1. 全局CSS设置
用户可以通过外观设置修改系统主题色、导航栏背景色、导航栏文字、面包屑背景色、面包屑文字、页面背景色、左侧菜单栏背景色、左侧菜单栏文字。这些修改会应用整个系统,所有模块的页面的视觉效果都会改变,无法做到针对某一页面进行单独设置。
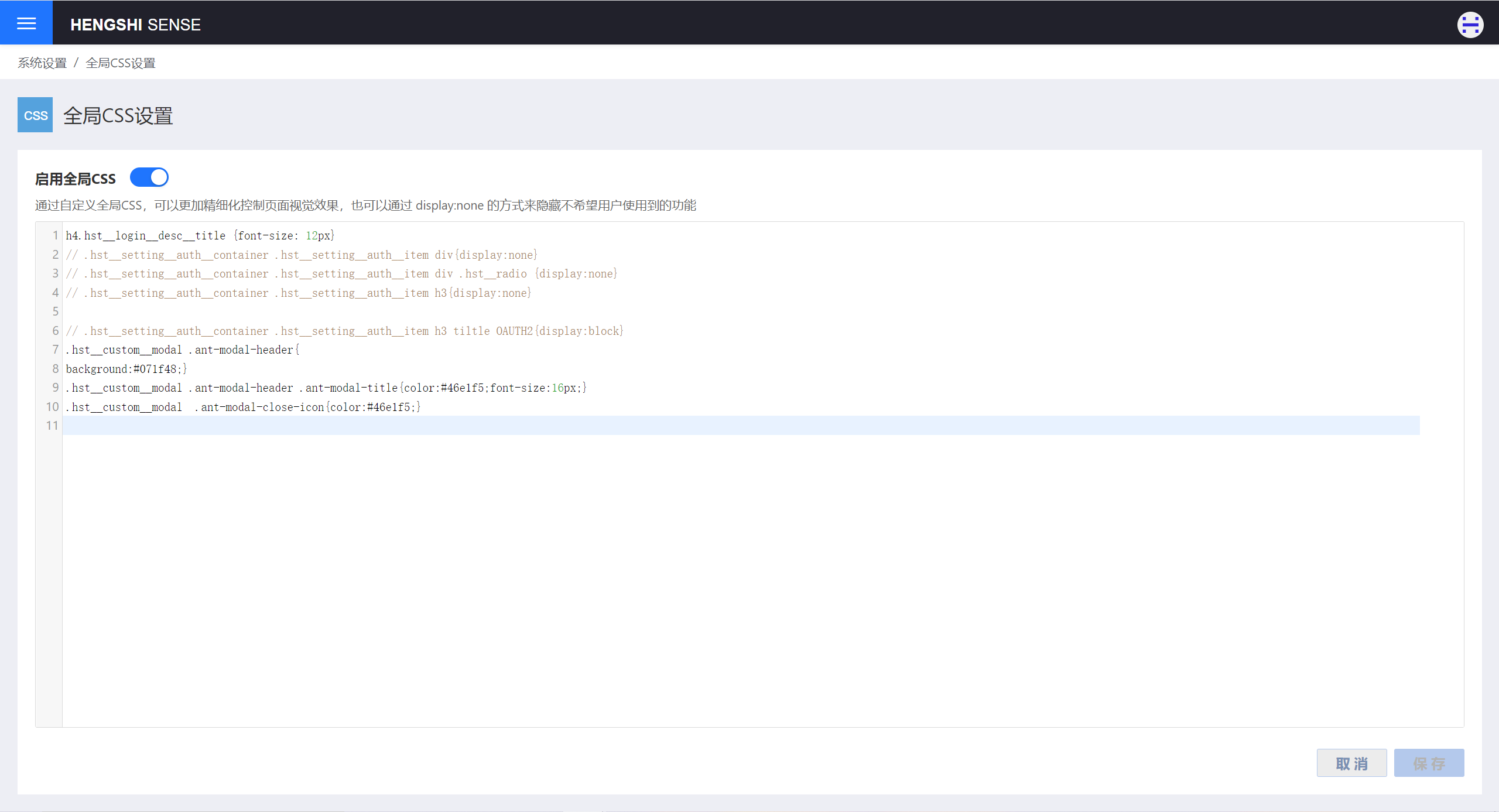
系统提供了全局CSS服务。通过自定义全局CSS可以更加精细化控制页面视觉效果,同时支持通过display:none的方式来隐藏不需要展示的功能。

