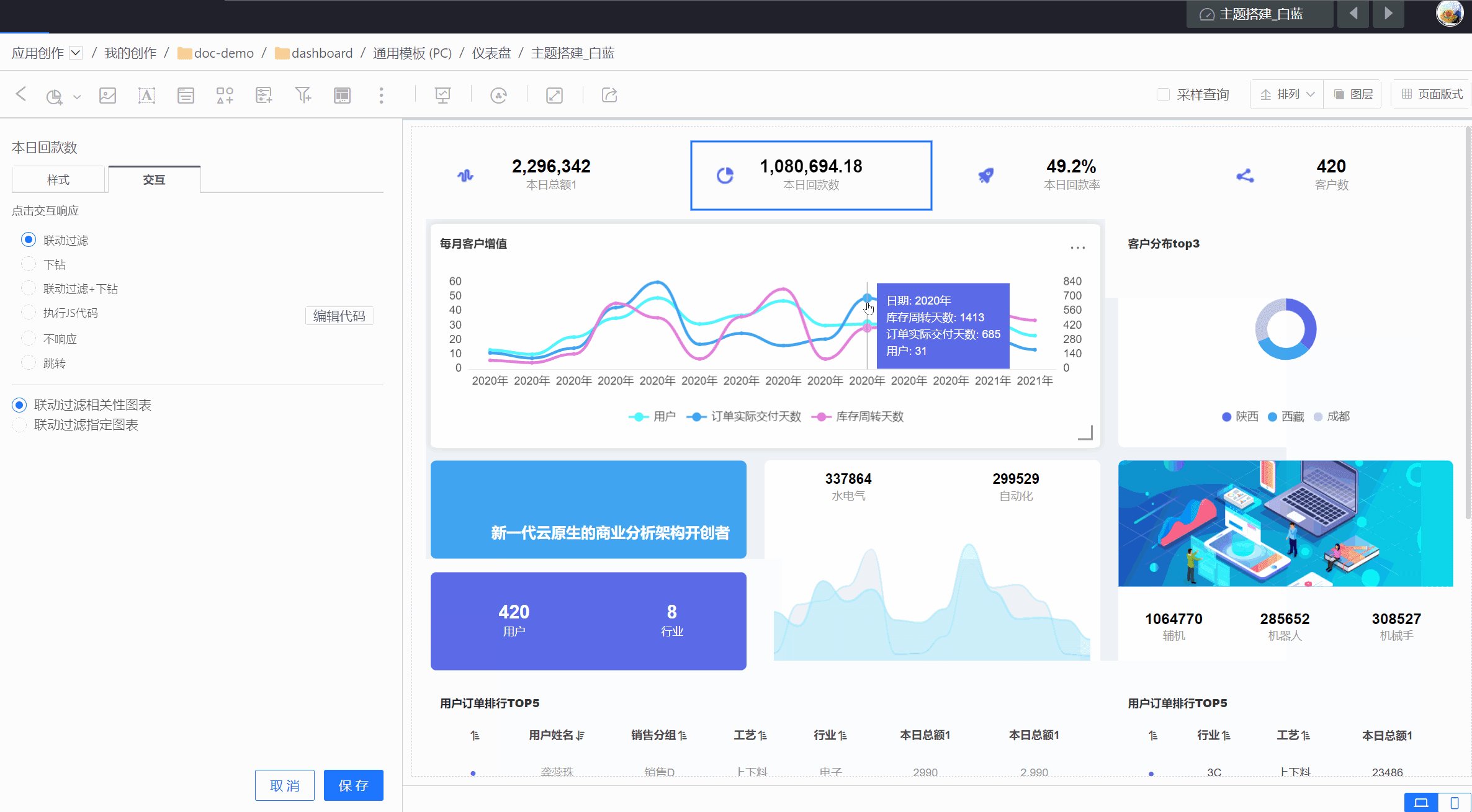
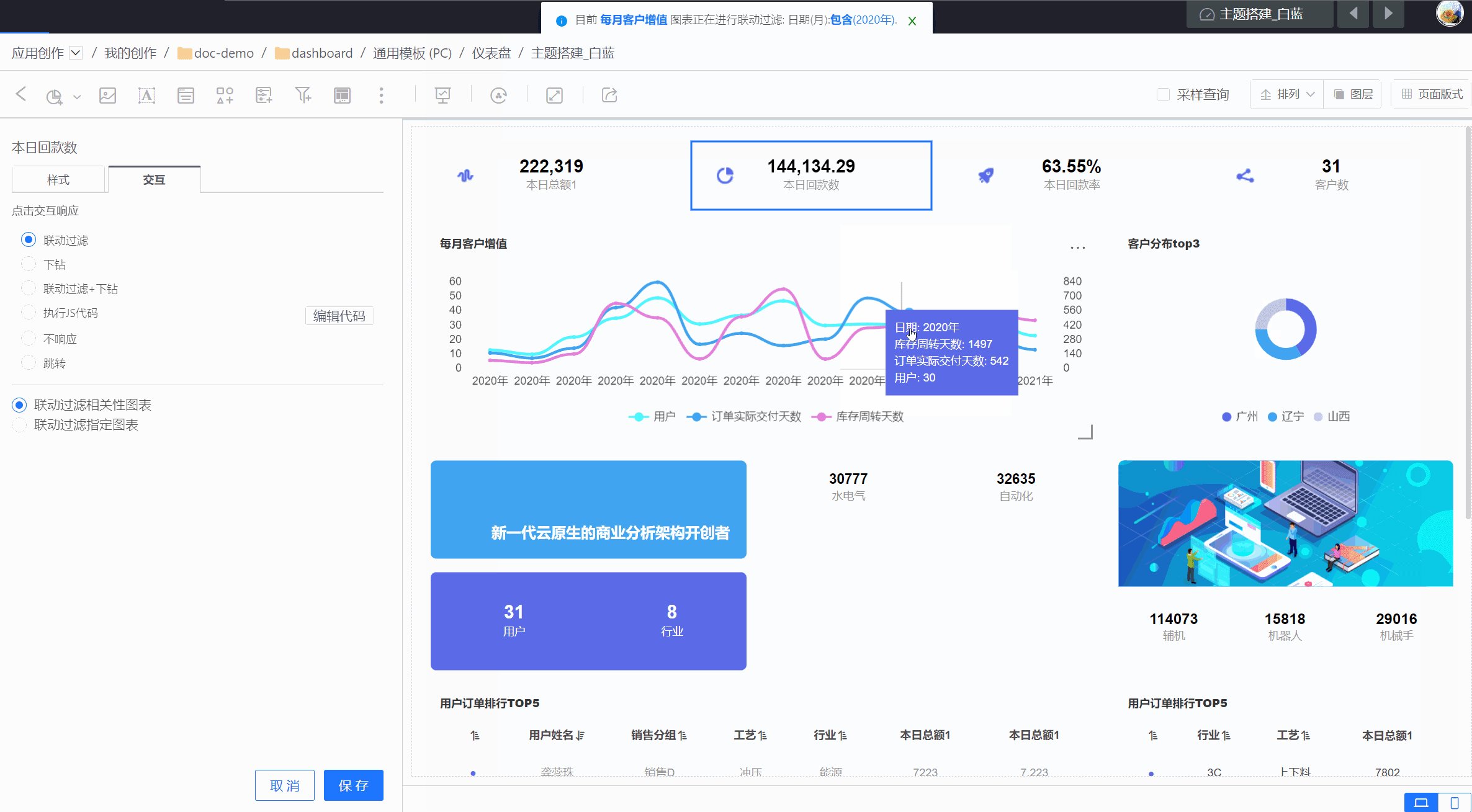
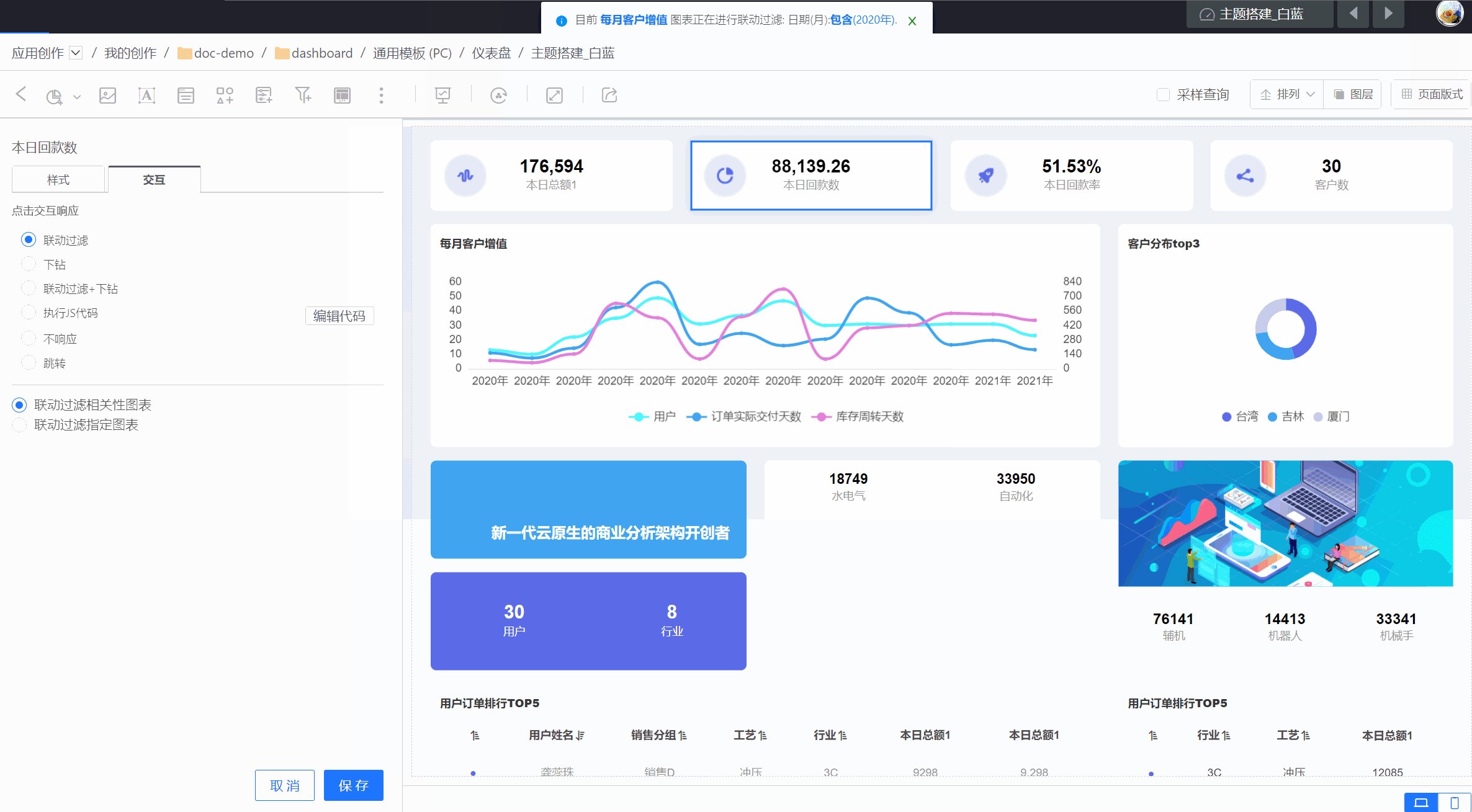
1.2.1. 联动过滤
联动过滤指点击图表时,其他控件一起进行数据联动。如下图所示,点击每日客户增值控件时,仪表盘中所有控件都跟随着该图表选中的值进行联动过滤,过滤日期为2020年。

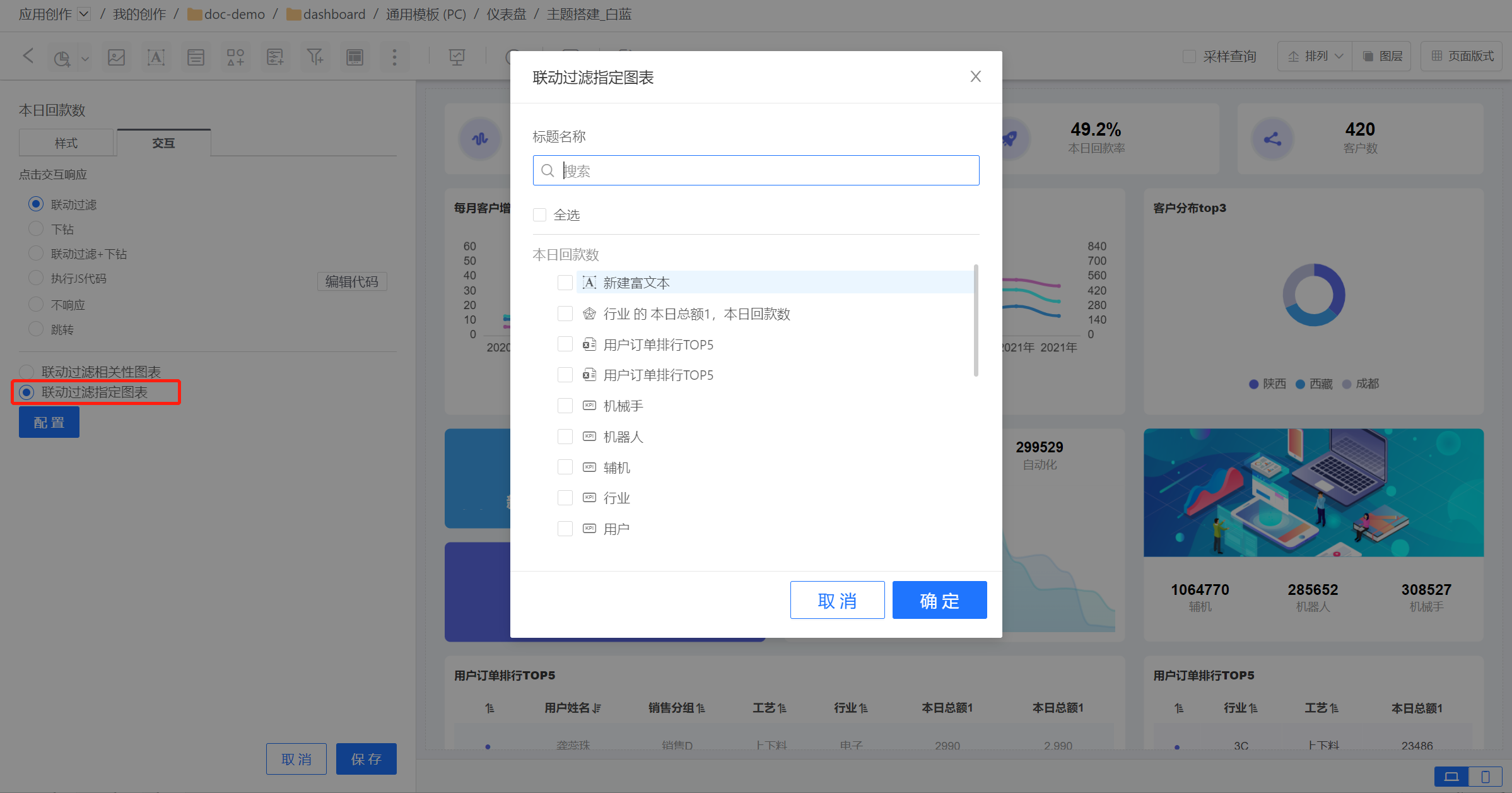
联动过滤默认情况下联动过滤所有相关图表,即对使用同一数据集制作的图表进行过滤。 也可以设置联动过滤指定图表。

说明
图表控件默认情况下,选择联动过滤。
1.2.2. 下钻
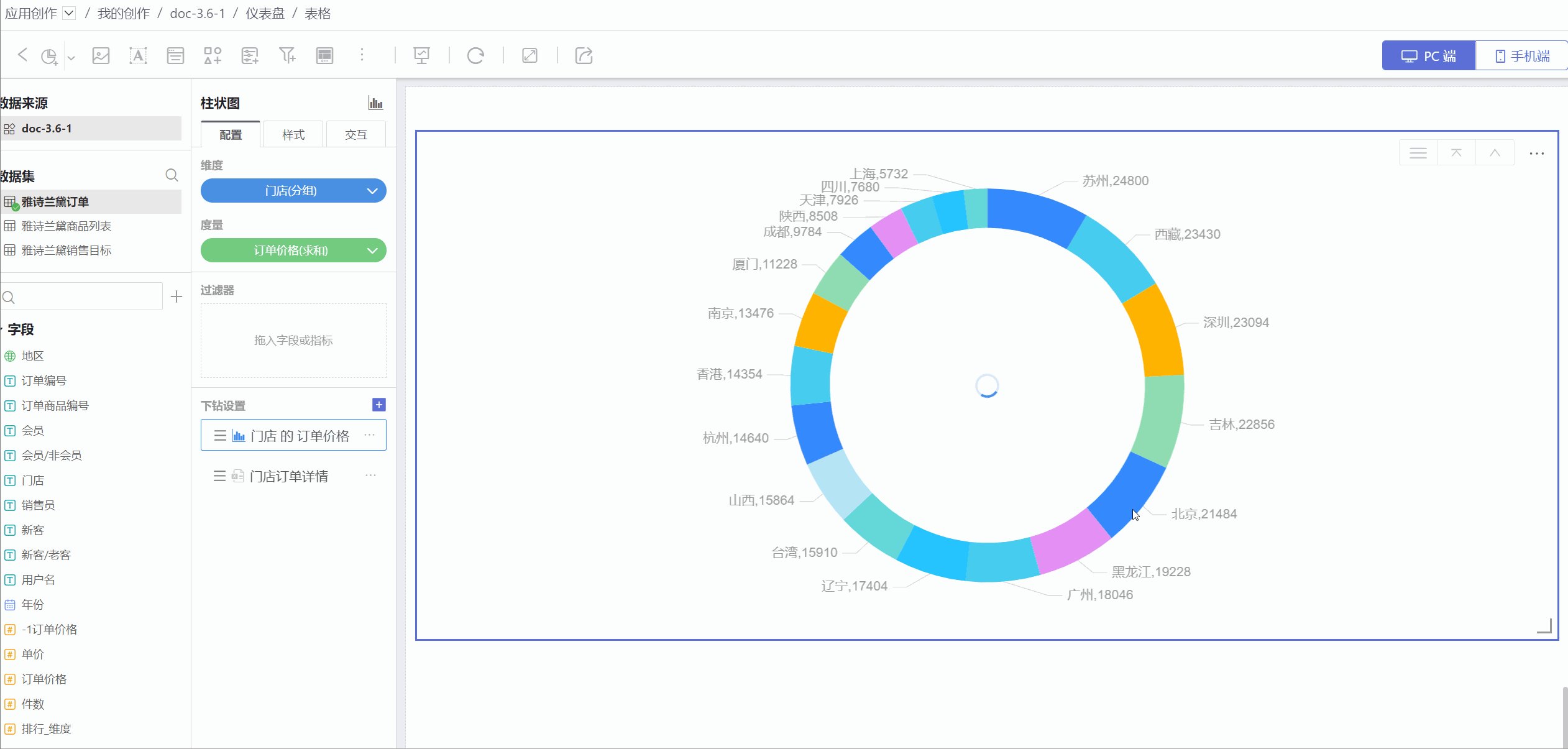
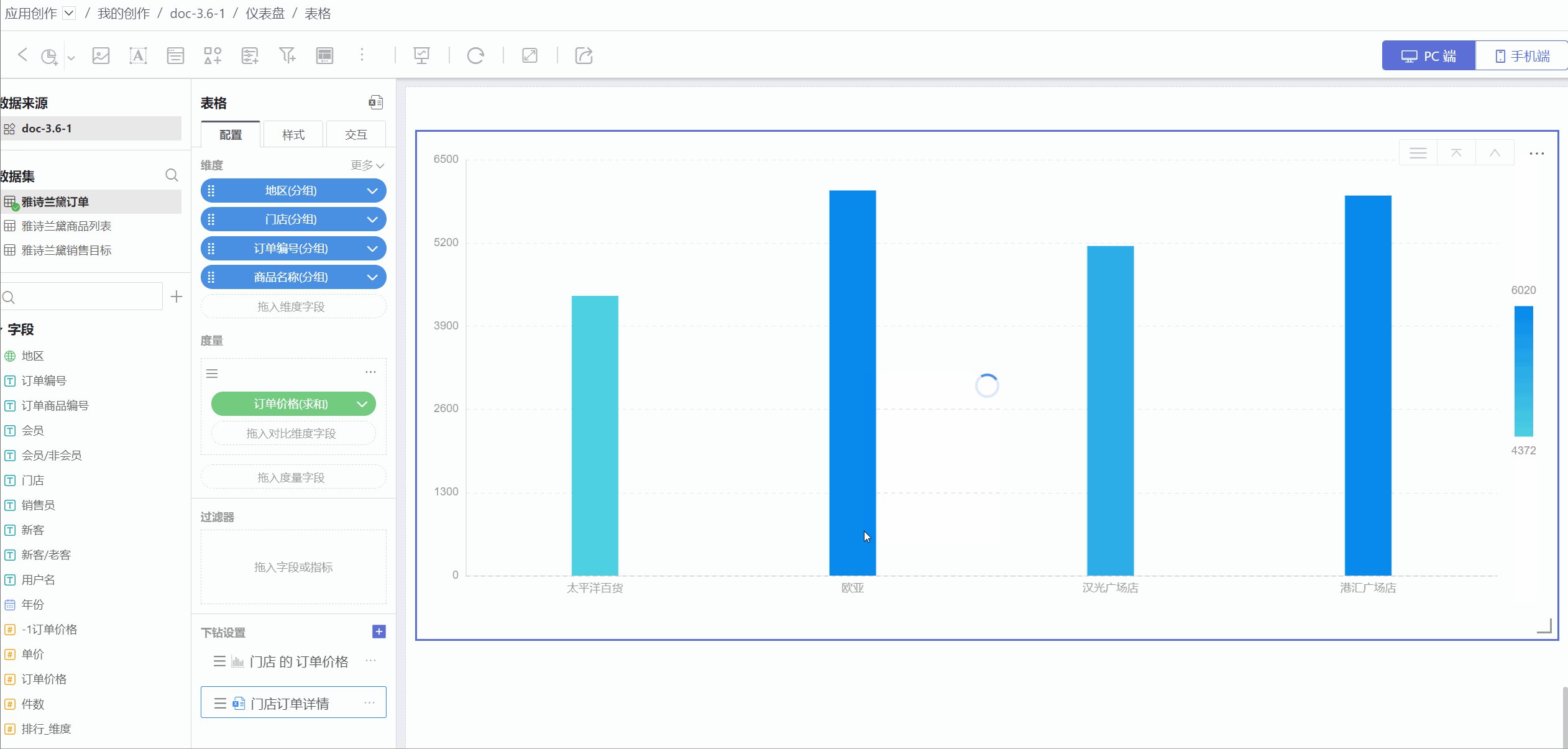
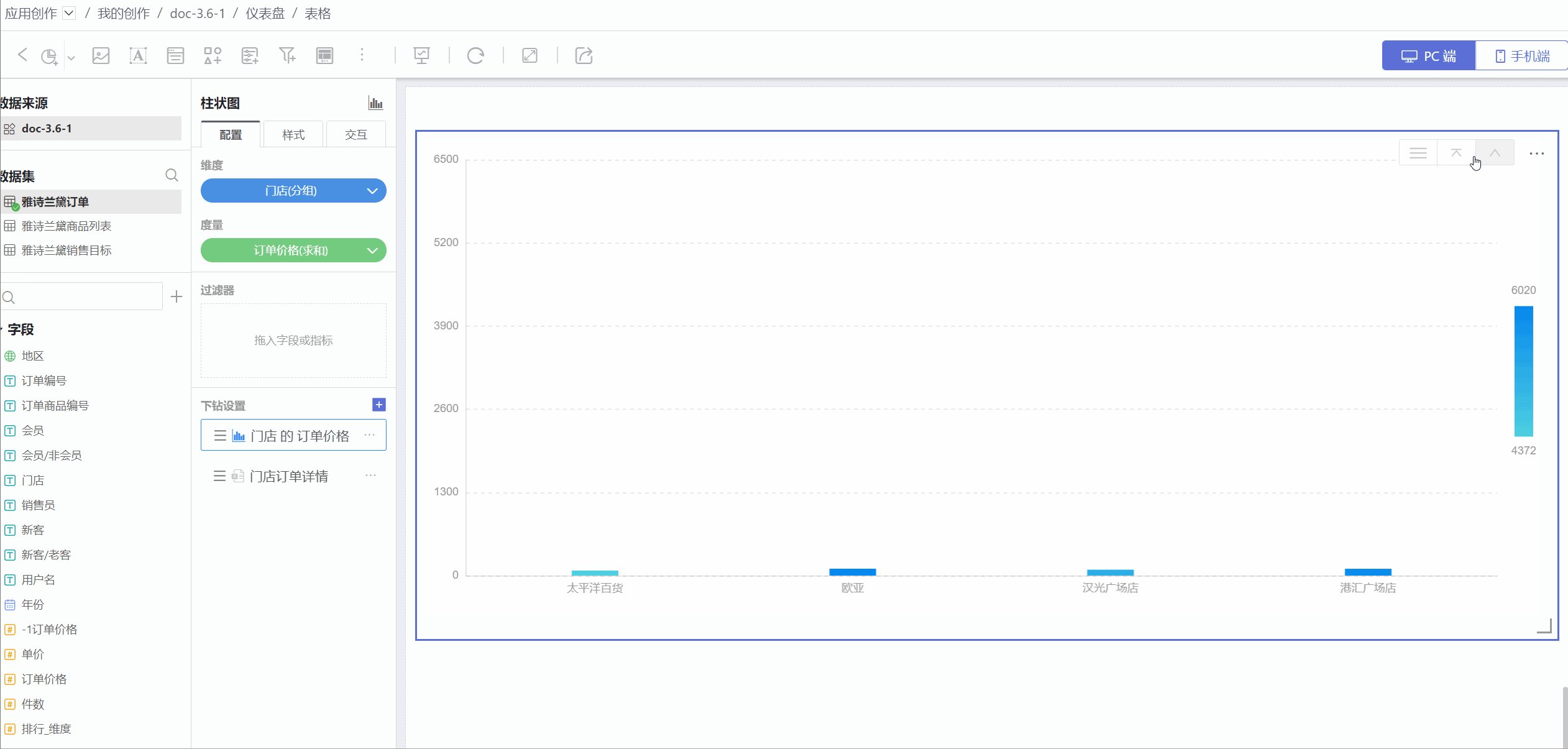
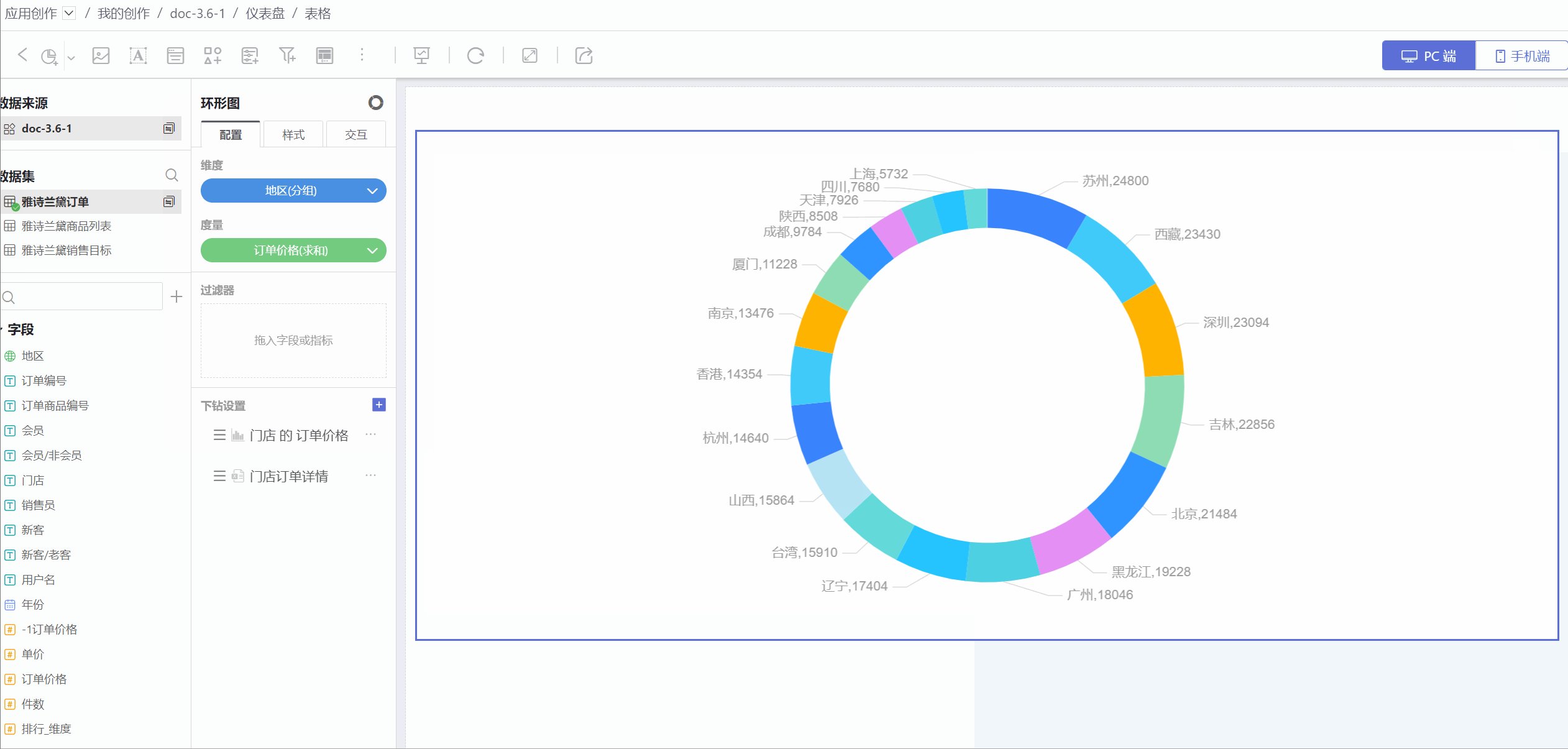
下钻是指当点击图表中的数据项时,会按照设置好的路径显示相应的图表,层层深入地探索数据,进行分析。示例为某一产品的销售情况。图表展示了该产品在全国各城市的销售情况,点击某一城市可以查看该城市各商场的销售情况,点击商场可以查看具体订单详情。

每个图表实现下钻功能需要两个步骤:
- 打开下钻开关。
- 配置下钻图层。
下钻开关
下钻功能可以在仪表盘中使用也可以在图表打开时使用,每种场景下都需要打开下钻开关。
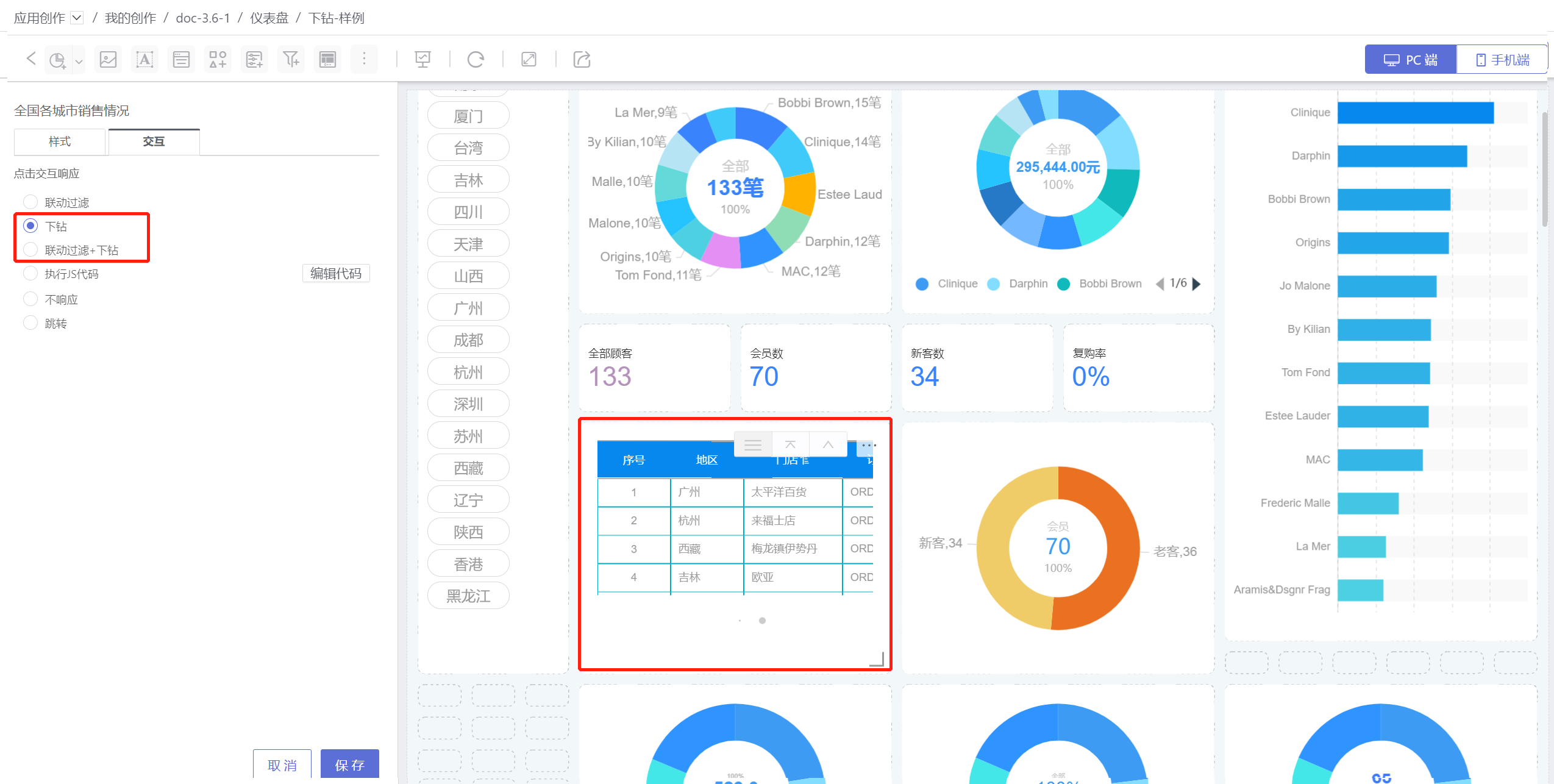
- 在仪表盘中进行图表下钻,需要在控件设置->交互中选择
下钻或者联动过滤+下钻功能。使用场景如图所示。
- 打开图表进行下钻交互,需要在图表内交互设置中
弹出菜单或下钻。 使用场景如图所示。
说明
- 下钻开关仅控制下钻功能使用的场景,与下钻图层内容无关。
- 同一图表在任何场景下的下钻图层都是相同的。
配置下钻图层
下钻路径上每一层级的图表都可以单独设置维度、度量和图表类型。可参考下面指导配置下钻图层。
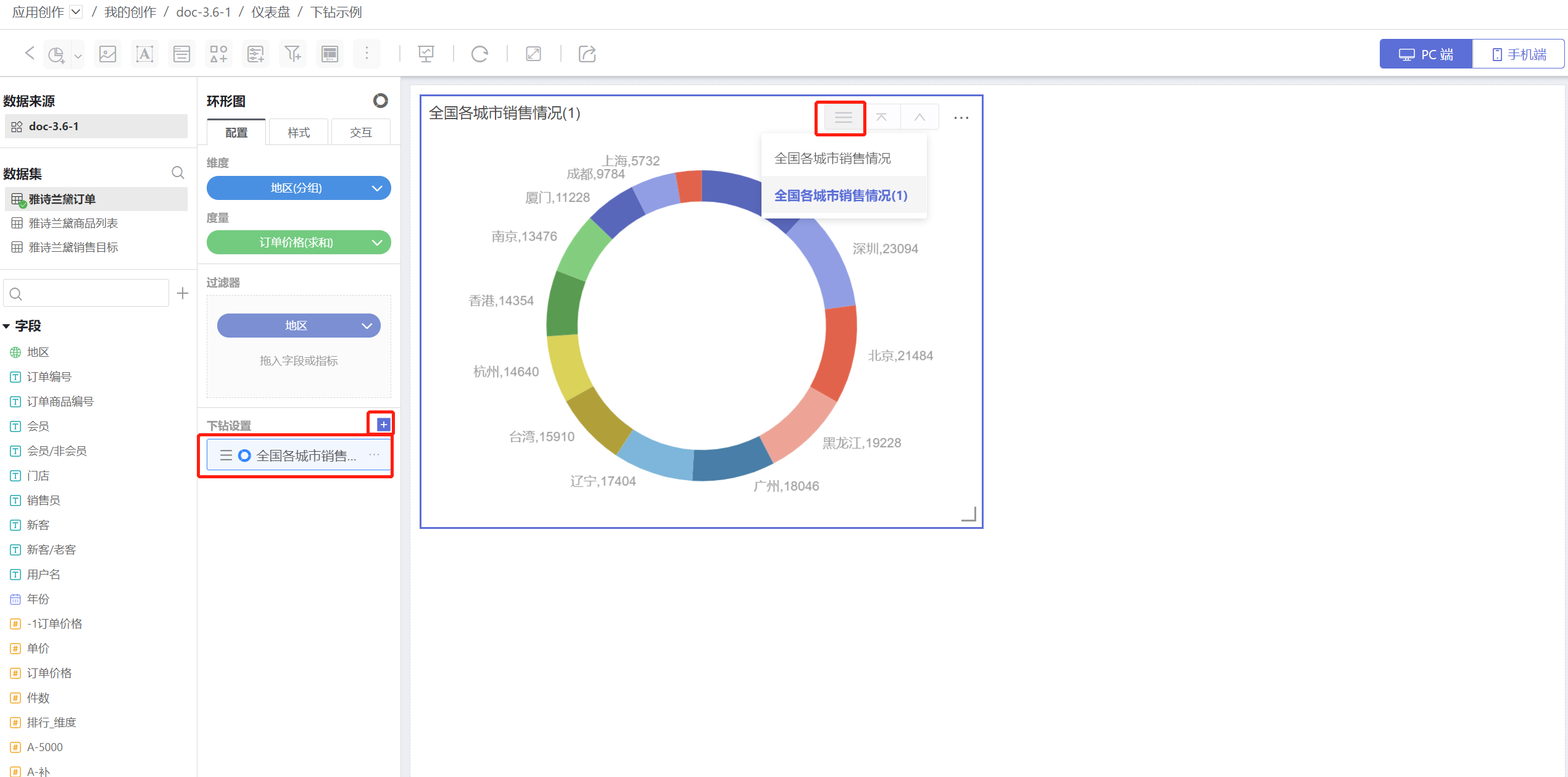
- 点击下钻设置右侧的“+”,增加一个下钻图层,新下钻图层直接复制了主图表。

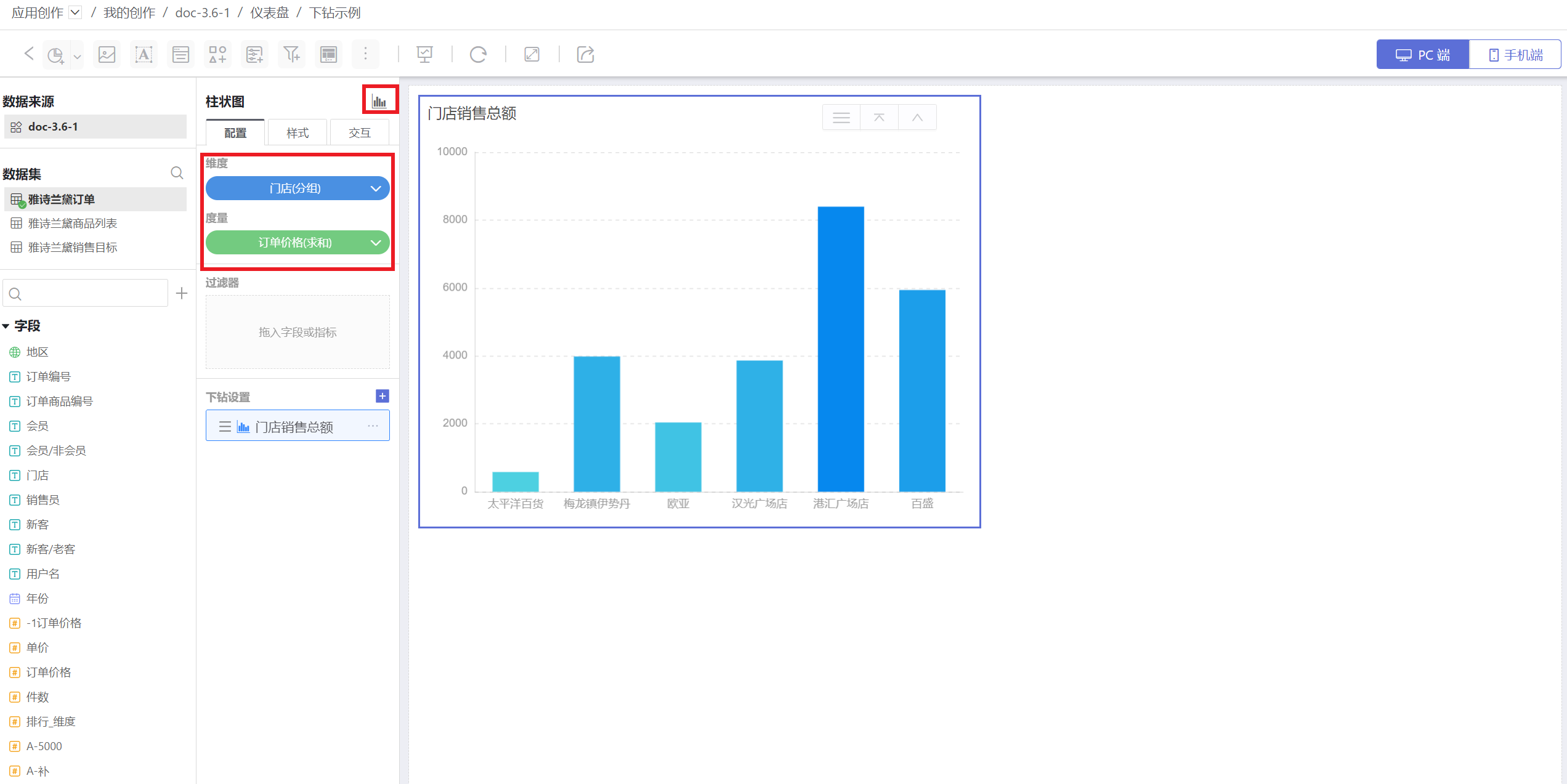
- 配置下钻图层,修改图表类型,拖入维度、度量,设置样式和交互。

- 重复步骤2,增加下一级下钻图层,直到配置完所有下钻图层。
说明
下钻的每一层图表都会继承上一层图表的过滤条件包括图表维度,内部过滤值。