1.1. 使用场景
全局CSS可以控制页面外观,常用于以下场景。
场景1:使用全局CSS控制页面视觉展示效果。如通过全局CSS给菜单项增加边框,修改菜单字体和背景等。示例中修改了菜单的背景和文字。修改内容仅对应用创作模块生效,不会影响其他模块。

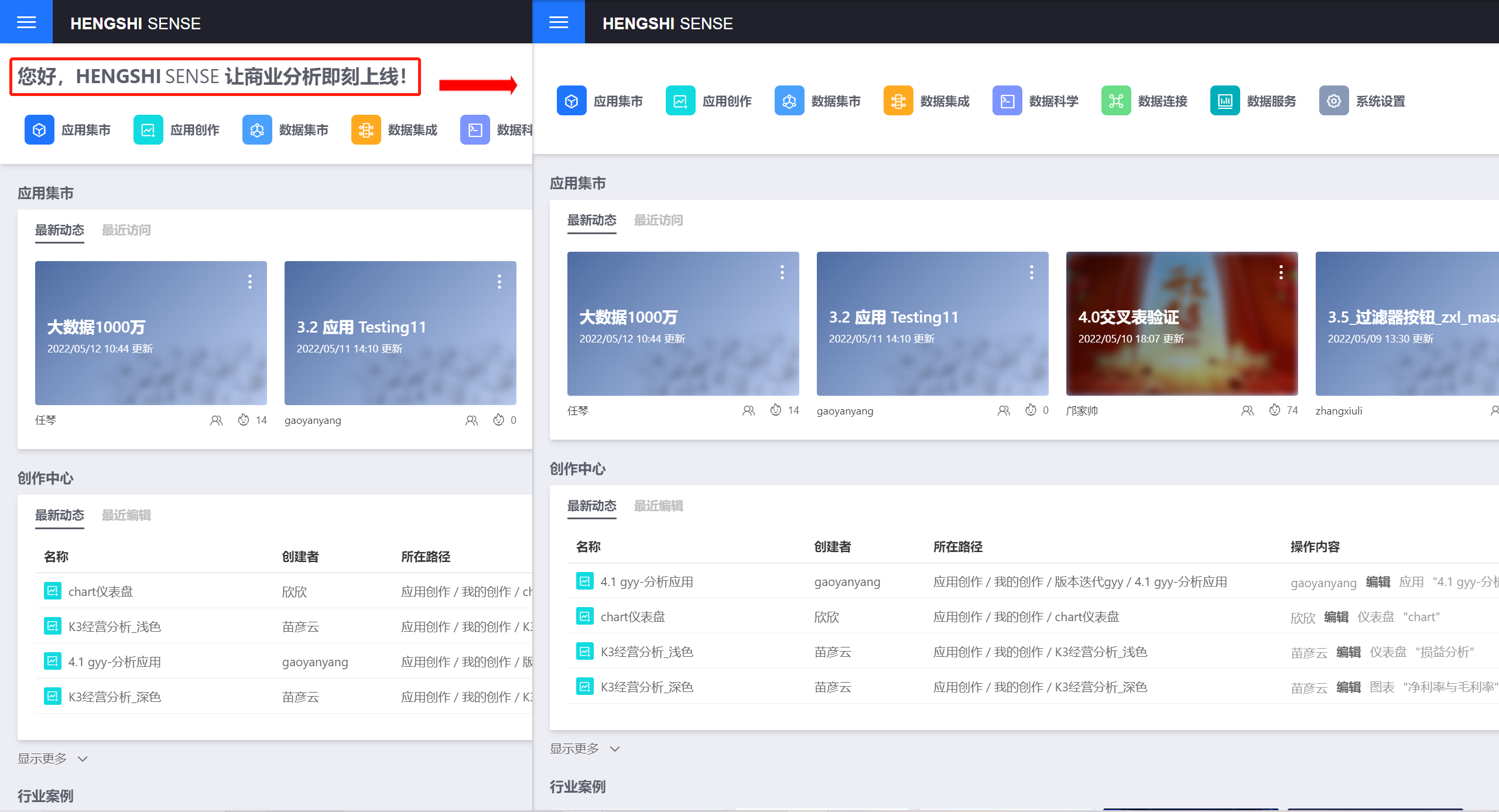
场景2:使用全局CSS隐藏页面展示内容,如通过CSS隐藏展示文字。示例中隐藏了首页上的部分文字。