通过拖动可以调整下钻图层的之间的顺序,如将下钻图1和下钻图2进行顺序调整。
下卷按钮展示
下钻图层编辑或展示时,会在图表右上方显示上卷下钻按钮组,该按钮组悬浮于控件右上角,可直接到达最顶层,可以逐层下钻或者上卷,还可以展示下钻路径,选择任意下钻图层。

1.2.3. 联动过滤+下钻
联动过滤+下钻指在点击图表时,对其他图表进行联动过滤,对图表自身进行下钻操作,是两个交互功能的组合。
1.2.4. 不响应
不响应指点击控件时无任何事件触发。
1.2.5. 跳转
应用中仪表盘与仪表盘的切换中,衡石的常用切换方式为底部常驻的翻页器,可以方便用户自由的在各仪表盘之间快速切换。

但如果用户希望点击某个图标对象后,有目标性的进行仪表盘的跳转,该怎么设置呢?

在3.1的版本中,我们加入了一个强大的控件跳转功能,可以对单个控件进行跳转对象的设置。
例如在财务报表中,某kpi的指标为利润,那么,我们可以为这个kpi设置一个点击跳转的交互功能,跳转对象选择为:详细分析利润的“利润分析”仪表盘。
跳转到应用内仪表盘
将应用内的仪表盘作为跳转对象,以此来实现不使用翻页器的页面跳转。此操作可以大幅提升用户对于跳转对象及点击对象之间的逻辑理解,使页面和页面之间搭建起逻辑层级的关系,使得展示信息更容易被理解。
带入过滤条件
当我们选择跳转对象为应用内仪表盘时 ,可以勾选带入过滤条件:
- 勾选
带入过滤条件: 将点击的图表对象中,包含的字段指标等信息,作为过滤条件,带入跳转目标的仪表盘。 - 不勾线
带入过滤条件: 则仅执行跳转
例如:
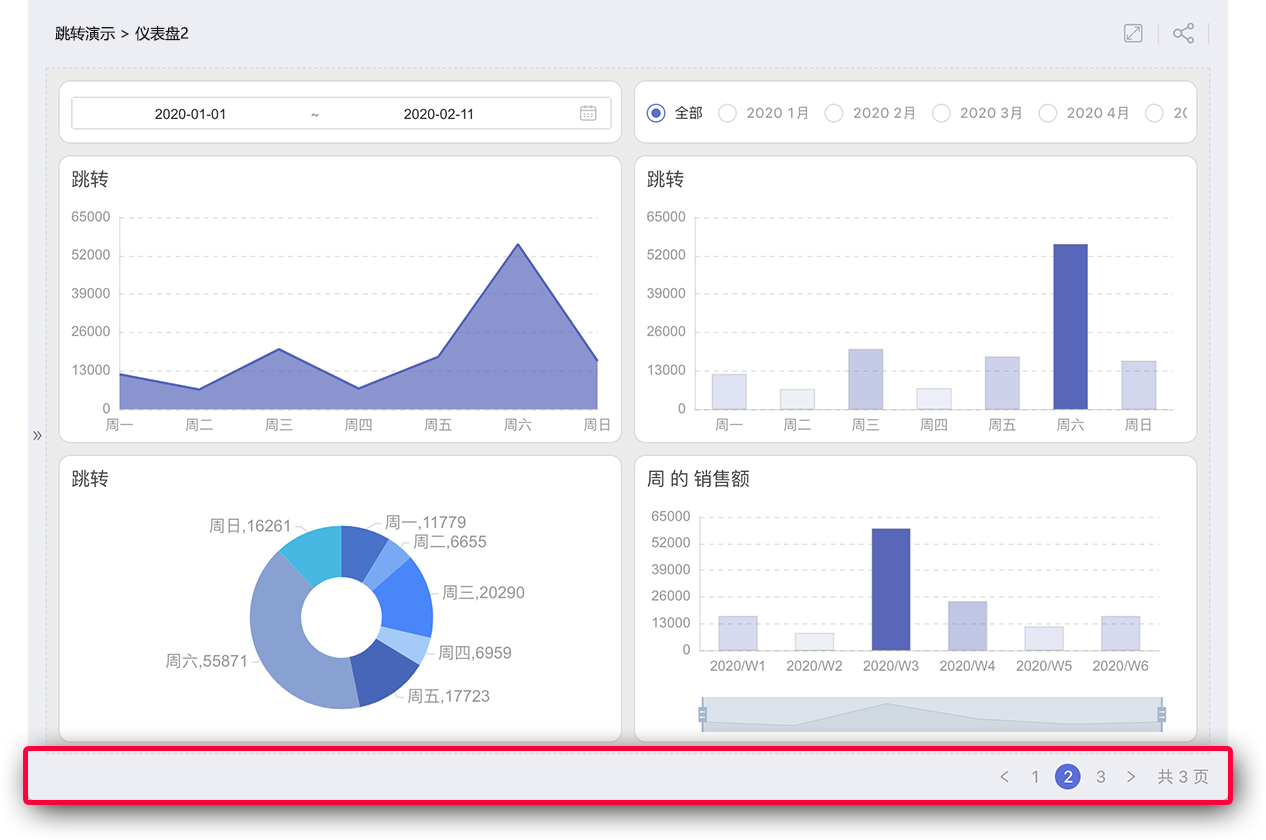
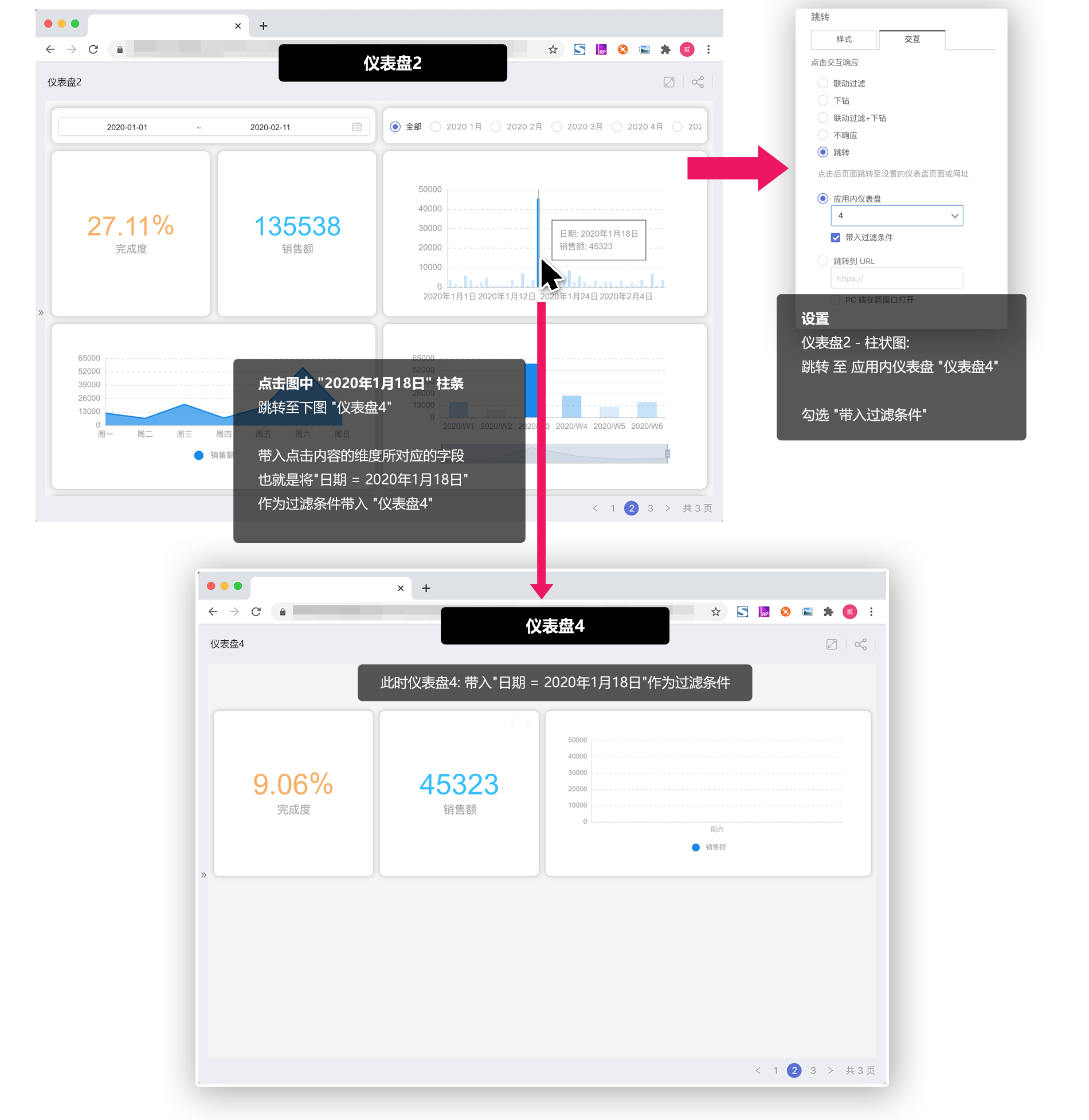
在“仪表盘1”中,设置点击“柱状图”跳转至“仪表盘2”,同时勾选
带入过滤条件。“仪表盘1”,“柱状图”的维度为月份。此时,用户点击仪表盘1中的“5月”柱条时,则会跳转至“仪表盘2”。
同时,将“月份=5月”作为过滤条件带入“仪表盘2”,对 “仪表盘2”中的图表进行过滤。
要使
带入过滤条件生效,需要保证2个仪表盘内使用了相同的数据集,或者是数据集之间建立了关联模型。
下面介绍勾选带入过滤条件在不同图表中的取值说明
柱状图/折线图/区域图/等单一维度的图表
将点击内容的维度所对应的字段内容带入,如下图:

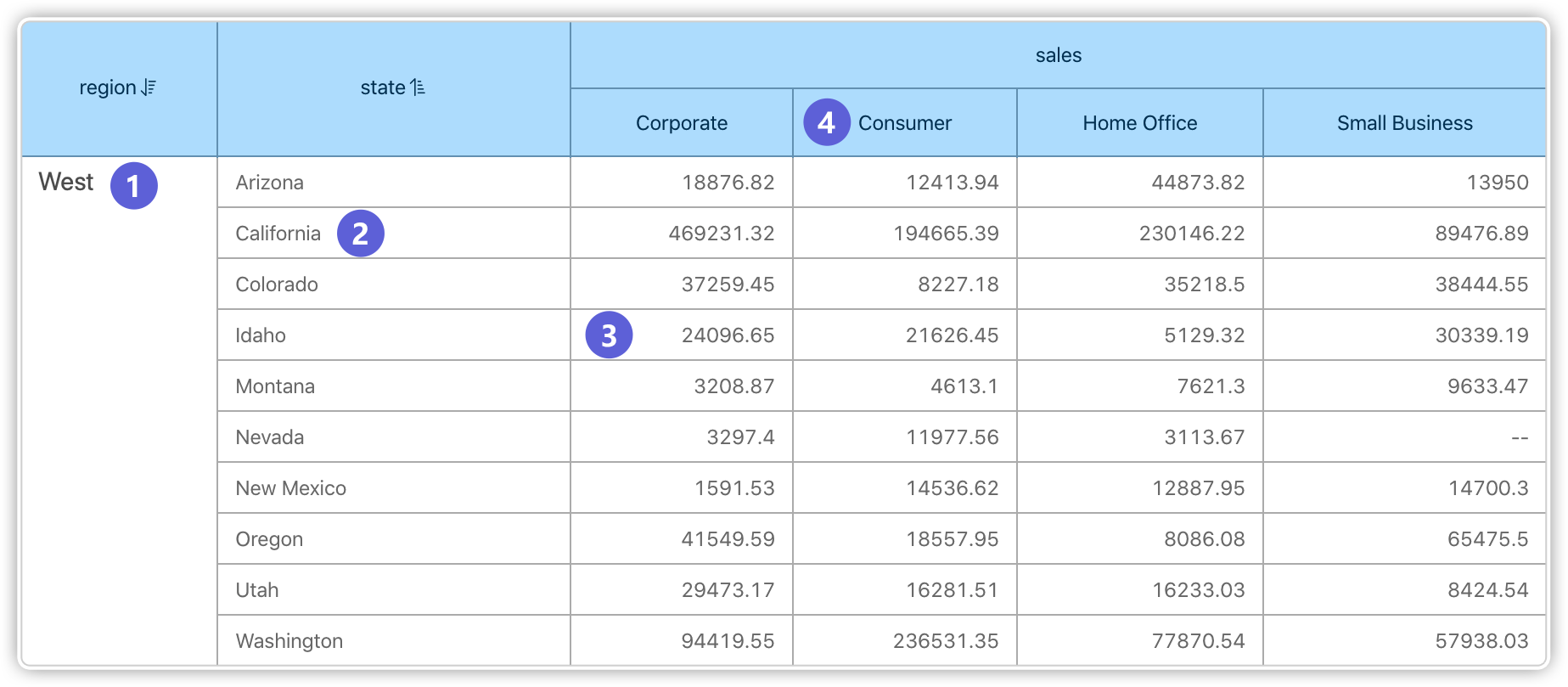
中国式报表(表格)
在表格中,存在多维度、多度量等交叉情况,跳转带入过滤条件的取值遵循以下几种规则:

点击①处,带入过滤条件: "region = West"