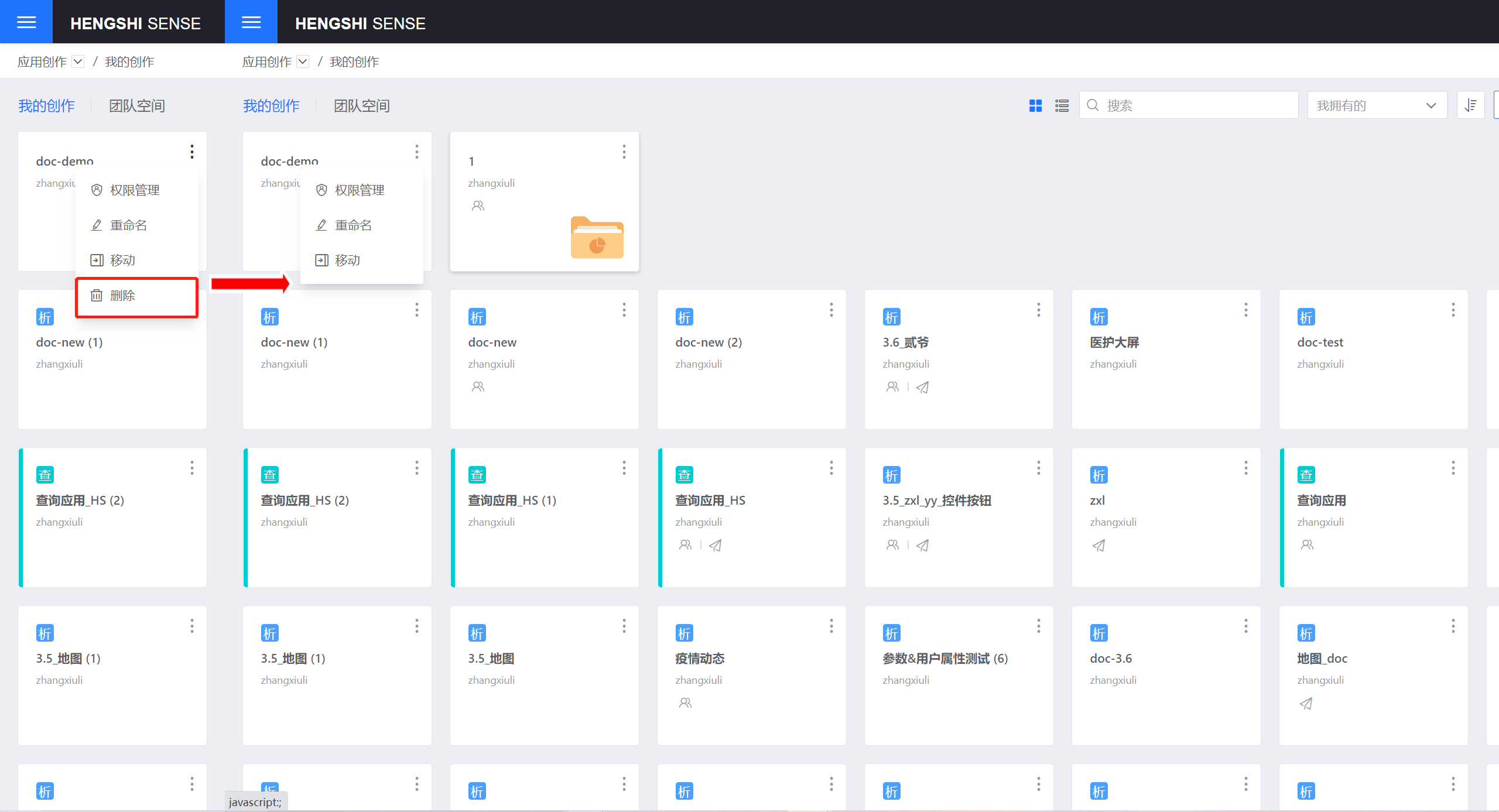
也可以通过CSS设置隐藏功能按钮。示例中隐藏应用创作菜单中的删除按钮,不会对其他模块的删除按钮进行隐藏。

results matching ""
No results matching ""
衡石文档
- 产品功能一览
- 发布说明
- 新手上路
- 安装与启动
- 系统管理员手册
- 数据管理员手册
- 分析人员手册
- 数据查看员手册
- API
- 最佳实践
- 衡石分析平台 API 手册
- 附录