点击②处,带入过滤条件: "region = West" & "state = California"
点击③处,带入过滤条件: "region = West" & "state = Idaho" & "sales = Corporate"
点击④处,带入过滤条件: "sales = Consumer"
PC端打开位置
PC端跳转时支持在当前窗口打开,也可以设置在新窗口或者弹窗打开。 使用弹窗打开时,可设置弹窗大小。
在移动端此设置不生效,永远都在当前窗口打开跳转的目的仪表盘。
跳转到URL
可以使页面跳转到设置的URL地址,多用于连接到企业网站,外部连接等场景。 可设置在新窗口打开URL地址,也可以设置在当前窗口打开设置的URL地址,也可以使用弹窗打开URL地址。
在移动端此设置不生效,永远都在当前窗口打开设置的URL地址。
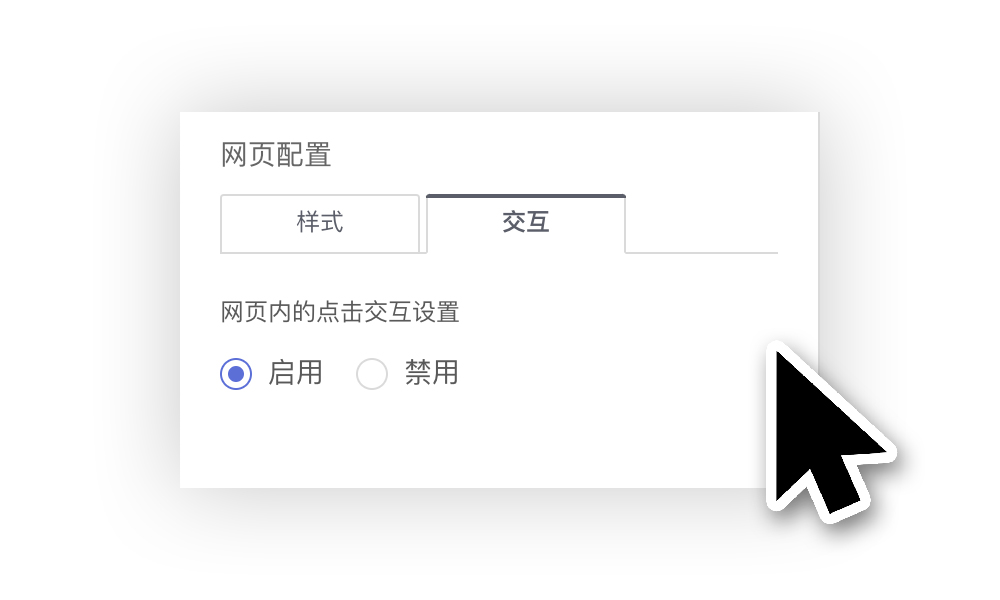
注:网页控件的交互设置为 启用点击 / 禁用点击

1.2.6. 执行JS代码
通常联动过滤和跳转就能满足大部分的报表下钻的需求场景,但不可避免的是,有时候我们会有一些更为复杂的场景是预制的集中事件处理选项不满足的。此时我们可以使用编写JS代码的方式来扩展我们功能。
在交互的点击交互响应选项中选择执行JS代码之后,我们可以点击右侧的编辑代码来自定义编写特定的JS代码。
系统提供的调用参数params,用户可以使用这些参数实现相关的功能。 参数中包含一系列变量和调用方法。
- params.appId 表示当前仪表盘对应的应用ID。 参数是数字类型。
- params.dashboardId表示当前仪表盘的ID。参数是数字类型。
- params.chartId 如果鼠标点击的是仪表盘中的图表控件时,chartId显示该图表的ID。 参数是数字类型。
- params.loginUser 当前登录的用户的所有信息,参数类型是Object,包含id、loginName、tenantId、tenantCode等信息。
- params.loginUser.id 当前登录的用户的id信息。
- params.loginUser.loginName 当前登录的用户的用户名。
- params.loginUser.tenantId 如果当前登录的用户角色是租户,那么将显示租户的id。
- params.loginUser.tenantCode 如果当前登录的用户角色是租户,那么将显示租户的企业id。
- params.userAttributes 存储当前登录用户的所有用户属性信息,参数类型是Object。
- params.filters 点击chart图元生成的过滤条件。
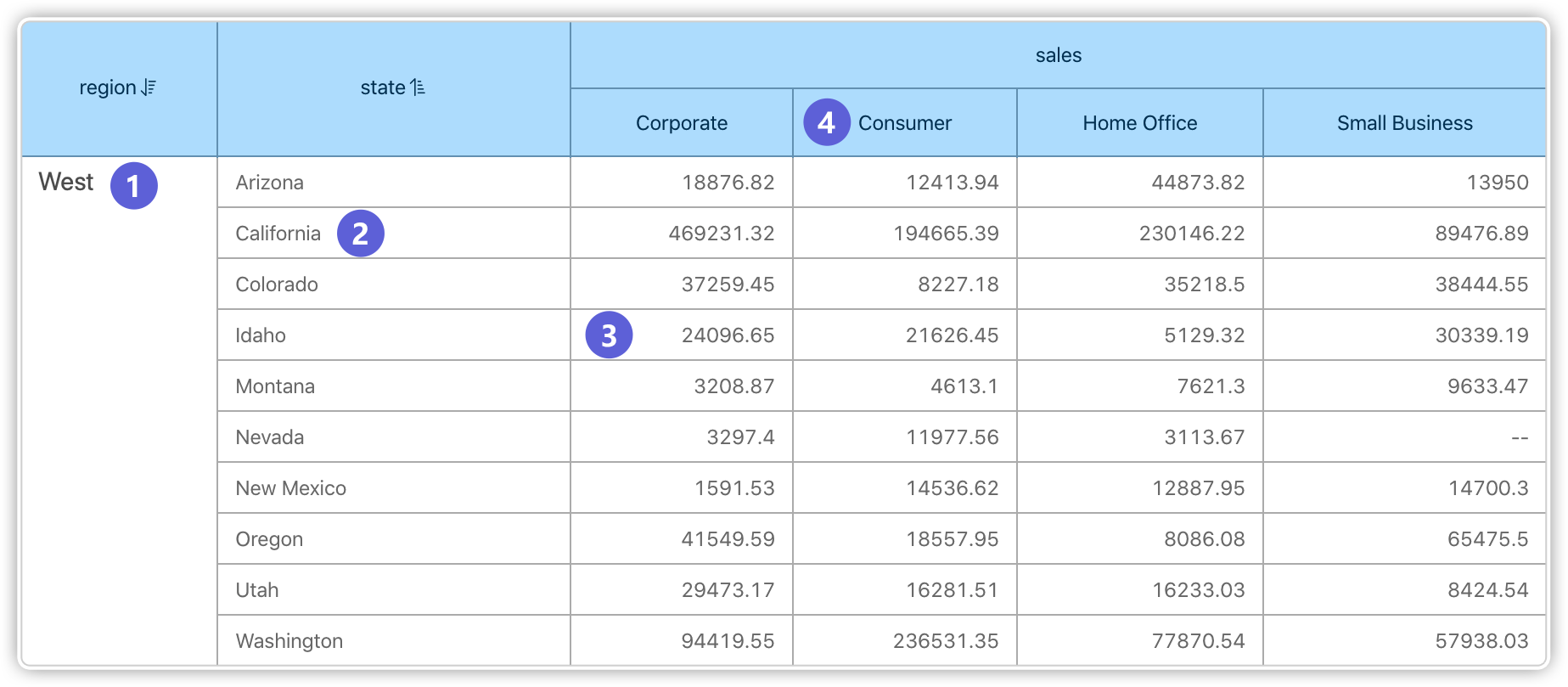
- 点击①处,带入过滤条件: "region = West"
- 点击②处,带入过滤条件: "region = West" & "state = California"
- 点击③处,带入过滤条件: "region = West" & "state = Idaho" & "sales = Corporate"
- 点击④处,带入过滤条件: "sales = Consumer"

- params.allFilters 当前仪表盘下所有的过滤器,通过filterType区分是否是参数, 该参数是array类型。
- params.redirectCallback 在当前页面窗口打开链接地址。
- params.newTabCallback 在新的页面窗口打开链接地址。
- params.modalCallback 在当前页面窗口弹出一个弹窗,用户可自定义显示内容。
示例
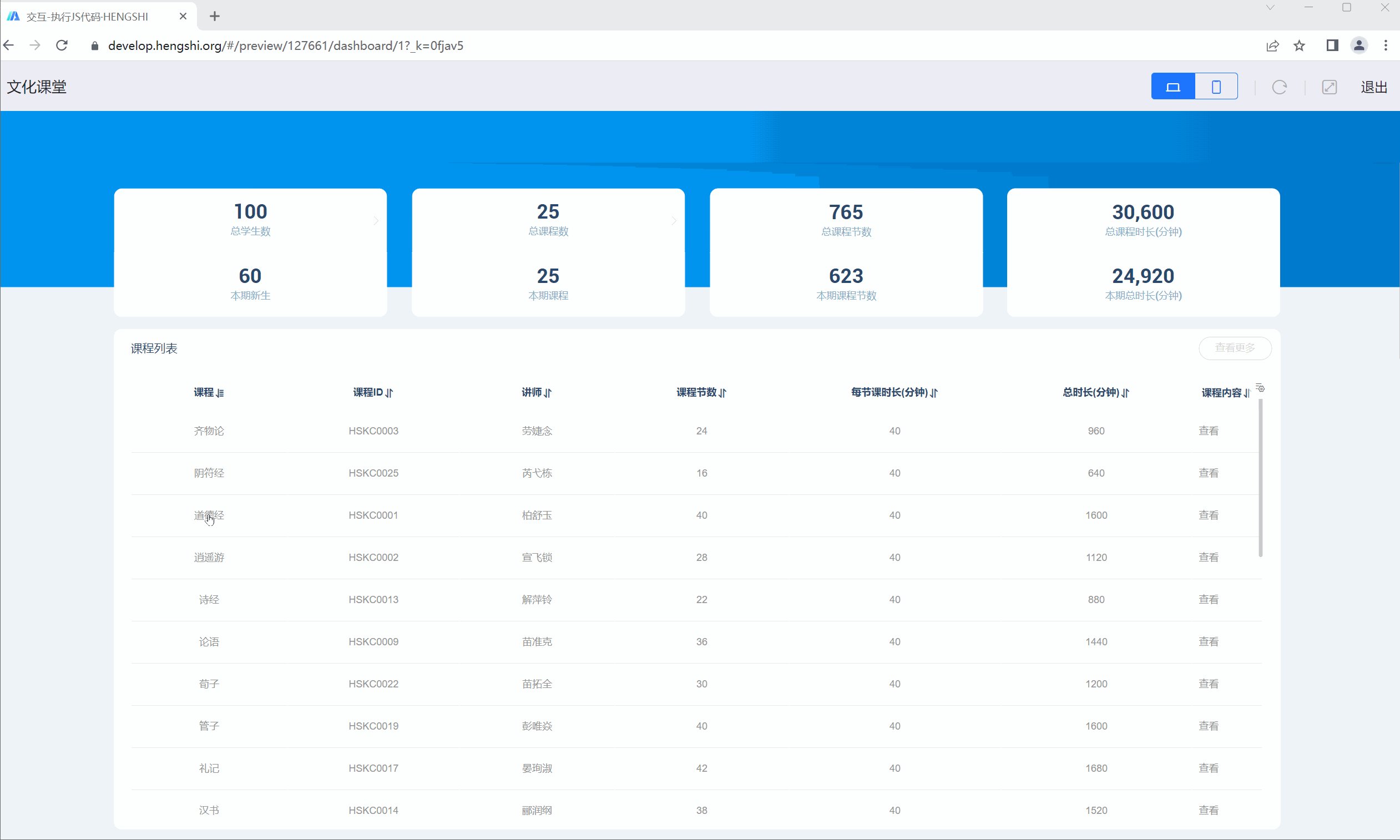
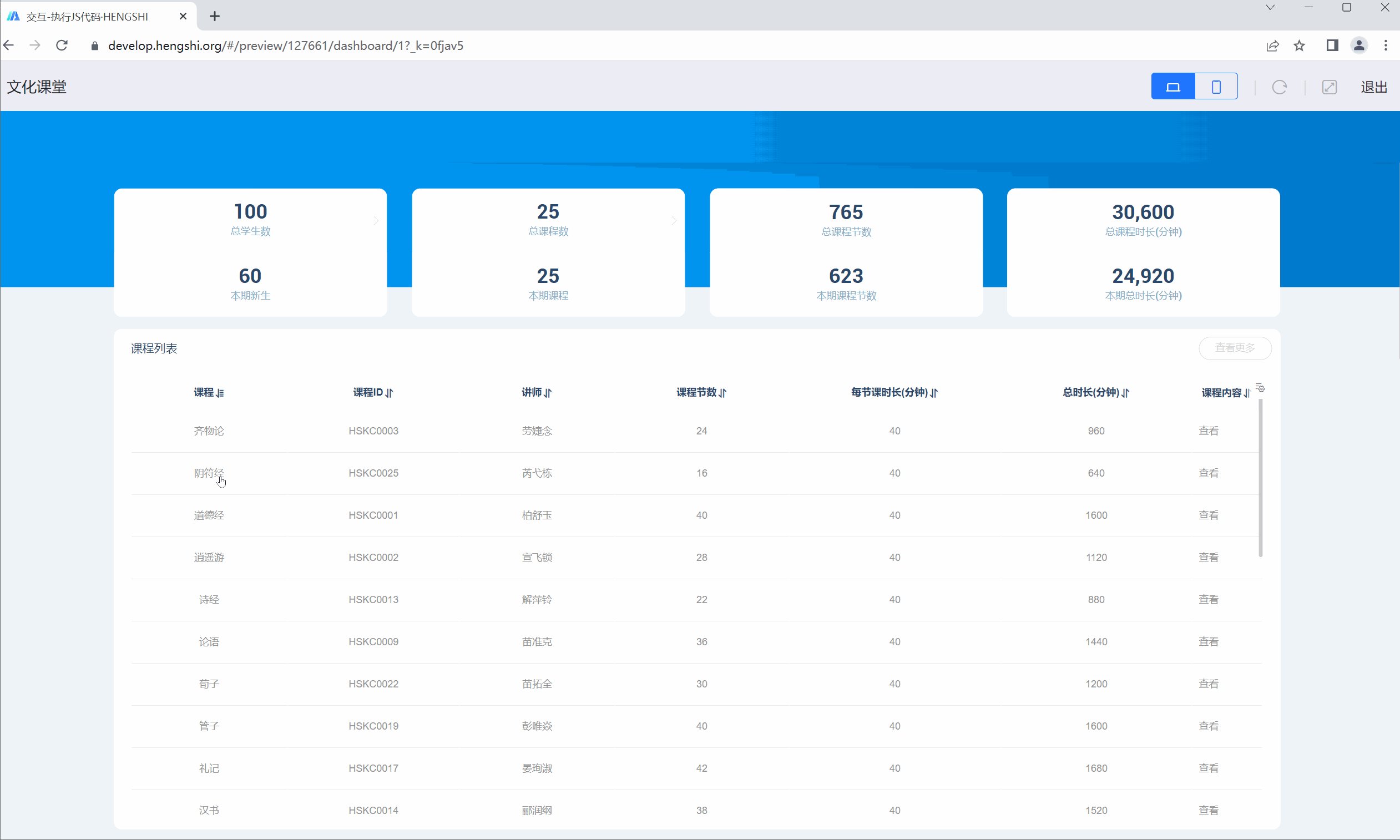
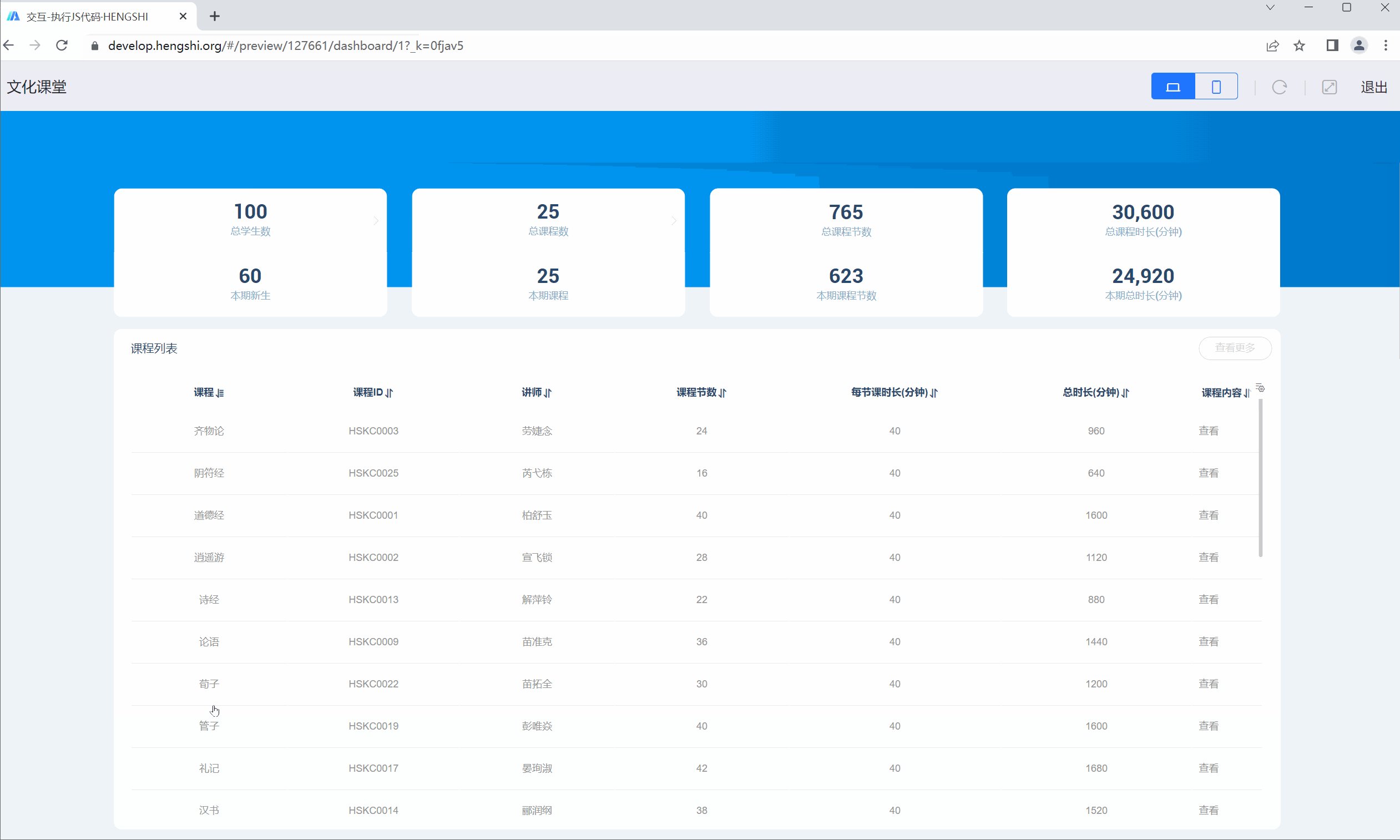
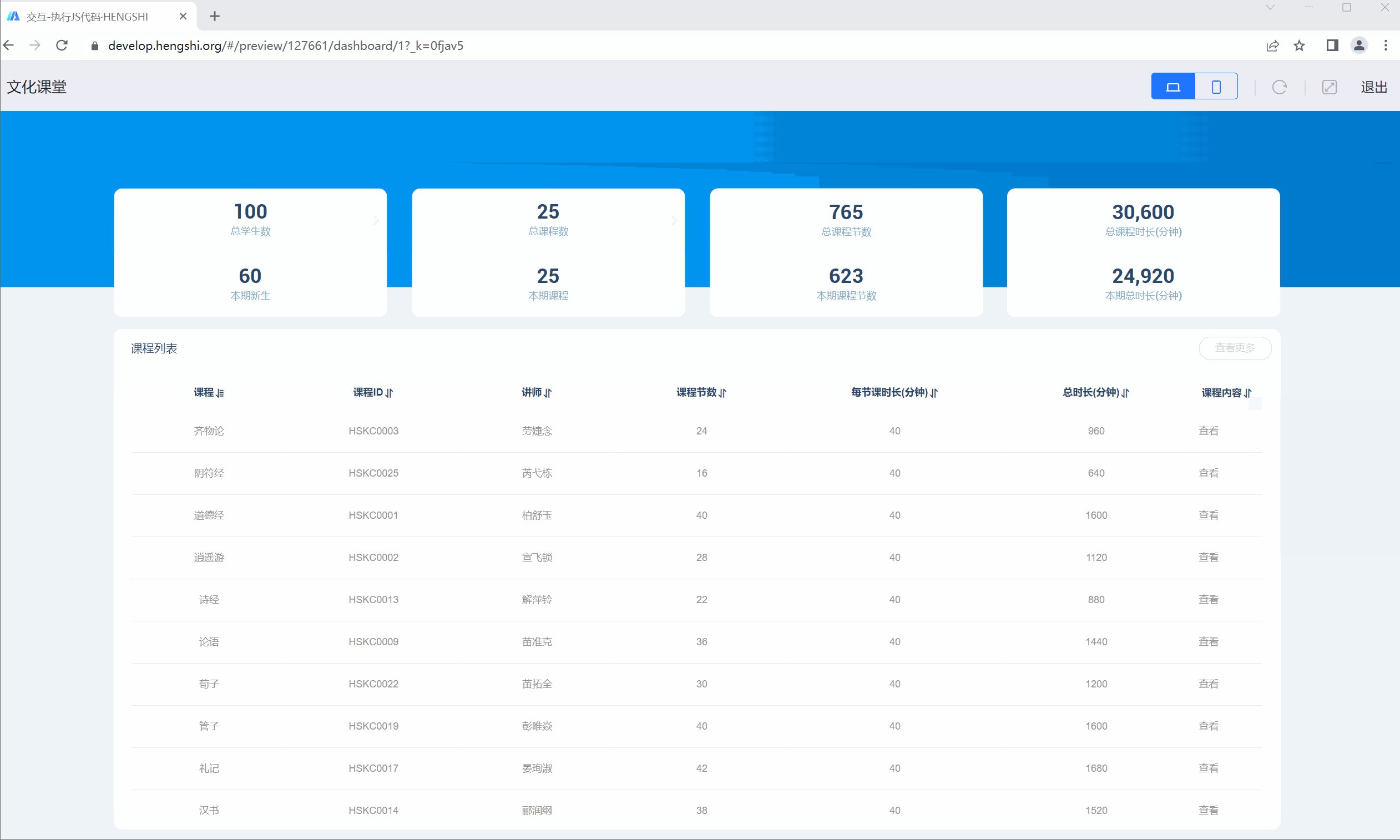
下面以文化课堂举例,在课程列表的中点击《道德经》课程时弹出的是课程内容,点击其他课程时弹出的是在百度上的介绍,这种情况下可以用执行JS代码来实现点击同一图表实现不同的交互。
JS代码示例如下:
console.log(params);
/*获取鼠标点击处课程名称*/
let Course = params.filters[0].args[1].op[0];
/*根据课程名称拼接其在百度上的网址*/
let url = 'https://www.baidu.com/s?wd='+ Course;
/*判断:如果点击是道德经,则页面出现弹窗,弹窗内展示道德经内容,如果是其他课程在新页面展示其百度搜索内容*/
if ( Course === '道德经') {
params.modalCallback({
url: 'https://develop.hengshi.org/#/preview/127661/dashboard/29',
title: "道德经",
width: 1024,
height: 768
});
} else {
params.newTabCallback(url);
}
图表交互效果如图。

results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- 数据服务
- 最佳实践
- 衡石分析平台 API 手册
- 附录
